A study by Forrester Research in 2016 showed that a well-developed user experience could increase your conversion rate by 400%.
In 8 Principles of Good Website Design, we discussed the concepts to keep in mind while building your website. But how to know if your website has a good enough user experience? How can you know if you missed something that could be really important for your users?
This is where website usability testing comes in.
Usability testing is a great way to validate your idea, website functionality, and design. It gives you insights into how your potential customer might interact with your website and can also highlight any other issues with your website so you can address them.
In this article, we will guide you through performing usability tests on your website step-by-step.
We will also explore some tools that make usability tests a piece of cake when creating your website.
- What Is Usability Testing?
- Why Is Usability Testing Important?
- Benefits of Website Usability Testing
- How Does Website Usability Testing Work?
- Types of Website Usability Testing
- What are the Common Methods of Website Usability Testing?
- How to Conduct Website Usability Testing
- Website Usability Testing FAQs
- Final Thoughts
What Is Usability Testing?
Usability testing refers to understanding and evaluating the ease of using a particular product by testing it with potential users.
It is one of the most valuable processes for developing a product. Usability testing doesn’t just apply to websites. You can perform usability testing for pretty much anything, including apps, websites, even physical products.

Website usability testing usually involves asking a group of people to use your website and give their feedback on the quality of their experience.
Users may also let you know about any problems they might have encountered while navigating the website, giving you time to fix any issues before launch.
Why Is Usability Testing Important?
As a developer, you want your website to deliver everything the audience needs. While you may have added every functionality that you could imagine, it’s only when a user gets their hands on the site that you know if it really works or not.
For example, let’s say you run an eCommerce website and your potential customer has to pass through several pages before completing checkout.
This isn’t going to go down too well with users and they will likely leave before completing checkout, resulting in a lost sale.

Imagine another scenario where the checkout process is so smooth that a customer can add an item to the cart and buy it on the very next page.
The easier the checkout experience is, the higher the chances of completion. That customer may then come back for more, leading to repeat sales.
Developers may sometimes overlook some of these smaller aspects as they are focused on other things. Usability testing helps identify these potential issues so they can be addressed.
Usability testing can also help you understand more about your users.
For example, the user behavior in a ticket booking website is not the same as that of an eCommerce website. By observing the end-user directly and implementing any lessons you learn, you can optimize your website ready for launch.
Benefits of Website Usability Testing
Here are some of the benefits of usability testing:
Identify Problems Early On
Usability testing lets your design and development team identify problems and feature improvements before the website goes live. It can save you from making some pretty expensive mistakes!
Validate the Product-Market Fit
Interacting with a representative group of people will help you validate your idea and your product. By observing how people interact with it, you will understand if your website works the way you intended.
Measure Customer Satisfaction
With good usability testing, you can identify how satisfied your potential customers are with your website or product, how easy the site is to navigate, or if there is an opportunity to develop it further before deployment.
Get a Second Opinion
As developers, you may have a tunnel vision around your product. This may lead you to miss the wider view and forget about the user
A second opinion shares another perspective, pointing out areas you may not have considered or usability issues that never occurred during planning.
Provide a Better User Experience
If you want to provide your users a great experience with your website, who better is there than the real users who can talk to you about their experience?
Conducting usability testing gives you first-hand feedback on how your target audience responds to your website.
How Does Website Usability Testing Work?
Website usability testing is quite straightforward, although it does need to be done properly to be effective.
QAs (Quality Assurance Testers) put the website through several scenarios that the average visitor would likely use the website for.
For example, if it’s an eCommerce store, usability testing would include browsing products, adding them to the shopping cart and completing checkout.
Other QAs, or an application, will monitor all steps to ensure that everything works as designed and the user journey is as predictable and as frictionless as possible.
Website usability testing can also be performed by people outside an organization and by non-QAs for a more realistic test.
Types of Website Usability Testing
There are multiple ways of conducting usability testing of websites. In this section, we will outline the most popular testing methods.
Hallway Testing
The hallway method is one of the most accurate usability testing methods. This test uses random people you don’t know and asks them to use your site as a typical user might.
Since the technical background of the testers is unknown, the feedback received is honest and realistic.
This method is very effective when testing your website before launch.
Remote Testing
As the name suggests, remote testing is a usability test conducted remotely. Your testers may be located in different states, time zones, or even different countries.
You can conduct a remote test via video calling, and feedback can be recorded and submitted by your panel using a range of technologies.

Remote testing is an inexpensive method of user testing compared to others, and large audiences can participate in the test.
Moderators can use various video calling tools such as Zoom, Skype, Google Meet, or GoToMeeting to monitor the responses of the testers.
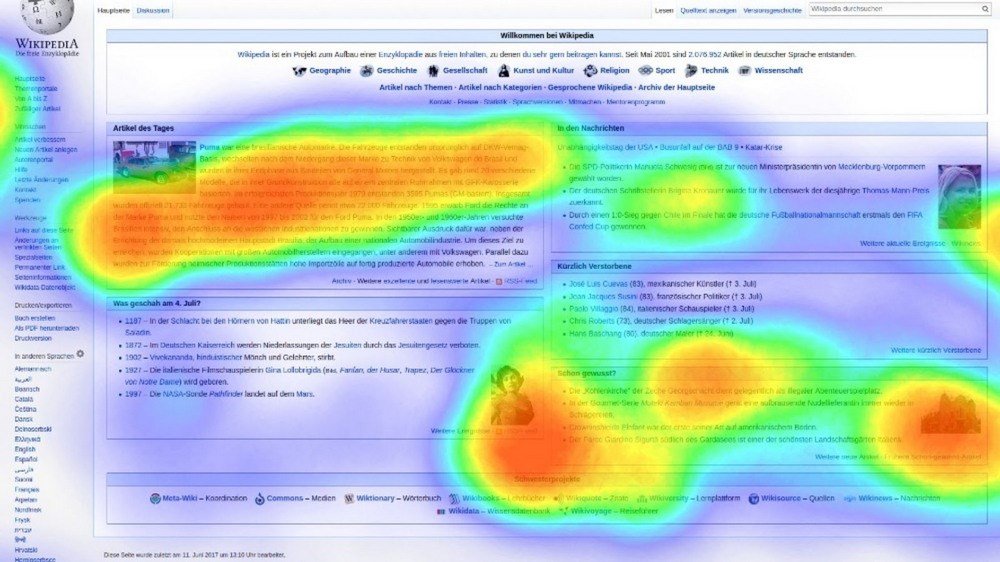
Eye and Cursor Movement Tracking
Eye-tracking and mouse tracking software can precisely track where the user is looking on the screen. This helps you find which portion of the screen they spend most of their time on.
Similar mouse movement tracking and website heatmap software can be used to see which portions of the website are clicked the most and which parts are ignored entirely.

Some of the webpage heat map tools you can use include Hotjar, and CrazyEgg. You can also use iMotions or GazePoint for tracking eye movements.
By analyzing this behavior, you can understand which aspects of the design get the most attention so you can refine the design accordingly.
In-Person Testing
In-person usability testing is performed in the physical presence of observers. These observers analyze the behavior of the testers. In-person testing provides more sophisticated data than remote testing as observers can note every reaction and get live feedback.
However, in-person testing is usually more expensive and time-consuming than remote testing.
Moderated Testing
Moderated testing is the usability testing performed in the direct presence of a UX expert (also known as “The Moderator”).
The moderator provides specific instructions or guidelines and the tester has to follow them to complete the exercise.
The direct involvement of an expert and the observation helps produce more in-depth results and provides insights into user behavior as they navigate the website.
You can conduct moderated testing to study the reasoning behind the specific behavior of users when they navigate the website.
Unmoderated Testing
As opposed to the moderated testing, unmoderated tests are conducted without the presence of an expert.
You can use unmoderated testing to observe and measure behavior patterns.
One of the biggest benefits of this particular method is that you can have many participants in the test and extract data on how they behave.
What are the Common Methods of Website Usability Testing?
There are many methods of website usability testing but the most common are:
- Explorative
- Comparative
- Moderated
- Unmoderated
Explorative
Explorative testing happens early in the design process to test how well the prototype works. This is effective at highlighting issues early on that can be addressed more easily.
Comparative
Comparative website usability testing compares a couple of different versions of the site to see which work best. If you’re trying to refine a design from multiple options, this is the type of test to use.
Moderated
Moderated website usability testing is overseen by a QA or developer who watches what happens and analyzes how the tester performs. They are on hand to answer questions and provide guidance if required.
Useful if you want to study how or why a user performs a specific action.
Unmoderated
Unmoderated usability testing is where testers are left to their own devices to use the website however they like. This provides the most realistic type of testing, as it reflects how the website is likely to be used once live.
However, unmoderated testing isn’t as in-depth as moderated testing so is more useful for general usability.
How to Conduct Website Usability Testing
Usability testing is an essential process but not necessarily a complicated one.
In this section, we have shared seven easy-to-follow steps to conduct successful website usability testing.
Let’s get into it!
Step 1: Set Your Objectives
Before you begin, you need to decide what you want to measure and which part of the website is the main focus of your study.
You need to have a clearly defined expectation from the study and the data you want.
Let’s get back to our eCommerce example. In this case, you might be looking answers for to some crucial questions like:
- Do you need to see which parts of your website get more clicks?
- Do you want to test out the user experience in the checkout process?
- Do you want to figure out how your customers like the design?
The more focused your tests are, the more accurate your results will be.
The objectives of your tests can be broadly categorized into four types.
- Task Completion: It addresses questions regarding the ability of the users to complete a certain task. For example, can the user successfully complete checkout? Or, what is stopping the user from leaving a product review?
- Time Efficiency: Users tend to lose interest if a particular task takes too much time to complete. Hence time efficiency is an important objective to consider. For instance, you may ask how much time does it take the user to complete the checkout? Or does the page take too much time to load?
- Flow Efficiency: Flow efficiency objectives address questions related to the ease of usability of your website. For example, is it easy for the user to navigate the website? Can the user easily access the support desk?
- Error detection: One of the crucial objectives includes finding out if there are any bugs in your code that cause errors, e.g., did the user encounter any error while navigating? Are there any unwanted redirects on any page? Are the errors avoidable or unavoidable?
Setting the right goal gives you clarity on which method to use while testing the usability of your website.
Step 2: Decide Which Method To Use
Once you pick the right objectives for your study, you need to decide which method of usability testing is going to be able to answer the question.
It is also essential to understand where your product currently is in terms of its development. Some testing methods provide the best results when conducted early on during the website prototyping phases, while some work best after the site is developed.
You should also consider your resources, budget, the skill of testers you need, and moderator availability.
Step 3: Recruit Participants and Moderators
Depending on the objective and the methodology, you need to recruit testers who, ideally, should be representative of your target audience. Ensure you have established selection criteria to help you get testers that match your requirements.
You can segment your testers as per the product-specific characteristics such as:
- Age
- Gender
- Location
- Education level
- Education background
- Professional experience
- Technical proficiency
- Other characteristics as per your audience persona
In moderated tests, around 5 to 8 testers are good enough to carry out the usability test and discuss the results.
If you are conducting a remote test or hallway test, you can test many people to have a more accurate data set.
Recruit people who are not familiar with your product. That way, you will generate more reliable and unbiased results.
People who know about your product or are associated with your development team will tend to be biassed and often won’t reveal apparent problems in your website.
You will also need to find an experienced moderator for specific tests to oversee the research and ensure that everything runs smoothly.
You can choose to recruit users manually or you can opt-in for services like TryMyUI or Ethnio to recruit and manage test participants.
Step 4: Develop Task Scenarios
The success of your usability test depends highly on what you ask your testers to do and how you ask them.
The primary purpose here is not to test your users, instead to test the simplicity and efficiency of the system you built. Share just enough information so that the users know what to do, and if the website flow is constructed well enough, they will not have a hard time reaching it.
Characteristics of Good Usability Tasks
When developing task scenarios, consider these guidelines to achieve accurate and meaningful results.
Don’t leave users with any questions. You can pick a specific task and instruct them clearly and unambiguously on what you expect.
You should not provide your tester’s exact process or a step-by-step course of action to perform a task. You want the test to be realistic and a real user wouldn’t get instructions so don’t provide them here.
You need to simulate a typical day-to-day environment for the users. An actual user of your website will be more comfortable than your tester as they are not monitored.
But you can design the tasks that are familiar to the users. Giving them enough space to work on will make them more comfortable, and assess participants’ behavior with better reliability.
Here are two quick examples of a good and a bad task scenario.
Example of a Bad Task Scenario
Go to the Flights category, search LAX in source and DEL in the destination, choose a one-way trip, select a date, find the flight that leaves at 9.30 AM PT, click on the “Book flight” button, fill in your details, and pay using the credit card info provided.
What makes it bad?
Here you are not providing any room for exploration for the user, who might reveal some inconsistencies in the website.
Also, with such clear instructions, if the system is set up well, your user will land precisely where you expect. But you will not find out whether the end-user will navigate through your website with the same ease.

Example of a Good Scenario
Explore the website, check out the plans and book a flight ticket from LAX to DEL using the credit card info provided.
What makes it suitable?
You are giving enough information to the users about the task, and you are leaving room for them to explore.
You can manually choose to try and assign tasks to each user and manage everything manually or try out apps like UserTesting and Userlytics to assign and manage usability tasks given to your testers.
Step 5: Rinse and Repeat
Usability testing is not a one-time thing. The first test result may, in fact, contain many variables, including the time of the day, even the mood of the participants.
Performing multiple test iterations with different participants will make the results more accurate and precise.
You can recreate the testing environment, including your test, the testing room, and even the script you use to moderate the testing environment.
Step 6: Gather the Data and Report Your Findings
Once the usability test is done, it is time to analyze the results.
There is no one method to analyze your data. As the researcher, it’s totally up to you how you want to visualize it. You can summarize the errors encountered by users while navigating and address them individually, or you can even classify them based on some common criteria.
Depending on the importance of the issue, you can address them or work chronologically.
You can use simple spreadsheets to figure out the action steps in fixing or improving the user experience of your website or use dedicated software. It’s entirely up to you.
Based on the reports you gather you can optimize your website performance and design. Repeat the process again to deliver the best user experience to your customers.
Website Usability Testing FAQs
What is the best way to analyze usability test results?
The best way to analyze usability test results is to compare it to your test criteria. You’ll need to organize your findings, identify issues and risks, actions and comments and draw conclusions based on what you find. From there you can implement relevant findings into the next version of your website design.
What do I do after website usability testing is complete?
What you do after website usability testing is complete depends on the result of the testing and client requirements. If clients require feedback, you’ll need to compile a testing report and present it. Otherwise, you’ll need to take any actions from the testing and implement them into the design.
How do I improve website usability after the user testing is done?
You can improve website usability after user testing by identifying common issues and designing them out of the next version. Refine the design using lessons learned from testing and perform usability testing once the website is in a state to be tested. Rinse and repeat until you have the smoothest possible user experience.
Final Thoughts
Website usability testing is an essential part of the UX design process. A better UX design not only improves their overall experience while on your website but also increases the Lifetime Value (LTV) of that customer.
But before you go live with your website, you need to understand what works and what doesn’t work for your customer.
Website usability testing gives you insights into your customer’s perspective. You also get to interact directly with your users to understand how the experience was for them. It opens up possibilities for improving your product and your website.
You can set up a testing environment with a clear set of objectives and a varied set of users in mind. With multiple test runs, you will be able to achieve the best possible website user experience for your potential customers when you launch.
You can also figure out and solve the problems that your website might be having even before the launch.
Let us know in the comments below, how do you perform usability tests for your website?

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!







