Are you facing any challenges setting up PayPal in your WooCommerce store?
Digital payment is one of the major components necessary to facilitate commercial transactions. As an eCommerce store owner, you’ll need a fast and reliable way to receive payment from customers.
If you’re new to WooCommerce, you’ll probably have to choose from a good number of payment methods. PayPal offers one of the most efficient and popular financial solutions for your online store.
But integrating PayPal with WooCommerce can be quite confusing. WooCommerce has updated the process and plugins involved in the past few years. So, if you’re lost trying to set up PayPal, you’re not alone.
In this article, we’ll show you everything you need to know about integrating PayPal into your WooCommerce store.
We’ll also cover all the necessary information about testing PayPal integration with a sandbox account.
First of all, let’s take a look at what WooCommerce is and how easy it is to set up on WordPress!
How to Set Up PayPal in WooCommerce
WooCommerce allows you to accept PayPal payments by setting up a simple Application Programming Interface (API) connection.
Let’s walk you through the 5 simple steps involved.
Step 1: Enable PayPal as a Payment Method
The first step to accepting PayPal payments in your WooCommerce store is to enable the payment method in your WordPress dashboard.
Originally, the PayPal payment method was available by default after a new WooCommerce installation.
Now, you need to first install and activate the WooCommerce PayPal Payments plugin for the payment method to be available.
To do this, navigate to Plugins > Add New within your WordPress dashboard and search for “PayPal”.
Once you find the plugin, click Install Now, then Activate.

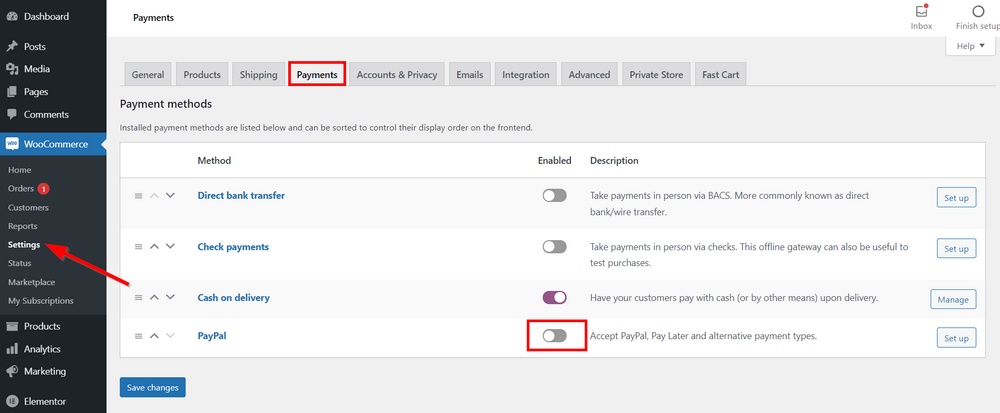
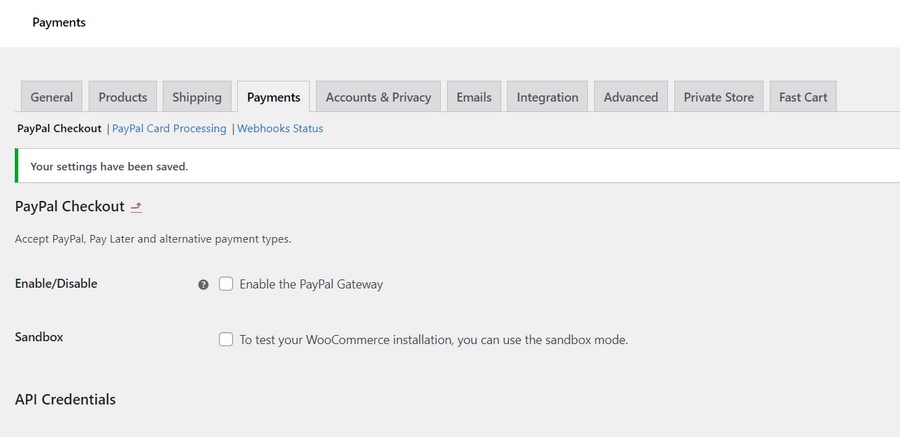
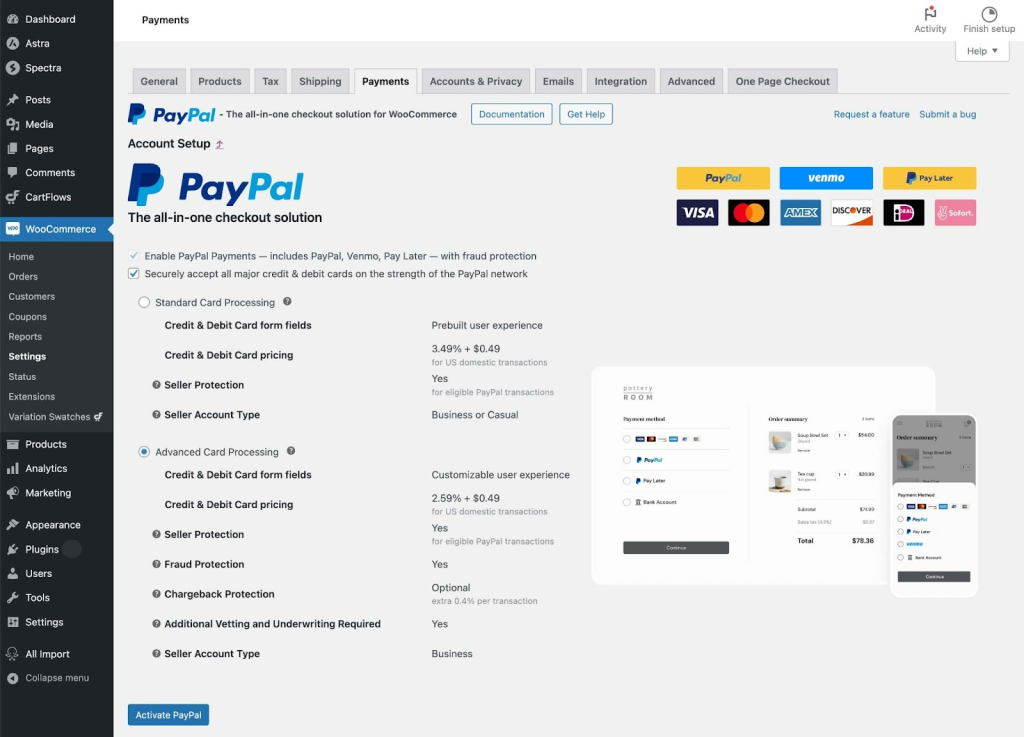
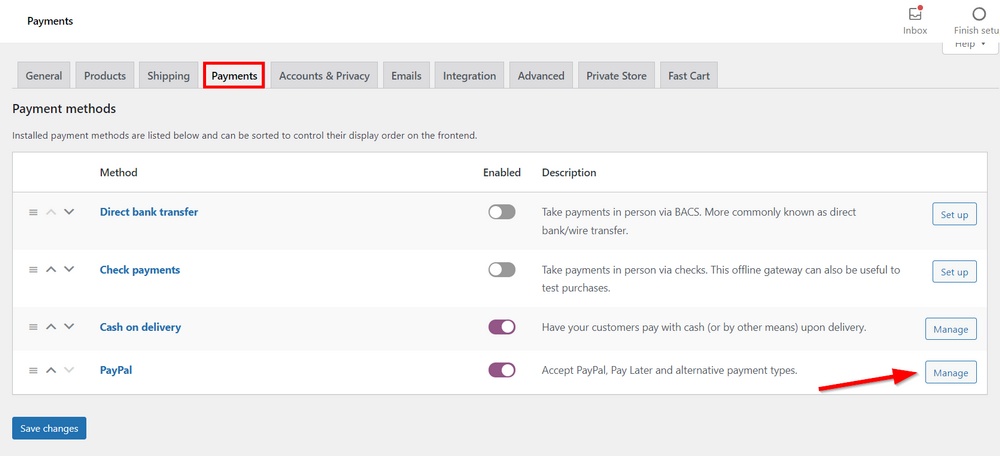
Now, when you go to WooCommerce > Settings > Payments, you’ll see that the PayPal payment method has been added.
Toggle the switch on to enable this payment method. Then click Save changes.

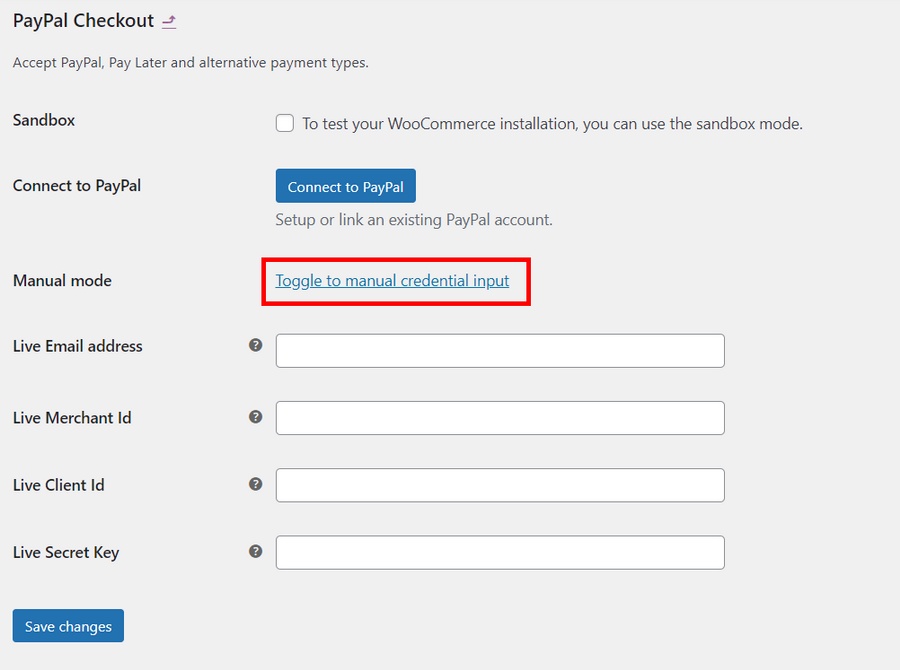
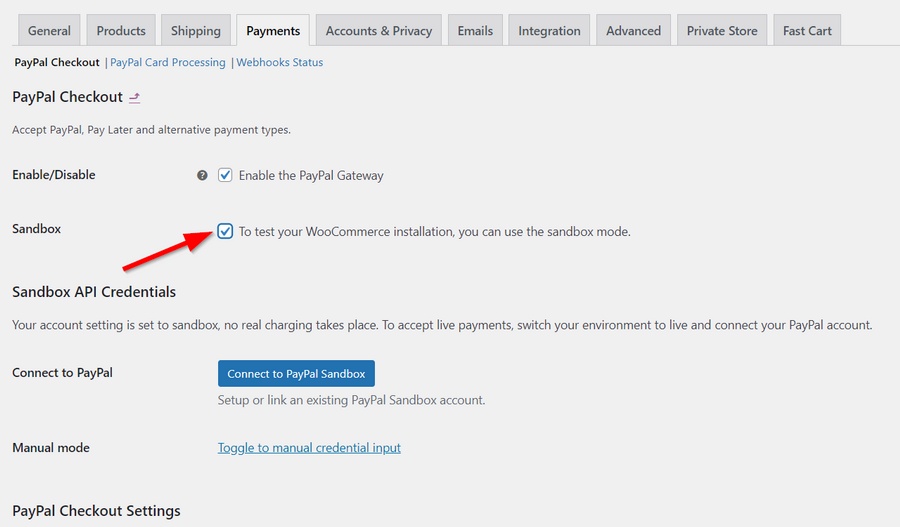
On the next page, you’ll see 2 options to connect to PayPal automatically or manually.
We’ll use the manual as it allows us to input all the connection details accurately.
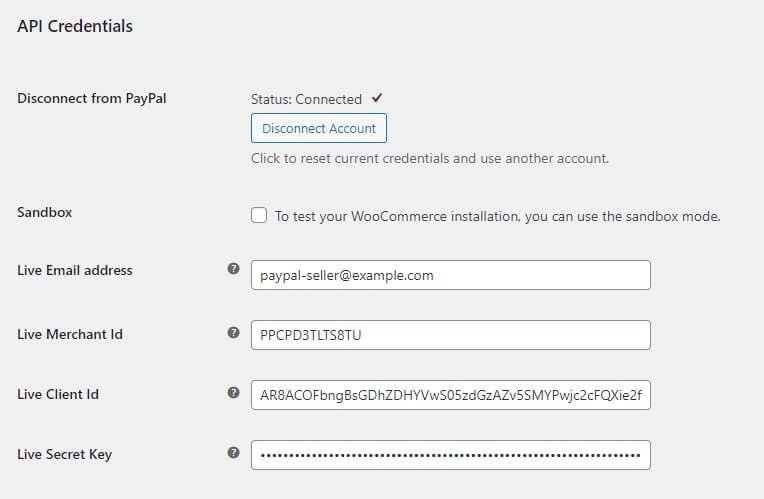
For this, you need to click Toggle to manual credential input. Some new information fields will then be added.

The Sandbox option or mode here allows you to test your WooCommerce PayPal connection before making it available to the public. We’ll talk more about that in the last step.
Now, let’s fetch all the credentials we need from your PayPal account.
Step 2: Get Your Credentials From Your PayPal Business Account
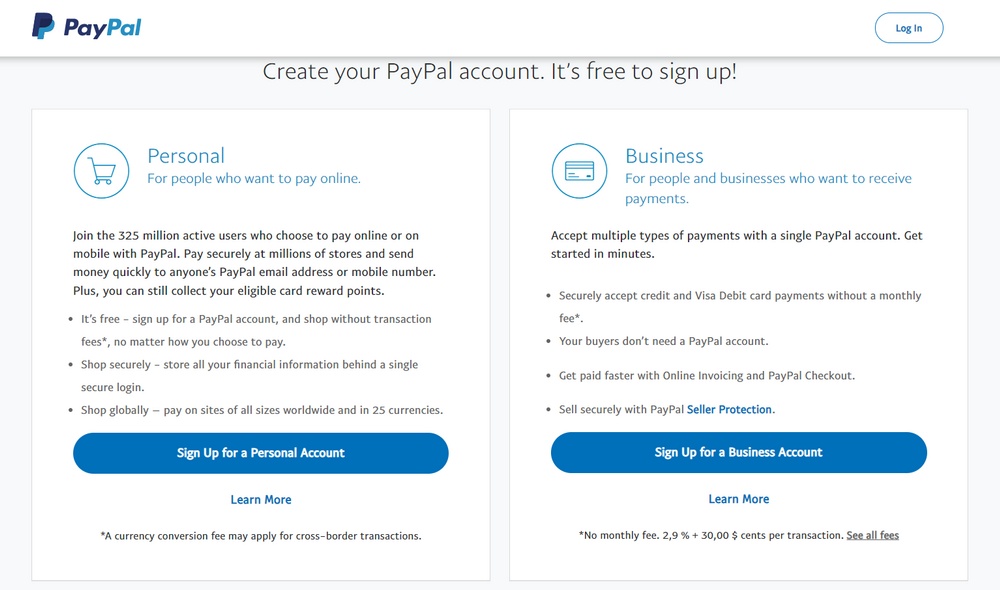
As we mentioned earlier, you need a PayPal merchant account to set up PayPal checkout in your WooCommerce store.
If you don’t have one already, you can easily create a new PayPal business account here.

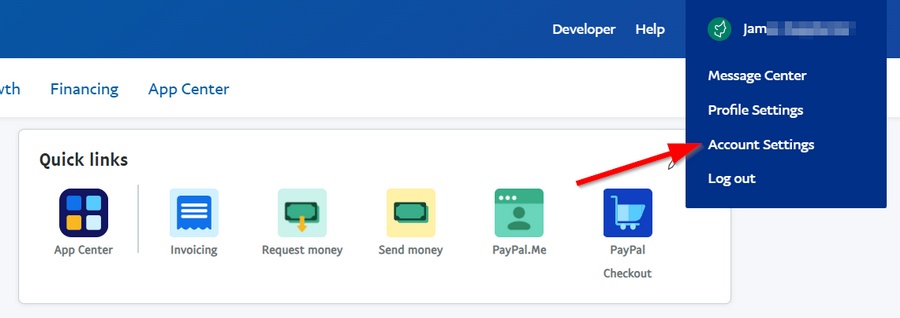
Once you’ve created your merchant account, log into it. The next step is to go to your account settings.
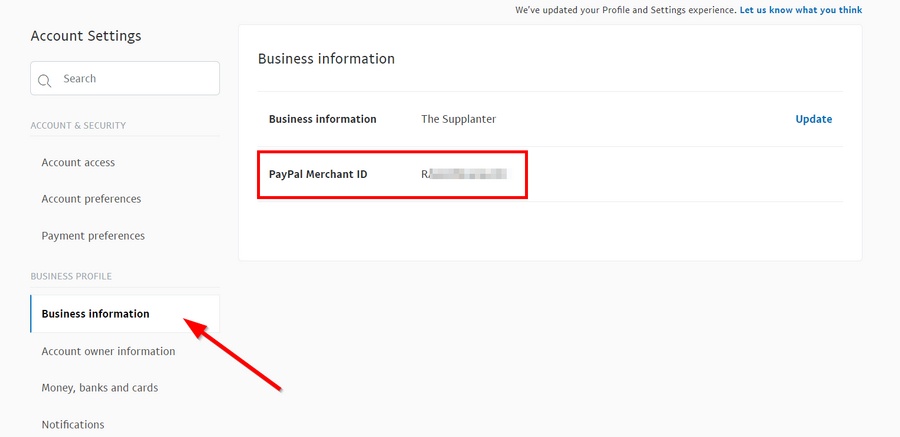
To do this, hover over your name in the top right corner of your account dashboard and click Account Settings.

On this page, click the Business information tab to get access to your merchant ID.

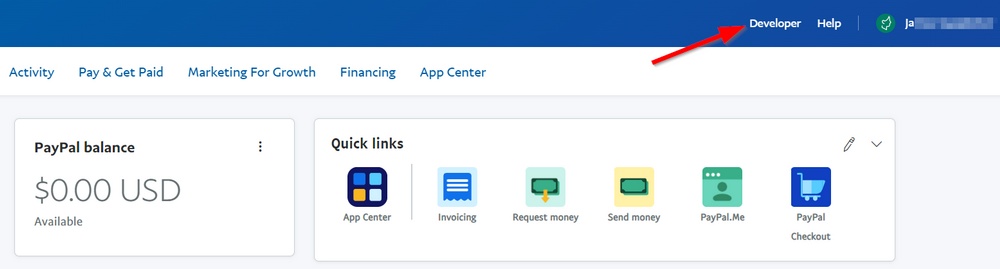
To continue, you also need the client ID and the secret key. To get these details, click Developer in the top panel of your business account dashboard.

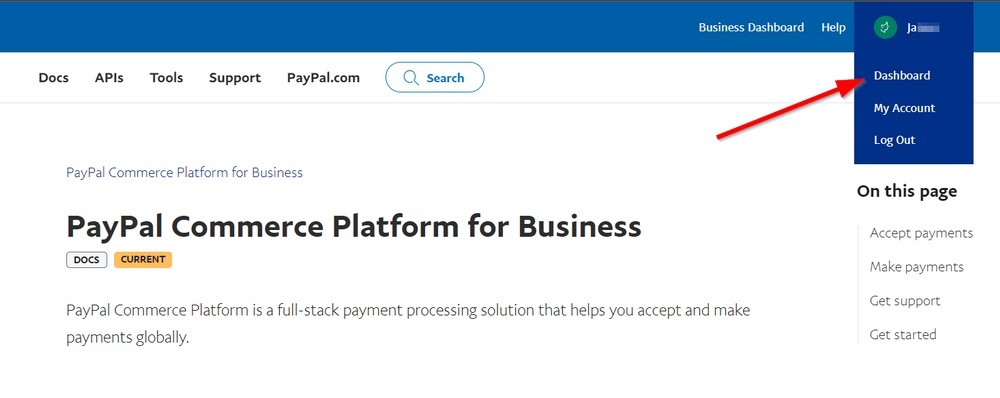
Now, go to your developer account dashboard by hovering over your name in the top right corner and clicking Dashboard.

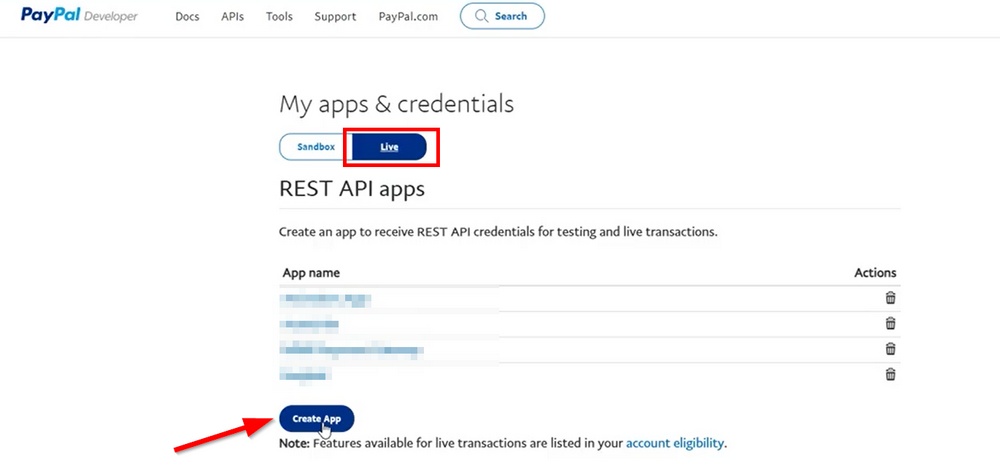
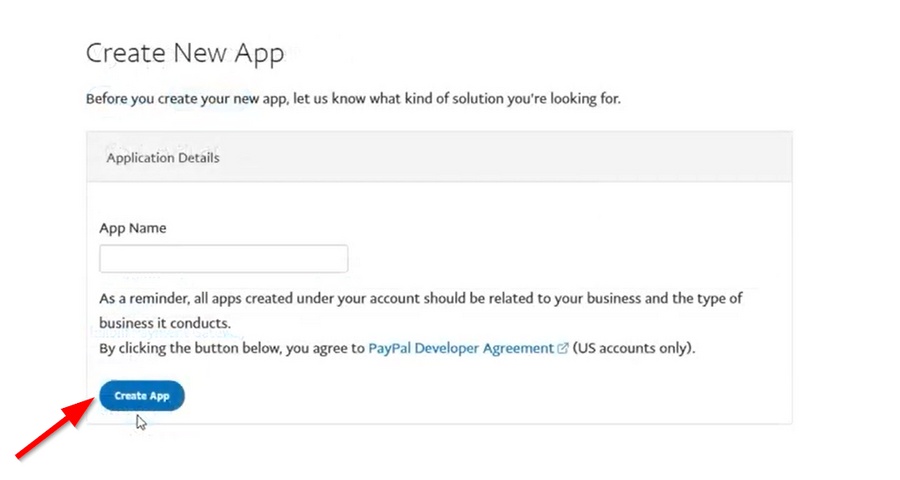
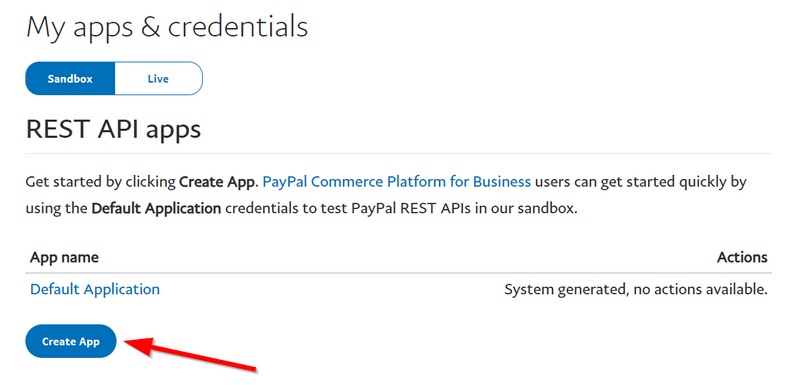
Here, go to the Live tab of the My apps & credentials section. You want to create a new REST API app by clicking Create App.

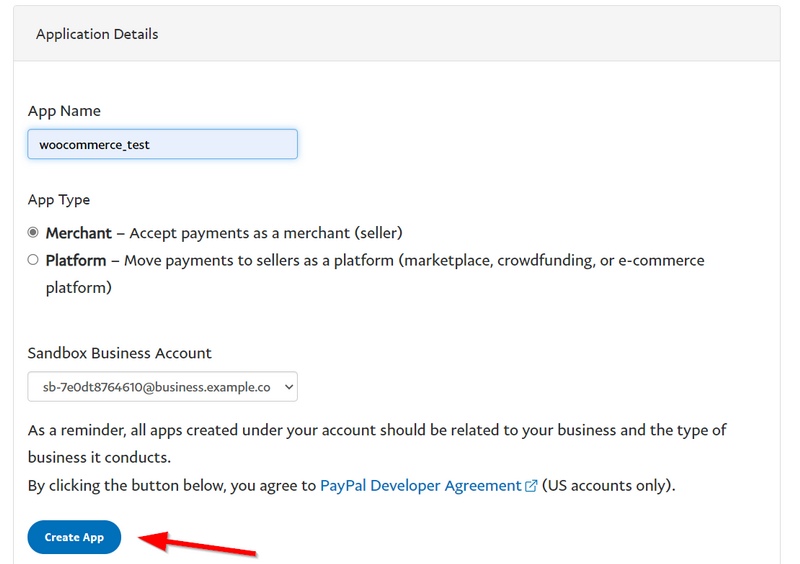
Type an app name of your choice and click Create App again.

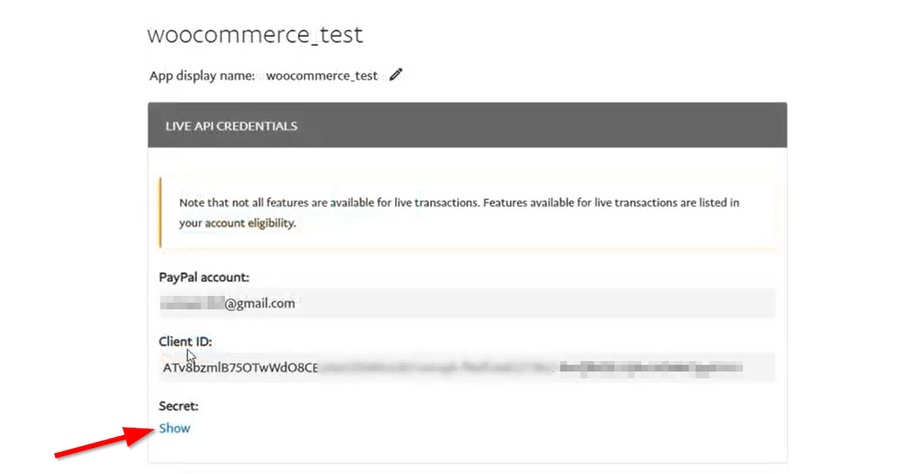
After creating the app, you’ll now be able to see the client ID under the live API credentials. Also, you can click Show under the Secret field to reveal the secret key.

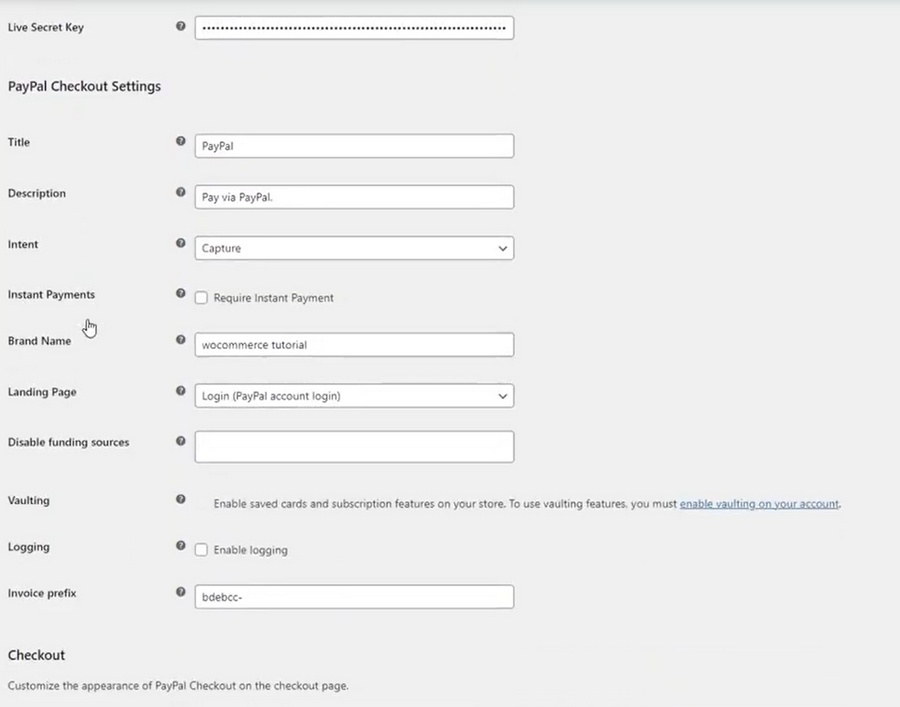
Now that you know where all the necessary credentials are, copy and paste them on the PayPal Checkout page in your WordPress dashboard. Then click Save changes.
WooCommerce will then display additional settings for the PayPal checkout experience on your store.

At this point, all you need to do is check the Enable the PayPal Gateway box at the top of the page.

Congratulations, you’ve successfully configured your site’s PayPal checkout!
“Now, let’s fetch all the credentials we need from your PayPal account.”
Features of WooCommerce PayPal payments
This plugin is all you need if you want to add a WooCommerce PayPal integration.
It can increase conversion rates by offering one of the most used payment methods around.
It also enables PayPal Pay Later on your WooCommerce PayPal checkout. This allows customers to buy now and pay later in easy installments.
DID YOU KNOW?
According to an eCommerce study we conducted recently, “buy now pay later” is growing at a dizzying pace!
Best of all? This feature is free. It will cost you nothing to implement it!
This extension also enables other payment methods that may be as or more widespread than PayPal in certain regions:
- Venmo (USA)
- Payment upon invoice (Germany)
- Sofort
- iDeal
- Giropay
And it doesn’t stop there.
It also has credit and debit card processing capabilities, which makes this extension an all-in-one solution for online payments.

This plugin will enable the WooCommerce PayPal checkout gateway along with many other payment capabilities
There are a couple of caveats though:
- WooCommerce Paypal setup is not the easiest to follow. Take a look at the official PayPal WooCommerce setup guide before getting started.
- WooCommerce PayPal Express, also known as PayPal Express checkout for WooCommerce that auto-populated the customer’s address at checkout still exists. But the name is officially gone.

PayPal WooCommerce setup (img from WooCommerce)
Step 3: Configure Additional WooCommerce PayPal Settings
The first setting you may want to configure is to enable Instant Payment Notifications (IPN).
IPN is a PayPal feature that sends notifications to your website’s back-end whenever you receive a payment or when a transactional event has been completed.
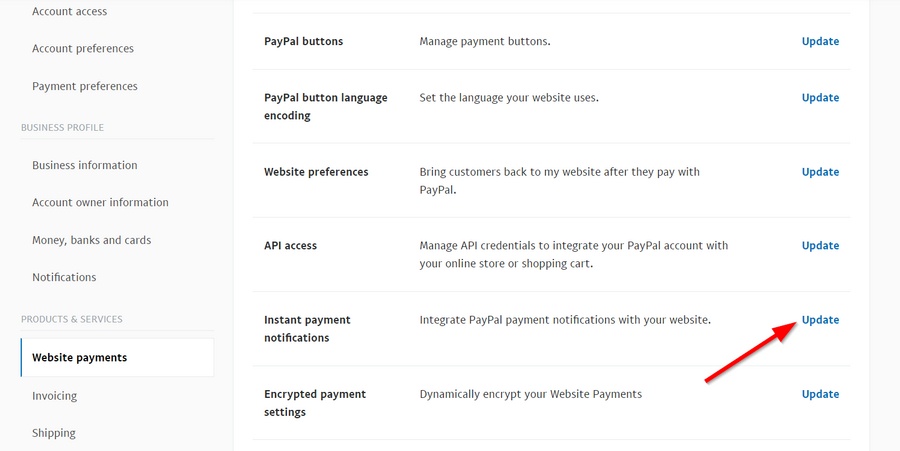
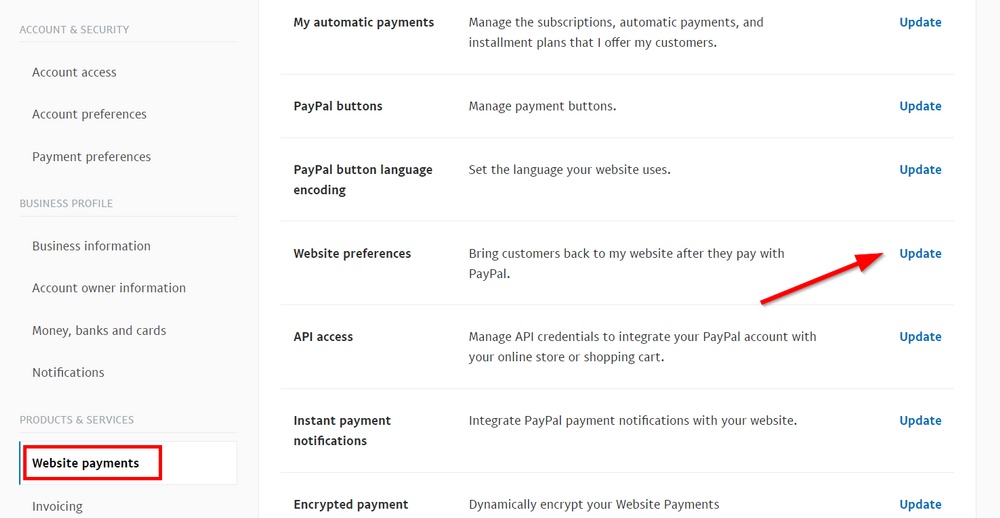
To enable these notifications, log into your PayPal business dashboard. Go to Website payments and click Update in the Instant payment notifications section.

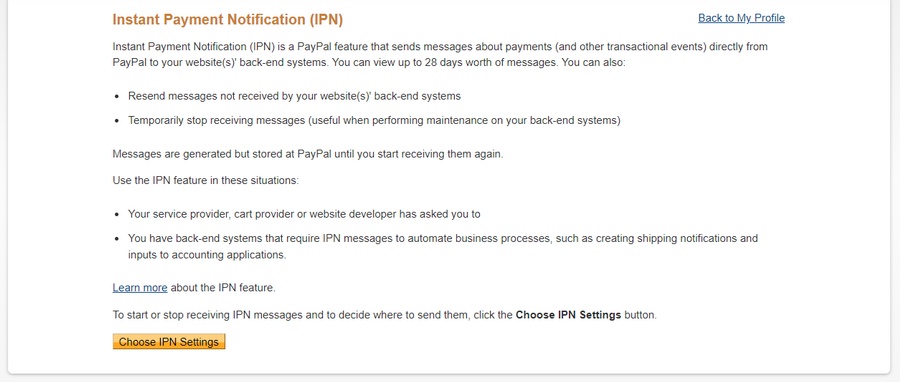
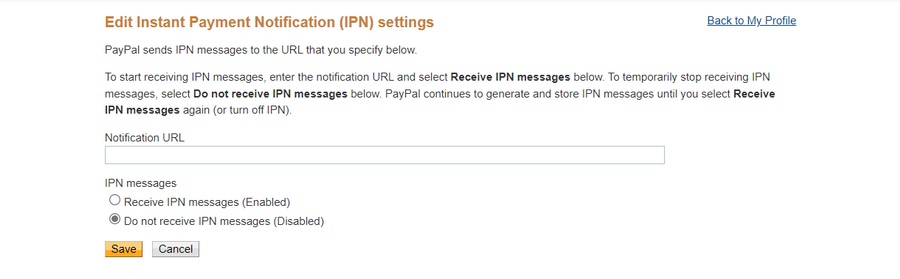
Next, click Choose IPN settings.

On the next page, enter the notification URL of the site where you want to send the IPN messages.
This URL includes your site’s domain name and a directory in this format: https://your-domain.com/?wc-api=WC_Gateway_Paypal. Then click Save.

For example, we’ll type https://clone.wpastra.com/?wc-api=WC_Gateway_Paypal to send notifications to this website’s backend.
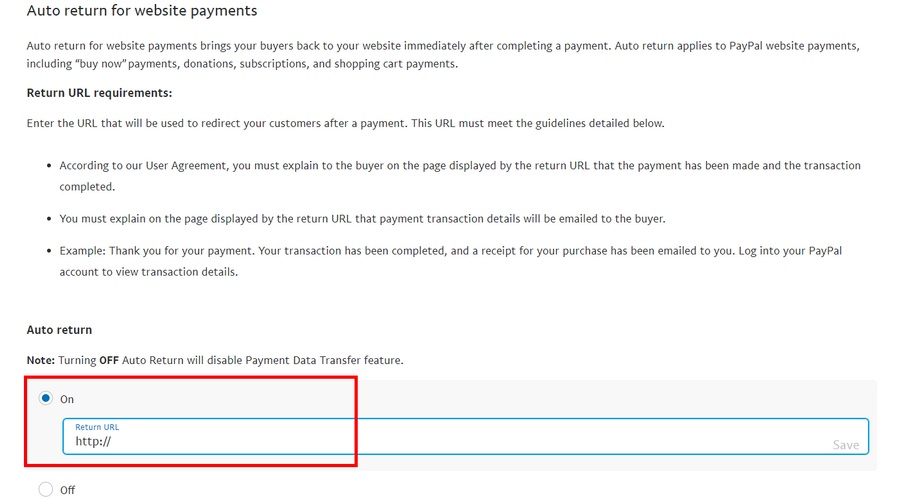
Another useful setting to configure is to add an auto-return URL to PayPal.
Enabling this redirects customers to an Order Received page after checkout is complete. This makes sense since you want them to remain on your site to shop more, see upsells, read a blog publication, or simply engage more with your brand.
To add an auto-return URL, click Update under the Website preferences section of the Website payments tab.

Toggle on the option and enter a URL with your store’s domain name in this format: https://your-domain.com/checkout/order-received/. Then click Save.

If you continue scrolling, you’ll also find other settings you can configure like blocking unencrypted website payments and requiring the customer to enter a contact phone number.
Finally, it’s time to test our settings to see if everything works the way we want.
This is where the PayPal sandbox account comes in.
Step 4: Run a Test Purchase With a PayPal Sandbox Account
PayPal sandbox allows you to test payments and the entire checkout experience in your store without spending real money or impacting the customer experience.
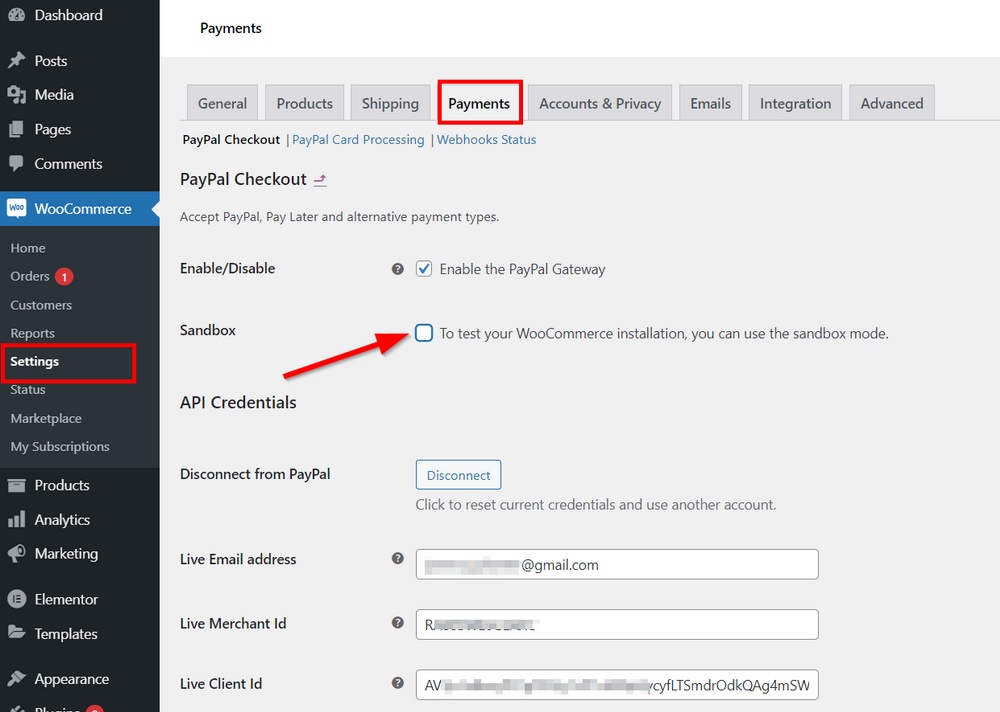
To use this feature, go back to your WordPress dashboard and navigate to WooCommerce > Settings > Payments.
Click Manage in the PayPal section.

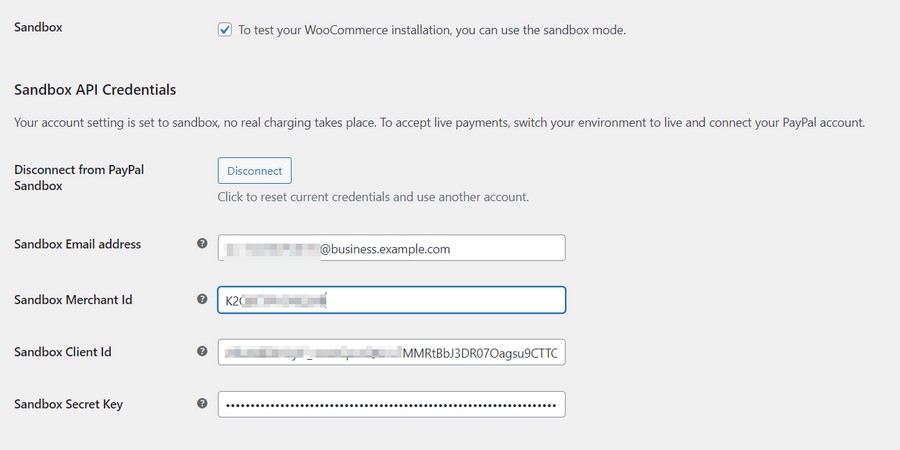
Next, check the Sandbox box to test your payment setup.

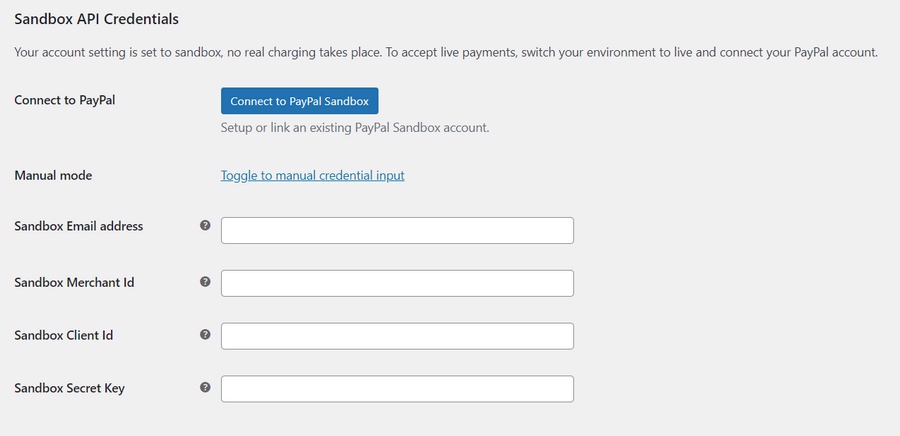
You’ll now get 2 options similar to what we used to set up the live PayPal merchant account. Click Toggle to manual credential input here as well.

Now you need to collect all the necessary Sandbox API credentials. To do this, log back into your PayPal account and go to the developer dashboard.
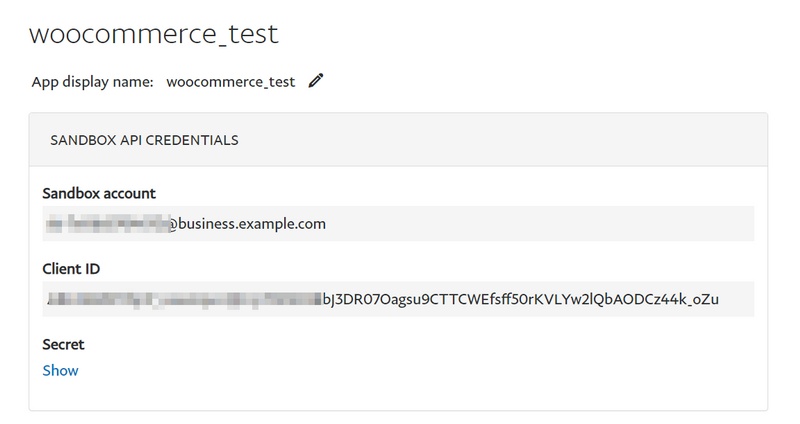
Under the Sandbox tab, click Create App.

Name the app as you wish and click Create App again.

You can then copy the sandbox email address, Client ID, and the secret key on the next page.

The last credential you need is the merchant ID.
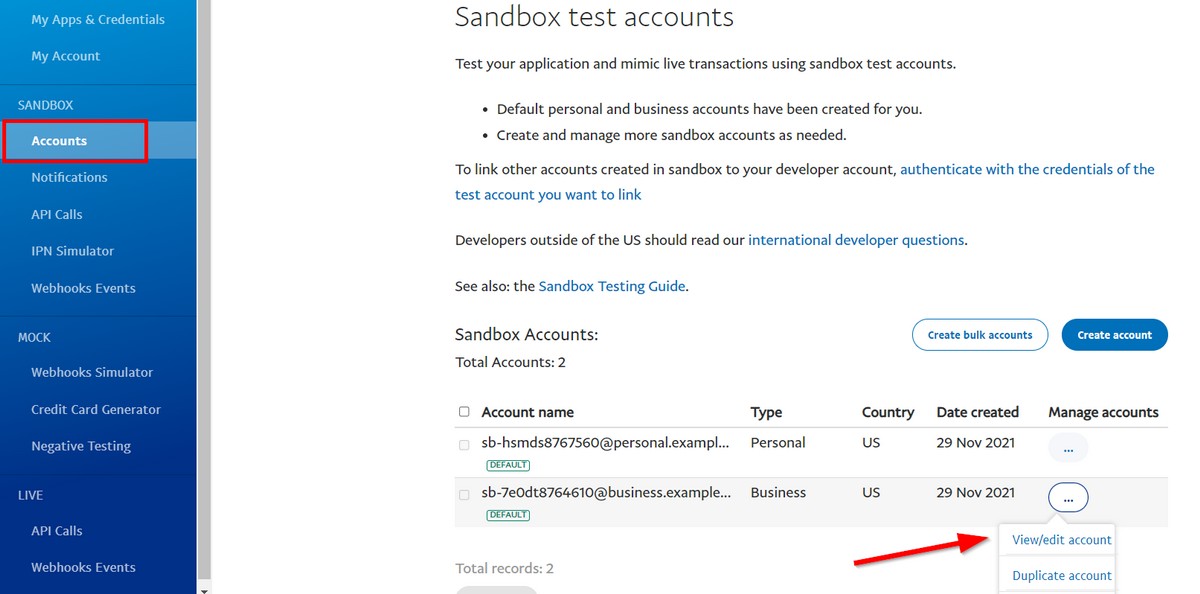
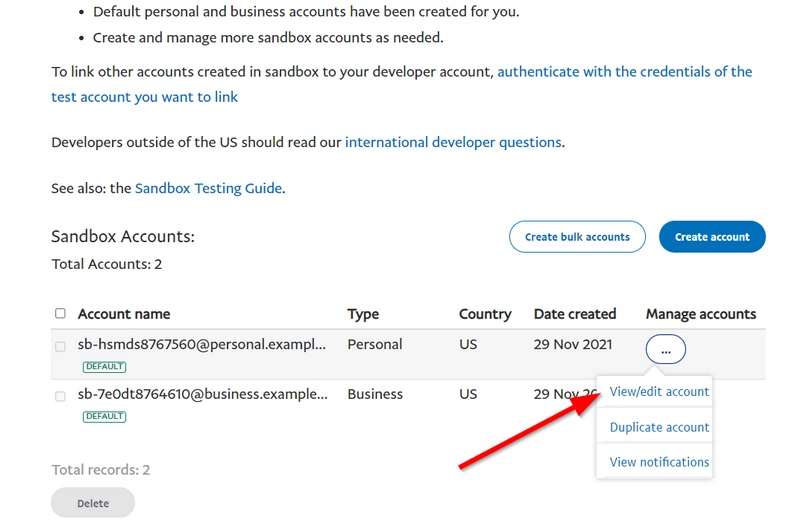
To get this, go to Accounts in the Sandbox section of your developer dashboard. Click the menu icon under the business account and click View/edit account.

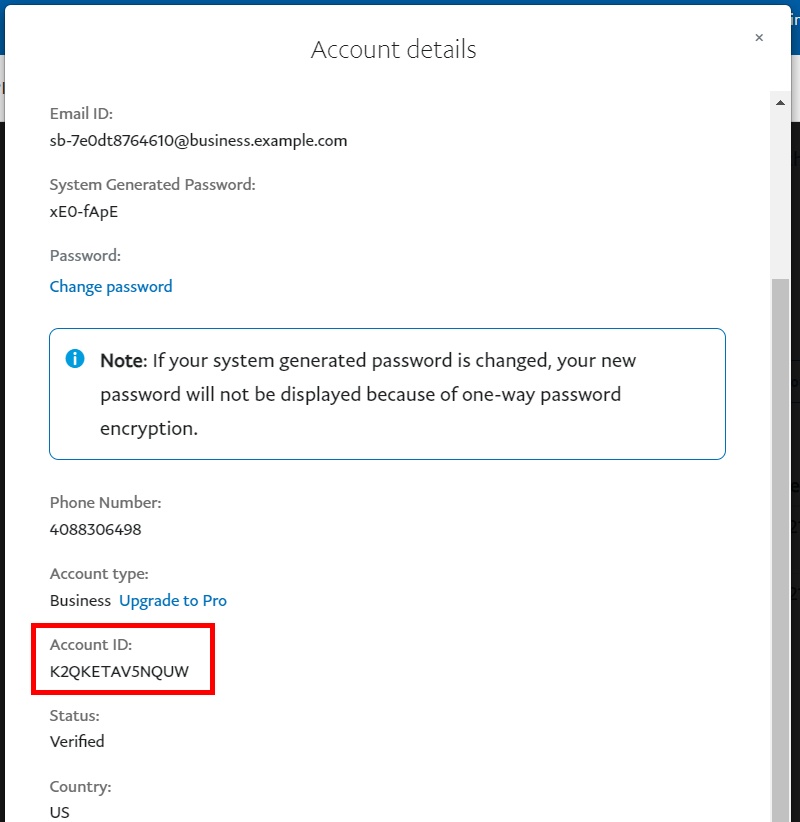
On the next page, scroll down and copy the Account ID. This is your merchant ID.

Now that we have all the sandbox credentials we need, go back to your WordPress dashboard and enter the details accordingly.

When you’re done, scroll to the bottom of the page and click Save changes.
Next, we’ll simulate a typical commercial transaction on your store’s front-end using our PayPal sandbox account.
Complete a Transaction With a Sandbox Personal Account
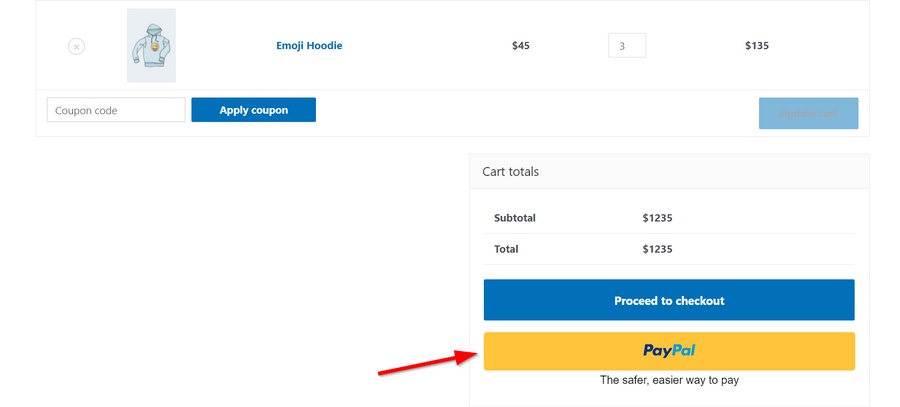
Go to your store’s front-end and add any product to the cart and go to the cart to complete checkout.
In the cart, click the PayPal option.

To complete the payment, you’ll need to enter valid login details for a PayPal personal account. You can use a sandbox account here as well.
Go back to the Sandbox test accounts page of your PayPal developer account and click View/edit account in the personal account field.

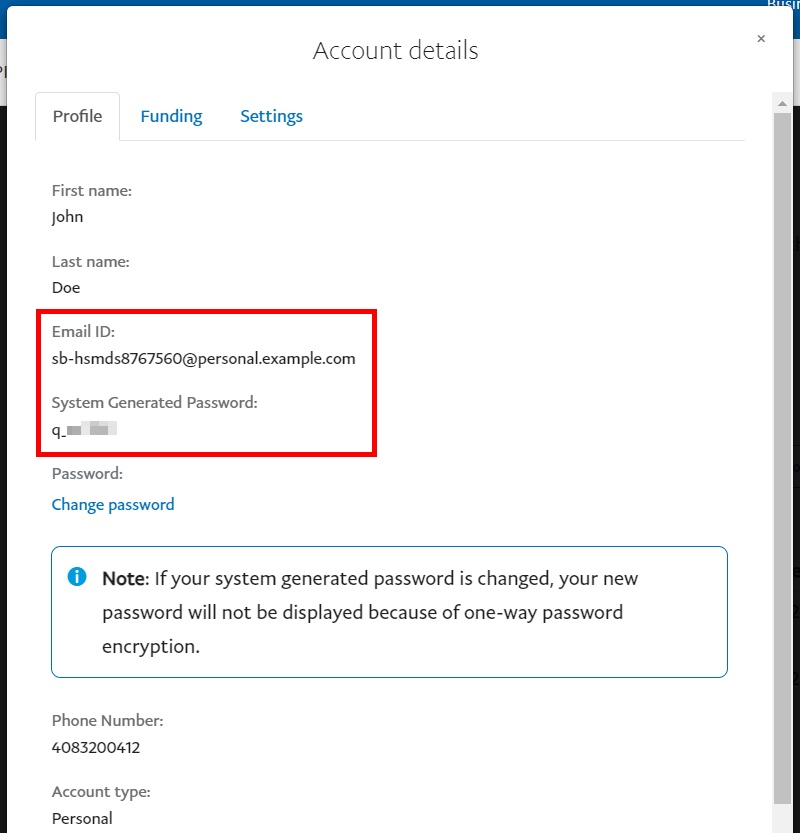
Copy the email and the password on the next page and use them to complete the test payment.

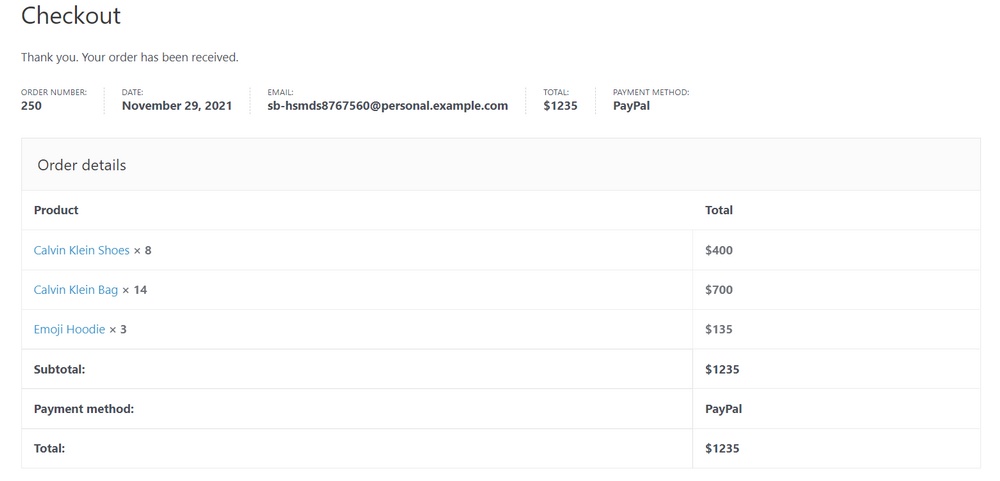
When you’re done, PayPal should redirect you to the Order Received page on your WooCommerce store.

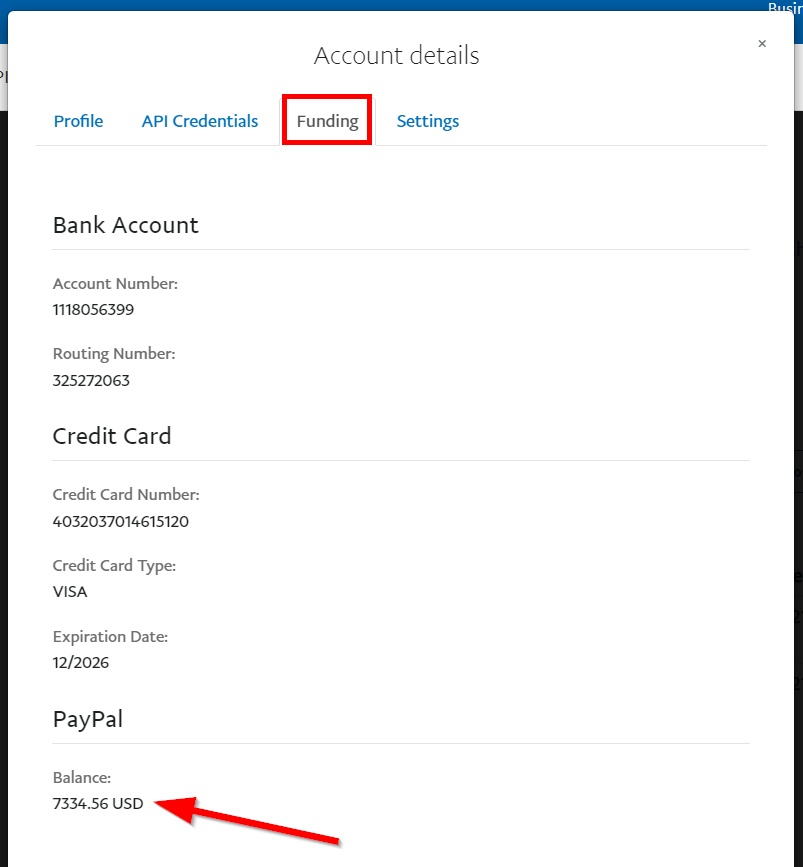
To confirm that you’ve received the funds in your merchant account, go back to the sandbox merchant account settings.
Navigate to the Funding tab and check to see if the balance has increased. The test account has a $5000 balance by default.

If everything has worked well up until now, congratulations! Your WooCommerce-PayPal integration has been successfully completed.
You can now go back to your WooCommerce payment settings and turn off the Sandbox test environment.

The sandbox test transactions will also appear in the Orders tab of your WordPress dashboard.
Other Payment Methods You Can Use With WooCommerce
When it comes to receiving payments in WooCommerce, there are varieties of solutions to choose from.
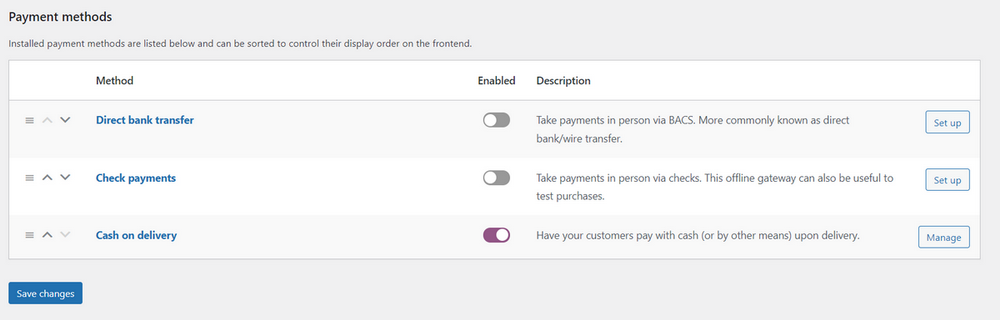
By default, WooCommerce offers 3 payment options: Direct bank transfer, Check payments and Cash on delivery. In most cases, these options do not cater to modern online shopping habits.

Thanks to its modularity, you can add other payment systems to your WooCommerce store using plugins.
Each of these payment gateways integrates well with your WordPress store. Of course, not all payment methods are the same. You’ll need to consider a number of factors to make sure you’re offering your customers the best choice. We have a guide on accepting payments on different websites, which will help you further.
Let’s take a quick look at some of the most popular options.
Stripe

If your WooCommerce store’s primary means of monetary transactions will be credit cards, then you need to set up Stripe. The payment gateway is almost as popular as PayPal and supports almost all common debit and credit cards.
With Stripe, the buyer doesn’t need to own a Stripe account, all they need to do is enter their card details. So, your customers with Visa, Mastercard, and Verve cards can easily complete their payments in seconds.
Stores in over 40 countries can use Stripe and you can receive payment in more than 135 currencies.
Just like PayPal, Stripe charges a flat fee and percentage fee per transaction. The amounts charged are also very similar. No setup, monthly, or annual fee is required.
Not big on credit and debit cards? Your customers can pay with Apple Pay, Google Pay, and Alipay. If you want to receive recurring payments with subscriptions, Stripe can take care of that as well. You can check our article to learn more about how to set up Stripe for WooCommerce.
Brainstorm Force, the team behind the Astra WordPress theme, has released a Stripe for WooCommerce plugin. It’s free and enables you to accept credit cards using the Stripe API. Check it out!
Square

Square is an eCommerce platform that allows you to build a custom website for free. The solution is ideal for retailers and merchants that accept appointment bookings.
But even if you already own a WooCommerce store, you can still use Square to power your online payments using any major debit and credit card.
You will need a Square account to do this. You can then use the WooCommerce Square Extension to sync your WooCommerce store to your Square account.
Alternatively, you can also add your products directly to your Square account. They’ll be displayed automatically in your store.
Square is available in 7 countries only: Canada, the US, Australia, Japan, France, Ireland, and the UK. You’ll be charged a fixed rate for each transaction. This rate varies from country to country. It also supports recurring payments.
Authorize.Net

Authorize.Net is another alternative for WooCommerce store owners in the US, Canada, Europe, Australia, and the UK. Apart from powering online payments, the service offers quite a number of unique additional features.
For example, you can set up customer profiles, process refunds or voids, and accept eChecks with an optional eCheck account.
Another plus is that the entire transaction is run in the background. This means customers don’t have to leave your website.
With Authorize.Net, you can accept payment from any major credit card and even supported bank accounts. You also get support for services like WooCommerce pre orders and subscriptions.
Compared to the other payment methods listed above, this is a significantly more expensive solution. For every transaction, you have to pay 30 cents and 2.9% of the value of the transaction. But it doesn’t end there.
An Authorize.Net merchant account costs $25 per month. You also pay $79 per year for the WooCommerce extension. This may explain why the service is less popular.
WooCommerce Payments

WooCommerce Payments is the official payment solution from the WooCommerce plugin developers. It offers a more wholesome approach to payments on WooCommerce.
The plugin allows you to not only accept payments but also track cash flow and manage revenue directly from your dashboard.
In terms of payment, its features are pretty similar to Stripe. You can accept popular debit and credit cards in over 135 currencies. You can also receive payments through Apple Pay, Google Pay, iDeal, and a few other local payment methods.
The service was originally limited to the US only. But it’s now available in 15 other countries including Canada, Australia, The Netherlands, and the UK. The plugin is currently in preview mode in Hong Kong and Singapore.
You pay the standard 2.9% + 30 cents for each transaction with no upfront or monthly fees. You can simply download the plugin and install it on your site.
Braintree

The last PayPal alternative on this list supports PayPal payments. With this payment method, your customers will be able to link bank cards or a PayPal account to their WooCommerce user account. This facilitates faster and easier checkout in your store.
One interesting feature Braintree offers is that it allows you to route payments in different currencies to various accounts. You can also easily void transactions, process refunds, and detect fraud with the native fraud tools within the platform.
The pricing for these features is identical to what we’ve been seeing so far – 2.9% + 30 cents per transaction. But they also offer custom plans for larger enterprises and unique businesses.
If you’re still not sure what payment option is best for you, here’s a list of questions you may want to answer first:
- Which countries are your store visitors from? Which payment methods are popular there?
- How secure is the payment gateway?
- Does it match your specific payment needs like recurring payments?
- How much do they charge as transaction fees?
- Is the support good?
While considering these questions, let’s talk a bit about why PayPal is a great choice for your store. But if you still want to learn more about WooCommerce payment gateways, you can still check our detailed comparison of the 7 best payment gateways for WooCommerce.
Other Popular WooCommerce Extensions
In the past, WooCommerce offered additional PayPal plugins like PayPal Pro, PayPal Advanced, and PayPal Checkout. These plugins have now been discontinued. Existing users can still use the services but the plugins are no more available for installation.
If you want to add other features like a Buy Now button to your site’s PayPal services, you can get WooCommerce extensions. Here are 3 options you may want to consider:
- Easy PayPal Buy Now Button. Place a PayPal Buy Now button anywhere on your site. This is a quick and easy way to sell anything in your store. The major advantage of the plugin is its simplicity. It works with all WordPress themes and you get to choose from 4 button designs. You can also receive money in 25 currencies with support for 18 languages.
- AngellEYE PayPal for WooCommerce. If you’re looking for a one size fits all solution for everything PayPal in WooCommerce, then this plugin may be your best shot. From all basic PayPal features to checkout with smart buttons and even accepting Venmo payments, AngellEYE has it all. The service integrates well with Braintree and you can receive payments from Apple Pay and Google Pay as well.
- WP Easy PayPal Payment Accept. This plugin is ideal for store owners or just any WordPress user to accept PayPal payment for a product or receive donations. You can use it to add buy now buttons to your sidebar, posts, or pages. Design and embed different payment buttons for different services or products.
What about other popular ‘must-have’ WooCommerce extensions non-related to PayPal?
Well, there are tons of them out there! And most of them are free. But we’ll hand-pick just 3 for this already-extensive article.
Beeketing for WooCommerce

Beeketing is a powerful all-in-one marketing tool you can use to effectively convert mere store visitors to high-quality and loyal customers.
The plugin offers as many features as you’ll need to boost your average order value, reduce cart abandonment, drive higher conversion rates, and generate more sales.
To achieve this, you can add elements like a sales countdown timer or a low-stock indicator to create urgency and encourage faster purchase actions. You also add social proof by displaying how many people are viewing or have just bought a product in real-time.
There are lots of other upselling, cross-selling, and automation features to take advantage of for free. You can also get paid features with subscriptions ranging from $8 to $49/month.
Unfortunately, the plugin has not been updated for at least WordPress versions now. So, it’s highly probable that it’ll be discontinued. But its features are definitely worth a try while they’re still available.
Advanced Coupons

Coupons are also another interesting way of getting customers to buy more products. And when it comes to creating smart coupons in WooCommerce, hardly any product does it better than Advanced Coupons by Rymera Web Co.
For absolutely free, you get some of the most advanced coupon features anywhere in the WordPress space. You can market your products better with Buy One Get One (BOGO) deals, scheduled coupons, URL coupons, and cart-based coupons.
If you want to drive sales on a longer-term basis, you can even set up a loyalty program that rewards customers consistently for buying from your store.
Coupled with Wholesale Suite from the same developer, you can boost your conversion and sell more to both B2C and B2B customers.
The plugin has a premium version that gives you unrestricted access to all the features. It costs $59/year for a single site or $99/year for unlimited sites. But you’ll need to pay $119/year to use the loyalty program feature.
YITH WooCommerce Wishlist

What about we round off this shortlist with a tool that offers a wishlist feature? Thinking of an ideal way to loyalize your customers and keep them engaged with your brand? A wishlist may be the solution you’ve been looking for.
The plugin’s basic feature is pretty straightforward—to allow customers to save their favorite products for later reference. You can select the page to display the customer’s wishlist items and then customize how the columns in the table should look.
If you upgrade to the premium version, you can view the wish lists created by logged-in customers and also see a list of the most popular products. You also get to use other interesting advanced features, all at €94.99/year.
PayPal and WooCommerce FAQs
We hope we answered the majority of questions you might have in the article, but here are some specific questions we often see online.
How do I set up PayPal in WooCommerce?
You can set up PayPal in WooCommerce by using the WooCommerce PayPal Payments plugin. The plugin allows you to connect your PayPal account to your WooCommerce store and add a PayPal button to the checkout page. You can do this by entering your PayPal email address, client ID, secret key, and merchant ID after installing the plugin.
Can you use PayPal with WooCommerce?
Yes, you can use PayPal with WooCommerce. The WooCommerce PayPal Payments plugin is the official solution for setting up PayPal as a payment method in your store. You can also use other plugins like WP Easy PayPal Payment Accept to add a buy now button or accept donations.
What PayPal account do I need for WooCommerce?
You need a PayPal business account for WooCommerce. This type of account allows you to accept payments in multiple currencies from your store customers. Once buyers complete their transactions, the funds will be added to your PayPal account immediately.
How do I test PayPal in WooCommerce?
You can test PayPal in WooCommerce using a sandbox account. A PayPal sandbox account allows you to complete test payments in your WooCommerce store without spending real money. After setting up your live accounts, you can test the connection with a sandbox personal account and a sandbox business account to ensure everything has been set up properly.
Simplifying WooCommerce Checkout With PayPal
Payment methods are a crucial part of any eCommerce store’s success. With WooCommerce, you’re spoilt for the choice of payment options to add to your site.
Thanks to its wide user base and how well it integrates with WooCommerce, PayPal is a very popular option among WooCommerce store owners.
To set up PayPal in your WooCommerce store, you first need to have a PayPal business account. Then you can follow the above guide to get PayPal payment working with your WooCommerce store.
This guide allows you to easily enter your PayPal account details and start accepting payments easily.
Stuck on any of the steps we shared in the article? Share your questions in the comments section below. Also, let us know if this guide has helped you set up PayPal payments for your store as we’d love to know!

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Hi,
Nice Learned about paypal
Glad to hear that our article has helped, Mathivanan!
Thanks for this really helpful blog article. Especially the bit about testing in Sandbox mode, it allowed me to test easily 🙂