Can a font be dangerous? Not quite but using “web safe” fonts is definitely something that every website owner should do. Which may lead you to wonder, what makes a font “safe?”
In this post, we’ll explain the concept of web safe fonts. We’ll show you how to use them and then share 18 of the best web safe fonts.
From web safe cursive fonts to monospace fonts, serif to non-serif, there are a ton of different options available.
No matter what style you need, you can find a web friendly font that matches your brand!
Ready to find an awesome (and web safe) font?
Let’s get started!
What are web safe fonts?
So, what is a standard web safe font?
A web safe font is one that comes installed by default on virtually every computer or mobile device.
This is what makes them “safe”. No matter where the person is in the world and what device they’re using, a web safe font will always load and display correctly.
Web friendly fonts are often compared with online fonts like Google Fonts but they are different.
Online fonts require an extra file to be loaded upon visiting the page. They are almost never installed natively on a device.
Why should you use web safe fonts?
Now that you know what web safe fonts are, you might wonder why you should use them.
There are many reasons!
Let’s cover a few.
Not all users will have certain fonts
When you use a custom font, it is possible that some of your visitors won’t have it installed. When this happens, the user will need to download it along with the rest of your website.
As you can imagine, this will make the loading time slower, especially if you use more than one custom font. That’s not a good thing.
While this isn’t likely to happen in 2023, it’s still a possibility, especially with users that are using old hardware or are on slow connections.
As such, you should always use some web safe fonts, even if just as a backup.
Custom or online fonts can take longer to load

Google Fonts is full of awesome and free fonts, but unfortunately, using them means that you need to load a separate file.
Usually this doesn’t affect the loading speed of pages, but in rare cases (especially on slower connections), it definitely can have a noticeable effect on the user experience.
According to research by Google, 53% of mobile website visitors will leave if a webpage doesn’t load within three seconds.
That’s a very short amount of time.
If you anticipate that your readers will be accessing your site on a slow connection, using an online font from Google Fonts might not be a great idea.
CSS font stacks and graceful degradation
While custom or online fonts can take longer to load, they are nonetheless still often useful enough to keep installed.
In situations like these, you can combine online fonts with website friendly fonts in a “font stack.”
A font stack is just a list of fonts declared in a CSS file. For example, this is a font stack:
body {
font-family: "Times New Roman", Georgia, serif;
}Why are font stacks useful? Because they let you implement graceful degradation.
This is just a fancy term that means that if the first font is not available to be displayed in the user’s browser, your website will automatically load the next one.
If that font isn’t available either, it will move to the next one, and so on.
This allows you to use uncommon fonts.
If the user’s browser doesn’t have the ability to view it, the next one is loaded automatically (which should be a standard web font) and your content is still completely readable to all visitors.
How do you add web safe fonts to a website?

You actually don’t need to add web safe fonts to a website!
They come built-in with every operating system so are readily available. That’s what makes them safe.
However, if you want to add a custom font that isn’t one of the default web friendly fonts (like from Google Fonts), you have three options.
You can add them via a plugin, manually or via CSS.
Add a font using a plugin
A plugin is the easiest way to add a font to your website.
There are many different plugins for the job but we recommend our own Custom Fonts plugin.

It’s completely free, has over 300,000 users and is compatible with all versions of WordPress 5.0 and above.
Custom Fonts enables you to upload your own custom font, Google Font or other font type to WordPress and use it within your web design. Hosting fonts locally (on your web server) means faster load times and happier users, which is why we recommend using it.
The plugin will ensure visitors receive the font file when they first visit so everyone has the same great experience.
It supports multiple font variants and full site editing themes, so you can use any compatible font you like!
Custom Fonts has recently received a significant update. Now at version 2.0.1, the plugin is faster, easier to use, GDPR compliant and has your privacy at its core.
It also has a brand new look with a more intuitive interface.
Custom Fonts is compatible with most drag and drop page builders including Spectra and Elementor. It’s also compatible with full site editing (FSE) themes too!
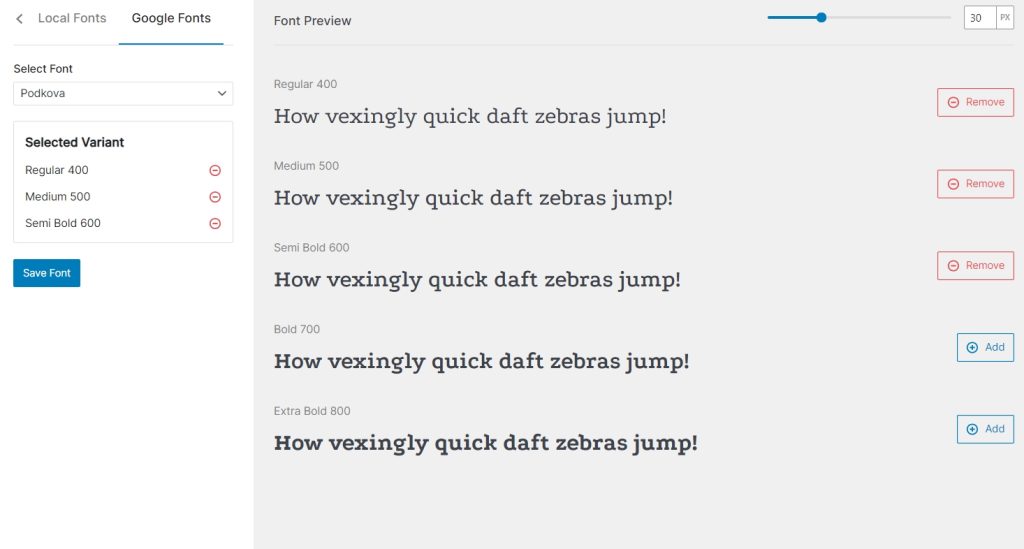
After installing and activating the plugin, go to Appearance > Custom Fonts on your WordPress sidebar.
Then, add your font and use it in your design.
The plugin will make sure every visitor gets the font file as part of the page download to ensure an awesome experience.
Add a font manually
If you’d rather add a font manually, you can do that too. It’s a little more work than using a plugin but still gets the job done.
Download and open the zip file containing the font. Then, connect to your site via FTP/SFTP or SSH.
Find the wp-content/themes/your-theme/fonts directory and upload your font file to it.
Add a font via CSS
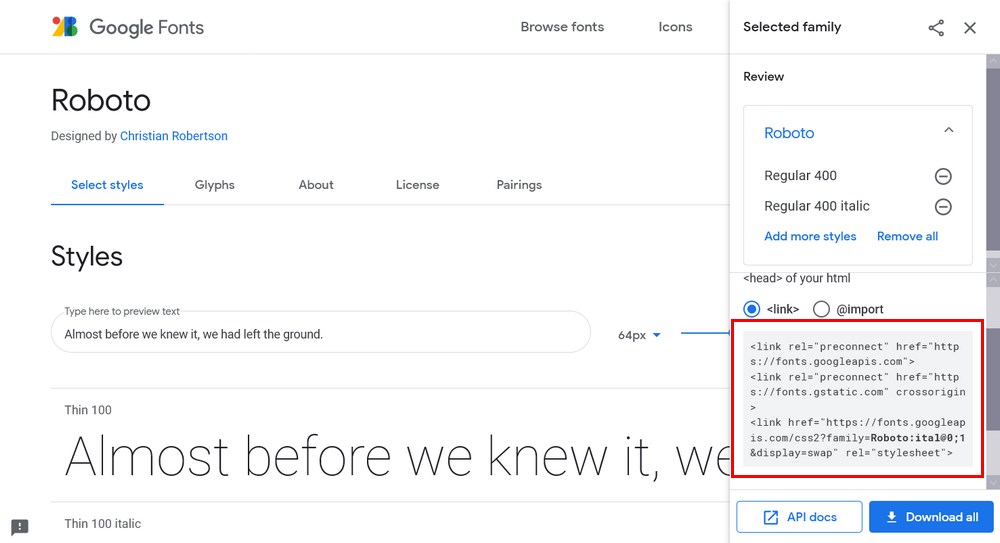
Finally, you can access Google Fonts by adding a small line of code to your site’s header. If you’re using Astra, adding code to your header is super easy.
If you want to add the code manually to your theme’s files, go to Appearance > Edit Themes on your WordPress sidebar.
Then, scroll down and find the header.php file. Copy the code from Google Fonts and paste it here.

You can also add the font directly to your theme’s style.css file. It will look like this:
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
How do I use fonts?
Since web safe fonts are built into virtually every computer, you only need to call them via CSS. Likewise, once you add a custom font, the process is the same.
To do this, you want to use the font-family property, which looks like this:
body { font-family: Helvetica; }It’s really that simple!
The importance of choosing the right font

Before we jump into the different types of fonts, let’s briefly talk about why fonts are so important in the first place.
While they might seem unimportant, fonts actually play a pretty big role in the overall design of your website.
Fonts are important for at least four reasons:
- They communicate your brand values. Fonts, like other brand elements such as colors or choice of words, have a direct impact on how your company is perceived. A serif font often gives a feeling of security or tradition, while a sans-serif font tends to convey a sense of modernity.
- They make it easier (or harder) to read your content. A good font makes reading your content a pleasure, while a bad font can detract from the experience.
- They help structure your content. Using headers and other typographic elements are essential for organizing your content. Without using a good font, your content can all blend into one giant mess.
They attract readers. Attractive typography and fonts draw in readers and make them want to read your content. Unattractive or ugly fonts can scare them away.
Types of fonts
If you’re new to fonts, you might not know what words like serif or script mean. Not to worry! We’ll explain them briefly in the section below.There are five basic kinds of fonts: serif, sans-serif, script, decorative/display and monospace.
Serif

A serif font has little notches at the ends of characters called serifs. Originally designed for printing presses around 500 years ago, serif fonts make printed text easier to read, especially smaller printed text.
Most printed books use serif fonts. Some examples of serif fonts are Georgia, Times New Roman, and Lucida.
When it comes to websites, opinions on serif fonts vary.
Most websites use sans-serif fonts (mentioned below), but others still use serifs to give the design a more elegant or old-fashioned look.
Sans-Serif

Sans means “without” and so sans-serif fonts are those without serifs. Most popular modern fonts are sans-serif, including Helvetica, Arial, Futura, and Lato.
Sans-serif fonts are widely used on the web and are generally the “default” choice for most websites as they are easier to read on screens.
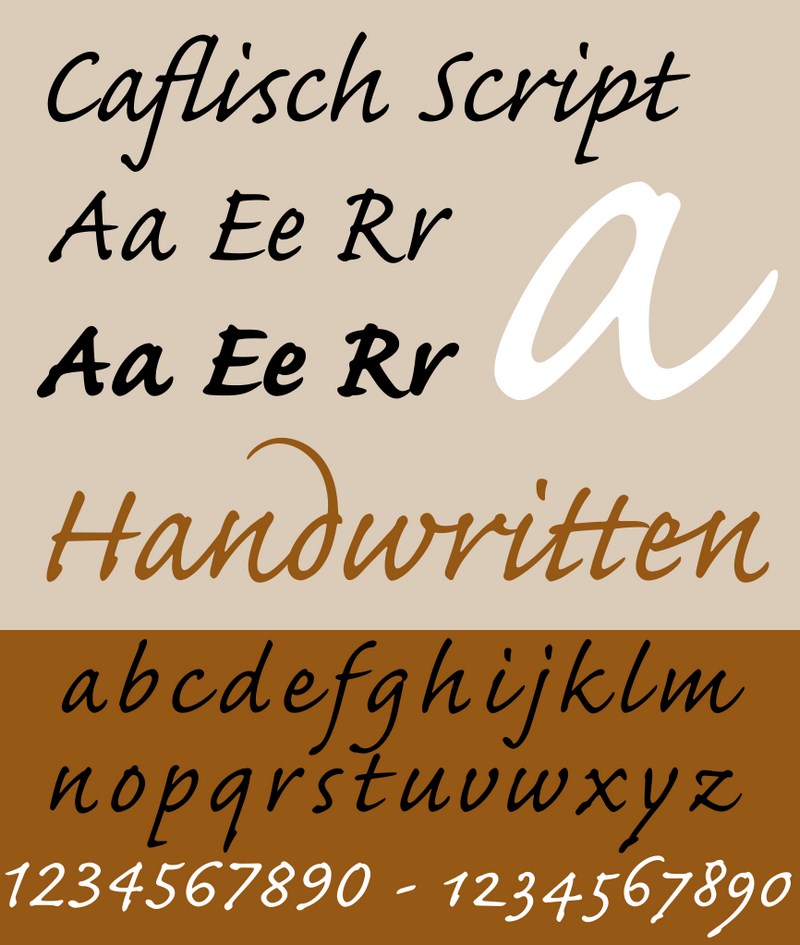
Script

Script is a wide label for any fonts that are cursive or otherwise look like human handwriting.
They can be elaborate and complex, with wide loops, swirls, and other elements. Or, they can be simple and casual.
Script fonts should almost never be used for displaying content, as they tend to be more difficult to read.
However, there are web safe cursive fonts. These are often used in logos, content headers, in printed design materials (like wedding invitations or greeting cards), or in other specific design elements.
Some well-known script fonts include Chalkboard, Comic Sans, and Alexa.
Decorative / Display

This group of fonts includes fonts that are designed purely for decoration.
Generally, they are limited to designed elements like logos, posters, and other pieces of text that are designed to attract attention.
Very rarely are they used for displaying paragraphs of text.
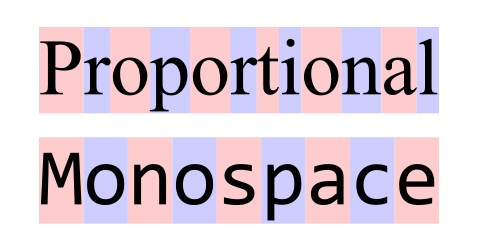
Monospace

Finally, monospace fonts are a type of font to be aware of, especially if you write about programming or web design.
This type of font is very familiar to programmers and designers. Why? Because it’s used for coding.
Code is usually indicated with a monospace font, like this:
h4 { color: blue;}Monospace fonts have the same amount of space dedicated to each character or space, hence the name mono (one) space. That includes letters, numbers, spaces, punctuation marks and any other characters.
Monospace fonts are also sometimes used in designs that require multiple lines of text to line up exactly.
MS Fonts?

As a final note, you may see the letters MS in a font’s name, as in Comic Sans MS. These simply mean that the font was created by Microsoft.
Web safe fonts
Now that we have explained why you should use web safe fonts and how to use them, let’s get to the fonts themselves.
Below, we’ve listed the top 18 best free web safe fonts, organized by font type.
Serif
Serif fonts have little marks at the ends of characters called serifs. Serifs are often used to add a more refined or old-fashioned style to text.
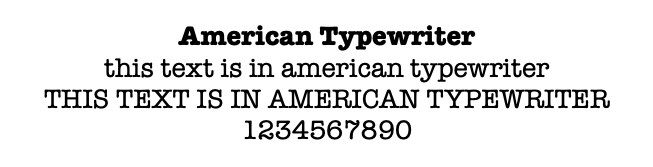
1. American Typewriter

As the name suggests, this font is designed to look like a typewriter. Unlike most true typewriter fonts, it is not monospace and the characters have different widths.
This font is often used to add an old or “noir” style to a website. It doesn’t have an italics variant.
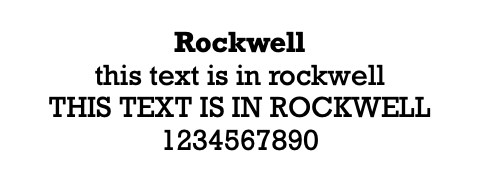
2. Rockwell

Rockwell is a fairly old font, first released in 1934. It is primarily used as a heading font, although it is still not a bad choice for body text.
It has a very 1930s style and is often used in posters.
3. Didot

Didot has an illustrious history, being originally created in the 1700s. It is often associated with the Enlightenment and thus with rationalism, science, and similar topics.
This font is also perceived as being more expensive or exclusive.In a survey, Didot was selected as the most expensive-looking font. This has led to its popularity among fashion companies and other luxury brands.
4. Georgia

Inspired by 19th century typefaces called Scotch Roman, this typeface is a commonly used serif.
It has a funny name, too, originating with a newspaper tabloid headline, “Alien heads found in Georgia.”
Sans-Serif
Sans-serif fonts have a contemporary, modern feel to them. They’re often used on websites that want to present a fresh, cutting-edge brand.
5. Helvetica

Helvetica is possibly the most famous font ever made. In fact, there was even a movie made about it!
This font face was developed by Swiss designers in the 1950s and 1960s. Helvetica was designed to be neutral, clear, have no intrinsic meaning, and be usable in virtually any circumstance.
If you want to use a modern, sans-serif font, you really can’t go wrong with Helvetica.
6. Arial

Arial was created to be a Helvetica alternative. It has the same width as Helvetica, which allows it to be used in the same documents without making any modifications or needing to pay for a Helvetica license.
However, there are some minor differences in the letters, so it’s not an exact copy.
As with Helvetica, Arial is a great font for nearly any situation. It was specifically designed “as a generic sans serif, almost a bland sans serif.”
7. Arial Black

This is a much heavier, darker version of the Arial font. The original font had double the pixel width as the original Arial font.
It only supports Latin, Greek and Cyrillic.
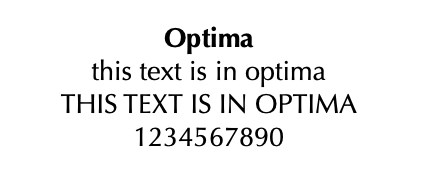
8. Optima

Optima was created by Hermann Zapf after a 1950 visit to Florence, Italy, on a holiday. It is apparently inspired by classical Roman monumental capital letters and the stone carving on Renaissance tombstones, Zapf created Optima.
The font is intended to be usable both for body text and titles.
9. Copperplate Gothic

Copperplate Gothic is unique in that it is technically categorized as sans-serif. It has small “glyphic serifs” in the letters.
This website friendly font is often used on websites and stationary, especially for doctors, lawyers, and other professionals.
10. Gill Sans

This font is based on the original London Underground, which has led to it being immensely popular in Great Britain. As a result, it is often considered the “British Helvetica.”
Script
Script fonts mimic human handwriting. This makes them ideal for stylistic touches and themed websites.
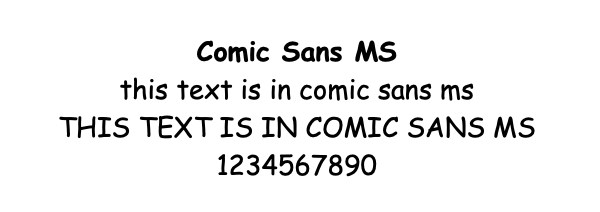
11. Comic Sans MS

Comic Sans has something of a bad reputation and is often used as an example of a “bad” font.
However, this is mostly because it’s used in situations where it was not intended to be used.
Designed primarily for comics and other materials aimed at kids, it is a good choice for any website that has children as an audience.
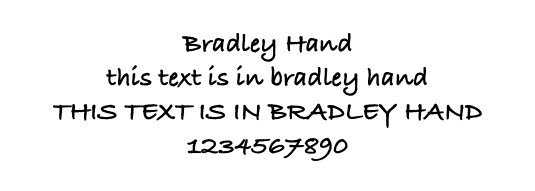
12. Bradley Hand

The origin of the Bradley Hand font is right in its name. It is based on the handwriting of British designer Richard Bradley.
It has a relaxed, appealing design and is ideal for any handwriting fonts that should be easy to read.
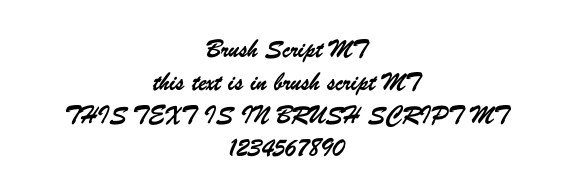
13. Brush Script MS

The Brush Script MS font is designed to look like letters created by ink brush.
To do this, it has purposely made the letters irregular and not line up cleanly, as in a standard web font.
It was very popular in the 1950s and is still commonly used for logos, headlines, and other settings where a casual handwriting font is required.
Decorative / Display
Decorative or display fonts are used as decoration. They typically aren’t ideal for displaying readable text, but they are nice for adding other effects.
14. Impact

While technically not a decorative font, Impact functions as one. Its extremely heavy letters make it impractical for long portions of text, but ideal for headlines or for adding text to images.
This has made it popular among those sharing images online and for creating high visibility headlines.
15. Luminari

Luminari has an old-style design that brings medieval Europe to mind.
This makes it a great choice for any sites trying to communicate an old-fashioned or Middle Ages style, especially on websites for movies, video games, or other fictional media.
Monospace
Monospace fonts have the same width for every letter. This makes them ideal for text editors and other design cases where being consistent is important.
16. Courier

Courier is one of the most well-known monospace fonts and for good reason!
It is perhaps best known for being the standard font used by film screenplays (12pt. Courier), which makes it a great choice for any film-themed website.
Like any monospace font, it’s also useful for sites that display a lot of computer code.
17. Courier New

Courier New was introduced with Windows 3.1. It is very similar to the original Courier, with some minor modifications.
These include a higher line space, heavier punctuation marks, and the inclusion of Hebrew and Arabic glyphs.
18. Andale Mono

Officially called Andalé Mono, Andale is another very well-known monotype font.
Originally designed for using the terminal and command line, this font is fairly readable for a monospace font.
This makes it not a bad choice for paragraphs, although it is still ultimately designed to be used with code and other specific functions.
Other useful font tools
Here are some useful font tools you can use when designing websites or content for the web.
Google Fonts

While Google Fonts aren’t technically web safe, they can safely be used in combination with web safe fonts. Just be sure to set a web safe font as a backup!
See the section on CSS Font Stacks above for more information on this topic.
Envato

If you need professional fonts for your projects, Envato has thousands to choose from with a single subscription. Their huge collection makes finding the perfect typeface super easy, plus you get access to tons of other design assets too.
What the Font

See a font somewhere but don’t know what it is? Use What the Font to find out!
This website uses deep learning to search through over 130,000 different potential fonts. Even if you can’t find the exact match, you’ll find others that look like it.
WorkMark.it

WorkMark is a helpful design tool that helps you find fonts that match certain keywords like cool or modern.
FontPair.co

FontPair is a font focused website with many resources and information.
Its namesake (font pair) is also a very useful feature which allows you to search for combinations of fonts that work well together.
A review of the best web safe fonts
Hopefully, you’re now using web friendly fonts on your site!
While online fonts from Google Fonts and other sources are no doubt beautiful and fun to use, it’s important to always include web safe fonts as a backup.
If you don’t, you might prevent certain visitors from reading your content.
In this post, we explored why you should use web safe fonts. Then, we covered the 18 absolute best web safe fonts that will make your site look awesome. There is really a font style for everyone.
Finally, we covered some other cool tools that every font fan should try out.
What is your favorite font? Is it websafe friendly? Share it (with a link to download!) in the comments.

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








How to Add Fonts to Cricut Design Space on Mac
Download the font file.
If the file is compressed into a . zip file, double-click on the zipped file to unzip the files.
Double-click the font in the Finder window, then click Install Font in the font preview window that opens.
Anchor fonts