Custom Layouts is one of the most popular Astra Pro features that users love. And for good reason! It gives you great design flexibility and freedom by allowing you to put sections on numerous locations on the website.
Even though our users are already enjoying working with Custom Layouts with their favorite page builder, we are further extending this addon with Gutenberg editor support.
This means you can now design awesome sections with Gutenberg and place them on your website with hooks.
This feature will be available with the Astra theme version 2.4.4 and Astra Pro version 2.5.0. When you update both to the latest version, you will then see the Gutenberg editor available in Custom layouts.
How to Design Custom Layouts With Gutenberg?
Let’s see how you can put up some amazing sections with Gutenberg editor.
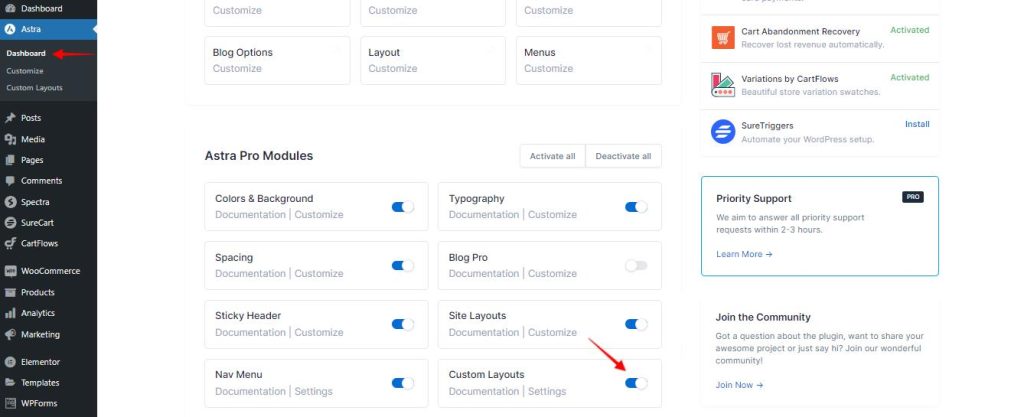
Step 1 – Make sure you’ve enabled Custom Layouts from Astra Dashboard.

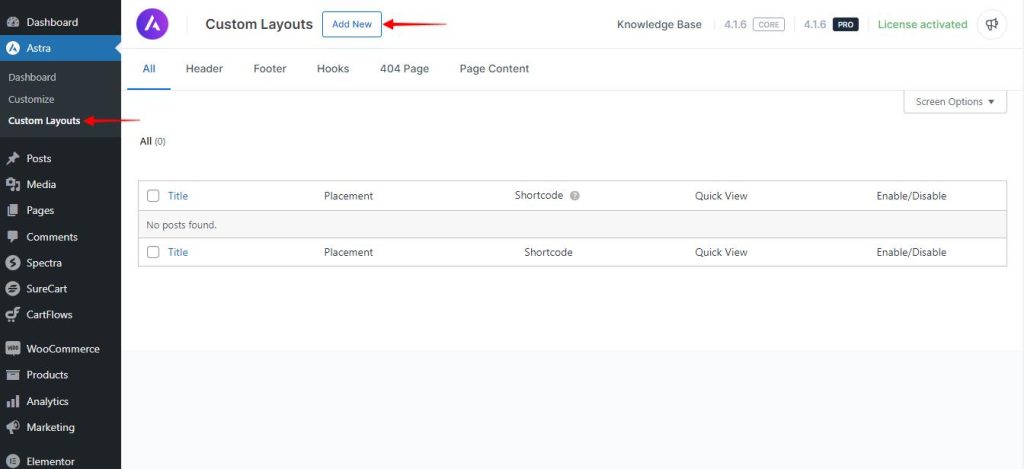
Step 2 – Under Astra > Custom Layouts, click Add New.

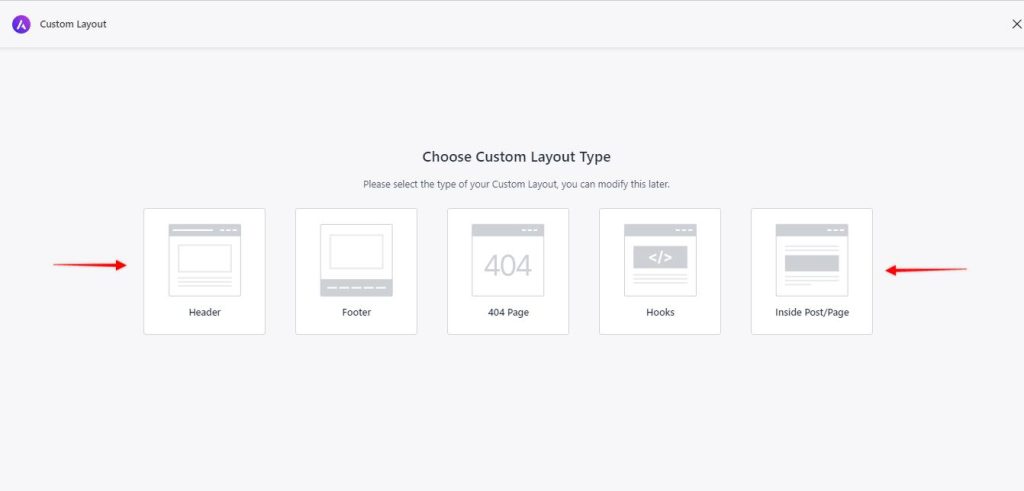
Step 3 – Select a custom layout type.

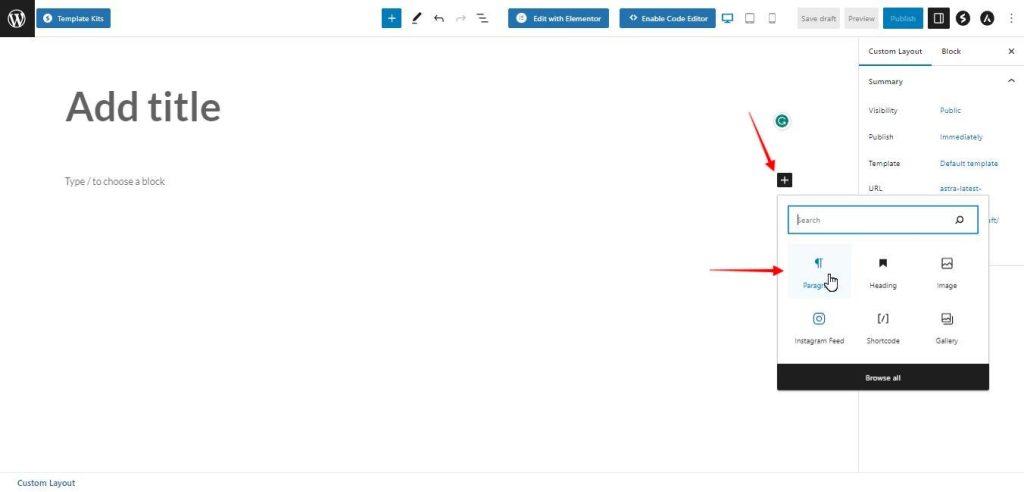
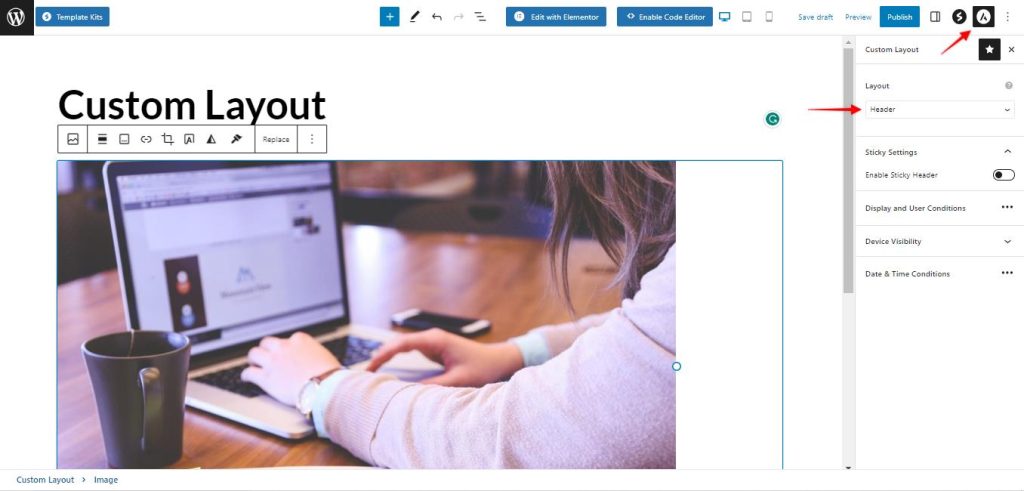
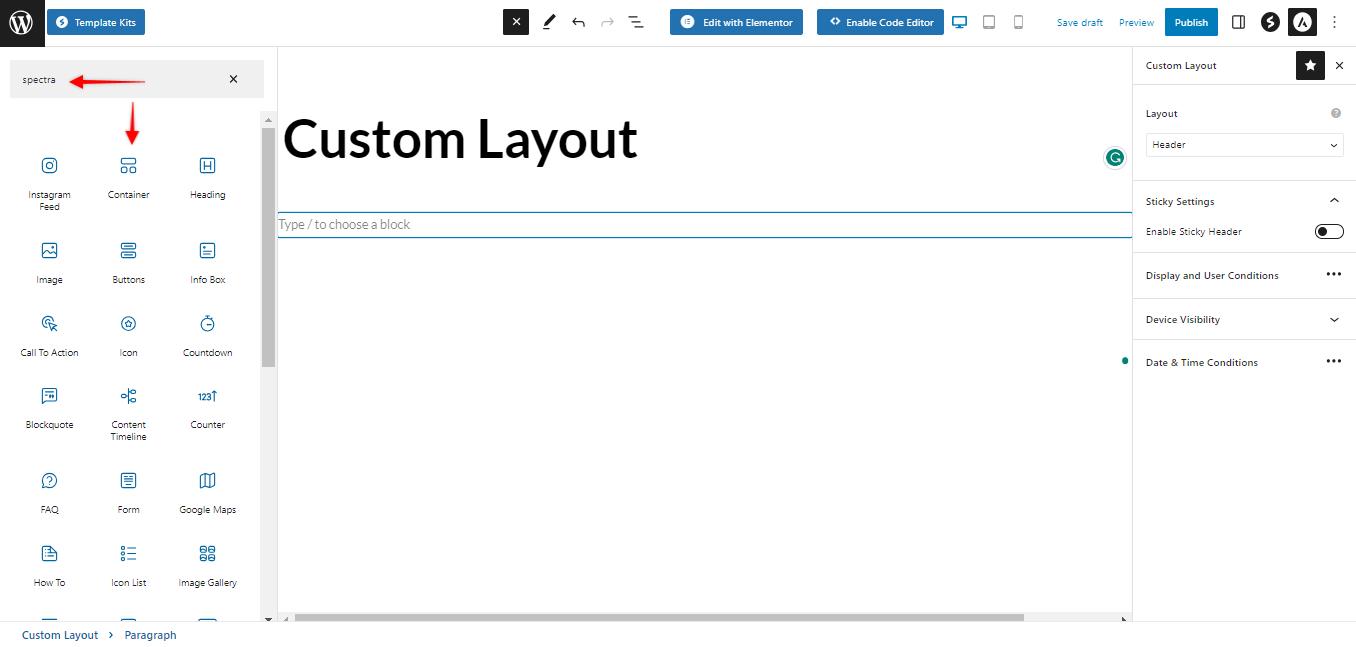
Step 4 – Design the custom layout

Step 5: Change the settings as per your requirements

Step 5 – Publish and you’re done!
Viewing your targeted location in the front end will display the above custom layout.
For More Beautiful Layouts – Pair up With Spectra (Free)

Spectra provides a bunch of advanced and powerful blocks that’ll help you build a beautiful website with minimum effort.

Here is a list of awesome blocks it provides –
- Table Of Contents
- Advanced Columns
- Advanced Heading
- Blockquote
- Call To Action
- Contact Form 7 Styler
- Content Timeline
- Google Map
- Gravity Form Styler
- Icon List
- Info Box
- Marketing Button
- Multi Buttons
- Post Layouts
- Post Timeline
- Price List
- Sections
- Social Share
- Team
- Testimonials
This list is still growing and you might see many more awesome blocks in the future 🙂
Start Designing With Gutenberg Today!
Go ahead and hit that update notification on your WordPress dashboard for the Astra theme and Astra Pro. After updating to the latest version, this newest feature should be available to you. That easy!
Note: Make sure you update both the Astra theme and the Astra Pro plugin for this feature.
Here is detailed documentation on Astra Pro’s Custom Layouts feature. In case you need any help, we are just a mail away.
Let us know how happy you are with this new feature!
See you next time!

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Wooowwww… Nice feature… Do you thing to add template control to Astra? The same way that I can add custom peaces of code with Astra hooks, I could for example, add a custom layout and using different trigger like “use this on blog template”.
This could be an awesome improve!
Hello Jofran,
Glad that you liked the feature!
Currently, we do not have any plans to add template control to Astra like Elementor. For now, we only have options to insert Header, Footer, 404 Page, and Hooks which you can use to display on the required Actions.