Are you about to launch a website or reveal a new product?
Get your audience excited before the big moment by creating an engaging coming soon page!
Build anticipation and connect with potential customers before your site or product officially launches.
In this extensive tutorial we’ll talk about:
- Some cool examples of coming soon pages for inspiration
- How you can create a coming soon landing page in less than an hour
- Tried and tested tips for creating a killer coming soon landing page
Let’s start with those examples.
31 Coming Soon Page Examples
Need some inspiration for your coming soon landing page?
Check out these real-life examples used by different businesses.
We’ve organized them into two categories, websites and product launches.
Coming Soon Pages for Websites
Here are some great examples of coming soon pages from different industries.
These businesses successfully used these concepts for their launch.
1- Strax

Let’s start with Strax! They distribute mobile and health related accessories for a mobile lifestyle.
This coming soon page looks like a simple approach – a heading and two ‘unrelated’ visuals connected. We like this simplicity!
They connect gadgets with travel which means their products help people on the move.
The whole arrangement not only communicates more with less elements but also raises curiosity.
2- Quaternity Yoga

A healthy lifestyle is only possible when your body, mind, heart and soul are fully synchronized.
In this example, the visual communicates this message clearly.
For additional information, Quaternity Yoga provides a description of what they should expect from them.
They’ve also allowed people to get in touch through social media buttons on their coming soon page.
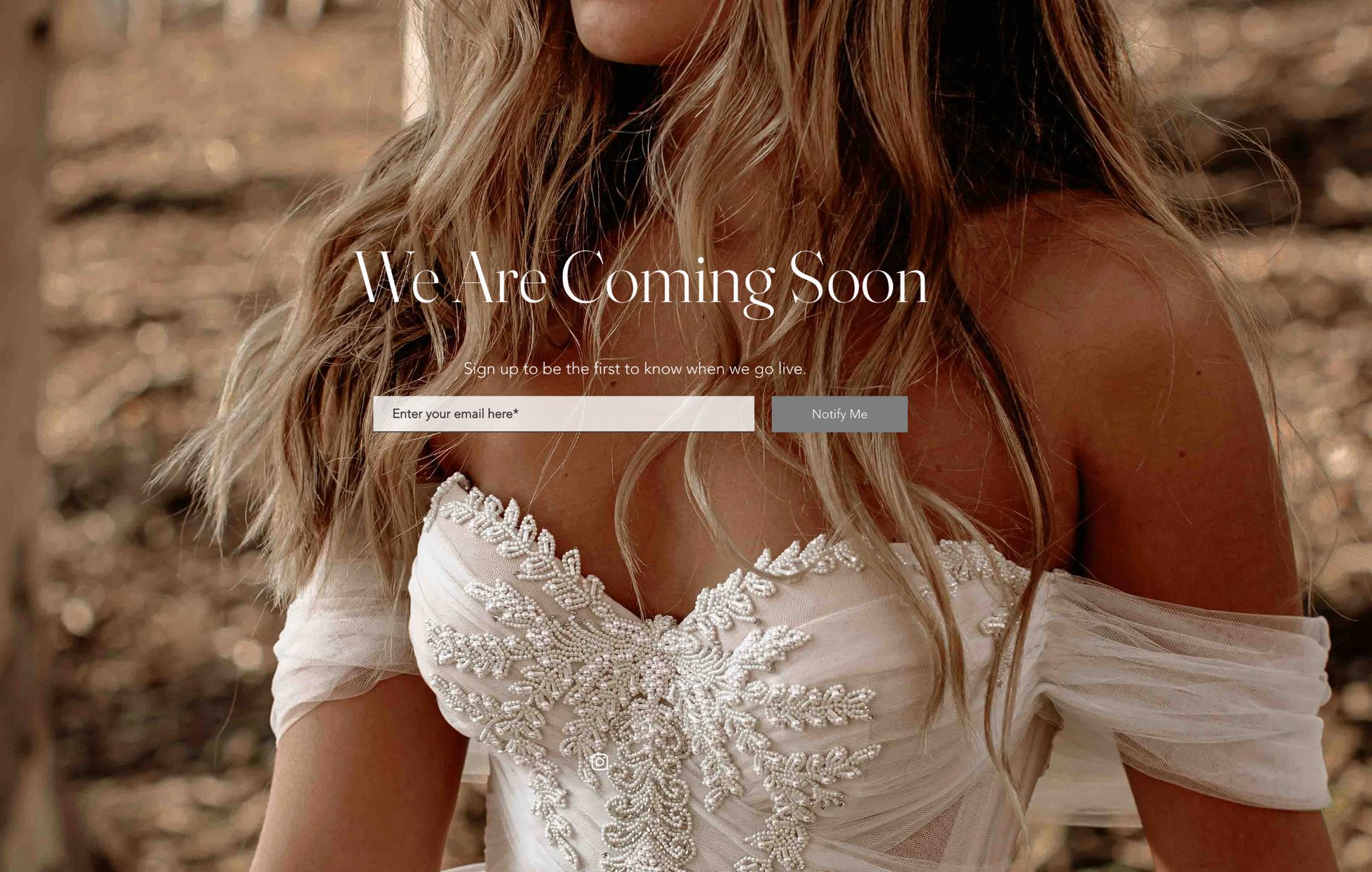
3- Demure

Demure raises the curiosity of to-be brides with a stunning visual.
With this background image they clearly tell you who the target audience is and what they should expect.
They also want potential customers to hear from them about their plans through a sign-up form.
The signup will help them collect the email addresses of people who are most likely to be interested in their product.
It’s a simple approach but it does the job right.
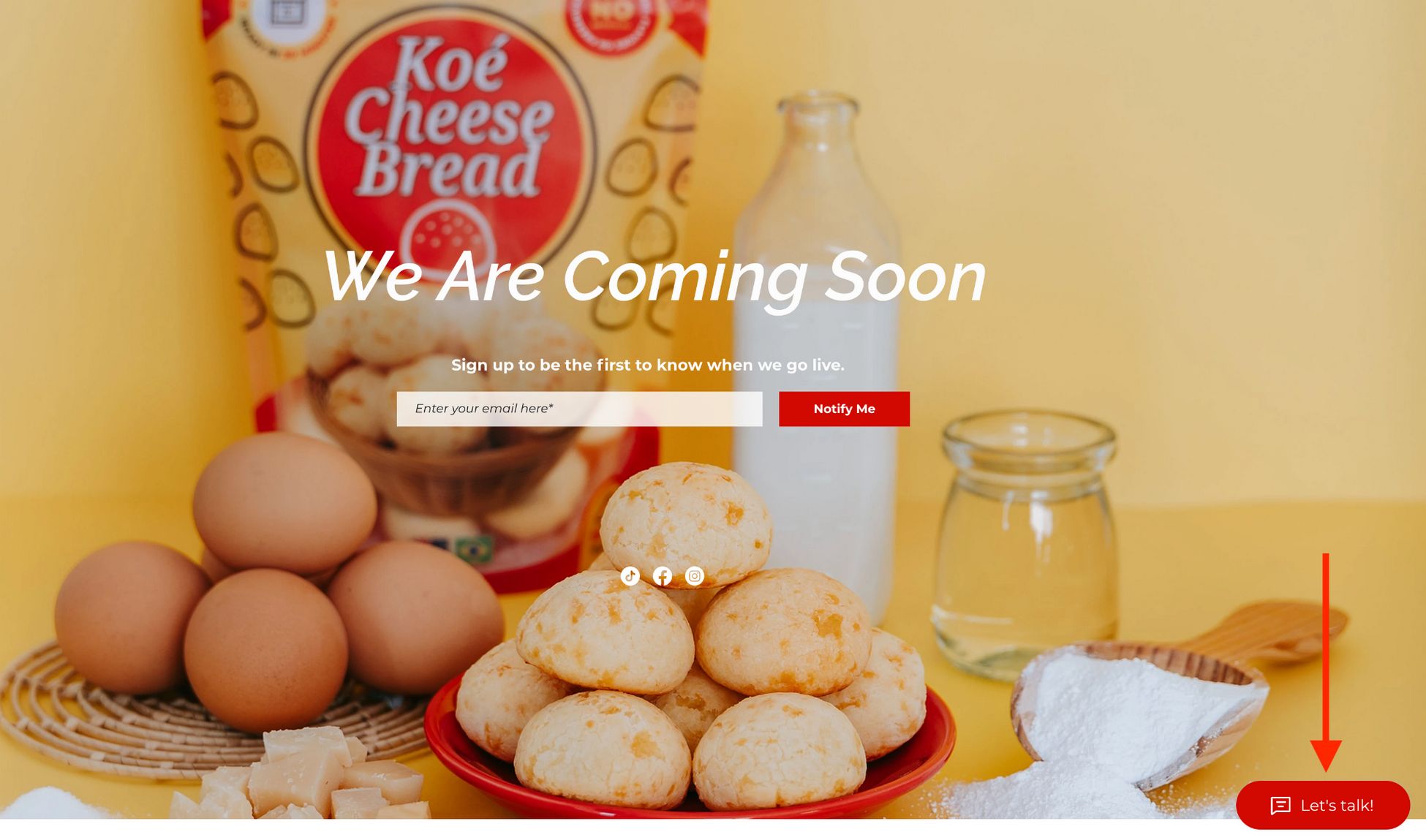
4- Koe Cheese Bread

Cheese bread enthusiasts will find this coming soon page more than enough to whet their appetite.
The visual makes your taste buds tingle and reveals all the delicious details of the ingredients used for baking the bread.
They also encourage you to sign up to learn more about their plans.
People interested in buying their bread will likely use live chat and social media buttons to connect.
5- AB Flooring

The background image on this coming soon page tells the whole story. The unrolling of a carpet and the heading tells what is coming without saying a word.
This approach is pretty straight forward and it works well.
Just like the earlier examples, AB Flooring only uses a signup option for potential customers to get in touch.
6- Crea

In this coming soon page example, Crea Furniture makes things more engaging.
They use multiple elements on a white background. After the heading, we see a counter that clearly shows how long users need to wait.
They’ve also added social media icons, email and a phone number.
Everything is there for the target audience to connect with them.
7- Hart Homes

Hart Homes deals in lavish houses, which is very clear from the background image on their coming soon page.
The use of typography is very much in line with the overall theme.
To engage with users, they’ve used a counter, signup option and social media icons for additional information.
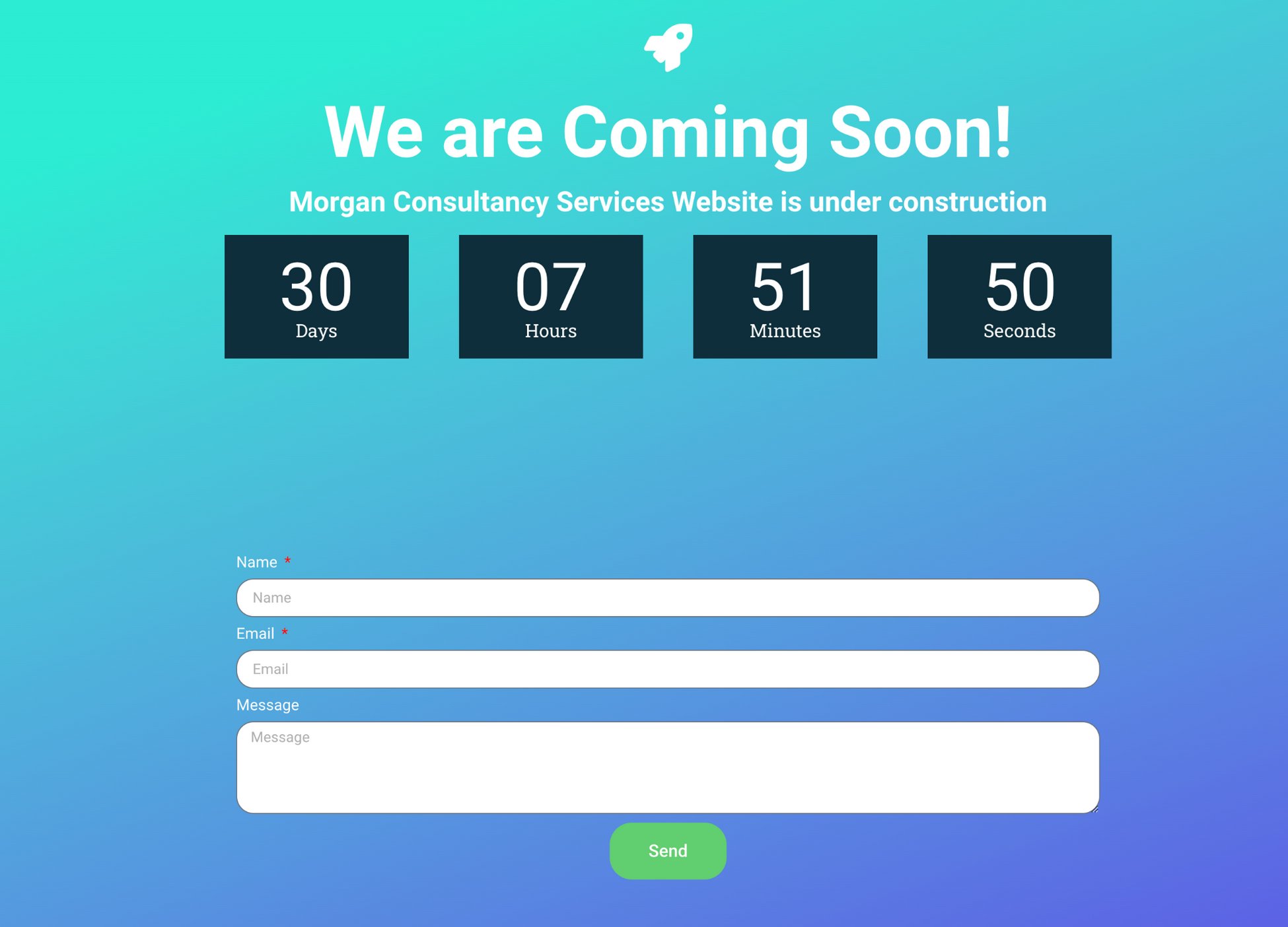
8- Morgan Consultancy Services

Morgan Consultancy Services uses a simple but effective technique on their coming soon page.
A heading and a subheading tells what users should expect. Underneath, a large counter shows when they will launch the website.
They also use a contact form from and center so you can get in touch.
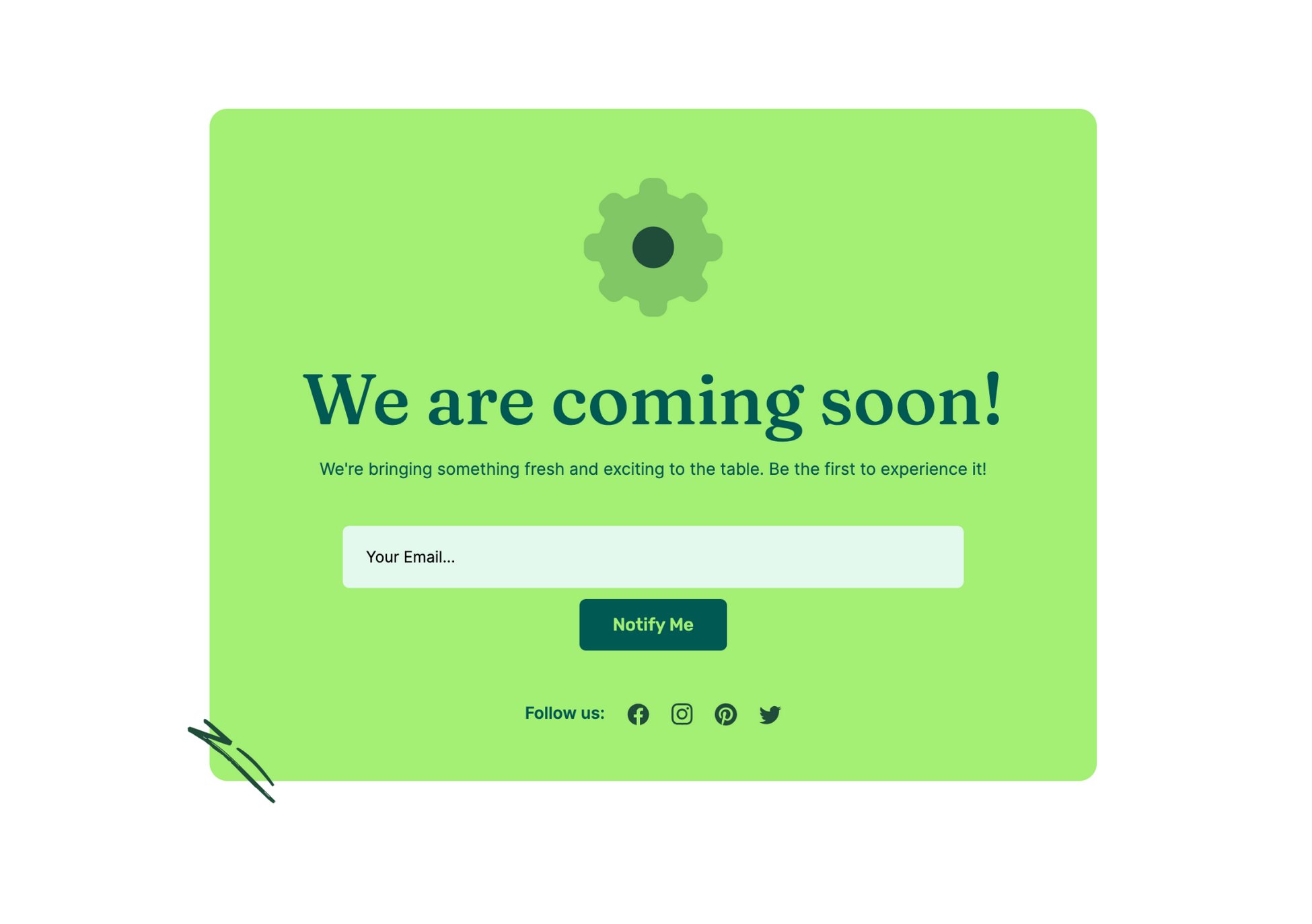
9- Planner

Planner offers smart agri solutions.
They want potential clients to wait and watch for something fresh coming their way.
Curious audiences can sign up or follow them on social media to get notified soon as they launch.
10- Inner Glow Design

When you want to increase more suspense, a traditional coming soon page works well.
Just a heading and a launch date, that’s all. This is what Inner Glow Design has done with their WordPress coming soon page.
Simple and effective, just the way we like it!
Coming Soon Page Examples for Product Launches
If you want to design a coming soon page for an upcoming product, the following examples will help.
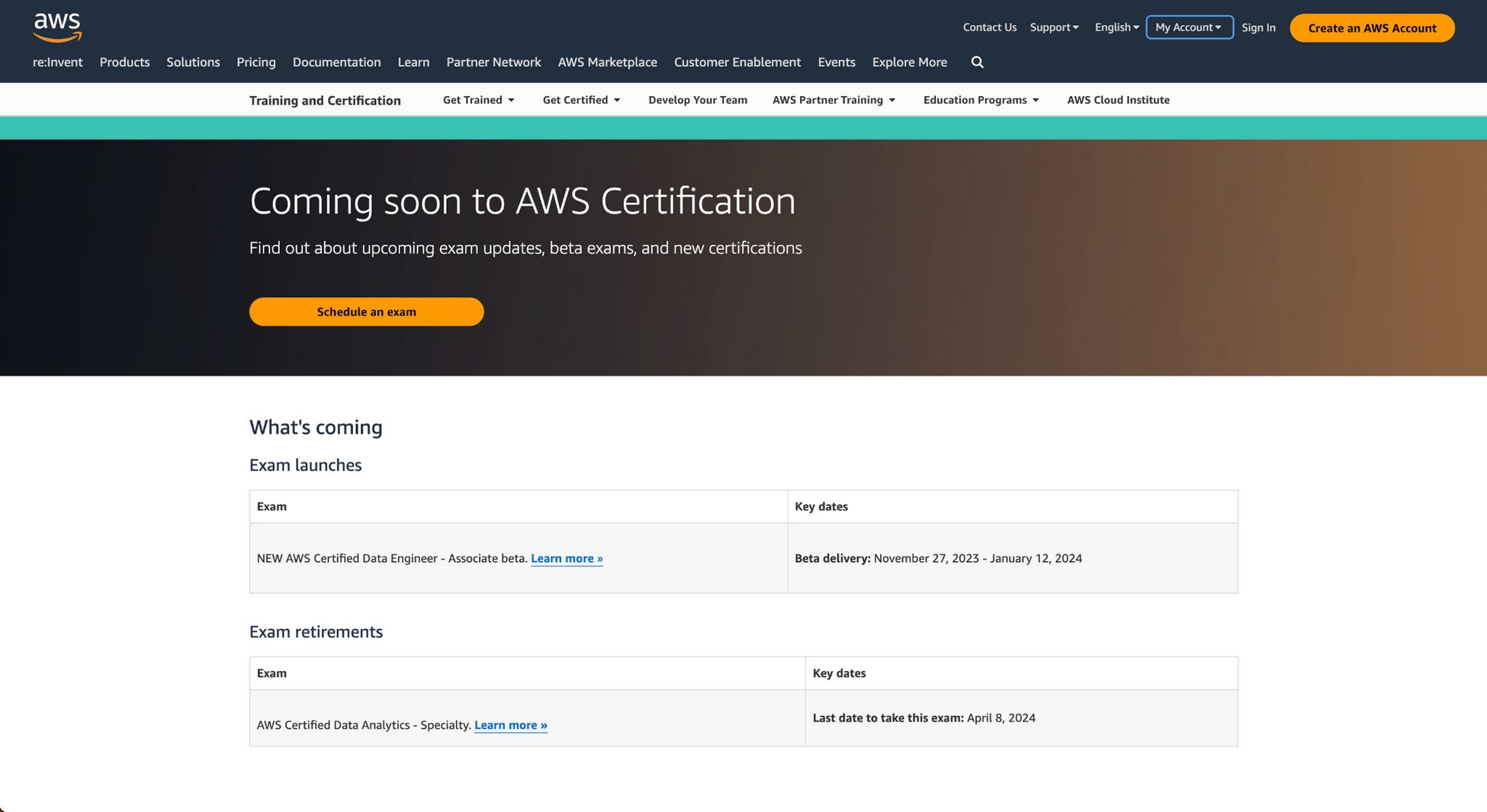
11- Amazon

The Amazon AWS certification page shows everything a user needs to know about the exam schedule.
If you are running an educational site, this simple, no-nonsense design might be good inspiration.
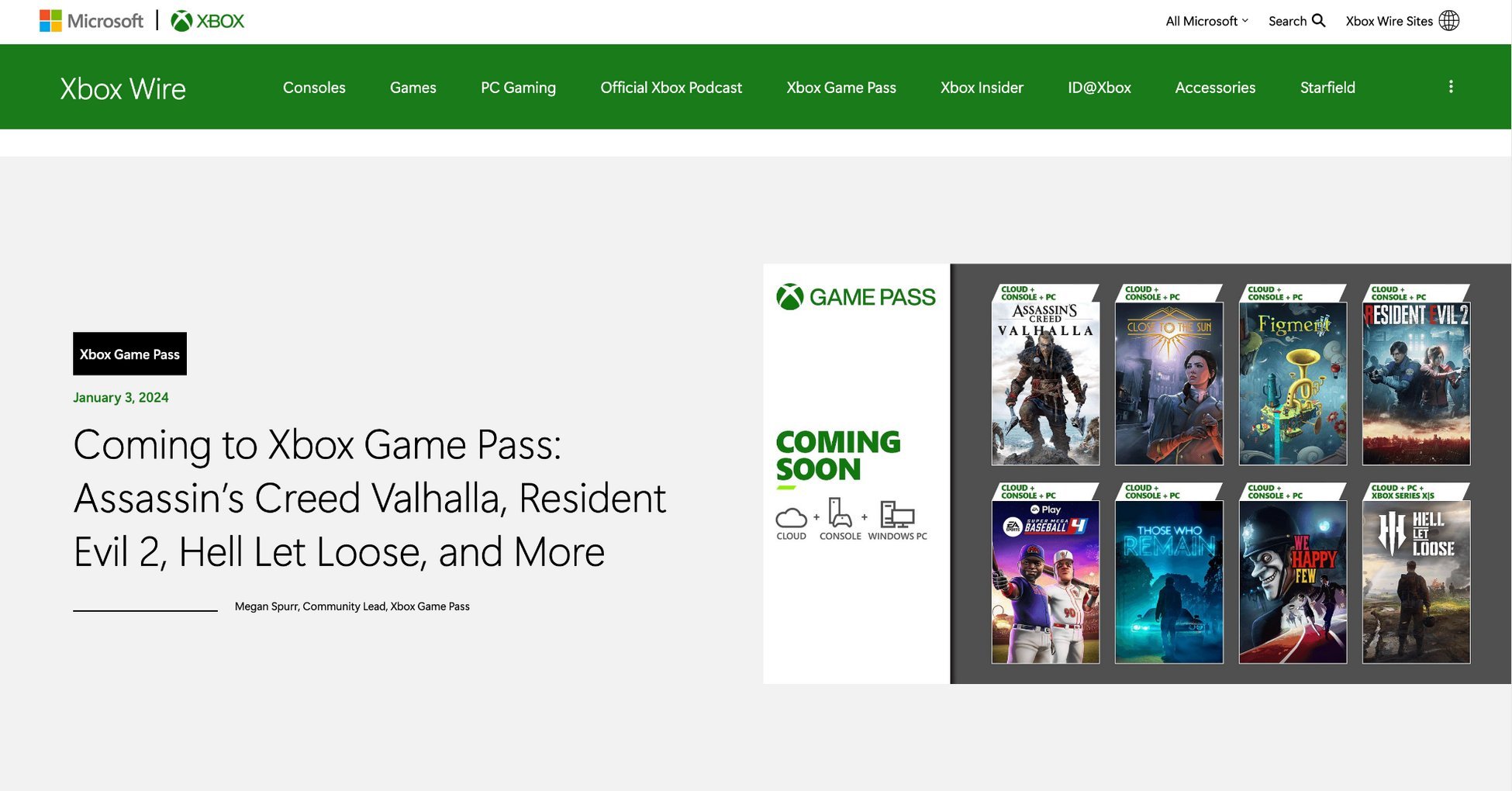
12- Xbox

If you or your client are involved in running a gaming site, take a look at how Xbox has designed their coming soon page.
We like how Xbox has effectively used text and visuals to captivate the gaming enthusiasts.
The prominent heading and a date at the top provide a clear insight into the upcoming games.
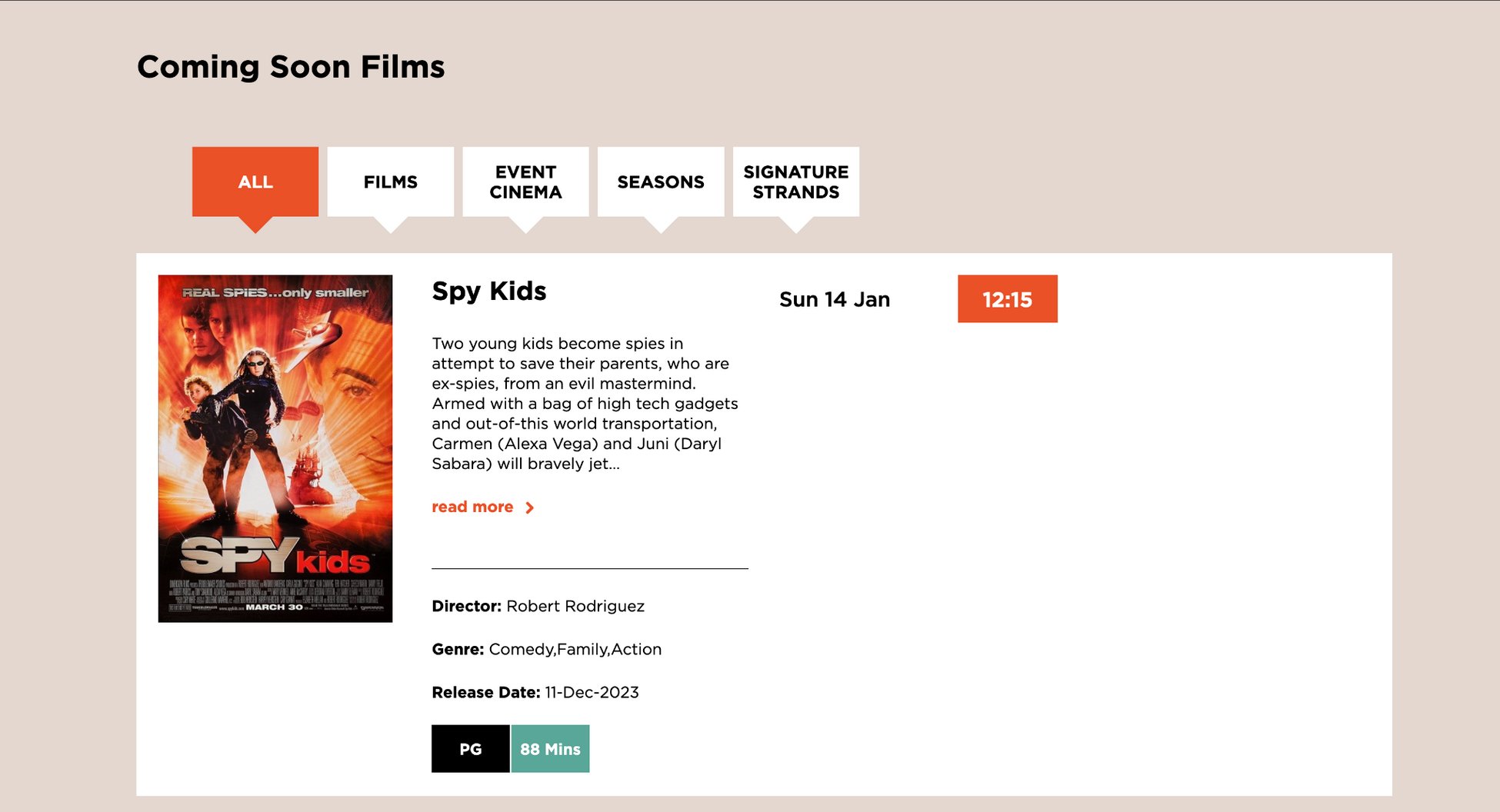
13- Light House Cinema

This example from Light House Cinema is a simple way to showcase upcoming releases.
It is nicely categorized to allow users easy browsing and each page shows all the information users need to know about a movie.
It uses a familiar format we know from other movie reviews and releases so you automatically know where to look and what to expect.
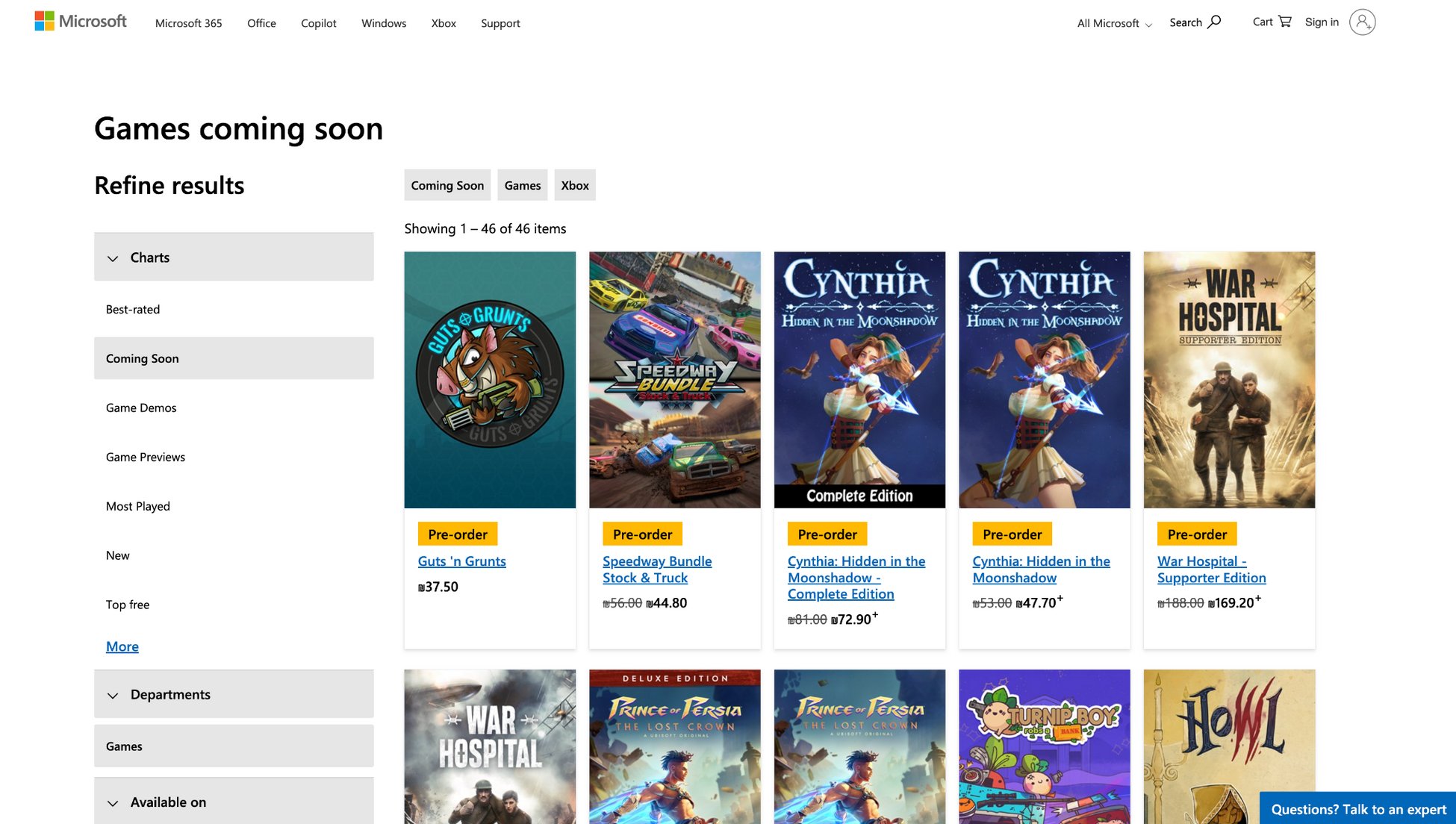
14- Microsoft games

Depending on the number of upcoming products you have, you could organize things like Microsoft.
Users can filter games from the left sidebar, read an overview and preorder the desired item in a couple of clicks
Another simple but very effective way to display upcoming products, especially if you’re launching more than one.
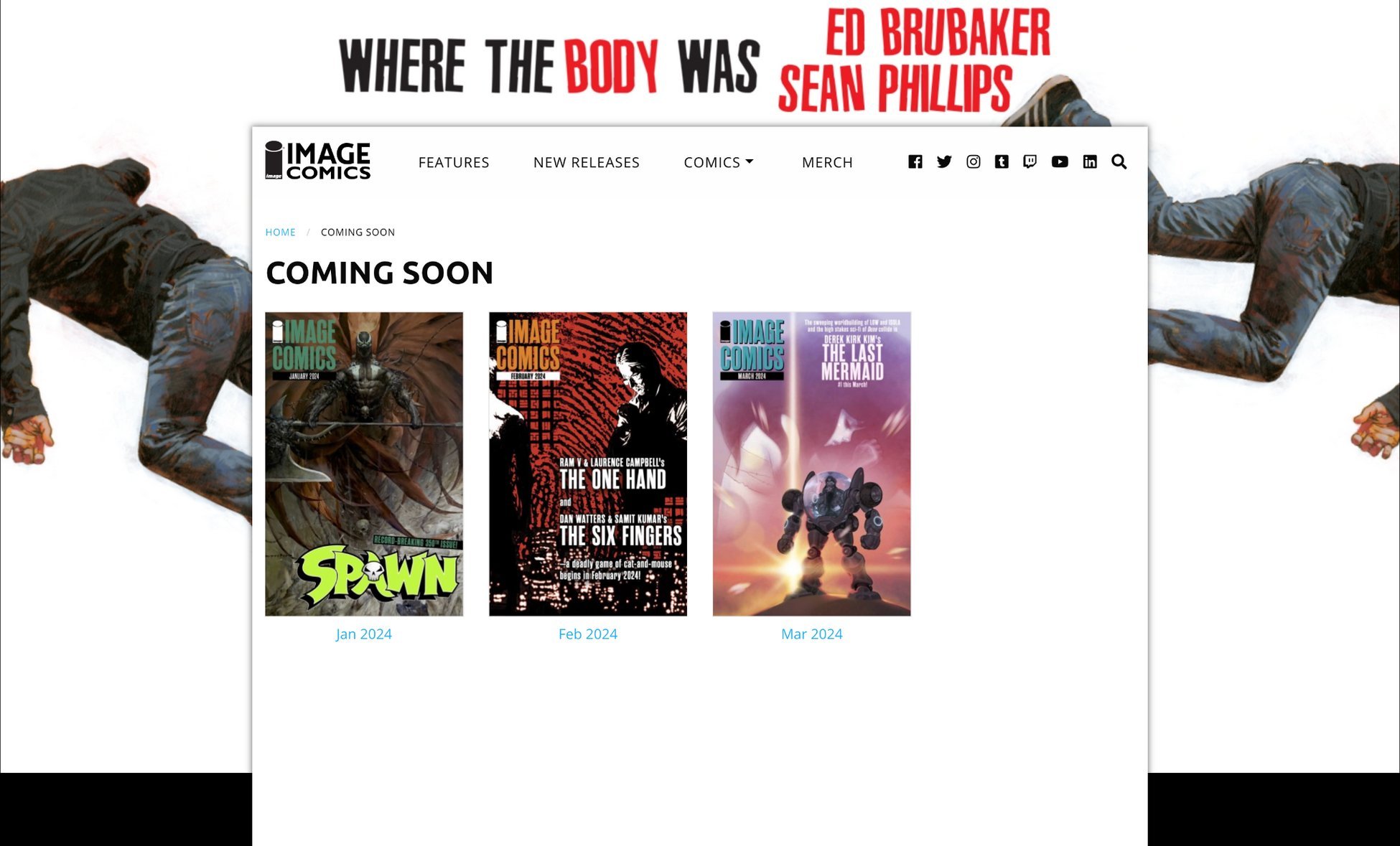
15- Image Comics

If you want to be a little creative, Image Comics plays nicely with the visuals.
They display upcoming products on the front and offer menu elements so you can explore the rest of the site.
At the same time they’ve used the background space to tease the audience about the new graphic novel “Where the body was”.
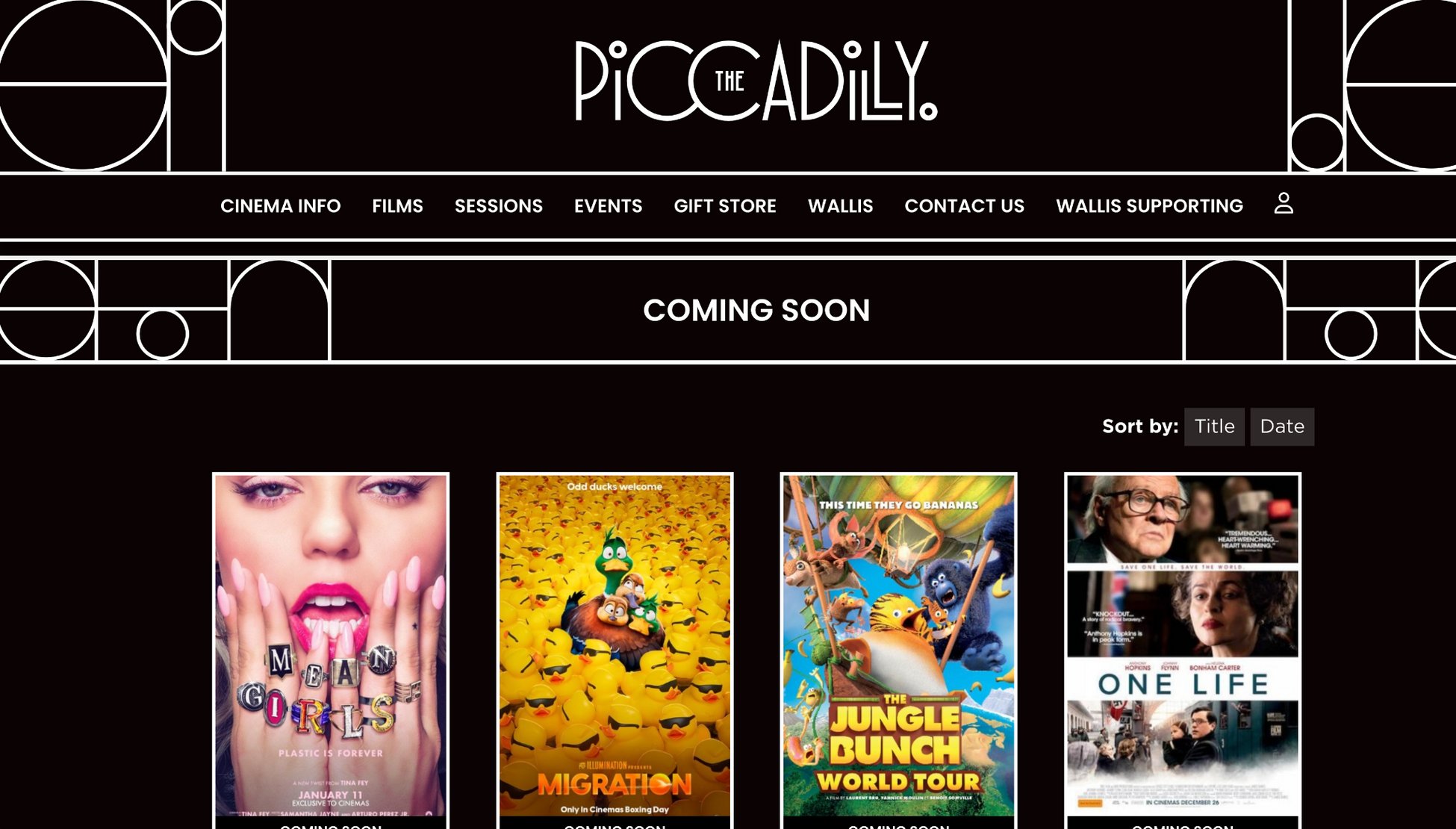
16- Wallis

Wallis shows off upcoming movies in a traditional way.
They use a strong and elegant background without compromising the overall balance.
Everything is sharp and clear and the whole site design creates an atmosphere closely linked with the heyday of cinema.
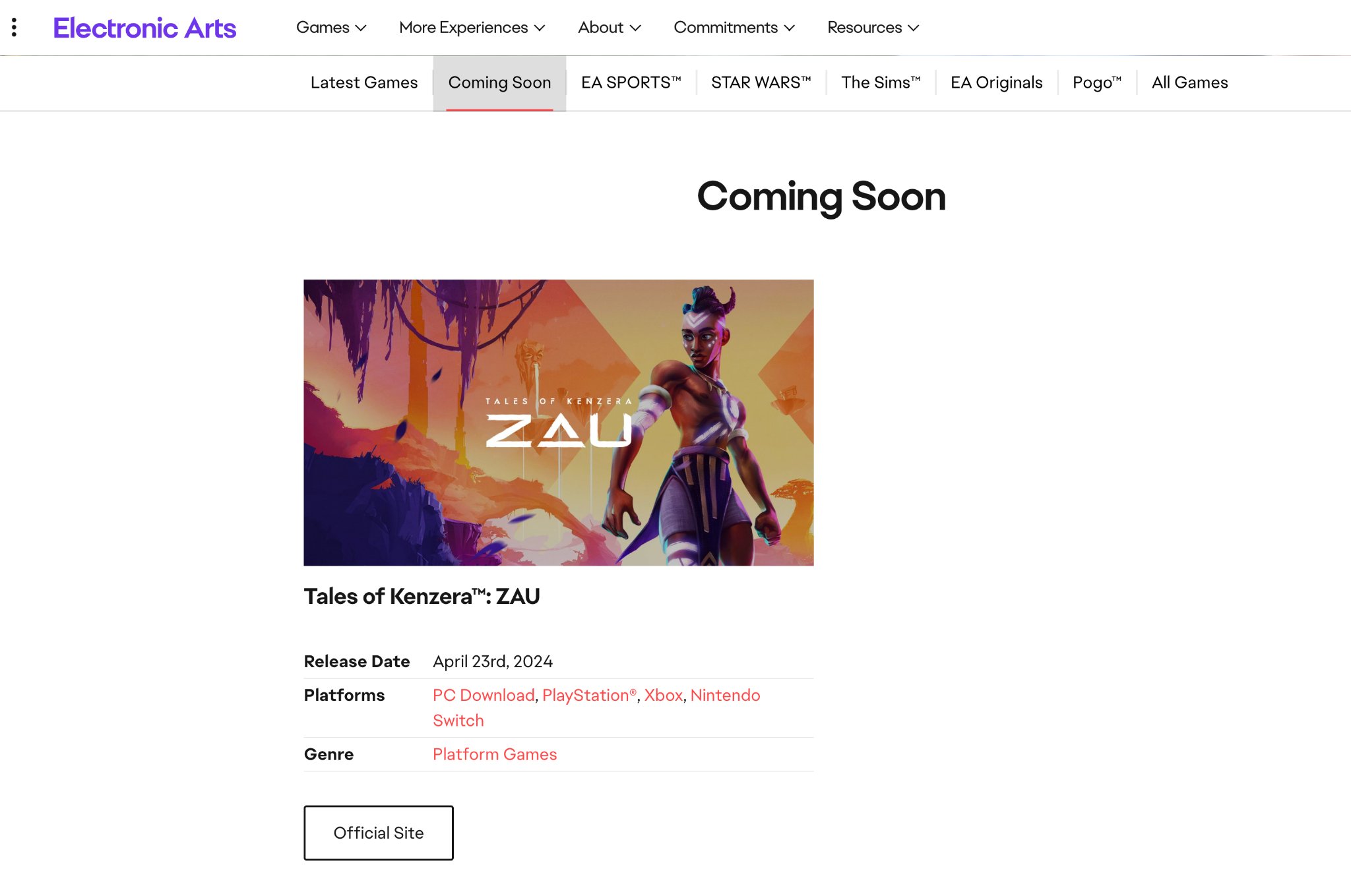
17- Electronic Arts

If you’re into promoting products and services, Electronic Arts shows you how to display a coming soon digital product.
Every element is correctly sized and decently placed which allows users to get the information in one go.
Simple, effective messaging that lets the game speak for itself.
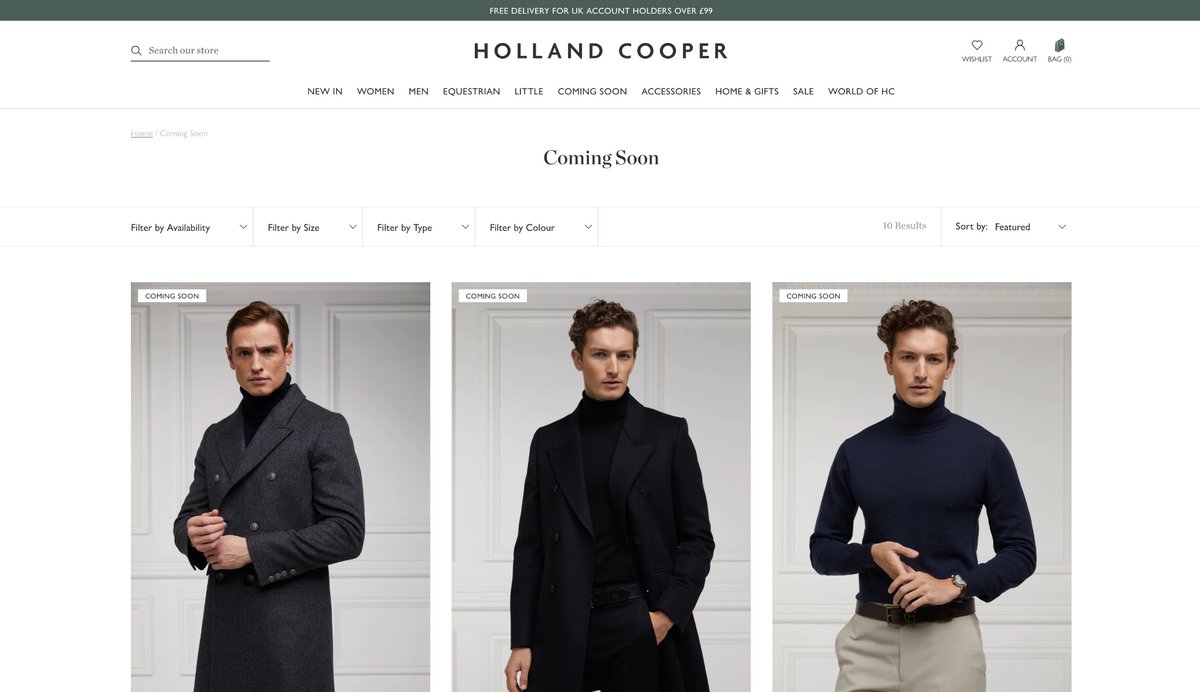
18- Holland Cooper

Holland Cooper offers a number of filters to go through upcoming clothing on their coming soon page.
You can see that the minimal design and white background highlight the products, which look beautiful.
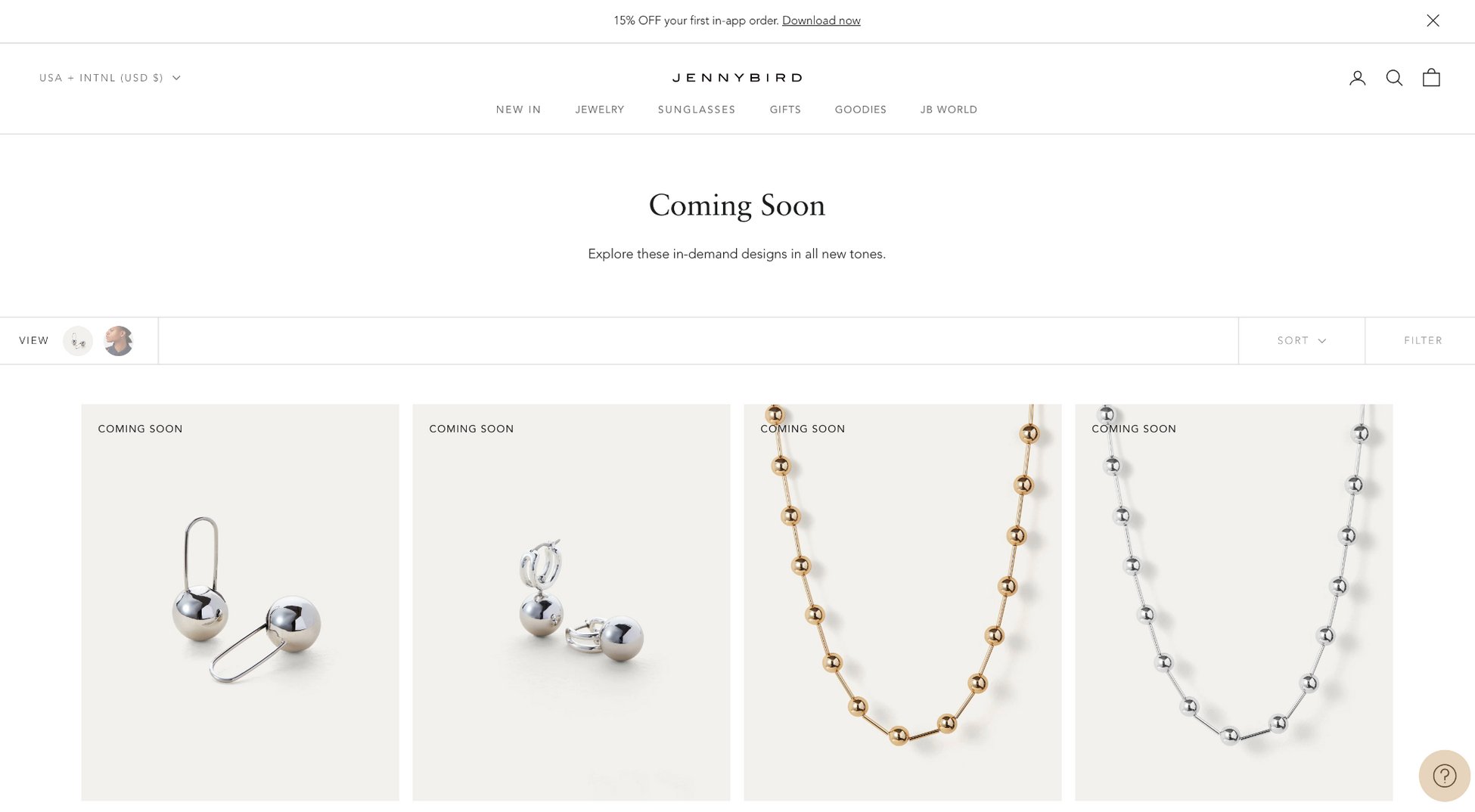
19- Jenny Bird

We really like how Jenny Bird shows off jewelry in a minimal design.
The overall design of this coming soon page is more like our earlier example of Holland Cooper but there’s a difference.
A mouse hover effect is added for users who want to see how this item will look when they wear it.
Also notice a couple of search options at the top for easy browsing the product archive.
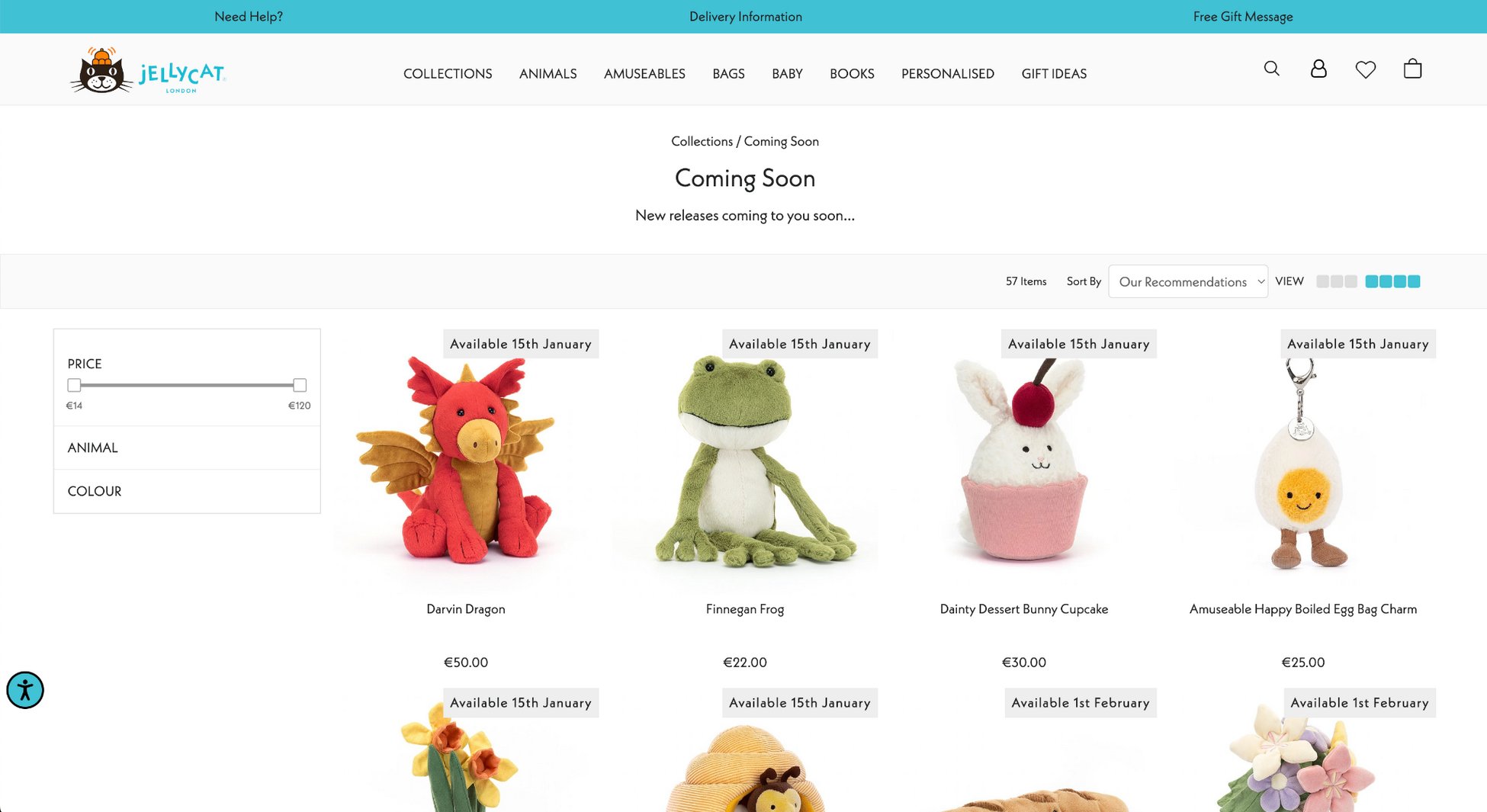
20- Jelly Cat

Jelly Cat shows us an eCommerce coming soon page. They use a white background to focus on products.
In addition to mentioning the price and product name, adding the date when the product will be available is a nice touch.
You can find multiple filters on the top and left to narrow down the search.
This is another great example of a product coming soon page where you’re releasing multiple products at once.
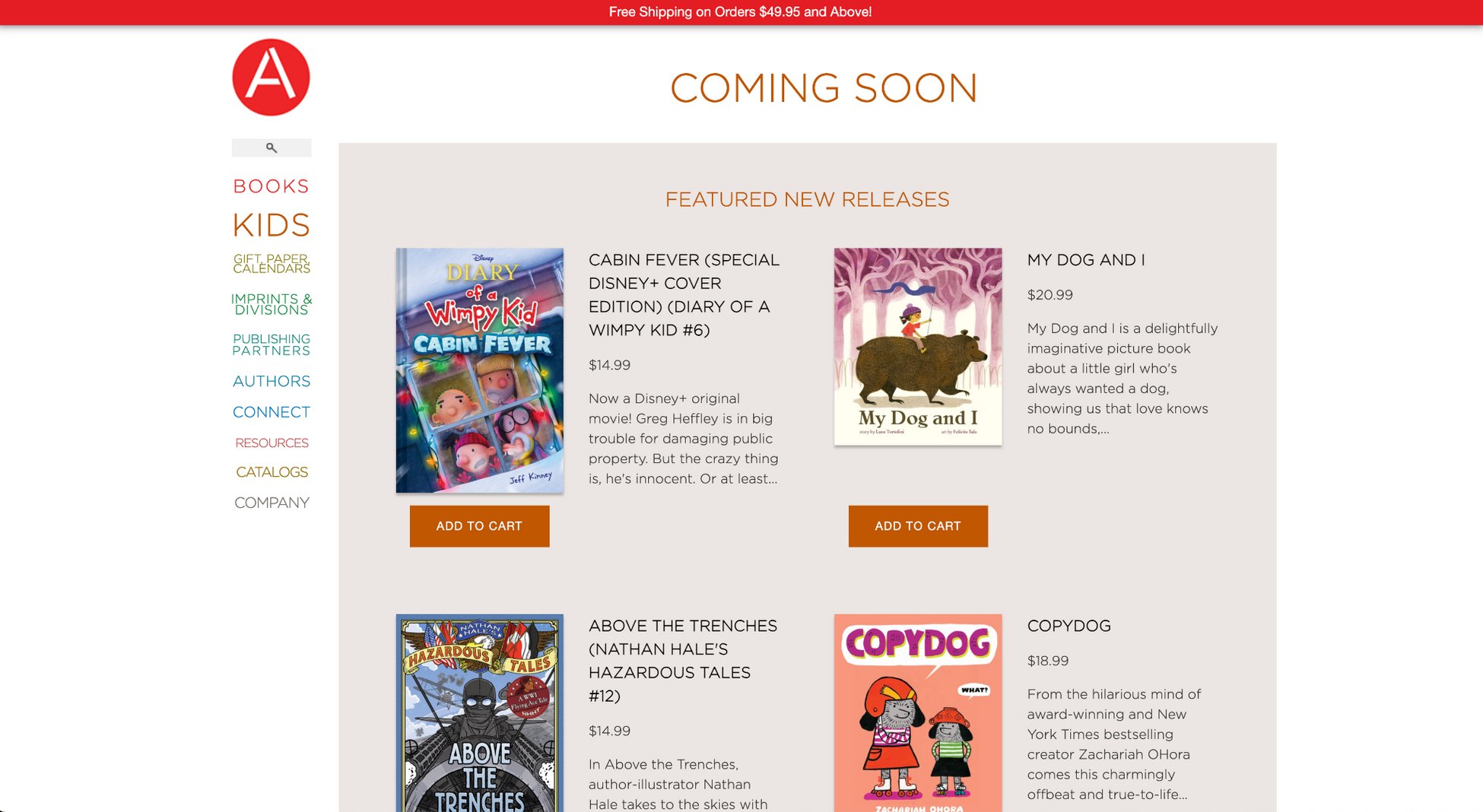
11- Abrams Books

Abrams Books sells children’s books online in addition to other paper made products.
Their coming soon page uses a multicolor menu on the sidebar and a large pane to feature the products.
Each book cover is surrounded by a title, brief outline, price and a prominent add to cart button.
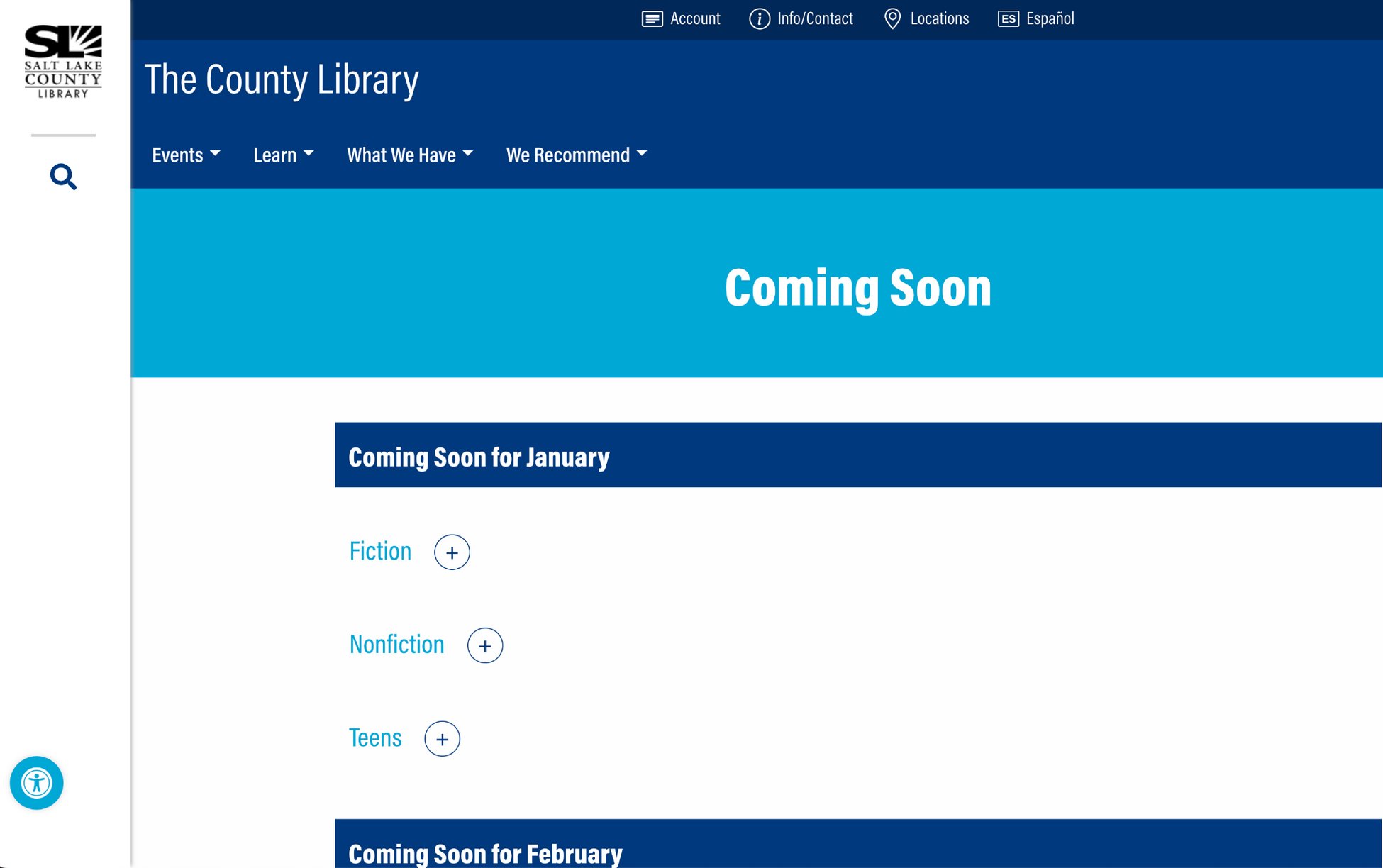
22- The County Library

The County Library takes a little different approach than Abrams Books. They are more organized about sharing a roadmap for the next six months.
Each month is further categorized into different genres. You can click on each genre to see upcoming books, which helps build anticipation.
It’s more work to use than other pages here but it delivers what you would expect from a library.
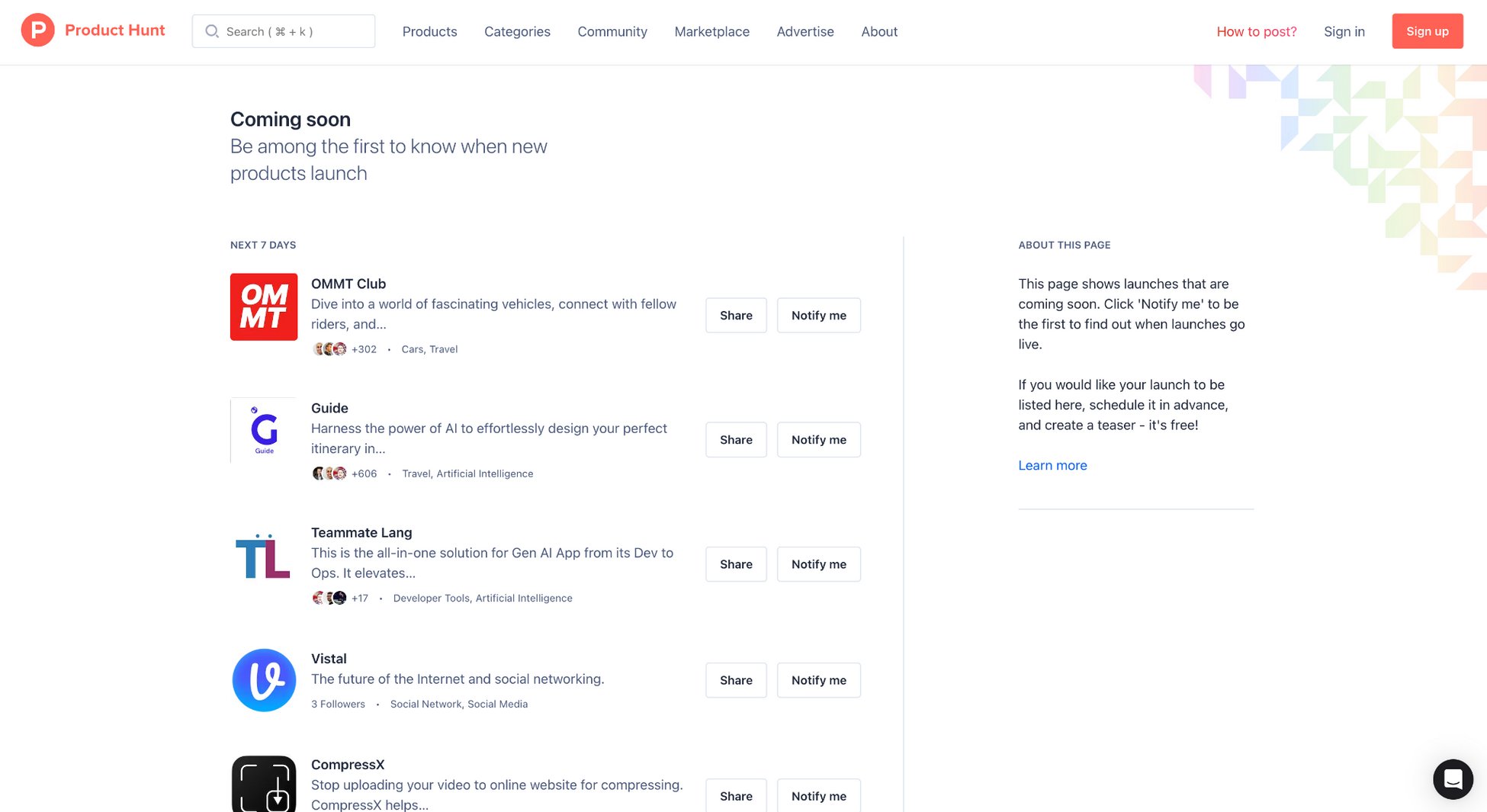
23- Product Hunt

Product Hunt is a useful site to find out about the launch of digital products from a variety of sellers.
Their coming soon product page is a newsfeed style which notifies you when the product launches.
You can see the product title, brief description and who is following the launch of a specific product.
Feed styling works well, which is why we like this page.
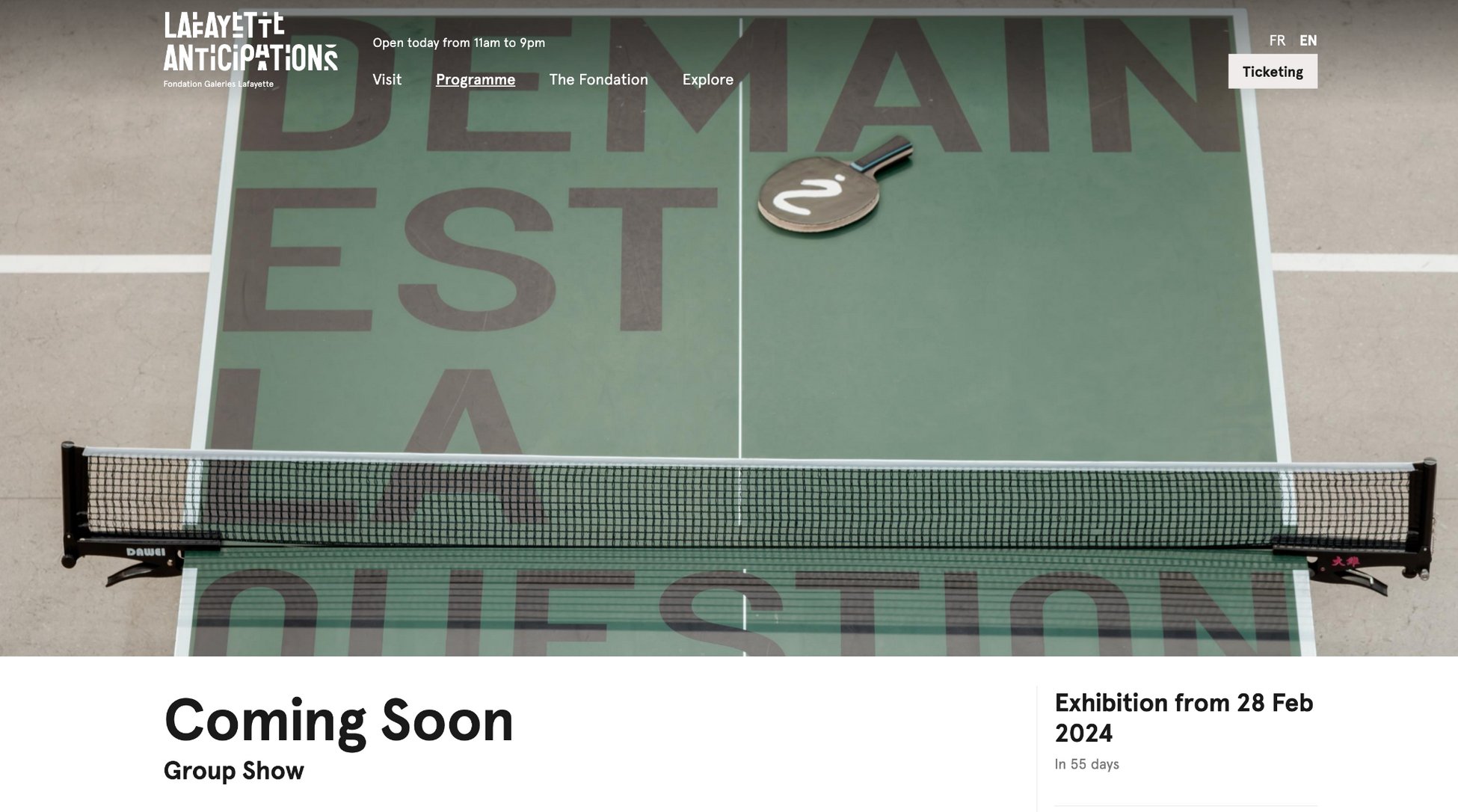
24- Lafayette Anticipations

Lafayette Anticipations organizes an event called Coming Soon.
The page offers everything a participant needs: a call to action to buy a ticket, event name and when the date of the event.
For more information, you can scroll down to read the description of the event and learn everything you need to know.
25- NeighbourCare

NeighbourCare is a chain of primary health care services. Their coming soon page offers a number of ways to reach out to them.
At the same time, they’re trying to make you a little curious about what’s coming soon.
The simple graphic grabs your attention long enough for the page to communicate the message. Simple design done well.
Analyzing 6 Coming Soon Pages for Better Understanding
We discussed some great examples of coming soon pages earlier in the article.
It’s time to dive into some key insights so that you can create a page that really stands out from the crowd.
Let’s examine a few fantastic examples of coming soon pages and learn how you can use them to improve your own.
26- Stan Lab

Stan Lab collaborates with educational institutions and provides AI services for lab setups.
However, the content on their coming soon page isn’t doing much for their reputation.
Overlooking basic grammar rules might affect how people will look at their credibility regarding what they claim to offer.
It would be better to error check the page before publishing it to avoid unwanted errors.
If you want to hire someone, Upwork has plenty of editors to do this job.
Alternatively, you can use proofreading tools such as Grammarly to do it yourself.
27- Avenue Realty

Avenue Realty deals in the real estate industry. They’ve used a large sized text to inform people they are creating a new site and something is coming soon.
Anyone looking at it wouldn’t know what product or service is coming their way as ‘website’ isn’t exactly specific when matched with ‘we are coming soon’.
Not just that, there is no way to interact with them and make prelaunch queries.
Another thing to worry about is that the coming soon landing page still appears in searches long after launching their website.

How about using an image similar to their homepage? That would be more relevant.
Remember the Strax and Koe Cheese examples above?
And to make it more engaging, a chat or social media buttons could be added.
28- Ultra Cleaning Services

Ultra Cleaning Services takes orders online through their one page website that tells you everything about their expertise.
It’s a shame their old coming soon page still appears in search results with a messy description and no creative title.
 Even their coming soon page displays a faulty counter and non-functional social media links.
Even their coming soon page displays a faulty counter and non-functional social media links.
This is enough for uss to leave the site for good. The whole thing shows no SEO and communication strategy.
What we learn here is to take care of our coming soon page after launching the website.
Here are some pointers:
- If we want to keep the coming soon page for a future need, make sure to update the content with something relevant. We have an example coming soon. 😀
- Double check the title and meta description of the page to ensure the page uses SEO best practices.
- Alternatively, delete the page using SEO guidelines or redirect queries to another page.

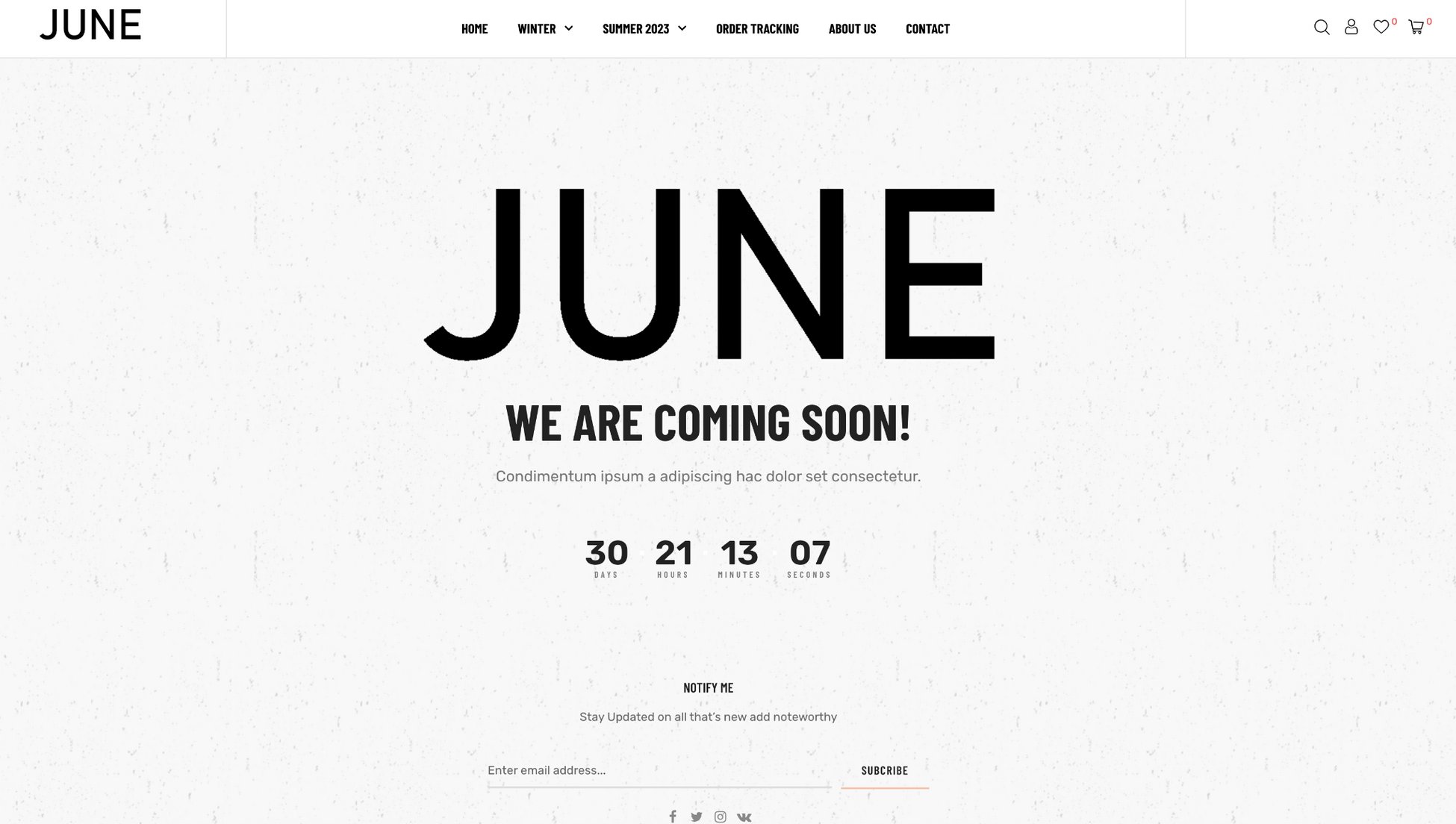
29- June Store

Another example of a coming soon page that could be improved is The June Store.
The page doesn’t hint at what product or service this company will launch.
The company forgot to replace the placeholder text with a meaningful description under the heading.
And the worst part is that the page still appears in the search results despite the fact that this online store is live!
We can clearly see room for the following:
- Make sure your page clearly communicates the ‘what, why and when’ of your new product or service.
- You need to know SEO basics to create a well-optimized page. Alternatively, hire someone who knows.
- Use an editor to ensure everything looks right before publishing.
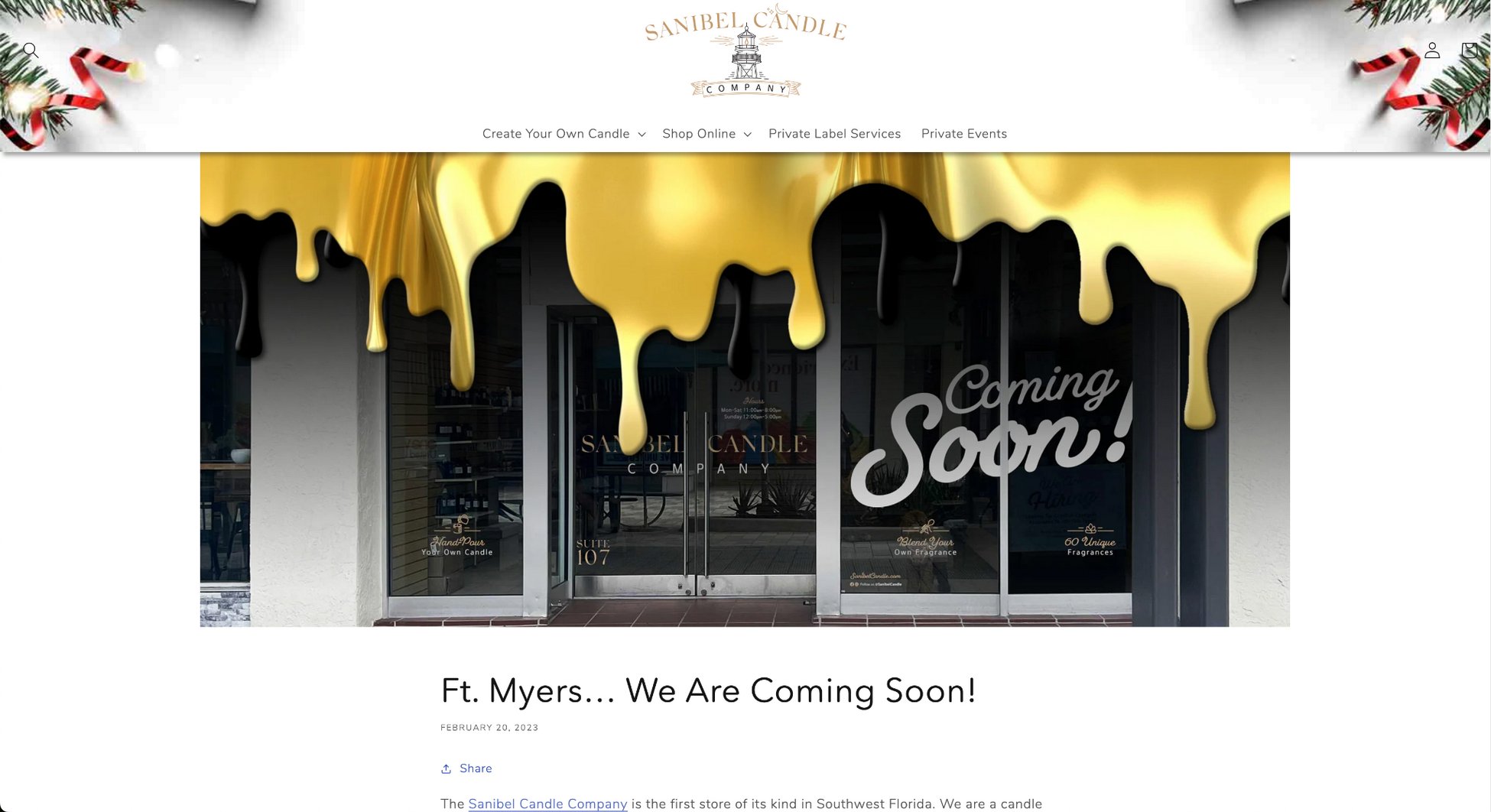
30- Sani Bel Candle

Sani Bel Candle has used a blog post instead of a web page for their coming soon campaign. You can notice a publishing date under the title.
This post might rank in the search engines but this is not how to create a positive first impression.
We recommend creating a dedicated page for your essential pages such as about us, contact and coming soon pages.
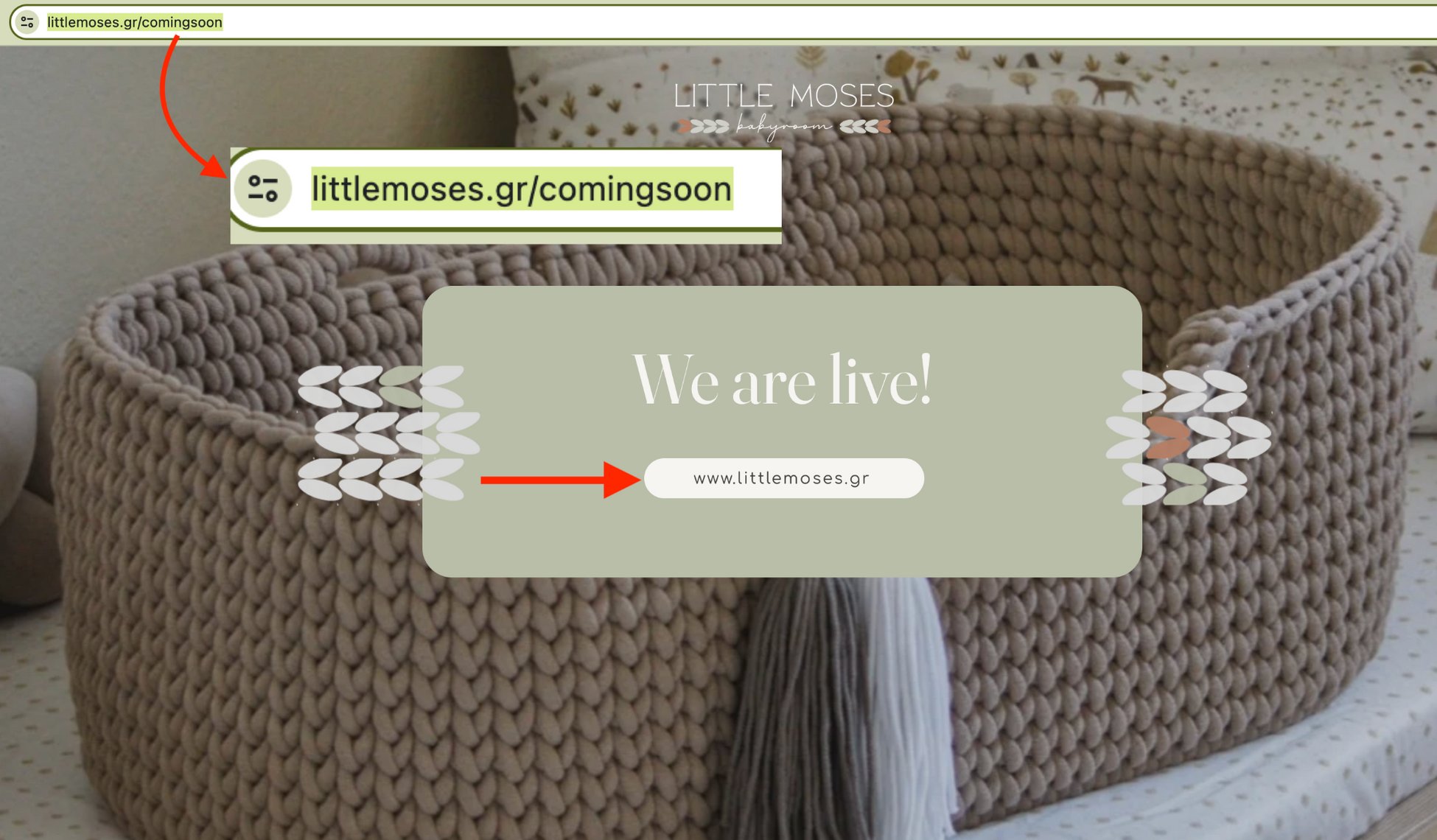
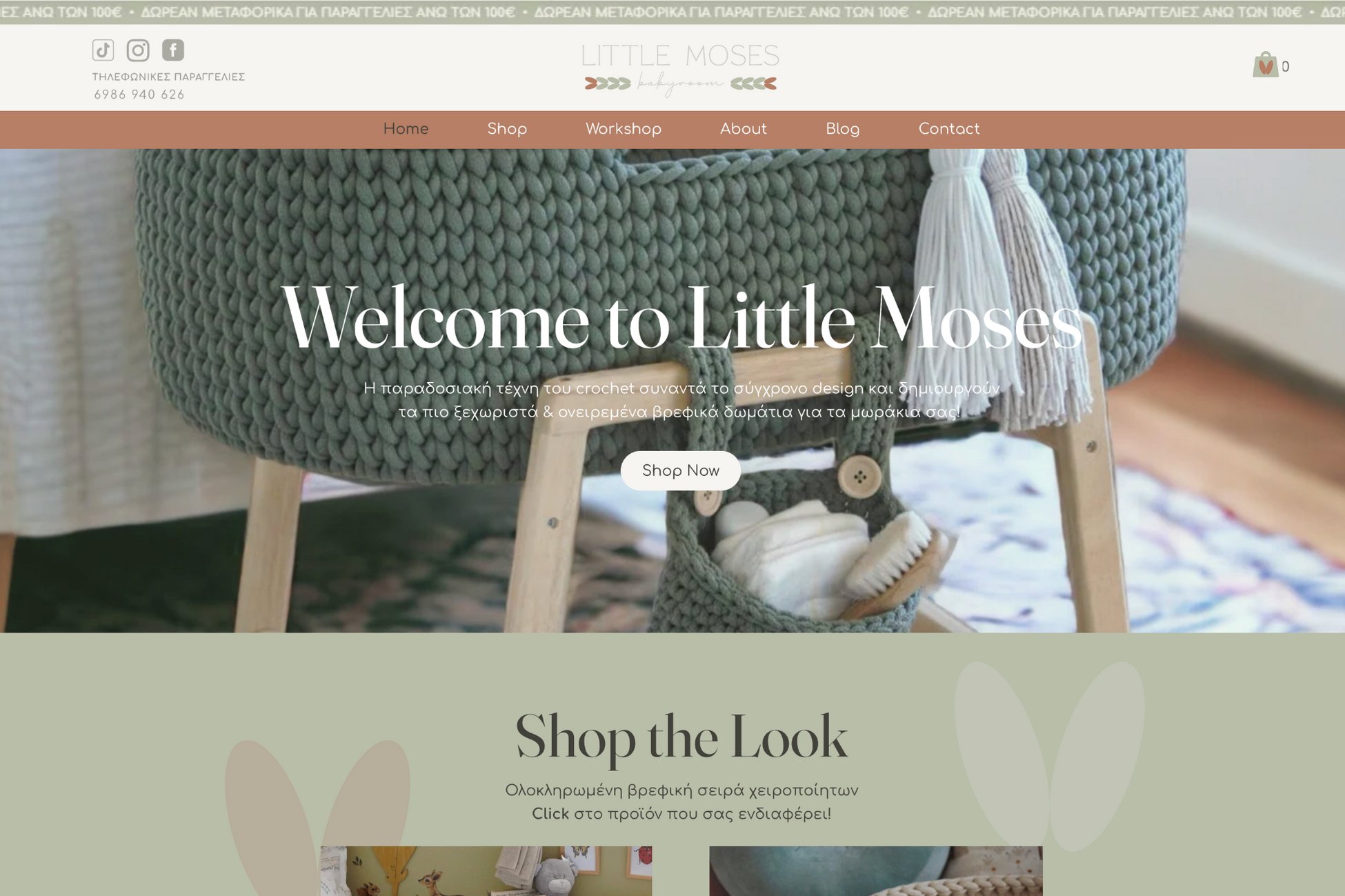
31- Little Moses: How To Do It Right

We really like how this company has paid attention to small details.
Little Moses specializes in designing baby products. Their dedication to catering to babies’ needs shines through their coming soon page.
After they launched their website, they chose to keep the page live to ensure it still shows up in searches.
However, they cleverly switched the “Coming Soon” heading to “We are live!” to inform anyone landing there that their website is up and running.
They’ve also included a link to their homepage in the middle of the page, a thoughtful touch to prevent losing visitors who come across it.

There are a few benefits of this approach:
- It doesn’t disappoint visitors
- The page remains SEO healthy
- It can be reused whenever company plan to launch a product in future
There are a number of other examples we can bring to you but you get the idea, right?
Create a Coming Soon Page
There are two main ways to create a coming soon page on your WordPress website.
- With a plugin
- With a code snippet
We’ll use the plugin method as it’s the fastest and easiest. It also offers a number of other benefits that you might find useful.
There are a lot of good plugins out there to do the job such as Spectra Pro, Elementor or SeedProd.
Choose a plugin that offers:
- Ease of use for all skill levels
- Essential design features
- Separate options for enabling coming soon mode and maintenance mode
- SEO benefits
- Top-notch support
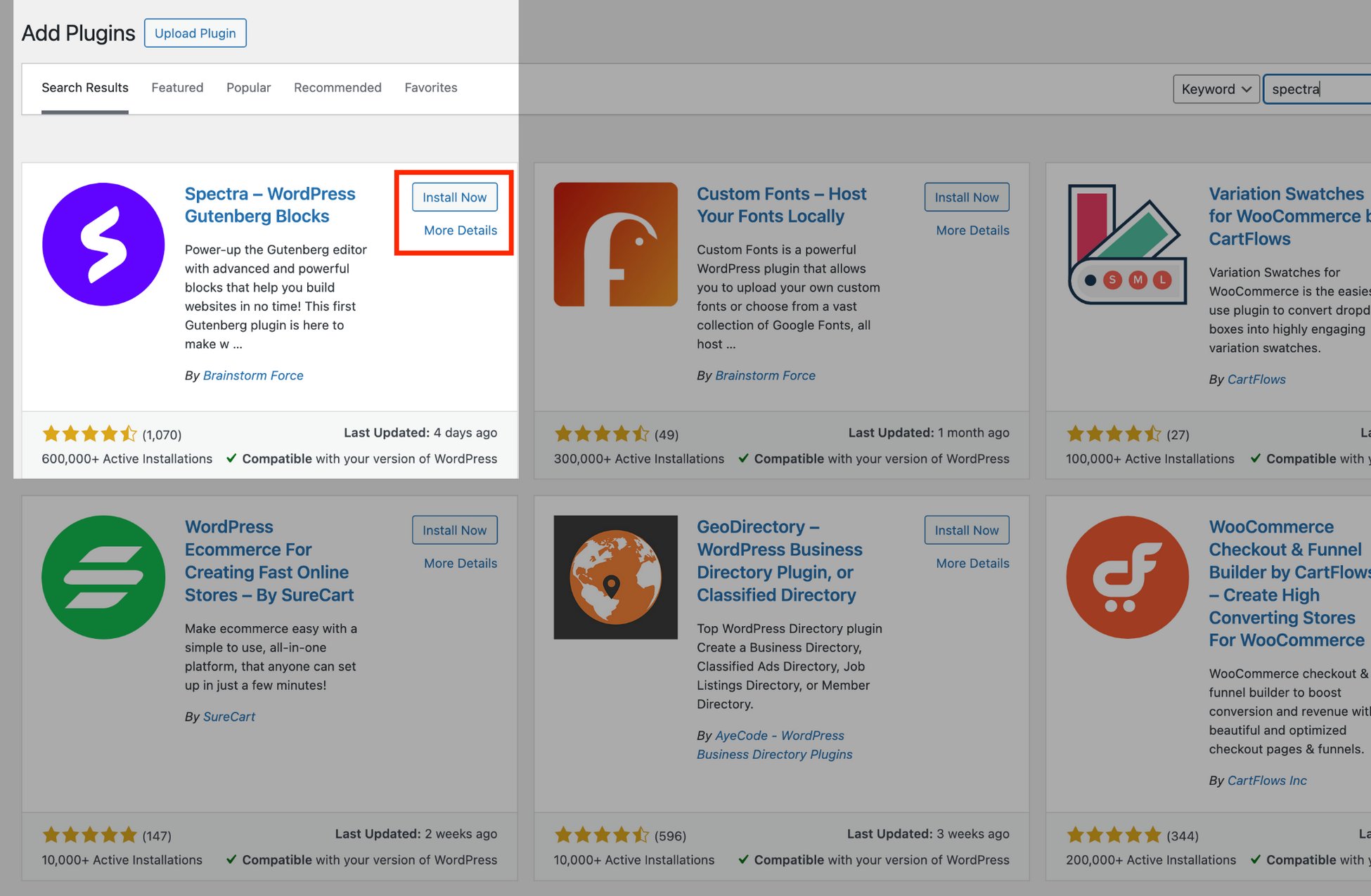
We recommend Spectra.
Spectra is a very popular page builder with over 600K downloads. It
meets all our requirements and above all it offers a simple solution to complex requirements.
A coming soon page is one such feature.
You can install Spectra for free just like you would do with any other WordPress plugin.

If you have yet to set up your website, ZipWP is the best AI tool for building WordPress websites.
You could have a fully working first draft website in just 60 seconds!
You get a variety of options to build your site however you want. And the best part is, it automatically installs Spectra.
Here’s a video that explains everything about ZipWP.
Create a Coming Soon Page in 2 Simple Steps
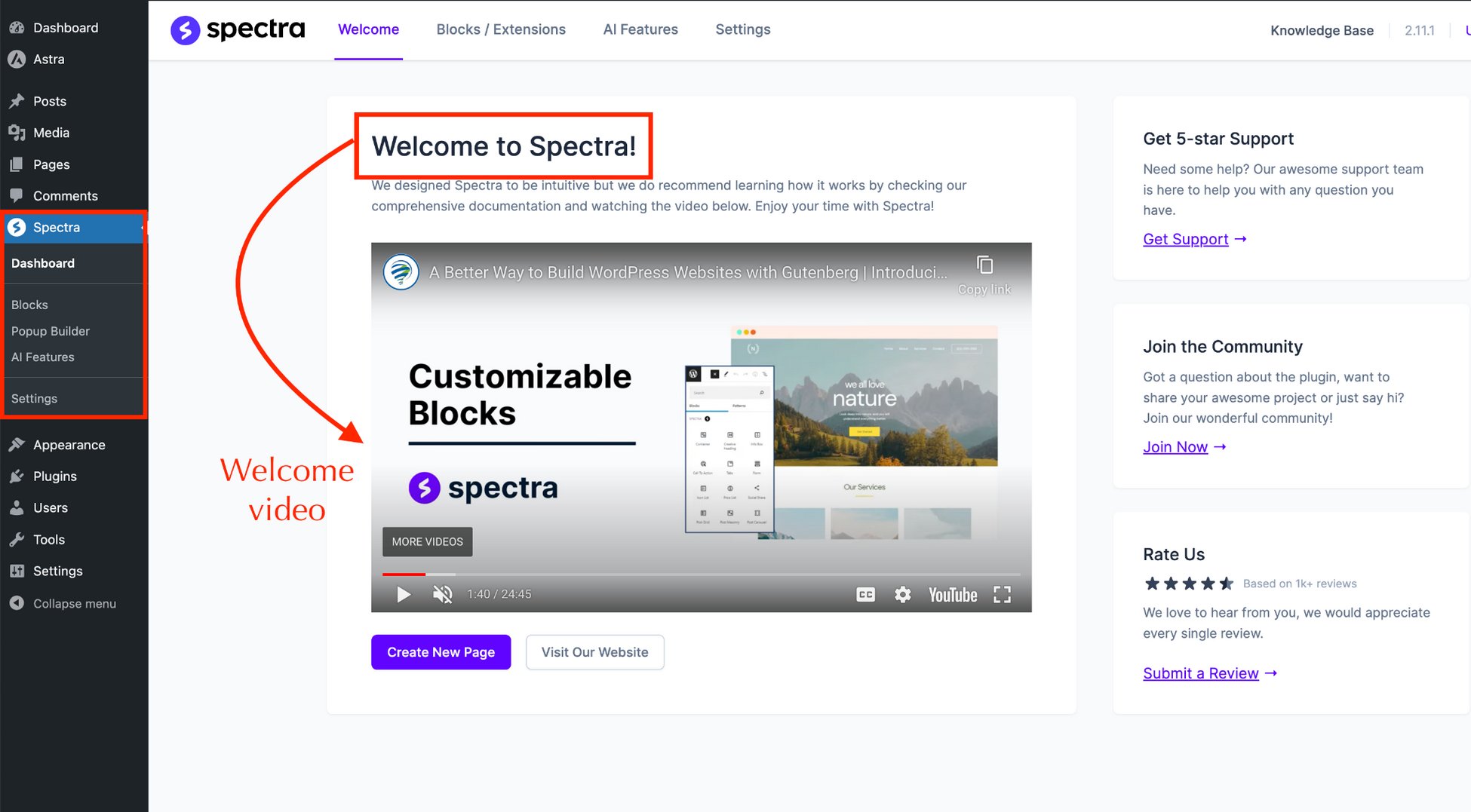
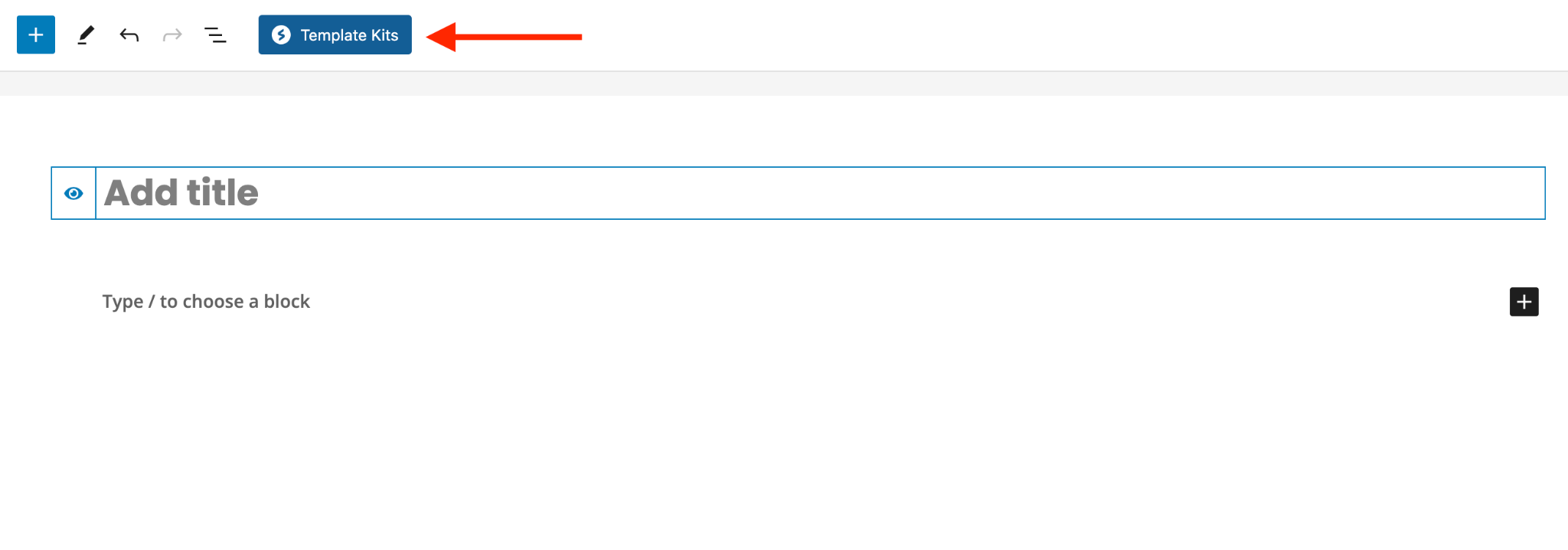
Once you have the Spectra page builder installed on your website, you should see the following interface.

We will keep this part short and simple without going into the nitty gritty of what Spectra can do.
If you want to know more about how it works, the welcome video is a great resource.
You can also read this Spectra Pro review if you want to know everything about this excellent website builder.
Let’s begin with our coming soon page!
1- Create a Coming Soon Page With Spectra
You can use an existing page or create a new one from Pages > Add New Page.
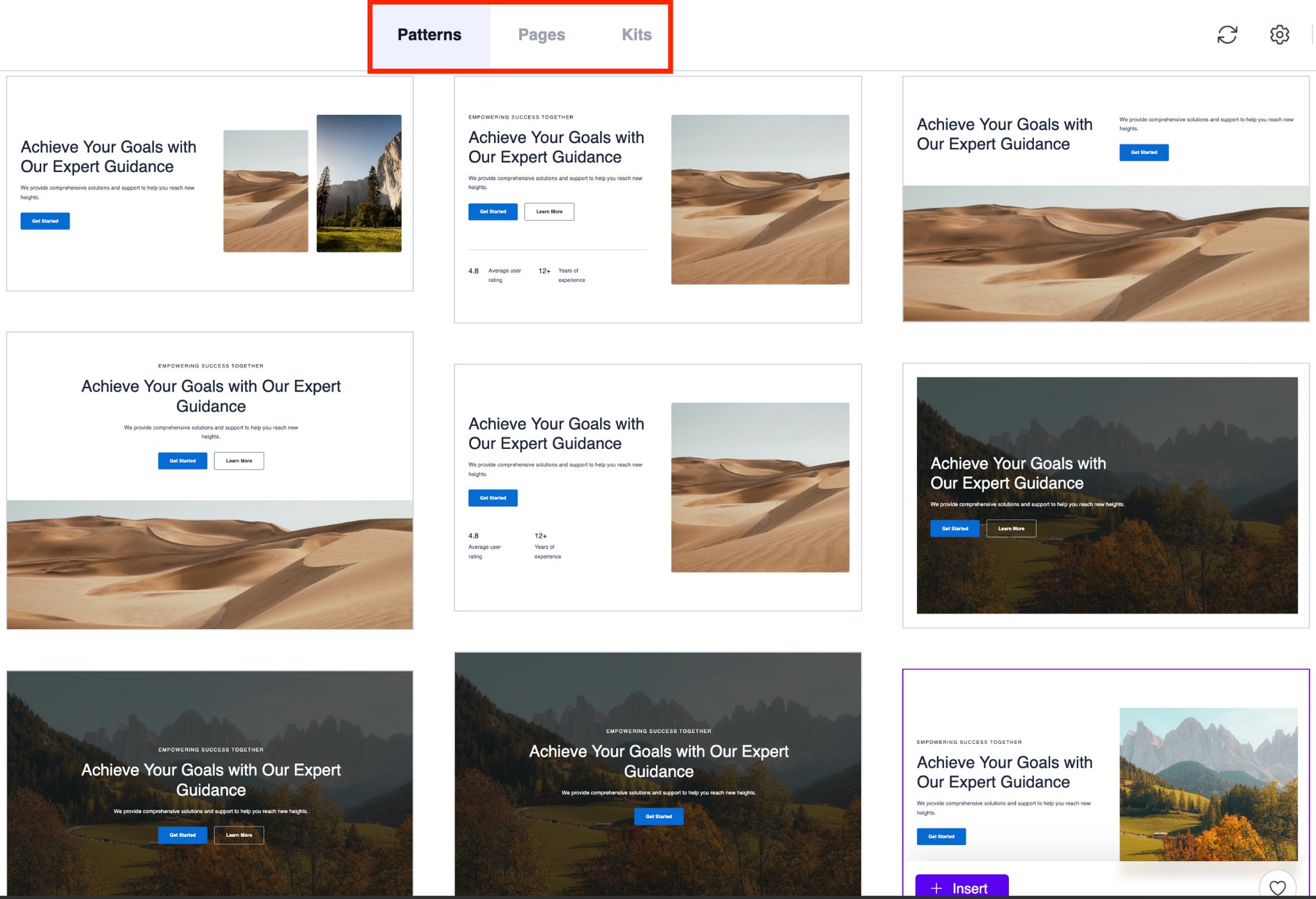
You can use predesigned templates that the Spectra library offers or you can create from the ground by using Spectra blocks.
We’ll show you how to use a template as that’s the easiest.
In the page editor, press the Template Kit button to choose from a library of predesigned pages, patterns and kits.

Pick anything that suits you and customize it however you want. The whole thing is a breeze!

If you want to do everything yourself from scratch, Spectra offers a number of blocks and tons of design settings for each block.
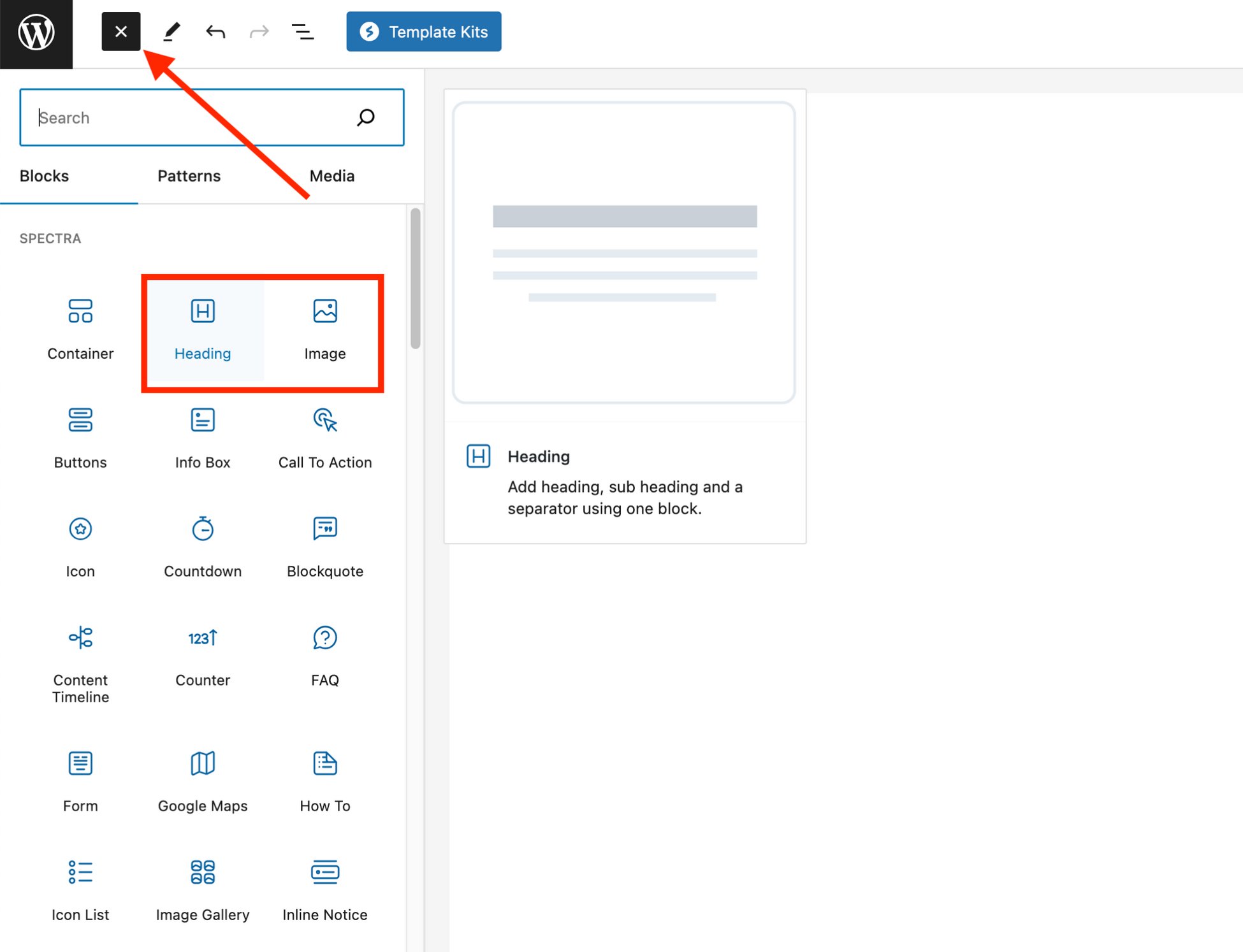
Create a new page and press the block inserter button to open the blocks archive.
Choose the blocks that you want to use for your coming soon page.

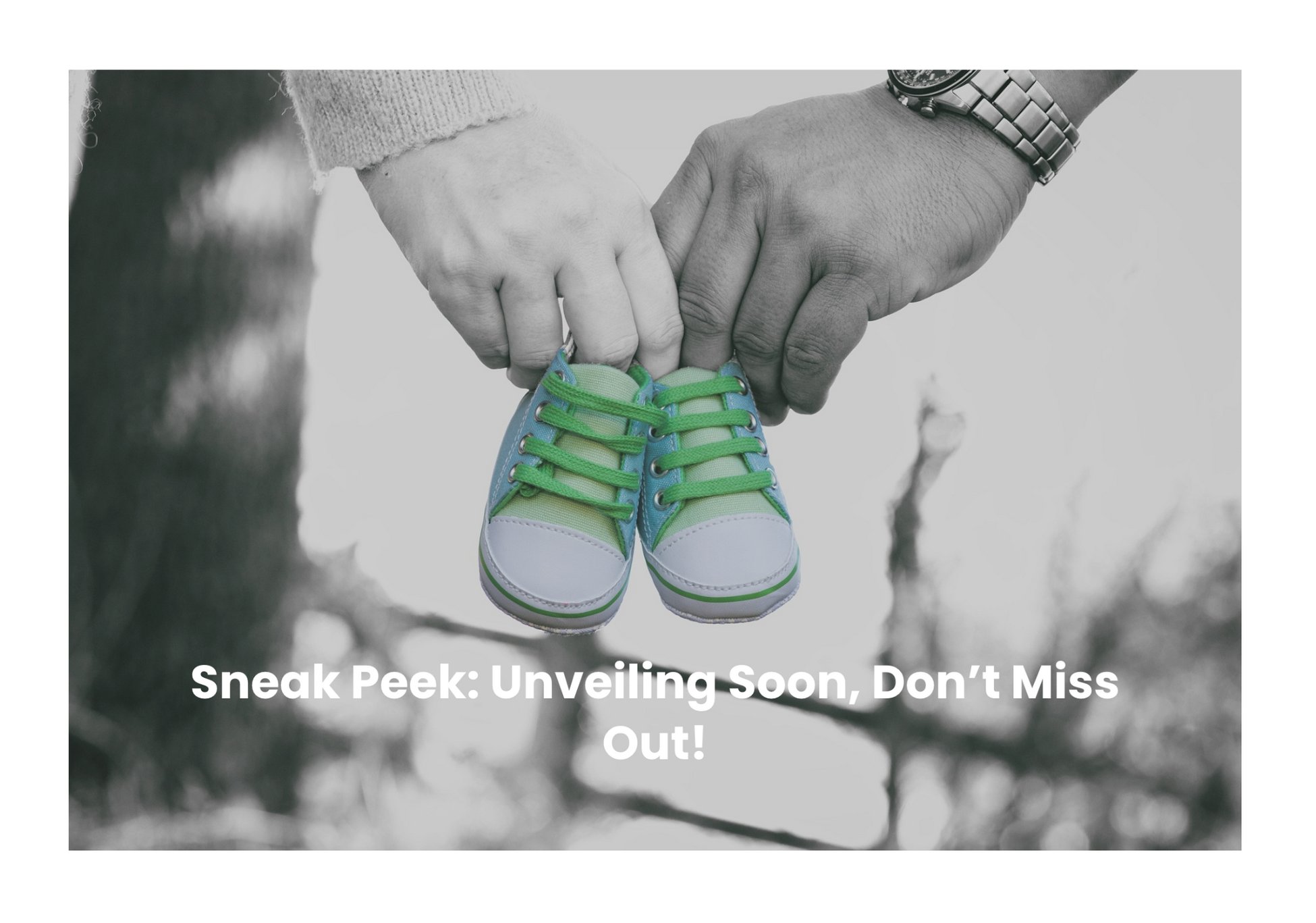
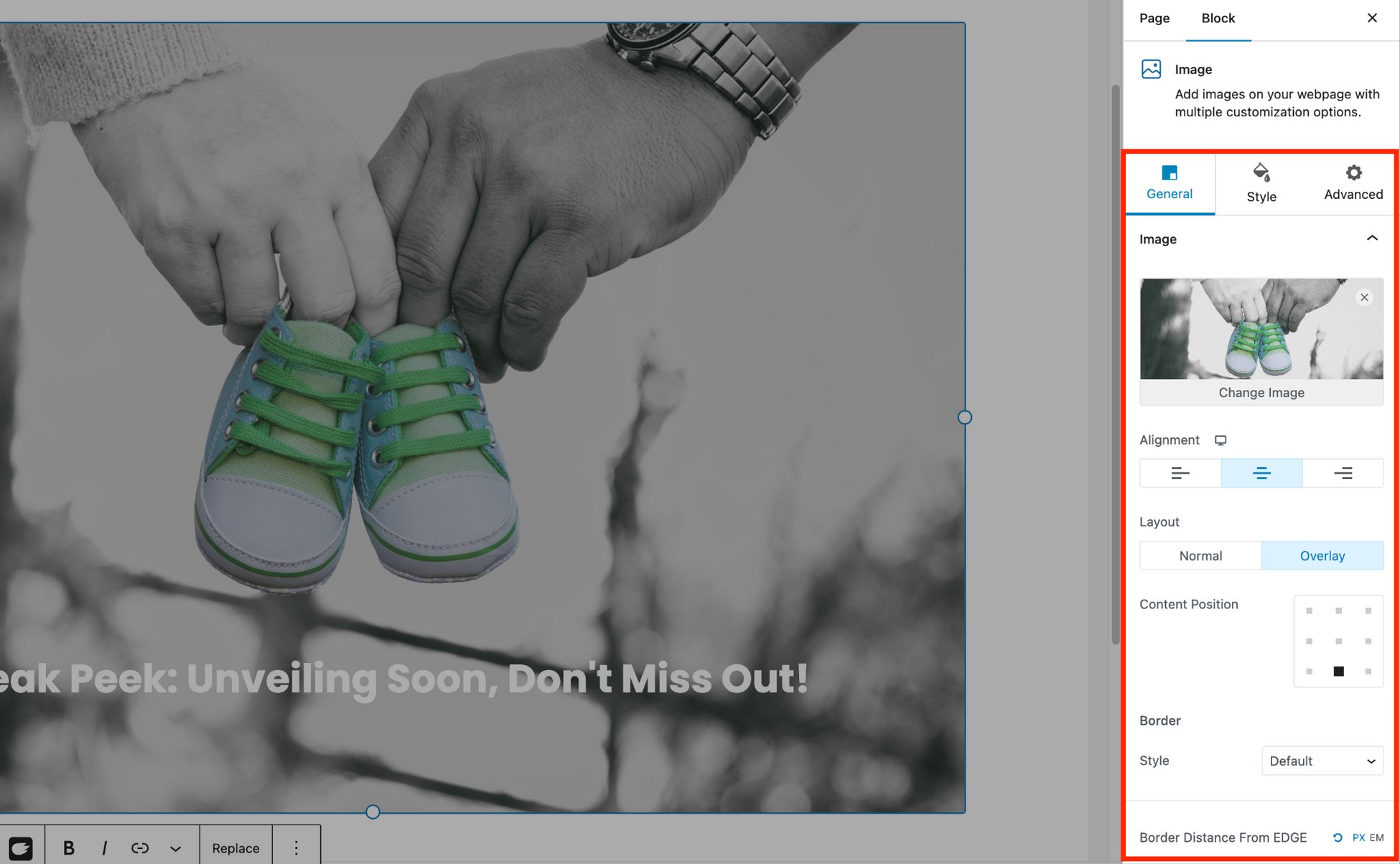
We used the Image and Heading blocks to build a simple looking page for this tutorial.

Each block offers plenty of options to help you show it the way you want.
Select an item in the editor and look on the right side of your screen for the relevant settings.

Pro Tip:
You might want to display a little fancy design and a lot better tagline. It’s all easily achievable with Spectra! You can replicate any design from the sample coming soon pages we showed earlier.
2- Activate Coming Soon Mode
Once you have built a page and are happy with how it looks, it’s time to publish and use it.
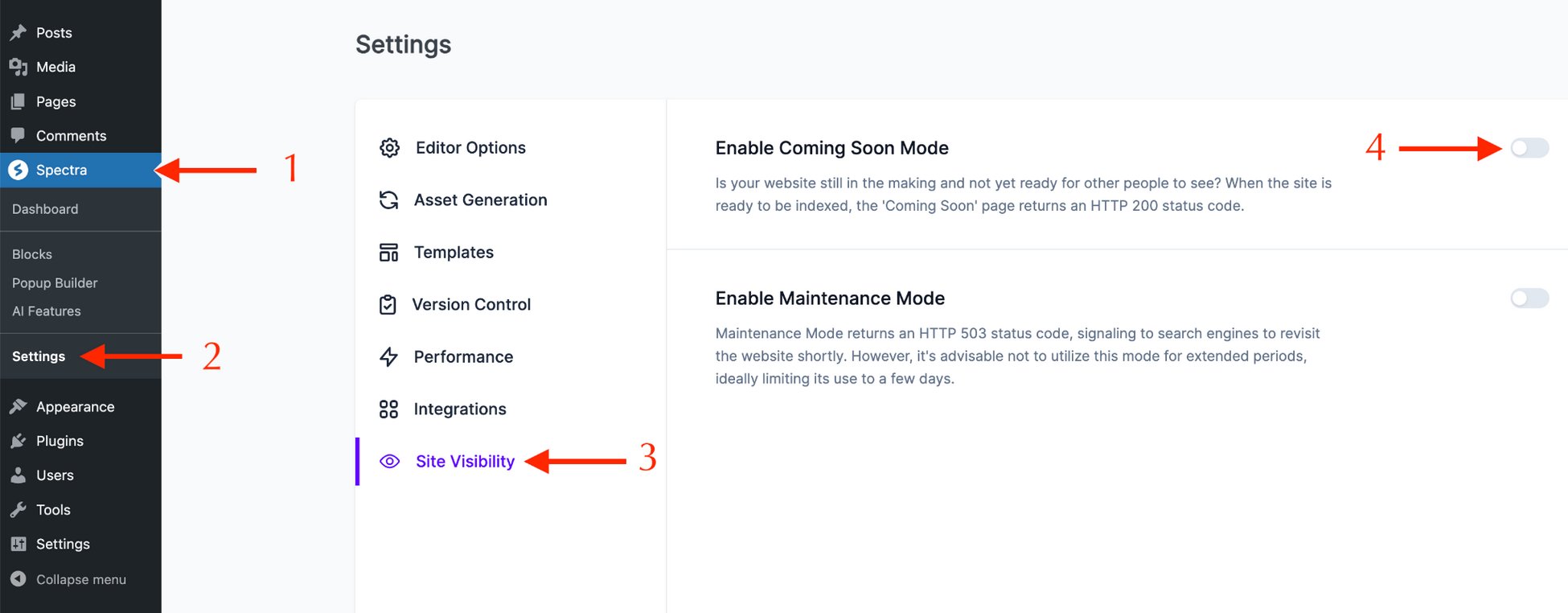
From the Spectra menu, go to Settings and tap on the Site Visibility page.
Use the toggle button to enable Enable Coming Soon Mode.

Once enabled, a list field will appear. Choose the page that you want to use as your coming soon page.
In our case, we created a page called Coming Soon.
There is no save button. Settings will be saved automatically.
Now, whenever anyone visits your website, they will see your brand new coming soon page.
Users with admin rights will see and manage the website as usual.
Note:
Enabling this option will return an HTTP 200 status code to search engines which means the website is yet to be indexed. This is a great SEO feature for fresh websites that are under construction.
Activate Maintenance Mode
There’s also an option if your website is already live. If you don’t want visitors to see until you are done, try this:
On the Site Visibility page that we accessed earlier, the second option under Enable Coming Soon Mode is Enable Maintenance Mode.
Enable this option and your visitors will see a page of your choice reflecting what’s happening.
As we did earlier, you can create a new page using the blocks or use a pre-designed template and customize it however you want.

Remember, you can only enable one mode at a time. If you try to enable both modes simultaneously, Spectra will disable the previous option.
Note:
When you enable maintenance mode, the plugin sends HTTP 503 code to search engines. It requests not to index the site for a while. This is how it communicates that your site is undergoing maintenance.
Pro Tip:
You should use this mode for up to a few days. This might impact the overall SEO in case you use it for longer.
How To Properly Remove the Coming Soon Page
You should disable your coming soon page as soon as you’re ready to launch.
It’s a very simple process:
- Disable the respective option on the Site Visibility page. You can still keep the page for future use.
- Redirect or delete the page properly using the recommended methods.
- Clear the cache if you have a cache plugin on your website.
Advanced Tips for Coming Soon Pages
Crafting an engaging coming soon page is like cooking up something special.
Drawing from our extensive experience building websites, we’ve collected some proven methods to create a page that your visitors will adore.
Use Pages Instead of Blog Posts
We earlier saw the example of Sani Bel Candle’s coming soon page. that used a blog post instead of a dedicated page.
While posts and pages are similar, they have their own structures and purposes.
When crafting a coming soon page, it’s a wise choice to use a web page instead of a post.
Here are the top three reasons:
- Web pages are good for static content that rarely changes.
- A WordPress coming soon page typically has a more structured presence than a blog post.
- Blog posts usually carry a date stamp which makes them less permanent. This date also appears in the search results which doesn’t suit a coming soon page.
Grab Attention
The goal of your coming soon page is to spark curiosity to get visitors excited about what’s on the horizon.
It should communicate clearly, build anticipation and set expectations for what’s coming.
Communicate Clearly
Use compelling headlines and to the point descriptions. Avoid overwhelming the reader with technical jargons or complex language.
Your purpose should be to convey your message clearly and keep things straightforward.
Let the Visuals Speak
Visuals speak volumes. Use high-quality images, engaging videos, or animations to convey your message.
They set the scene for your brand or product.
If you don’t have a photographer on staff, you can always use free stock images to spice up your design.
Use Brand Fonts
You can be creative with font style but it should sync with your brand identity.
Consistent branding matters. Choose colors and fonts that reflect your brand’s personality.
A neat layout boosts both readability and how eye-catching your page is.
Test the Page First Before Going Live
Always test your coming soon page before taking it live.
Ensure functionality, check for any hiccups and ensure everything runs smoothly.
Skipping this step could lead to some unexpected and awkward moments!
Responsive Design Is a Must
Your coming soon page must look great on any device.
Responsive design ensures seamless viewing and interaction, whether on desktops, tablets, or smartphones.
Look for a theme and page builder that handles this automatically for you.
Utilize Countdown Timers or Progress Bars
Create excitement by displaying a countdown timer or progress bar. It builds anticipation, encouraging visitors to return for the launch.
Implement a Good SEO Strategy
Optimize your page for search engines. There are some great SEO plugins to help optimize your website.
Use relevant keywords, meta descriptions, and tags to increase visibility and attract organic traffic.
Keep an Eye on Performance
Track visitor behavior and engagement.
Analytics provide valuable insights to help you understand your audience and refine your strategy.
A great free tool is Google Analytics. You can easily implement this tool without a fuss.
Offer Something Valuable to Early Subscribers
Encourage sign-ups by offering exclusive content or early access. Incentives like discounts or special offers entice visitors to subscribe.
It’s a great way to sell something before you actually start selling.
Integrate Social Media To Spread the Word
Leverage social media for promotion. Integrate social sharing buttons to encourage visitors to spread the word, building anticipation within their networks.
Final Thoughts
You can craft a coming soon landing page for your website in many ways.
A nicely created page will help you benefit from it long before launching your website or product.
You can build the most relevant email list, book pre-sale orders and market yourself creatively.
All you need is a cool page builder that works, effective tips from professionals, and some real life examples to know how to achieve your goal.
What kind of page are you aiming for? If you’ve created an awesome page, we’d love to hear about it. Share your thoughts in the comments below!

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!