The introduction of the Gutenberg editor is the single biggest change to WordPress since its release back in 2003.
WordPress hasn’t stood still in that time but most of the changes were more modest and not quite so dramatic.
Introduced in WordPress 5.0 released back in December 2018, the Gutenberg editor has been around for a while. It has been steadily improved and now competes much more closely with other drag and drop page builders like Elementor or Beaver Builder.
Gutenberg isn’t a drag and drop page builder in the purest sense but it is the next best thing.
If you’re new to the Gutenberg editor, this article will explain everything.
We’ll walk you through the entire process of building a web page using Gutenberg. We’ll first create a page, then add a title, add some content blocks, add images and add some links.
We’ll then embed a YouTube video, because we can, add some shortcodes to show you how they work and add a button linking the page somewhere else.
We’ll also show you how to create a table for good measure as that was always a tricky process in the old version of WordPress!
Then, we’ll talk about editing blocks, arranging them in groups and column layouts and creating reusable blocks to save time when building pages.
Finally, we’ll publish the page so you can see the fruits of your labor!
- What Is Gutenberg WordPress Block Editor?
- The Differences Between Gutenberg Editor and Classic Editor
- How the WordPress Gutenberg Editor Works
- The New Template Editor in WordPress 5.8
- Using Gutenberg Block Editor
- Keyboard Shortcuts for Gutenberg
- Extending Gutenberg
- Alternatives to the WordPress Gutenberg Block editor
- FAQs for WordPress Gutenberg Editor
- The Gutenberg Editor
What Is Gutenberg WordPress Block Editor?

The WordPress Gutenberg editor, Gutenberg, WordPress block editor or the block editor, whatever you call it, Gutenberg was introduced in WordPress 5.0 back in December 2018.
It’s the new default page builder integrated into WordPress that makes it easier than ever to build pages using blocks.
Those WordPress blocks include everything you would typically see on a web page including paragraphs, headings, subheadings, lists, images, videos, widgets and a whole lot more.
Gutenberg blocks are a lot like Legos. To build a house in Lego, you would put a door block where a door would go, build the walls up how you wanted, add window blocks where windows would go and add roof blocks to finish it off.
WordPress is now the same.
Add a title block where the title would go, a content block where content would go, add images and video blocks where you want media to go and so on until you have built a web page.
Gutenberg is a refreshingly simple way to build websites and opens up page design to anyone with a creative idea and some time on their hands.
The Differences Between Gutenberg Editor and Classic Editor

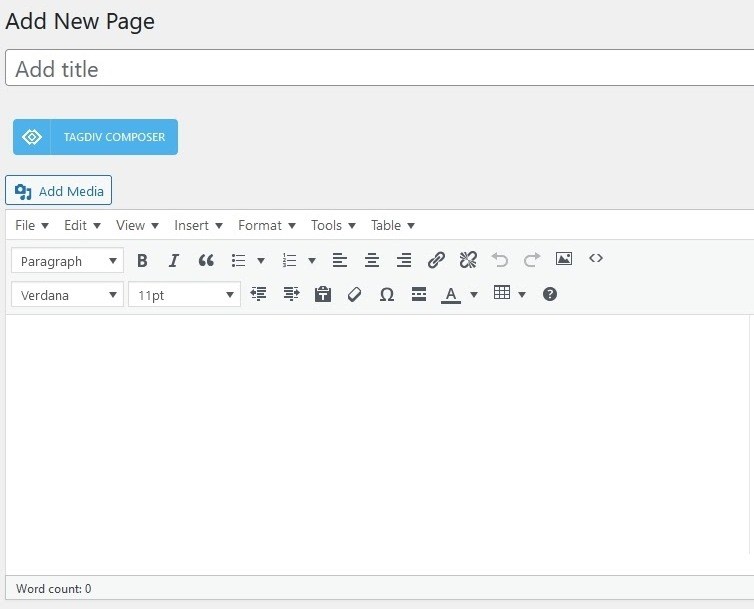
The Gutenberg editor replaces the older TinyMCE-based page and post editor with a block-based setup.
Rather than the old page with the top menu above the content section where you would need to write or paste your content and manually add embeds, HTML code and other page elements, you now have WordPress blocks you can select and place anywhere on the page.

Some key differences between the two systems include:
Drag and Drop Content Blocks Anywhere on the Page
This is probably the biggest change. Rather than a blank space to add content in the old editor, you now begin with an empty page and a selection of blocks you can select or drag to add content.
Once you know where everything is, you’ll quickly become accustomed to adding blocks to the page, adding content to those blocks and styling them to suit your theme.
Adding and Embedding Media
Adding and embedding media in the old classic editor was a pain. You had to enter the Text view, find the place on the page to add the embed code, paste the code and go back to the Visual tab to see how it looked.
The embed wouldn’t take on any of your page design and would often sit awkwardly within a page or require some adjustment to fit comfortably.
Now you can find an embed block, drag it onto the page, paste the URL of the media and you’re done!
Reusable Blocks
Reusable blocks are another advantage of the Gutenberg editor.
For example, say you want to use the same call to action (CTA) on every page. You want to use a narrow banner in a different color with an image, button and CTA.
Using the classic editor, you would need to create the CTA element, copy the code into a text editor and paste it onto every page. It would then require adjustment to make it fit with the page content before working properly.
In the Gutenberg editor, you can create a single CTA and save it as a reusable block.
Reusable blocks work like templates where you can select them from the block sidebar and place them anywhere on your site.
Easy!
How the WordPress Gutenberg Editor Works
If you have ever used a page builder like Elementor or Beaver Builder, Gutenberg uses the same principles of dragging and dropping a block onto the page and modifying it in place.
Rather than having to write or paste content into an editor screen and adjust using HTML, you can now simply select a block, drag it onto the page, add your content and customize the block to fit your design.
It’s so simple that even someone with little experience could literally install WordPress onto a web host, install a theme and be creating pages and posts in less than 10 minutes.
All About Blocks

We have talked about blocks a lot in this article so far, but bear with us a little while we discuss them in a little more detail.
They are essentially individual page elements configured as self-contained blocks. You can select an individual block from a list, drag it onto the page, add content to the block and style it however you please.
There are a wide range of blocks included within WordPress but third-party developers have also created their own blocks, like our own Spectra.
We’ll discuss Spectra for Gutenberg later on.
All blocks combine to deliver an exceptionally easy way to build posts and pages without having to know code, have knowledge of WordPress or have any previous experience building websites.
Check out some superb free Gutenberg compatible themes for WordPress!
The New Template Editor in WordPress 5.8

The WordPress team has been hard at work building on the goodness introduced with the Gutenberg editor. The latest update is WordPress 5.8.
WordPress 5.8 introduced Full Site Editing (FSE), the widgets editor and theme.json as well as numerous other improvements.
Full Site Editing (FSE)
Remember we said in the introduction that the Gutenberg wasn’t a full drag and drop page builder like Elementor or Beaver Builder?
That gap becomes even narrower with the introduction of Full Site Editing.
The idea is to develop Gutenberg enough so you can build entire websites. That includes navigation, header, footer, sidebar, widgets and everything you would see on a typical web page.
FSE is a process, with elements being introduced as they are ready. You’ll need to install a compatible theme like Twenty-Twenty One Blocks right now, but things are developing quickly.
If you want to learn more about FSE, we recommend learning about the template editor as that’s a tool available right now.
Widgets Editor
WordPress 5.8 brought us the block-based widgets editor. Accessed from Appearance > Customize > Widgets, this new system allows you to customize your headers, footers and sidebars in the same way you would your posts and pages.
Existing widgets are still there, but are now called Legacy Widgets.
The widgets editor allows you to use the same principles of the page builder in areas you used to have less control. That’s a big step forward in design and in opening up WordPress for full site editing.
Theme.json
WordPress 5.8 also introduced us to the theme.json file. This is a new file that enables you to customize the editor and styles within WordPress.
It’s a more involved element of the new update and will likely only appeal to developers or more experienced users to begin with but opens up a huge opportunity for you to control almost every element of how a website and its editor looks and feels.
Using Gutenberg Block Editor

Using Gutenberg is super-simple. We’ll show you just how simple in this walkthrough.
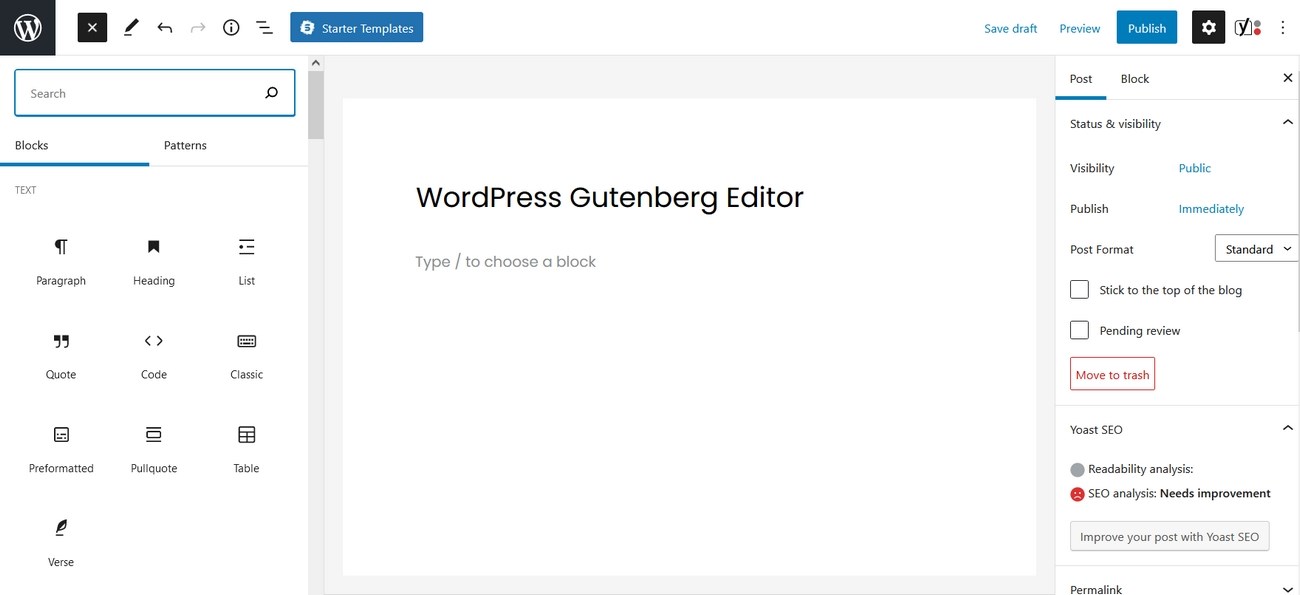
First, let’s take a quick look at where everything is on the page so you know where to find it.
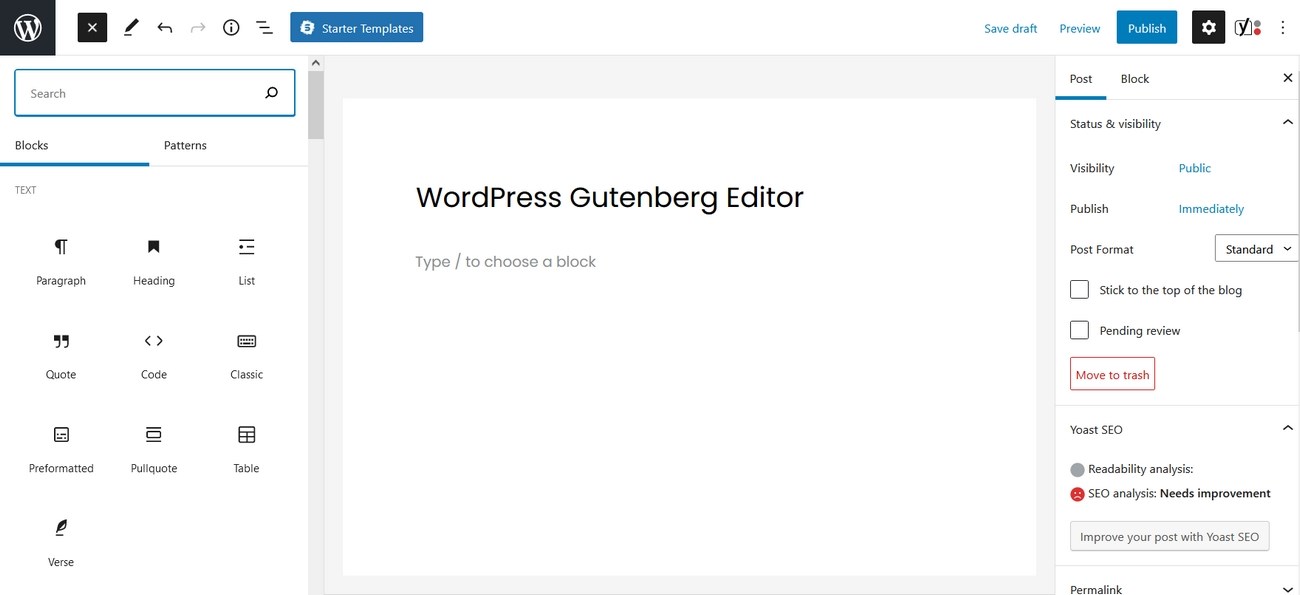
When a new page or post first opens, you’ll see a large white space that’s the blank canvas ready for you to work on.
See the blue box with a ‘+’ at the top left? Select that to open the block pane.
This is where all your blocks can be found.
Scroll down the page to see all the blocks you have available. WordPress includes dozens of blocks and introduces more with each update. If you use third party block plugins or themes that support Gutenberg, you may see even more.

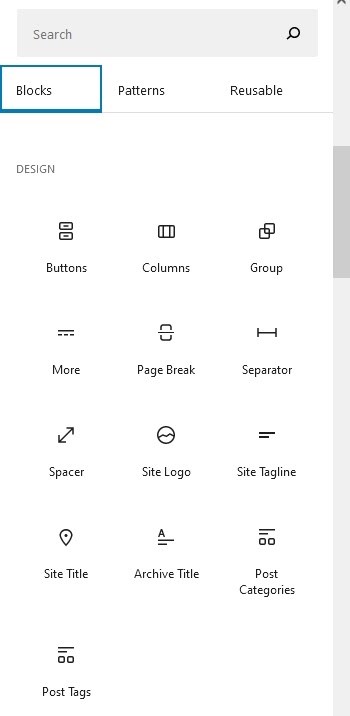
There are six main sections where you’ll find your blocks:
- Text – Text blocks including headings, lists, quotes, paragraphs, code, pullquotes and others
- Media – Media blocks including images, gallery, audio, cover, files, media and text and video
- Design – Blocks including buttons, columns, groups, page breaks separator, spacer and others
- Widgets – Blocks including shortcodes, calendar, categories, custom HTML, RSS, latest posts, social and more
- Theme – Theme-related blocks including post title, post content, post date, post excerpts, featured images and others
- Embeds – Blocks for embedding YouTube, Twitter, SoundCloud, Spotify, Flickr, Vimeo and content from other platforms
Exactly what you see in this list depends on your WordPress theme and whether you have any third party block plugins installed.
For example, the Theme section will contain different WordPress blocks depending on what theme you use.
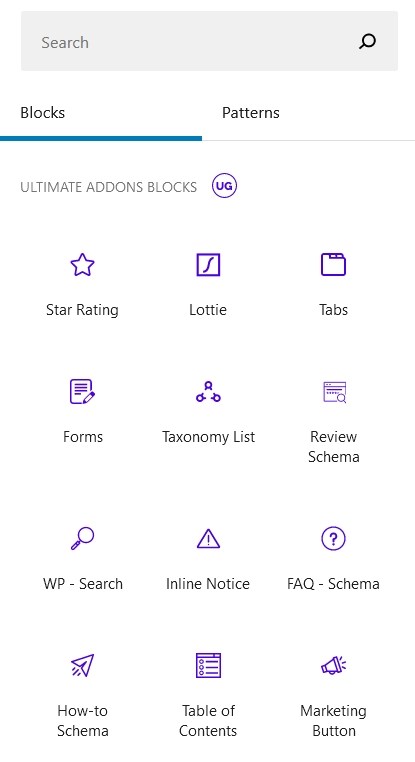
If you use a Gutenberg Block addon like Spectra, you will also see extra sections in the sidebar outlining all the blocks added by that particular plugin.
On the right of the page, you’ll see a familiar sidebar for the publishing side of WordPress. This is largely the same as it has always been with sections for permalinks, featured image, categories and so on.
One change you will notice on the right is the new dynamic nature of what you see. The column will change depending on what block you have selected in the center.
Select a content block for example, and you’ll see the typography menu with font sizes and settings.
Select an image block and you’ll see the menu change to image controls.
It’s a minor but very useful feature!
1. Creating a New Page
Creating a new page works in the same way it always has.
- Log into WordPress so you’re on the dashboard
- Select Pages and the Add New submenu
You should now see a largely blank page with the WordPress side menu and the new menu on the right. This is the basis for everything that we’re going to do in this guide.
It’s also the blank canvas we’re going to use to build a fully functional web page.
2. Add a Title
Adding a title is typically one of the first things we do when creating a new post or page so let’s tackle that first.
As titles are integral to how WordPress works, the title area is already built into the page and handily outlined with ‘Add title’.
Type anything into the title area to give your page its title.
3. Adding New Blocks

Adding a new block using the Gutenberg editor is really easy.
- Select the blue ‘+’ icon at the top left and select a block from the block column on the left of the page
- Drag it across onto the main page and let go
You can also select an area on the page with your cursor, then select the block from the block list and it will appear on the page.
You can also use forward slash and the name of the block to add a new block.
For example, ‘/heading’ would highlight the Heading block, which you can select and add to the page.
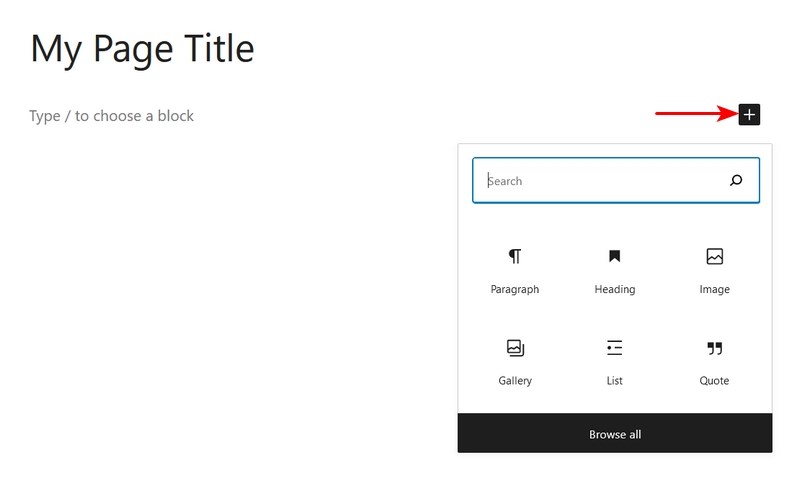
You can select the black ‘+’ box on the page to add blocks. If you select the black box, you’ll see a popup menu with a list of popular blocks.
Select the block you want from there or select Browse all to open up the block sidebar and choose from there.
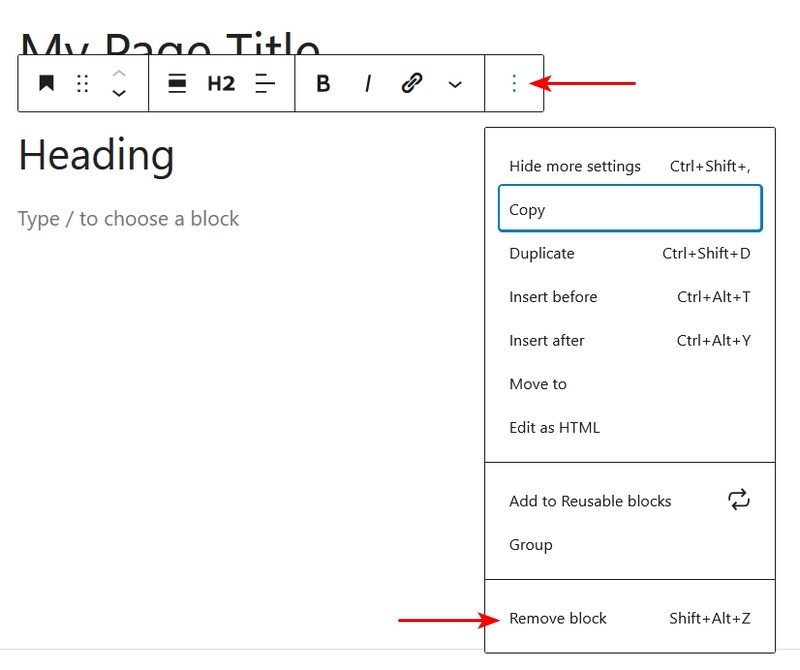
4. Removing Blocks
Accidentally add a block you don’t need? Experimented with adding and moving blocks and now want to tidy up a bit?

Removing blocks is almost as easy as adding them.
- Select the block you want to remove
- Select the three dots at the right of the block menu
- Select Remove block at the bottom.
You’ll also see a shortcut key combination you can use Ctrl + Alt +Z. We’ll provide a list of all the shortcut keys we know of later on.
Once you select remove or use the shortcut, the block will disappear.
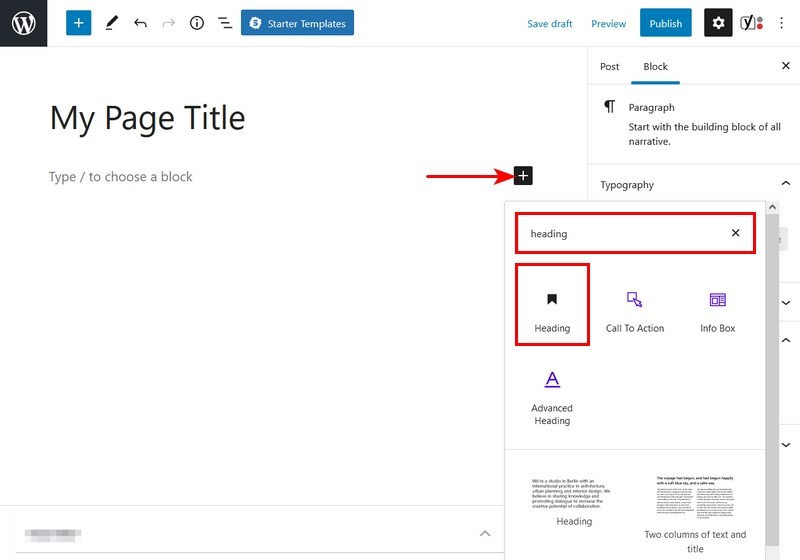
5. Adding Headers Using Blocks
Our next step when building a typical page or post in WordPress is to add a header.

Headers are vital both to help readers make sense of the content and for SEO, so let’s add one.
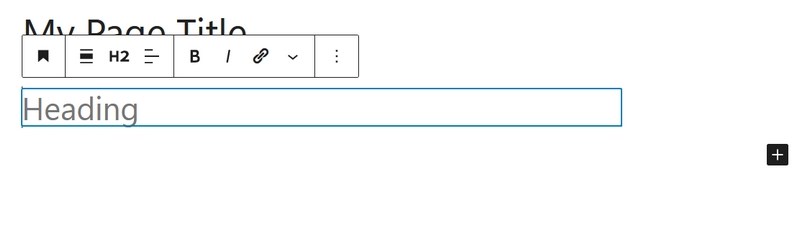
- Select the black ‘+’ box under the page title
- Select the Heading block
- Type or paste your heading in the new block

You’ll see the content is automatically formatted in H2. See how the right menu has changed to reflect the block you’re using?
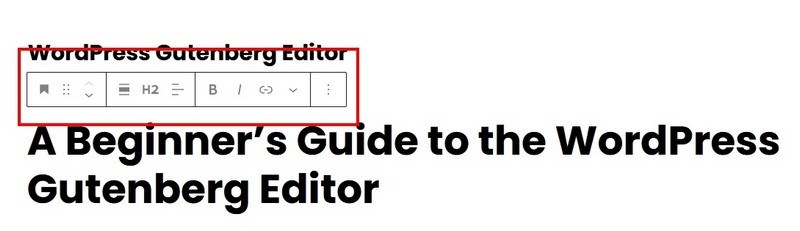
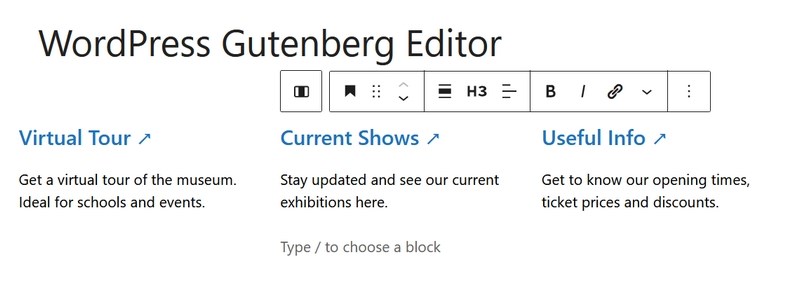
Editing Headers Using Blocks

As you added the header, you’ll see a small popup menu above the block. This provides some options for customizing that individual block.
You can change the style, position, heading type, alignment, bold the heading, change it to italic, add a link and make other changes.
Check the small down arrow for more options.
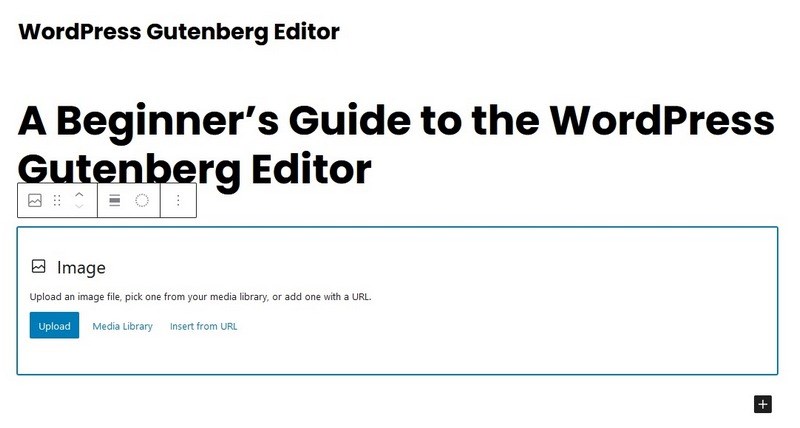
6. Adding Images Using Blocks

No WordPress post or page would be complete without an image or two. Typically, it would be a header image and however many images you like to include within your content.
Fortunately, adding images is about as easy as it gets.
- Select an image block from the list and it will appear on the page
- Select the blue Upload button in the new block to add an image. Alternatively, select the Media Library link to add from your WordPress media library or Insert from URL to copy across from elsewhere

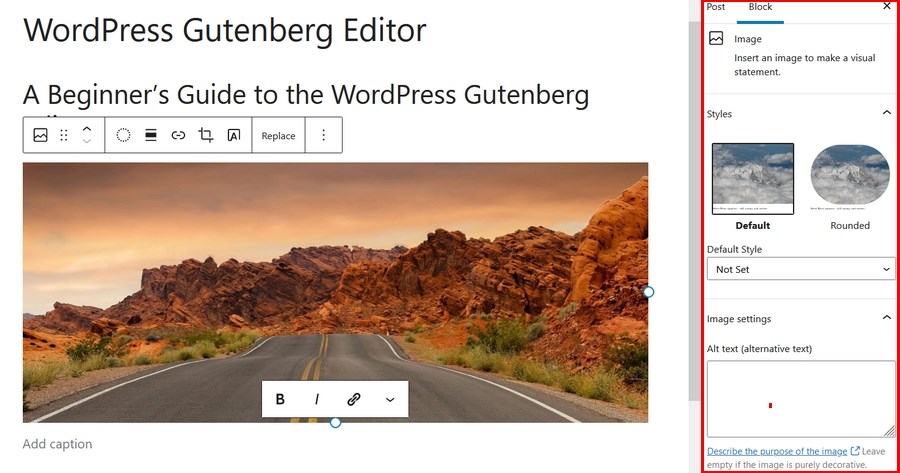
You can quickly add image alt text in the image menu on the right of the page. Here you can also quickly adjust the size and style of the image.
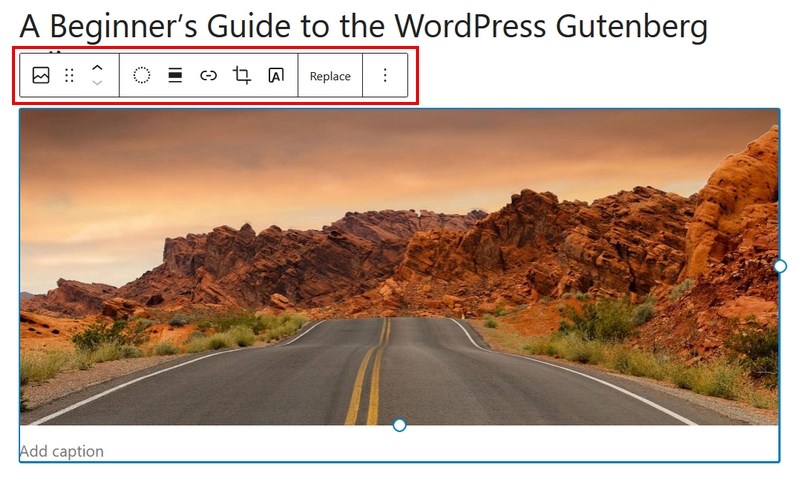
Editing Images Using Blocks

As you add the image, you’ll see the now familiar popup menu above the image block with a few options.
Here you can change the block, add a URL, crop, add text, add effects and change the image.
7. Adding Written Content Using Gutenberg Editor
Adding content in Gutenberg editor is just as straightforward. You can either just type or paste into the space on the page or add a Paragraph block to keep things tidy.
We recommend the second option as it makes editing easier later.
- Select the black ‘+’ button on the page
- Select the Paragraph block from the popup menu
- Type or paste your content into the block
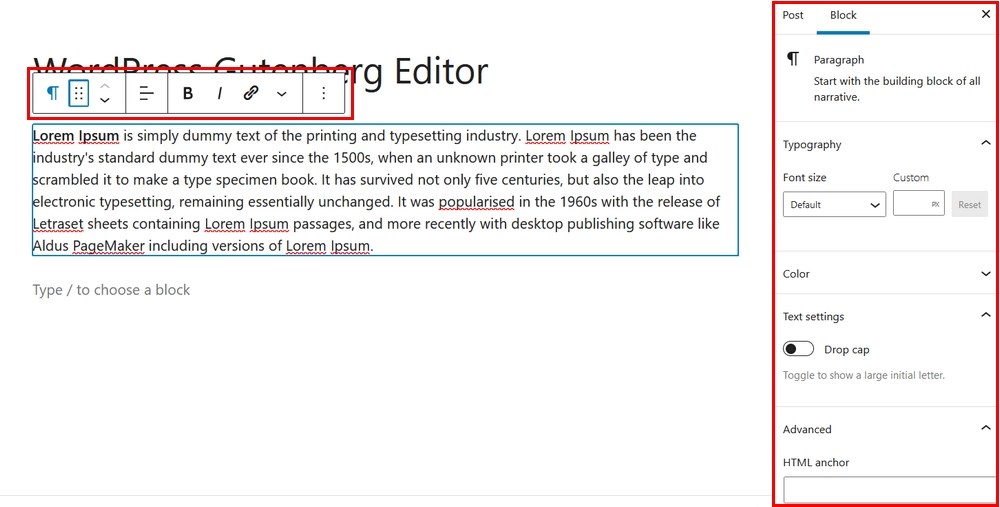
Editing Written Content Using Gutenberg editor

Editing written content uses the same principles as the other blocks you have added so far.
See the popup menu for your options. They include changing the block, reordering its position, changing alignment, adding bold, italics or URLs with those other options under the down arrow.
8. Adding a Link in the Block Editor

Linking is central to how websites work so it’s a logical next step in our page building process.
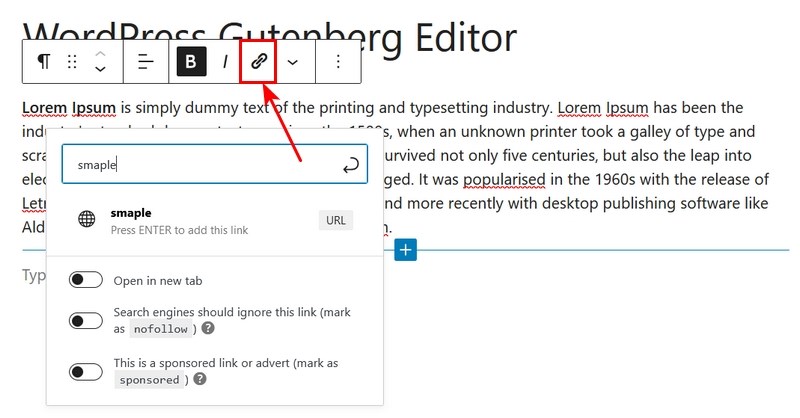
- Select the content you have added where you want to add the URL
- Select the link icon from the edit menu above the block
- Write or paste your link into the URL box that appears
- Check the URL in the preview box underneath
- Select to open in a new tab, or not
- Select the URL box next to the preview to insert the link or the return icon to the right of the link you pasted
Adding links is probably the least intuitive of all the improvements in the Gutenberg editor. It isn’t clear that you need to select the URL box or the return link to add it.
If you don’t, the link drops and you have to begin all over again.
Editing a Link in the Block Editor
Your link editing options are understandably limited as there’s only so much you can do with them.
Select the link and the popup menu will appear. Here you can change the URL, change whether it opens in a new page or not and that’s about it.
9. Embed a YouTube Video

Embedding a YouTube video used to require pasting the <iframe> code into the code view in the old Classic editor. Now it’s much easier.
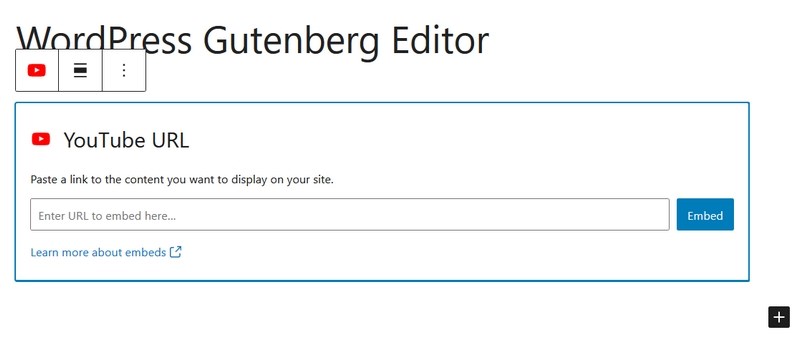
- Open the block sidebar and scroll down to Embeds
- Select the YouTube block to insert it into the page
- Paste the YouTube URL where directed
- Select the blue Embed button
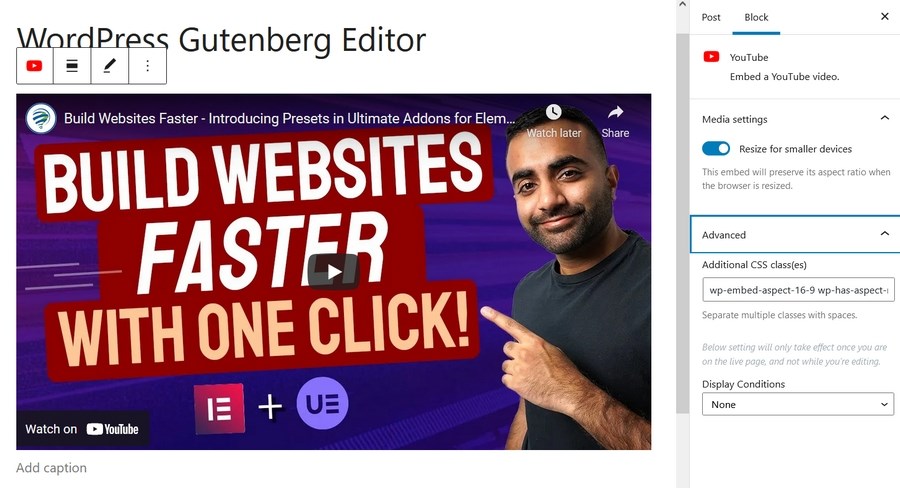
The video should appear in the block with the main image and a play button.
Editing a YouTube Video Block

Editing options within a YouTube video block are limited to changing the block type, changing alignment and changing the video URL.
10. Adding Shortcodes Using Gutenberg

Adding shortcodes is another thing you may occasionally find yourself doing when building a website.
Shortcodes are often used to insert elements into a page that don’t have widgets or other methods of insertion.
For example, forms are often inserted into pages using shortcodes as it’s easier than building a block for them.
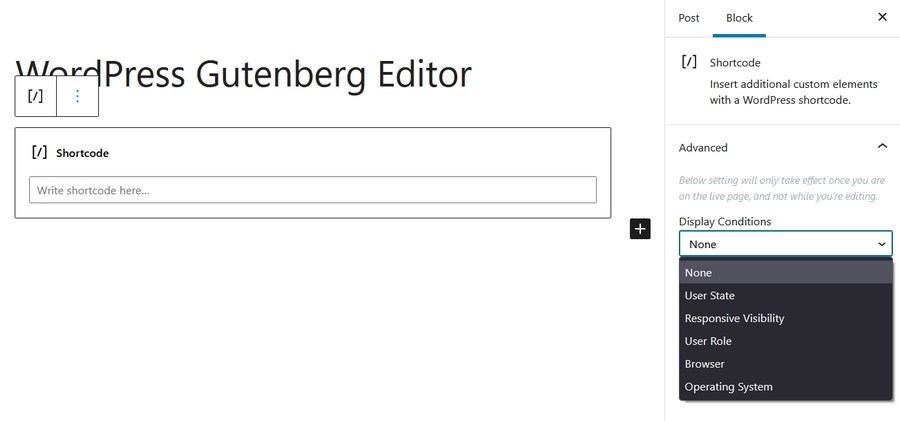
- To add a shortcode, select the blue or black ‘+’ to open the blocks sidebar
- Select the Shortcode block from the Widgets section
- Paste your shortcode into the box
There isn’t much else you can, or need to, do with a shortcode block. There isn’t much editing required either!
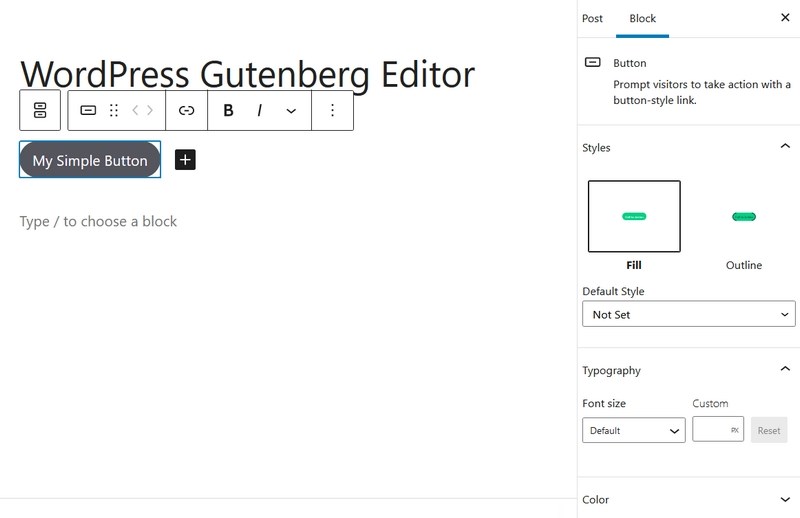
11. Adding a Button to Posts and Pages

Adding a button using a block is another of the less intuitive elements of Gutenberg, but it’s still easy enough.
- Select the Buttons block from the Design area of the block sidebar
- Type the syntax you want for the button in the white area of the button block
- Select the button style from the editing menu above the block
- Add the button URL from the editing menu above the block
- Style the text in the same way and then you’re done!
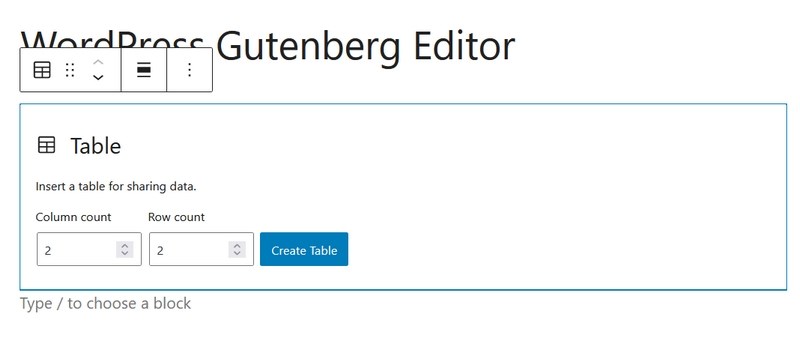
12. Creating Tables

It’s unlikely that you’ll need to add tables to a WordPress post or page but there may be times when you will.
As you can probably guess by now, there’s a block for that.
- Select the Table block from the blocks sidebar
- Select how many columns and rows you want in your table from the options
- Select Create Table when you’re ready
You should now see the table appear in the block with a gray outline for navigation
Add your table entries into the corresponding boxes
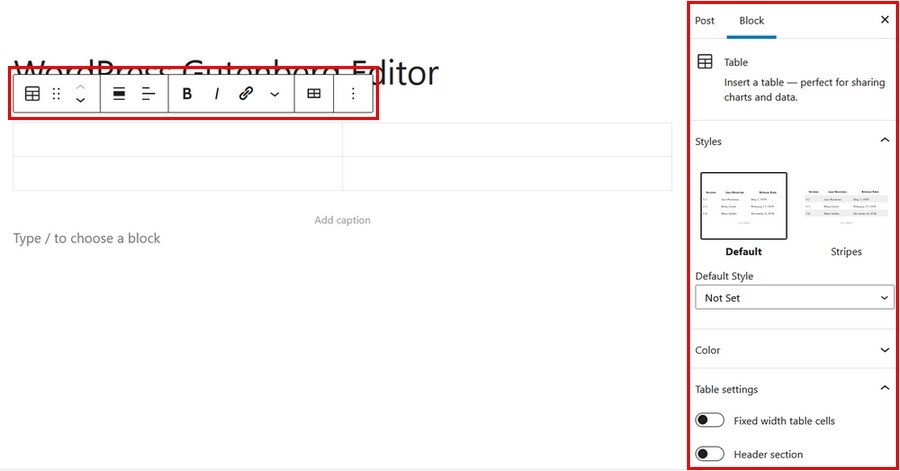
Editing Tables

Editing tables is very straightforward.
Select your editing option from the menu above the table within the block. Most controls will be within the ‘Edit Table’ option.
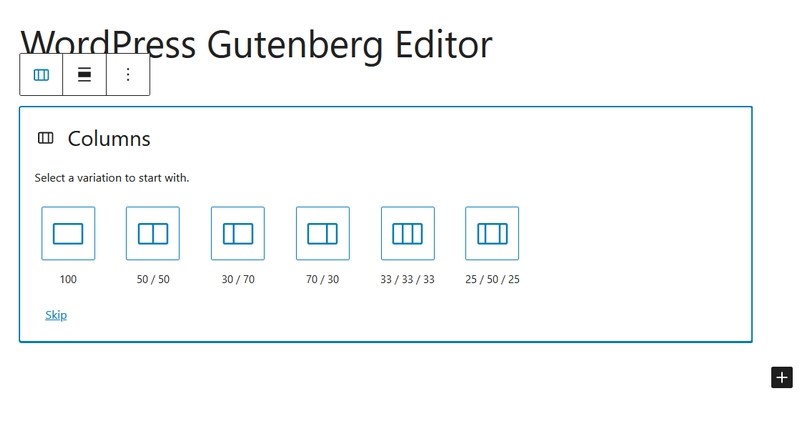
13. Arranging Blocks in Columns

So far, we have created a fairly linear page with a single central column. So, what if you wanted more columns?
You guessed it, there’s a block for that!
- Select a location on the page to add your columns and select the blue or black ‘+’ button to open the blocks sidebar
- Select the Columns block from the Design section
- Select the number of columns within your new block
- Add an individual block to each column
Editing Blocks in Columns

When you use columns, you’re essentially dividing your page into three within a parent element.
This gives you four blocks you can edit and your options dynamically change depending on the blocks you add.
For example, add content and you’ll have the opportunity to edit the content in the usual way. Add an image and you’ll have a mixture of content and image editing tools.
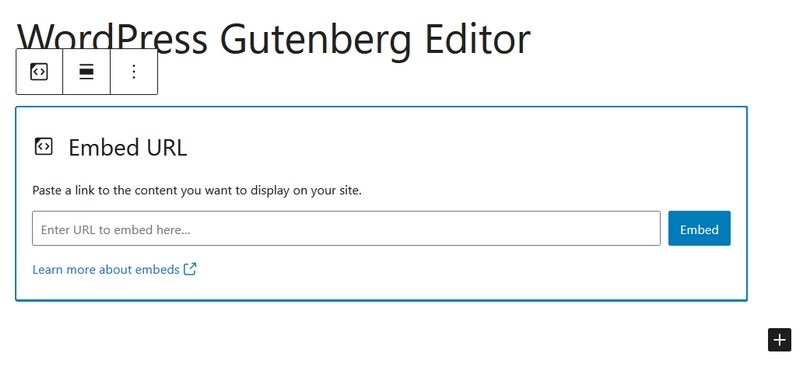
14. Embedding Using Gutenberg

Embedding in WordPress used to involve cutting and pasting code into the code view of a page or post. It used to work well enough but could provide a challenge when trying to fit the embed into a design.
Embedding using Gutenberg is now simple as you now have a series of blocks specifically for embeds.
- Select the blue or black ‘+’ icon to access the block sidebar
- Scroll down to Embeds
- Select the embed you’re looking for from the list
- Enter the URL or code from the source into the embed block
- Confirm any settings, hit Embed and you should see the source appear in the post or page within the block.
If you don’t see a specific block for your embed, use the Embed block. This is a generic block that allows you to paste almost any URL into WordPress using the same process as above.
15. Saving and Reusing Blocks in Gutenberg

The Gutenberg editor now uses what are known as reusable blocks. These are templates you can create and reuse anywhere on your website.
As an example, say you create a call to action block. You could add an image, button, call to action copy and save it as a reusable block.
You can then select that block from the blocks sidebar and use it as many times as you like, on any page or post you like. This is a serious time saver!
Let’s create a simple reusable block in Gutenberg.
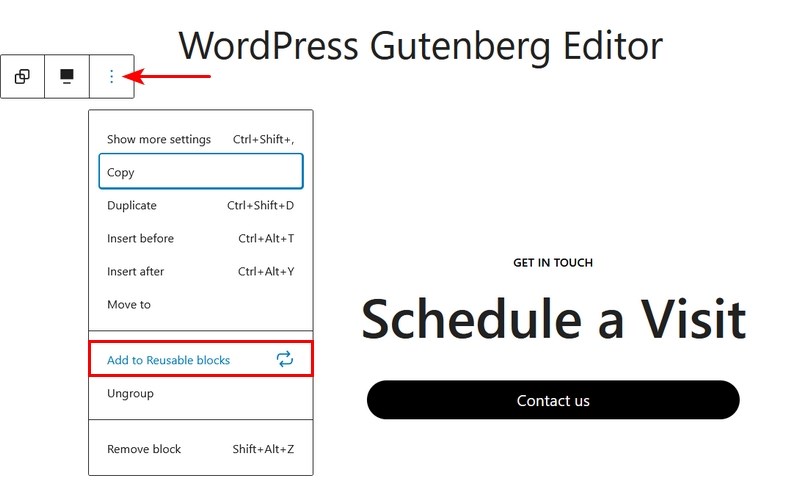
Select a position and a block to use. We used the Call to Action block from Spectra for Gutenberg. You can use whatever you like.
- Create and edit the block as you normally would
- Select the three dot option in the edit menu
- Select Add to Reusable Blocks
- Name your block something meaningful
Once you have named the block, you should see its name change in the editing menu above it. If you open the blocks sidebar, you’ll see a new tab appear at the very top called ‘Reusable Blocks’.
Check inside this tab and you’ll see your new block.
You can now select and use that block anywhere on your website using the same process as adding any other block. How cool is that?
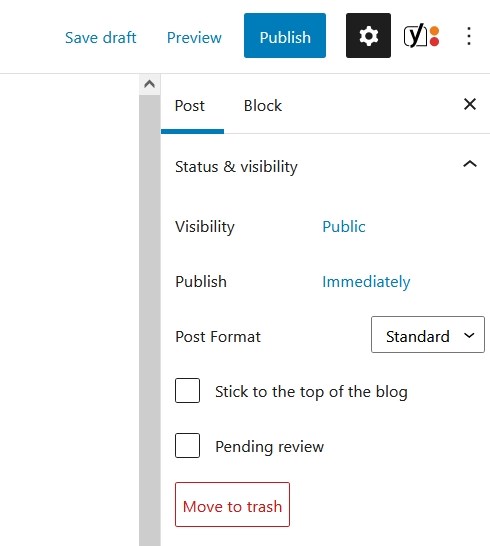
16. Publishing Using Gutenberg Block Editor

Publishing a page or post using Gutenberg is largely the same as always. There is an extra step though.
The blue Publish button at the top right of the page is still there but rather than pressing it once to publish the page, you’ll need to press it once and then again to confirm.
Otherwise, it’s the same simple publishing process it has always been!
If you’re editing a published page, you’ll see Update instead of Save but the end result is the same.
Keyboard Shortcuts for Gutenberg
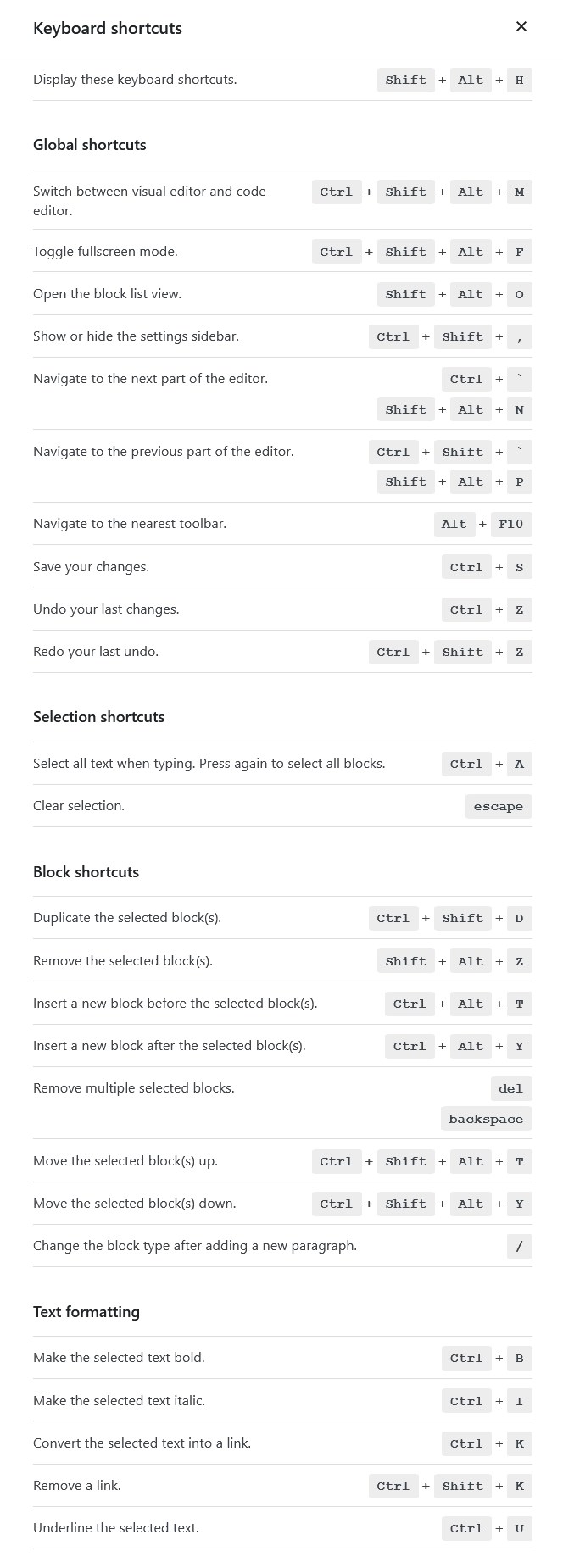
The new WordPress UI is very straightforward and makes it simple to find what you’re looking for, but if you’re a fan of keyboard shortcuts, this section is for you.
You can view all the available shortcuts by selecting the three dot menu icon at the top right of any page or post screen. Just select Keyboard Shortcuts from the list to view them all.
There’s also a shortcut to access the keyboard shortcuts, Shift + Alt + M.

You’ll then see an entire pane outlining all the possible keyboard shortcuts you can use while building using Gutenberg.
Extending Gutenberg

There are a wide range of plugins that can extend the WordPress Gutenberg editor. One of which is our very own Spectra for Gutenberg.
This plugin uses the same philosophy as our Astra theme and our other WordPress themes and products. It is easy to use, makes web design simple, enables you to build beautiful websites without having to code and puts powerful tools into the hands of everyone.
Spectra adds a range of blocks, including:
- Info box
- Advanced heading
- Post layout
- Team members
- Price lists
- Social share
- Testimonial
- Star rating
- And many more…
Spectra for Gutenberg is free and works with all recent versions of WordPress.
Try it and see just what it makes possible!
Alternatives to the WordPress Gutenberg Block editor
When customizing your website, you have many options to select from. There are WYSIWYG (what you see is what you get) text editors, drag and drop page builders, and visual editor tools.
There’s always a WordPress plugin available to accomplish or enable the functionality on your website – either the front end or the back end.
It’s simply a matter of what suits your website the best.
Here we have listed some of the best alternatives to Gutenberg block editor currently available:
Elementor

Elementor is the cheapest option for building a website. Its free version is one of the best on the market. It has fewer features than the premium version, but allows you to create a beautiful website simply by dragging and dropping.
It is a powerful WordPress page builder that simplifies website customization and content creation. With over four million+ active installations, Elementor is the most popular page builder.
It offers a user-friendly interface and an advanced set of features, making it a preferable option for everyone.
Beaver Builder

Beaver Builder is the best option if you’re a beginner learning how to build and customize WordPress websites. This page builder has an estimated 500,000+ users and one million+ active installations.
The page builder is simple and easy to use. It is built by a former WordPress web building agency aiming to make fast and efficient websites for their clients.
Beaver Builder features a live front-end editor working in real-time that lets you see what the changes will look like as you make them without having to refresh the page.
It has an impressive library of responsive and customizable templates that you can import into your website in a few clicks. The page builders feature clean code and help you create SEO friendly websites.
Visual Composer

Visual Composer is a drag-and-drop page builder that allows you to create custom pages and posts without any coding knowledge. You can easily add text, images, buttons, audio, and other elements to your page layout in a few clicks.
It offers a vast library of predesigned templates and modules that helps you speed up your workflow. Visual Composer is ideal for the beginner or seasoned pro.
The page builder is a great tool for creating stunning websites. It is simple to use and has many features allowing you to customize your pages to perfection.
FAQs for WordPress Gutenberg Editor
Have any questions regarding the WordPress Gutenberg editor? Here are some answers to common questions around Gutenberg.
What Is Gutenberg WordPress?
The Gutenberg editor in WordPress is the new page builder introduced in version 5.0. It replaced the old TinyMCE page builder with a block-based interface that makes it easy to build pages with minimal knowledge required.
How Do I Get the Gutenberg Editor in WordPress?
You get the Gutenberg editor in WordPress by updated your system to the latest version. Gutenberg was introduced back in December 2018 so you may already be using it!
Otherwise, update WordPress and all your plugins to the latest version and you’ll definitely be using the Gutenberg editor.
How Do I Download the Gutenberg Editor?
You can download the Gutenberg editor from the Plugins section of WordPress. You don’t need to though as it comes included within the core CMS.
To make life easier, the WordPress team do offer a dedicated plugin. Select Plugins and Add New from your WordPress dashboard, type ‘gutenberg’ into the search box and select the Gutenberg plugin from the Gutenberg Team.
Is WordPress Gutenberg Any Good?
We think WordPress Gutenberg is good. Sure, it had a rocky start and could have been released in a better state but a stream of updates and improvements have given us a stable, intuitive page builder that can compete with the likes of Elementor, Beaver Builder and others.
Reviews of the Gutenberg editor are still mixed but many of the negative reviews are from early versions. Many newer converts are entirely positive about it. We recommend just trying it and seeing what you think, it’s the only way to be sure!
What Happened to WordPress Editor?
The WordPress editor was replaced by the Gutenberg editor in 2018. The WordPress editor is no longer available by default but there are plugins out there that can restore the type of TinyMCE editor you used to see.
We would strongly recommend giving the Gutenberg editor a chance though. It has improved exponentially over the past couple of years and is the future of WordPress!
Is Gutenberg for WordPress Free?
Yes, Gutenberg is a completely free page builder. It comes as a default page builder installed with your WordPress website. It started as a plugin but became the default builder back in 2018.
Can I Use Both the Classic and Block Editor Together?
While we don’t suggest using more than one editor at a time, it’s possible to use the classic and current block editor together. Many users stick to the classic editor for uploading blogs and articles and use the block editor for page customization.
The Gutenberg Editor
As you can see, while there’s a lot going on with the Gutenberg editor, it’s simple to understand and very easy to use. It’s also the future of WordPress, which gives you an idea of what you’ll be working with for the foreseeable future.
While change can be difficult for some, we think the Gutenberg editor is a move in the right direction.
It democratizes web design and puts some powerful tools in the hands of everyone. What’s more, those tools don’t need prior web design or coding knowledge!
We think this is the strongest case possible for using the Gutenberg editor and think everyone should try it!
What do you think of the Gutenberg editor? Did you dislike it at first but now love it? Still on the fence? Still using the older TinyMCE editor? Tell us your thoughts below!

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!







I would like to see deeper integration with ACF, Toolset, etc.
So how far do you think we are from Gutenberg replacing the need for Beaver Builder or Elementor?
I think when we can save a Block we created as Pattern. I’ve never found a use for the Reusable Blocks. But it would be great if we can reuse lay-outs with Patterns.
You really need to clarify the difference between the Gutenberg plugin and the Block Editor in core WP.
One is a constant Beta (the plugin) where new features are being tested before they get rolled into core. NO LIVE SITE should have this plugin installed! It should only be on a test WP install for people to play with new features and report errors to the WP team.
The Block Editor built into core WP is the tested, reliable, set of blocks and features you can use on your site.
Indeed Karl! Thanks for sharing your thoughts.
Might be fine for bloggers who don’t have any experience laying out pages. I don’t like it at all. How can you wrap text around a graphic in the middle of an article – and have it flow to conform to different page sizes and formats?
And who who wants their story broken up into several dozen separate text blocks? That’s just plain frustrating.
I’ll stick with Beaver Builder.
Hello, thank you for sharing your thoughts!
I am very interested in the reply to this question.
Astra does provide some add-ons that make for some nice looks. Themes are OK. But the real question is who will support Gutenberg for people like me that need questions answered to specific issues. That is my real complaint about Elementor. Support is not good.
Hello Steve, thanks for sharing your thoughts. We have seen the Elementor’s Facebook community and Support to be helpful for faster responses.
Hi, I appreciate this article as I hope at some point to replace elementor with Gutenburg to improve page speed performance.
The problem I have encountered is with adjusting column size and spacing for different screen sizes. Ie you need a different layout for desktop, tablet and mobile phone screen size.
Ultimate addons has “advanced columns” which gives layout options for different screen sizes so in theory you can use this to create a responsive page with different layouts for different screen sizes but when I have tried it it has not worked properly for more reasons than I can now remember but it definitely is not useable.
Can you advise on how to create responsive webpages for different screen sizes using gutenberg?
I have built many websites over the years with classic wordpress it’s quick easy and gives the results for a basic website. I have not the time or the interest to learn a new method. I will leave the dreaded blocks to the younger generation!
Hello Storm, thanks for sharing your thoughts!
I actually would like to eventually create all website with just the default block editor. Since 2015, I’ve been using Divi and Beaver Builder to build most new sites or redesigns.
Thank you for the great introduction. The ultimate addons make very clear what is possible. Maybe you should add the text -> classic editor block.
Gutenberg has actually replaced the WordPress Classic editor. It won’t be possible to get the Classic Editor back, you can try this plugin instead.
Please one persone say me : which gutenburge plugin?????
please show the plugin image .
there is handreds of gutenberg plugis
Hello Mohammad,
In this article, we are referring to the default Block Editor of WordPress or the Gutenberg plugin that provides the latest features of Block Editor for testing.