When you browse through an article online, have you noticed a progress bar at the top of the page? The progress bar moves from one end to the other as you scroll through the content.
It is a normal human tendency to complete work if you get to see your progress regularly. You know, that moment when you see you’ve got only 20% more to complete reading an article and you push yourself to complete it.
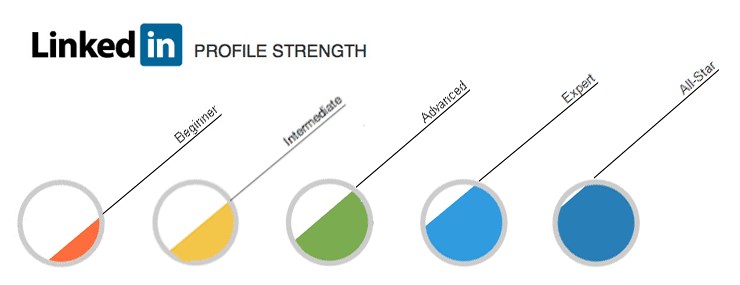
Another example can be when you try creating a profile for yourself on LinkedIn.

Notice the progress of your profile strength? The more details and information you add, the better your profile appears.
There are several examples of how such indicators can motivate you to complete a specific task.
Similarly, adding an indicator for your blog post helps readers get a sense of how well they are progressing and how much of the article is left before completion.
The good news is that we can add similar indicators to our WordPress website. These indicators are what we refer to as the reading progress bar.
WordPress doesn’t offer an out-of-the-box solution to display a reading progress bar. To help achieve this, we have to use WordPress reading progress bar plugins.
So, how do you add one to your website?
What Is a Reading Progress Bar?
As the name suggests, a reading progress bar is an element on your website where you get to see your progress while reading an article. It motivates you to scroll just that bit more until you eventually complete reading an article.

As a WordPress user, you have several options to choose from. You could add a simple reading progress bar to those that even indicate the percentage of completion or one that allows you to customize the colors of the bar.
More often than not, a reading progress bar affects the dwell time on the page. And we’re referring to it both in a good and a not-so-good way.
Not-so-good because when a reader lands on your page, they could be put off by the sheer length of the article and the time it may take to complete reading it. Considering they’ve clicked on your article shows they are interested in your topic. So they may just save it for a later read.
Good because a reader knows exactly how long it takes and is motivated to complete the article as they see their steady progress.
And there’s no stopping you when you realize that you’ve just got an additional 10% to complete your article! It motivates you, doesn’t it?
With readers spending more time on your article, the dwell time increases. This, in turn, helps reduce the bounce rate. Which eventually makes Google realize that your article is of value, helps people, and you get that much-needed boost in search rankings.
A win-win for all!
When Should You Add a Reading Progress Bar in WordPress?
Now that we’ve got a sense of what a reading progress bar is and how it can help enhance the user experience, the all-important question is, when should you add a reading progress bar to your WordPress website?
First, let’s get a few facts straight upfront.
A reading progress bar is just one of the elements that make your content successful. We need a lot of these small elements to fall into place to create that perfect user experience for our readers.
For instance, how would someone land on our page if we didn’t have a catchy headline? It all starts with a perfect headline, one that entices the reader into clicking on our link.
How about an attractive featured image? Even better if you have one customized to relate to the article.
On similar lines, having a great introduction, including infographics, using the right font, colors, and content, all add up to creating that perfect user experience.
To top it all, when you have a reading progress bar that clearly indicates your progress and the percentage remaining, you’ve just enhanced the overall experience.
Bounce Rate and Dwell Time
Before we move any further, it’s important we explain a couple of terms you’ve come across so far and will come across a lot more in this article. The Bounce rate and the dwell time.
Bounce rate is a metric that indicates the percentage of visitors coming to your site and leaving without navigating to the other pages. In simple terms, it’s the percentage of people bouncing off your site without performing any action.
It’s a metric that’s measured from 1 to 100. And contrary to popular belief that higher is better, in the case of bounce rate, the lower the percentage the better it is for a website.
For instance, if your website bounce rate is 90%, this tells Google (and other search engines) that there’s a high percentage of people visiting your site and leaving immediately. This could be due to a poor user experience, poorly designed pages, visitors not finding what they’ve been looking for, and so on.
This negatively affects your site rankings on search engines.
So for better SEO, you’ve got to get your visitors to stay longer. In other words, the dwell time has to be much longer.
The dwell time shows the average time spent by a user on a website. The time from when the user clicks on a website to when they leave is your dwell time.
As mentioned earlier, using a progress bar helps decrease the bounce rate and increase the dwell time on your website.
When a visitor lands on your article, it may take them a few seconds to decide whether it is worth reading or not. That’s your make-or-break moment.
If they leave, there goes your bounce rate. Alternatively, if they stay, not only will they see the value in your article, they may also end up sharing your content and become one of your loyal followers.
As a website owner, it’s imperative to create engaging posts, plan your content marketing strategy, and use the various elements mentioned earlier in your posts.
A reading progress bar can play a small part in the overall success of your website so is definitely something you should consider using.
How to Include a Reading Progress Bar in WordPress
Adding a reading progress bar is very easy in WordPress. It will likely take you longer to choose the best plugin for the job than to set it up!
Here’s a step-by-step process to install our Read Meter plugin to create a reading progress bar on your website.
Step-by-Step Guide to Add Reading Progress Bar Using Read Meter
Read Meter is a simple yet highly effective reading progress bar plugin that you can easily include in your WordPress website. It is one of the many successful products from Brainstorm Force, the company behind our popular Astra theme.

In addition to adding a sleek reading progress bar on the top of your page, it also displays the total reading time and the time left to complete reading the article.
Here’s a list of features that this plugin has to offer:
- Use a simple shortcode to include the progress bar anywhere on your site
- The plugin calculates the read time for the most recent version of your post
- You get to choose where to display the read time and the progress bar
- You have the option also to include images and comments in the progress bar and read time
- You can set the read time position, either above or below the title or above content
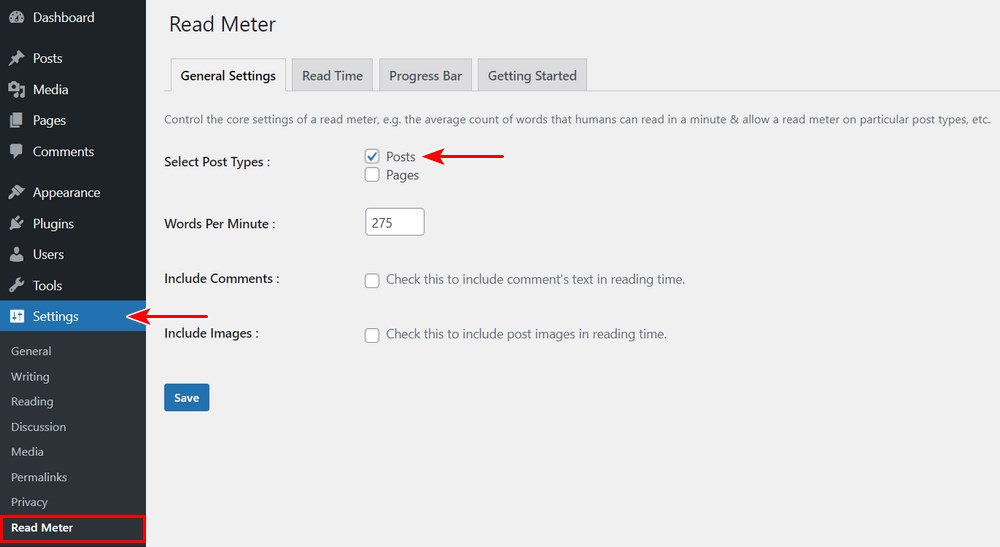
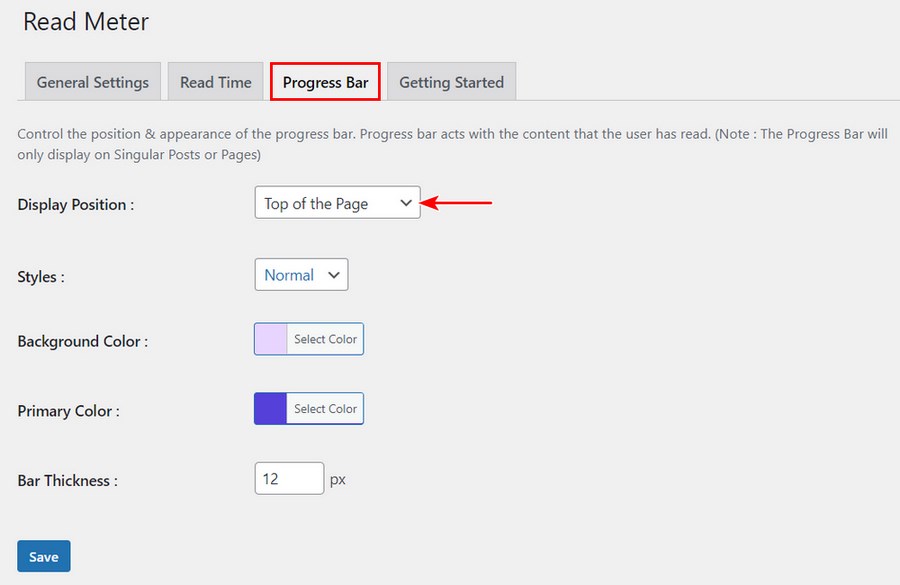
After successfully installing the plugin, go to the Read Meter settings.
Head over to Settings > Read Meter. By default, you get to see the General Settings tab.

Here you will understand the general settings, read the time tab, and select the type of progress bar for your post.
Once you’ve completed customizing the plugin settings, don’t forget to click on Save.
Refresh the website to see whether all the changes have been applied or not.
Just like that, you’ve now included a reading progress bar on your WordPress site to help visitors know their progress while reading an article.
If you want to try different colors or any setting in the progress bar, you can customize it in your blog settings.

This plugin is also applicable to mobile. So whenever you open the page on your phone, you will get to see the progress bar tool.
By including a shortcode , you can place the reading time widget wherever you want inside your post.
Here’s a quick video that demonstrates the entire process easily.
And that’s how simple it is to add a reading progress bar to your WordPress website!
Top Reading Progress Bar Plugins
In addition to the Read Meter plugin, several other plugins can help you create a progress bar for your WordPress website.
We’ve covered some of the popular options below.
1. WP Reading Progress

One of the most common plugins for the reading progress bar is WP Reading Progress.
In addition to including a progress bar at the top, this plugin allows a fair amount of customization.
Here are some features of this plugin:
- You can customize the progress bar anywhere on the screen, like at the top, bottom, or just below the sticky menu
- Customize the color of the bar
- You’ll be able to choose the posts where you want to use the reading progress bar.
- The update function used in this reading progress bar is relatively light in weight and responds quickly while scrolling
- If you don’t customize the reading progress bar as per the post, then it will start calculating the progress by taking into account the whole page
- You can use the sticky element to be absolute or relative
If you’re looking for a user-friendly and easy to install reading progress bar plugin, WP Reading Progress is undoubtedly one to consider.
2. Worth The Read

Worth The Read is another plugin to create an effective reading progress bar.
It’s a lightweight plugin, one reason why there are more than 7000 active installations.
Here’s how this plugin can help you:
- It displays the reading progress bar only when you scroll through the page. When the reader stops scrolling, the progress bar gets muted automatically. This feature makes the plugin lighter than the other reading progress bar plugins available.
- You can set up a commitment feature in terms of reading time. If you want to measure your reading time, you can set the target for yourself, and it will remind you about your current reading time in between the posts. However, you’ve got to include the shortcode to get this feature.
- The user-friendly interface will always attract visitors to read more of your articles. The colorful reading progress bar tends to motivate the readers to complete the whole article in one go.
Want a good-looking progress bar to blend with your website design? This plugin could be just what you need!
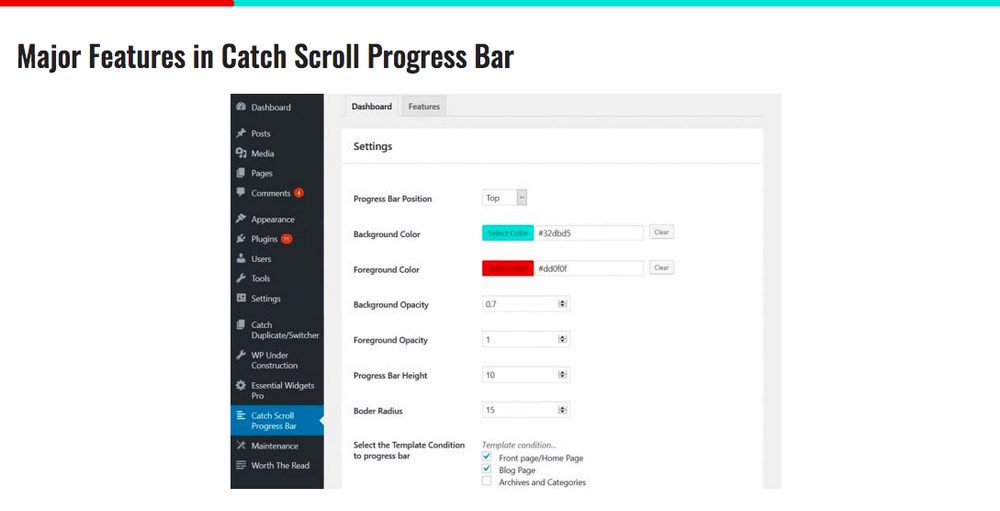
3. Catch Scroll Progress Bar

Catch Scroll Progress Bar is a free WordPress progress bar plugin that provides a visual representation of how much of a blog post remains.
Using this plugin, the progress bar begins to fill up as the reader scrolls down your article. This gives the reader an indication of how much progress they’ve made. It also offers an array of customization features.
Here’s how this plugin can help you:
- You can change the position, height, opacity level, border-radius, and background colors of the progress bar
- You can choose the reading progress bar’s location
- You can choose an individual post or an entire page to display the bar
- This plugin has a beautiful looking template you can use
4. Reading progressbar

The last plugin on our recommended list is the Reading progressbar.
This plugin is entirely customizable.
- The plugin is lightweight
- All the features like colors and location of the bar can be chosen from the settings.
- It is an open-source plugin and free of charge.
All the features available in the Reading progressbar plugin are unique and quite different from the others in this list. So if you want a lightweight plugin to add the reading progress bar, then you can go for it.
Have You Added a Reading Progress in WordPress?
As the same suggests, a reading progress bar is a great way to track your progress.
With a visible indicator on your website displaying your progress as you read an article, you feel a sense of accomplishment. You are also motivated to continue reading and complete the article in one go.
Knowing exactly how long it takes to complete reading the article helps you stay that bit longer. With a longer dwell time, you eventually help get those brownie points from Google, which helps boost your search engine rankings.
In WordPress, you have it easy! All you’ve to do is install a reading progress bar plugin, and before you know it, a reading progress bar is visible across your website.
In this article, we’ve covered some of the popular reading progress bar plugins. We’ve also gone a step further and showed you how to install a reading progress bar on your WordPress website.
Have you included a reading progress bar on your WordPress website? Have you used one of the plugins we’ve mentioned above, or have we missed out on one? We’d like to know!

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!









Hi! I liked your article. I need help figuring out how to add a progress bar on a page that automatically updates with the average percentage of other progress bars found in Wordpress posts. It would be more like an applet.
Do you know anything about that?
Hello Patrick, sorry as of now that won’t be possible to achieve. It would require some coding to achieve this requirement.
Hi I am seeing a green reading bar in my WP Site [Astra Thema] and don`t know how to deactivate it!. The website is innova-online.at
I would be very thankful if you could tell me how can I change this.
Hello Raul, you might want to disable all the plugins temporarily and check for any custom code that might have added the code.