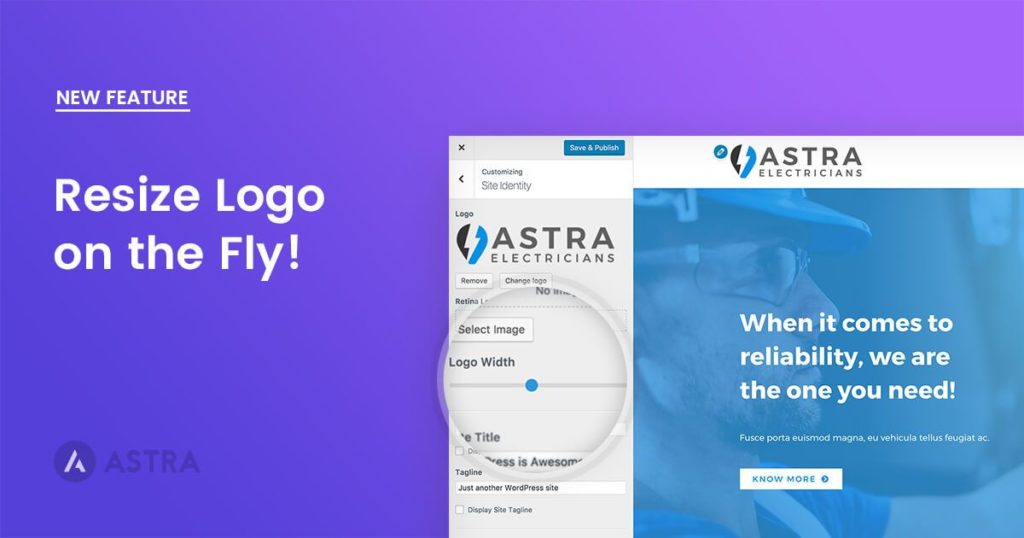
Astra version 1.0.19 introduces a new, much necessary option that allows users to resize the logo directly in the browser.
The nice thing about this option is, it physically crops the logo in appropriate aspect ratio. Most of the other themes that offer an option for resizing logo do not actually resize the logo, but instead they just display the smaller image with CSS is not a recommended way for speed and performance grade.
Here is a quick preview of the option:

Sujay Pawar is the co-founder and CEO of Brainstorm Force. He brings a one-of-a-kind fusion of tech brilliance, business savvy and marketing mojo to the table. Sujay has consistently spearheaded the development of innovative products like Astra, CartFlows, ZipWP and many others that have become market leaders in their respective niches.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!









This feature is pretty much standard with all themes. What we could really use is an easy option to create an overhang logo extending from the header.
Do you have an example of how this will look like so that we can forward this to our development team to be considered in an update?
Standard Overhang in the Customizer. Good idea Marty.
Also, If I want to make my tiny logo really big… that should be an option too – even if it looks terrible.
Right now WordPress adds dimensions of an image as inline width to the logo so it will not go wider than it’s actual size.
That being said it should be possible to be done using custom css. If you open up a support ticket we will help you with the required code.
When I load my logo it duplicates the image. I am a new user with an updated version. Please help.
Hello
Could you please open up a ticket at our support center, so that we can take a closer look and help?
I have the same issue as Andrew Mayer
Hello Michael,
Reaching out through Support Portal could let us provide a quicker resolution. 🙂
Hello,
I have two sites where I have used Astra theme. One of them works fine, the other suddenly gave me this problem. If I go to APPEARANCE – CUSTOMIZE – HEADER – SITE IDENTITY … when I resize the logo, the height of the white background header won’t resize, it won’t adjust to the bigger logo… this looks bad when resizing screen, or tilting the celphone… thanks for the help.
Hello,
It is difficult to debug things this way. We’ll need to take a closer look to see what is happening so that we can help you with an accurate solution. Please open a support ticket, so we can do so. 🙂
can we upload a cdr logo?
Hello Janisha,
Currently, we only support the default logo types which are by default supported by WordPress.
How can i adjust my website logo in mobile version? It to tiny
Hello Rose, do check the dimensions of the Image added. If you are still facing the issue, please open a ticket with us through our Free portal – https://clone.wpastra.com/support/free-support/
Would anyone give me a step by step to my this log not to be blurry? What is the right size? didn’t work in SVG format. If it’s 2x, what is the standard size?
Sorry about all this questions. I’m frustrated.
The resizing slider does nothing for me, it seems to be broken, has anyone else had this problem and has anybody been able to fix it?
Hello JK, we have revamped the Logo option in our Header Footer builder with the latest Astra theme. Do check if you are seeing any conflicts or errors in the browser’s console.
If you are still facing any issues, please reach out to us through our Support Portal.
My logo displays too small on mobile. I have tried different things and still can’t figure out a way to change it.