We’re back with an amazing update for the Astra Pro plugin 🙂
This time, we are introducing a new add-on called Advanced Headers. What this does is essentially allows you create really beautiful page & site headers. Here are some examples –


Let’s see how this works:
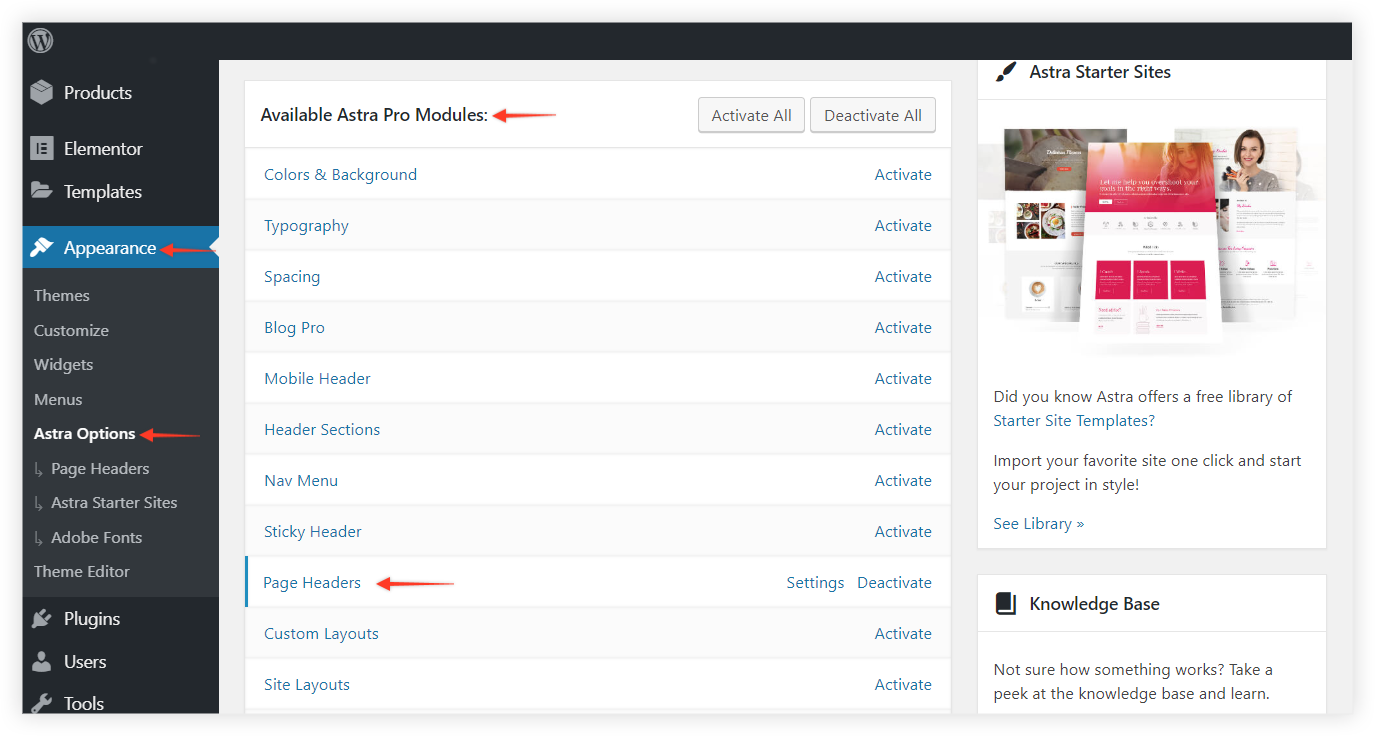
Once you are on the “1.0.0-beta.7” or greater version of the “Astra Pro Addon” plugin, you should see a new add-on available.

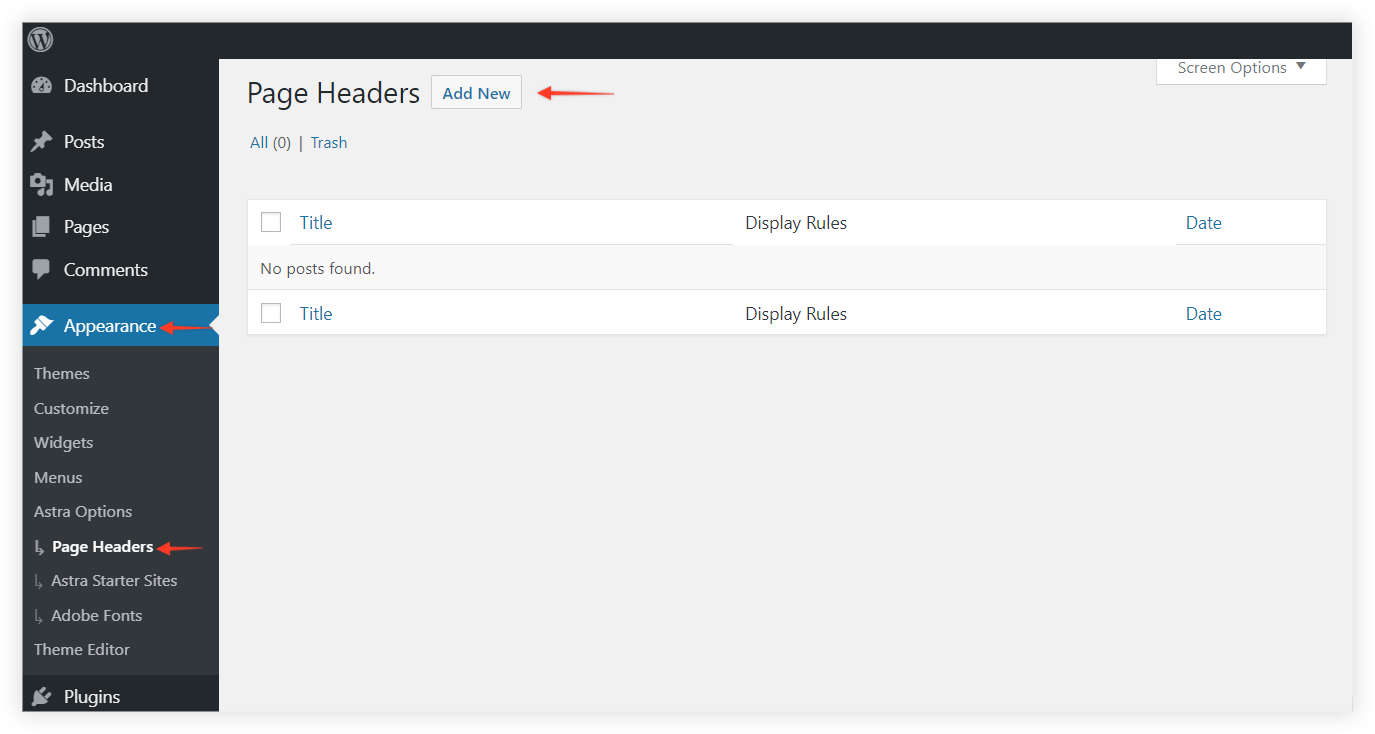
If you enable it, you should see a menu option where you will be able to create new page headers.

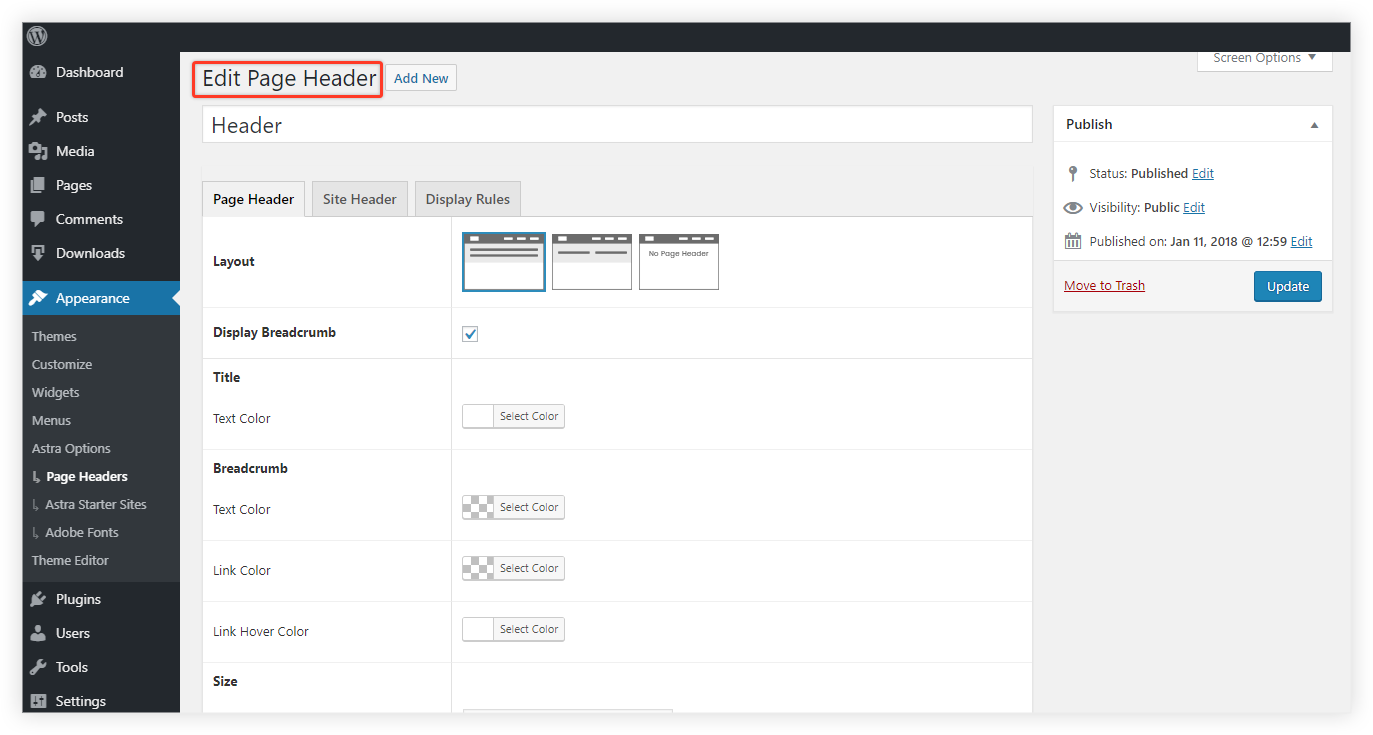
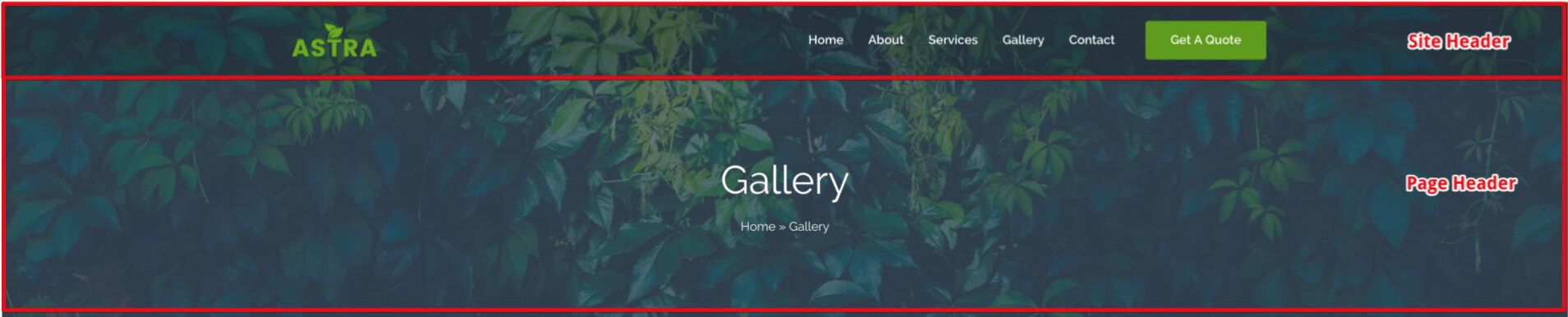
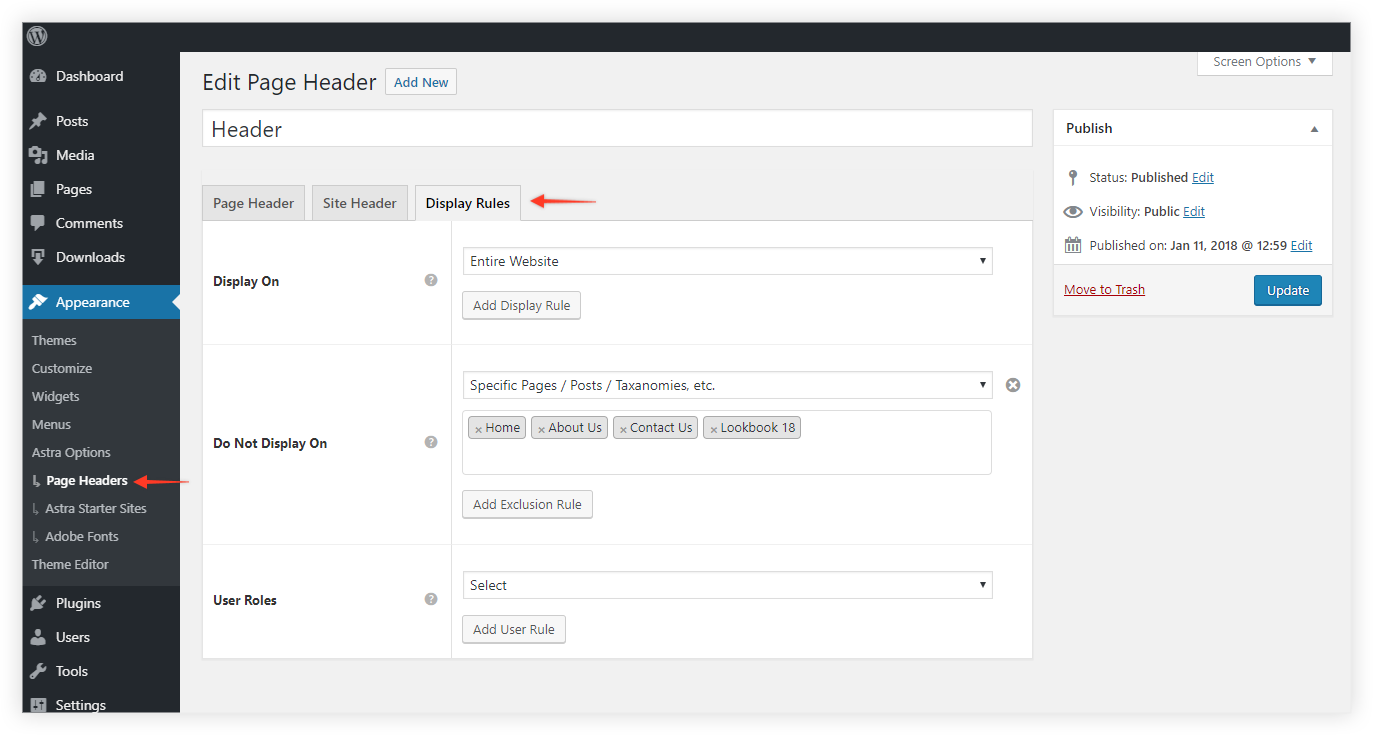
When you create a new header, you should see three main settings: “Page Header”, “Site Header” and “Display Rules”

Site header is basically the global header of the site where we mostly keep the logo and main primary navigation of the website. And the Page Header is of a particular page where the title of the page, breadcrumb, etc are seen.

In the display rules, you can target the areas of your site where you want to particular header to take effect. If you’re a Beaver Themer user, the settings will be familiar to you as we’ve used code just from that amazing plugin.

In this fashion, you can create different headers for your site and apply them on areas you want. Just to give you some hints, the Advanced Headers add-on will allow you just some of the following things:
- Design Beautiful Transparent Headers
- Have Different header for different areas on your site
- Create Dark & Light color tones of the headers so you can use them flexibly on suitable pages.
- Different navigation for different user roles
- Add Parallax background image
- Add SEO friendly breadcrumbs
Go ahead, try out this add-on and let us know how do you find it!

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!







Facing an issue when I use the transparent header with white text. I have no background selected (clear), but when it goes to mobile the background is white – meaning I can’t see my menu. Any ideas how to fix (without changing text colours)?
That’s strange. Could you please lodge a support ticket so we can take a closer look?
Yup, we’ve a few improvements lined up for future release. Just to cross check, what kind of additions would you like?
How can I disable advance header (and above headers section) in mobile and table mode?
I think it will need some custom CSS. If you need help, please get in touch with our support and we will be glad to take a closer look at your requirements and help.
I need to remove advanced header from products page, how can I do that?
We have added this to our list to get this fixed in the next update. Right now the shop page does not work in the target settings for page header/custom layouts.
Hi, I ve been using Sydney theme so far, I watched some tutorials about Astra pro but none of them answered my curiosity. Can I setup the header so that it is transparent only in desktop mode, but it keeps the background on tablet and mobile? Thanks
Right now the transparent header makes the header transparent on the desktop as well as mobile. If you contact support we can give you the CSS that will disable the transparent header on mobile.
This feature is awesome. I have a need currently to have an entirely separate header and top bar for a specific page. Currently you can change the menu but not logo, site title, etc. as you can in customizer. I know it can be done using custom layouts if I were using elementor for the header but I’d like to stick with Astra’s header options.
Hey,
How remove category description on header?
Hello,
If you haven’t yet done so, could you please open up a ticket at our support center, so that we can take a look at your requirements and help you asap?
A couple of screenshots, etc. will help us understand your needs accurately.
Also I think there should be an option to disable the whole header or to hide it.
Hello James,
Did you mean you wish to disable the header completely? If so, here is an article that will help you disable the Primary header.
Please feel free to get in touch if you need any further help.