The wait is over!
After quite a many Beta releases, we introduce the most awaited Mega Menu in the Astra Pro Addon version 1.6.0. We’ve worked tirelessly to present you the easiest and fastest method to design beautiful mega menus on your website.
Yes! You can now create attractive menus to help users navigate within your website. Just be sure you have the Astra theme version 1.5.0 and the Astra Pro addon version 1.6.0 onwards installed on your website.
Here are a few highlights of the Mega Menu
Several Styling Options
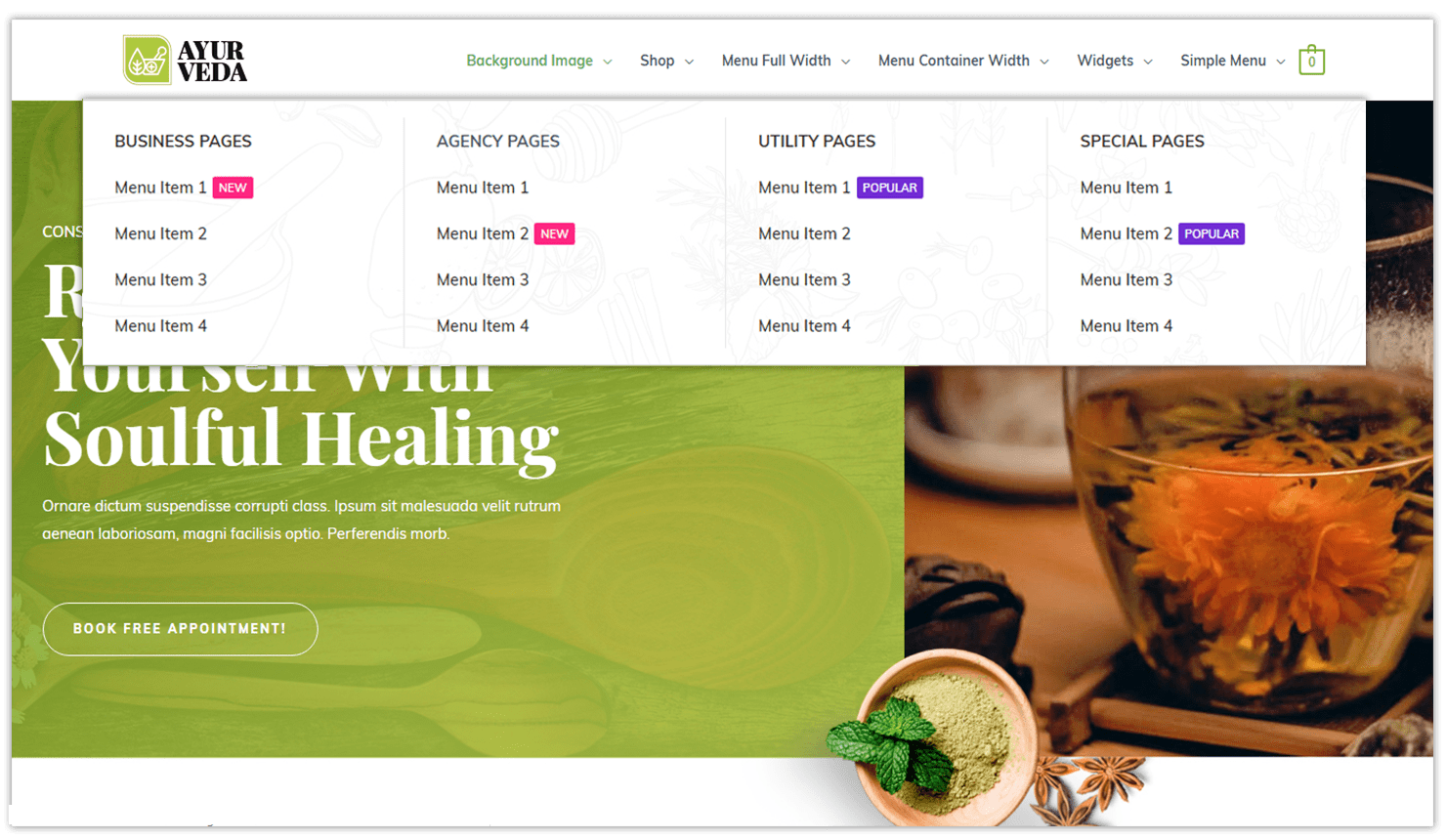
The Astra menu settings within a mega menu allow you to add background images, place menu items in several columns, add column headings, add highlight labels and a lot more. You can also select the width of your menu through these settings. All these options are available within the menu settings.

However, you can also add custom text, shortcodes, HTML code, etc. within your menu content. This means that you can customize your menu with anything that you want to0 show within it.
Fetch Widgets in a Menu
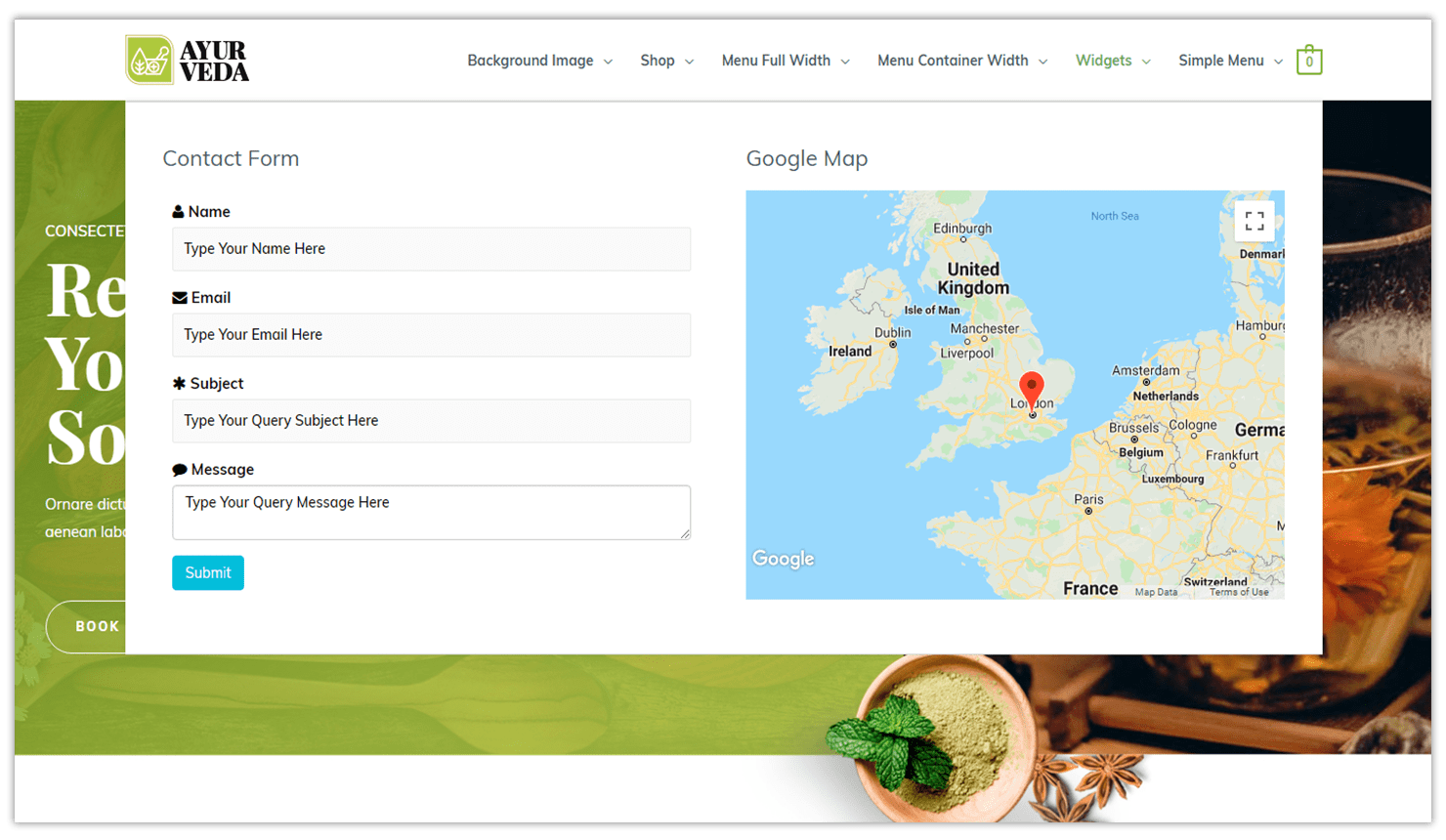
Mega Menu allow you to fetch WordPress default widgets or any other widgets your website might have. Display contact forms, maps, social media icons etc. within a menu.

Fetch Page Builder Templates
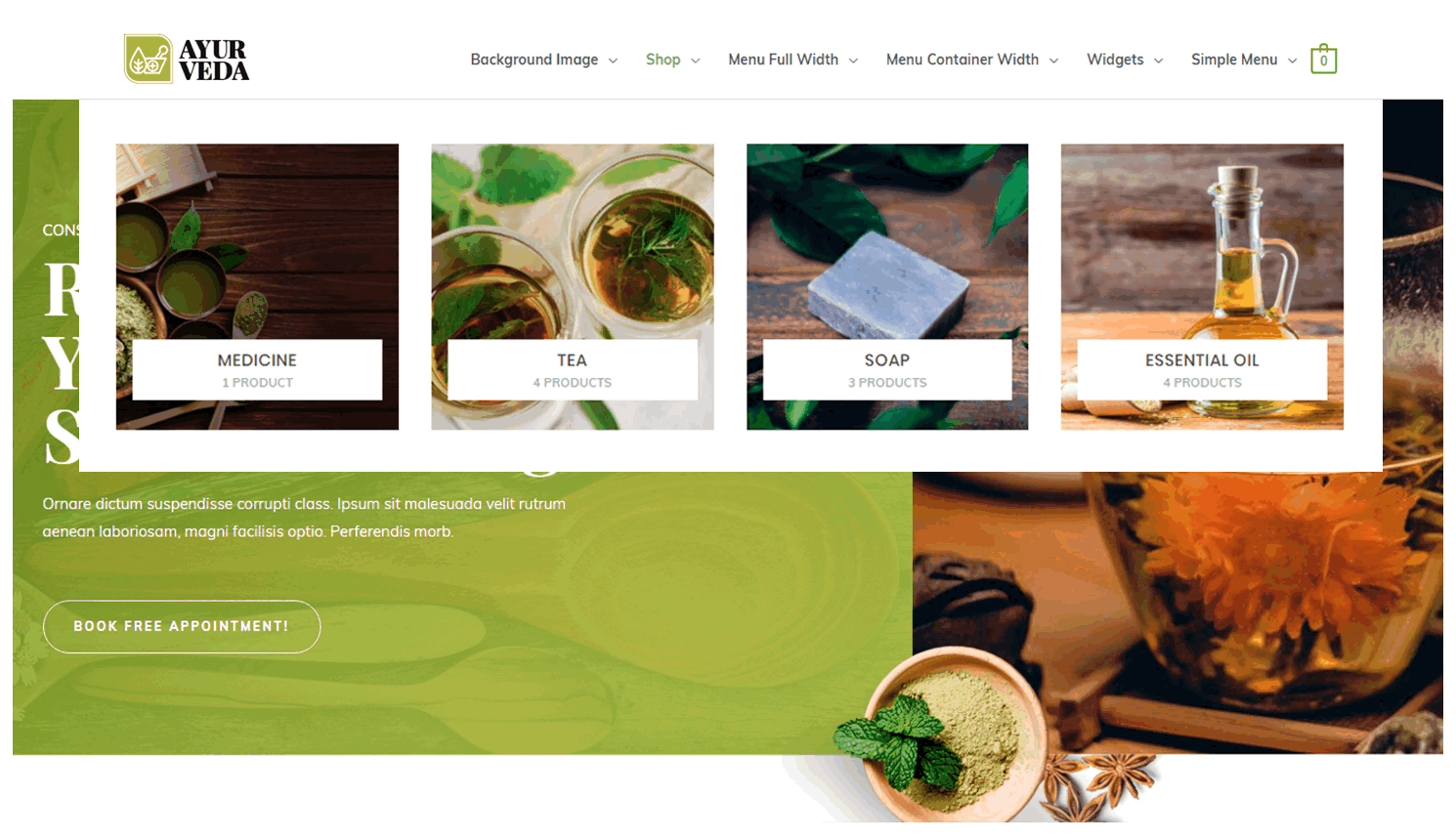
Need a complete and advanced menu? You can build pages and sections using different page builders, save them as templates, and fetch them within your menu.

Enabling Mega Menu on a Website
Mega Menu can be enabled when you activate the Nav Menu module available in Astra Pro version 1.6.0. This module also lets you format the menu pointers by selecting a style and your desired color for them. This will be applicable on all the menus of your website.
To read more about the Mega menu within this module, you can refer to our knowledge base article in which we have an Overview of the Nav Menu module.
Get Your Mega Menus Live Today!
While most of you were waiting for us to go live with this exciting module, we too wanted to make sure we present to you all that you are looking for. This is what made us work continuously improvising the module in all the beta releases and presenting to you a beautiful solution to build mega menu in minutes!
So, go ahead and build yours! We are waiting to see some amazing menus on your website! 😉
Want to be an inspiration? Share your menu ideas in the comments below or within our Facebook group. We would love to see your creativity let out using mega menus!
Need help or have any suggestions for us, please feel free to write to us. 🙂

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








This is one of the best features I’ve been waiting!
Thanks a lot guys.
keep the amazing features coming 🙂
How do I enable content source on the mega menu for astra?
Hello Reesh,
You can select the Content source within the child menu settings when you create a mega menu.
You can refer to Step 4 in the knowledge base article about the Nav Menu Module.
The article also has a video that will give you an idea of how things work.
REALLY happy with this development, can’t wait to try it out later today. Cheers BF team 😉
Congratulations to the whole team!
That’s great news, and the possibility to fetch widgets and even page builder templates is really exciting. Well done, BSF!
Is anyone having issues getting the mega menu to work with a header created in elementor?
Can you open up a support ticket with some more information on what problem you are facing so that we can have a look and suggest a solution?
I did notice that I needed to make the menu “below header” otherwise it did not look right.
Otherwise, it works with an Elementor tablet, but I’m struggling to figure out how to control the width. “Content” width basically works, although for some reason changing the content doesn’t seem to affect the width of the menu.
Hi I am facing this issue too. Is there a solution yet for this?
Hello,
Please open up a ticket at our support center, so that we can take a look and help.
Hello, did you find a solution for this problem? I’m facing it too. Thanks!
I´m Really happy, Thanks a lot guys.
Great menus.
I’ve been waiting for this. Had to buy a theme 2 days ago just for this feature.
What lovely news! Thank you Astra team. I must say, Astra is one of the best investments I’ve made in my business, such great value!
Amazing! I was waiting for that feature from day 1! Gratz to the whole team!
Dont stop your good works guys!
Awesome! Thanks for these great features…I can not wait to try them out!
Can’t wait to start using this on client sites! Great work team.
Excellent news!!! Will we be able to use this Astra controlled menu in Elementor teader templates? They have the nav menu element but it takes over styling and I wonder if the mega menu options and such will keep working?
It sure has been a long time coming, glad to see we finally get the mega menu!
Maybe I missed it but I don’t see anything about mobile or responsive and what it looks like, is there a demo or do I just have to test it on my side?
Thank you very much astra !!!
We are using Elementor Menu element. But the Mega Menu does not work with it 🙁
Hello! I am sorry I missed this comment somehow.
The Mega Menu is a feature made available in the Astra Pro addon. In case you have the addon already and aren’t able to get that working, please open up a ticket at our support center, so that we can help you asap. 🙂
Is there a way to activate the mega menu on click instead of on hover?
There is not an option to do this at the moment, although I will add this to our list to add this in future.
This is a higly required feature. In addition to the click, i would really appreciate if you add customization of click action such as bacground/font changes, etc…
I would like to add that I agree a click action instead of a hover for submenus would be very important upgrade. Thanks!
This option should be in any theme right now. The Astra menu is not touch friendly now!! I expected that this quality theme should have it as it is such a popular theme. This is a real painful issue for me now, as i already installed the the theme and got working on this clients website.
Can you open up a support ticket with some more information on what problem you are facing so that we can have a look and suggest a solution?
I think this is one of the most significant information for me. And i’m glad reading your article. Thank for sharing!
Is it possible to hide mega-menu in mobile?
İf possible, can anyone help me?
Hello
Regretfully, the option you are looking for is not available as of now. But I would love to take this as a suggestion. We note down your suggestion and add to our to-do list that is forwarded to our developers to see if it is possible to add this feature.
Hi, where can I style the padding of Menu-Items?
Hello Ute,
We do have a Spacing module in our Astra Pro plugin which helps you to manage the Padding to the NavMenu items.
You can locate the setting with the module enabled, under Customize > Header > Primary Menu.
Here’s the screenshot where you can find the same – https://cl.ly/af0a467aa2a0
Well, very interesting stuff. Thank you!
Glad you found it useful! 🙂
Hi there, I love the megamenu but, for accesibility reasons, I need for it to open on click, not on hover. Suggestions appreciated!
Any plans of adding a mega menu into the Ultimate Addons for Beaver Builder? Would be nice if there was an option to add a mega menu to the advanced menu module or a standalone mega menu.
Noted, Cody!
Is there a way to display the latest, or featured, blog post in a mega menu? Also, a way to feature a specific product in a mega menu?
Hello Jamie, maybe you can try using the Recent posts widget under the Nav Menu that might work.
Hey, is there a way to make Mega Menu’s hover effect less sensitive? The Mega Menu opens immediately on my site, even if I move the mouse very quickly over the navigation.
Thanks!
Dirk