So today is the day! We’re finally releasing the most awaited modules in Astra Pro!
Blog Pro

Blog and Archive Pages
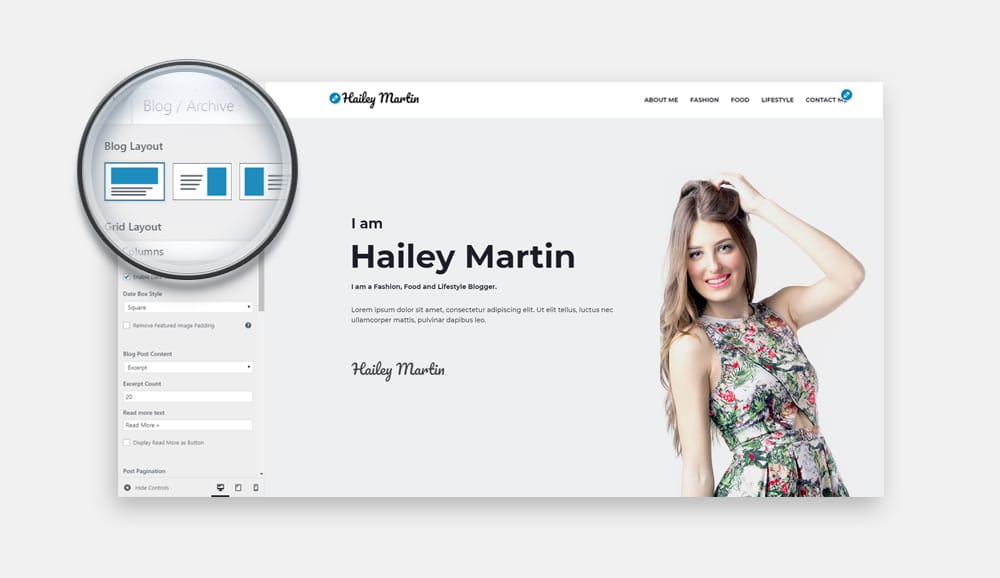
Right from the customizer options, now you can create amazing Grid, Masonry or List layouts for the Blog and Archive pages. We have provided options for columns, highlighting first post, date when it was posted and even for removing the padding around featured images.

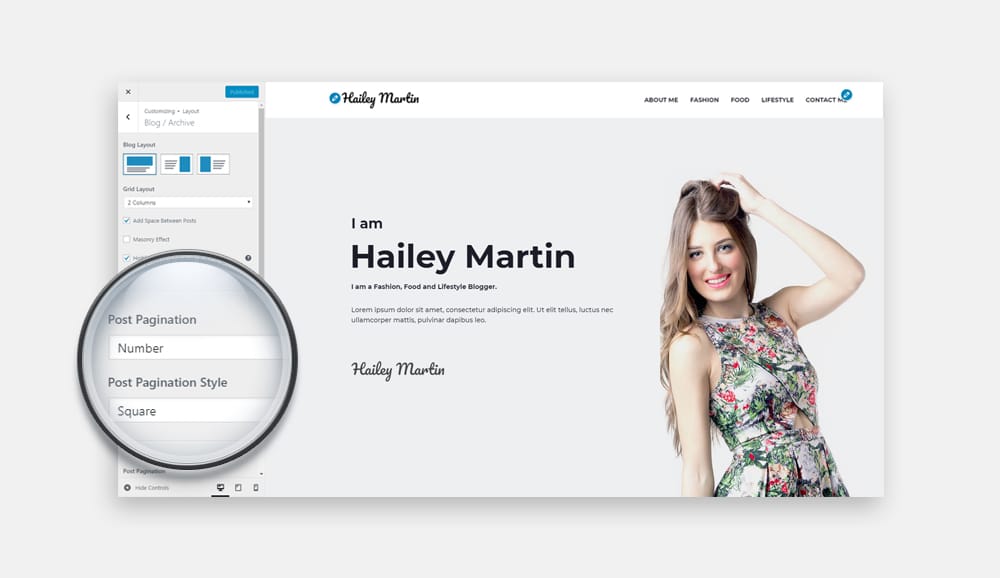
If you’re not a fan of numbered pagination, the infinite scroll pagination is for you. The posts will load automatically in Facebook style as user scrolls down. Or if you just like the traditional pagination, we have provided options for selecting the square or circle design.

For the meta, we’re introducing the “Read Time” estimator that gives visitors an idea of the length of the blog post.
Single Posts
For the Single Posts, we’ve provided ability to add the Author Info box below posts. With that, you can also remove the padding besides the featured Images. This was one of the most requested feature. Now you can do that right from the customizer settings.
My personal favorite feature for single posts is Auto Loading Previous Posts, which automatically takes users to the previous post once he scrolls down further without any click. If your website is a news site or a dedicated blog, this feature is great to keep users engaged for a longer time. Many big websites like Quartz use this technique and now you can implement it on your sites too.
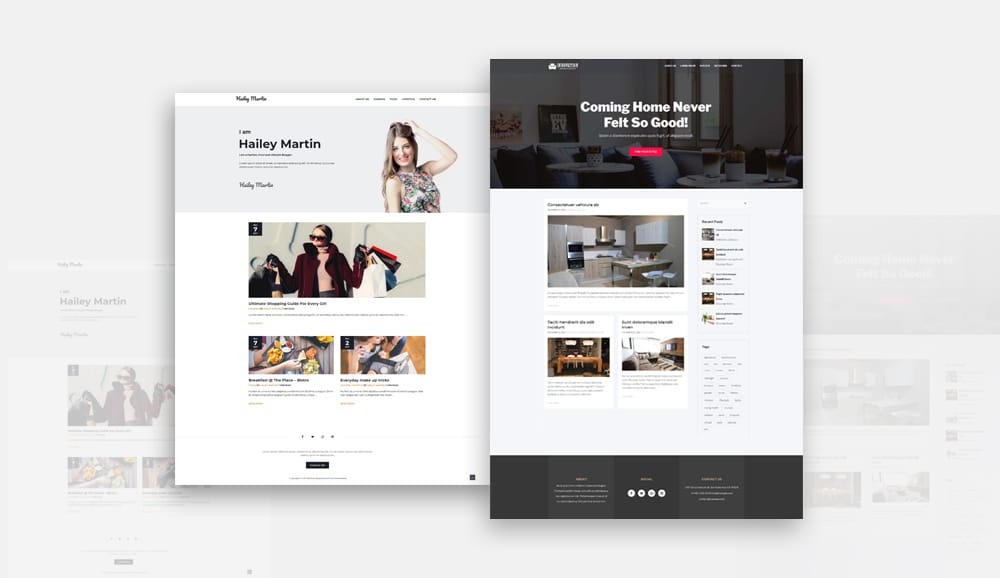
Did You Say, Examples?
Here are two websites we have setup, just to show some capabilities.
Aren’t these beautiful? We have added both of these sites in our collection and if you’re our Agency User, you can import them with our “Premium Starter Templates” plugin.
Site Layouts

In this release, we’re also introducing Site Layouts module in Astra Pro. Once it is enabled from the Astra Addons screen, you will find new options under
Customizer ▸ Layout ▸ Site Layout
Here are the options it offers:
- Full Width Layout: Which comes default with Astra
- Fluid Layout: So that the whole website is stretched till the end of the screen.
- Fixed Width: For creating old fashioned fixed width websites
- Padded Layout: To have certain margin from the edges.
Most of the websites nowadays use Full Width Layouts. However, if you want to design a unique, little different website from the most seen nowadays, you can really achieve creative results with options below. In the coming days, we’ll release some Astra starter templates for the inspiration.
Cheers!

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Hi,
Is it possible to do a standard image / text blog layout?
Something like engadget has half way down it’s blog.
We call it List View. Similar layout should be possible with the Blog Pro module 🙂
How about a Grid layout option, for the blog page, can we configure it in a grid/gallery fashion?
Yes, Astra pro does provide grid layout with masonry effect in the blog pro addon.
Hello. How do you add the blogs like that similar to “https://websitedemos.net/blog-02/”
I’m no agency member, but the Pro version can still do this right? Everytime I add the page as the Landing page for the blog, whatever was in the Elementor gets over-written.
I want to do something exactly like that sample. Have some content before showing the blogs in grid view.
This layout is not created using any page builder. The header image is coming from the Custom Layouts addon and the blog posts are designed using the Blog Pro addon.
Is it possible to make a “most popular posts” column with this theme?
There is a popular posts plugin available in WordPress plugin repo which you can use – https://wordpress.org/plugins/wordpress-popular-posts/
Styling post and archives is not always the easiest thing to do…but ever so important.
Thanks for making this easy.
Good day,
I have the Pro version of Astra and am wondering if the infinite scroll feature works on all pages or only blog pages?
The home page I am building will not only have conventional website features, but as you scroll down the page it will have a grid system highlighting new products, ideas, fun stuff, etc. This will amount to hundreds and eventually thousands of grids. I also need to have other category pages that scroll the same way… when you have to click to a new page all the time it is annoying.
There will still be a standalone Blog, but it will feature completely separate posts.
Does this make sense? It’s kind of built along the line of: http://www.thisiswhyimbroke.com If you look at this you will see exactly what I mean. My Blog will follow the same format and also contain infinite scrolling.
Let me know what you think…
Thanks,
Norm
Is it possible to create a blog post with featured image that’s a link to an external site? I don’t want the blog post image/title to link to an actual blog post on my website; I want it to link to another website (this is for a Press category I want to create on my website).
Thanks for your help!
This is not specific to Astra, Although I found this free WordPress plugin which might be a solution to your requirement – https://wordpress.org/plugins/page-links-to/
Is it possible to insert a blog section into a home page? I’m looking at the Coach site and I’d like to add a blog section with 3 columns showing the title and an excerpt. When I use the Recent Posts widget I get a list of 3 links. What am I missing? (I’m really new with this theme, so I’m sure I’m missing something!)
The HTML markup of Recent Posts cannot be controlled by Astra Theme. This will be dependent on options provided by the plugin which provides this widget.
I’ve been looking at the Quartz company website, in particular the EDITIONS label they have in the header. Each links to a different category and it looks like the posts for that category are separate from the posts of the other three categories. Is that set up included in one of the site layouts?
This is done by designing the posts page with categories, if you import the page you can edit it to see how it is setup to get an idea.
Does Astra Pro have Grid or Masonry layout with it? It’s the main feature I’m looking for
Thank you,
Don
Hello Don,
Astra Pro provides a masonry blog layout for the Astra. You can refer to a related article here.
How does the “Read Time” estimator work. I’ve enabled it, but can’t figure it out where I can implement it on a blog post.
Hello Jim,
The Read Option option is available in the Blog Pro module and we must enable it from here.
Once the option is enabled, you will see a time required to read that post like this screenshot in the post meta.
We simply get the content for that post and based on the number of words we have calculated the reading time and we display it in post meta.
I hope that clarifies.
Is it possible to display related posts / recommended articles?
Hello Matthias,
Not yet, but we have the feature in development and will be released soon in our upcoming couple of updates.
In your theme starter templates you have a blog section on the homepage however this does not seem possible without having Elementor pro? This is very misleading because I paid for Astra pro already…
I assume there isn’t a shortcode for this?
Hello
Is it possible to switch between list / grid layout on the frontend?
I have a custom post type which I’d like to be able to get my users to switch between in the archive pages.
Thanks
Hello Julio,
Sorry, it won’t be possible to switch the layouts on the frontend.
Hi Team, can I show posts from different categories on homepage using astra pro?
Hi!
I need to translate the text “Read Time”. I want it to appear in Spanish. What file do I have to modify?
I have the PRO version.
Thank you.
Hi,
Is it possible to make the “Auto Loading Previous Posts” option, to load only posts in the same category of the post we landed on?
Thanks
Hello!
Is it possible to make a news site on Astra?
Hello,
is it possible for astra pro to create a blog template like Revolut blog page. I like how each article is a grid and you can switch tabs between different sections of the blog.
Hello Ahsan, you can review the default Blog Layouts possible with the Astra theme here.
I wanted to know if with astra I could make a mosaic of the latest news at the beginning of the page (Blog Post Tiles), how could I do it?
If not possible, how could I do it?
We do not have an default option with Astra theme or Pro addon to create an mosiac. Maybe, you want to use another plugin in combination with Astra to achieve this requirement. I hope that helps.