5…4…3…2…1…Liftoff!
Countdowns are a great way to get attention, especially if you’re launching a rocket into space. But did you know that you can also use them to increase your sales revenue, build anticipation for new products, and keep readers interested while you perform maintenance on your site?
In this post, we’ll cover the topic of WordPress countdown plugins. First, we’ll see why you might want to use a countdown timer on your WordPress site. Then, we’ll cover the 20 best countdown timer plugins. Finally, we’ll walk through creating a timer using HurryTimer.
The post begins in 3…2…1…
What Is a Countdown Plugin?
A countdown plugin allows you to display a clock somewhere on your site that counts down to an event of some kind. You’ve probably seen one used to highlight an upcoming product launch or to count down until the end of a sale.
They look something like this:

The Different Kinds of Countdown Plugins
There are various kinds of countdowns, each with a different purpose. In general, they can be divided into two broad categories:
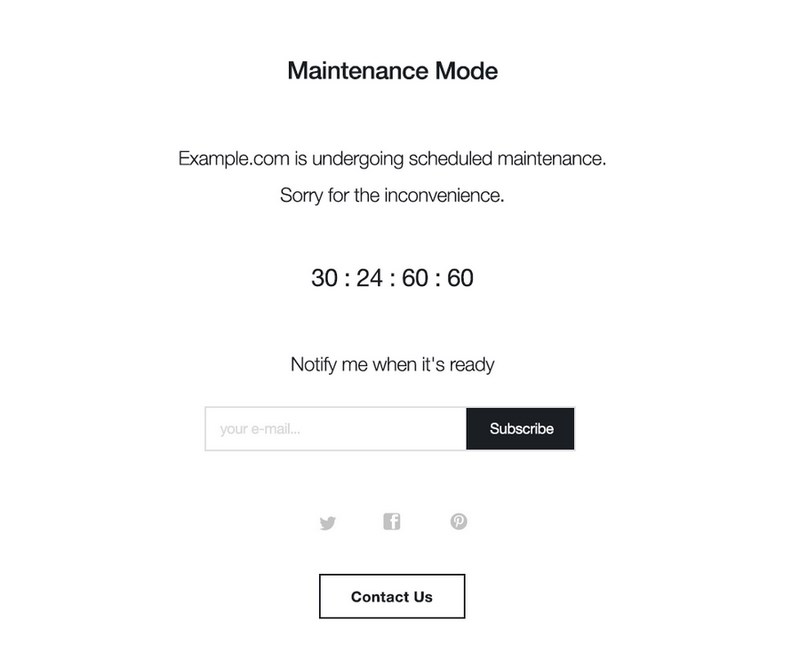
- Landing pages. These announce a future event, such as a product launch. They’re also sometimes used to display messages or countdowns during maintenance mode.
- Sales-based. These are used to help you sell more products. Some display a popup timer that encourages customers to finalize their purchase, while others highlight sales or coupons that are expiring soon.
Why Should You Use a Countdown Plugin?
There are lots of reasons why you might want to use a countdown timer. Let’s briefly cover just a few.
Fear of Missing Out (FOMO)
When it comes to marketing, FOMO is one of the most powerful forces known to man. No one wants to feel left out, especially when comparing themselves to their friends, colleagues, or competitors.

Some countdown plugins include a “seat left” or “tickets remaining” feature which is a great way to instill FOMO in your readers.
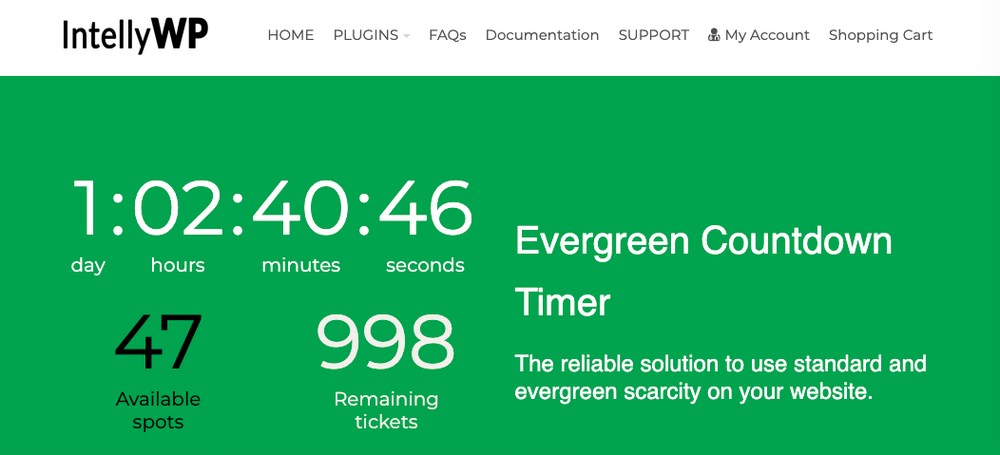
Evergreen Countdown Timer has this feature. Showing that many other people have purchased your product can encourage customers to “not be left out.”
Build Up Anticipation for a New Launch
If you’re launching a new product or website in the near future, a countdown plugin is an excellent way to build anticipation. For this, you can use a Coming Soon or Maintenance Mode plugin.
Prepare for an Upcoming Sale
Like with product launches, anticipation is a fantastic way to maximize your revenue on an upcoming sale. Having a countdown timer in your header or sidebar is an excellent way to highlight the upcoming event without being intrusive.
Urgent! This Sale Expires Soon!
Urgency is an extremely effective way to increase purchases. When time becomes scarce, its perceived value increases. So, when an offer is going to expire in a short period of time (preferably minutes or hours), customers tend to value it more.

While Making Updates
Finally, countdown plugins are a simple, easy way to keep visitors engaged when your site is under construction or undergoing maintenance. Many plugins (which we’ll examine below) offer this functionality.

The 20 Best Countdown Plugins
Now, let’s go through a few different countdown plugins. Some are designed for any kind of countdown, while others are aimed at specific use cases, like WooCommerce.
1. Ultimate Addons for Elementor

Our very own Ultimate Addons for Elementor has countdown timers among the elements you can use with the page builder.
There are three counter types, a fixed timer for under construction or other events, an evergreen timer that’s unique for every visitor and a recurring timer for sales and FOMO offers.
Each comes as part of Ultimate Addons for Elementor and can be fully configured. You can change the colors, fonts, the overall look, set a timer, set recurring timers and control everything about them.
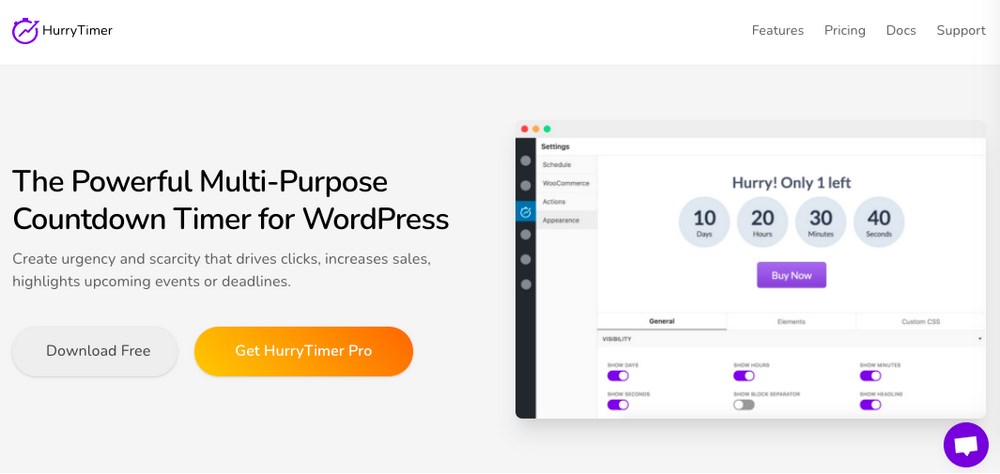
2. HurryTimer

HurryTimer is a freemium plugin built for marketers. You can show a unique timer for each visitor, run recurring/repeating timers, have fixed length campaigns, choose what happens when the timer runs out, and more.
HurryTimer is one of the most flexible timer plugins available!
It’s also integrated with WooCommerce. You can display a countdown timer on product pages in order to drive more conversions. Learn more about WooCommerce on our blog.
3. POWR Pack

This single plugin is really a collection of 60+ add-ons. You install them individually from within the WordPress dashboard. These add-ons include a contact form, a social feed, and a countdown timer, among others.
It’s a nice way to add functionality without needing a large number of separate plugins.
One of these add-ons is a countdown timer. You can count down to an event or the end of a promotion. You can also count up and show the number of people that have purchased an item.
4. The Events Calendar Countdown Addon

This addon is for the Events Calendar plugin, which lets you create a calendar on your WordPress site. The add-on lets you show upcoming events in a countdown timer style. This is useful if you have conferences, events, or other important events displayed on your site.
5. Countdown Timer Ultimate

Countdown Timer Ultimate comes with 3 layouts and 10+ designs. You can customize virtually everything, including colors, backgrounds, animations, and more.
It also integrates with the most popular page builders like Gutenberg, Elementor, and Beaver Builder, which means it will work well with Astra.
6. Countdown, Coming Soon, Maintenance – Countdown & Clock

A simple, free plugin, this does exactly what the name indicates. You can create a countdown, coming soon, or maintenance page via a powerful customizer. To add the countdown, simply insert a shortcode.
7. JetElements

With JetElements, you can choose from several countdown timers to suit your needs. There’s a fixed timer for events or under-construction pages, an evergreen timer unique to each visitor and a recurring timer for sales and promotions.
The plugin comes fully loaded with customization options, so you can tweak every aspect of your timer to match your brand. You can adjust the colors, fonts, and other styling elements and set up and control all the various timer types.
Whether you’re an experienced web designer or just starting, JetElements is an excellent choice for taking your Elementor pages to the next level. Try it today and see how easy it is to create dynamic, engaging content for your website.
8. Kleor Easy Timer

Easy Timer is a free plugin that allows you to easily add a timer (that counts up or counts down) to your pages, posts, and widgets. Everything is customizable via the shortcode, which allows you to fine-tune your timer.
9. Evergreen Countdown Timer

This plugin lets you create individual timers for each of your website’s visitors. You can create an unlimited number of timers and customize the labels and colors of each.
It is also possible to redirect to another page. A unique feature is the ability to have “spots/tickets/seats” as a part of your countdown.
10. Stratum

Stratum is a collection of 20+ free Elementor widgets for different site sections. They have a lightweight and clear design, and a set of customization options. The collection includes a Countdown Timer Elementor widget.
You can set up time up to seconds and customize its style (width, spacing, colors and fonts).
Stratum Pro provides advanced customization options and priority support. You get the ability to redirect, hide, or show a custom message after the countdown timer expiration. You’re also allowed to add the content before the Elementor counter starts and after it ends.
11. Countdown Block

If you use Gutenberg to create your pages, you’ll want to check out this plugin! It adds a countdown timer block to the Gutenberg editor. You can customize colors, dates, and other features.
Best of all, it’s extremely lightweight and won’t affect your page loading times at all.
12. Waiting

Waiting is a no-frills plugin that lets you create a simple countdown timer in a matter of seconds. You can customize the countdown timer’s colors, width, height, transitions, fonts, and more.
When you’re finished, you can add it via a shortcode.
13. Essential Add-ons for Elementor

This plugin contains more than 70 add-ons that enhance Elementor, the popular page builder. One of these add-ons is Countdown, which allows you to create a beautiful countdown timer. You can customize the colors, layout style, and other design elements.
If you’re an Elementor user, you’ll be glad to hear that Astra comes with over 230 premade website templates, many of them built with the popular page builder.
14. Sales Countdown Timer

This plugin lets you create a countdown timer for sales and coupons. Everything is customizable via shortcodes. You can also display the number of products remaining, percentage sold, and more.
15. Widget Countdown

A simple plugin, Widget Countdown does exactly what its name suggests. It creates a countdown in a widget. You can add unlimited timers and then customize the seconds, minutes, hours, and day fields.
The basic version is free. Premium options add extra features like animation effects, pro support, and more button types.
16. Countdown Timer for Elementor

This plugin allows you to add a countdown timer to pages built with Elementor, a well-known page builder plugin. It’s very simple to use and allows you to add a cookie-based timer and a timer that resets/repeats after a certain amount of time.
17. Finale Lite – Sales Countdown Timer & Discount for WooCommerce

Designed for WooCommerce, this plugin lets you add a sales countdown timer to your WordPress site. It is easy to set up and can handle flash sales, seasonal promotions, coupon discounts and other types of offers.
18. Checkout Countdown for WooCommerce

If you’re using WooCommerce, you’ll want to check out this plugin. As soon as a user adds a product to their cart, a countdown timer will appear. You can choose to display the timer via a shortcode, on the top bar, or in a banner.
19. WP Maintenance Mode

This plugin adds a maintenance mode page to your site. On this page, you can customize the message, add a background photo, have a subscription form, and include a countdown timer that displays when the maintenance will be completed.
You can also use it to create a coming soon page.
20. Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd

With over a million active installations, this plugin is quite popular. It allows you to display custom coming soon, maintenance mode, landing, and custom 404 pages.
You can use one of 100+ premade templates, customize your design with a drag and drop interface, and modify dozens of other settings.
Adding a Timer Using the HurryTimer Plugin
Let’s walk through using one of these plugins. For this example, we’re going to use HurryTimer, as it is free and easy to use. There are both free and paid versions of the plugin, but we’ll only use the free version in this tutorial.
Step 1: Download and Install the Plugin
First, download the plugin from the WordPress repository. If you’d like to use the more advanced features, you can purchase HurryTimer Pro on their website.
Then, upload and activate the plugin.
Step 2: Go to the Plugin
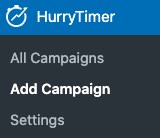
On your WordPress sidebar, go to HurryTimer > Add Campaign.

Step 3: Fill Out the Settings
First, give your campaign (countdown) a name. Now you’ll see four tabs, each with a number of different options.
Let’s briefly go through each tab.
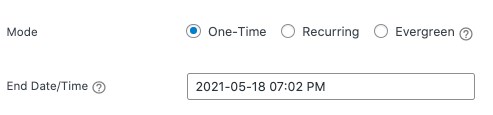
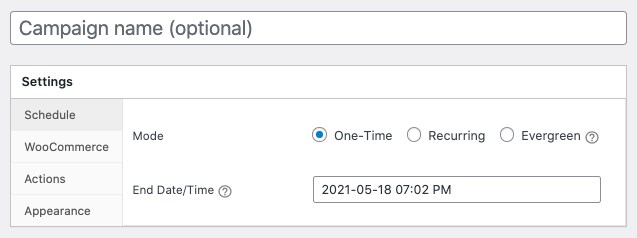
Schedule

This main tab lets you schedule when the countdown timer will appear. You can choose if the countdown will be one time, recurring, or evergreen. Evergreen timers are dynamically generated for each visitor.
Finally, you can select when the timer will be completed.
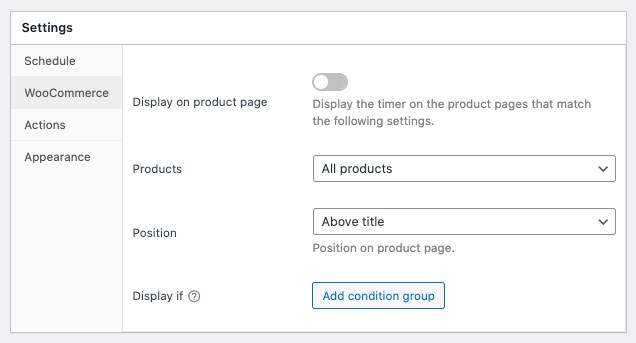
WooCommerce

This tab allows you to display your timers on certain product pages. You can choose which product categories (or specific products) to display the timer and the position of the timer.
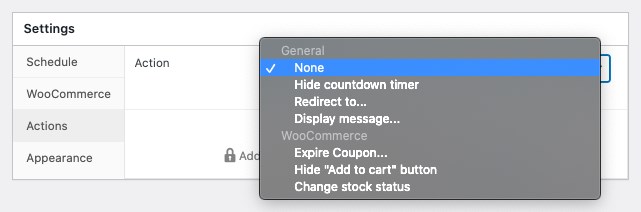
Actions

On this tab, you can add “actions.” These include hiding the countdown timer, displaying a message, redirecting after click, modifying the WooCommerce integration settings, and more.
To use more than one action, you’ll need to purchase the pro version of the plugin.
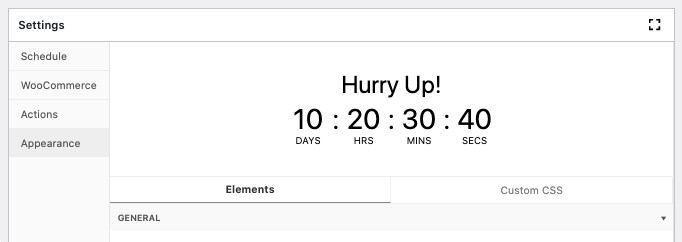
Appearance

Finally, this tab lets you modify the appearance of your time. It is fairly straightforward to use and includes font colors, alignment, and more.
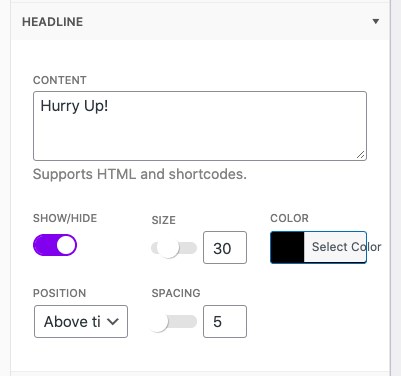
The most important section is the Headline area. This text is what will actually be displayed above your countdown timer.

Step 4: Publish and View
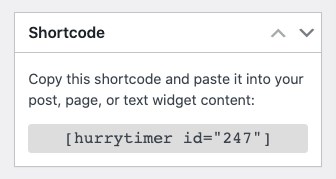
Once you’ve finished customizing the timer, press publish. When the page reloads, you’ll see a shortcode appear.

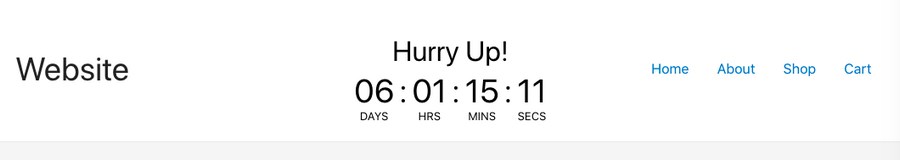
Copy this shortcode and paste it wherever you’d like the countdown timer to appear. For this example, we’ll add it to the header using Astra’s Header-Footer builder.

Voilà! You now have a timer!
Try not to overuse your timers. Their power comes from their scarcity. So, if you have countdown timers running nonstop, readers won’t believe they’re missing out on anything. Try to limit them to once or twice a month, at most.
Time’s Up!
You’re out of time. But, don’t worry – you’re now prepared to add a countdown timer plugin to your own site. There are a ton of different options, so no matter what you need, WordPress has a plugin that will cover it.
Pair it with an event website template and you will have a landing page that converts.
Do you use countdown timers on your site? Which ones and in what situations? Share your tips and tricks in the comments!

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!