Have you ever added custom CSS or customized a WordPress theme only to lose it when the theme updated?
We have, and it’s not a position we enjoyed being in as we had to redo all the changes we made.
That’s why we now use child themes.
Child themes are an easy way to preserve changes you make to your WordPress theme without them being overwritten by an update.
Follow along as we explain what they are, why you need one and how to quickly create a child theme of your own.
- What Is a Child Theme?
- Why You Should Use a Child Theme
- Child Theme Magic: Step-by-Step Guide
- Method 1: Use the Astra Child Theme Generator
- Method 2: Use a Plugin
- Method 3: Manually Create a Child Theme
- WordPress Theming Tips
- Troubleshooting Your Child Theme
- Creating and Working with Child Themes
- Child Theme FAQs
- Conclusion
What Is a Child Theme?
A child theme is simply a copy of main theme files that WordPress will use to display to visitors.
It takes priority over the main (parent) theme when loading pages so visitors will see a change in the child theme even if it isn’t in the parent.
- A parent theme is your regular WordPress theme. For example, Astra.
- A child theme is a copy of key files that helps keep modifications and updates separate from the parent theme.
A child theme is useful for a number of reasons, but mainly because it lets you keep your theme updated without erasing modifications.
What you need to know:
- A WordPress theme only becomes a ‘parent’ once you create a child theme. Until then, it’s just your main theme.
- Updates will only change parent theme files and not child theme files. This is why your custom code or design remains in place after a theme update.
- The child theme is dependent on the parent for structure and functionality. Both need to be present for your website to work.
- WordPress checks both the child and parent theme before building a page for visitors. Modifications are taken from the child theme and the rest of the page from the parent.
Why You Should Use a Child Theme
After reading about what a child theme is, you probably already have a pretty good idea why we recommend using one.
![Reasons To Use a Child Theme [Infographics]](https://clone.wpastra.com/wp-content/uploads/2021/03/Reasons-To-Use-a-Child-Theme-766x1024.jpg)
- Your changes won’t be overwritten if the theme is updated. If you make changes to your parent theme and the files are replaced with updated ones, changes disappear. A child theme will remain the same even if you update the parent.
- It protects your main theme. If you make a modification and break your site, simply delete the file and copy a new one. If you modified the parent theme directly, it would take much more time and effort to fix.
- It keeps customizations separate. It’s good practice to keep additions or modifications separate from the original file as it makes it easier to see and adjust changes.
- Child themes are a safe place to learn and experiment. If you don’t have access to local hosting or a WordPress sandbox, using a child theme is the next best thing. You can experiment freely without impacting your main theme.
You don’t have to use a child theme of course. But if you want to customize a theme in any way, you’ll find life much easier if you use one!
Child Theme Magic: Step-by-Step Guide
Now let’s get to the reason you’re here, to learn how to create a child theme.
There are three ways to do it:
- Use the Astra Child Theme Generator
- Install a child theme plugin
- Manually create files and folders in your WordPress directory
If you use Astra, the child theme generator is the simplest, but we’ll show you how to do all three.
First, make a backup of your WordPress website so you have a copy if you need it. The process is safe, but just in case…
Method 1: Use the Astra Child Theme Generator
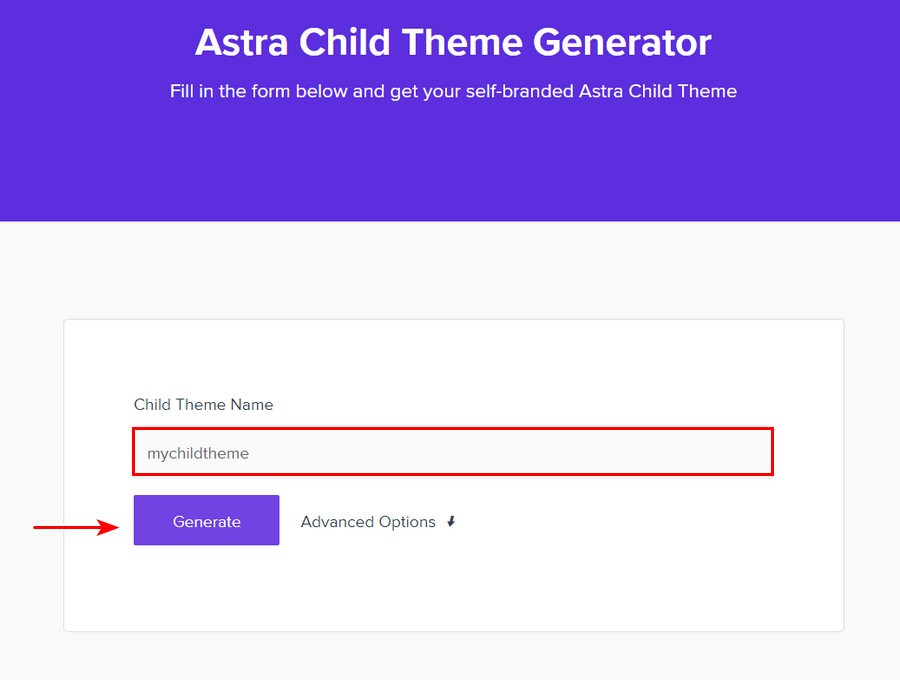
The Astra Child Theme Generator lets you create a child theme with a simple click of a button.

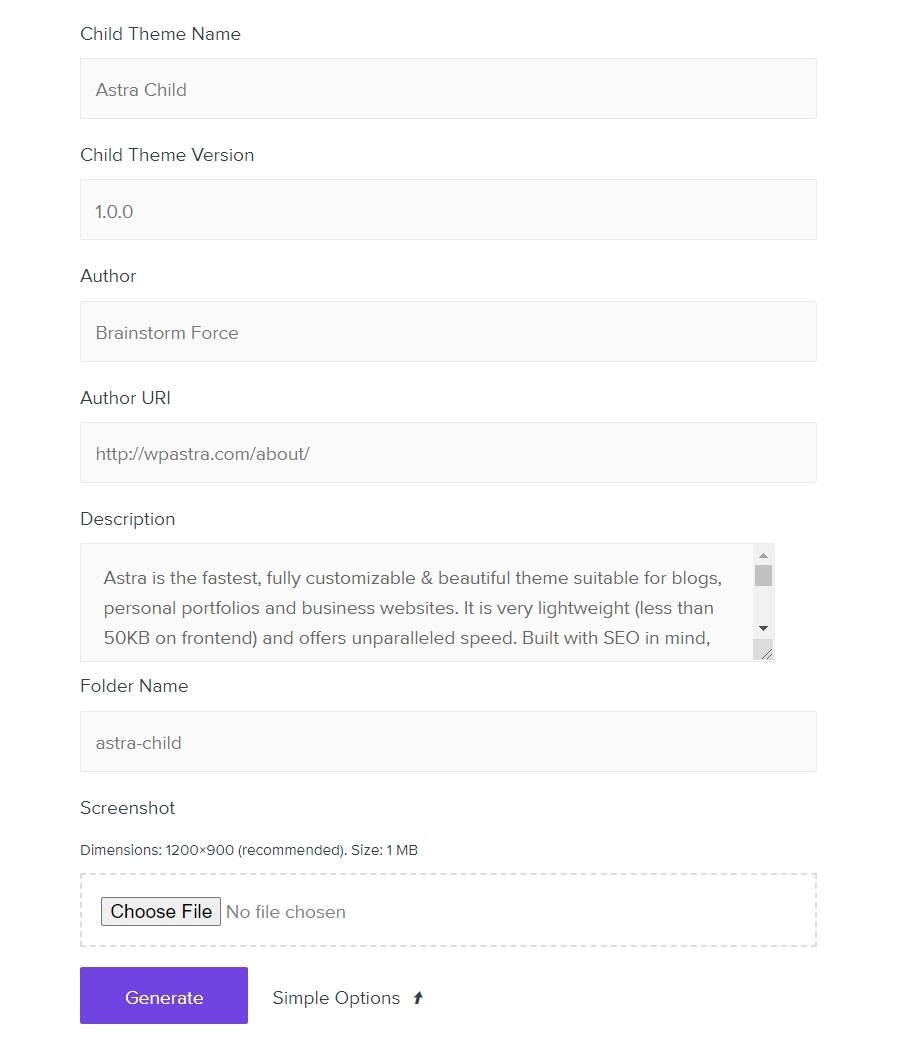
To use the generator, visit this link and give it a name. If you click Advanced Options, you can add extra details like author, description, and folder name. You can also add a screenshot and more details if you like.

Once done, click Generate. The child theme will be created and downloaded to your device.
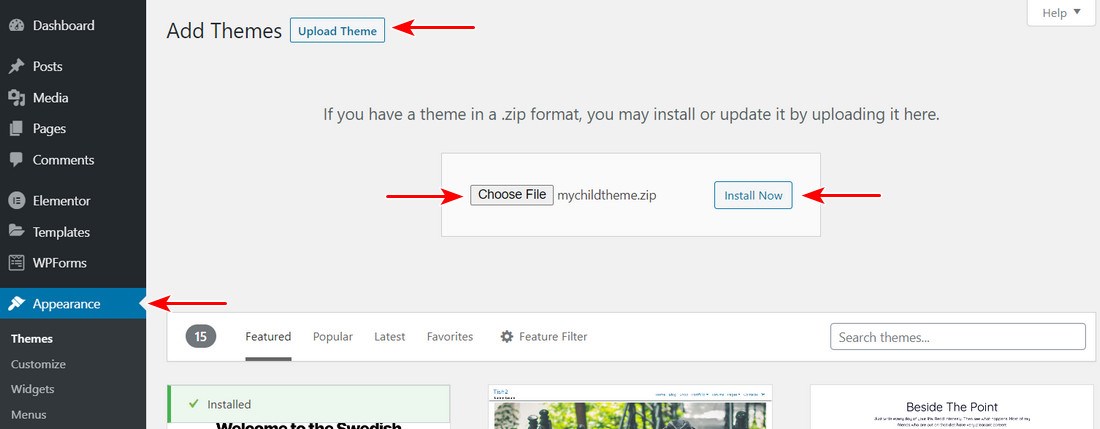
You can upload it to your site just like any other theme. Go to Appearance > Themes then click Add New.

Select the file you just downloaded, upload it to WordPress and install and activate it.
You now have a new child theme, which you can edit directly in the editor!
Method 2: Use a Plugin
There are a number of free plugins available that let you create a child theme.
They all function in more-or-less the same manner, although a few have unique features.
We recommend using this option if you don’t use Astra as it’s easier than creating one by hand.
Child Theme Configurator

With thousands of installations, the Child Theme Configurator is the single most popular plugin of its type.
It hasn’t been updated in a little while but it still worked okay when we tested it. Other plugins are available.
Here’s how to use it to create a child theme:
- Install Child Theme Configurator as you normally would.
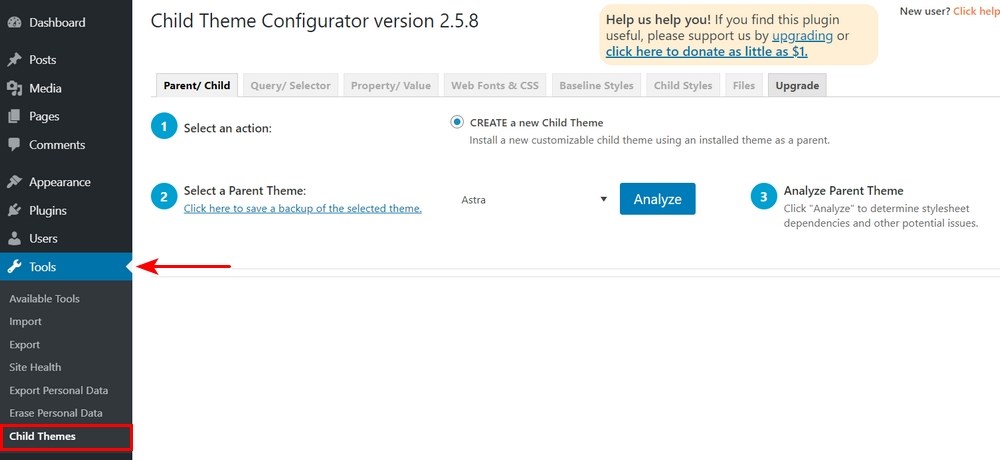
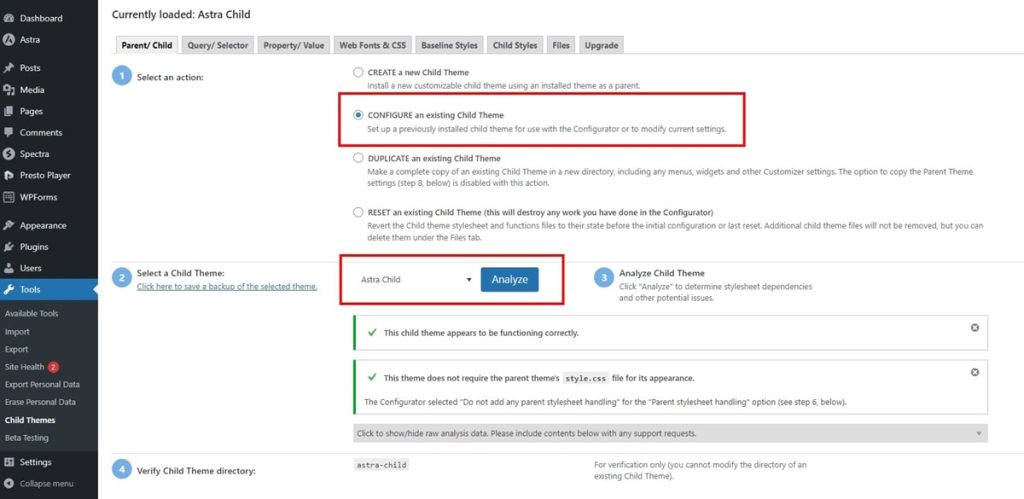
- Navigate to Tools > Child Themes.

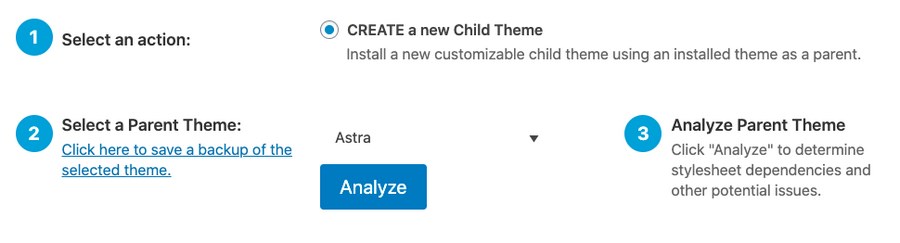
3. Click the blue Analyze button.

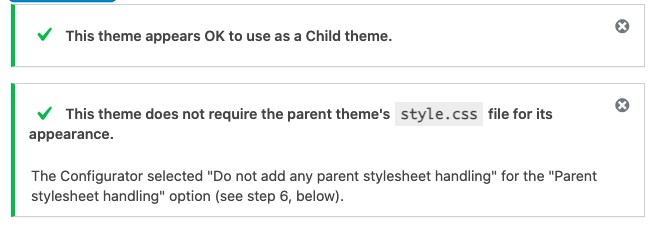
If your theme is suitable (as the Astra theme is), you’ll see a confirmation message telling you it’s okay to use it.

Below the confirmation message are a number of settings. First, name the theme directory. Note that this is the name of the folder, not the name of the theme itself.

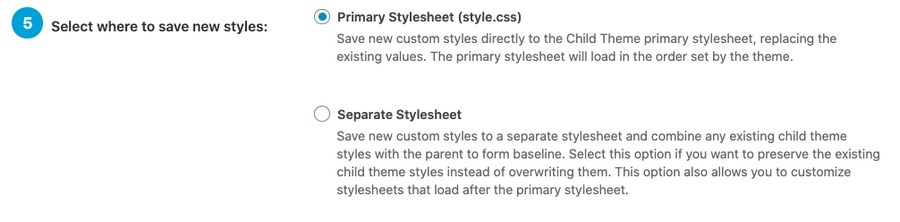
Then, choose where to save the styles. You can use the default style.css file or save it in a separate stylesheet.
Either will work so choose whichever you like.

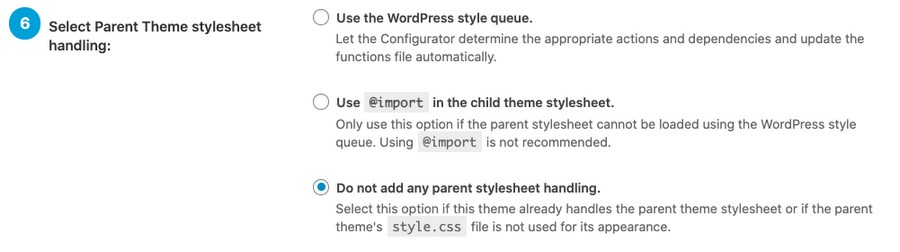
Next, choose how the parent theme stylesheet will be accessed. Try the Use the WordPress style queue option first as it uses the default process.

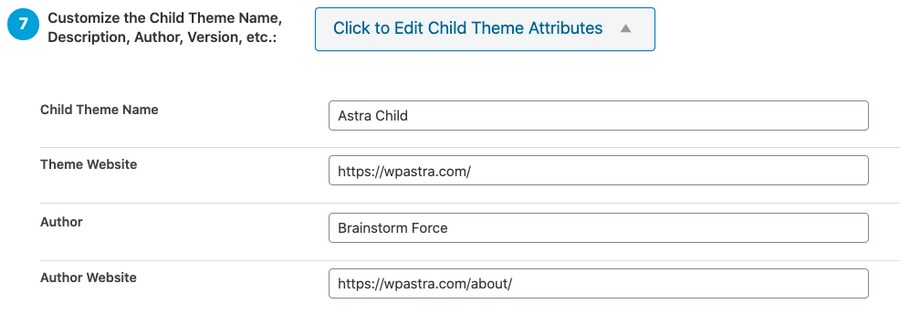
Open the theme attributes panel by clicking on the button. Add the child theme name, website, author, and author website if you didn’t already.

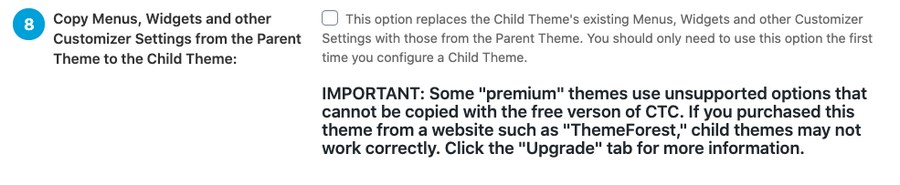
On the last step, you have the option to copy menus, widgets, and other settings from your parent theme.

Finally, click the button to create your new child theme.

That’s all there is to it!
Test it by making a change and seeing if it appears when you load a page.
If it doesn’t, revisit the stylesheet setting from within the Child Themes menu.
Select CONFIGURE an existing Child Theme at the top and select the child theme from the dropdown in the next section.

Then make any changes you need and hit the blue Configure Child Theme button to save them.
This video by Adam Preiser walks you through creating a child theme:
Method 3: Manually Create a Child Theme
If you’d rather create a child theme yourself, you can. It takes longer than the Astra Child Theme Generator or a plugin but you’re in control of everything.
Step 1: Access Your Site
To create a child theme manually, you’ll need to upload a few files to your web host.
The easiest way to do this is via FTP/SFTP, Putty (SSH) or the file browser in your host’s control panel (cPanel or Plesk)
Not sure how to do that? Read one of the guides below:
- Want to use FTP/SFTP? Read this guide.
- Prefer SSH? Read this guide.
- File Manager and cPanel? Read this guide.
- File Manager with Plesk? Read this guide.
Once you’ve logged into your host, go to the /wp-content/themes folder.
Create a new folder for the child theme and call it my-child or whatever you like. The first part of the name should ideally be the parent theme name, followed by a dash and the word child.
Step 2: Create the Style.css File
Now we need to create a style.css file to contain the CSS code.
CSS stands for Cascading Style Sheets and is the language used to design elements on websites.
If you are totally unfamiliar with CSS, check out these two beginner guides:
Already comfortable using CSS? Open your favorite text editor, create a new file, and save it as style.css.
Then, copy and paste the text below:
/*
Theme Name: Astra Child
Theme URI: http://example.com/astra-child
Description: Astra Child Theme is an awesome theme.
Author: Brainstorm Force
Author URI: https://www.wpastra.com
Template: astra
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: astra
Text Domain: astrachild
*/Change details to match yours and save the file.
Then, upload the file to the astra-child folder of your site.
Step 3: Enqueue the Stylesheet
Enqueuing tells WordPress to load customizations from a separate stylesheet while using the parent stylesheet for everything else.
For that to happen, we need to add a short line of code that connects the parent to the child.
There are two ways to do this.
The first is easy but inefficient, while the second takes longer but is recommended by WordPress.
We’ll show you both methods so you can make your own decision about which to use
Method 1
This first method is considered outdated as it increases the amount of time that it takes to load the stylesheet.
However, it is much simpler to do and if your site is not particularly large, there is very little practical downside.
This is especially true if you are only making a small number of edits.
Simply add the following code to the bottom of your style.css file:
@import url(“../astra/style.css");Just change the text to match the directory structure you created.
Method 2
The second method is recommended by WordPress, but requires a little more technical knowledge.
Navigate to Appearance > Theme Editor
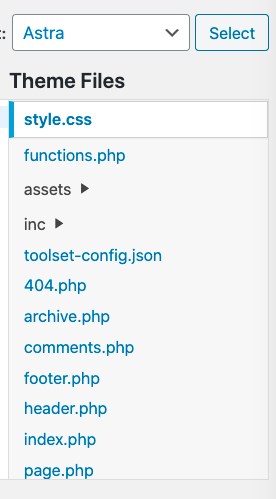
Select your child theme and find the functions.php file from the list on the right.
Paste the below code and save it.
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( ' astra-child', get_stylesheet_uri(),
array( astra ),
);
}Replace astra-child with your child theme name and array( astra ) with the parent theme name.
Note that unlike the style.css file (or any other file), the child theme version of functions.php doesn’t overwrite the parent.
It reads the child file’s code and uses it instead of the same code in the parent file.
Step 4: Activate the Theme
Once you’ve uploaded the files, open your WordPress admin panel and go to Appearance > Themes.
Your new child theme should now be listed. Activate it.
Since we haven’t added any new code yet, the child theme will be exactly the same as its parent theme.
Step 5: Customize Your Child Theme
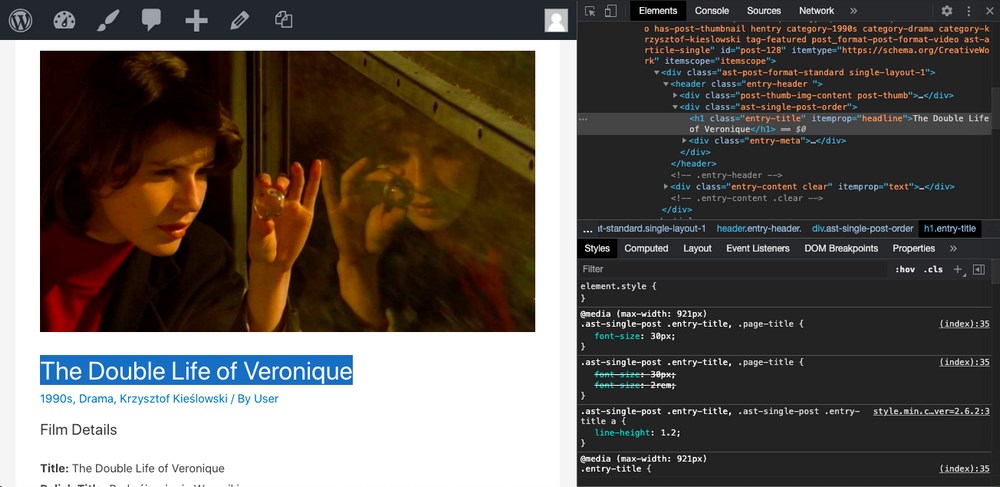
The easiest way to preview changes to your website theme is with the inspector tool in your browser.
In most browsers, including Google Chrome, Mozilla Firefox, and Safari, you can do this by right clicking on an element. A developer panel will appear on the side of the browser window.
For example, right click on the top heading, then select Inspect. This will bring up the developer sidebar.

Since we specifically inspected the heading, you can see the <h1> HTML tag displayed. Since we want to modify this header (and all headers), we want to target the H1 element.
Make a change in the developer panel, check it’s what you want and copy it into your theme file.
To do this, go to Appearance > Edit Themes. On the right hand side, select your child theme. Then, add the following code to the style.css file.
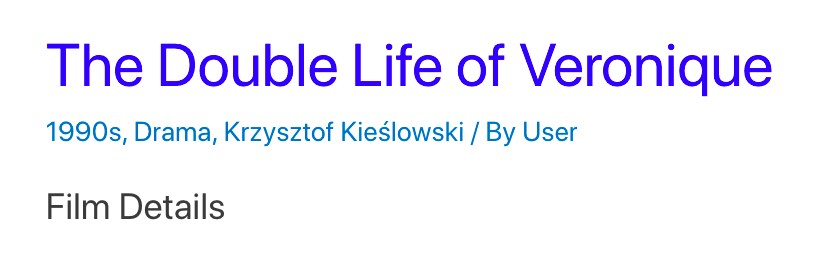
h1 { color: blue; }Save the file and go back to the page on your site. The heading title should now be blue.

You’ve just modified your child theme and checked that it works at the same time!
Yes, it’s just a tiny change and not one you would likely want to keep, but it demonstrates how child themes work.
Note
Remember to modify your child theme’s style.css file and not your parent theme if you want to keep your changes after a theme update!
WordPress Theming Tips
Every WordPress theme (including the Astra theme) is composed of multiple .php files. These include comments.php, header.php, body.php, footer.php, and so on.

These are your template files and shouldn’t be modified directly, for the same reason you shouldn’t modify style.css.
If you want to change any of them, follow a similar process that we did above.
Copy the file, customize it and upload it to your child theme folder.
For this example, let’s use the header.php file.
Create a copy of the file, make your modifications and save the file as header.php.
Upload it to your child theme folder so WordPress can begin using it.
To make modifications in the future, either edit it in the WordPress editor or change the file on your device and re-upload it to your child theme folder.
You can do the same for many other types of file.
Depending on the type of file, WordPress will either use it instead of the parent file or add it to the contents of the parent file.
Troubleshooting Your Child Theme
Creating and managing child themes is relatively easy but it can go wrong occasionally.
The great thing is, if it doesn’t work, you can edit or delete the file and start over.
Here are a couple of situations we often hear about when discussing child theme and their fixes:
Child Theme Isn’t Appearing
If you tried to enable your child theme but it isn’t appearing in your themes list:
- Check the stylesheet in the child theme folder and double check the name, the parent theme folder name and Theme URI.
- There may be a typo there, change it if there is.
- If everything looks correct, create a new copy of the stylesheet.css and retest.
Can’t See Changes to Child Theme
If you made changes to your child theme and they aren’t showing up:
- Reset your WordPress cache if you use one
- Force refresh your browser (Ctrl + Shift + R for most browsers)
- Recheck the section on enqueuing above and look for typos in function.php
If all else fails, delete the child theme file and replace as we showed you earlier.
Creating and Working with Child Themes
That about sums up child themes. As you have seen, they are easy to create and offer many benefits for busy website owners.
If you get frustrated when your changes are overwritten by a theme update or want to experiment with design without ruining your theme, you now know what to do!
Are you using a child theme? Which method do you use to make changes? Let us know in the comments!
Child Theme FAQs
Here are some common child theme questions and their answers:
Conclusion
That about sums it up! As a reminder, you should always try to use a child theme when making modifications to a WordPress theme. While it may seem easier to just quickly modify the parent theme, in the long run, you’ll have more issues.
If you’re a subscriber to one of our Astra paid plans, our support team can help you set up a child theme on your WordPress website. Just get in touch with us!
Are you using a child theme? Which method do you use to make changes? Let us know in the comments!

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!









Plugin method.
Thanks🌹
My website header uses the Child Astra theme. I want to add a title to the header (the name of the website). However when I go on the “Header Builder” I get three fields but none allows me to type the title in. How do I do this? Thanks