WordPress is the most popular website builder platform today.
So we are not that surprised that you have chosen to create your new website using WordPress.
However, you might not be sure where to begin, and It could be overwhelming when you first get started.
Well, you can relax – you have come to the right place.
To help you on your journey of creating a WordPress Website, we will cover the following steps:
Let’s get started…
Why Use WordPress To Create a Website?
We love WordPress and we use it to power all our websites. We’re so passionate about it that we can easily come up with 10 good reasons to use it.
- It’s free and open source
- It’s completely reliable
- Totally scalable
- Thousands of professional WordPress themes
- Expand features with plugin
- Excellent support from a fantastic community
- SEO-friendly
- Secure with options for better security
- Drag and drop page building
- Ideal for beginners with shallow learning curve
There are many more reasons to choose WordPress but that should give you an idea of why you should try it!
What Is the Difference Between Page Builder and a WordPress Theme
There are a couple of key differences between page builders and WordPress themes.
The two can be used together and you’ll often customize a theme with a page builder but there are differences.
A page builder is a set of tools that enables you to build complete layouts. Drag and drop page builders use the concept of blocks. Select a block, a heading for example, drag it onto the page and into place and then customize it as you like.
It’s a very easy system to use.
You could create your very own WordPress theme with a page builder if you wanted to. All without needing to know how to code or any CSS.
Page builders include Elementor, Brizy, Beaver Builder and Spectra.
A WordPress theme is a readymade design that can be installed to provide a full website with everything ready to go. You can customize parts of a theme with a page builder but you would typically make modest adjustments rather than rebuild it.
You can customize parts of a WordPress theme but you would typically use it largely as you install it.
WordPress themes include Astra, Twenty Twenty and many thousands of others.
How to build a WordPress website
Step 1: Register and Purchase a Domain Name
The first step in your journey to creating a WordPress website is to purchase a domain name.
If you have already done this – feel free to skip to STEP 2 – Choose a Hosting Provider.
If not, follow along as we will answer some commonly asked questions when purchasing a domain.
1.1 What Is a Domain Name?
Chances are you have already decided on your business name.
Now we need to find you a domain name.
The domain name is your website name. It is the ‘www.’ name people will use to find your website on the internet.
It is what they will type into the address bar to reach your website.
Let’s say your business name is John’s Pizza – then you would ideally have a domain name johnspizza.com.
Since your intention is to make your own WordPress website – then we can assume that you perhaps already know this.
Most users are familiar with this (even if they don’t know the technical term for it).
1.2 Should You Choose a “.com” Domain Name?
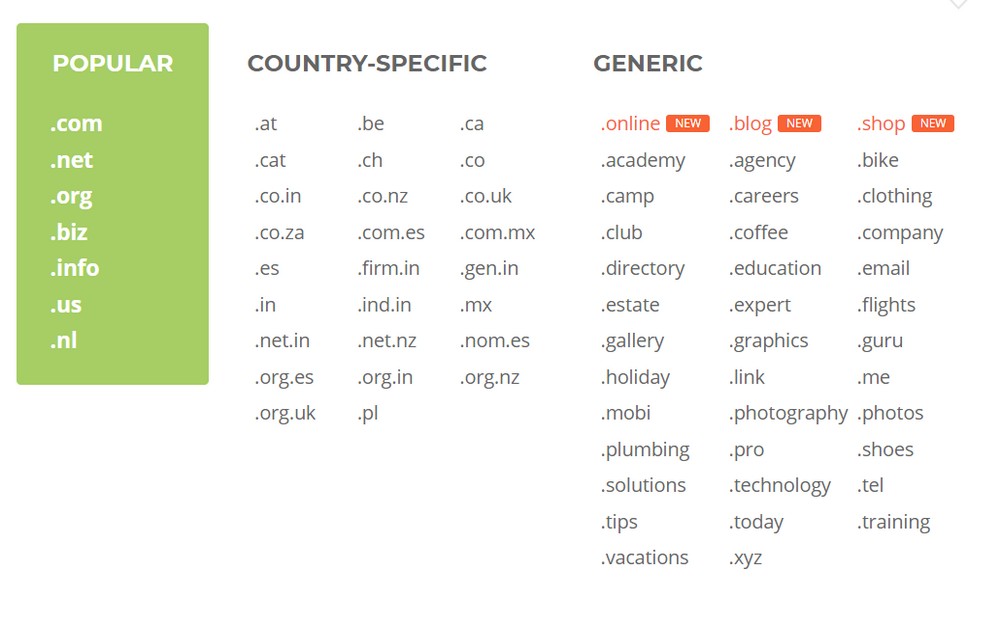
Most of us recognize the most common domain extension – .com
All your favorite websites that you visit every day – “google.com”, “facebook.com”, and “netflix.com’ – all use the universal .com domain extension.
However, you don’t always have to choose the same to make your WordPress website.
The domain extension you choose will depend on your business situation, requirements, location, industry, and so on.
There are over 500+ domain extensions on the market and ultimately, the choice is yours.

We recommend you choose a .com domain because it is the most common and widely recognized.
1.3 Where Can You Purchase a Domain Name?
You can purchase a domain name from your web host. The cost of purchasing domain names ranges anywhere from $10 to $20 a year.
These are just some of the most popular options:
And many more…
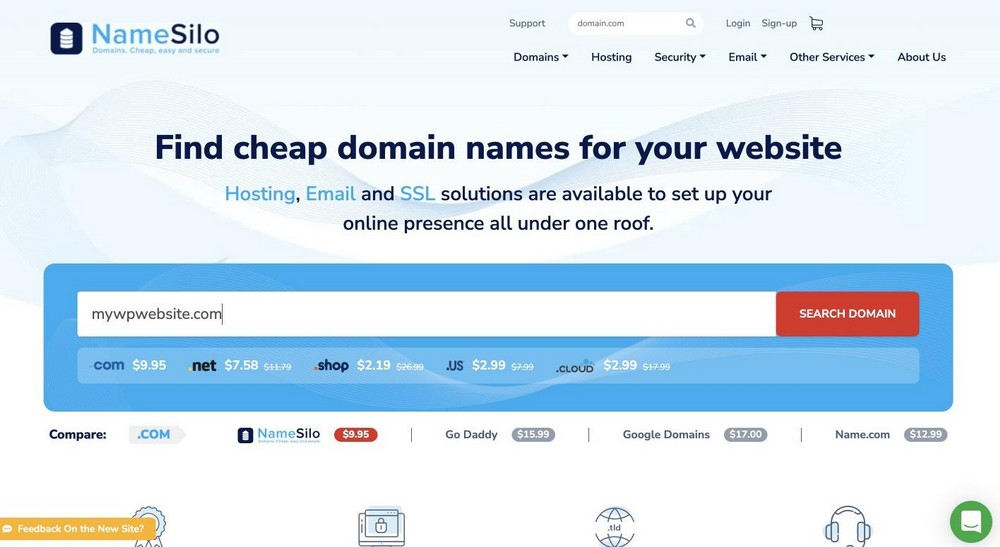
For the purpose of this guide – we will choose a domain registration – Namesilo to find and purchase a domain name.
When you visit NameSilos’s homepage there is an option to search for available domain names at the top.
We are going to create a WordPress website for this guide, and we have decided on the name “My WP Website”.
Our goal is to purchase the name “mywpwebsite.com”.

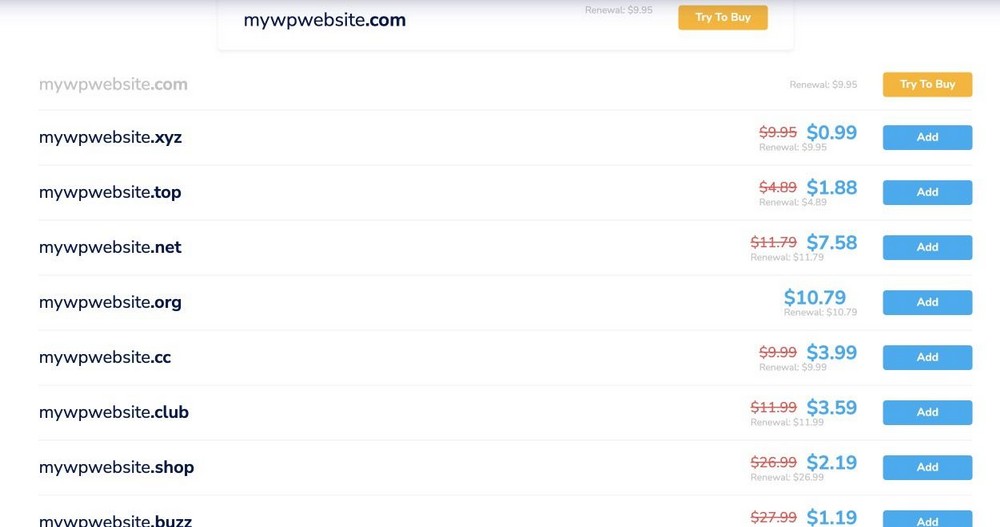
However, as you can see the domain name “mywebsite.com” is already taken.

This is one of the situations where people end up choosing another domain extension such as .info, .co, .net, .biz, or something else.
Alternatively, you can choose another domain name closely related to your business.
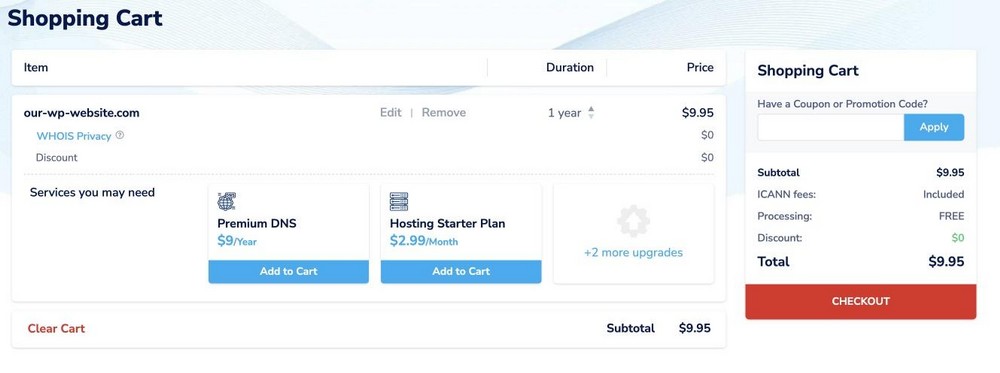
We are going to choose something that is similar to “our-wp-website.com”.
Surprisingly, it is available and we will go ahead and purchase it.
PRO TIP:
Registrars like NameSilo always have promos or coupon codes.
Check for promo codes and coupons online, and you might be able to save a few dollars on your purchase.
Most domain registration companies will try to upsell you with a slew of features (SSL, domain privacy, website builder, email addresses, and so on).
You may or may not need them based on your business requirements.
We will leave that to your discretion to choose whether to buy them or not.

Once you have purchased a domain name, you can proceed to the next step in your journey of creating a WordPress website.
Step 2: Choose a Hosting Provider for WordPress Website
The next step in the process of creating your WordPress website is to choose a hosting provider.
2.1 What Is a Hosting Provider?
A good web hosting service is what makes your website (its content, pages, images, and files) accessible to your users on the web.
All your website data is stored on the hosting provider’s servers. Every time a user sees or searches something on your website it is routed from service providers servers to the visitors’ browser tab.
2.2 Where Can You Purchase Hosting?
In some cases, the domain registrars such as HostGator, sell their own hosting services.
There are many players to choose from depending on your needs. Here is just a small list:
The hosting provider you choose depends on your needs, your location, privacy requirements, scalability, speed, reviews and uptime.
2.3 Choosing a Reliable Hosting Provider
We recommend SiteGround as they provide top performance and keep your websites secure with advanced tools. They have amazing customer support that can help you through every step.
SiteGround becomes the best choice as its servers are specifically optimized for WordPress.
They provide WordPress support, easy WordPress install, auto-updates, and an in-house built WordPress Starter tool for easily starting a website. Additionally, they provide a WP caching plugin that improves website performance.
All plans come with free CDN, pre-installed SSL, and daily backups of your website.
Choosing SiteGround:
- Makes it easy to install WordPress.
- Offers great value for the money.
- Is transparent with its pricing options.
- Has excellent tech support.
- Has a proven track record with over 1.8 million websites using it.
Let’s walk through how to set up hosting using SiteGround.
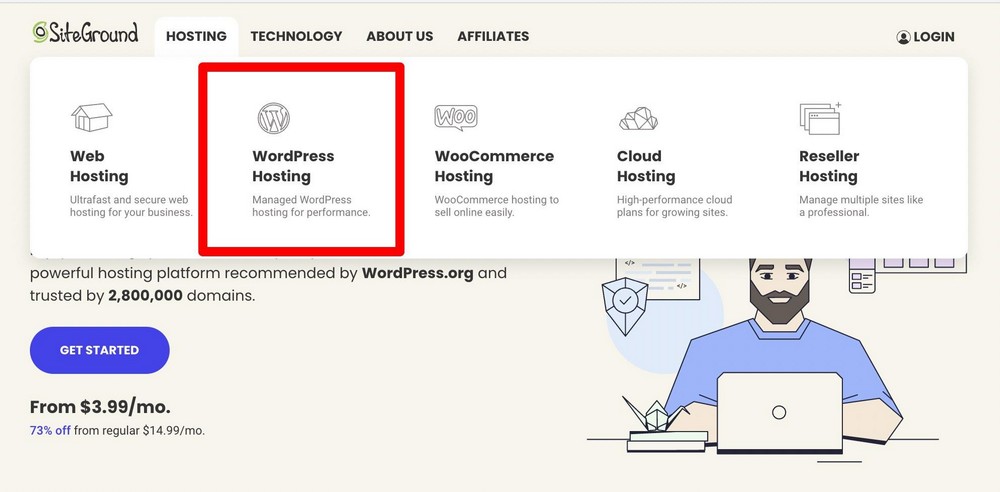
Once you are on their homepage you will notice a few options. SiteGround provides Managed WordPress Hosting as one of its options.
The benefit of going this route (for a non-techie or a beginner) is that it takes away all the confusion. It makes it really easy to launch a WordPress website, which is what we’re looking for.

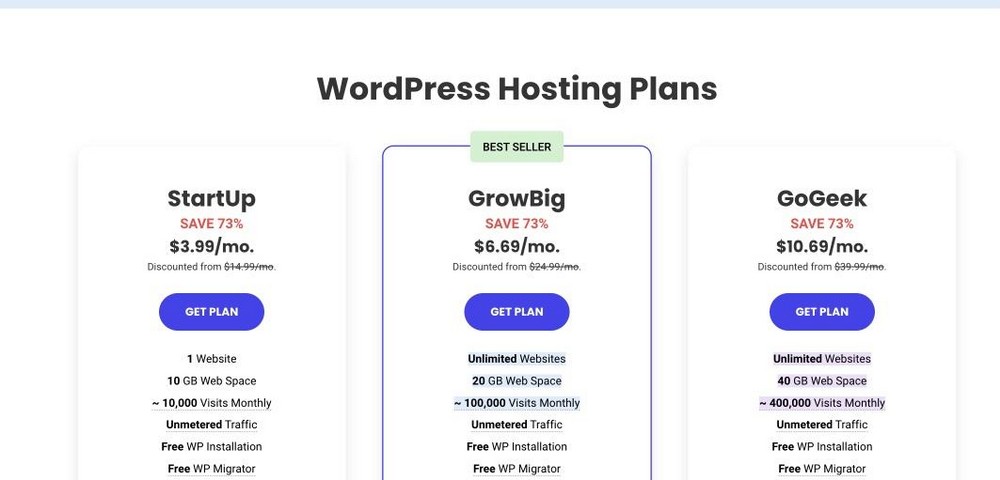
Next, choose which plan you want to start with.
If you purchase through our link today, you can get a discount on your first bill.
- The StartUp plan ($3.99 per month) is suitable for 1 website and can manage up to 10,000 visits per month. This is a perfect plan to get started.
- If you want the best site performance and are planning to host a number of websites, you can go for the GrowBig plan ($6.69 per month). It comes with SiteGround’s in-house built plugin – the SuperCacher, which drastically increases your site’s speed.
- If you are building a WordPress website that requires more resources, such as an e-commerce website, go for the GoGeek plan ($10.69 per month). It has the highest tier of server resources and comes with Priority advanced support, which means your tickets will be handled first from SiteGround’s most experienced agents.

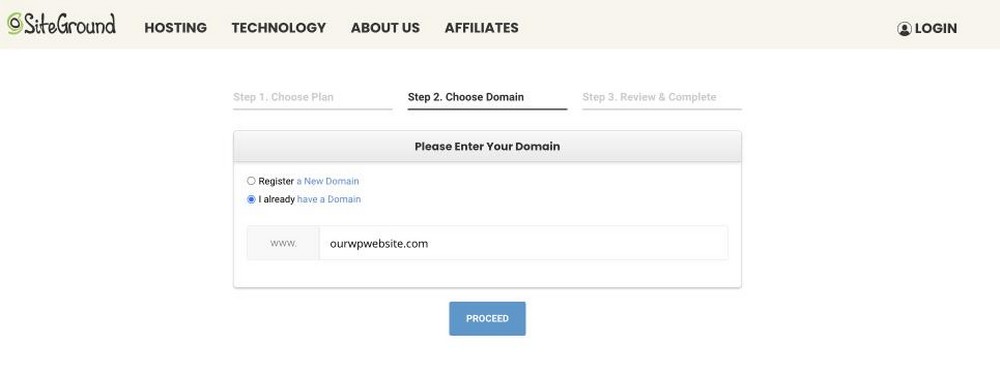
After choosing a plan, you would need to enter your domain name.
If you have already purchased your domain as discussed in Step 1 – then choose the “I already have a domain name” option, and enter your domain name.

We We have typed in ”ourwpwebsite.com” to match the newly purchased domain name.
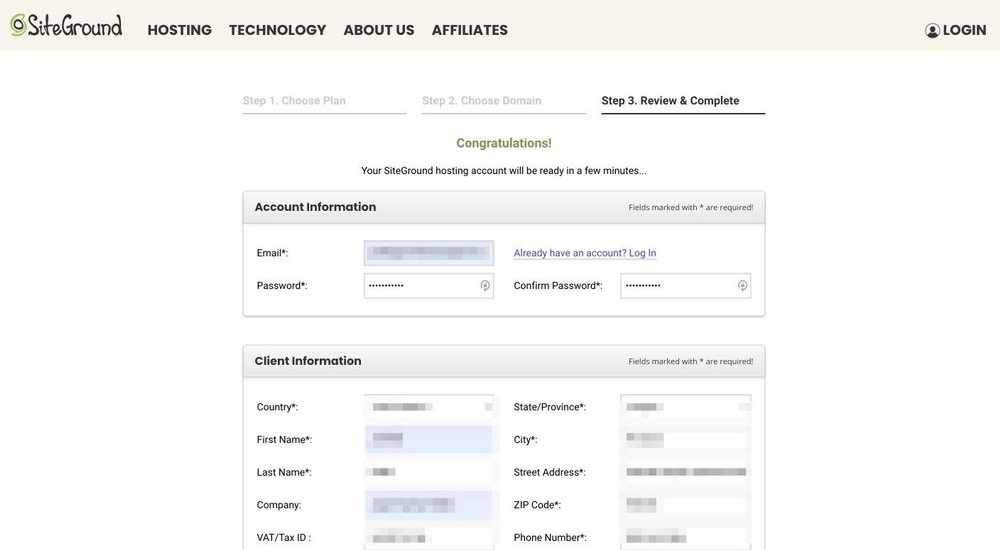
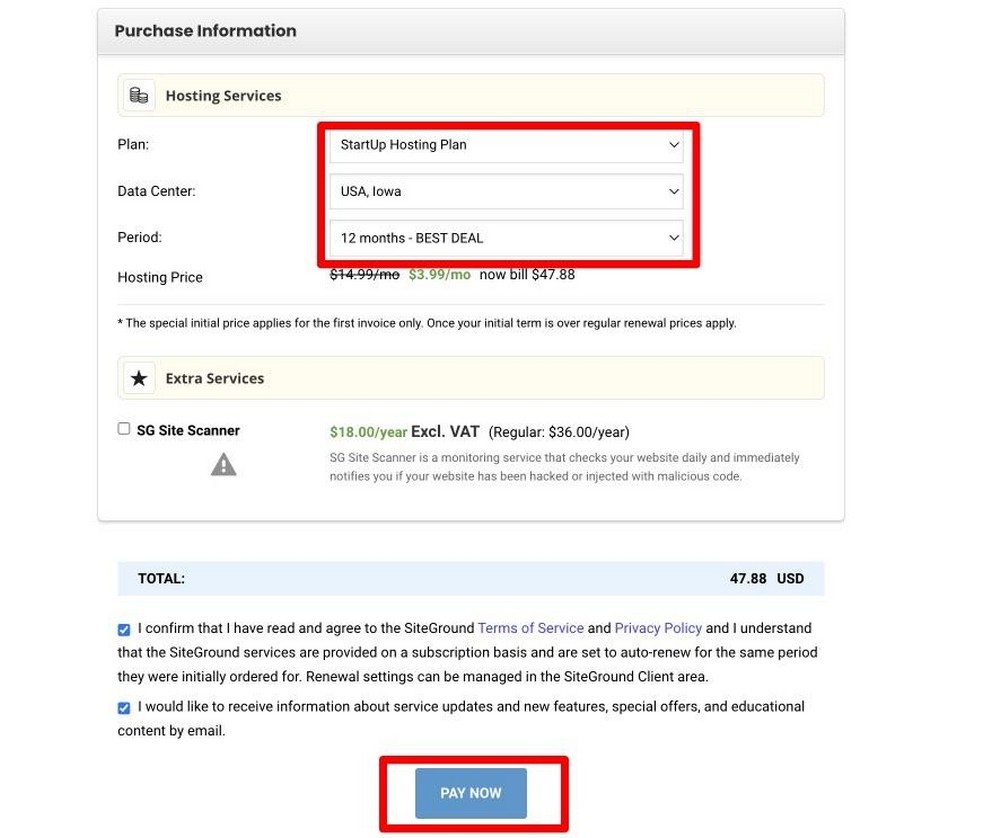
On the next page – SiteGround will ask you for your information to complete the purchase.
You have to fill out the required information:
- Account Information
- Client Information
- Payment Information.

At the bottom of the page, you will notice under “Hosting Services” there are a few options.
The “Period” is the term of your purchase. There are multiple options you can choose:
- Trial
- 1 year
- 2 years
- 3 years
This depends on your comfort level and how long you plan to keep the business going.
Usually, the longer-term gives you a bigger discount.
The “Data Center” shows you the options about where your data will be stored.
This depends on where your primary traffic is coming from, and also where you are located.
You have the option to choose between the USA, United Kingdom, Europe, and Singapore.
If you are a business based in Europe then you have to comply with GDPR requirements, and in this case, you should choose Europe as your option.

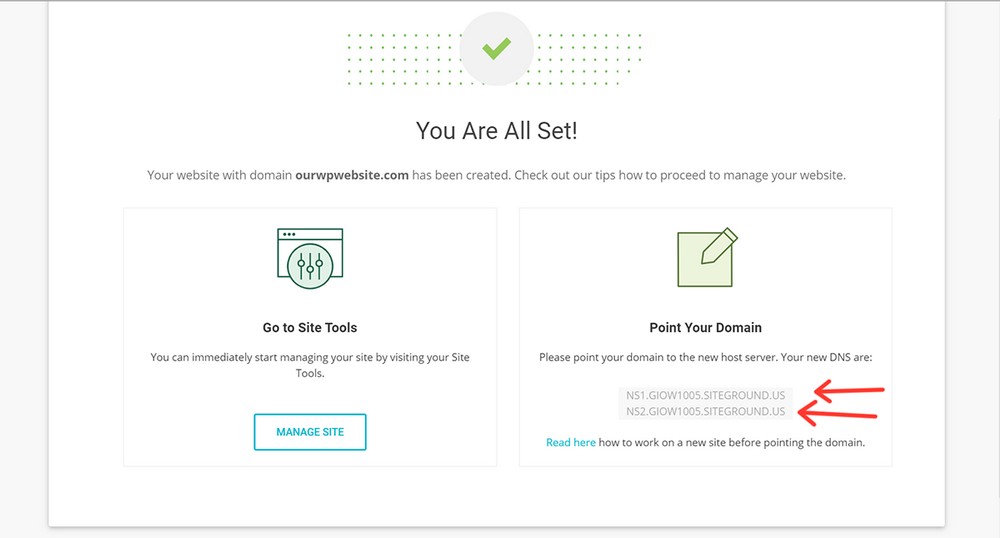
Once the purchase is complete you will receive a confirmation.
PRO TIP:
If you buy your domain name and hosting separately, you’ll need to update your DNS records with your domain registrar (in our case NameSilo).
Once updated, this process usually takes a few hours. This will ensure that your website is active and accessible on the web.

One of the many benefits of using SiteGround is that they make it very easy to set up and install WordPress in the client dashboard.
You can install WordPress without having to leave SiteGround, which we will cover in the next section.
We recommend SiteGround to create your WordPress website because of its simple client dashboard and the ease of use.
How to Point Your Domain to a New Web Hosting Provider
If you acquire your domain name and web hosting from different companies, you’ll need to point the name to your host for everything to work.
It’s a straightforward process but takes a little configuration.
- Log into your web host and take note of the nameservers. There are two nameservers and they will look like this, ns1.dns-parking.com and ns2.dns-parking.com
- Log into your domain registrar and look for the nameservers
- Replace the current nameservers with those from your web host
- Save the change
Once complete, you may need to wait 24-48 hours for the change to propagate. It may happen sooner, but be prepared to wait a little while before everything works as it should.
You’ll know once it’s done when you type your domain name into a browser and land on your website.
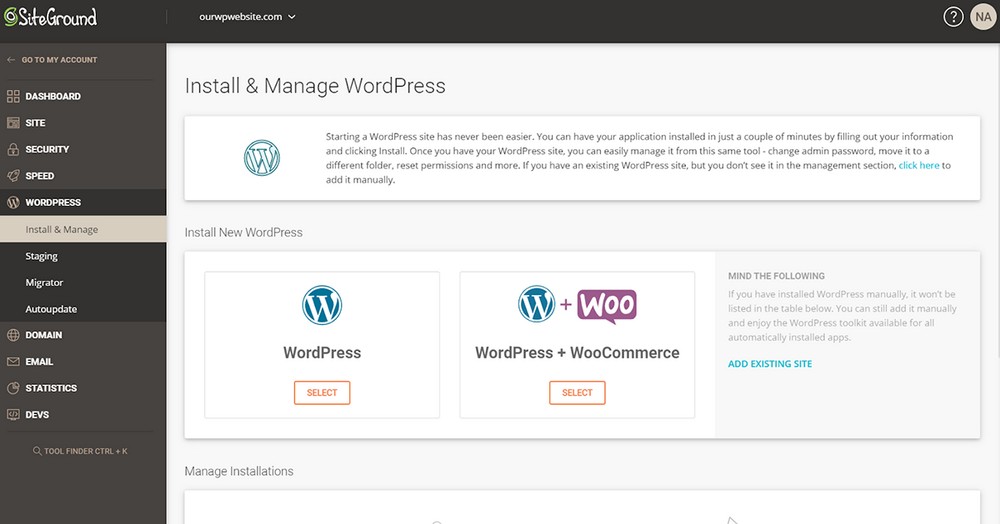
Step 3: Install WordPress on the Hosting
You can set up your WordPress in just a couple of clicks.
There are a few ways to install WordPress, but we recommend the SiteGroud Wizard as shown in the image below.

Once you select WordPress you will be asked to create a username and password, and in less than a minute your WordPress account is set up.
PRO TIP:
If you already have a WordPress instance set up and is hosted elsewhere – SiteGround makes it very easy to migrate your WordPress in a matter of a few clicks (and it’s very fast).
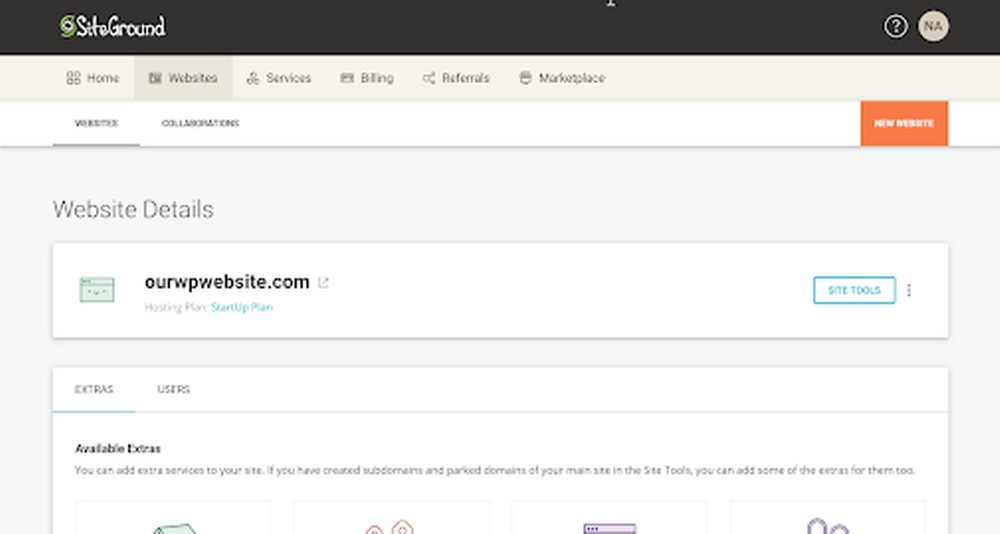
Once installed, you can always go back to your SiteGround client dashboard to look at your installations (this is handy if you have multiple websites)
Click on the Websites icon on the top menu, and it should show you the list of your websites.

Once you click on Site Tools it will open up this tab below.
By clicking WordPress Admin you should be able to access your WordPress dashboard.

3.1 Accessing Your WordPress Dashboard
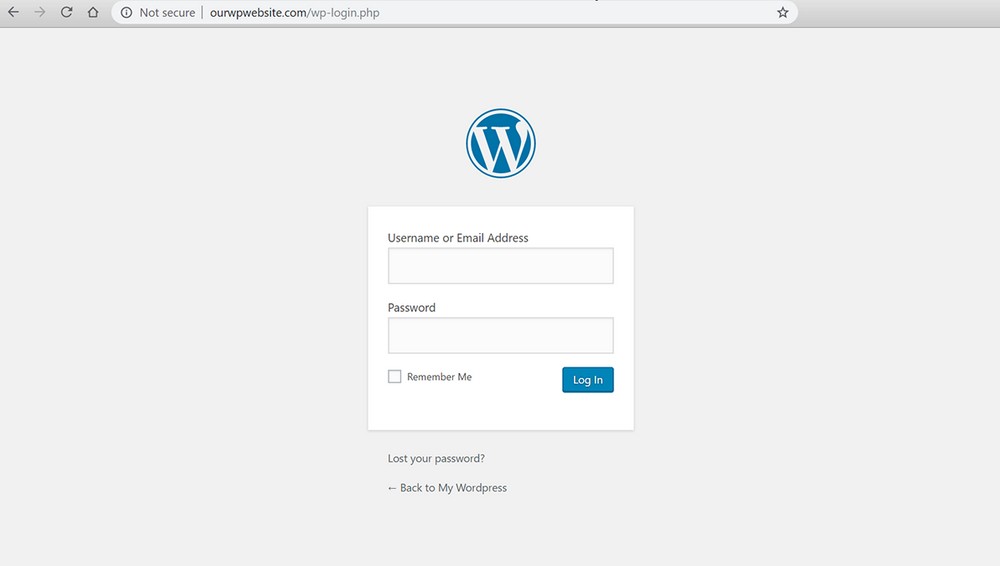
You can also choose your browser to access your WordPress dashboard.
It’s usually “yourdomain.com/wp-admin”.
It will take you to a login screen that looks like this.
Use the username and password you used during the SiteGround installation process.

Related Article: 26 essential things to do right after installing your fresh WordPress site.
Step 4: Select and Install a WordPress Theme
You have now built the infrastructure supporting your website (domain name, hosting and WordPress).
Next, we will talk about customizing your website in the next few steps..
The first step is to find and install a theme.
4.1 What Is a WordPress Theme?
Here is the official definition from WordPress.org.
A WordPress theme allows you to customize and personalize how your site looks and feels based on your requirements and branding guidelines.
With the help of a theme, you are able to customize the layout, structure, colors, and appearance of your website.
4.2 Free Themes vs Paid Themes
If you need basic functionality on your website, then you could go with a free theme.
For example, if you are a solopreneur and you are using your website just to showcase your brand, a free theme would accomplish most of your needs.
However, there are limitations in terms of what you can change or update.
This is why there are paid themes.
They offer more personalization, customization, and additional functionality over free themes.
There are over 10,000+ themes available in the WordPress ecosystem to choose from.
The average price of a paid theme varies anywhere from $40 to $60 depending on the vendors and options.
4.3 Where to Find a Theme That Suits You
You can start with WordPress.org and search for many options.
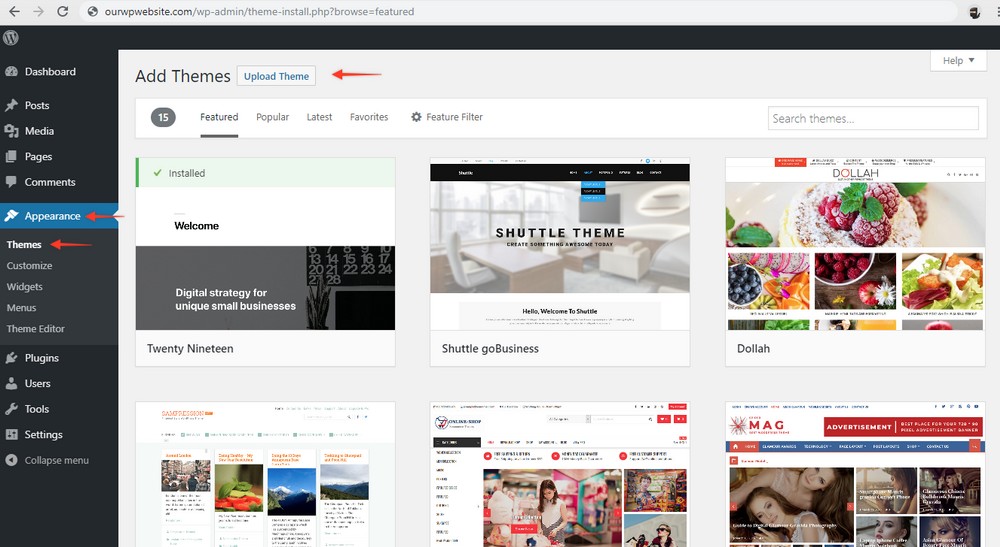
Login into your WordPress dashboard.
Click on Appearance, and then Themes.
You will notice some options there, and also the ability to search for other themes as well.
You also have the option to upload a theme

But, we made you a promise at the beginning of this guide, right?
Remember – a promise to show you how to make a WordPress website in less than an hour and for less than $20 a month.
For that, we would recommend the Astra theme. With the Astra theme, you can create any type of WordPress website.
It’s cost-effective, it installs fast, and is highly customizable (which we will cover as we go further along in this guide).
And of course, we are a bit biased because it’s our own theme. That’s not why we are suggesting Astra though.
But, we are recommending Astra because of the raving reviews we have received from our customers.
With over 1,653,898+ WordPress websites that have installed Astra – we can confidently say that it will work for you as well.
Check out our listing on WordPress.org which showcases 1,000,000+ installations and over 5,600 5-star reviews.
Install the Astra WordPress Theme
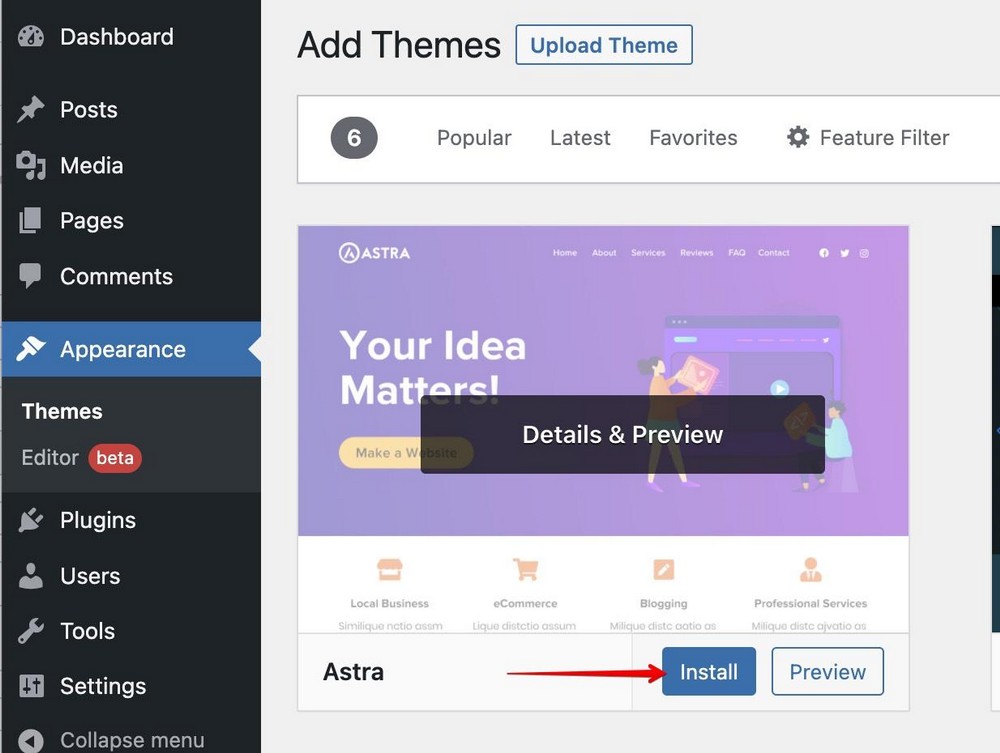
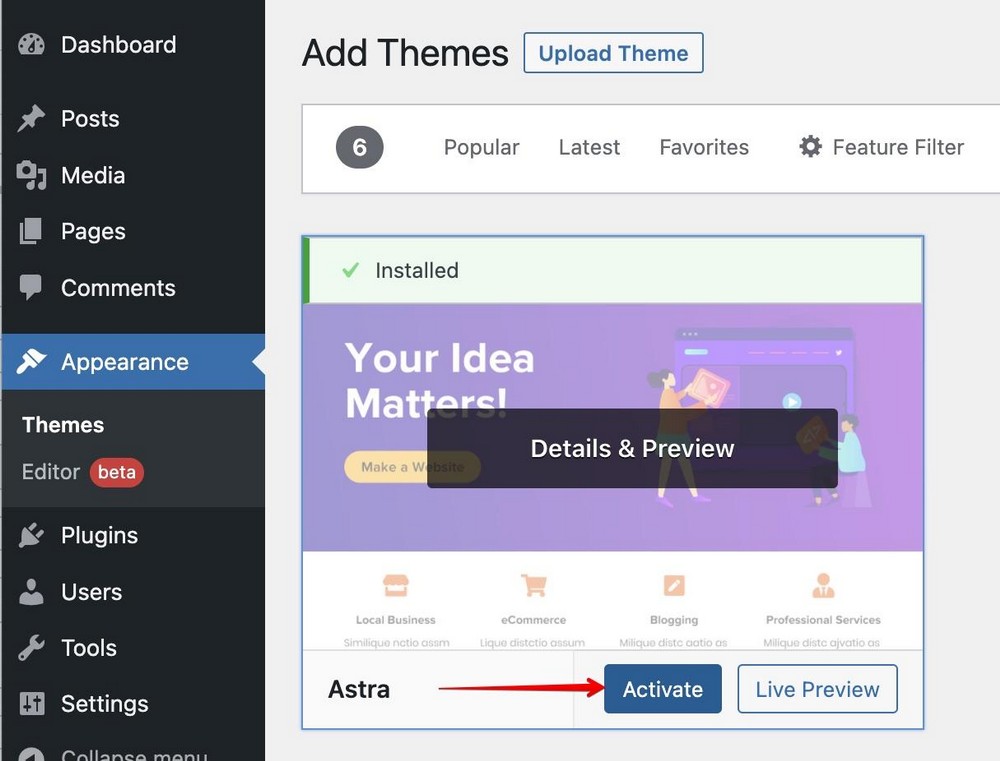
Head over to your WordPress dashboard.
Click on Appearance > Themes > Add New
Then, search for Astra and click the Install button.

Next, click on the Activate button to activate the theme. In less than a minute, Astra will be installed.

The best part about using Astra is that you can import ready made websites with the Starter Template plugin within a few clicks.
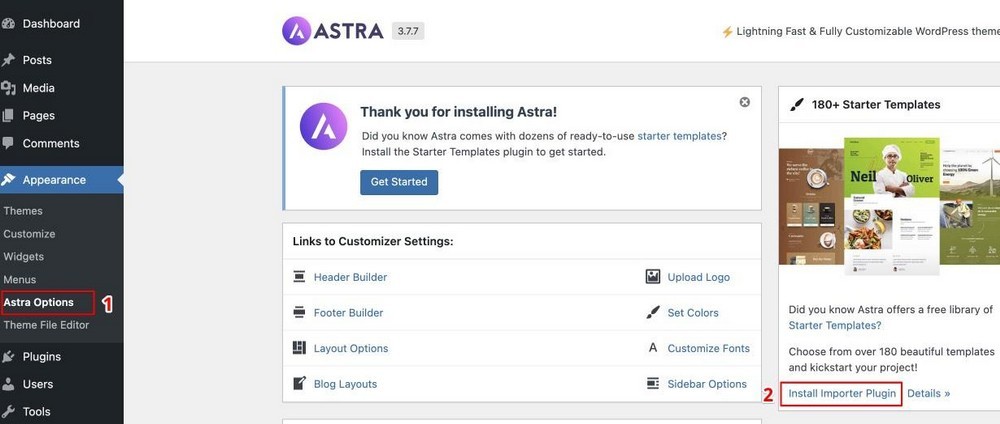
To use starter templates, go to Astra Options in the Appearance tab.

From here, select Install Importer Plugin.
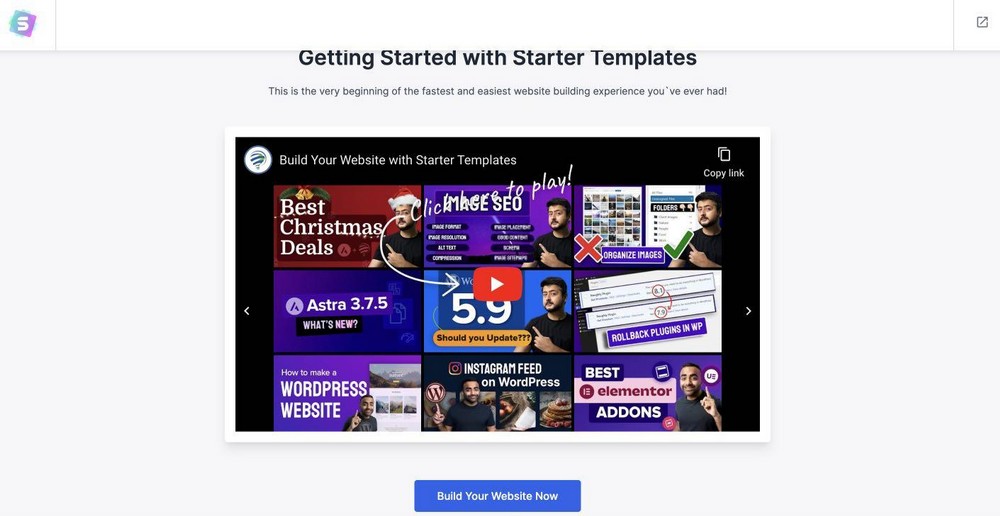
You will see a page like the one below.

Click on Build Your Website Now.
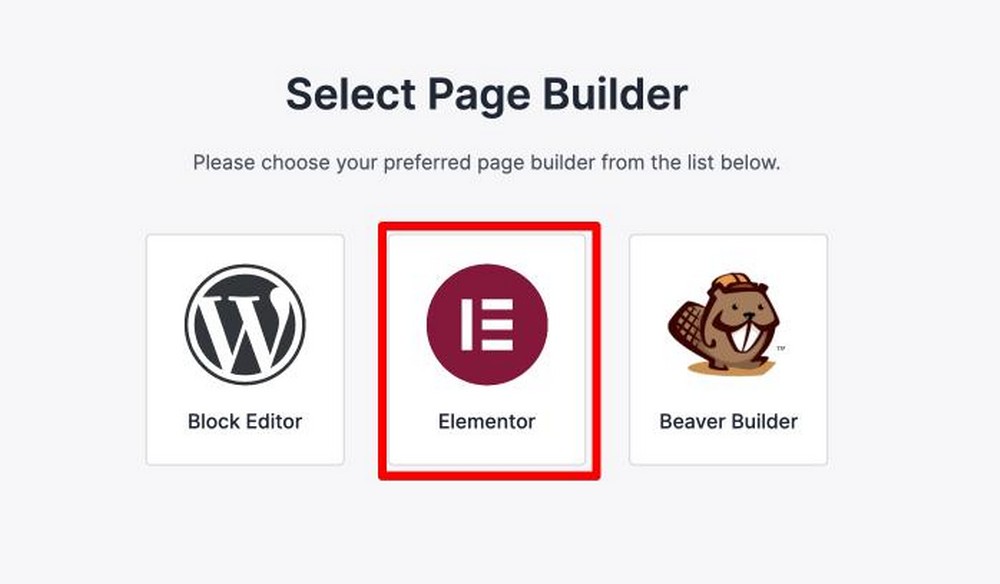
Next, select the page builder you want to build with. In this case, let’s go with Elementor.

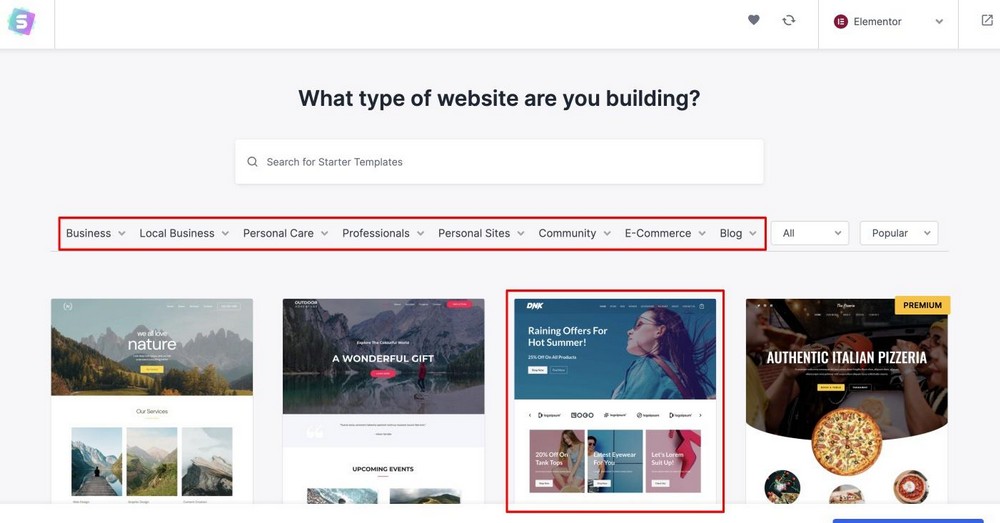
Next, pick the type of website you want to build and select the website you want to import.

For the purpose of this article, let’s build an eCommerce website with WordPress.
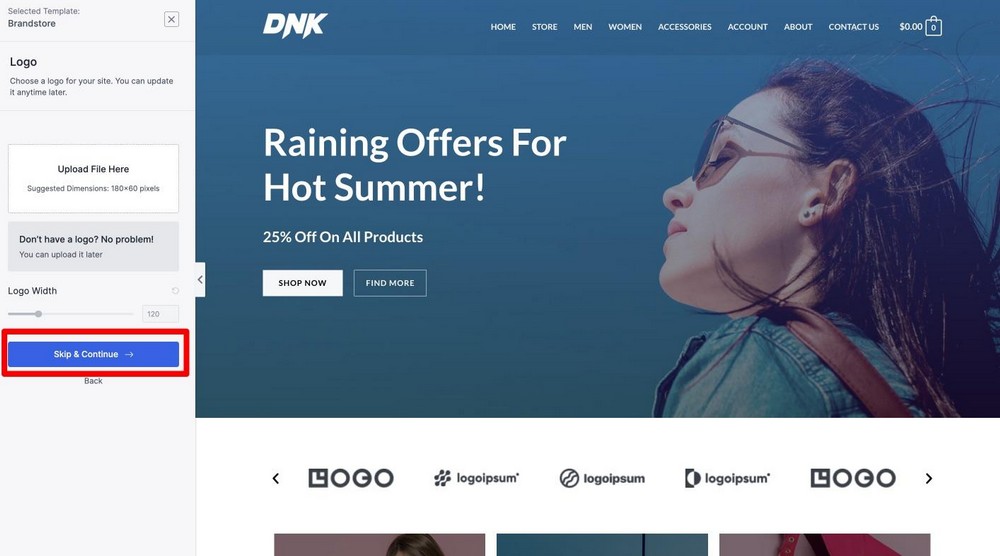
Select one of the 200+ website templates that you like. This will open up a customizer page where you can change the colors of your website and upload a logo that you have designed.
Don’t worry if you don’t have anything ready yet. You can customize it all later,
For this tutorial, click Skip and Continue.

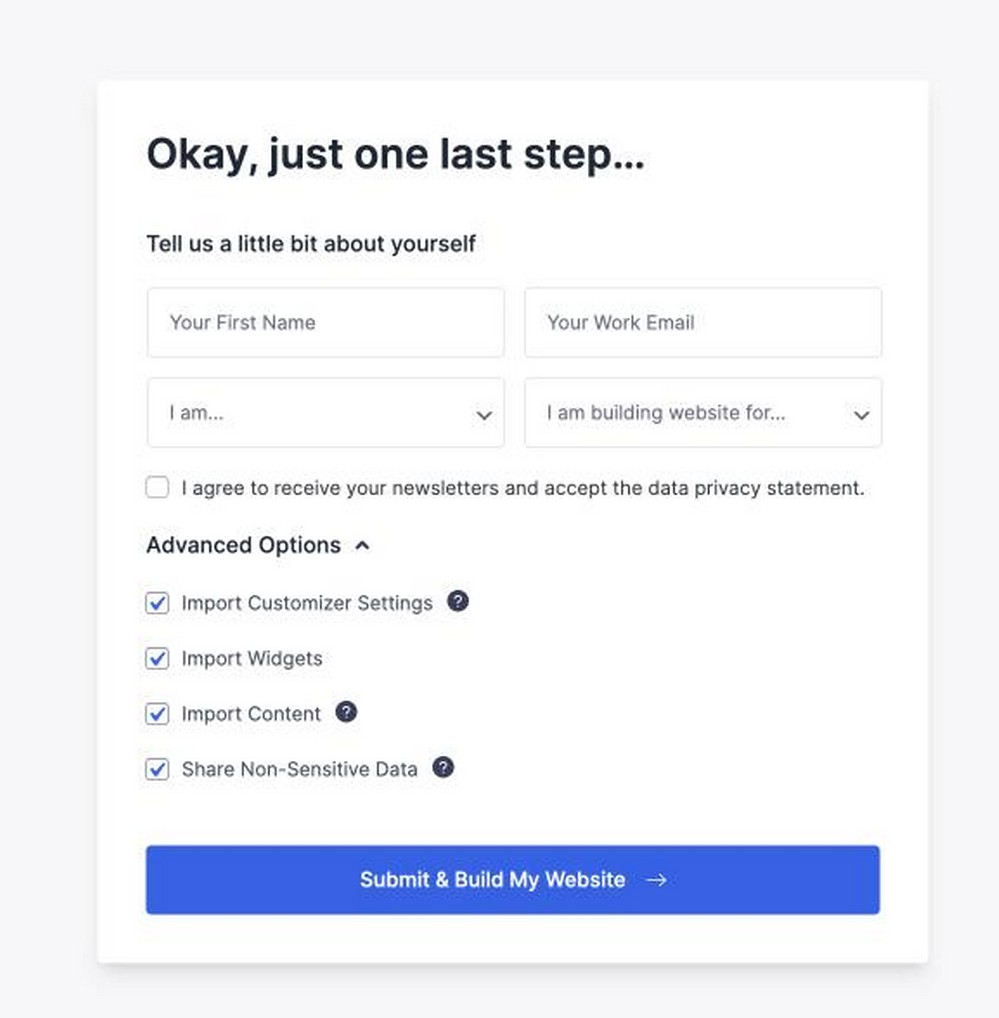
In the final stage, you just have to fill in a few details and install the template that you picked.
Next, You’ll come across a box that asks you to fill in your details (that you can choose to leave if you like).
Just click on Submit & Build My Website and it will start importing the website.

Now, you’re ready to make things your own and customize!
We will cover that in length in the next section of this guide.
Step 5: Customize and Personalize Your WordPress Website
In this section – we will show you how to customize your WordPress website that’s consistent with your branding and style guidelines (all without having to type a single line of HTML/CSS code).
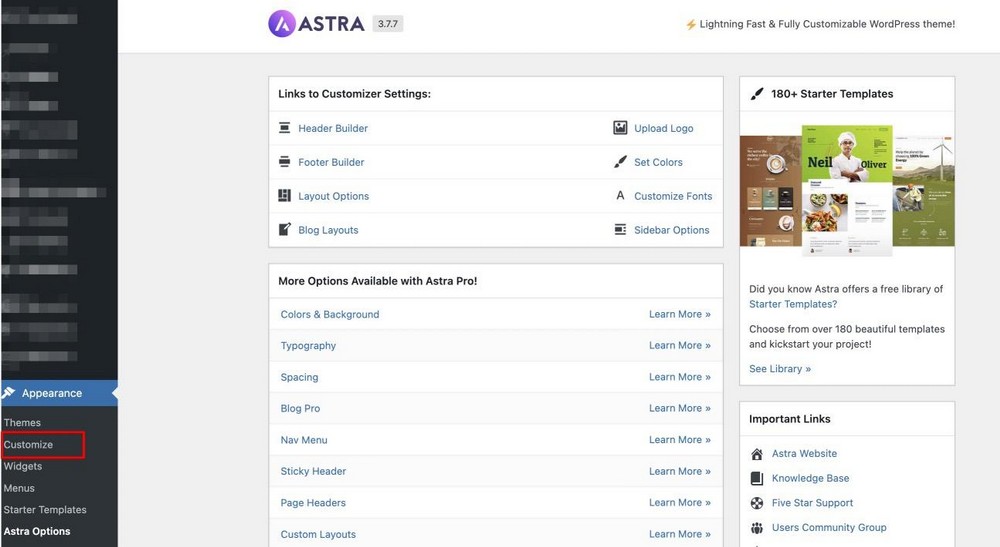
Head over to your WordPress dashboard.
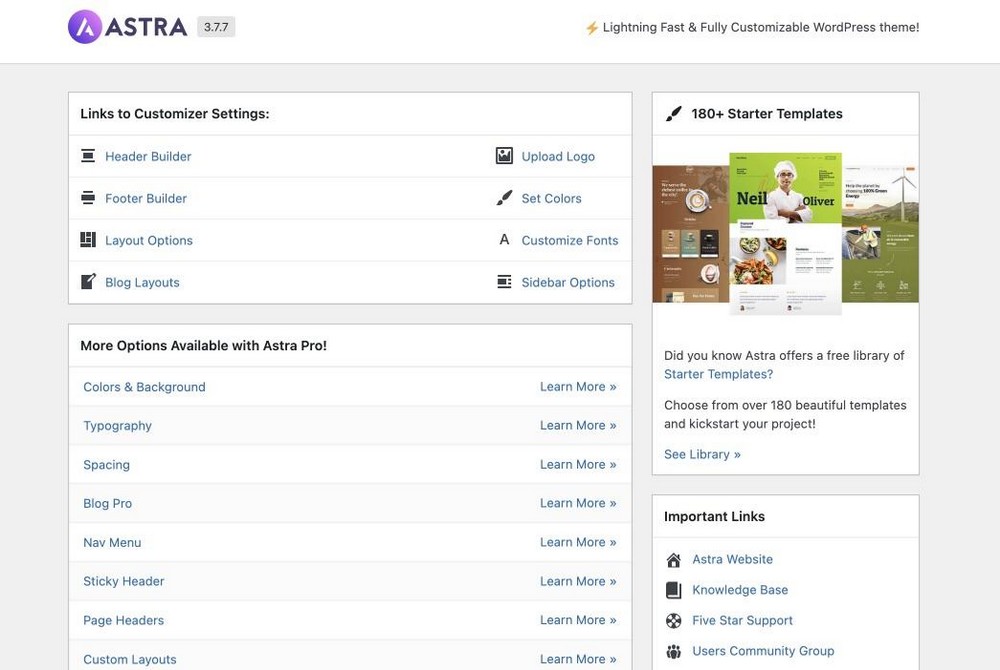
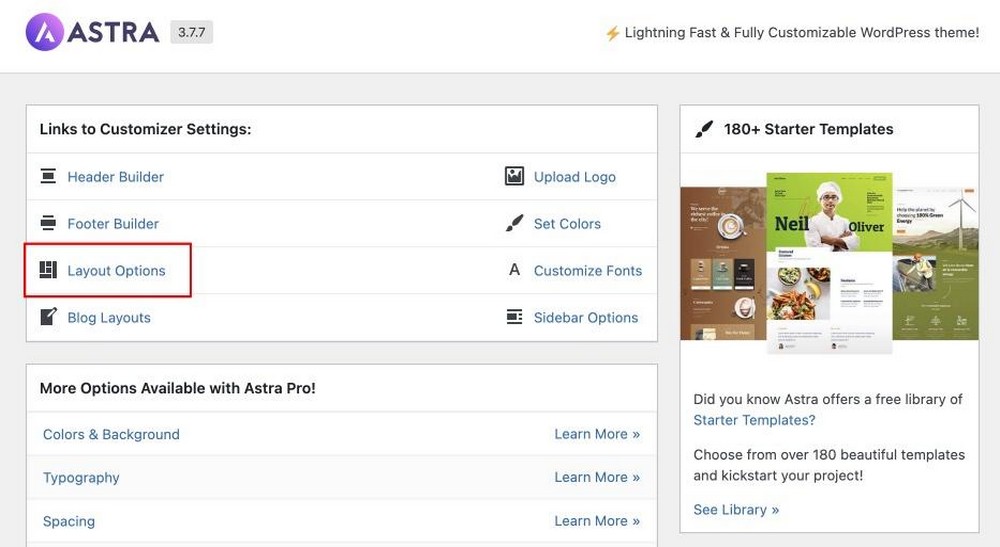
Under Appearance choose Astra Options.
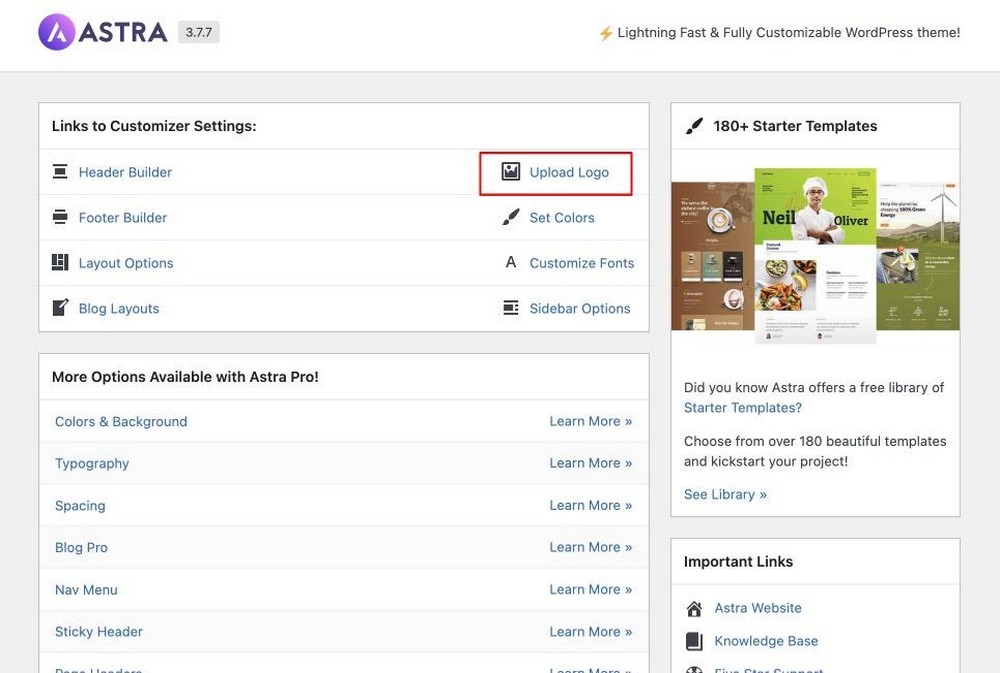
You will see this page that shows all the shortcuts, and you can pick and choose what to customize.

In the next few minutes, we will discuss how to update the following using Astra Options:
- Upload logo
- Set colors
- Customize fonts
- Customize header and footer
- Customize layouts
5.1 Updating the Logo and Site Title
Head over to your WordPress dashboard.
Under Appearance under Astra Options, choose the Upload Logo button.

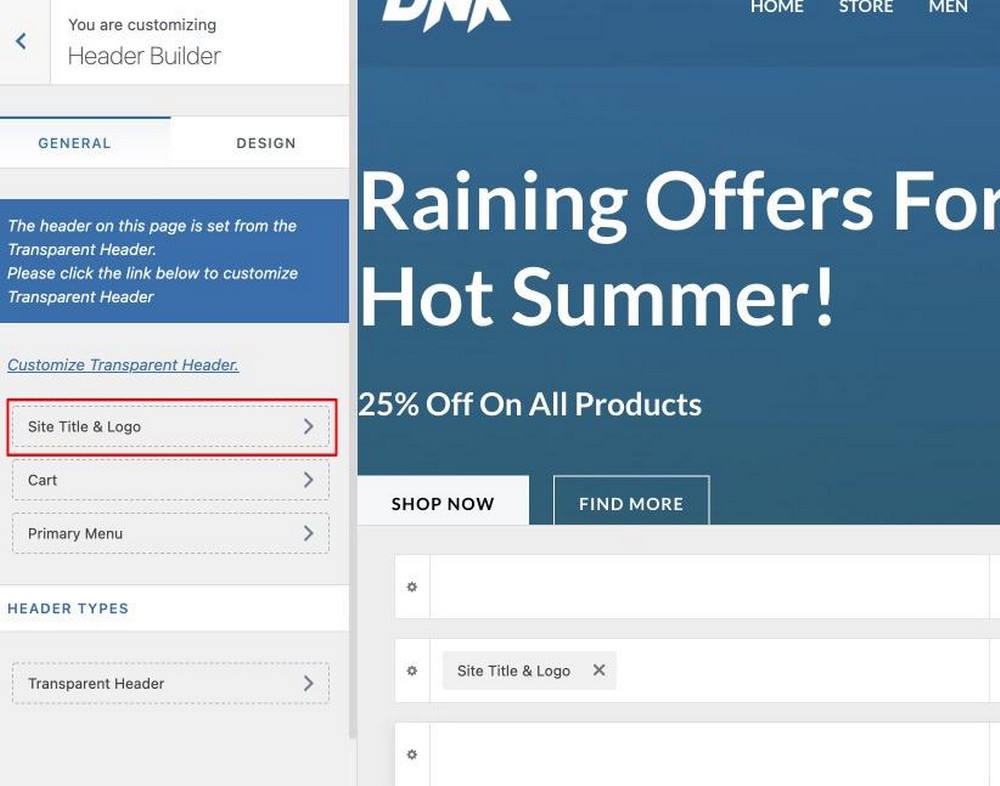
This will take you to the Header Builder page.
From the Header Builder module, click on Site Title & Logo

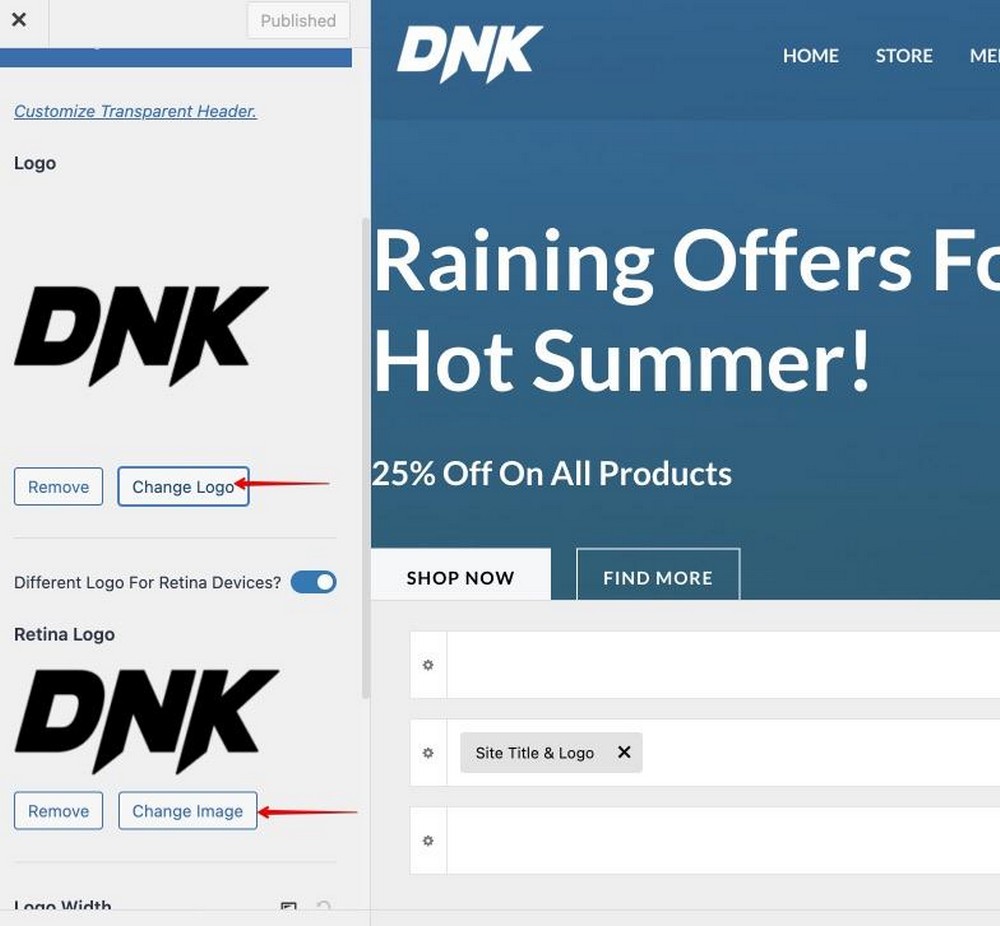
Here you can set the logo for your site. You can have different types of logos depending on the kind of header you build.
You can also adjust the logo width, and add site title and tagline in this section.

You can also see a live preview as you are making these changes.
Once you are satisfied, hit the blue Publish button and the changes will be updated live on your site.
5.2 Updating Colors
You might already have brand guidelines for your business, and you want to make sure that your website is consistent with those brand colors.
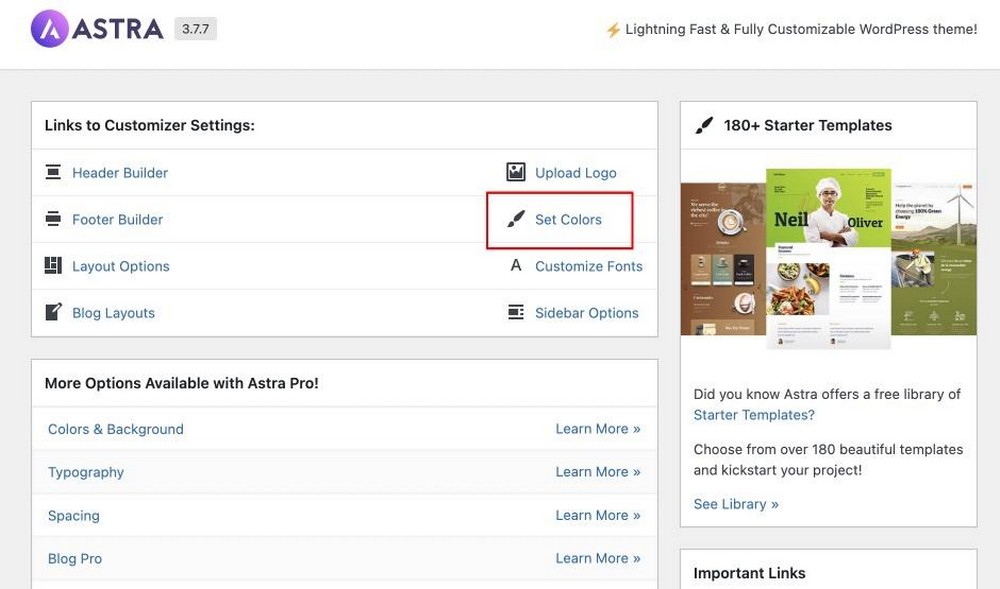
Head over to your WordPress dashboard.
Under Appearance and under Astra Options, choose Set Colors.

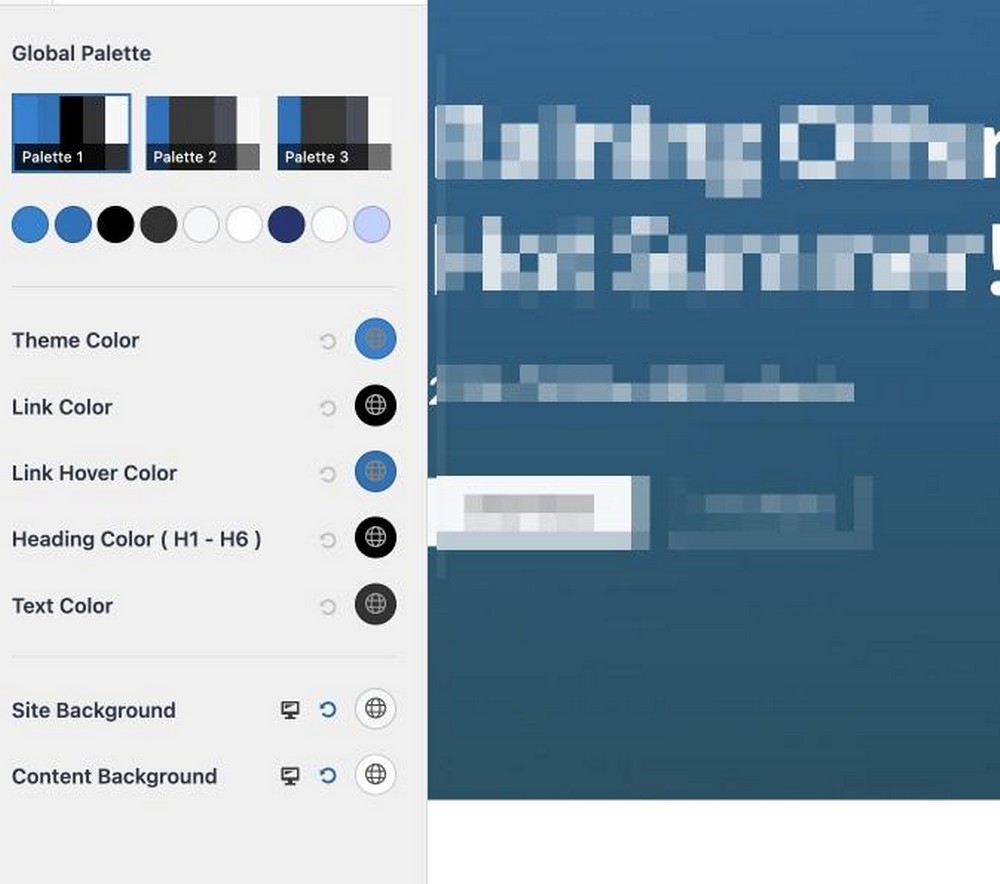
This will take you to the customizer settings. Here you can set the color palette for your website.
From here, you can set the colors you want to use. The Global Color Palette is really useful because you don’t have to set the colors again and again.

Take a look at this video which shows all the color changes you are able to make on your website.
In this video, you can see how quickly and easily you can make color changes.
You can also see the changes impact your website with the help of the live preview.
Once you have made all the color changes to your website using this customizer, make sure to hit the blue Publish button to make the changes live.
5.3 Updating Typography
With the help of the customizer, you can control the fonts and font sizes for each and every element of your website.
Even if you don’t have style guidelines, you can start with some of the defaults that are already included.
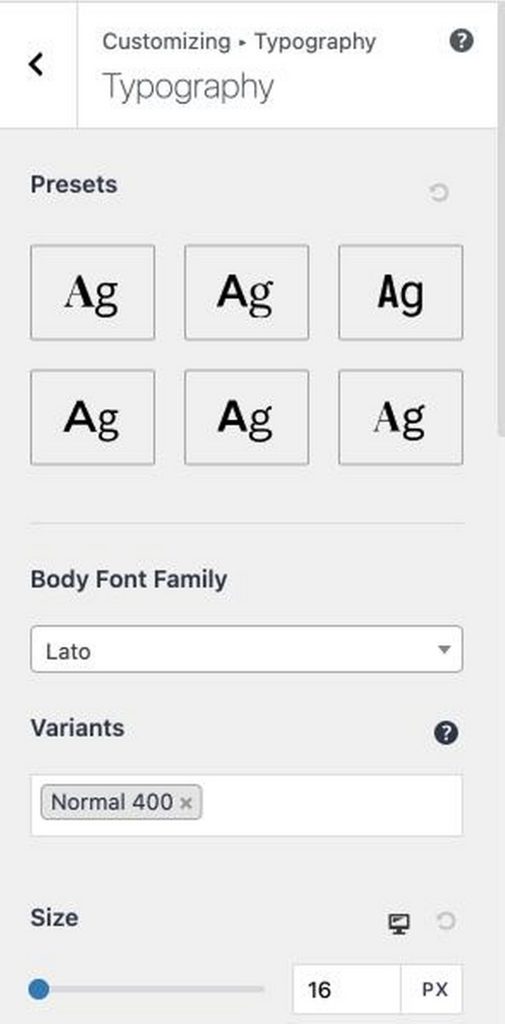
Go back to the Global tab and select Typography.

You can edit the preset font, change sizes based on heading and body and add the fonts that you like.
Similar to Global Color Palette, the Global Typography helps you set fonts for the entire website. This way you don’t have to spend time changing fonts every single time.
Take a look at this video – we show you some of the typography changes you can make using our customizer.
Once you have made all the changes to the fonts for the typography of different sections, make sure to hit the blue Publish button to make the changes live.
5.4 Updating Layouts
Head over to your WordPress dashboard.
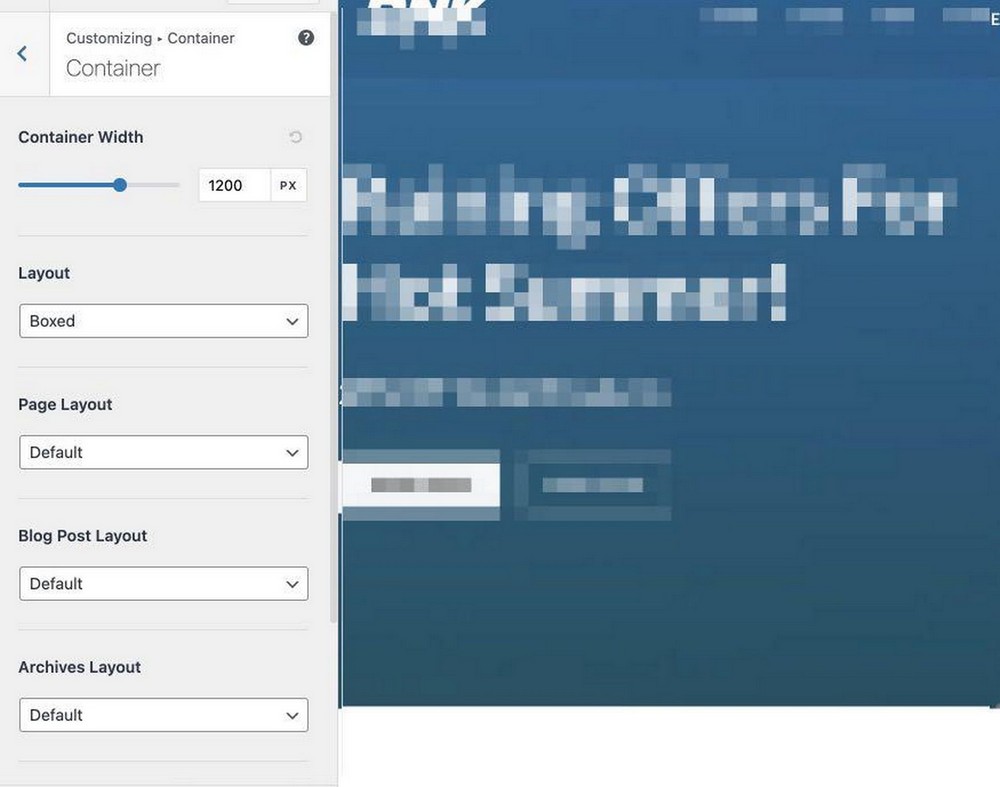
Under Appearance and Astra Options, choose Layout Options.

You can see all the available options to update the look and feel of your WordPress website.
You have control over how the various elements of your site can eventually look

Once you have made all the changes to the layouts of different sections – make sure to hit the blue Publish button to make the changes live.
5.5 Customize More With Astra Pro
The free Astra WordPress theme is a great starting point for your website, but if you want to get more done, then we recommend Astra Pro.
Astra Pro gives you access and control over your website without any limitations on how you can customize it. All of this while maintaining peak performance.
We have added a lot of features in Astra Pro compared to the Astra free version.
Here are some of our favorites:
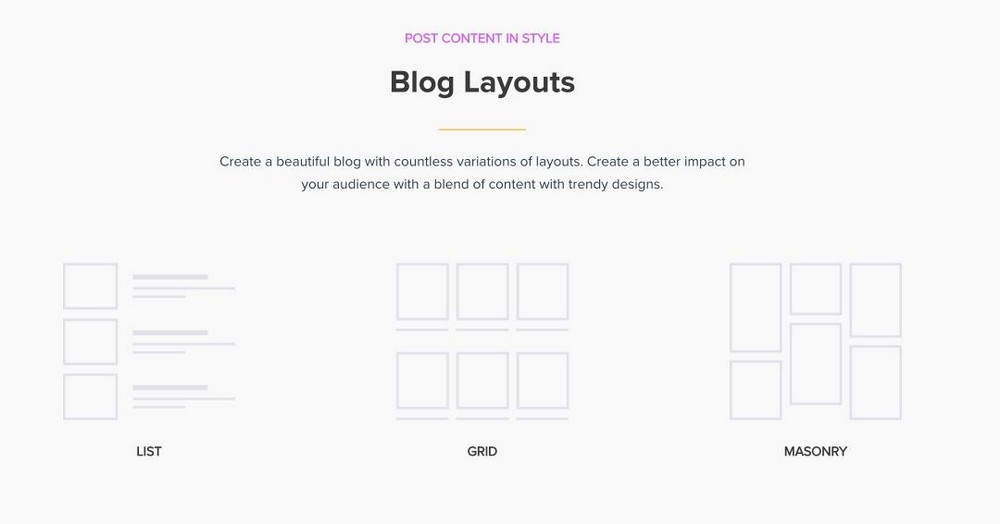
Site Layouts
Astra Pro comes with a variety of site layouts you can use to create professional WordPress websites. You don’t need any design skills or coding knowledge to use them – just select the layout that’s best for your content, and Astra will take care of the rest.

More Design Options
Astra Pro gives you more control over your website’s design with options for customizing the color, typography, and spacing. You can also add a background image or video to your site.
You can customize any area of the site with any color or type.
Header and Footer Customization
Astra Pro allows you to customize the header and footer of your website with options for adding a logo, social media icons, and a search bar. You can also change the layout of the header and footer.
Complete Control Over Blog Layout
Astra Pro gives you complete control over the layout of your blog with options for changing the width, alignment, and spacing of your content. You can also choose from a variety of post templates and add custom CSS.

Advanced Functionality for Course Creators
Astra Pro includes advanced functionality for the course and content creators, including support for the LearnDash and Lifter LMS plugin. This allows you to create online courses with WordPress and manage your students and classes from one single dashboard.
Step 6: Updating WordPress Settings
Once you have made all the front-end changes as discussed in the previous section, let’s look at some more settings that you need to make.
You have a few settings here to update:
- General settings
- Writing
- Reading
- Discussion
- Permalinks
- Privacy
Let’s quickly go through them, and also learn how to make the necessary changes.
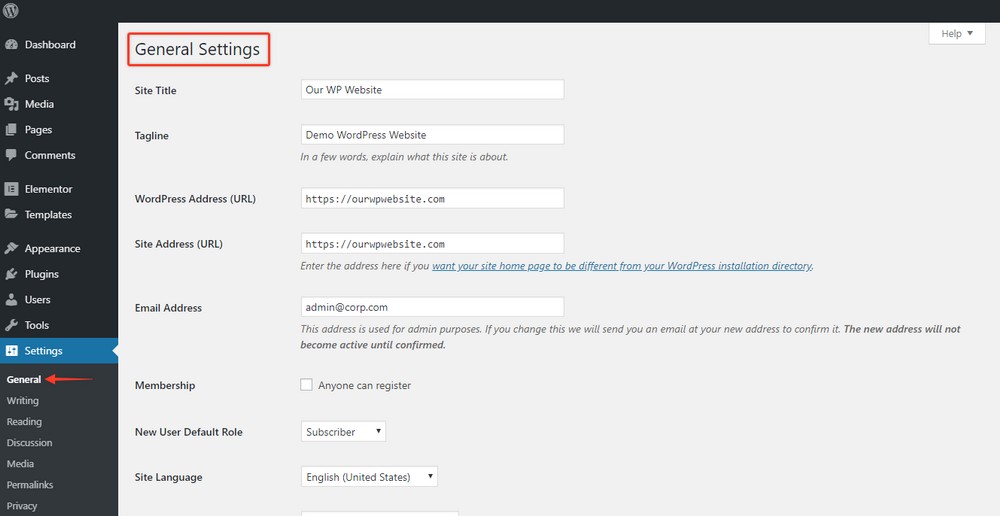
6.1 General Settings
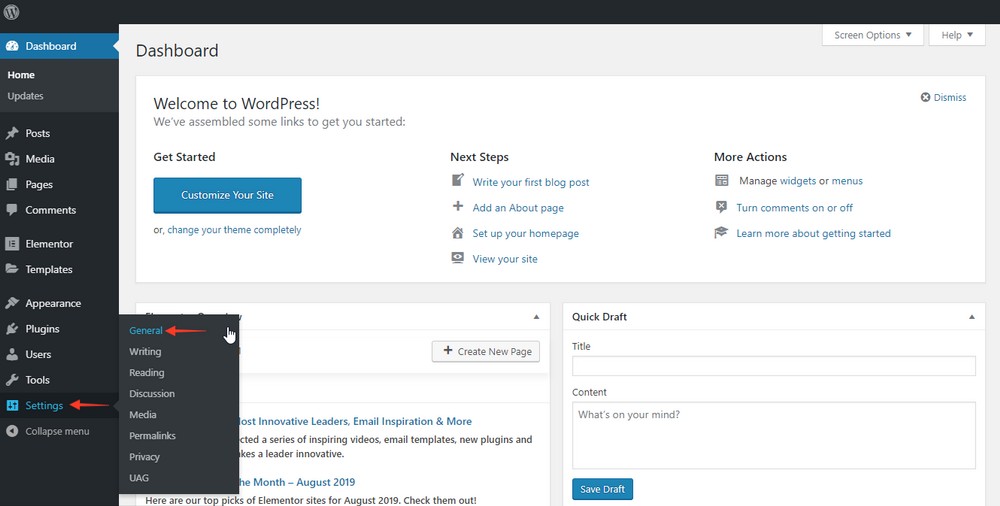
Head over to your WordPress dashboard.
Under Settings choose General Settings.

This is where you set some roles and rules on your website.
For example, the default time zone, date format, and language.
In addition, you can also set up how you want visitors to register on your website.
Since we have already changed the Site Title and Tagline using the Astra Customizer, you can see that it has already been updated here.

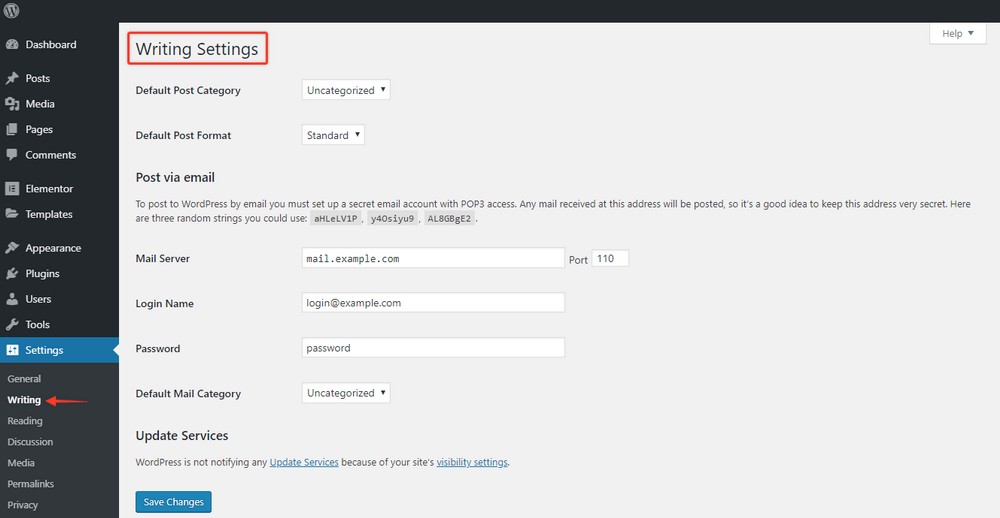
6.2 Writing Settings
Next, in the Writing section – you will notice some of the default settings for your default Post Category and Post Format.
You don’t necessarily need to update this during your initial WordPress website setup but you may need to at some point.
You can update this format type as you start creating blog posts.

6.3 Reading Settings
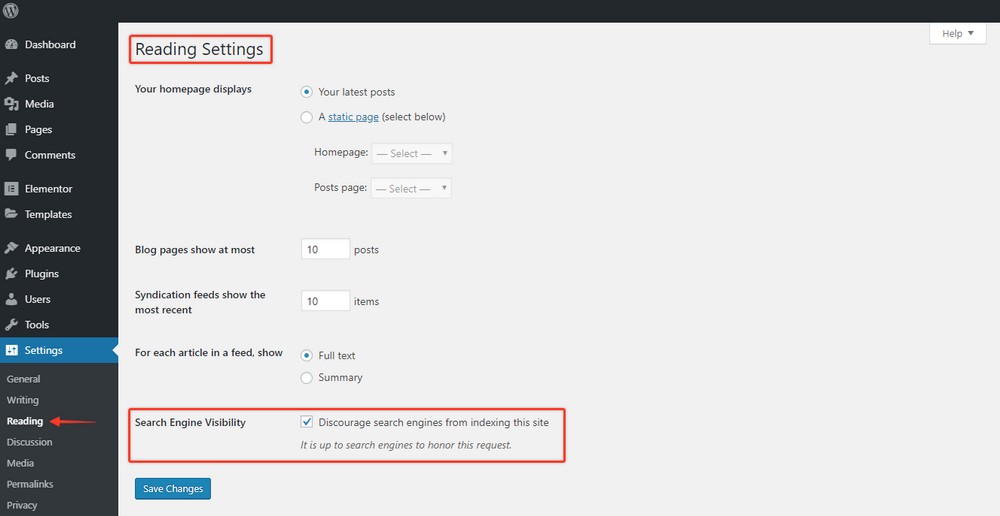
In the Reading Settings section, you can set up how all your posts or pages will be displayed.
This is what your readers will see when they visit your website.
You can choose what you want to display on the homepage when they first visit.
Do you want to show a particular page, blog posts or the home page? You can set that up here.
For today, you can leave these settings unchanged.

PRO TIP:
Make sure that you leave Search Engine Visibility unchecked otherwise you won’t appear in search engines.
6.4 Permalink Settings
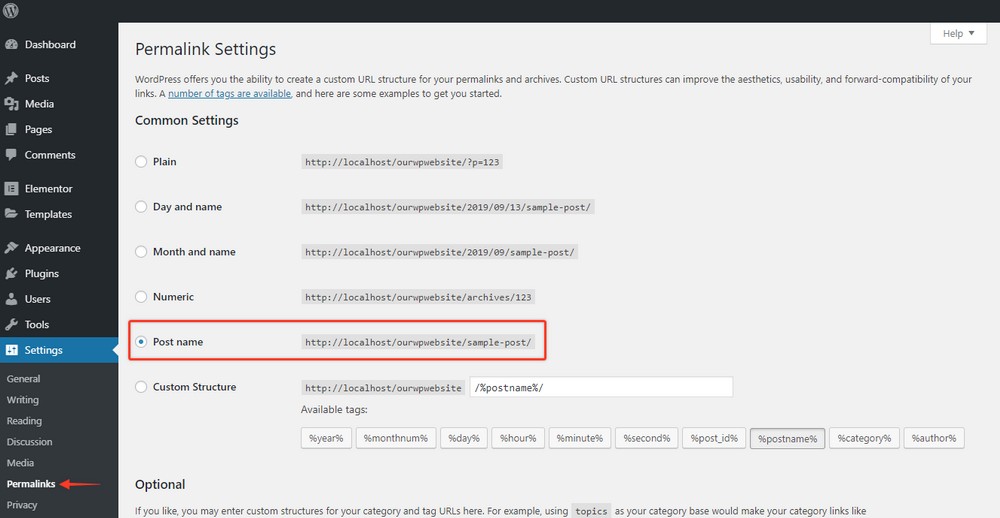
Here is another default setting that you can customize – your site’s permalinks.
A permalink is the “permanent link” of your posts and pages. This is the format that shows up when someone visits a particular page or post on your website.
If you are not a news site, and you are not relying on timely content – then the best recommended format would be the Post Name option as highlighted in the image below.
Once selected, this will customize each new page or post as you are creating them.

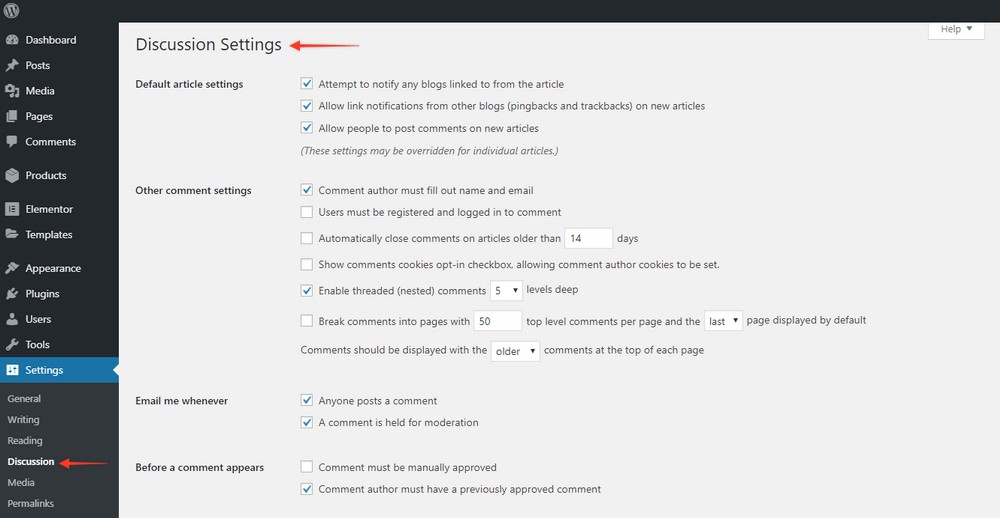
6.5 Discussion Settings
About 20% of the content on WordPress sites comes from the comments section.
Comments are how your readers interact with your articles, pages and posts.
There are many reasons to keep comments turned on on your website. The primary reason is that it is an effective way to communicate with your readers.
Under the Discussions Settings, you can set how you want to display and moderate comments.
Let’s leave these settings as the defaults for now (as you can see in the image below).
You can come back and change them in the future if you need to.

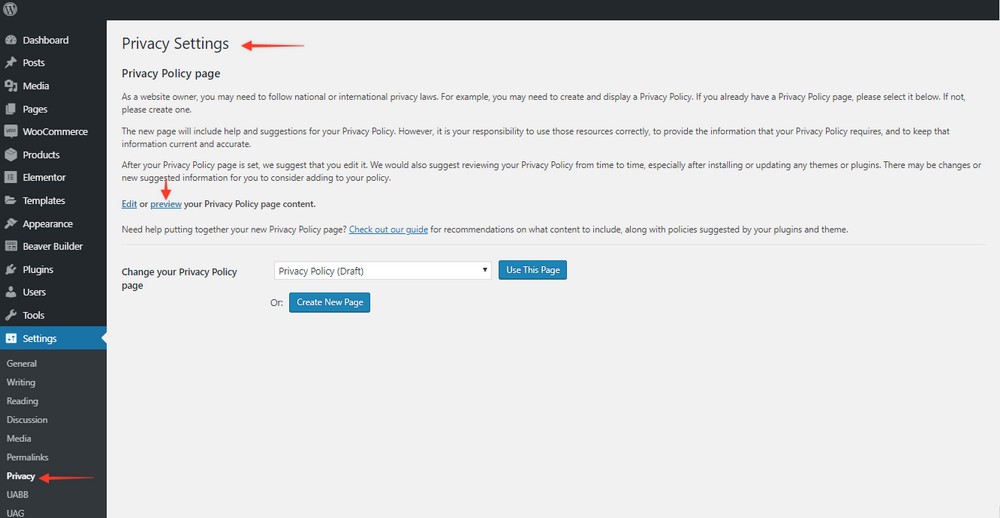
6.6 Privacy Settings
As a website owner, privacy is not something you should ignore. Why not start your website journey with minimal headaches?
Thankfully, WordPress provides a template that you can build on.
Head over to your WordPress dashboard.
Under Settings choose Privacy.
Next, click the Preview button to see the current privacy policy.

This is the default privacy policy that comes pre-built in your template.
You have the flexibility to make changes to your policy based on your business, industry or region.

Additional Questions – What is the difference between a page a post?
So far, we have shown you how to update page layouts, blog post layouts and other settings.
To clarify any doubts you have – page(s) and post(s) are different in terms of their purpose and also how they are displayed on your website.
A Post is timely and usually has a date associated with it, and has a public author.
A Page on the other end is for static and timeless content.
It doesn’t display a public author or an associated date.
Choosing whether to have a blog and posts is totally up to. It depends on your business.
However, you cannot have a website without having at least a few pages.
Here are the basic pages you must start with for any website:
- A homepage
- An about us page
- A contact us page
- A privacy policy page
Step 7: Updating WordPress Menu
You want to make it easier for your visitors to find information on your website, right? Here’s where menus are effective.
In most cases, they show up in the header (top navigation) of your website.
By default, the Astra themes come with default menus.
You can customize the names of the menu as well as how they are displayed.
Head over to your WordPress dashboard.
Under Appearance, choose Customize.

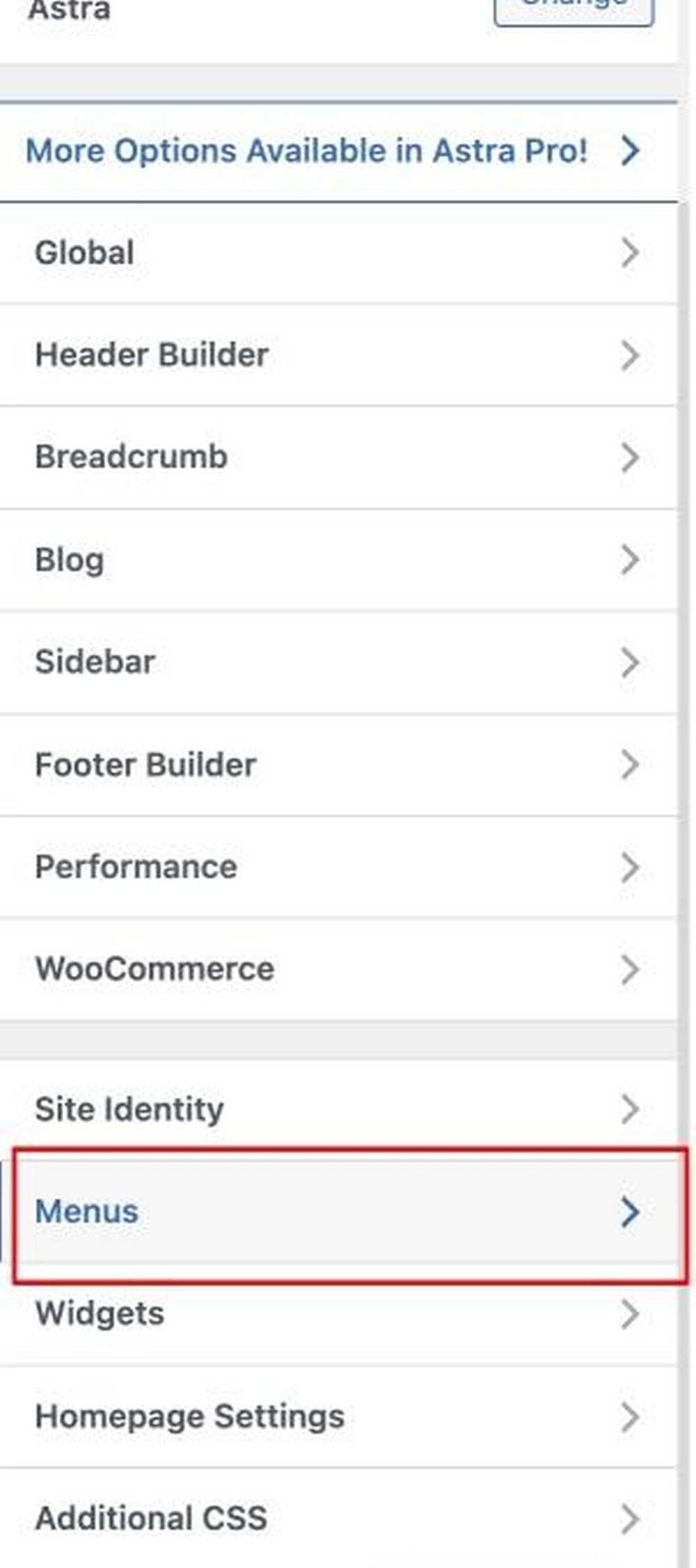
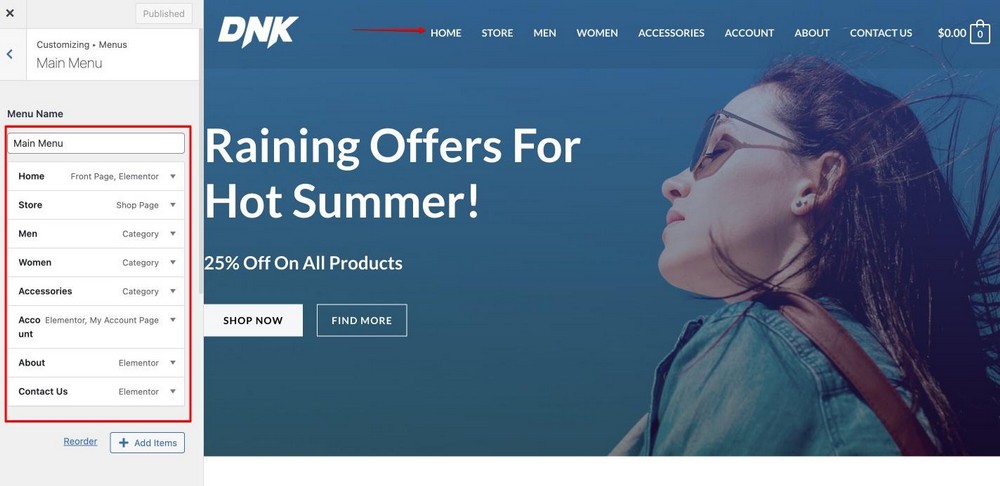
Click on the Menu tab from the list of customizable options.

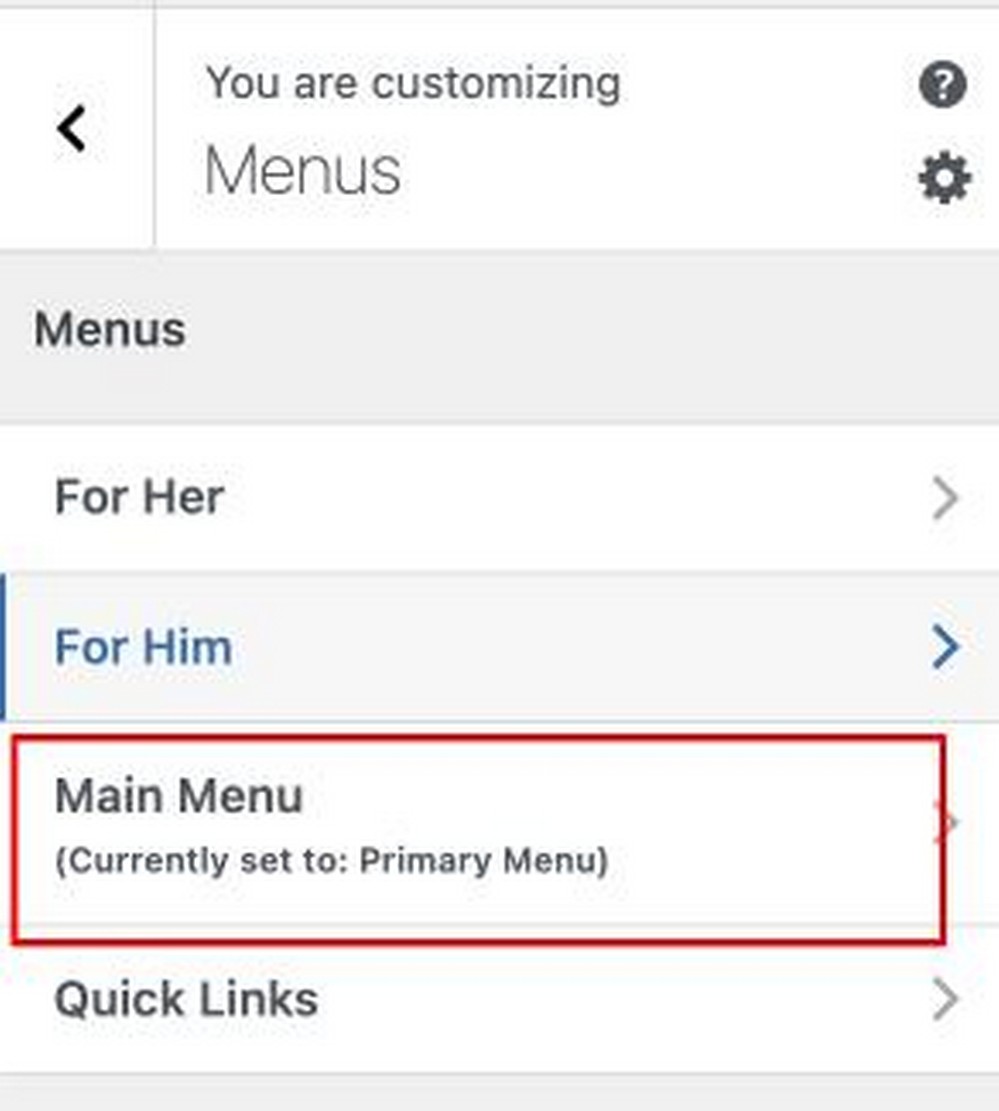
It will then display all the available menus.
For the website that we are building in this example, there are four menus depending on their placement and products.

Click Main Menu to display the default items in the current menu.
You have the option to make changes to the menu right from this screen.

You can also make changes to the position of the menus by using the Reorder option.
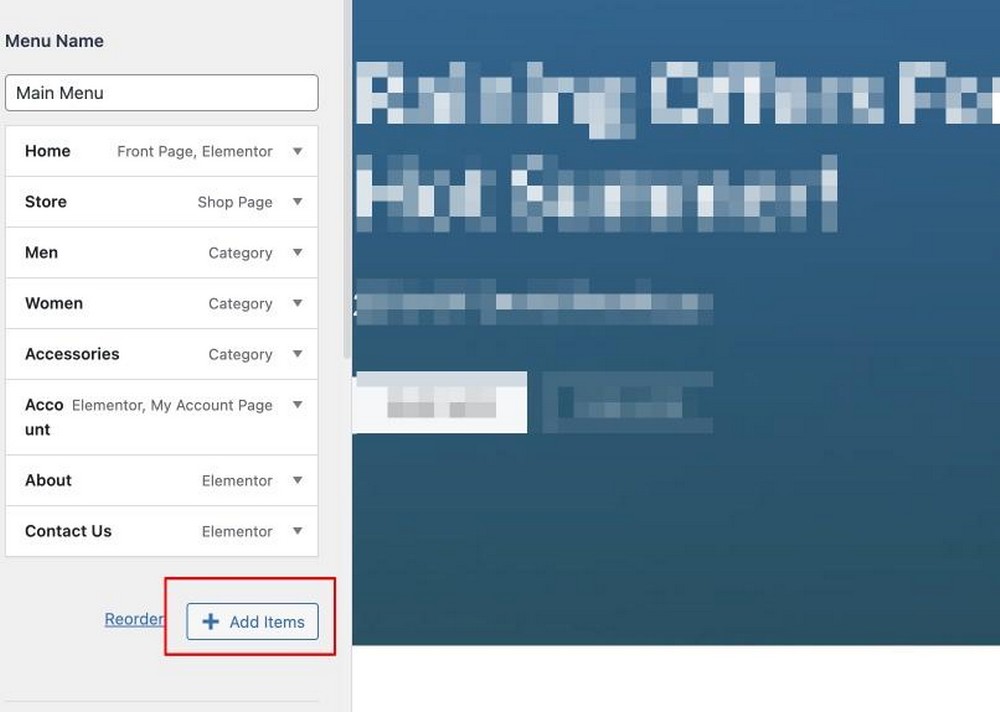
You are also able to add additional menu items in the same screen.

The goal of optimizing the menu is to make it simpler for visitors to find information on your website.
What Are Widgets and How Do You Update Them?
Have you visited a particular website and notice that they have some elements on the sidebar?
It’s either:
- A search bar
- A specific call to action
- A list of all their social media
- A list of recent posts
These can be set up using widgets, and it allows you to customize what the sidebar looks like.
The default WordPress widgets are sufficient for many sites.
However, you will notice additional options based on the theme you have installed.
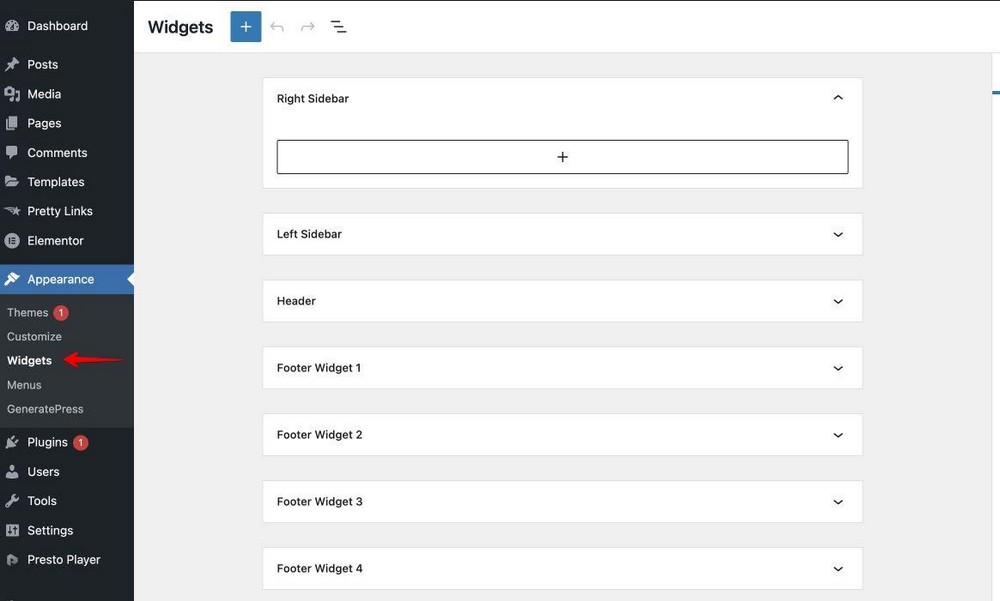
Head over to your WordPress dashboard.
Under Appearance, choose Widgets.
You will notice the list of current widgets on your website.

Each tab here represents the place where you have placed the widgets.
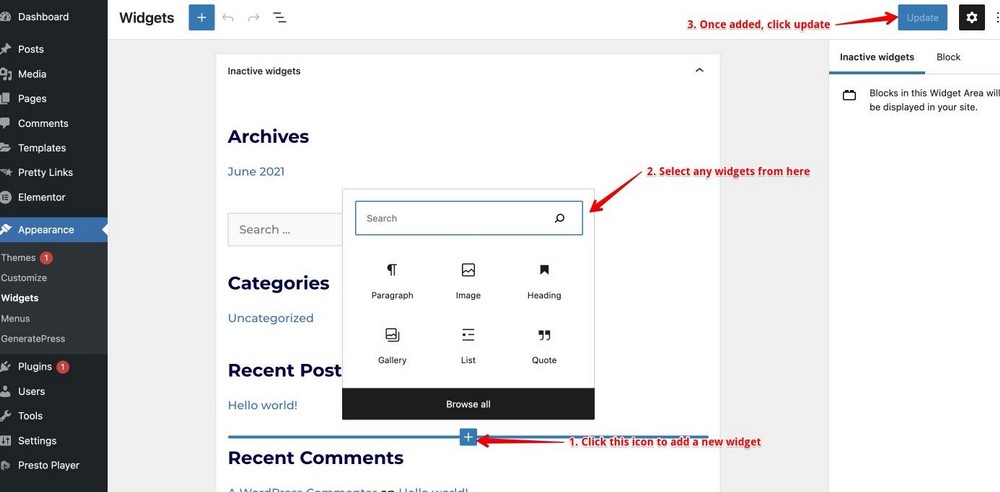
It is simple to add or customize any of the existing widgets. Just click on any of the tabs to open up the widgets in the specific location.

From here you can select the “+” icon to add a new widget.
Or, edit existing widgets by clicking on them.
Finally, once you’re done, click on the Update button to update the widgets.
Step 8: Install Necessary WordPress Plugins
WordPress allows you to quickly set up a website using its free CMS. However, there are limitations to what you can do out of the box.
To fill the gaps, WordPress is compatible with a huge library of plugins.
A plugin is software (some free, some paid) that you can install within WordPress to add new features or improve existing ones.
There are over 59,000 plugins to choose from in the WordPress plugin repository.
We recommend starting with a few plugins when launching your WordPress website.
If you use the Astra theme, you’ll get some basic plugins like WPForms, Elementor and others, but there are a few extra plugins you might like to try.
Plugins like these:
- Akismet – To stop spam
- UpdraftPlus – To back up your website
- WordFence – To boost WordPress security
- Yoast SEO – To kick start your website SEO efforts
- Google Site Kit – To use Google Analytics
- Ultimate Addons for Elementor – To add features to the Elementor page builder
- Pre-Publish Checklist – To get you into the habit of publishing
- ShortPixel – To shrink image file sizes for faster page loading
- W3 Total Cache – To speed up WordPress performance across the board
- Yet Another Related Post Plugin (YARPP) – To keep people on your website
This is just the tip of the iceberg. There are many more plugins you might like to try once you’re up and running.
Check out this list to see our other plugin recommendations.
8.1 How to Install WordPress Plugins
You can install a plugin in seconds.
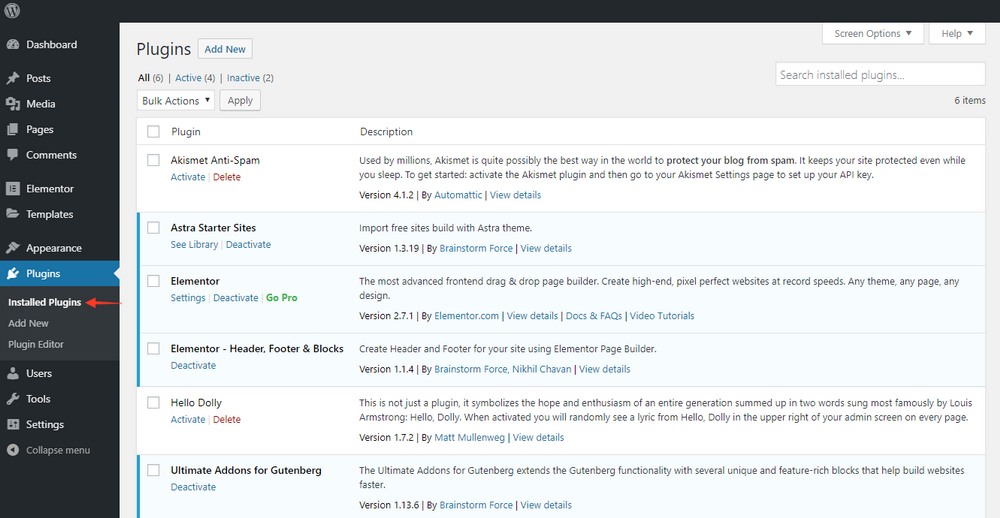
To install a plugin, head over to the WordPress dashboard.
Click on Plugins, and this will display the list of your existing plugins.

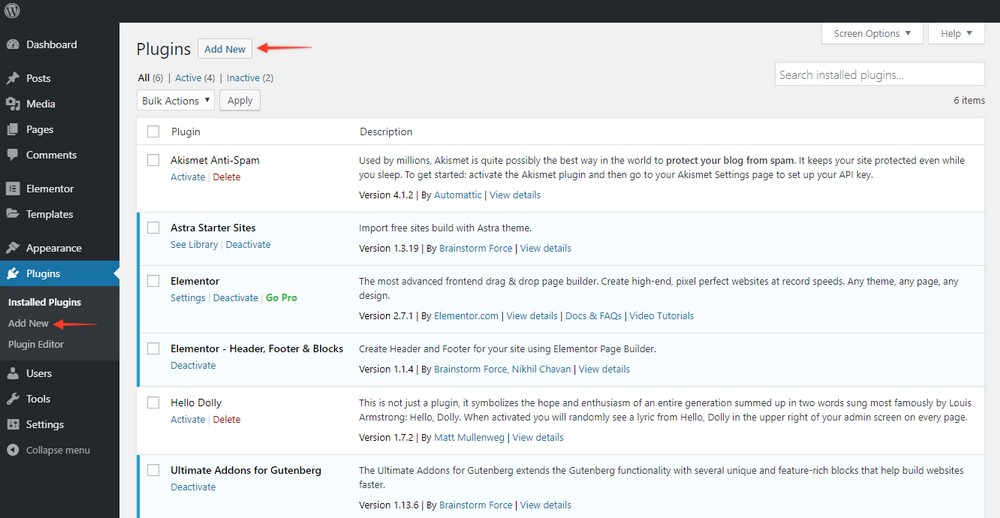
To search for and add new plugins, choose either of the two Add New buttons.
One is just below Installed Plugins on the left sidebar. The other is at the top of the page.

Of all the plugins we have recommended – backups are crucial.
So, we want to install a free backup plugin called Updraft Plus on our new WordPress website.
We have created a video that explains how this plugin works:
You can follow the same procedure for the other plugins we have recommended in the list here.
Common Errors You Can Face While Creating a Website With WordPress
Creating websites with WordPress is a fast and easy process but there are occasions when things go wrong.
The following are the 3 most common errors you’ll come across and how to fix them.

White Screen of Death
The white screen of death is a very common error you’ll see when setting up WordPress.
It’s often caused by a theme or plugin incompatibility and is very straightforward to fix.
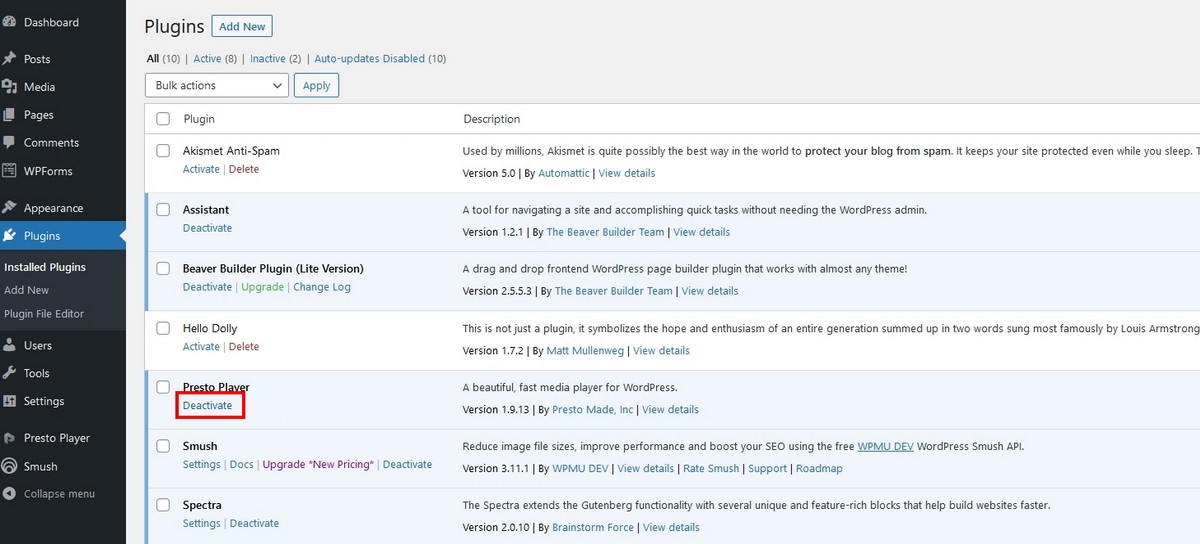
- Log into WordPress if you can and disable all plugins
- Enable them one by one testing your site each time
- As soon as you see the white screen of death, disable the plugin you enabled last. If your site works again, leave the plugin disabled.

Stuck in Maintenance Mode
WordPress has a specific mode that stops interactions while it updates. This is called maintenance mode and will usually last just a few seconds.
Occasionally, you’ll find your website gets stuck in maintenance mode.
Here’s how to fix it.
- Log into your web host using FTP (The details will be in your welcome email)
- Navigate to your website’s root folder in /public_html
- Delete the .maintenance file within that root folder
Retest your website and it should now work as it should.

Error Establishing a Database Connection
The error establishing a database connection is a common WordPress error usually seen after installation.
While it sounds serious, it’s usually very simple to fix and just means there’s an error in a configuration file.
Typically, the database name or login will not be correct and a simple change will fix the error.
- Log into your web host using FTP (The details will be in your welcome email)
- Open the wp-config-php file within a text editor
- Check the database name, database username, database password and database host for errors. Use the details you recorded when setting up WordPress and double check all names and spellings
- Correct the error and save the file
If you downloaded the file to your computer, you’ll need to upload it to your host for it to work. If you used the web host’s text editor, it should change the file in situ.
Retest and everything should now work!
Celebrate the Launch of Your New WordPress Website
As promised we have shown you how to create your own WordPress website in less than 60 minutes!
You can now use your website however you want, expand it, add new pages, publish some posts or tweak it until it’s perfect.
We have crafted a downloadable Website Launch Checklist just for you so that you never miss a step.

If at any time during your setup you need guidance, you can refer back to this guide for any help.
We also have additional information in our knowledge base to help you with any questions on the themes and page builders we have discussed in this guide.
To get started with your WordPress website, head over to our library of website templates.

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!











Thanks for publishing this excellent “how to” article on putting together a web page using your Astra templates. At the start of this article under Step 4.3. you mentioned adding the Elementor page builder but you didn’t say why and this is one of the many things about WordPress that is so confusing to me as a relative newcomer. If your Astra templates are fully customisable then why would I need a 3rd party page builder? Some diverse examples would be good. At the moment, I am trying to decide on whether to build my first web site using one of your Astra templates or to start from scratch and just use Elementor Pro or to use a combination of one of your Astra Pro templates and perhaps tweaking it with Elementor Pro should I need to do so and if indeed it is possible to do that.
Thanks for the feedback, Edward. Astra comes with a lot of templates that are made using different page builders, including Elementor. You can’t go wrong either way.
Thanks very much for your reply, Sujay. It helps.
very nice article keep sharing with us
Glad to hear that our post has helped! 🙂