If you’re a WordPress user, you are no doubt familiar with Gutenberg and with the concept of a block. After all, Gutenberg has been around for over two years now and is rapidly becoming the predominant way to create a WordPress website.
But are you familiar with block patterns? This aspect of Gutenberg is often ignored or not known about by even seasoned WordPress users.
This isn’t good, as there are a ton of benefits to using block patterns, especially for smaller websites.
In this post, we’ll cover everything you need to know about WordPress Gutenberg block patterns.
First, we’ll talk about exactly what block patterns are and how they work. Then, we’ll walk you through downloading, editing, and creating your own patterns.
Ready to learn about block patterns?
About WordPress Block Patterns
What exactly is a block pattern? The term can seem somewhat intimidating, but don’t worry, it’s very straightforward.
Let’s begin this post by examining the different parts of a block pattern and how they work.
What Are WordPress Block Patterns?
Block patterns are premade, ready to use layouts that are made up of WordPress blocks. They let you easily create a complex layout of blocks in a matter of seconds and save it like a template.
You can then use these patterns anywhere on your website to recreate repeating sections with minimal effort.
This is a huge improvement over having to manually create a layout by adding one block at a time!

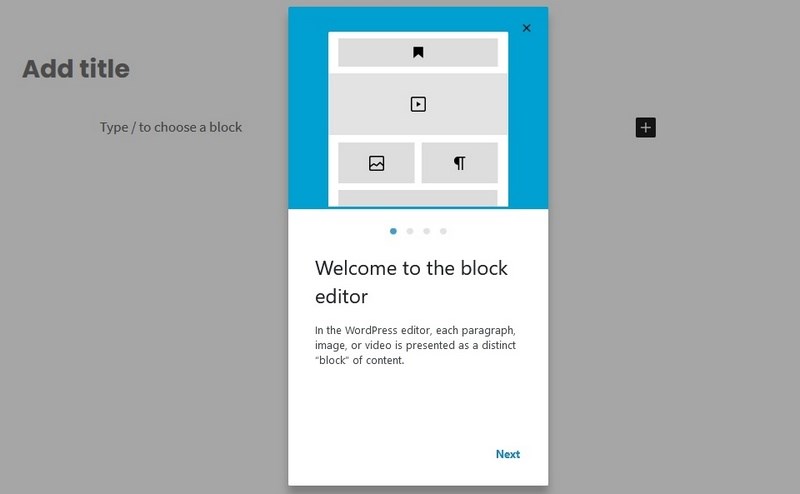
But wait, what’s a WordPress block?
WordPress blocks are the basic element that makes up Gutenberg, the new(ish) version of WordPress.
In short, a block is just a predefined item that you can add to your page. Some examples include text blocks, social media blocks, YouTube video embedding blocks, and others.
If you’re totally new to Gutenberg, check out our beginner’s guide to the WordPress Gutenberg Editor. We cover everything you need to know about using Gutenberg.
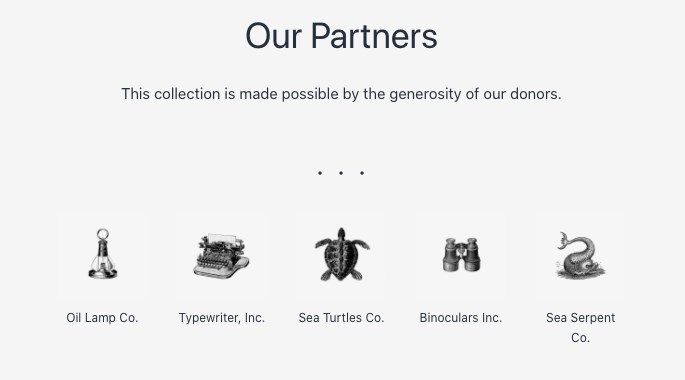
So, a block pattern is simply a collection of blocks. For example, the “Partner Logos” pattern below is a collection of blocks that create a featured sponsor/partner section. Easy, right?

The “killer feature” of patterns is that they can be saved, reused, and shared to be used on other WordPress websites.
This means that you can reuse the same pattern on multiple pages or posts anywhere. You can also use patterns in different areas of your website, including headers, footers and sidebars.

A metaphor that might help you understand block patterns is that of a recipe. Block patterns are essentially tiny recipes of Gutenberg block content.
You can download recipes (patterns), use them to create your own meal (website content), save them for use later, and even share them with your friends, family, or colleagues.
In essence, they make it easier to create content without having to start from scratch.
Can you imagine having to cook a new type of meal with no recipe whatsoever? It would take much longer, be hugely inefficient, and likely be less appetizing.
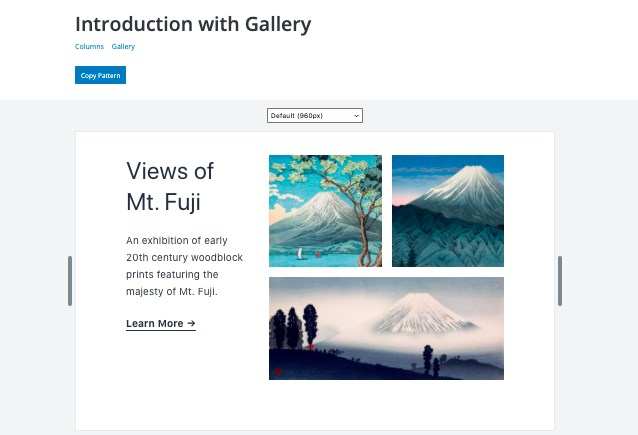
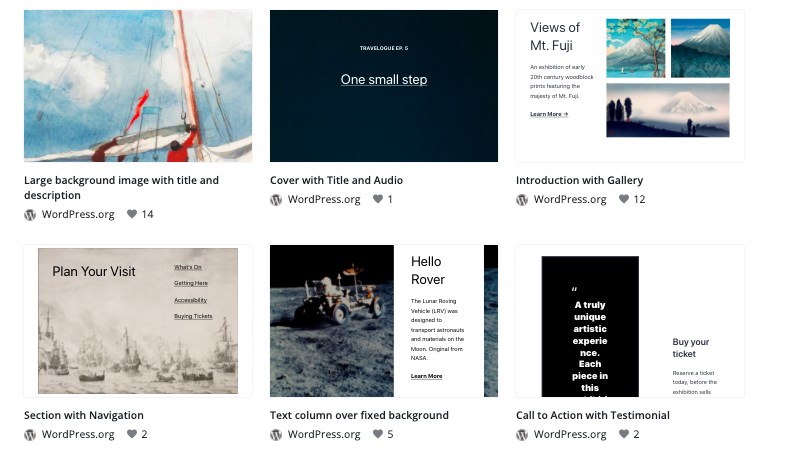
Block patterns are basically the same thing! The image below shows the “Introduction with Gallery” block pattern, or recipe.

Why Should You Use WordPress Block Patterns?
There are four big reasons why you should consider using block patterns:
- To save time
- To use premade patterns created by professional designers
- To save patterns that you want to reuse often
- They are flexible, customizable, and theme-independent
Let’s go through each of them.
1. To Save Time
First and foremost, block patterns will reduce the amount of time it takes to create a website. Instead of having to create individual items again and again, you can just use a pattern.
This is especially useful if you want to repeat certain patterns, or layouts, multiple times across your website.
2. To Use Premade Patterns Created by Professional Designers
Another great reason to use block patterns is so you can take advantage of the skills of professional designers and developers.
By downloading patterns from the WordPress Block Patterns Directory, you can skip having to design a layout yourself. There are hundreds of pre-made patterns that cover everything from headers to subscription boxes. By combining these elements, you can create a beautiful design without needing to be a designer.
3. To Save Patterns That You Use Often
On a very basic level, patterns allow you to be more efficient and re-use certain styles of content that you find yourself creating often.

Most websites have a fairly small number of different page designs, including the home page, the blog page, posts, and other standard pages. For many sites, the layout on these types of pages are fairly uniform.
Yet if you want to make a customization, you’ll need to make changes for each individual page type. With block patterns, you can save the pattern block templates that you use often.
4. Flexibility, Customizability, and Theme-independence
Finally, patterns are worthwhile because they are highly customizable pieces of content that can be used in different places. Specifically, they can be used in different themes and in different templates within those themes.
This allows you to avoid re-creating the same elements over and over again and looks good when paired with Gutenberg compatible themes.

How Do WordPress Block Patterns Work?
Block Patterns are ultimately designed to replace shortcodes, complex theme options, copying and pasting embedded code, and other unwieldy tasks that are now required to customize a WordPress website.
By using Block Pattern templates, you can easily implement a pre-made selection of content.
Block Patterns vs. Elementor or Beaver Builder
If you’ve used page builders like Elementor or Beaver Builder before, you might wonder what makes WordPress patterns different from them or from similar plugins. They are all essentially page builders, when it comes down to it.
Well, you can think of Gutenberg blocks and block patterns as an upgrade to page builders.
Unlike page builders, Gutenberg is built by the developers of WordPress itself, meaning that it aligns with the overall code structure and design of the rest of the WordPress. This gives it a big advantage over other page builders, especially going forward.
While Beaver Builder and Elementor will no doubt remain useful far into the future, if you are just starting out and want a simple solution that covers everything, you should probably go straight into Gutenberg.
It will continue to be the “default” page builder for WordPress and indeed the default way of creating WordPress content.

That said, Gutenberg is “content first”, meaning that it is primarily designed for writing and creating other types of content that go in posts.
Beaver Builder and Elementor, on the other hand, are more designed for creating pages of static content. There are many premade templates for Elementor or Beaver Builder that highlight this fact.
Ultimately, it is not a bad strategy to use both Gutenberg and a page builder, as long as you don’t mind learning how to use two different plugins and design interfaces.
Block Patterns vs. Gutenberg’s Reusable Blocks
What is the difference between a block pattern and a reusable block? Well, you can think of a block pattern as a collection of reusable blocks.
Rather than just save and reuse a single block, you can save an entire pattern and then reuse it whenever you like. You can include as many blocks as you like in your pattern.
Using WordPress Pattern Block Templates
Now that we know what WordPress block patterns are, let’s talk about using them.
There are basically three ways to get a block pattern:
- Use Astra Starter Templates or another theme-based template solution
- Copy it from the Block Patterns Library
- Create it yourself
Astra Starter Templates
Our own Starter Templates package now comes with a ton of Gutenberg Block Patterns built in. These templates are a huge time-saver that make it easy to quickly add different design elements to your site.
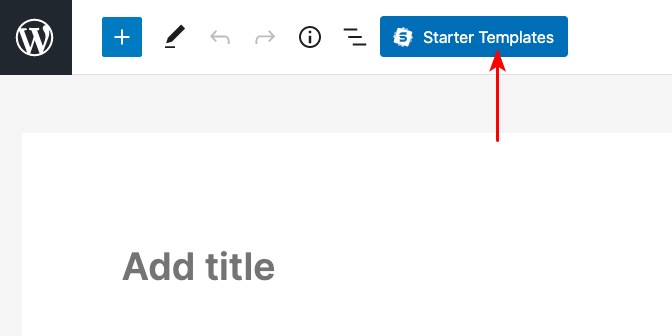
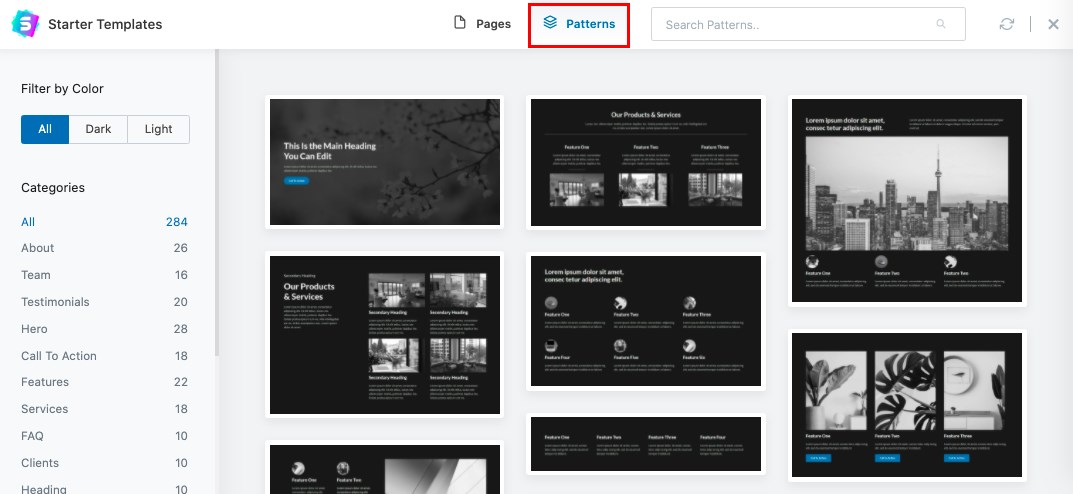
To use the block patterns from Starter Templates, create a new page or post and click the large blue Starter Templates button in the header.

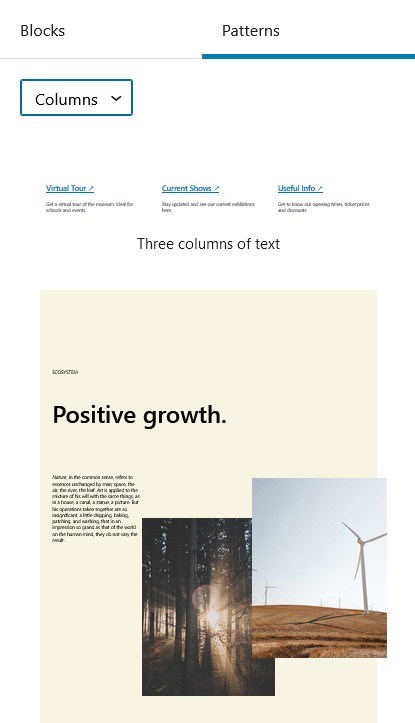
Then, press the Patterns tab button. Now, you’ll see a directory of all the templates that are available. Select the one you want to use and click Import.

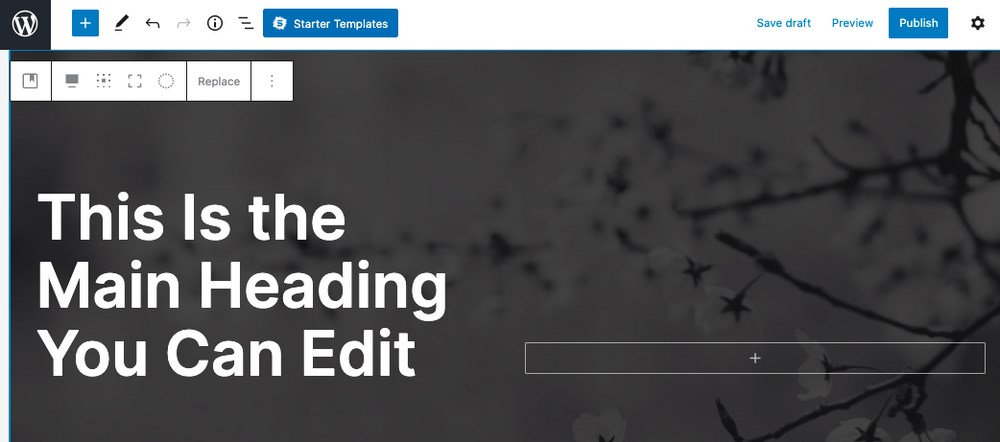
Finally, you’ll see your new block pattern! Nicely done.

Learn more about Starter Templates for Gutenberg in our blog post or the video below.
The WordPress Block Patterns Library
Want to download a premade pattern? Not a problem. There is now a library of block patterns that have been created by designers, developers, and other WordPress users.
Check out our video below or keep reading to learn more about it.
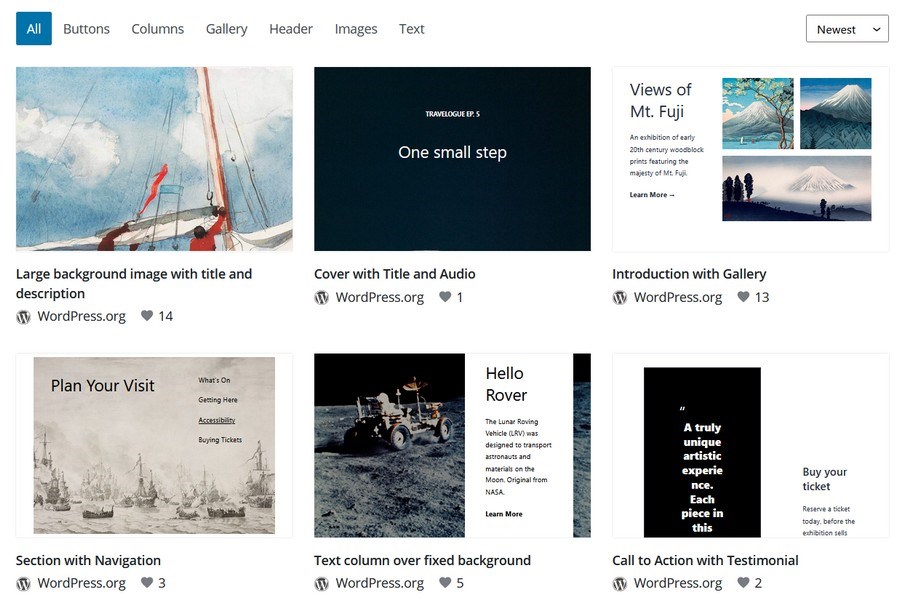
There are hundreds of patterns available and they cover everything from buttons, columns, galleries, headers, images, and more. To download them, head on over to the WordPress Block Pattern Directory.

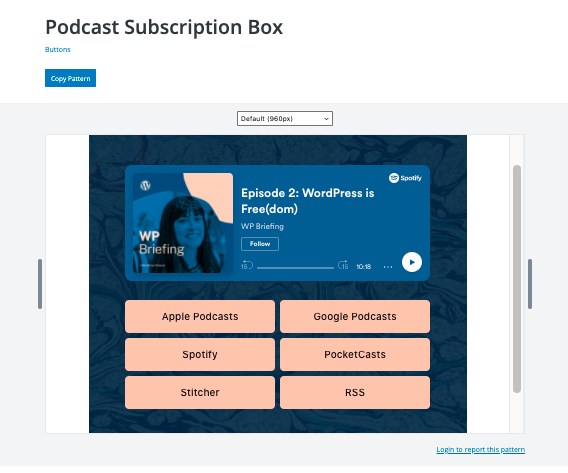
Scroll down and you will see a list of patterns that you can use on your own site. Select a pattern and/or search for something specific. There are many different kinds of patterns and you can filter the categories by Buttons, Columns, Gallery, Header, Images, and Text.
Once you find a pattern that you like, click the Copy button next to it. The code will be copied to your computer’s clipboard.
Then, navigate to your WordPress website and create a new page or post. Hover over the Block Editor, then move your mouse to the place where you want the pattern to be. Paste the code into the editor.
Voila! You will now have a brand new block pattern on your website!
How to Create a WordPress Pattern Block Template
Let’s talk about creating your own WordPress pattern block template. While you can download premade ones from the library, you probably also want to be able to create your own.
This is especially true if you have many pages with the same layout. Instead of recreating the layout each time, you can just create a block pattern then add it to your content.
However, this can be somewhat tricky if you aren’t a developer. If you are a developer, you’ll want to check out the Block Patterns API and related documentation.
Thankfully, there are some plugins that make creating a block pattern very easy. There are two basic options:
- Use a code snippet plugin and copy/paste the pattern code yourself
- Use the block pattern plugin by BlockMeister, that allows you to create your own patterns or convert a selection of blocks into your own custom pattern
In the walkthrough guide below, we’re going to use BlockMeister’s Block Pattern Builder, as it’s the simplest and quickest solution. If you are more technically-inclined, check out the official Block Pattern Handbook.
First, install the plugin. You can get it from the WordPress repository or by searching on the Plugins page on your site.

Next, go to Block Patterns > Add New Pattern on your WordPress sidebar.

Now you’ll be on the standard Gutenberg editor page. Create the pattern that you’d like to use by adding all of your desired blocks.
You can also choose which pattern categories the new pattern will have. By default, it will be assigned to a new category named after your website’s name (“Test Website” in our example below.)
When you’re done, press publish.

You’ll now see your pattern listed on the Block Patterns > All Patterns page. If you want to add it to a page, post, or other location, it will also be listed there:

Pretty easy!
Editing a WordPress Block Pattern in Your Post / Page
Now that you’ve got a WordPress block pattern, you might want to make some minor changes to it. After all, you probably have a specific design or flavor to your site and want to customize the block pattern to match it.
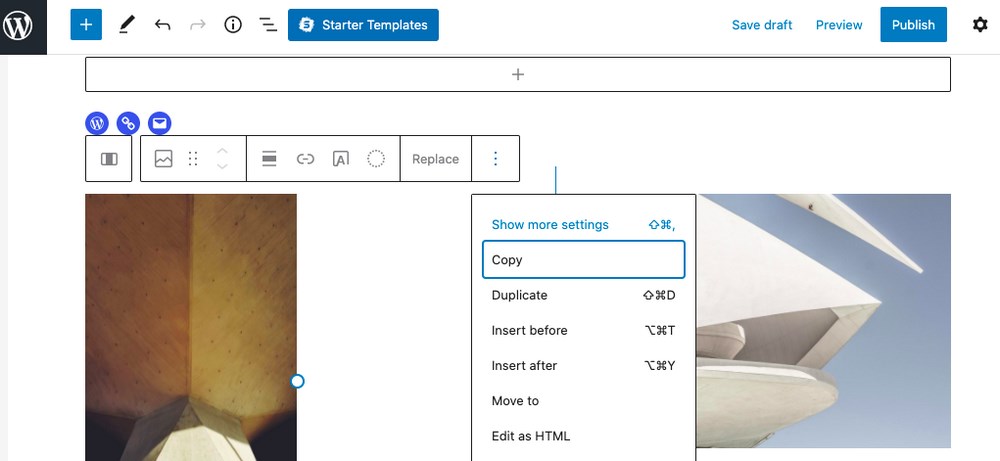
To edit the pattern, simply hover over the particular block you want to change and click on it. You’ll see some basic settings listed. If you click on the three dots on the right part of the panel, you can bring up even more settings.

Nice job! You can customize each of the blocks to fit your specific needs for that page or post.
How to Turn Reusable Blocks Into Block Patterns
What if you have reusable blocks and want to turn them into a pattern? There is a nifty plugin you can use to make this process easy.
It’s called Reusable Blocks Extended and is free to download on the WordPress repository.

Let’s briefly walk through using it.
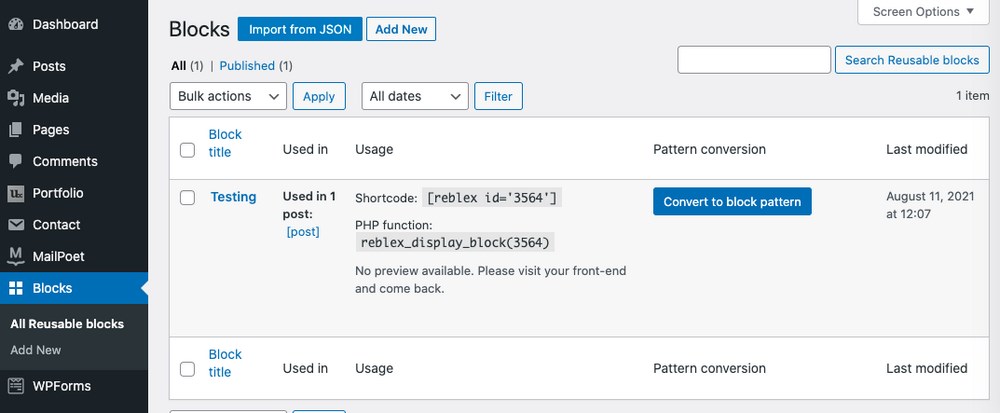
Once you have downloaded, installed, and activated the plugin, go to Blocks > Manage Reusable Blocks on your WordPress sidebar.

There, you’ll see a list of your currently saved blocks. To convert one into a pattern, simply click on the big blue Convert to Block Pattern button.
You will now see your pattern listed in the post/page creator. It’s that simple.
Gutenberg Blocks – Spectra

Finally let’s briefly talk about one other useful plugin developed by Brainstorm Force, the team behind the Astra theme. It’s called Spectra and you can download it for free from the WordPress repository.
This is a small plugin that adds extra functionality to the Gutenberg editor. With regards to blocks, the plugin adds a ton of new block types, including:
- Star ratings
- Forms
- Tabs
- Lottie (animation)
- Review Schema
- Blockquote
It’s a super easy way to maximize your productivity when working with blocks.
Wrapping Up Our Guide to Block Patterns
In this post, we talked about WordPress Gutenberg block patterns, how they work, and how you can use them on your own site. We also showed you how to create your own by using a plugin.
Block patterns are an awesome way to increase productivity, use professionally-designed layouts, and just overall save yourself a ton of time when building a WordPress website.
If you aren’t using them yet, we highly recommend you check them out.
Have you used block patterns on your own site? Share your site below and (if possible) share a link to the patterns you used so that others can use them too!

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!










Thank you for useful post.
Glad that it helped, Anita!
1. Can I have block patterns automatically added to a new post?
2. Can I then prevent the block patterns from being deleted (because they are required)?
3. Can I restrict what new block patterns can be added to a post?
I have a hugh issue with the Astra theme, using Learndash and usable blocks. I created usable blocks, inserted them in my course page, and now I can’t save the page anymore. I can see a preview of the page, but checking the page in another browser or just logging off and see the page live, the changes are not being displayed.
The blue Update button displays three dots “Update…” and first time clicking on it I see a list of reusable blocks to select. Whatever I select or not, the page is not being saved.
Hello Esther, there’s a high chance that the resources on the website are not sufficient or some code is conflicting causing the changes to not save. You will need to rule out the issue one by one to find the culprit and resolve it accordingly. Hope that helps.
I can’t figure out how to rename a Pattern using Astra Pro/Spectra Pro
If you are referring to the patterns from the WordPress, you need to rely on their interface. For the ones related to Astra and Spectra, if you are still struggling, please reach out to us through our Support Portal.