“The One Thing”.
Have you read this number one bestseller? Well if you haven’t, I urge you to do so. It’s about creating extraordinary results by focusing on only one thing.
So, do you want to create extraordinary results by selling only one product? Wondering if you should create a single product site in WordPress using WooCommerce?
This article on how to create a single product site in WooCommerce will explain in detail the steps required to create a single product online store using WordPress and WooCommerce.
What is a single product website and how does it work?
A single product website exists with the sole purpose of promoting and selling a single unique product. It can be physical or digital, but it should be unique and enough to justify creating an entire website for.
The philosophy behind one product websites is to eliminate distractions as much as possible, thus increasing the conversion rate.
We don’t want the lead to get distracted and go on to read our content or visit other pages. Their only option should be to buy.
Because of this a single product eCommerce website needs to show all the information a user would need to decide whether to buy or not in one place.
And do it concisely and without overwhelming or boring them.
Design and copywriting are key here.
That’s why one product stores usually include:
- Powerful attention-grabbing headlines. If you don’t hook visitors with a headline they’ll just leave.
- Really persuasive copy. These pages don’t have shopping carts, wish lists or anything like that. That’s why the content should be focused on closing the sale.
- Social proof and reviews: Testimonials from past clients are one of the most important factors that help to build trust in your product.
- Several calls to action: Each person will convert at a different point. You need the buy button to be constantly present.
- FAQs: Address all potential questions upfront. There is no time for a pre-sales call or email.
- A high-conversion checkout: You don’t want customers to face a difficult to fill checkout or that looks bad on mobile devices.
These are the most basic elements you need for a successful single product eCommerce website.
All these should be accompanied by a good explanation of your guarantee, quality images or videos or a brief explanation of you or your company.
A very good idea would be to include a video sales letter within the website itself, as that can help increase conversions.
One product websites have high conversion rates and greatly simplify the marketing, sales and performance analysis process.
But above all they help you improve your brand. Since it gives the product a much stronger presence and relevance in the market.
One product store ideas
Although recommended, it’s not necessary to create or manufacture your own product to promote it properly. It’s feasible to create one product dropshipping stores or to sell someone else’s product.
Remember that one of the advantages of these sites is their high conversion rate. That will be great whether you want to sell your own product or items from well-known brands.
Some one-product store ideas might be:
- Tech products such as drones.
- Kitchen supplies like a blender.
- A digital course.
- An event.
- A book.
- An app.
- Jewelry and accessories like a wallet.
- Furniture such as a standing desk.
- Sports or hobbies accessories.
- Machinery.
- A toy.
In general, any product has a potential market share and high profit margins would be a good fit.
Examples of successful one product websites
Let’s now analyze some one product websites already out there to see what they are selling and how they sell it.
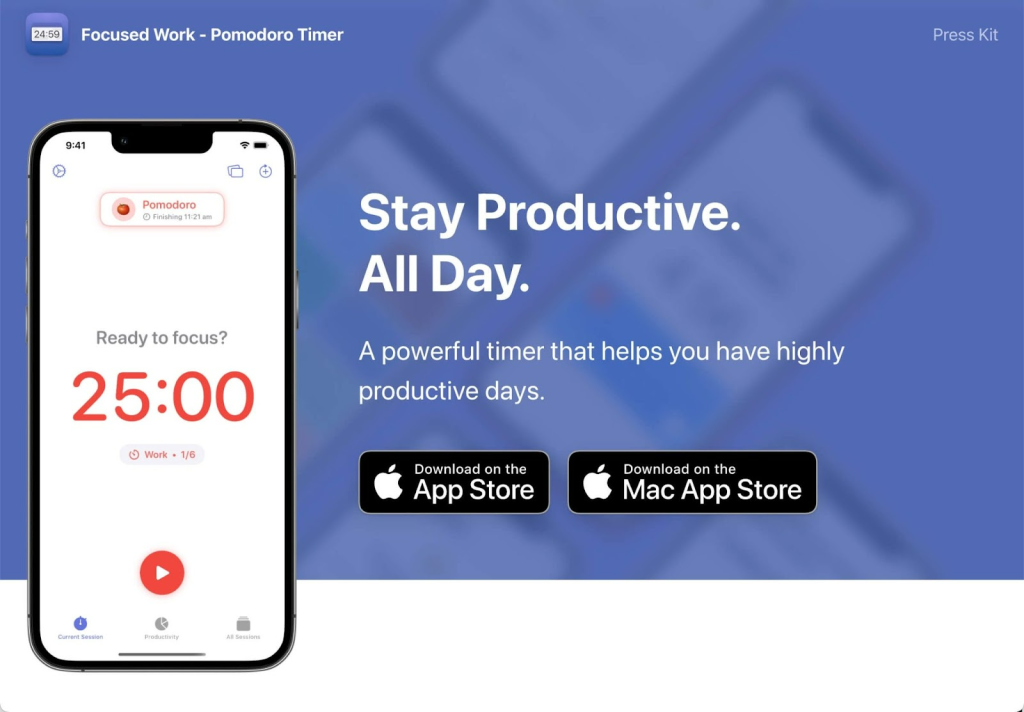
Focused (app example)
Michael Tigas is an iOS and macOS app developer.
Every time he launches a new app he creates a specific website focused exclusively on promoting and selling that single app.
He did that with Ochi and the Focused App.

Stay productive. All day? Now you have my attention!
Notice how Michael includes a call to action directly above the fold.
Many users may come directly recommended by another website, friend or referral and will want to buy directly.
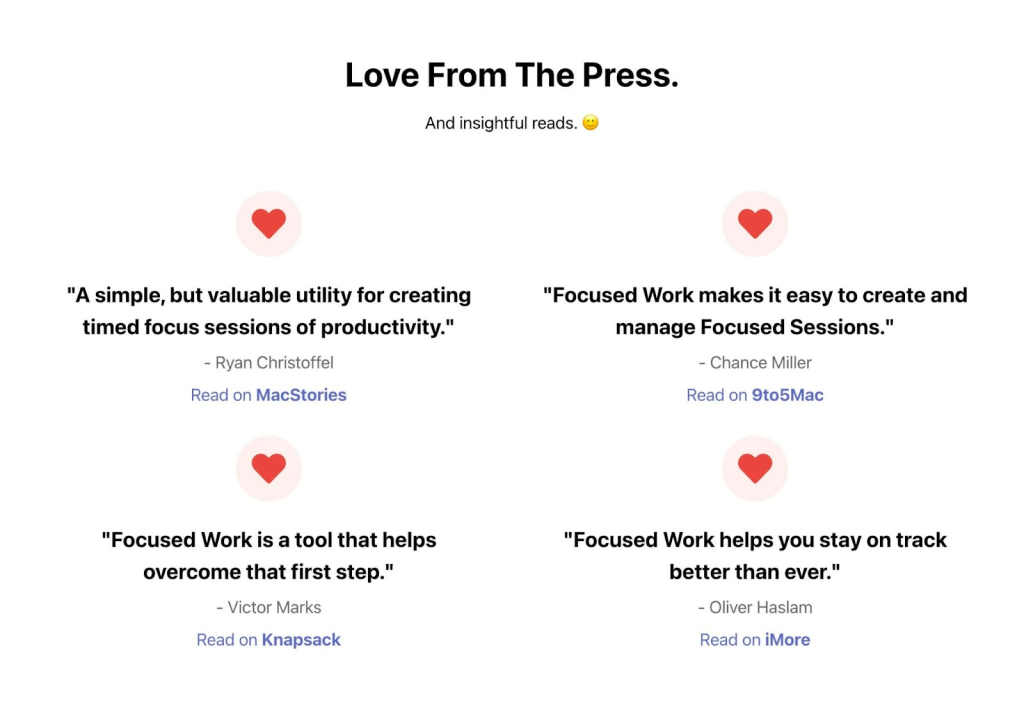
It also includes social solid proof, not from former customers, but from other reference sites in the sector. This increase the authority and reliability of the application.

He explains all the features in as much detail as possible. Along the way, he includes several calls to action so you can purchase the application at almost any point.

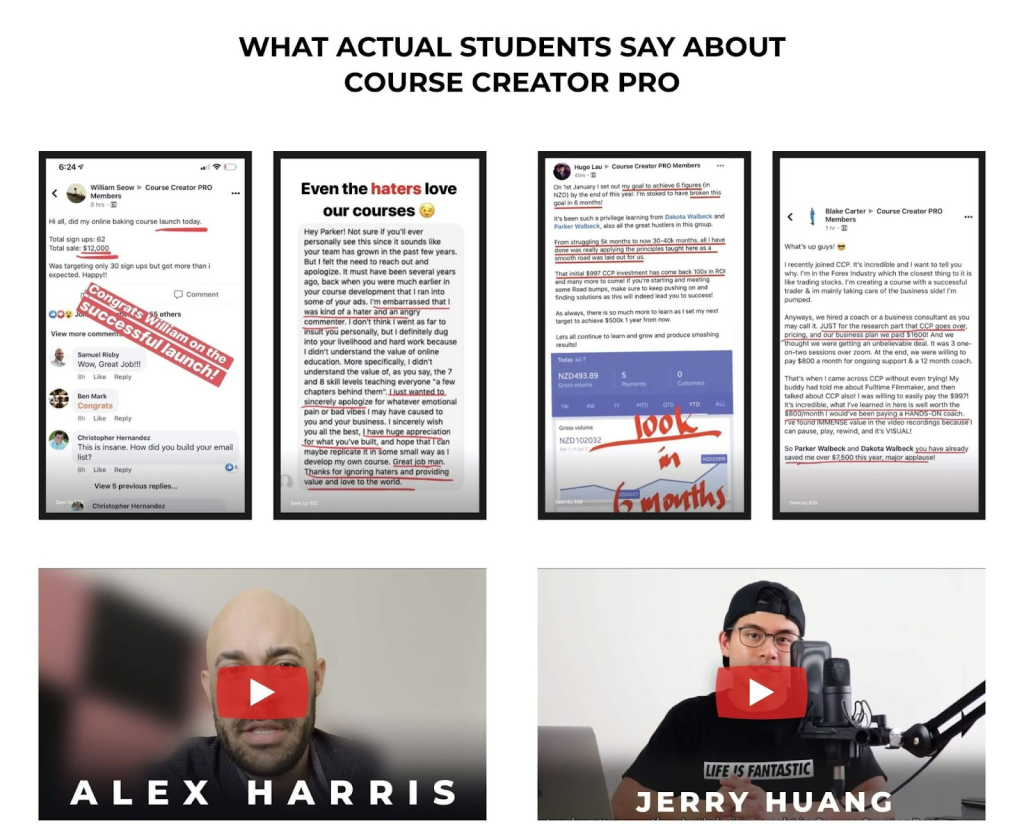
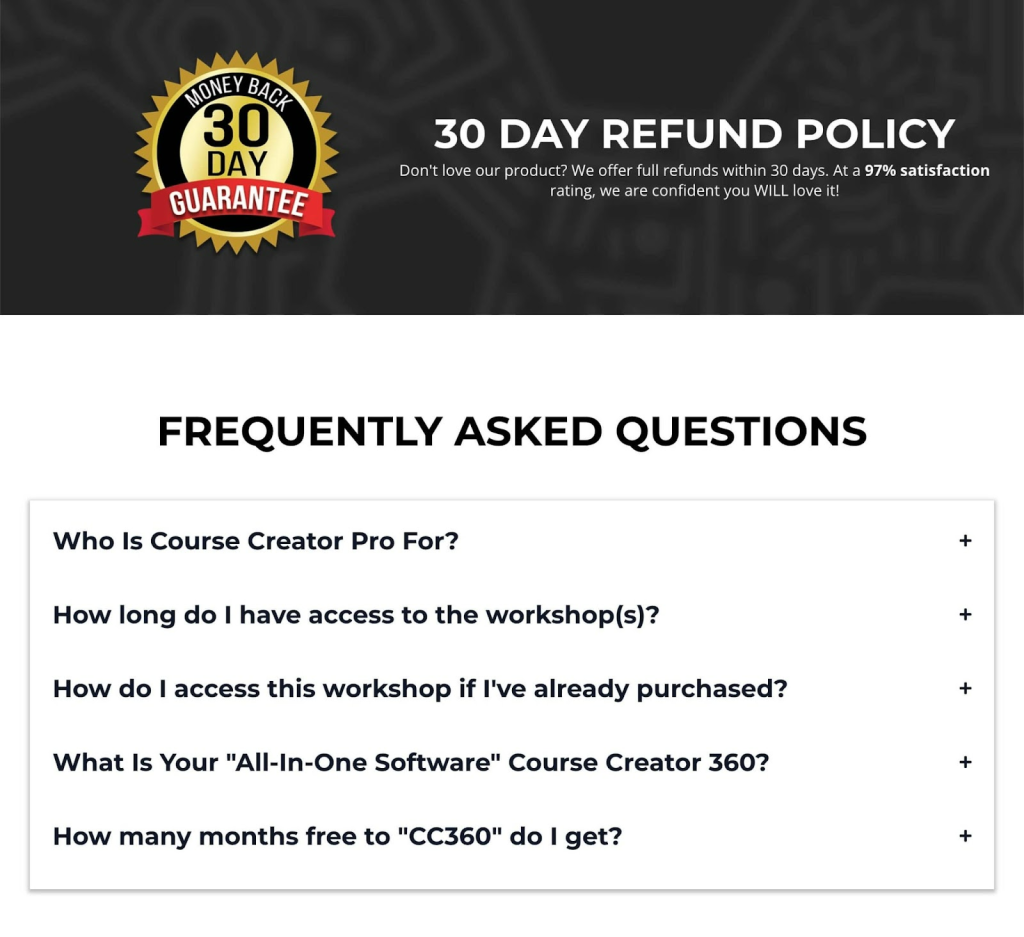
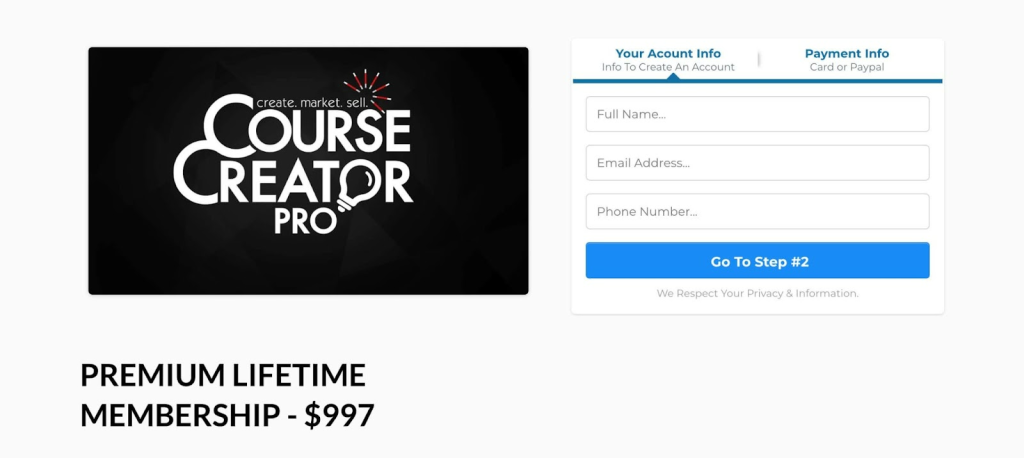
Course Creator Pro (course example)
Course Creator Pro is one of filmmaker Parker Walberk‘s courses.
Instead of promoting this training on his own website, he decided to create a unique page for the course. Similar to what he did with his previous full-time filmmaker course.

The site really stands out above the fold, visually thanks to the arrows but also with the copy. Who wouldn’t want to know how he has generated $250,000 a month selling courses?

He includes many testimonials from past customers in video format which greatly increases the credibility of the product.

You will also see the classic guarantee notice and a section of frequently asked questions there.
All this is for the potential customer to not have any fear or doubt to close the deal.

And the checkout as you can see is very simple.
You hardly have the feeling of buying something, as it’s divided into 2 steps so you’re not overwhelmed with many form boxes.
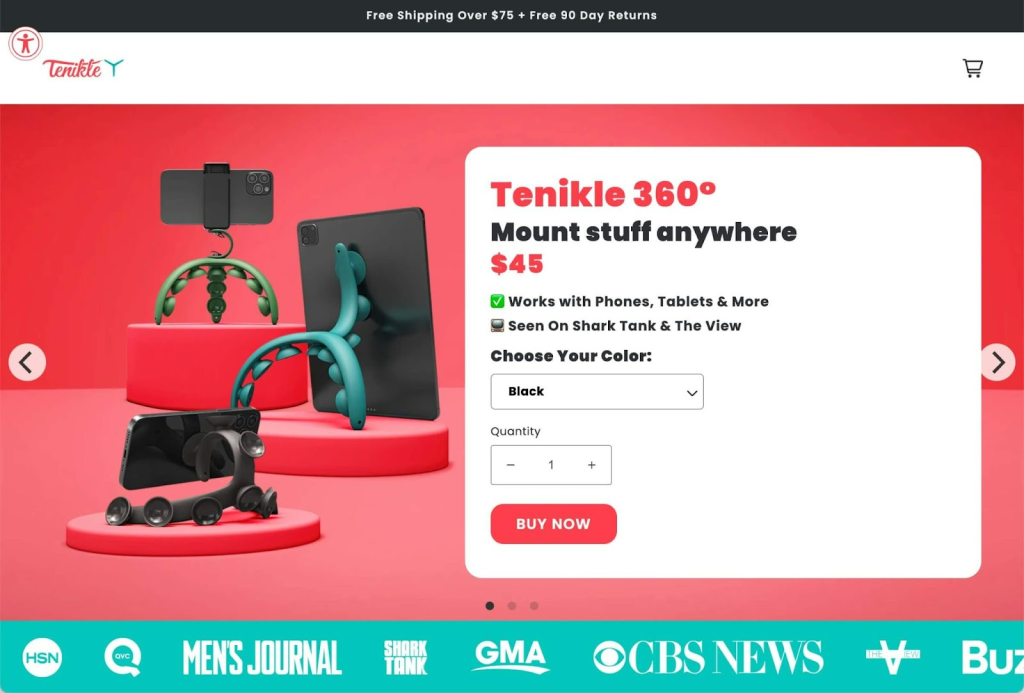
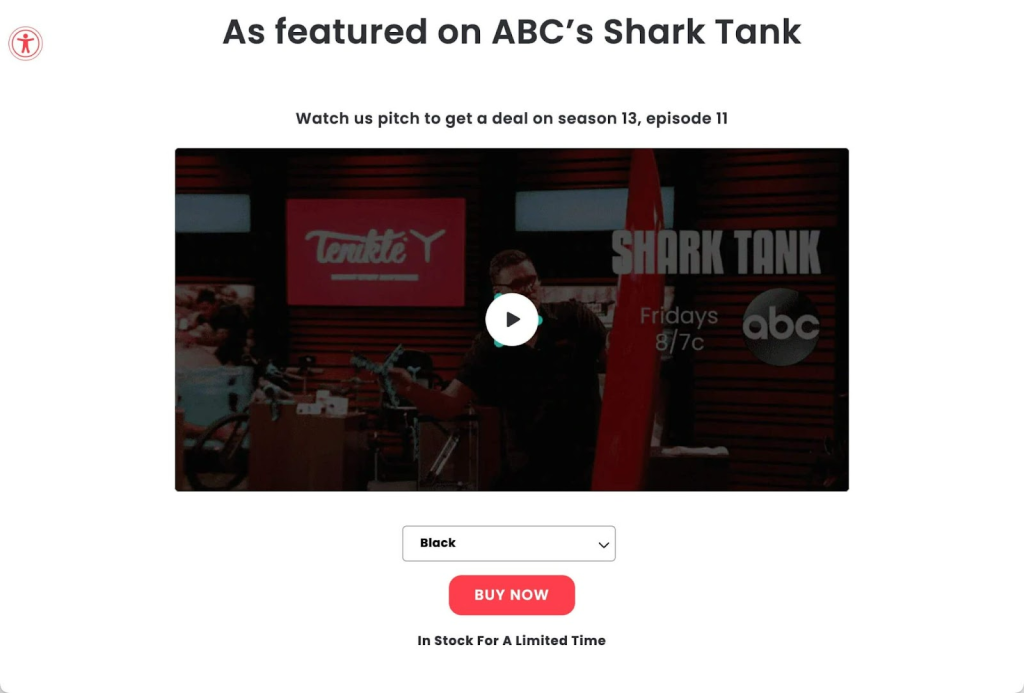
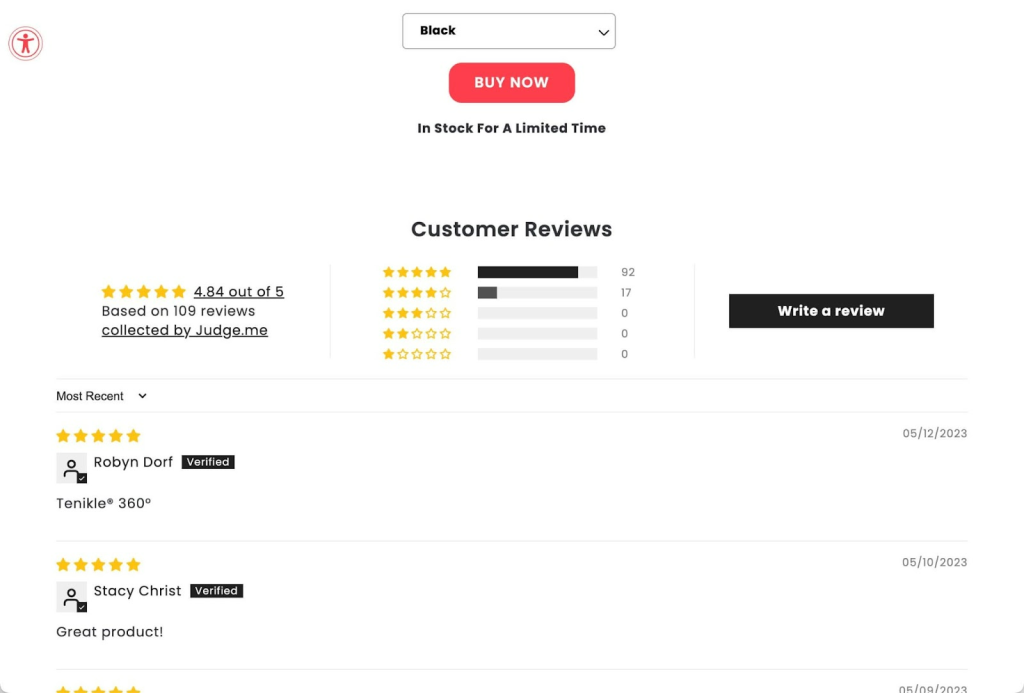
Tenikle (physical product example)
Tenikle is an example that any product is potentially sellable through a one-product store.
On Amazon and any other tech store you’ll find dozens or even hundreds of tripods for your smartphone. Selling this product on a single page makes it stand out from the rest.

The site is full of social proof. You’ll find some recognisable brands above the fold, but there is also a video where they talk about the product in a TV show.

There is, of course, a review section. Notice how you can find buy buttons along the way.

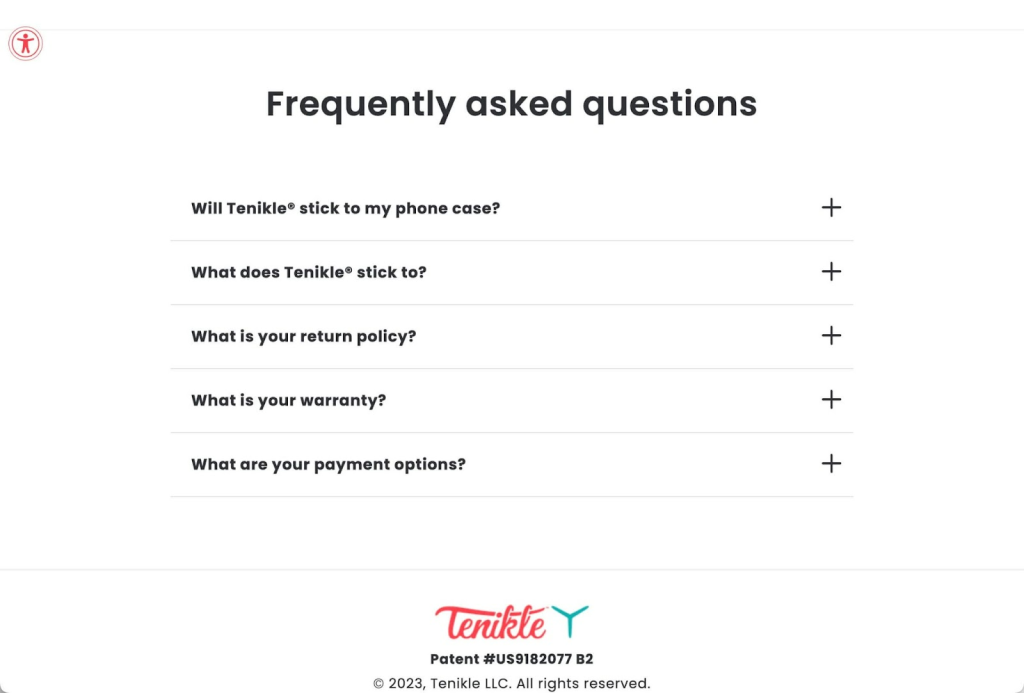
Of course the site also has a FAQ section to answer the most common questions of buyers.

All this with a very careful design and with very concise content.
Psst!
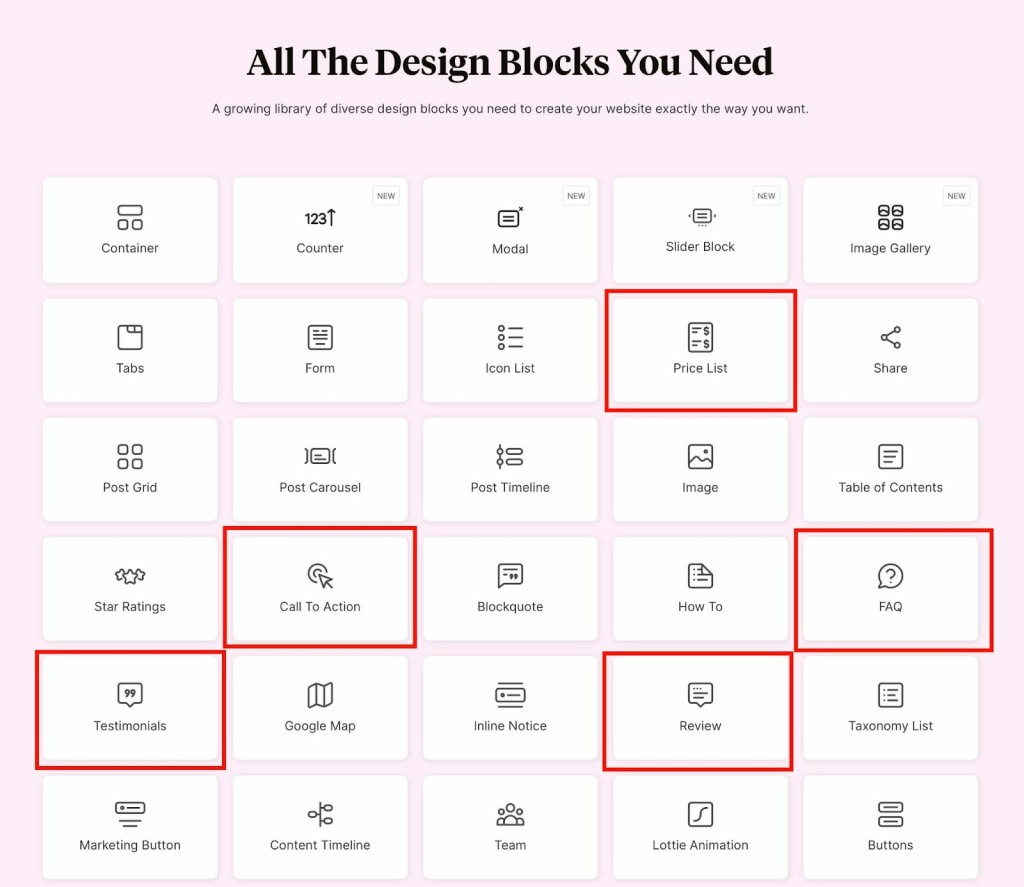
Looking for an easy way to add these elements to your site? Our free Spectra page builder has you covered!

Add FAQ sections, attractive pricing tables, powerful calls to action, good-looking testimonials and much more with just a couple of clicks.
How to create a single product website with WooCommerce
Due to its popularity, WooCommerce is the eCommerce platform we’ll be using in this guide.
SureCart is another great option for this purpose as it’s also free and very user friendly. If you want to use this plugin instead check out this A-Z guide to use SureCart.
Step 1. Purchase a domain name and hosting and install WordPress
You need just 4 basic elements to build your single product ecommerce website:
- Hosting: To store the content of your site. From the written content to the product images.
- Domain: So potential buyers can access the store easily and buy the product there.
- WordPress: The software that manages the content of your website.
- WooCommerce: WooCommerce adds store elements so people can buy, pay perform store functions.
Yup, that’s all you need.
The cost of building a website on your own without hiring a professional will be around $60 per year.
To make things easier we recommend you buy your hosting and your domain with the same company.
Hostinger is our recommendation. They have very affordable prices and the support and servers are excellent.

We already have a detailed guide that explains how to set up a website with WordPress and Hostinger from scratch. You should read it if you want to follow the process step by step.
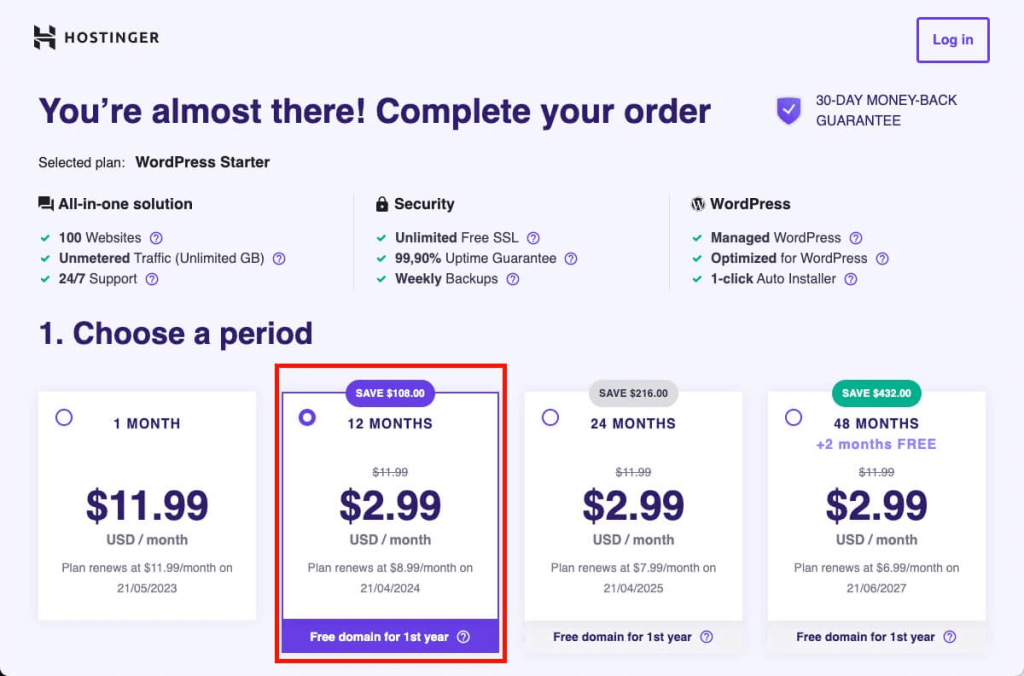
Everything is pretty straightforward though.
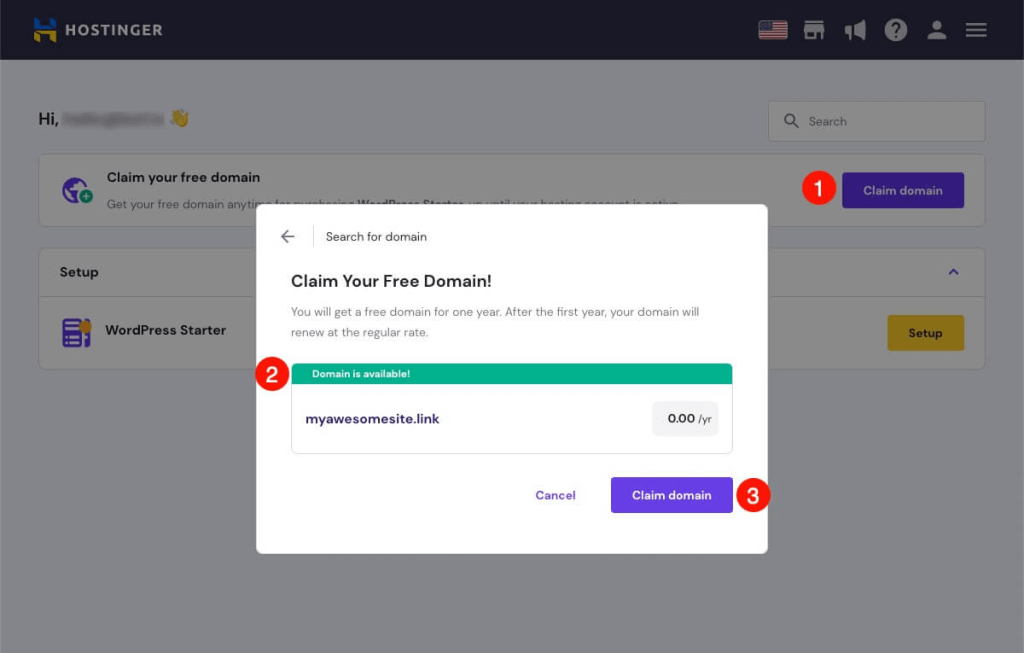
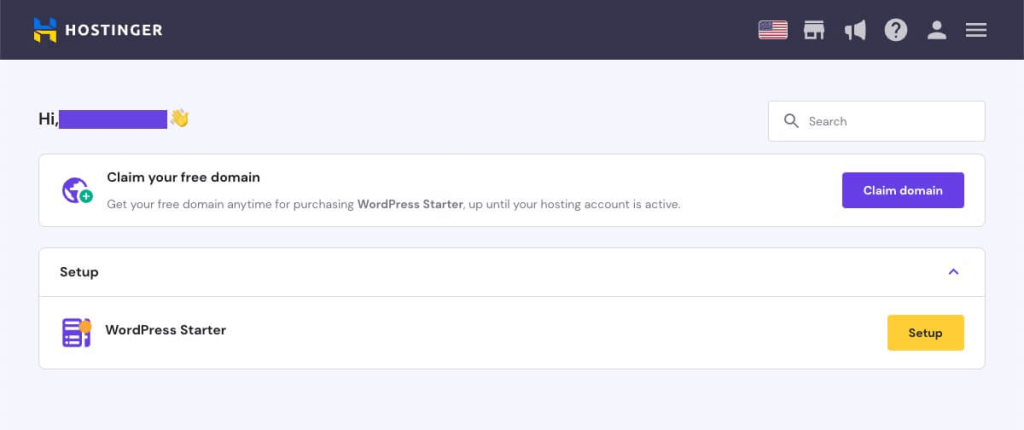
If you’ve picked the plan that includes a domain name all you have to do is claim it once you finalize the payment.

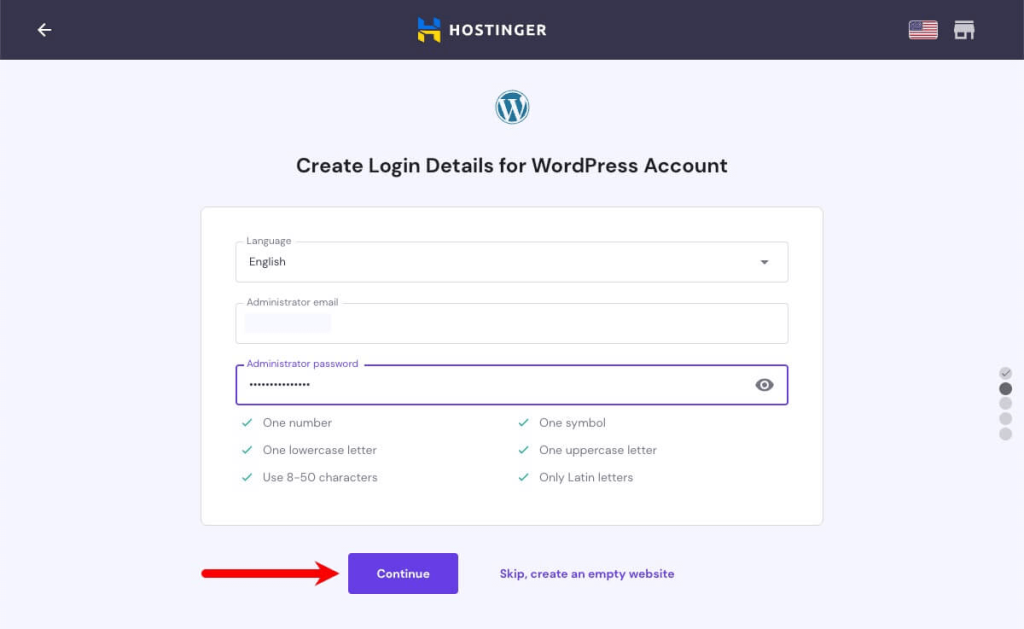
And then launch the WordPress wizard:

It will walk you through the basic steps to get everything up and running. From creating your account to choosing a theme and some plugins.
We’ll show you how to manually install those elements in the next step.

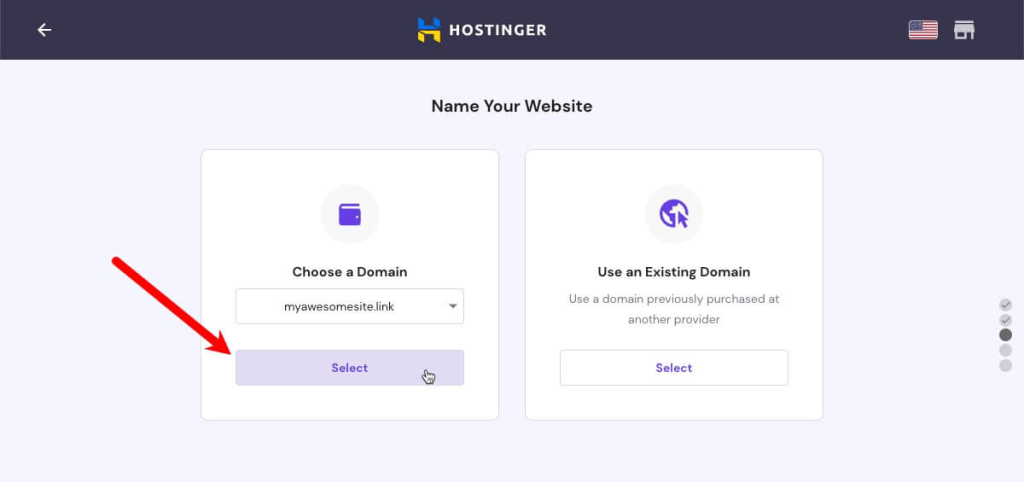
After a few steps you’ll have to connect the WordPress installation with the domain you claimed a moment ago and you’re done.

You are ready to continue with the next step.
Remember to check our full guide about how to create a website to see these steps in more detail.
Step 2. Install the Astra theme and WooCommerce plugin
Now WordPress is installed, let’s get into designing our website.
For that we’ll be using the Astra theme.

Your buyers will love how fast the content loads. And you’ll love all the customization options and the eCommerce templates to get you up and running quickly.
Most importantly, Astra has a solid integration with WooCommerce.
It’s fully responsive and will look great on mobile devices, offers conversion-optimized checkouts, is SEO optimized, and has a lot of other features that will be great for the success of your online store.

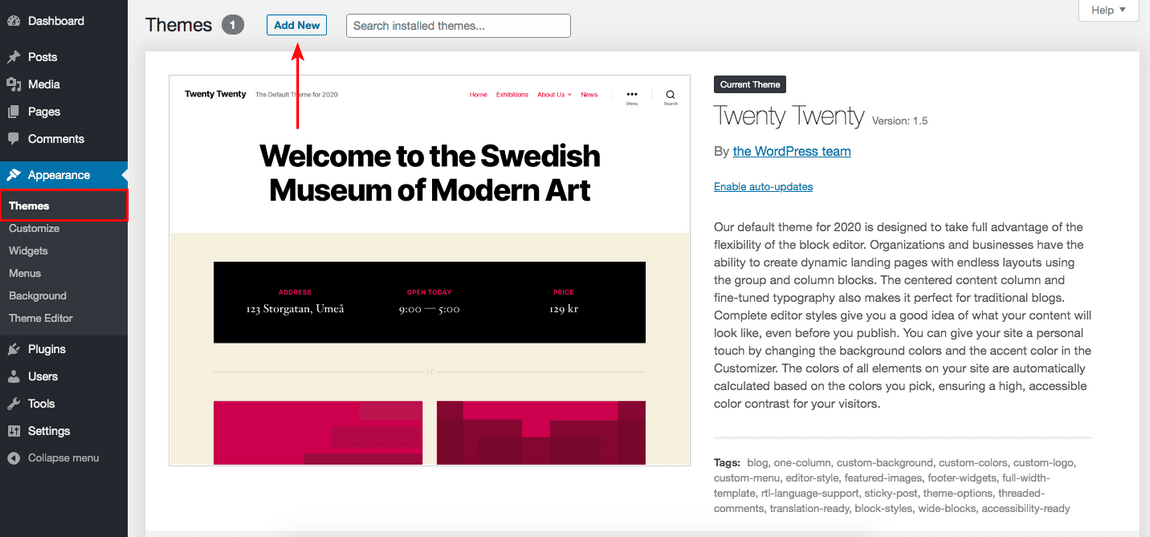
Oh, and you can start using it for free.So head over to Appearance > Themes to find it.

By default, the theme selected currently will be the ‘Twenty Twenty’ theme.
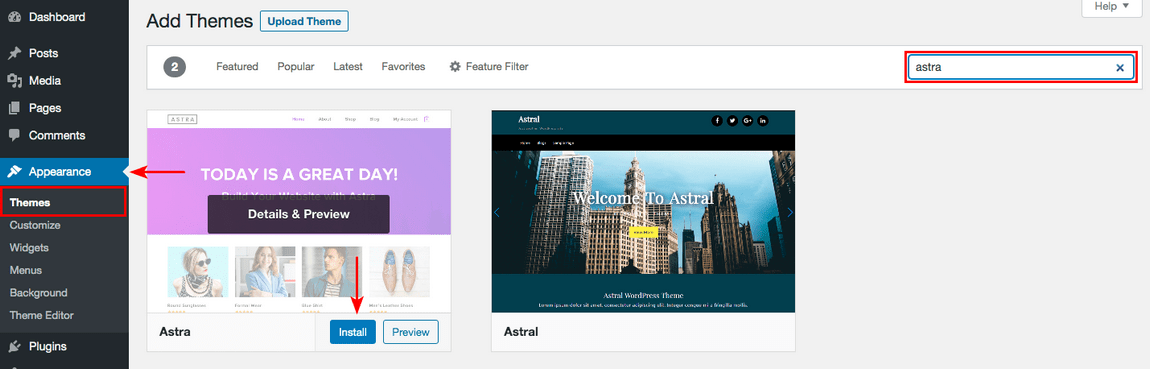
Click on ‘Add New’ and search for ‘Astra’.

Go ahead and ‘Install’ and ‘Activate’ the theme.
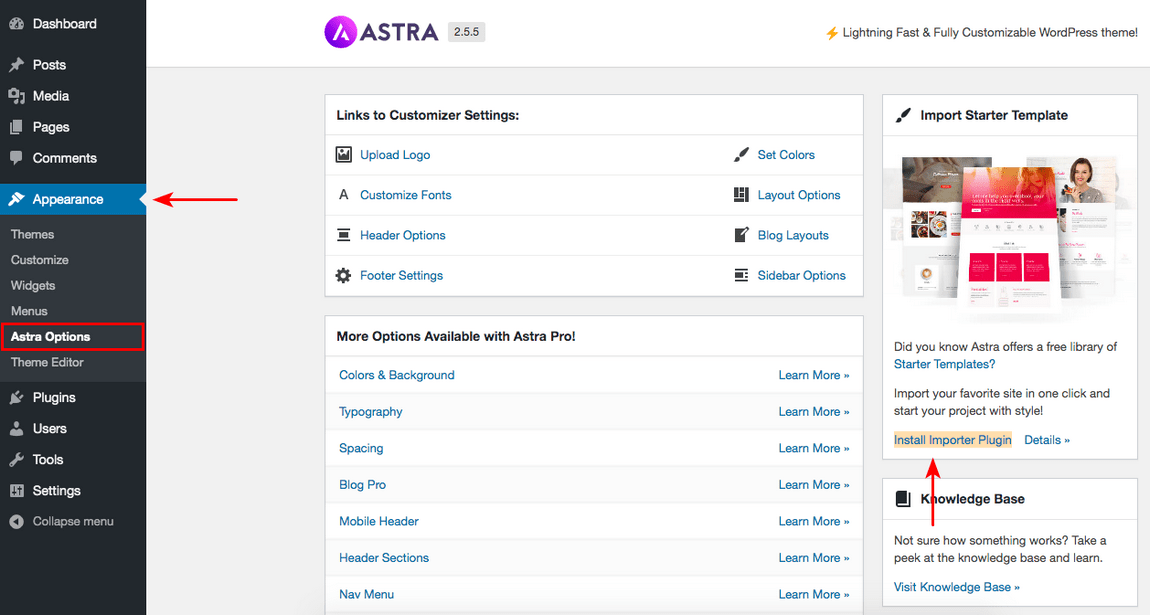
Once the Astra theme is activated, click on the new link ‘Astra Options’, under Appearance.

Notice the ‘Install Importer Plugin’ option under ‘Import Starter Template’ on the right-hand side? Well, go ahead and click on the link.
The Astra theme gives you several starter templates that you can make use of. These website templates, when activated, give you more or less, a ready to use website in a matter of minutes.
That’s right. Apart from the actual content and images, which of course you will have to add, your single product store, will be up and running.

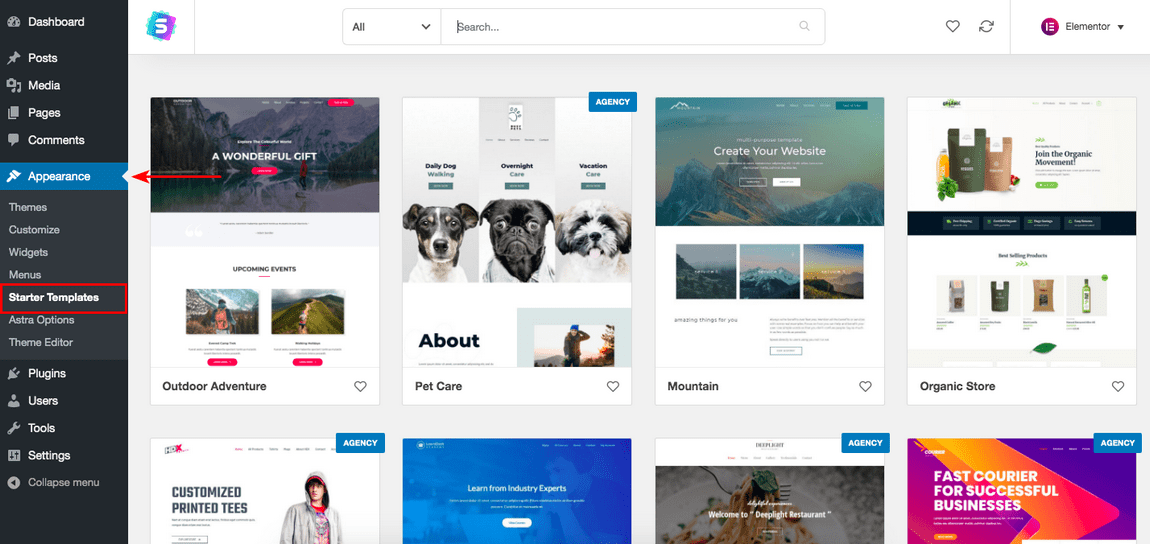
On the top right-hand corner, you will notice ‘Elementor’. Elementor is the default page builder currently selected. The starter templates you see currently, work well with the Elementor page builder.
[Related article: Elementor Review: Is It The Best WordPress Page Builder?]
The other page builder options available are Beaver Builder, Gutenberg, and Brizy. And accordingly, a set of starter templates will appear for the mentioned page builder too.
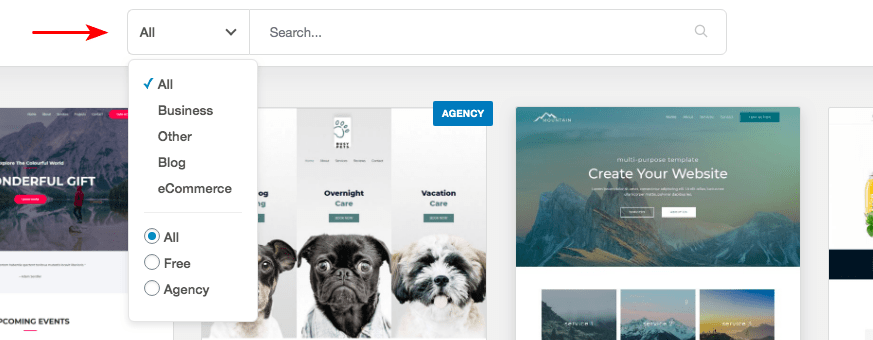
You can apply filters and select a template of your choice.

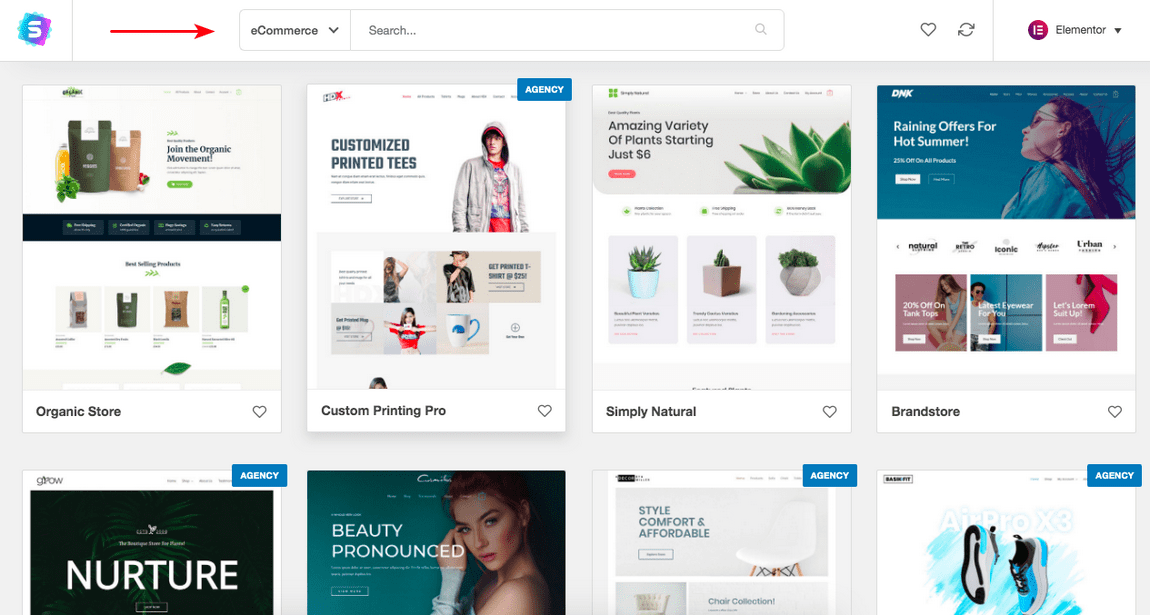
From amongst the various starter templates available, you could select a template relevant to your business or product. Since we will be creating a single product site in WooCommerce, we will select the ‘eCommerce’ option.

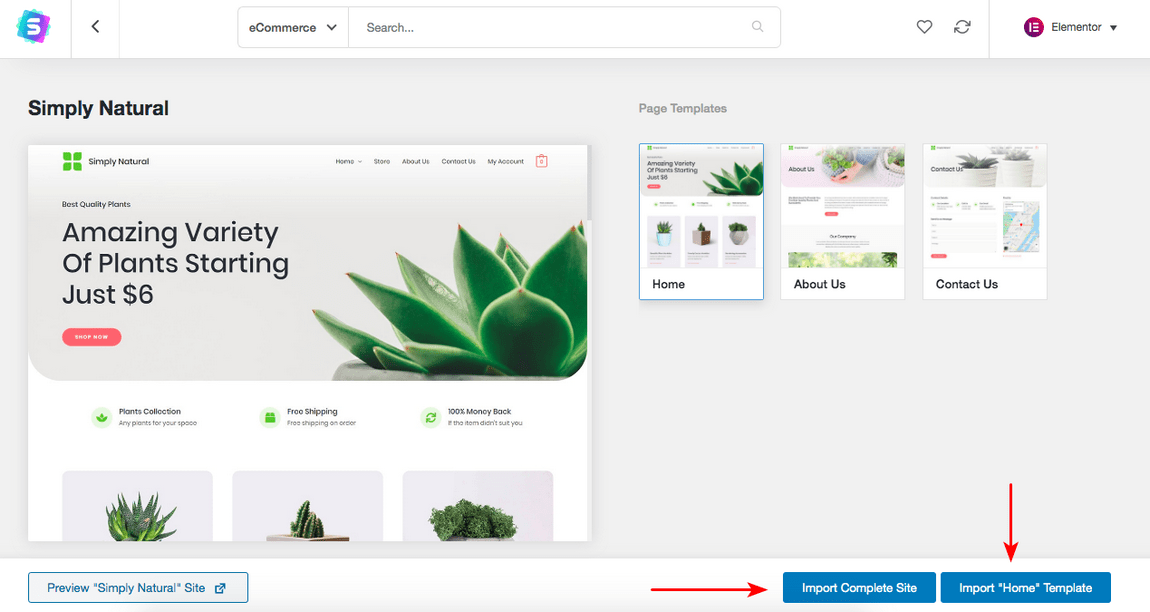
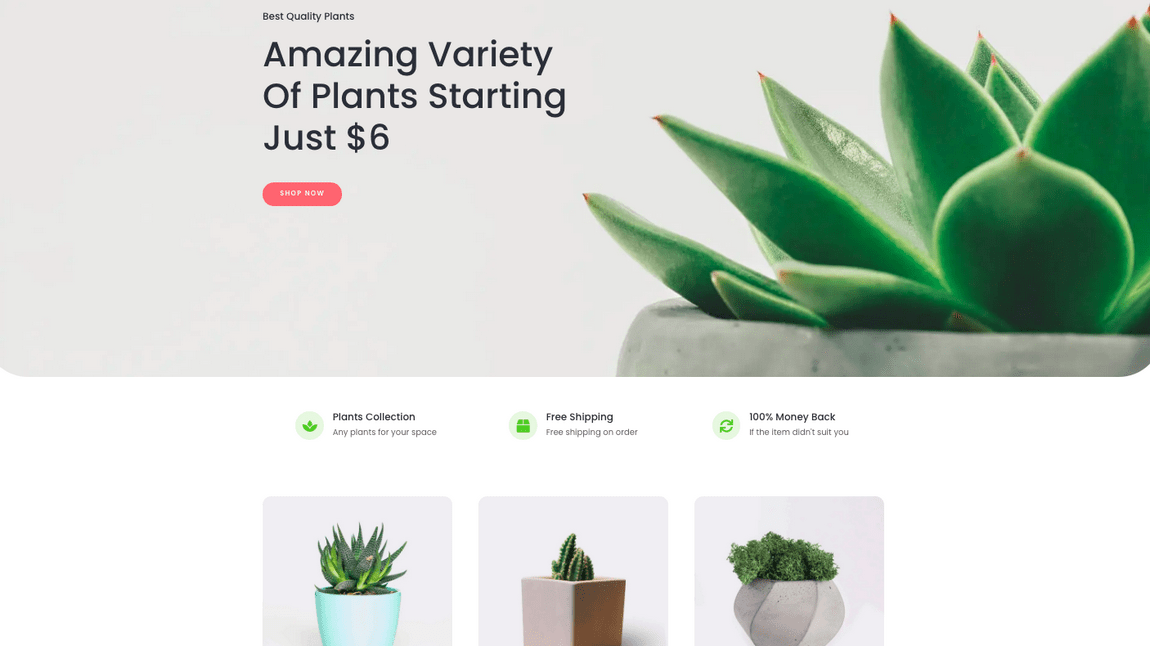
From the options available, I will go ahead with the ‘Simply Natural’ template.

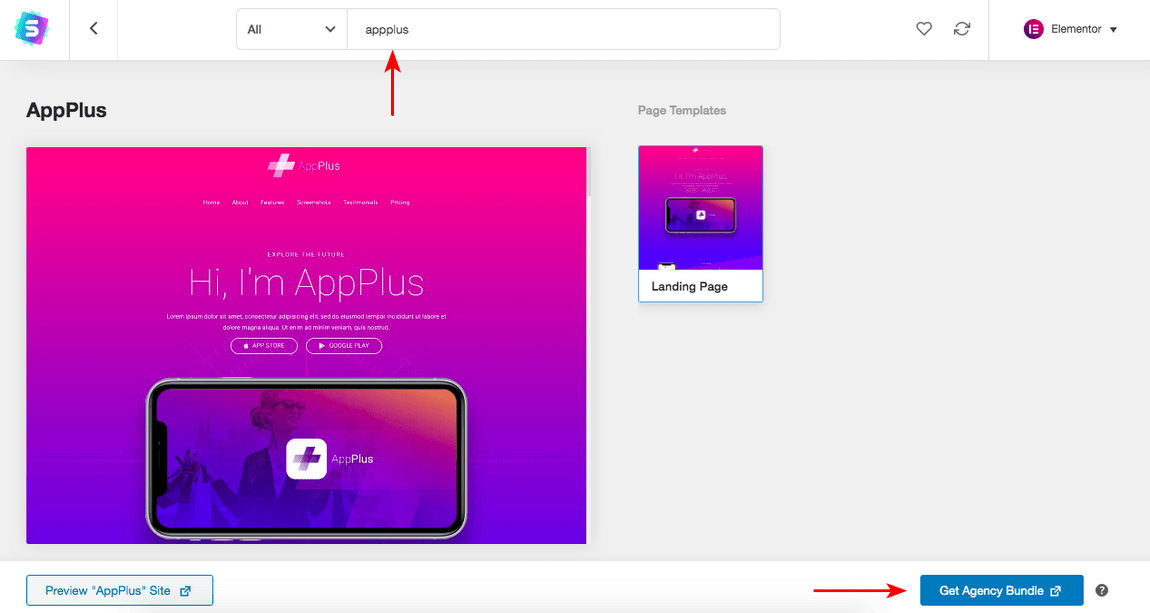
You could also consider the ‘AppPlus’ starter template. Yes, some amount of customization would be required. But, if you would like to have a single page for your one product store, well, this is an option you could consider.

However, you would have to purchase the Astra ‘Essential Toolkit’ to use the ‘AppPlus’ starter template.
Alright. So once you have selected the template of your choice, in this case, the ‘Simply Natural’ template, you get to preview the various pages, such as Home, About Us, and then Contact Us. You could also preview a working model of the website, by clicking on the ‘Preview Simply Natural Site’ button.
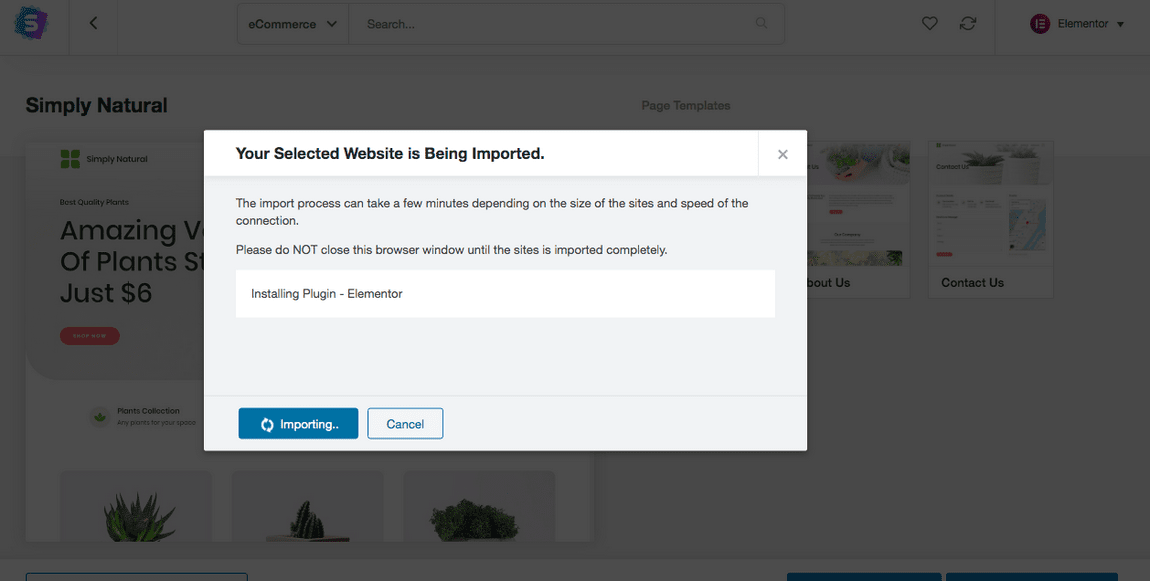
Now that we’ve decided on this template, click on the ‘Import Complete Site’.

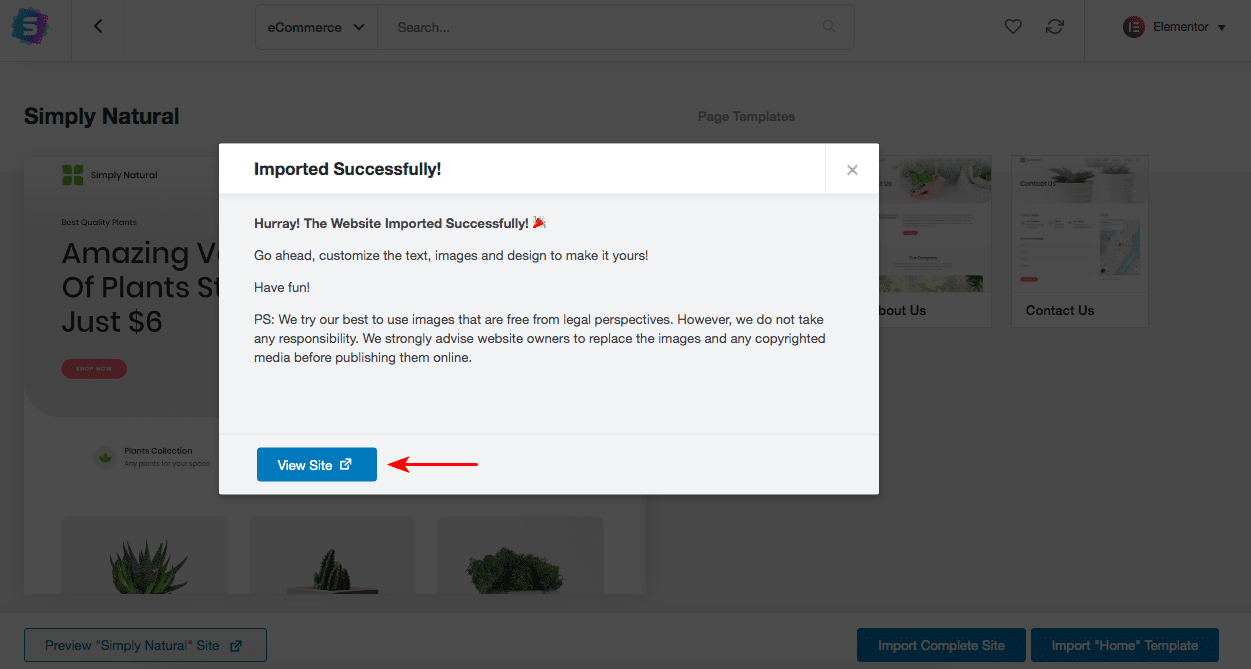
Once the import is complete, which could take about a minute or two, you will be prompted with a success message.

And now your site is live, up and running.

Congratulations on installing the Astra theme and WooCommerce!
In addition to accessing your website, go ahead, and visit the ‘Store’ link on your website. You will notice a few products listed. These are some sample products created automatically when you install WooCommerce.
Step 3. Understanding WooCommerce
Yes. If you didn’t realize it, while the template was being imported, WooCommerce was installed at the same time. You should now see a set of new links, such as Products, Analytics, Marketing, in addition to the WooCommerce link, appearing on the left-hand side, all related to your WooCommerce plugin.

WooCommerce is a very extensive plugin and first-time users can be overwhelmed by the features it provides. You should spend some time understanding the various features and options available, which could in turn help you take full advantage of this great platform.
While we won’t dwell on each of the sections in this article, I will cover some key elements to help you get started.
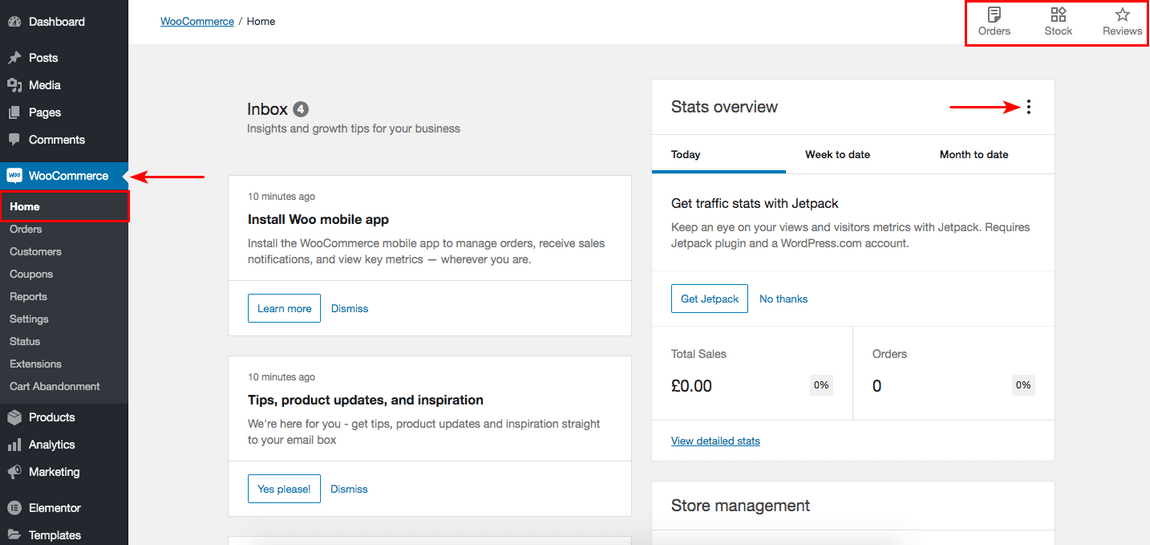
To begin with, your WooCommerce dashboard gives you an overview of the orders received, the inventory (stock), notifications, and messages (via your inbox), and a whole lot more.

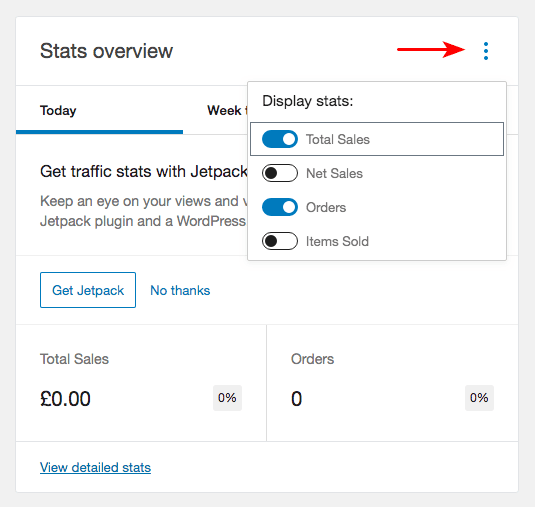
Clicking on the three dots next to ‘Stats overview’ (as shown above) helps you customize your dashboard. You can add options such as ‘Net Sales’, ‘Items Sold’, to your overview.
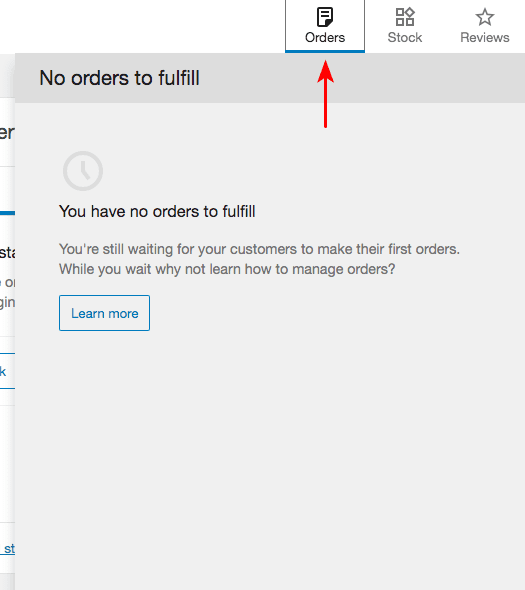
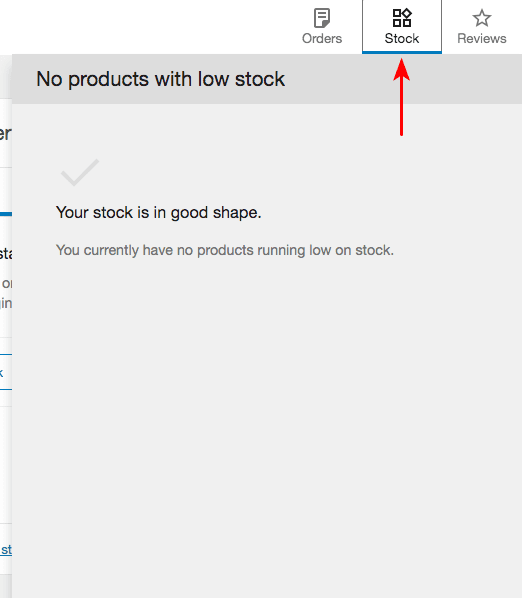
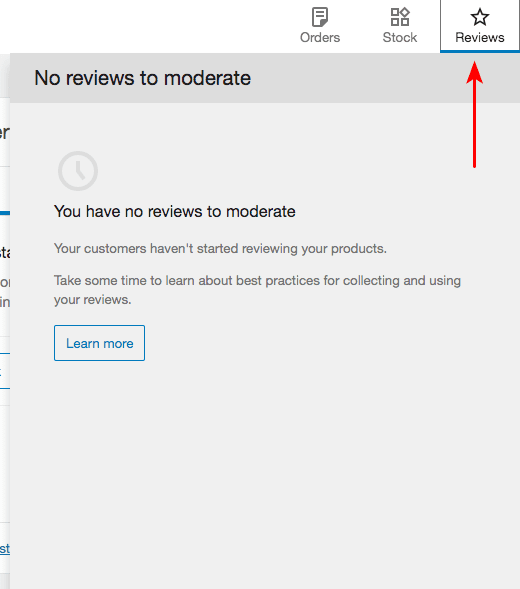
Right on top, you have three tabs, i.e., Orders, Stock, and Reviews.

The Orders tab lists all your pending orders. As soon as you have a new order, a notification will appear on the Order tab.

The Stock tab keeps a check on your inventory and notifies you when your store is running low.

And yes, the Reviews tab is where you will be notified of the customer reviews, good or bad. We should always aim for a 5-star rating, don’t you agree?
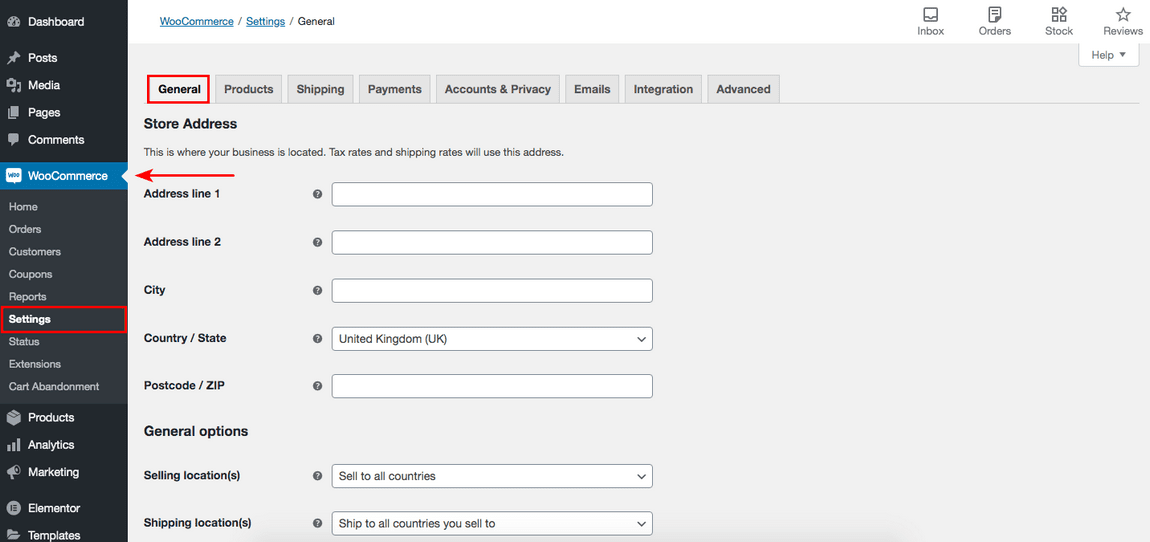
While most of the links under WooCommerce, such as Orders, Customers, Coupons, Reports, Extensions, Cart Abandonment, are all self-explanatory, let’s look at the Settings.
General
To begin, you have the ‘General’ tab under Settings.

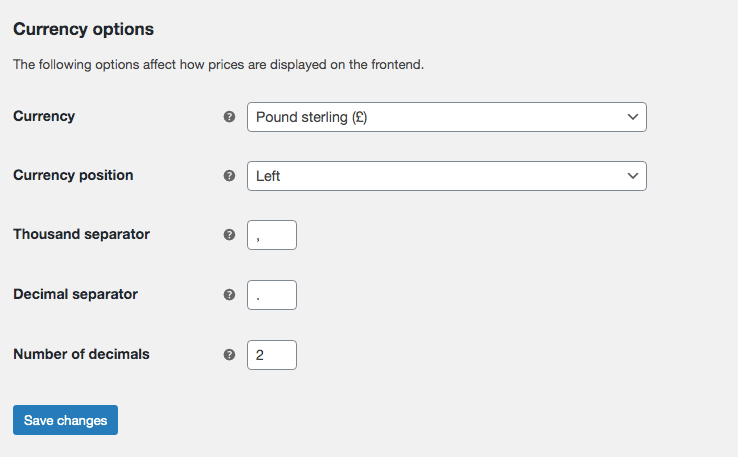
Here, you can add the store details, such as an address, city, country. If you scroll to the bottom of the page, you will notice the ‘Currency options’.

Go ahead and change the currency to your preferred option.
Once you have made the necessary changes, click on ‘Save changes’.
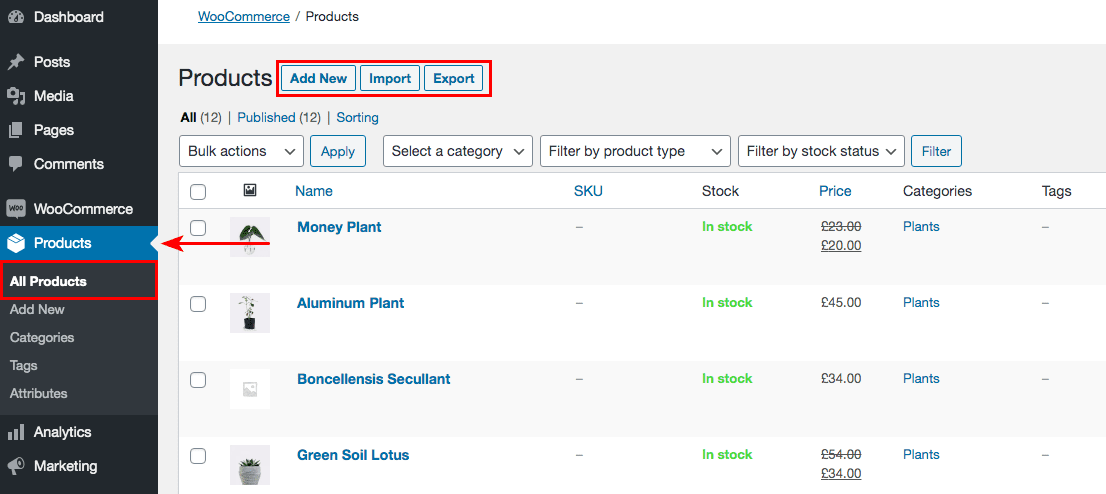
Products
The next is the ‘Products’ tab. And while it is quite natural, do not miss out on the two subcategories under the ‘Products’ tab, the ‘Inventory’ and ‘Downloadable Products’.

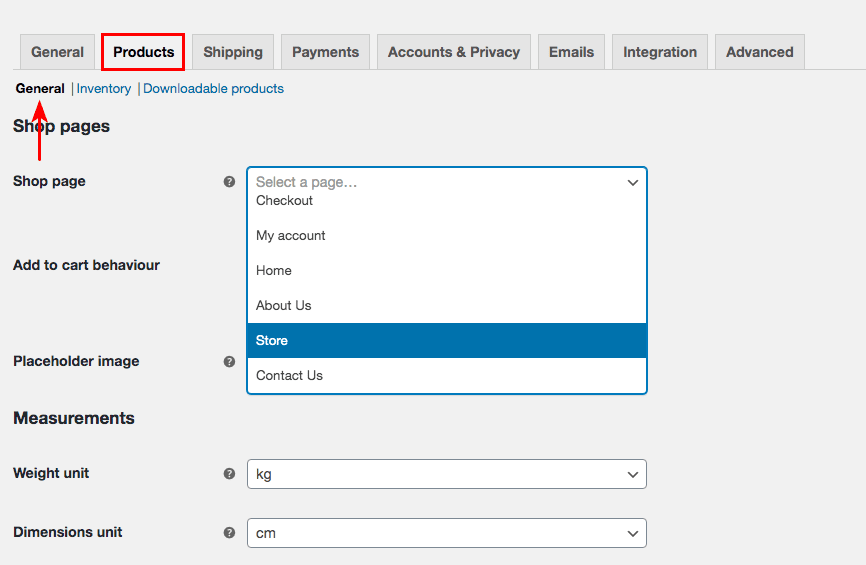
Under the ‘Products’ General tab, you have the option of selecting your ‘Shop page’.
Currently, if you recall, your product archive page (i.e., the page on which you find all your products listed) is the Store page (as highlighted above in the image).
On similar lines, you can customize the various options mentioned on this page.
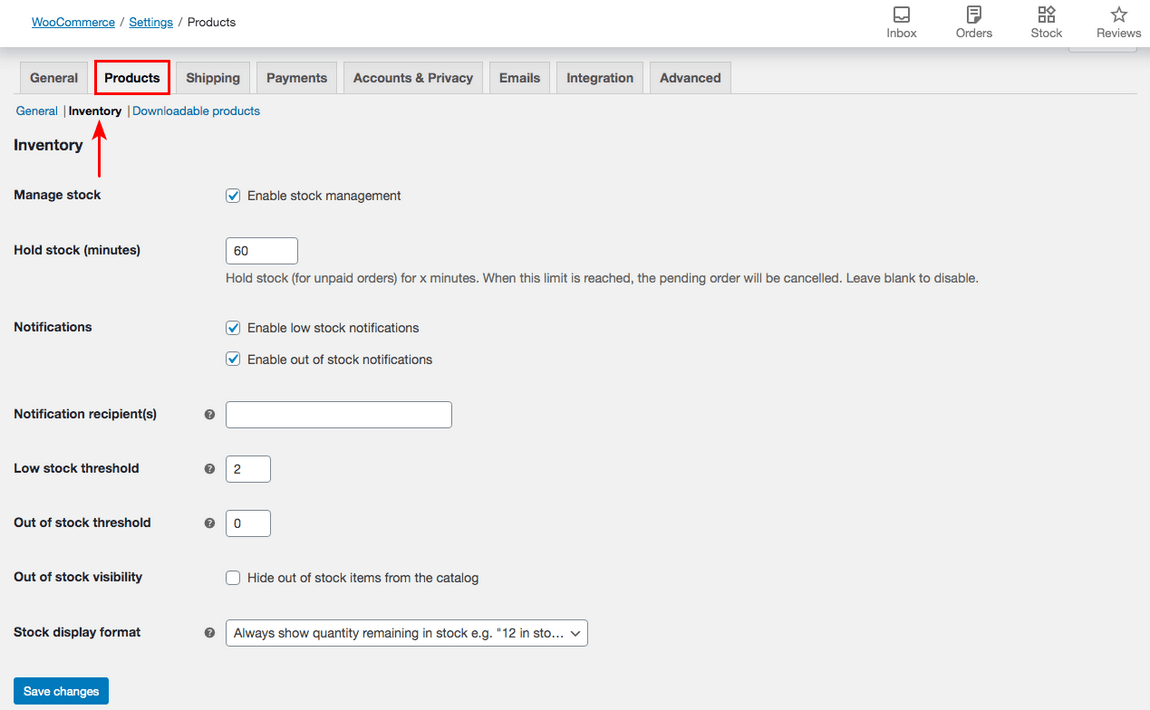
The next subcategory under the ‘Products’ tab is ‘Inventory’.

You can set notifications to manage stock within this section. Add your email address to be notified when the inventory is running low. You can also add a ‘Low stock threshold’ value too.
For example, as shown in the image above, the value for the ‘Low stock threshold’ has been set to 2. This means, as soon as the stock reduces to 2, the system notifies the contact person via the email address you entered.
You also have the option of displaying if a product is in stock or not. While this is a personal choice, if you are confident of replenishing the stock as soon as it is low, you could choose not to show this option.
On the flip side, if you’d like to always create a sense of urgency among your customers, you could show the product is low on supply.
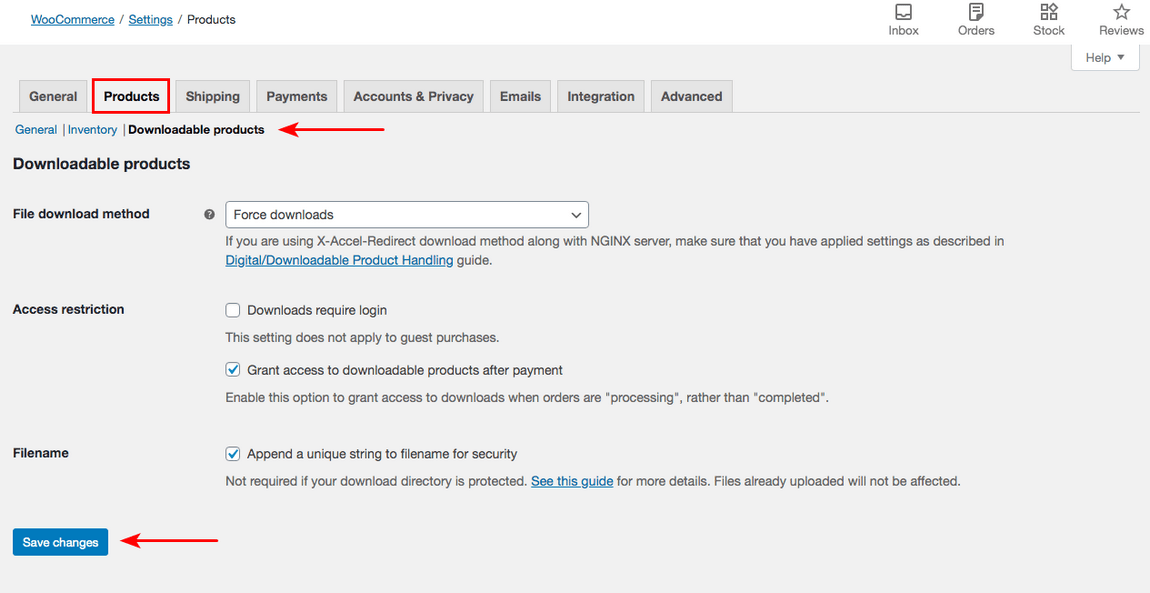
The final subcategory is ‘Downloadable products’.
This option comes into the picture when you are selling downloadable products, such as ebooks, software or cheat sheets..

Here you can select the file download method, set access restrictions, such as login verification required for the download.
And, as is always, click on ‘Save changes’ once you are done.
Shipping
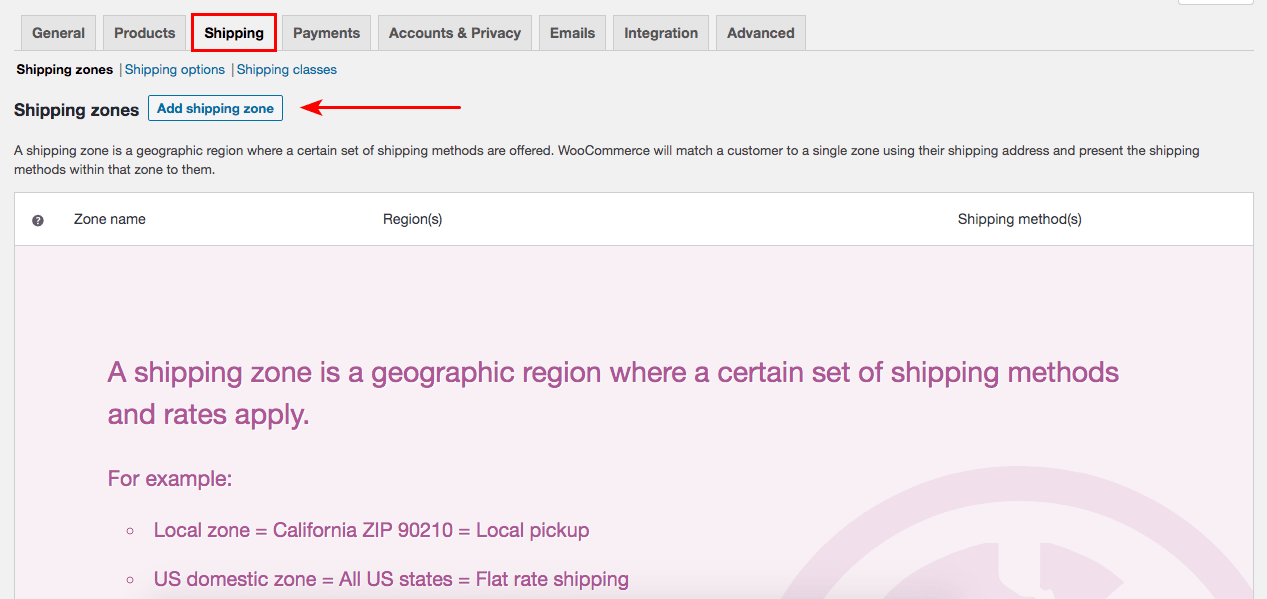
The next tab, and rather, one of the most important and critical tabs as far as any online store is concerned is the ‘Shipping’ tab.

Under ‘Shipping’, you have subcategories such as ‘Shipping options’ and ‘Shipping classes’.
At the outset, I would like to mention that the Shipping zones and rates will vary from city to city, and from country to country. You will have to check with your local, national, and international shipping providers for the charges to be included in your online store.
Fortunately, there are shipping providers and aggregators serving as a single point of contact for you. Nevertheless, you will have to understand their charges and have them included in your online store.
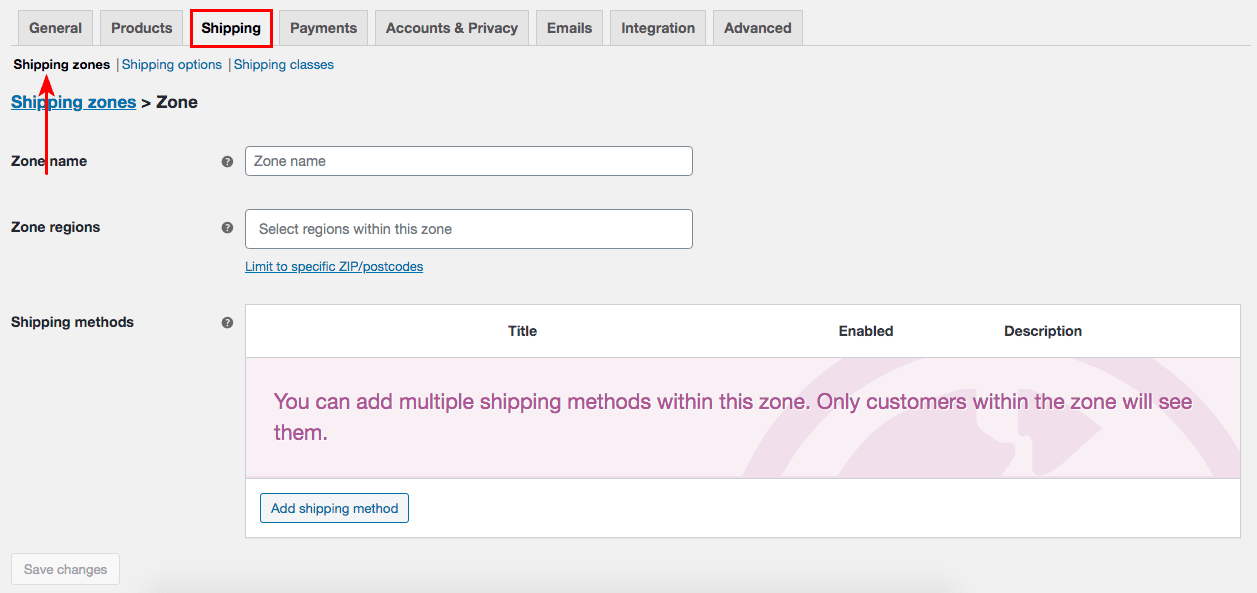
For example, click on the ‘Add shipping zone’. You could add Shipping zones based on specific postal codes.

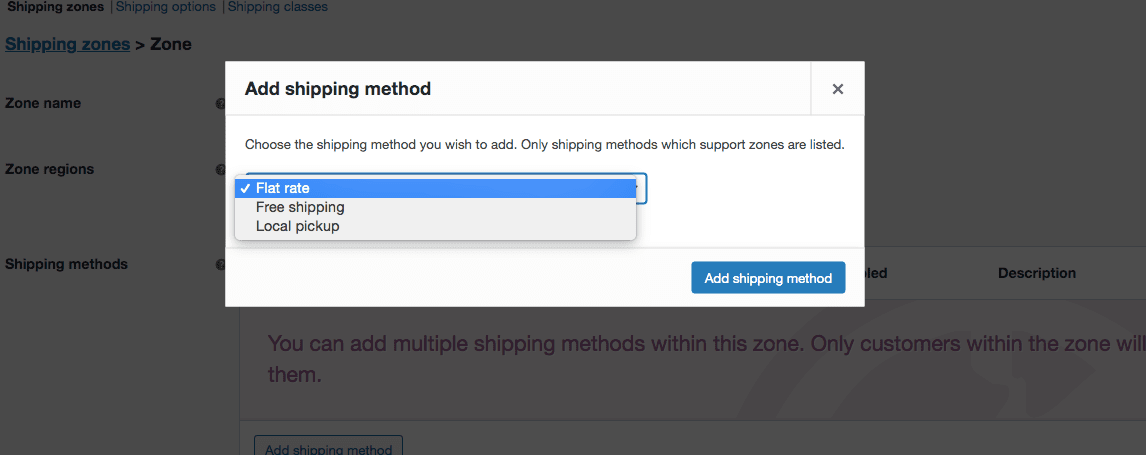
You can also add the shipping method, such as ‘Flat-rate’, ‘Free shipping’, and ‘Local pickup’, as shown in the image below.

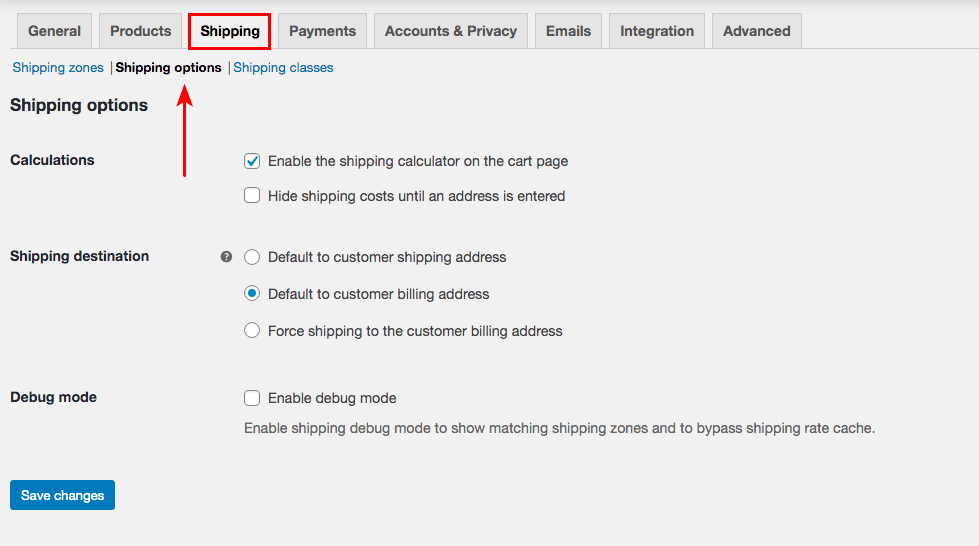
The next subcategory is ‘Shipping options’.

The options here are pretty straight forward.
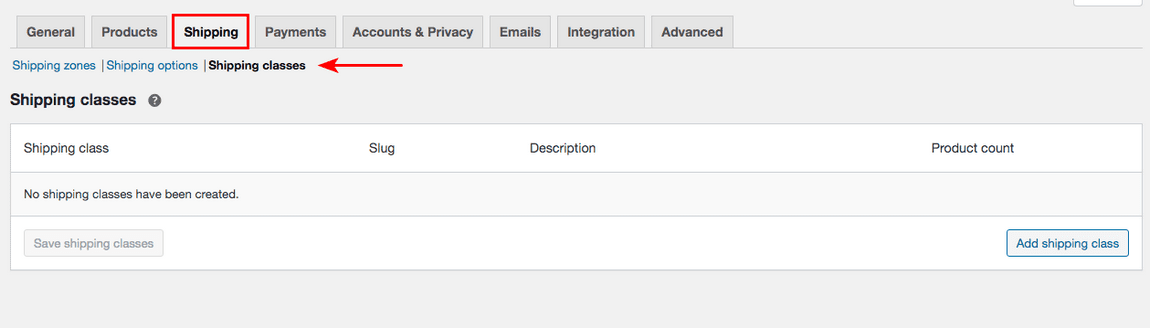
The final subcategory under the ‘Shipping’ tab, is ‘Shipping classes’.

A simple way to understand ‘Shipping classes’ is to relate the classes to categories.
Let’s say, you would like to add certain fixed freight charges for delivery boxes of a certain size. For example, you could set freight charges of $1, $2, $3 for small, medium, and large boxes respectively. This can be set under the ‘Shipping classes’.
Here’s a tip.
Offer free shipping and include the shipping charges or absorb the shipping charges into your product cost. Have the ‘Free Shipping’ as your store USP and highlight it across your online store. Shoppers prefer free shipping as it seems like a good deal even if the cost is included in the list price.
In addition to enticing customers to buy from your store, you are reducing the hassle of managing multiple shipping charges.
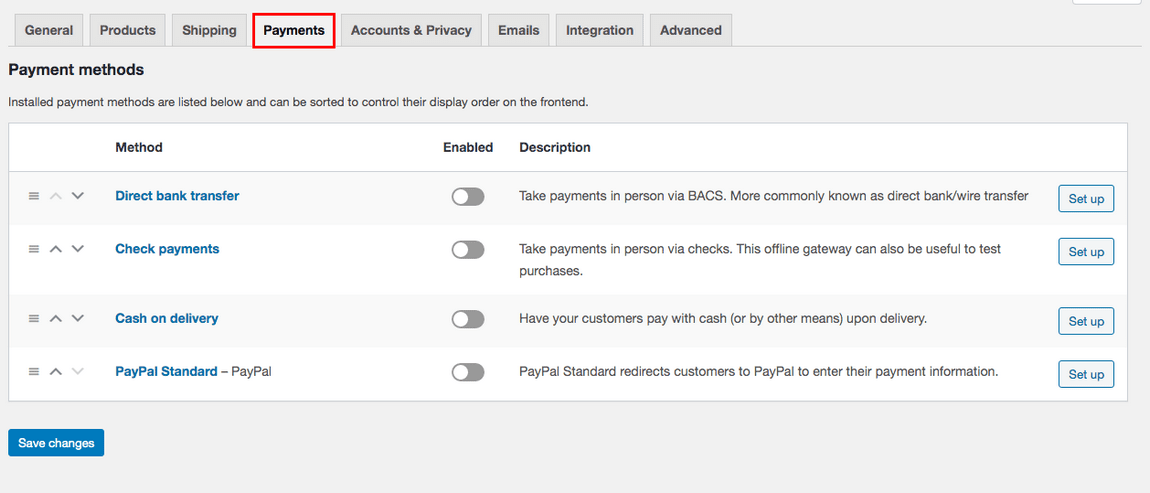
Payments
The next most important aspect of the online store is integrating your payment gateway. You need to receive payments for the product(s) sold.

Again, based on your location, the options available may vary.
To set up the payment methods, all you have to do is click on ‘Set up’ and follow the series of steps to integrate your preferred payment provider.
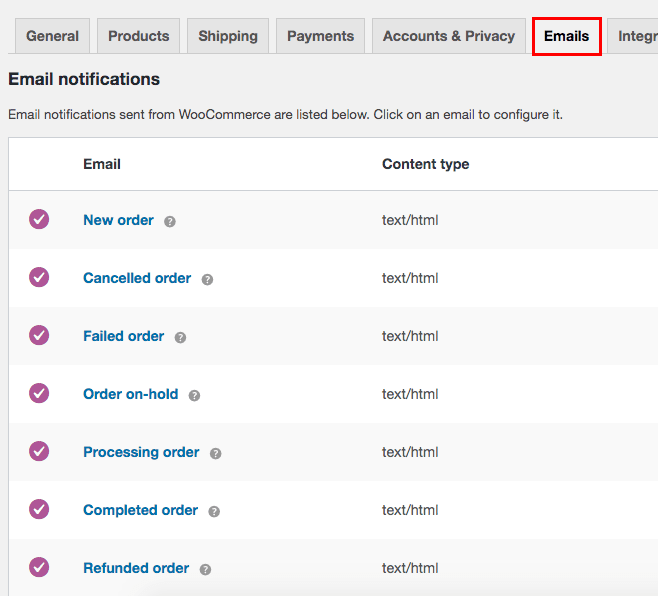
Emails
The next tab you can customize based on your store requirements is the ‘Emails’ tab.

You can set email notifications for ‘New order’, ‘Cancelled order’, as shown in the image above.
You also have tabs such as ‘Account & Privacy’, ‘Integration’, and ‘Advanced’, which again are pretty straight forward and you should set them up based on your online store requirements.
Now that we have a better understanding of the WooCommerce platform, let’s go ahead and add a product.
Step 4. How to Add the Product in WooCommerce
Now to the main aspect of our single product store. Adding products. Or rather, adding a single product.
If you have followed the steps so far in this article and installed the same starter template, you will notice several sample products under Products.

You could delete them all. However, if you are starting, it would be nice to look around the various elements in the sample product. Well, that’s at least how I learned to add products when I started creating online stores with WooCommerce.
Before you go ahead and add a product, it is always a good practice to take a step back and visualize your online store structure.
Are you going to have different categories?
For instance, if you were dealing in apparel, you would have clothing for kids, women, and men. Hence, you may have a top-level category such as Clothing, and add subcategories such as kids, women, and men.
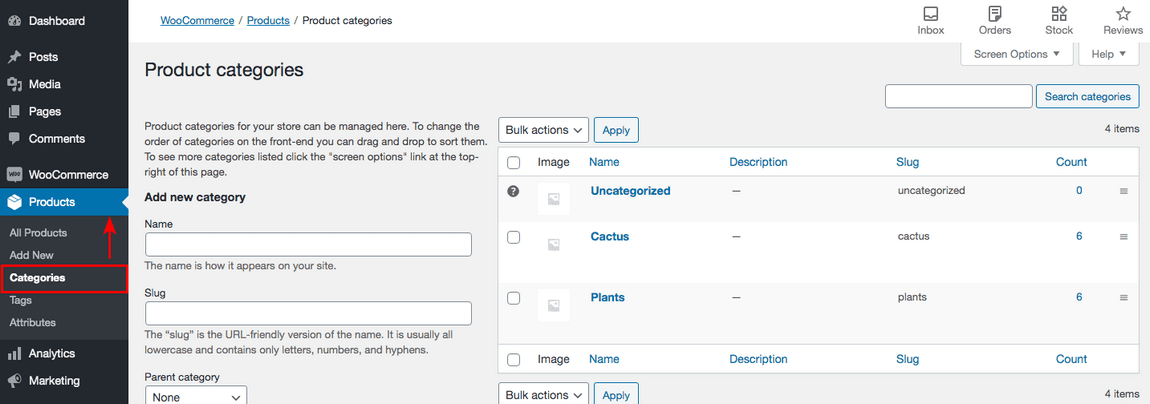
And this is exactly what is achieved under ‘Products > Categories’.

As is shown, in the image above, you can add a new category, e.g., Clothing. In this case, the ‘Parent category’ will be set to ‘None’. And once you have added the parent category (Clothing, in this example), you can go ahead and add the subcategories, e.g., kids, men, and women.
The only difference this time around, while adding subcategories is, you select the ‘Parent category’, that you just added, i.e., Clothing.
As this article concentrates on building a single product, we don’t need to worry too much about categories.
Let’s say you are dealing with a product and this product has multiple variants. For instance, considering the same example of clothing, you would agree that a T-shirt would have different colors (red, white, black) and sizes (small, medium, large) to choose from.
How do we add these variants?
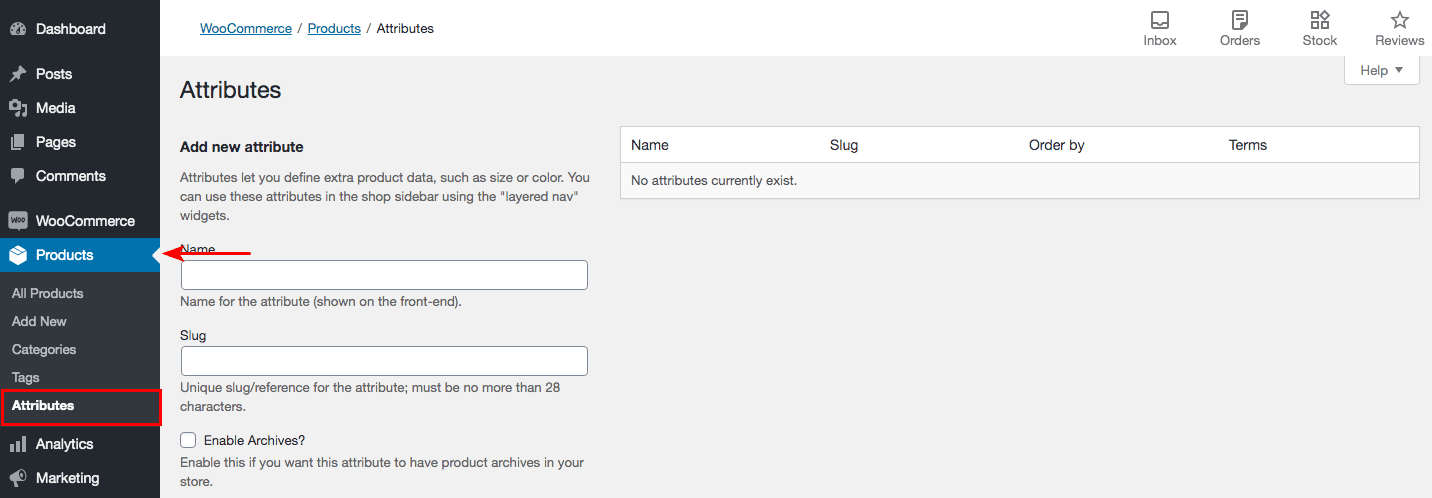
Well, that is where ‘Attributes’ come into the picture. Head over to ‘Products > Attributes’.

For the sake of this article, we will consider adding a T-shirt as a single product. So, we will add the two common attributes, namely, Colour and Size.
Go ahead, add the first attribute, i.e., Colour.
Enter ‘Colour’ under the ‘Name’ field. You could leave the Slug (i.e., the URL) field empty. Click ‘Add attribute’ when done. Repeat the same step to add the ‘Size’ attribute.

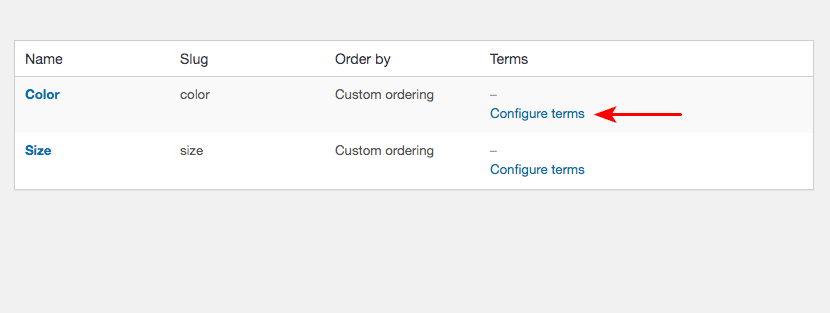
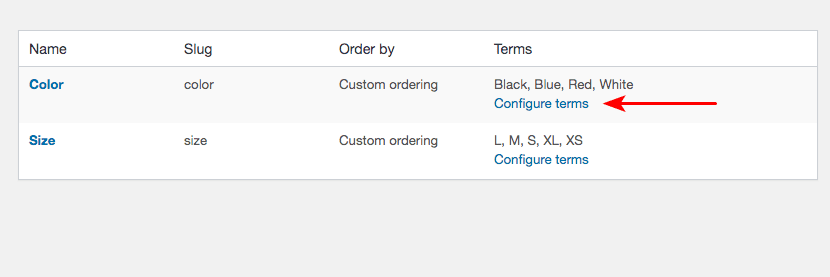
As shown above, the two attributes have been created. What you would notice now, is the ‘Configure terms’ under each of the attributes.
Click on ‘Configure terms’ under Colour.

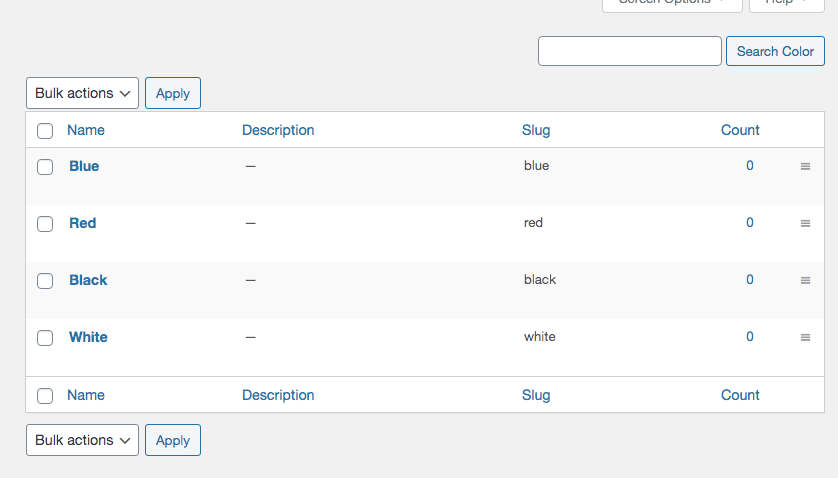
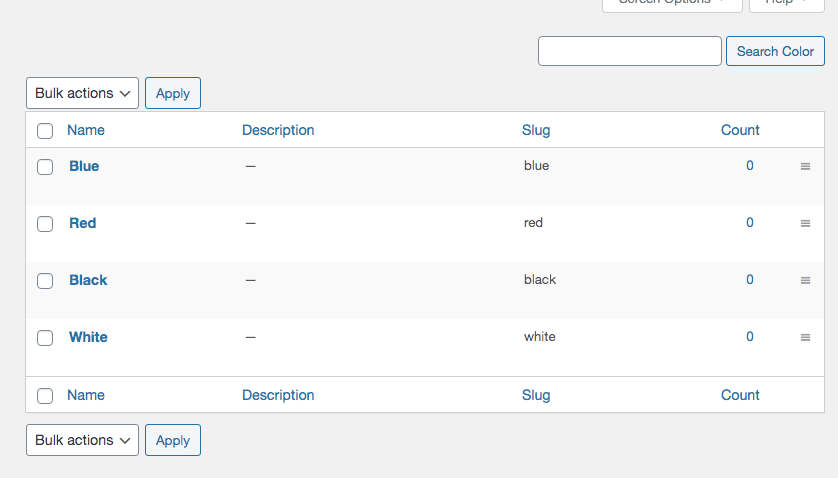
Here, you can go ahead and add the different variants. For example, I will add the first variant, Blue under the ‘Name’ field. Again, leave the Slug field empty. Once you are done, click on ‘Add New Colour’.
Similarly, add a few more variants. For example, I will go ahead and add Red, Black, and White.

As shown above, the different variants have been added to my attribute ‘Colour’.
Now similarly, as explained above, I will add the variants, XS (Extra Small), S (Small), M (Medium), L (Large), and XL (Extra Large) to the attribute ‘Size’.

As shown above, you will notice the variants appearing under the ‘Attributes’ section.
Now that we are done with the Attributes, let’s go ahead and add our single product.
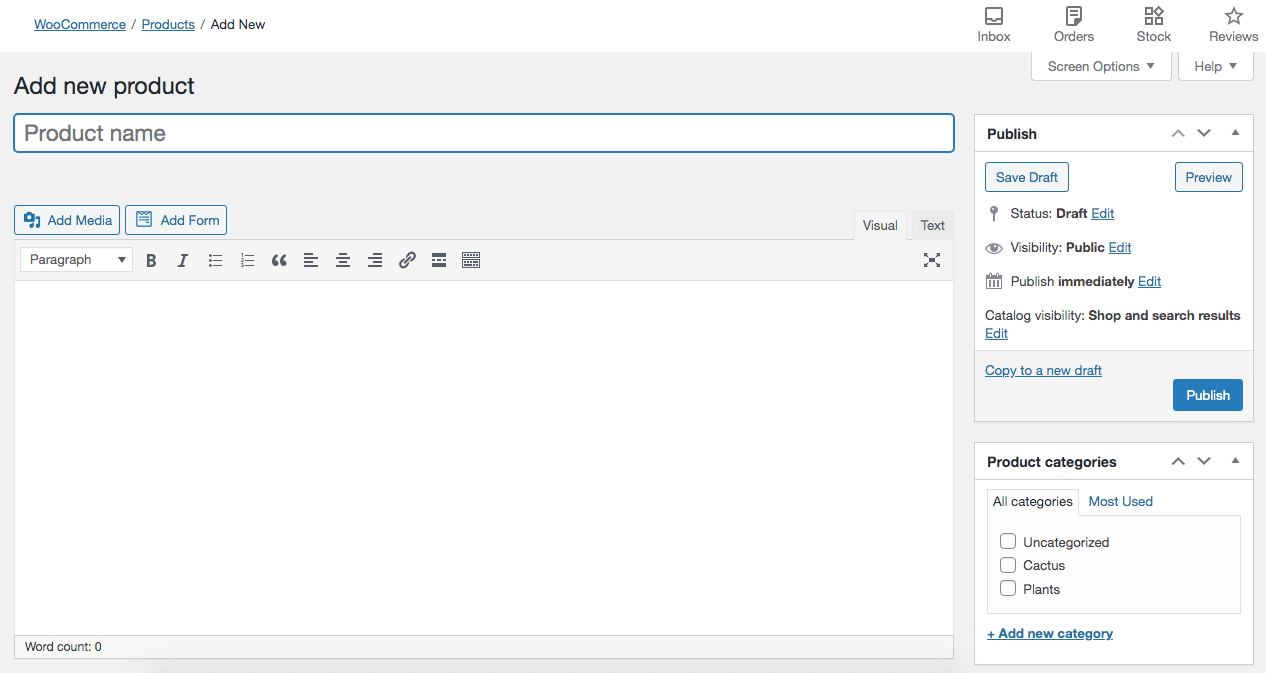
Head over to ‘Products > Add new’.

Go ahead and add the product name and the long description. While adding the long description, try to include user search intent keywords. These are keywords typically searched for on search engines when users are looking for products similar to yours.
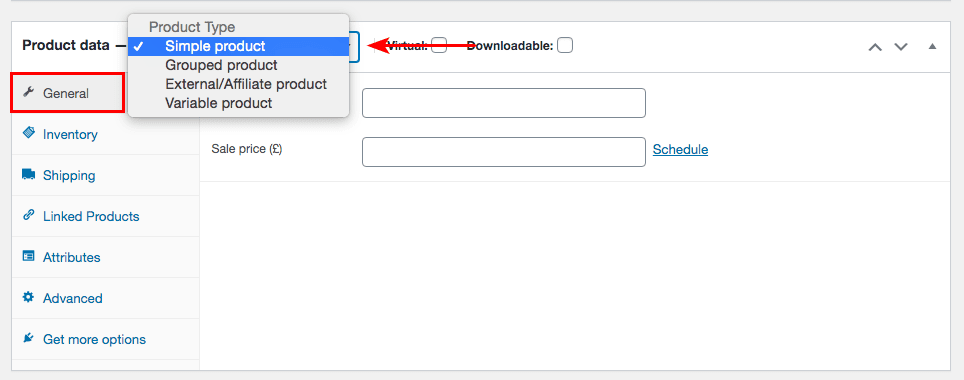
While most of the elements on this ‘Add new product’ page are self-explanatory, the element you should be focusing on is the ‘Product data’ area.

Under ‘Product Type’, you can select from a ‘Simple product’, ‘Grouped product’, ‘External/Affiliate product’, and ‘Variable product’.
The ‘Simple product’ option is to add a simple product. One without any variants.
If you would like to group a few products and offer it as a group or special offer, you can select the ‘Grouped product’ option.
The ‘External/Affiliate product’ option is when you would like to create an online store and promote products as an affiliate.
And finally, the option we are going to consider in this article and example. The ‘Variable product’ option.

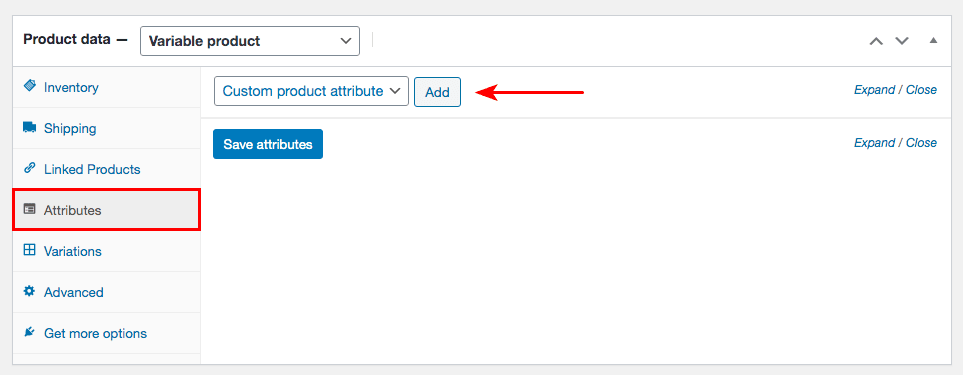
While you should be entering in relevant details under the various tabs on the left-hand side, e.g., Inventory, Shipping, we will cover the ‘Attributes’ and ‘Variations’ tab.
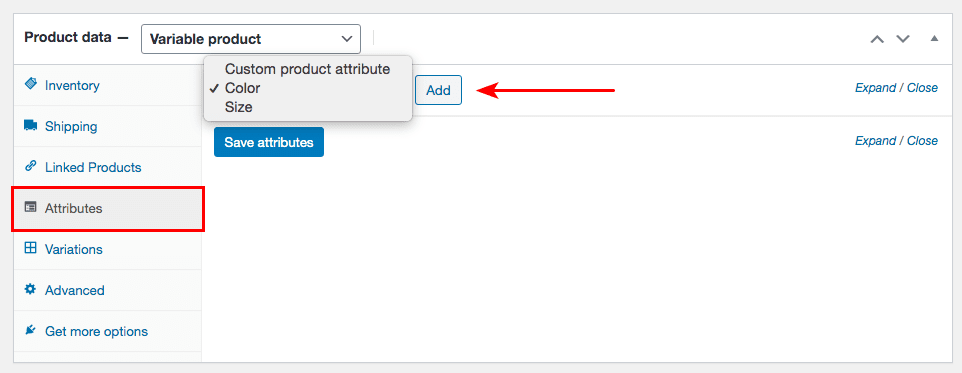
Under the ‘Attributes’ tab, on selecting the ‘Variable product’ option, you could choose the attribute for which you want to add the product.
Let’s say, we select the attribute ‘Colour’.

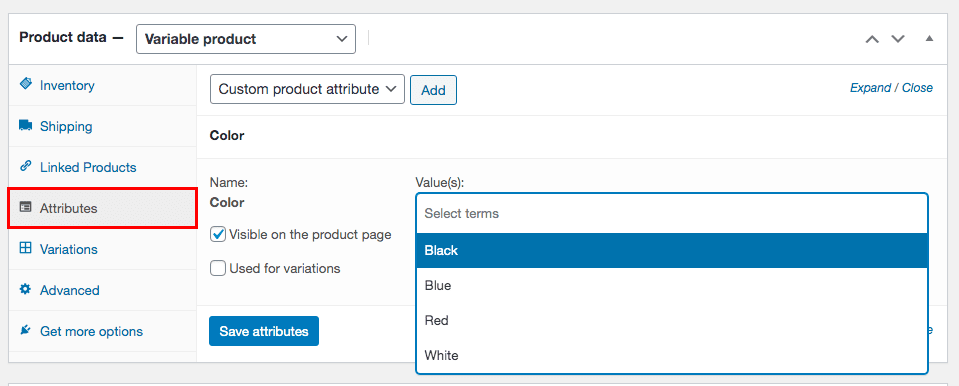
Once you select the attribute, e.g., ‘Colour’, you will notice the colour values you entered while configuring your attributes.

The idea behind adding variants is if you have a difference in pricing and stock for a particular variant. For example, you may have 100 black t-shirts in stock priced at $5, whereas, you may have 50 white t-shirts priced at $4. And that is exactly the detailing you can mention here.
Go ahead and select all the variants you wish to add to this product. Once done, click on ‘Save attributes’.
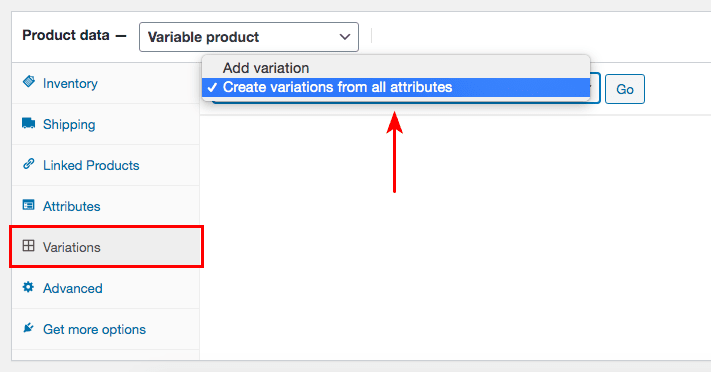
Next, click on the ‘Variations’ tab.
And select, ‘Create variations from all attributes’.

What this does is, create variations for each of the selected color options we selected under the ‘Attributes’ tab.
If you want to learn more about adding product variations and customizing their display, we have a helpful guide that covers all the details.

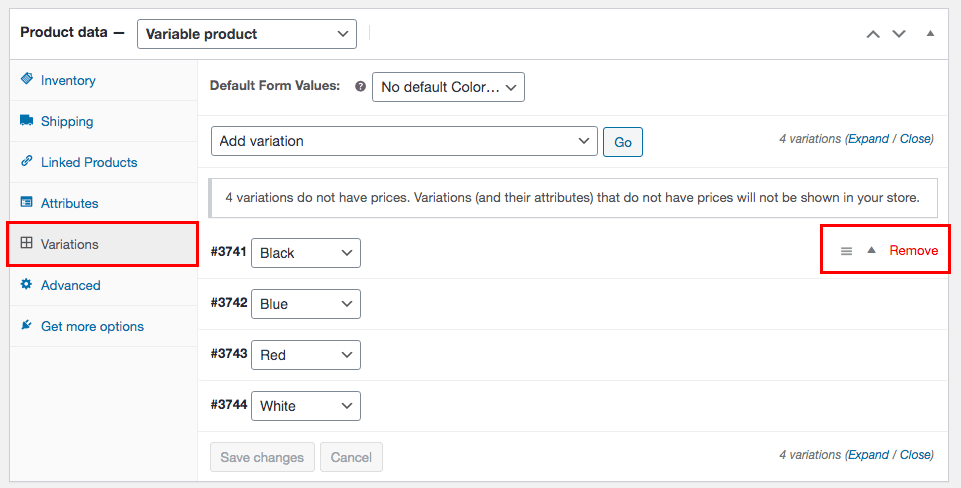
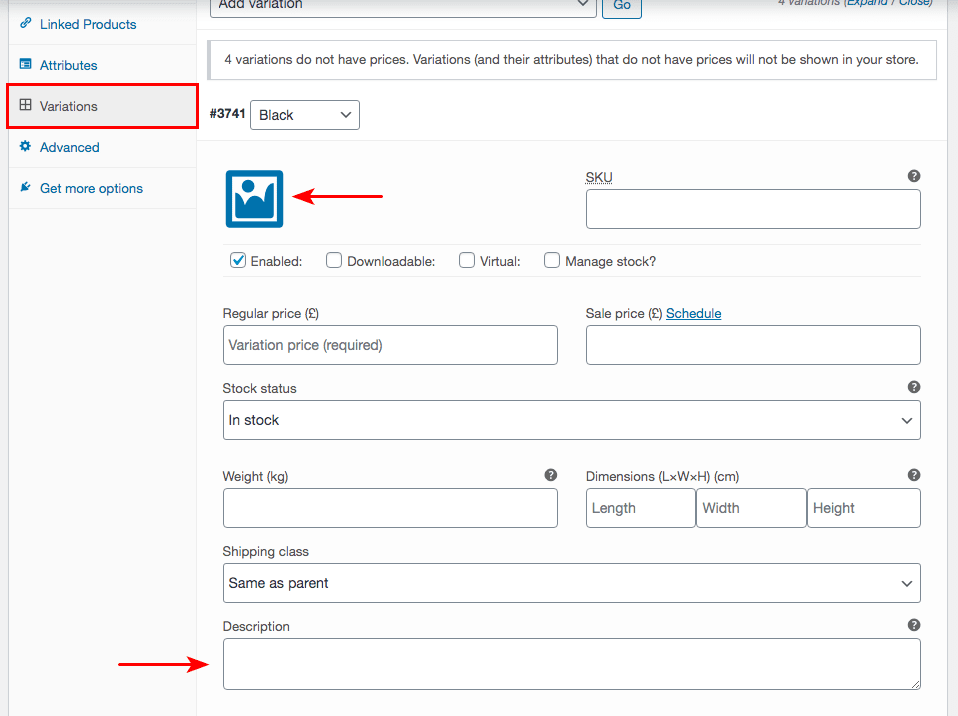
Against each variation, you will notice the option to add more details (by clicking on the pull-down) and to ‘Remove’ the variation.
Clicking on the pull-down will give you the option to add quantity, price, images, for each variant.

Similarly, you can add details for each of the variants.
Once this is complete, you could add a short description.

You could also set the product image or add multiple images in the product gallery by selecting the options shown below.

Once all the above steps are completed, click on ‘Publish’.
Congratulations, you have added your single product to your online store!
Step 5. Promote Your Store
Creating your single product store is 50% of the job done. The other 50%, and probably, an equally important 50%, is to promote it. The more traffic you can attract to your store, the more chances of generating leads, conversions, and sales.
Here are a few strategies you could consider to promote your online store.
1. Build Your Email List
What if you had a loyal set of customers who would consider purchasing your product as soon as you notify them? Well, this can be achieved through your email list.
Email remains one of the most effective marketing methods. Based on a report by HubSpot, email generates $38 for every $1 spent, which is an astounding 3,800% ROI.
An ideal way is to create a lead magnet.
A lead magnet is a free item or service that is given away for the sole purpose of gathering contact details. For example, a lead magnet can be an ebook, a trial subscription, samples, cheatsheets, case studies, videos, or free consultations.
Create a lead magnet on your product and promote this on your landing page. By providing this lead magnet, you are collecting the customer’s email address. This, in turn, helps build your email list. And since the customer downloaded the lead magnet due to a genuine interest in the product, you are slowly, but surely building an audience of targeted customers.
A suggestion is to also start a drip email marketing sequence.
For instance, as soon as the customer downloads the ebook you are offering, send across a welcome mail with some information related to the product. And over the course of the next few days, send across valuable information about the product.
By providing regular content of value, your audience sees you (and your store) as an authority in this particular niche.
The key is not to sound salesy. We recommend not trying to sell it at all as this is received better by many audiences.
While there are several plugins and tools on the market, one such plugin you can install, and one that I highly recommend, is the Convert Pro plugin. It’s the ideal plugin that makes it easy to create opt-in forms, popups, and other engagement opportunities within your website.
Some key features include,
- Drag and drop editor
- High converting and ready-to-use templates
- No coding complexities
- Advanced triggers to display timely messages
- Advanced A/B testing for informed decisions
- Advanced filters to personalize every message
- Real-time analytics to track conversions
For a full list, visit the Convert Pro features.
2. Work on SEO
Do you want free quality traffic to visit your online store? Well then, work on your SEO or Search Engine Optimization.
Needless to say, the quality of leads and customers coming in from your organic traffic, i.e., through search engines, is way better than even paid ads.
To attract organic traffic, work on optimizing your blog content for search engines. Take time to identify popular keywords for your niche and product. Look out for keywords with low search difficulty (SD), that are high on search volume.
A general rule of thumb is to look out for keywords with an average monthly search volume of above 500 and a search difficulty of below 25 to 30 (these are scores ranging from 1 to 100, 100 being the most difficult).
If you are a WordPress user, there are several plugins to assist you to optimize the content on your website. A WordPress plugin I have been using, and would highly recommend is the very popular Yoast SEO plugin.
[Related article: The Must-Have WordPress SEO Plugins For 2020]
Another plugin I would highly recommend is the Schema Pro plugin.
Schema is a method you communicate to Google the type of page you are creating.
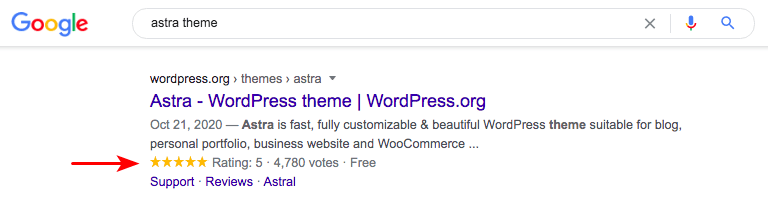
Schema is comprised of tags you add to your page to improve the way search engines read and showcase it. It does this by enhancing the rich snippets that are displayed below the page title (as shown in the image below).

For instance, if you are creating an FAQ page, you can add the FAQ schema. Similarly, if you are creating a blog post, you can add the BlogPost schema. In short, schema can help search engines understand the page, which can benefit relevance in SEO.
So, now you too know how to add those star ratings. By using schemas.
And what is the probability you would click on a search result that has a 5-star rating, compared to one which doesn’t have a rating at all? If you’re like the majority of internet users, the probability is very high!
And that’s exactly how schemas help you. Aside from being good practice, it helps rank your page better in search engines. How? Schema helps search engines understand and display better, which engages the audience better, which leads to clicks
And with better CTR, search engines recognize your link as one that offers better value to its audience. And hence, the boost in your rankings.
Install the Schema Pro plugin, activate it, and start creating schemas for your various pages, posts, articles, products, and FAQs.
3. Use Social Media Platforms
Social media is an incredibly powerful marketing tool that can reach an audience of billions. However, you have to be selective about which network you use.
You cannot be on a platform such as LinkedIn and post memes or even your store products. A platform such as LinkedIn is more for professional networking. If you are promoting a SAAS (Software As A Service) product, well, LinkedIn is surely high on the list of potential platforms to promote your product.
If your product is more visual, e.g., apparel, headphones, pet products, consider creating channels on platforms such as Instagram, Pinterest, and Facebook. Even consider creating videos on Youtube.
And the rule of thumb is to create content of immense value, that ensures more engagement, likes, and share. Do consider the typical customer journey, i.e., Awareness, Consideration, Purchase, and Loyalty, while building your marketing funnel.
Use the various social media platforms to build awareness. Provide a lot of educational content. Create ‘how-to’ articles or even video reviews. This informational content helps your audience understand your product or service and helps build awareness.
Once your audience engages with your content and considers your product or service, they may sign up for your lead magnet, which we covered earlier in this article. This is where you continue offering valuable content and information regarding the product or service, without actually talking about your product.
Provide the features and most importantly, mention how the product or service will help solve a problem for your audience. An ideal method is to create a drip email sequence as mentioned earlier in Tip #1.
Create a seven-day email series. Day 1 to day 5, provide only informational, and educational content. On day 6, soft promote your product. And on day 7, offer a one-time offer, such as ‘buy now and save XX%’, or a discount coupon valid for 24 hours.
This way, you take your customer from the consideration stage to the purchase stage. And based on how well you nurture your customer, they remain loyal to your brand, product, and service.
In short, do not start promoting your product from day one on social media. Use the above strategy and you will see there are more chances of conversions than hard-selling from day one.
4. Run Paid Ads
You could consider running paid ads for your online store alongside your SEO efforts. Be it on Facebook or Google Ads, it is worthwhile to consider promoting on these platforms to generate the initial traffic and interest amongst your audience.
It is a known fact that our potential customer is out there on social media or searching on Google. While showing up on search engines such as Google does take time, it helps running paid ads targeting relevant keywords. You could sign up for an account on Google Ads and create ‘Search Ads’ for your product or service.

For example, the above image shows a ‘Search Ad’ for our Astra theme. You can also create ‘Extensions’ (elements below the main description) for your ads.
The added advantage of using Facebook ads is the detailed targeting you can achieve, which is missing in the Google ads. You can target customers based on their interests, demographics, location, income, education, amongst many more.

The above is an example of an advertisement, we at Astra are promoting on Facebook.
Conclusion
How was this article? Were the steps mentioned clear and easy to follow?
Yes, as a first time WooCommerce user, the options available can be overwhelming. But, I’m more than certain that if you have followed all the steps mentioned in this article, you will be able to create a single product site quite easily in WooCommerce.
Creating a single product store with WooCommerce is probably easier than you thought.
Sure there are lots of tasks to complete before you’re ready to sell but each step is relatively simple and this article walks you through the entire process!
Have you created a store using this guide? How did it go? Tell us about your experience!

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Thanks for this very informative article. Very helpful to my eCommerce site. Nice Job!
Is there any third-party plugin that allows you to change the variations? I’m looking to do the same thing. Thank you!
Amazing! I just found what I need. Thanks for creating this guide.
More Power!
Cheers! 🙂
Wow, great job. This is a very detailed guide. Thumbs up for the hard work you put in creating this article.
Hello Karin,
Glad to hear that! 🙂
The way you explained most basic things about woo commerce is amazing, It took me time to read whole article. But it was worth it.
Hello Candice,
Glad you found it useful! 🙂
When ever I start working on new project like this one. I always search for to know more and always end up finding something new.
Amazing article, very detailed.
Hello Dean,
Glad to hear that you found the article useful! 🙂
Lovely, Astra one click demo import made my life so much easier.
It cost me nothing and helps me a lot.
Thank You
Wasted my whole day just to figure out how to make e commerce website with WordPress and end up setting it in 5 min. Lol.
Starter Templates is really amazing plugin.
That’s awesome, Jed!
Glad to hear the article helped. 🙂
Even though I’m business owner and wanted to make E Commerce website, with this guide I was able to successfully setup my WooCommerce store.
Thanks
Because of guide like this it become so simple to make own e commerce store. I managed to setup my own store website in minutes.
Next I’m going to change some colors.
ok, great article, but it teaches us to set up the store, but woocommerce is focused on multiproduct, it has shop page, product page… and so on, the really issue here is set a landing page and sell from it, without the need to go to another page do add to cart, and cart do checkout. My question is, is there a better and faster way to do that without put a bunch of code in the functions file?