A WordPress search bar is an essential part of the user experience and every site should have one.
We use them on all our websites and for good reason.
If visitors can’t find what they want in a couple of seconds, they’ll often try somewhere else, and we don’t want that!
Add a WordPress search bar, give the visitor what they want when they want it and they’ll stick around for longer.
We’ll show you 5 easy ways to add a search bar to WordPress. They are quick, easy and can begin increasing engagement right away!
Why We Use a Search Bar on Our Web Pages
There are 5 key advantages of having a search bar on your website.
They include:
- Helps visitors find content fast – This is the #1 reason to add a WordPress search bar. To deliver the instant satisfaction visitors look for.
- Helps you understand what content visitors want to find – Use analytics and you’ll begin seeing patterns of what users are looking for.
- We expect search on stores and larger sites – Search is a core way to find content. We’re so used to seeing search, it’s strange when we can’t find it.
- Makes life easier for mobile users – Mobile menus are good, but they aren’t always the easiest to use. Search works for everyone.
- Better usability = Longer dwell time – The easier it is to use your website, the longer people will stay.
The faster a user can access information, the better for everyone.
5 Ways To Add a Search Bar to WordPress
If you use the Astra WordPress theme, you can add search in seconds.
If you use another theme, there are 4 other ways to add search.
They take a little more work but still get the job done.
Add Search to the Astra Theme
If you use the Astra theme, you’ll find it refreshingly simple to add a WordPress search bar.
Thanks to the Header Builder feature, it’s just a matter of opening the header and adding a search widget.
Here’s how:
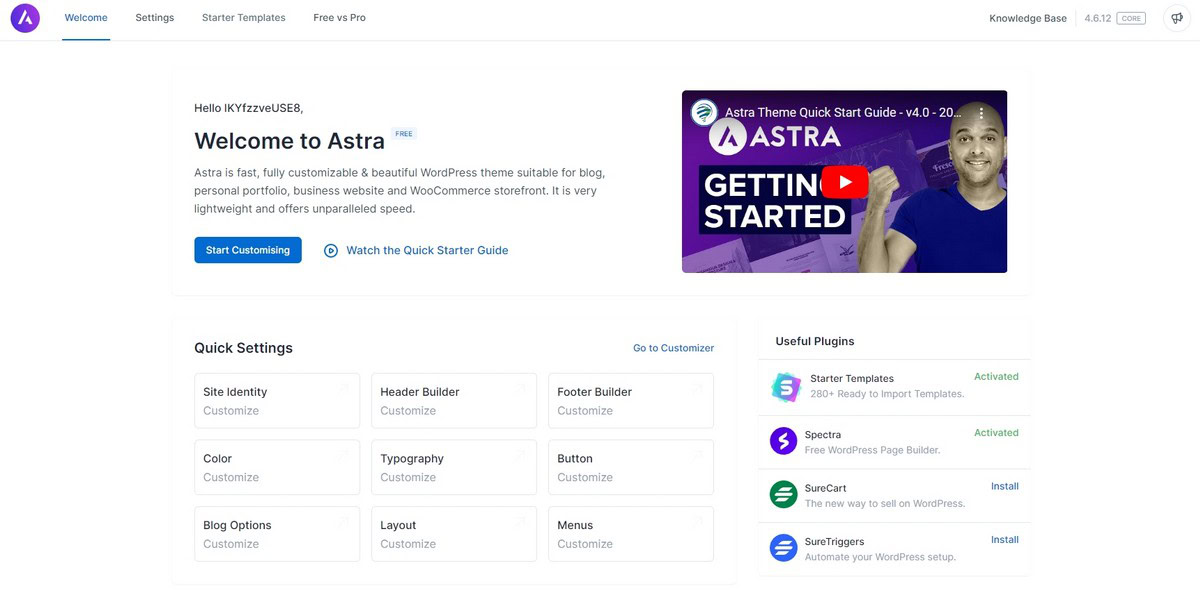
Open the Astra dashboard from your WordPress menu.
Select the Header Builder from the center pane.

You should now see a page editor window open showing the header with accessible header blocks.
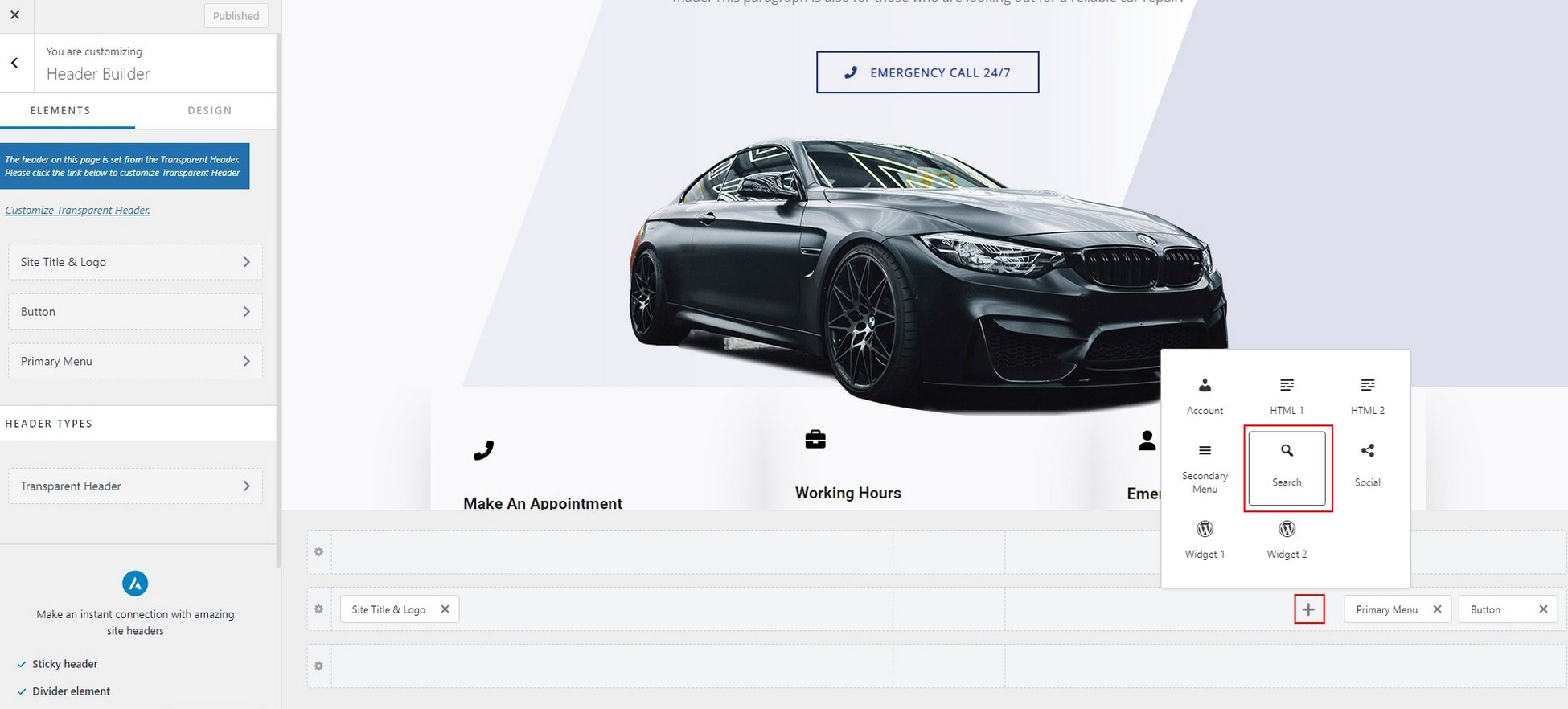
Select where you want to add your search bar by clicking the + in an area at the bottom.

Select the search widget from the popup window to add search
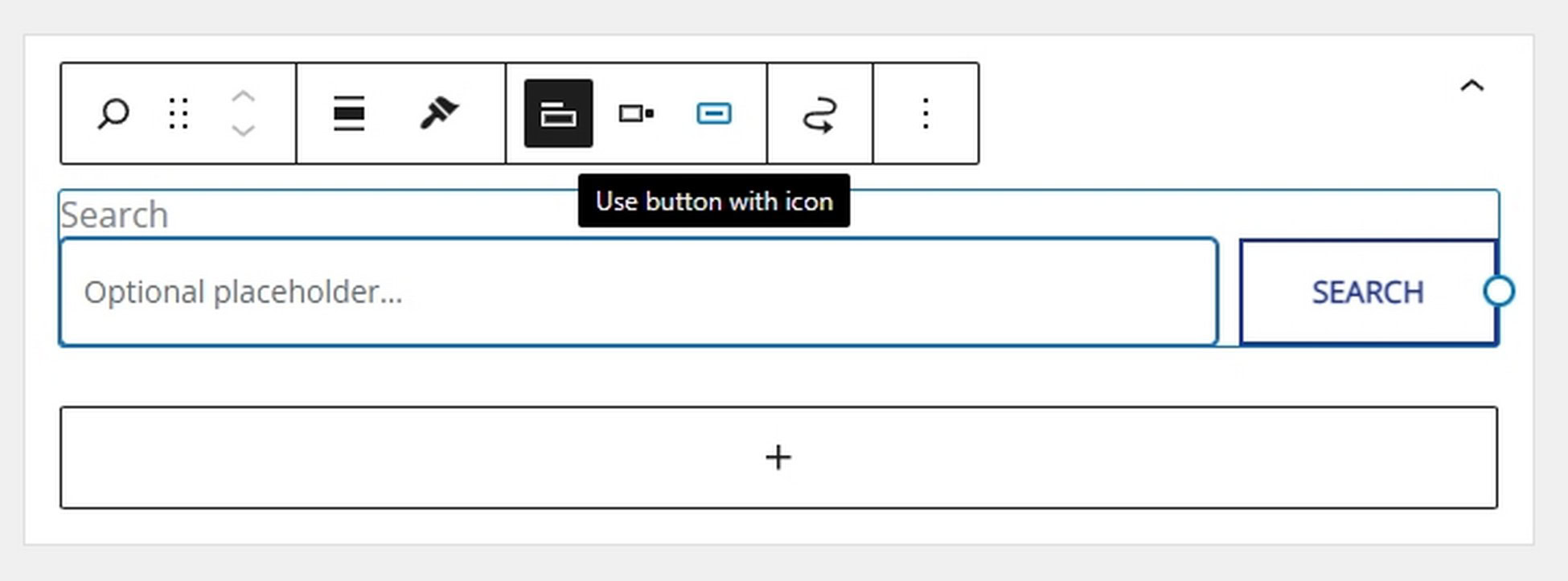
Select the search block you just added, drag and drop it wherever you like and customize it using the left menu.
Select the blue Publish button at the top of the page when you’re done.
Pro Tip: Toggle Live Search on in the left menu to use reactive WordPress Ajax search for increased engagement.
Use a Block – Block Themes Only
If you use a block theme like Spectra One, you can add a search function wherever you like.
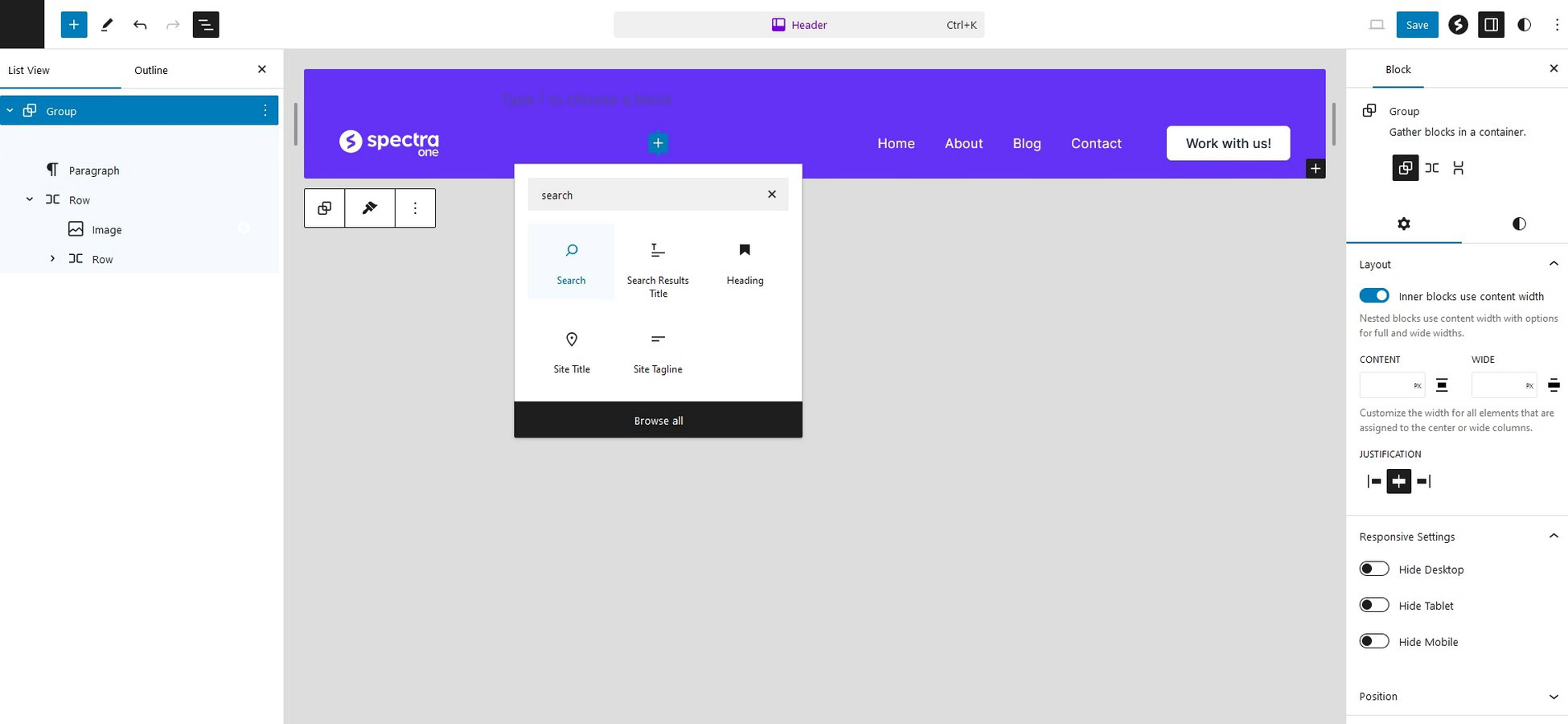
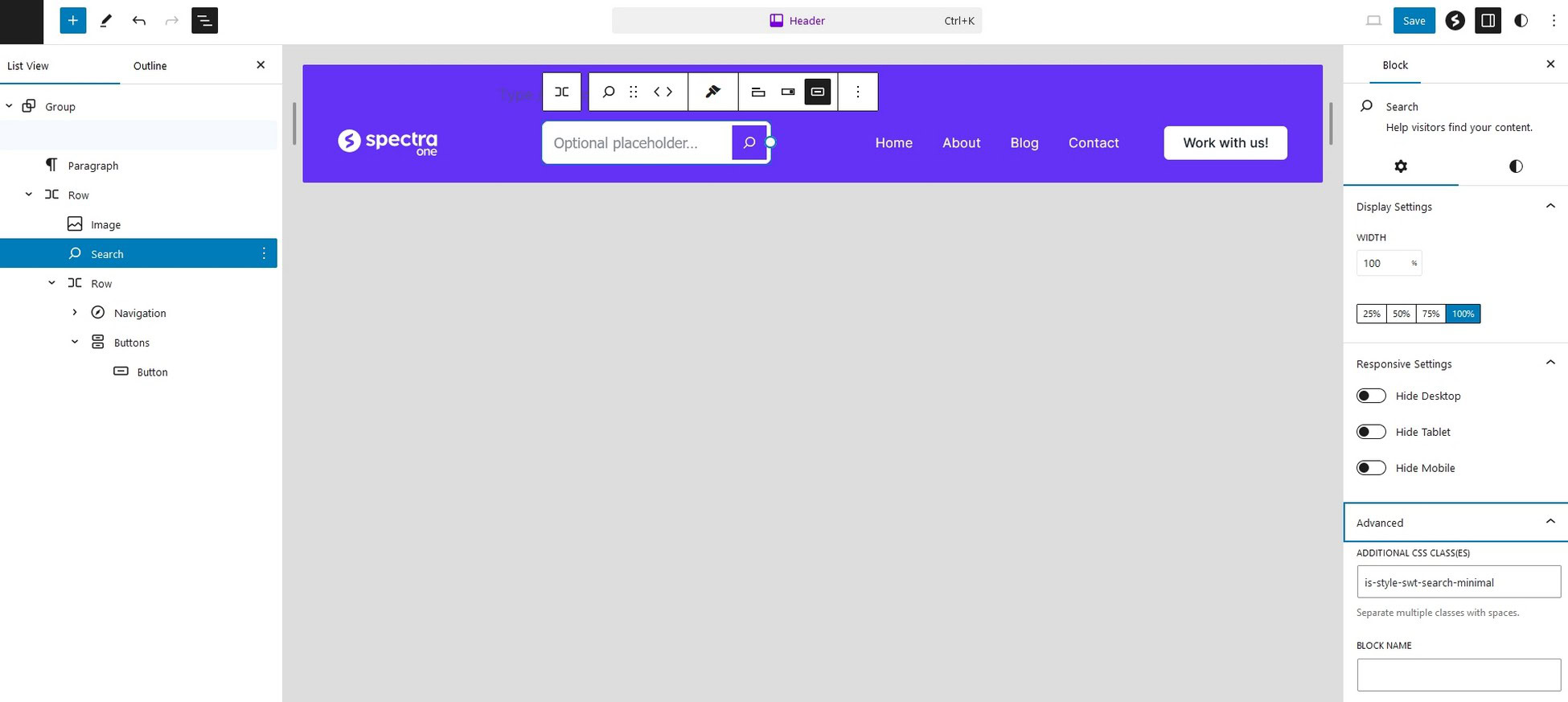
Select Appearance and Editor to open up the block editor.
Select the Header section of the template and click a + icon where you want to add search.
Select the Search block from the menu to add it.

Select the blue Save button at the top right of the screen to save your changes.
Adding a search bar to a block theme really is that simple!

Select the search bar you just added and explore the styling options in the right menu.
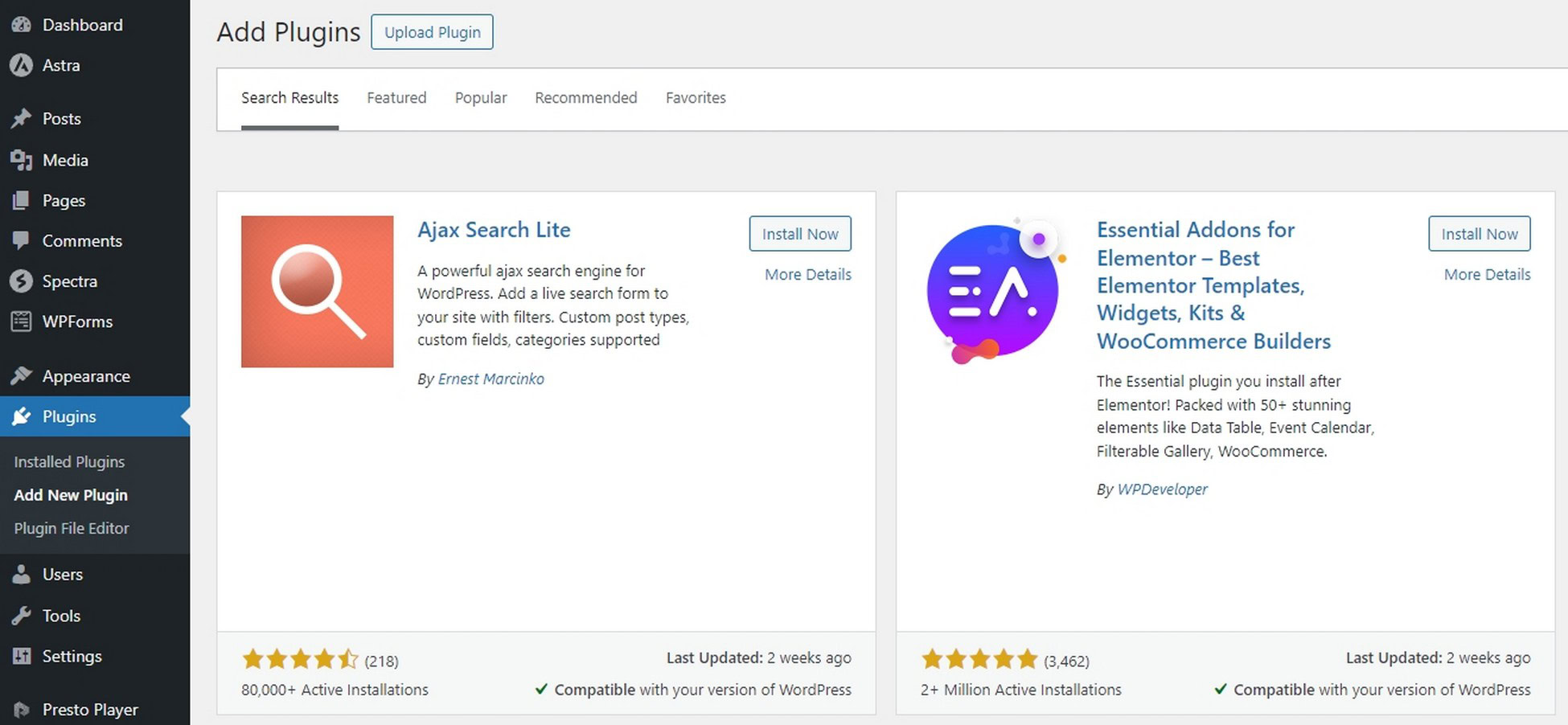
Use the Ajax Search Lite Plugin
Ajax Search Lite is a WordPress search plugin that achieves the same goal as Astra.

It’s slightly more complicated to do, but provides WordPress Ajax search functionality to your website.
As long as you don’t have too many other plugins running, you should be able to use it without slowing down your site too much.
Here’s how to use it:
Install and Activate the plugin in the usual way and you’ll see an Ajax Search Lite item appear in the left menu.
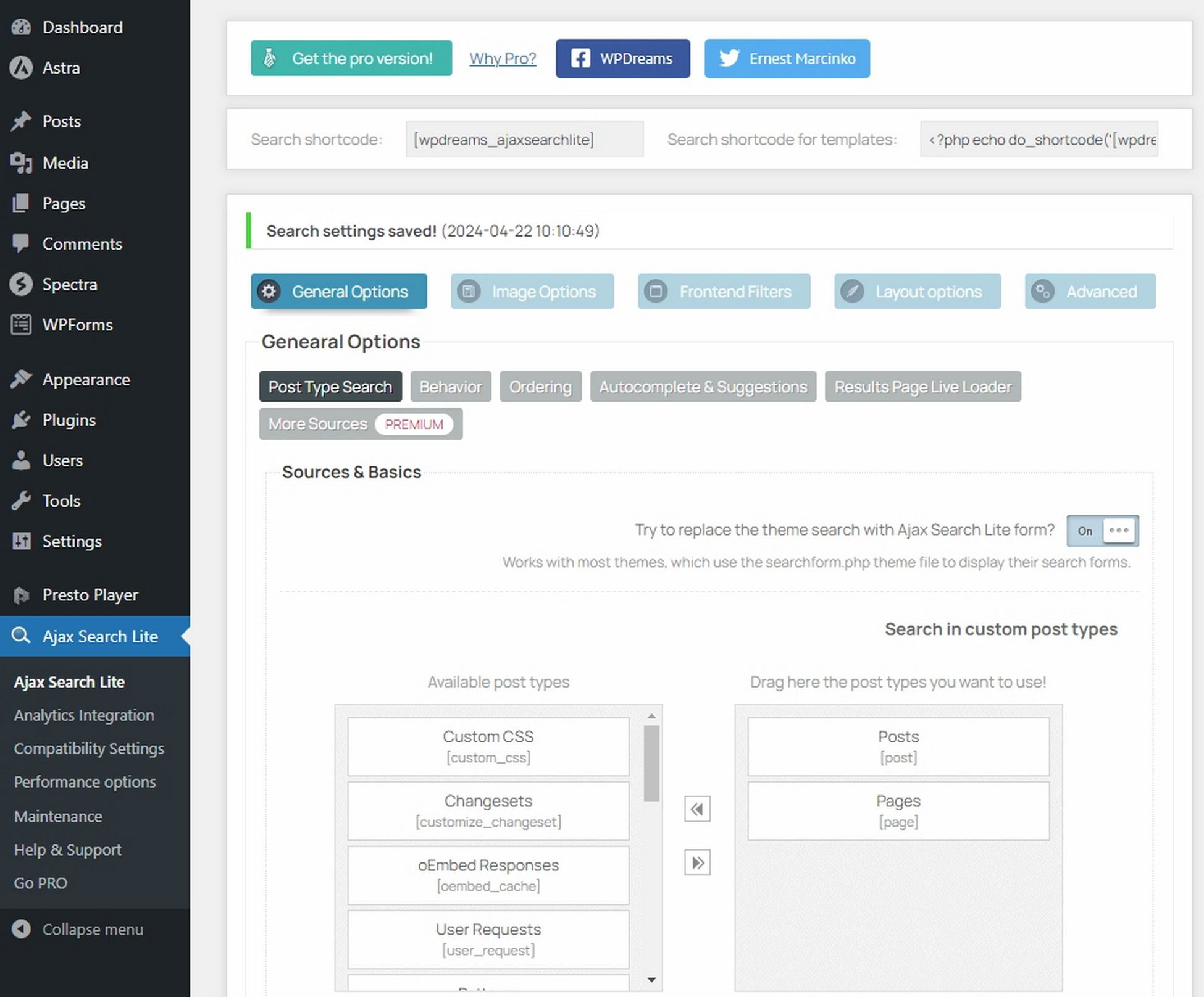
Select Ajax Search Lite and work through the settings to set up your new WordPress search bar.

We toggled Try to replace the theme search with Ajax Search Lite form to on and it automatically added a search box to the top navigation.
You’ll probably find the default look of the search bar won’t fit your theme.
That’s a disadvantage of using this method rather than the Astra theme, but can be overcome with some tweaks.
Select the light blue Layout Options tab within the settings menu to change the look and feel of your search bar.
If you don’t want to use Ajax Search Lite, some of the best search plugins for WordPress include:
Other search plugins are available.
Add Search Using a Widget
Adding a WordPress search bar using a widget is very straightforward but you don’t have much scope for customization by default.
If you don’t use the Astra theme or a block theme, this is the easiest method, you just don’t get much freedom.
Here’s how to do it:
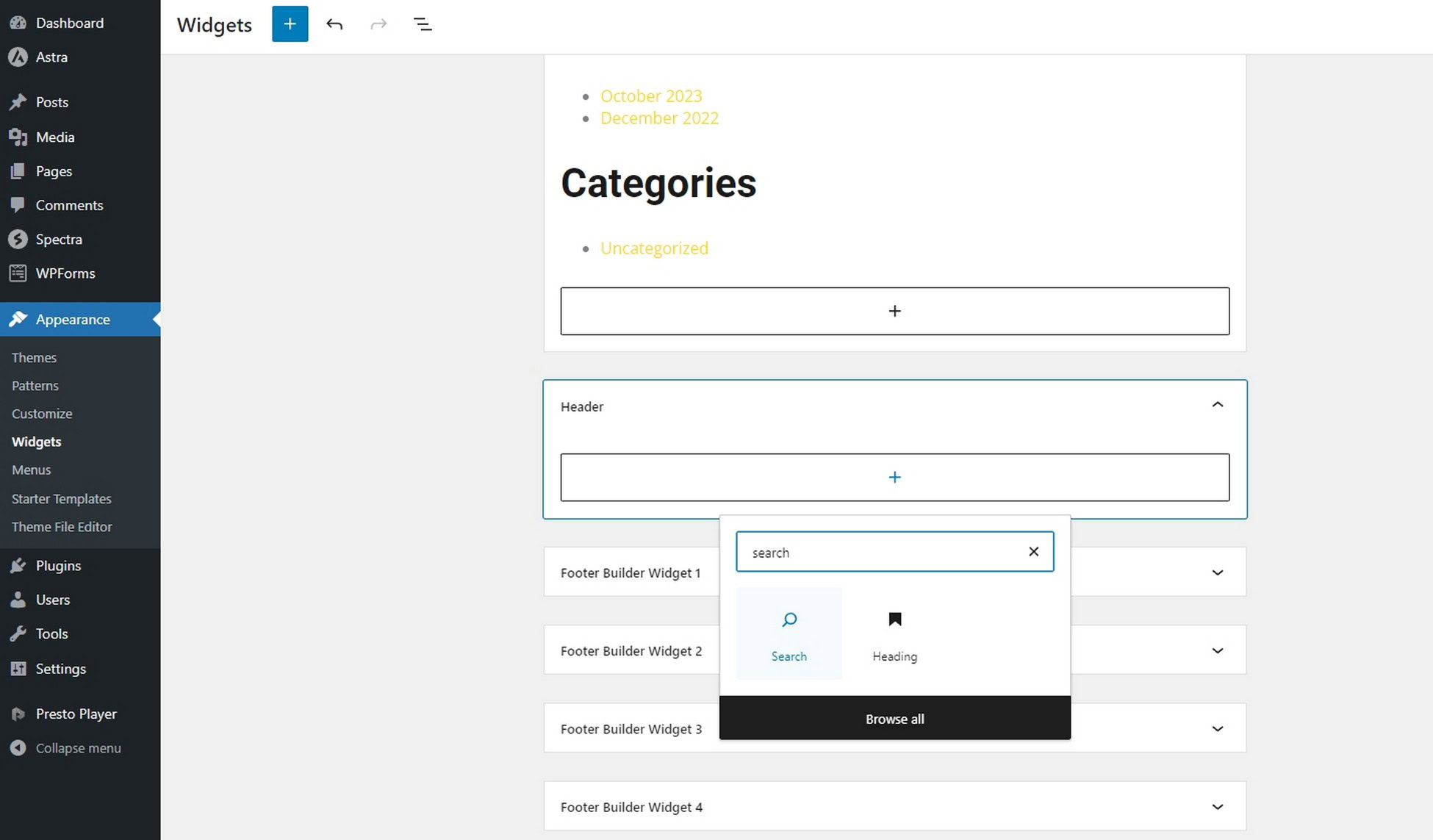
Select Appearance and Widgets from the WordPress side menu.
Select where you want to add search in the center pane. We used the Header widget area for our demonstration.

Select the + icon in the relevant section and select the Search widget.
Customize the widget using the popup menu in the center and the block menu on the right.

Select the blue Update button at the top right once you’re done.
Add Search Manually to header.php
Adding search manually is the hardest way to add a search bar to WordPress, which is why it’s last.
As we’re dealing with WordPress, it isn’t too difficult, but it’s much more involved than using Astra or a block theme.
As long as you’re comfortable editing your header.php file and know a little CSS, this is a straightforward way to add search.
If this is your first time editing a WordPress file, we recommend making a copy of it, just in case.
Either make a backup of your WordPress website or copy the file you’re changing.
If anything goes wrong, you can paste over your changes using the existing file and everything should work fine again.
Then:
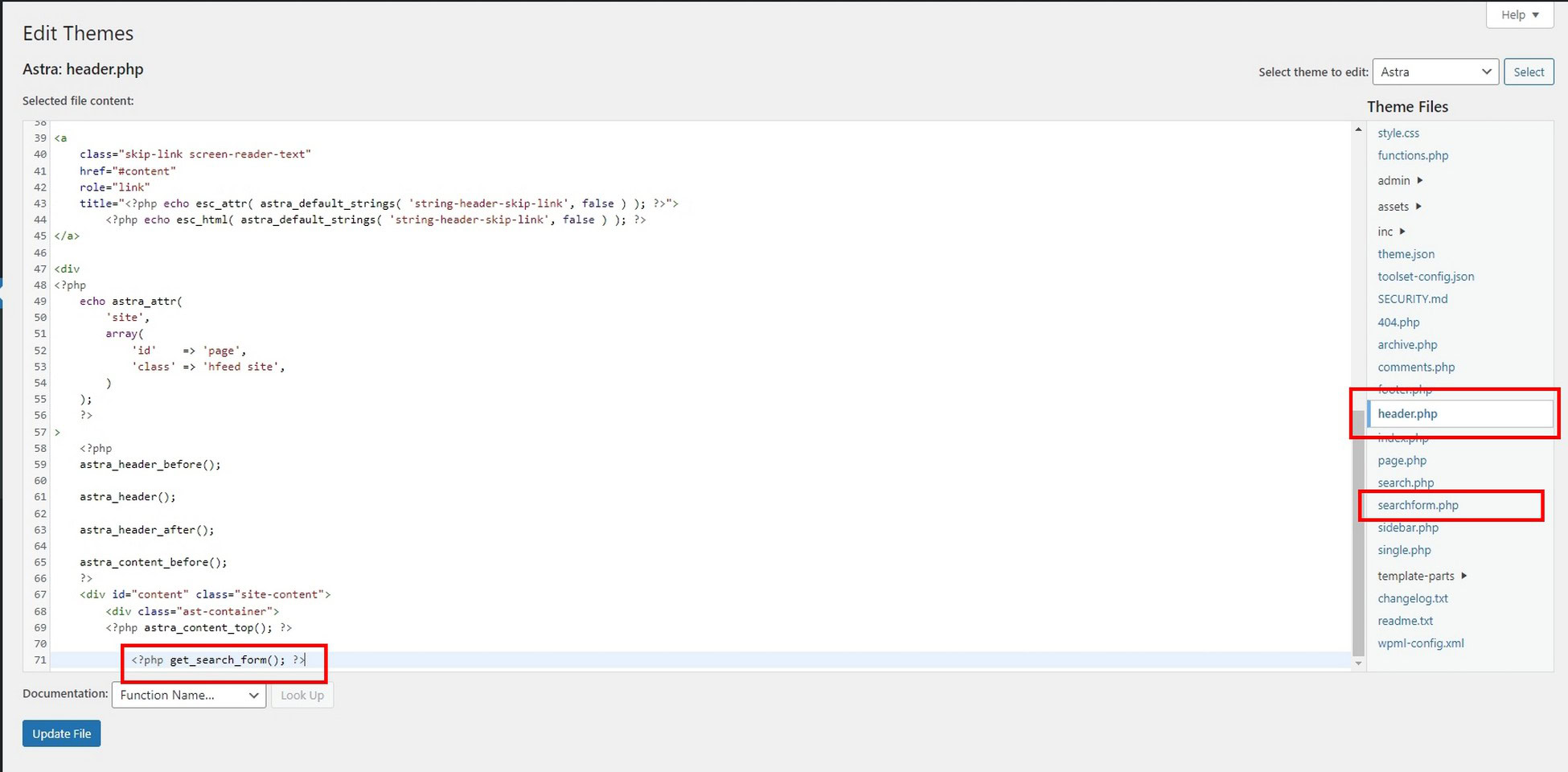
Select Appearance and Theme File Editor from the WordPress dashboard menu.
Select your header.php file from the list on the right.
Paste the following code at the end of the file and select the blue Update File button at the bottom of the page.
<?php get_search_form(); ?>
This command calls the searchform.php template. WordPress creates this file automatically when you install it.
If it doesn’t exist, a template file will be created once you save this code.
Next:
Visit your homepage and you’ll now see a search box appear at the top of the page.
Exactly where and how will depend on the theme you’re using, but you should see it.
You can change the position and appearance of the search bar in style.css. As we all want different things, we won’t cover the CSS part here.
Adding a Search Bar Elsewhere on Your Site
This tutorial has concentrated mainly on adding WordPress search to the header area of a page as that’s where it’s mostly used.
You can add search anywhere you like within reason.
Add it to the footer, sidebar or within pages using a search block, widgets, a plugin or shortcode.
Rather than add it to the header area, place the element wherever you like on the page.
Experiment a little with placement and alignment and you can feature search anywhere!
Just one of the many reasons why WordPress is such a good platform for building websites!
Quick Summary
WordPress Search Bar FAQs
Here are some common search questions and their answers.
How do I get the search bar on WordPress?
You can get the search bar on WordPress in 5 different ways. You can use the Astra theme, use a block theme, add a search widget, use a plugin or add it using code. Astra is by far the easiest, with block themes coming a close second. Using a widget, plugin and coding all work too.
How do I add a search bar to my WordPress menu without plugins?
You can add a WordPress search bar without a plugin in several ways. You can use the Header Builder in the Astra theme, use a search block and a block theme, use the built-in search widget or add it using code. The Astra theme is the easiest as it’s built in, a block theme supports a search block, which is also easy. Using a widget or code requires more tweaking but still delivers.
Where is the search function in WordPress?
Search function visibility in WordPress depends on the theme you use. Some themes will have search appear automatically whereas some will enable it as a setting. Otherwise, you can enable search using a widget, search block or via code added to header.php. This is WordPress after all, so there’s always a way to get what you want!
How do I enable the toolbar in WordPress?
Enabling the toolbar is different to the search bar in WordPress. You’ll see the toolbar at the very top of your website whenever you’re logged in. If you don’t see it, head to Users > Profile and check the box next to Show Toolbar when viewing site. Scroll to the bottom of the page and select Update Profile. Refresh the screen and you should see the toolbar.
Why is my WordPress search bar not working?
There are a couple of common reasons why your WordPress search bar isn’t working and some simple fixes to try. Clear your caching plugin if you use one. Reset the search plugin if you use one of those. Perform a database check or use debug mode in PHP to ensure your database is intact and running as it should. All of those should fix a search bar not working properly.

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!