Want to speed up WordPress?
Your WordPress site’s page load times have a huge effect on your site. Slow load times increase your bounce rates, decrease your conversion rates, and just generally lead to poor user experience.
What’s more, Google uses page speed as an SEO ranking factor, so a slow WordPress site could be hurting your marketing efforts, too.
For that reason, taking the time to speed up your WordPress site is one of the best investments you can make.
Yes — it will take some effort.
But the return on investment (ROI) on that time will pay dividends when it comes to the success of your website.
In this post, we’re here to help with an actionable step-by-step guide to how to speed up your WordPress website.
We’re going to focus on the proven, big-ticket changes that will make a meaningful impact on your site’s page load times.
What Is “Load Time”, Anyway?
When people talk about a WordPress website’s load time, they often present it as a singular number. That is, if your page speed test tool says your website loads in 2 seconds, every visitor will experience 2 second page load times.
But there’s a big problem with that: That’s not at all how the real world works.
In the real world, people are going to be visiting your site:
- From different devices, like a top-of-the-line Macbook Pro vs a budget Android smartphone.
- With different connection speeds, like a blazing fast wired connection vs 4G.
- From different locations, like Los Angeles vs Singapore.
If someone is using a budget Android phone on a slow 4G connection, they’re going to perceive your site as loading slower than someone using a brand new Macbook Pro and a superfast wired connection.
Part of that is just the connection speed, but there are also other differences. Like the fact that a budget Android phone will take a lot longer to parse your site’s JavaScript than a high-powered Macbook Pro.
Beyond those differences, there’s also a whole other issue of when a page is considered finished loading. Is it when a human can see the page? Is it when all the background tracking scripts finish loading?
GTmetrix has a really good post that explains those differences and how they can affect the page load time you see.
What Is a “Fast” Page Load Time?
We’ve talked about making your WordPress site faster. But what does it mean to actually be “fast”?
That is, what page load time should you be aiming for?
There’s no hard number here, but most current data says that you want to be under 3 seconds max:
- Google — recommends under 3 seconds on mobile.
- Pingdom — “As soon as the page load time surpasses 3 seconds, the bounce rate soars”.
- Section.io — found a steady increase in bounce rate and decrease in pages per visit as page load times go up.
Of course, under 2 seconds is even better.
And remember — you want your site to load in under 3 seconds in the real world, not just in a clean, unthrottled test environment.
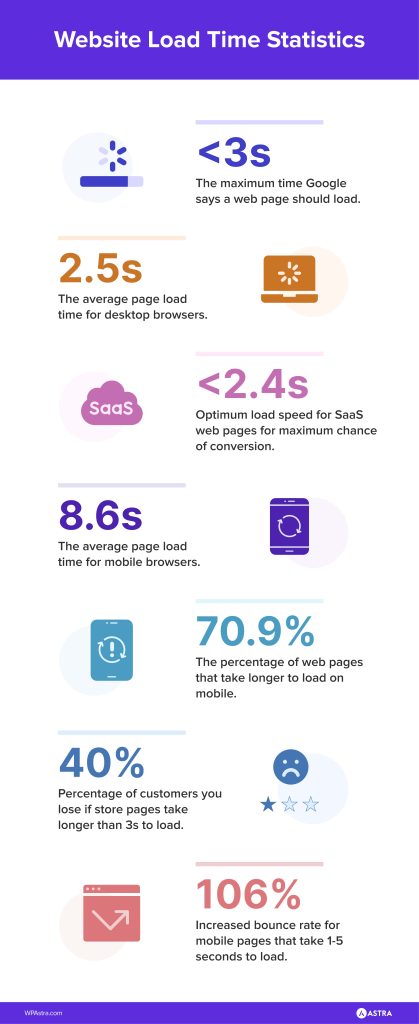
Website Load Time Statistics
Explore the fascinating world of website load time statistics with the help of the infographic presented below.

How Fast Should a Website Load?
2 to 5 seconds!
Fast loading websites make the browsing experience much more pleasant and can significantly impact your success.
Google rewards websites that provide a good user experience, taking criteria such as page load time and mobile friendliness into account for ranking search results.
The average website loading time is 2.5 seconds on desktop and 8.6 seconds on mobile. Usually, web pages on mobile take an average of 70.9% longer to load than on desktop.
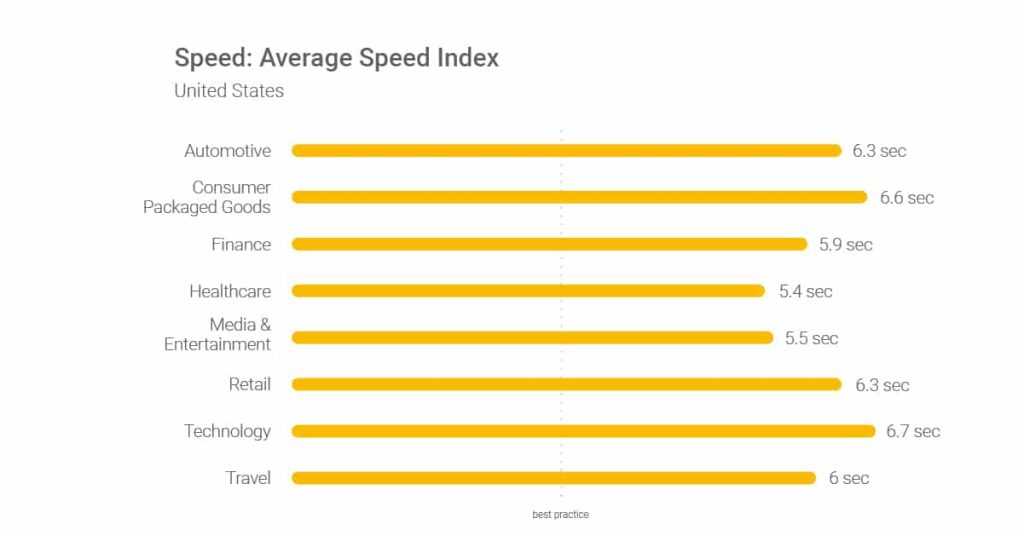
But the speed can differ depending on the type of website:

Here, we’ve listed the load time of websites, including eCommerce, affiliate, and SaaS.
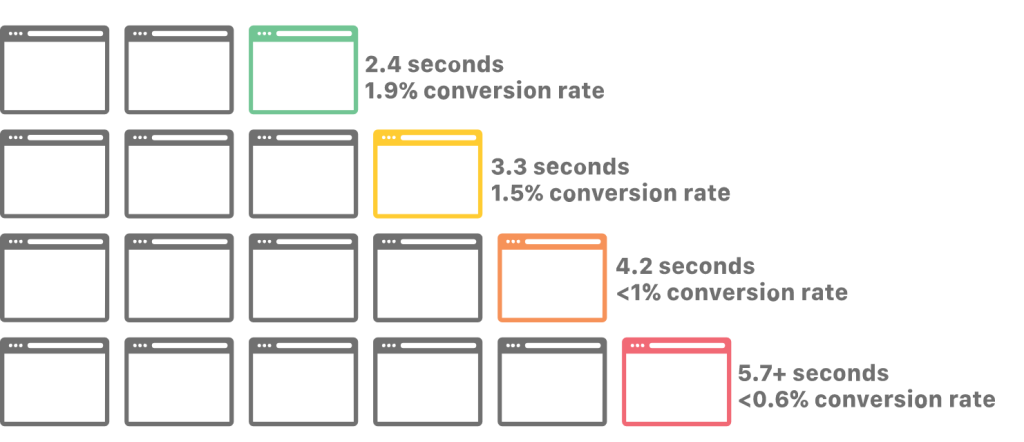
eCommerce
The 2 to 3 second mark is a turning point where the bounce rate of a page skyrockets.
40% of consumers will not wait more than three seconds before abandoning a site if it doesn’t load in that time.
In 2022, retail sales on eCommerce websites account for 15%. As this percentage increases, so does the importance of creating optimized pages that load fast and enhance the user experience.
The graph above shows the conversion rates of a website depending on page loading times.
Affiliate Websites
Speed can dramatically impact the profitability of your business. That means affiliate websites are no different in needing to load fast.
Bounce rates increase by 106% between 1 to 5 seconds of load time on a mobile device.
As you work on improving the speed of your affiliate website, you should see great improvement in conversion performance as a result.
SaaS Websites
SaaS websites are no exception in needing fast-loading pages. A page that loads in 2.4 seconds has a much higher chance of conversion.
As SaaS websites are businesses like any other, the faster a page loads, the higher the chances of conversion.

How to Accurately Measure Your WordPress Site’s Speed
In order to make improvements, you first need to understand your site’s current page load times.
To do that, we recommend GTmetrix or Google Pagespeed. Let’s go through each one.
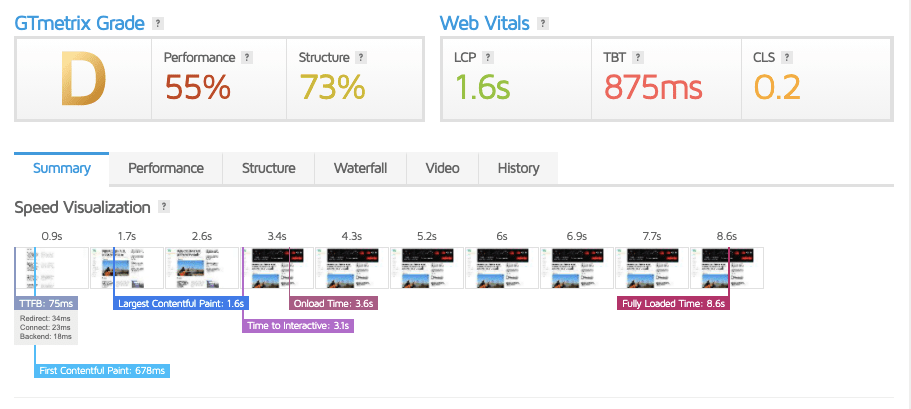
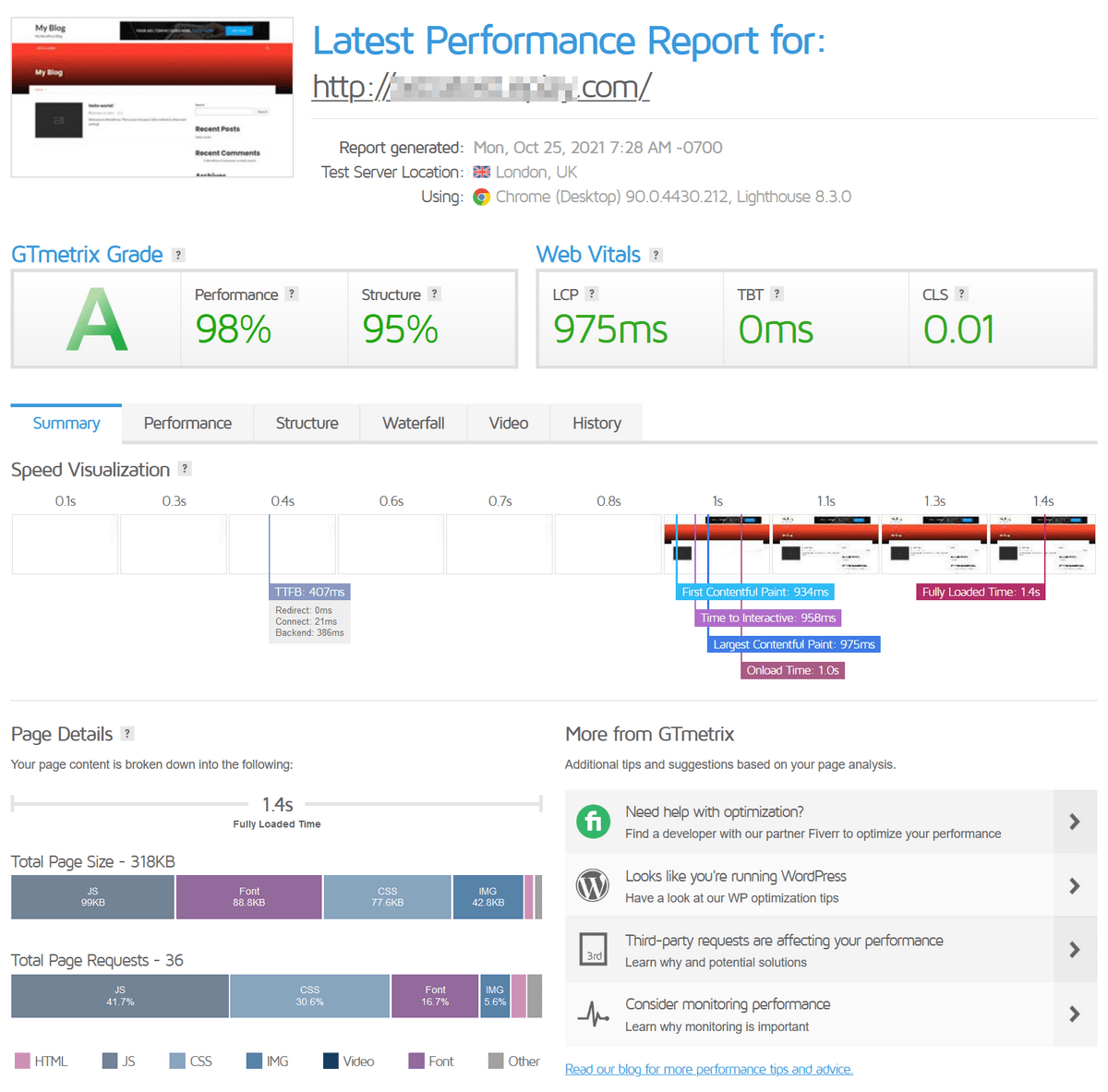
First, GTmetrix. All you do is enter your site’s URL and the tool will provide details on how long the page takes to load.

Don’t focus too much on abstract scores that some tools give you. While those scores can be helpful for diagnosing issues, the only thing that really matters is your site’s actual page load times.
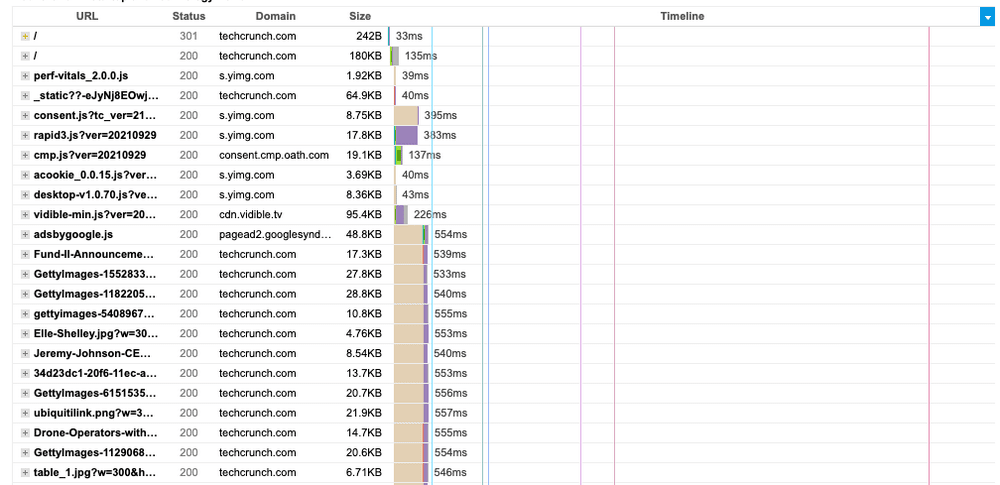
Perform a Waterfall Analysis of HTTP Requests
If this step feels overwhelming, you don’t have to do this. While you might not have a 100% optimized site without digging into the technical details, you can still have a 90% optimized site, which is fine for most situations.
If you’re up for some DIY, we would highly recommend doing a little analysis of what’s happening under the hood when your page loads. That means using waterfall analysis.
A waterfall analysis shows every single HTTP request on the page.
Whenever someone visits your website, their browser needs to request all of the resources it needs to load that page.
Some examples:
- Each unique image is one HTTP request.
- Every CSS file is one HTTP request.
- Every script is one HTTP request (including external scripts, like Google Fonts or Analytics).
Each request takes a different length of time. For example, one HTTP request for an image might take 500ms, while loading a small script could take 50ms.
Additionally, these requests are loaded in a different order. A visitor’s browser reads your site code from top-to-bottom and requests assets as it encounters them.
Performing a waterfall analysis will tell you:
- How many HTTP requests a page requires.
- In what order these HTTP requests occur.
- How long each HTTP request takes to load.
How to Use the Waterfall Analysis
To run a waterfall analysis, we recommend the GTmetrix tool from earlier because it has a really nice interface.
Enter the page that you want to analyze in GTmetrix. Then, click on the Waterfall tab when the results load.
Next question — how do you use the waterfall analysis?
Well, if you want the long and detailed version, you can give this video a watch:
But here’s the condensed version…
First off, each row in the table is a unique request.

To see where a request is coming from, you need to hover over the URL column.
You’ll then need to read the URL, which is usually pretty clear about where the asset comes from. For example, ‘wp-content/plugins/elementor/’.
Next, you want to look at the Timeline column to see how long each request takes to load.
Pay special attention to the requests that take the longest to load because those have the biggest effect on page load times. That’s why optimizing your images is so important!
Once you take the time to go through all the requests, you should have a much more accurate understanding of what’s slowing down your site and where the bottlenecks are.
Now — it’s time to fix it.
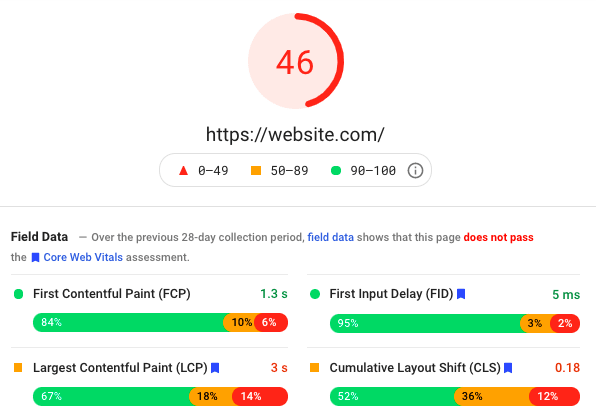
But first, let’s use Google PageSpeed Insights. First, type in your website’s URL and press enter. Wait a few seconds for the scan to be performed.
When it’s done, you’ll see the results. In our example, we scored rather poorly!

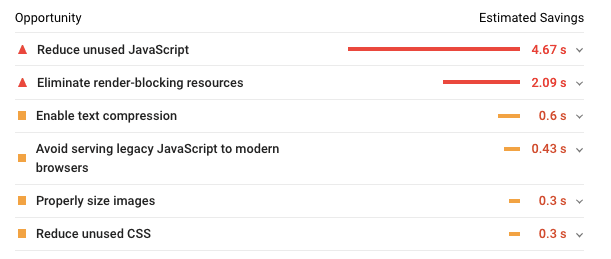
If you scroll down, you’ll see more detailed results, along with some suggestions for improving each metric.

Speeding Up WordPress: The Best Ways
Now that we know how to measure our website’s speed, let’s dive right into the methods themselves! Here are the best ways to speed up your WordPress website.
1. Pick a Lightweight WordPress Theme as Your Foundation
All the steps in our tutorial will help you speed up WordPress. But before you implement them, it’s important to make sure you have the right foundation.
On a WordPress website, that foundation is your theme. Your theme will play a huge role in your site’s page load times, so it’s important to choose a fast-loading theme that will set you up for success.
We’ve built our Astra theme to provide a lightweight foundation upon which you can build any type of website.
Astra weighs in at under 50 KB in file size and has no jQuery dependencies, which means it won’t get in the way of your page load times.
The difference can be significant.
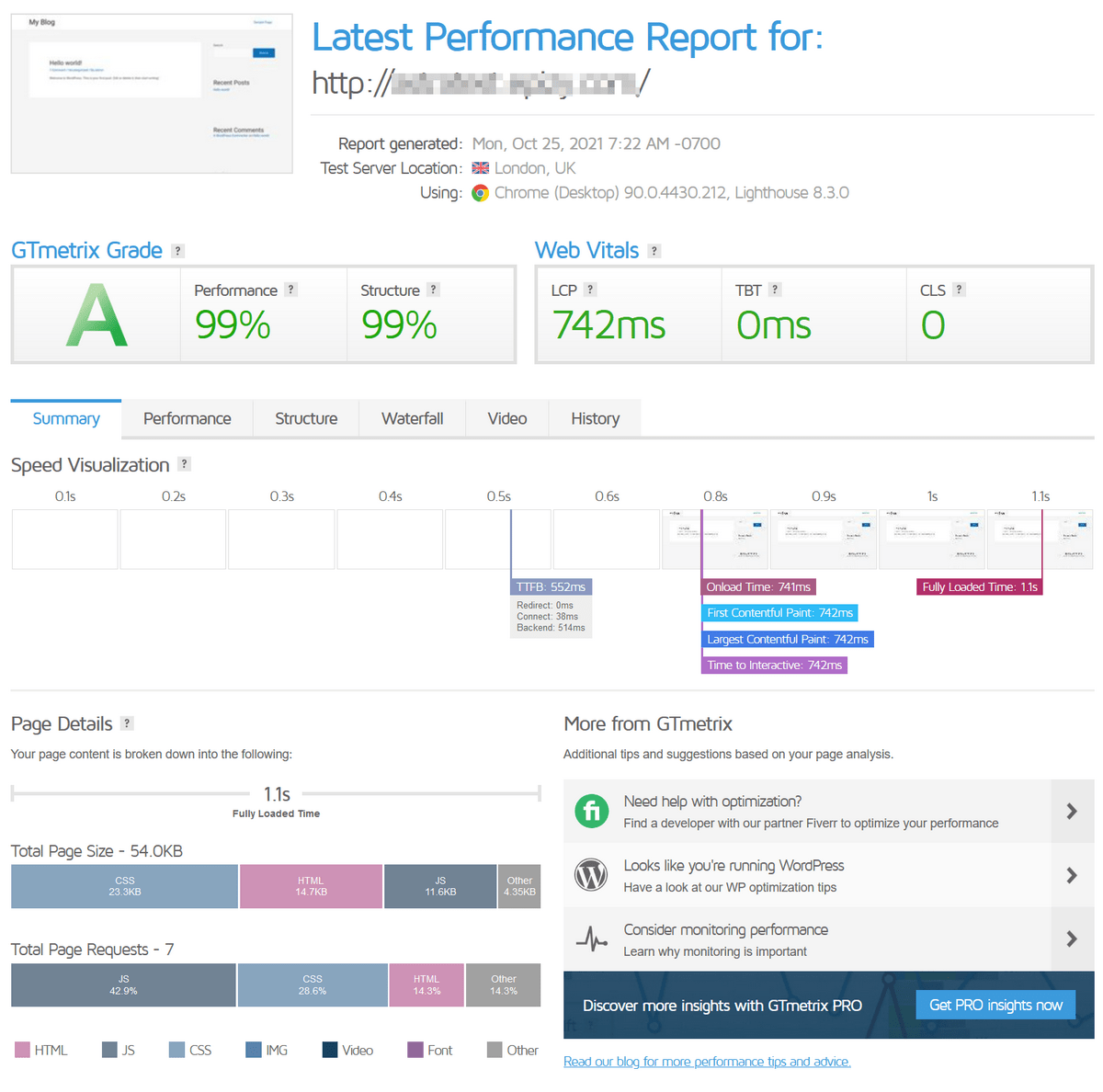
For example, here are the page load times for a blank blog page on Astra vs. a blank page using the NewsMag theme.
Astra:

NewsMag:

Not only does Astra load more quickly, it also has a much smaller footprint. Let’s compare a few metrics:
- Fully Loaded time: Astra: 1.1s , NewsMag: 1.4s
- Page size: Astra: 54KB, NewsMag: 318KB
- Requests: Astra: 7 requests, NewsMag: 36 requests
As you can see, Astra wins in every category.
Astra doesn’t skimp on features either. You’ll still get:
- 180+ importable demo sites for a range of niches.
- Detailed customization options in the user-friendly WordPress Customizer
- WooCommerce support.
- Integrations with popular page builder plugins, like Elementor and Beaver Builder.
If you want to use a different theme, you can set up a sandbox environment and run a waterfall analysis to see how optimized the theme is.
2. Use High-Performance WordPress Hosting
All the other steps on this list can help you get a faster WordPress site, but your hosting is still one of the most important factors for making your website load fast. That’s why it’s step #2.
If your host is slow, no amount of performance optimization is going to deliver a fast-loading site.
If you’re on a budget, you’re probably looking at shared hosting. With shared hosting, you share your server’s resources with other accounts.
If you’re willing to spend more in the $30+ per month range, you can also get dedicated resources in the form of a virtual private server (VPS) or a dedicated server. With these setups, your server’s resources are 100% dedicated to just your site(s).
For most WordPress users, especially smaller sites, we recommend starting with high-quality shared hosting. You can always upgrade to dedicated resources later on as your site grows.
So — what should you look for in a WordPress host when it comes to performance?
- PHP 7.X+ — Recent versions of PHP are more secure and much faster. In Kinsta’s PHP benchmarks, PHP 7.3 is able to process almost 3x as many requests per second as PHP 5.6. Additionally, older versions of PHP no longer receive support.
- Good data center locations — The physical location of your site’s servers will affect your site’s page load times. You want to be able to choose a data center that’s as close as possible to the bulk of your site’s audience. For example, if your audience is in the Eastern United States, you should look for hosts that have data centers in New York, Washington, Philadelphia, or similar locations.
- Resource allocation — If you’re using affordable shared hosting, you want to make sure your host doesn’t have a reputation for overloading those shared servers to save money.
Of course, you’ll also want to consider other factors beyond performance, like a host’s uptime, support, and security features.
While there are a number of quality WordPress hosts that check those boxes, we recommend SiteGround for most people because it has the best balance of price, performance, and quality.

Plans start for as little as $3.99 for your first billing cycle.
SiteGround also has a dedicated SiteGround Migrator plugin that makes it super easy to migrate unlimited sites to SiteGround. Other managed hosts have similar services.
3. Optimize Your WordPress Images
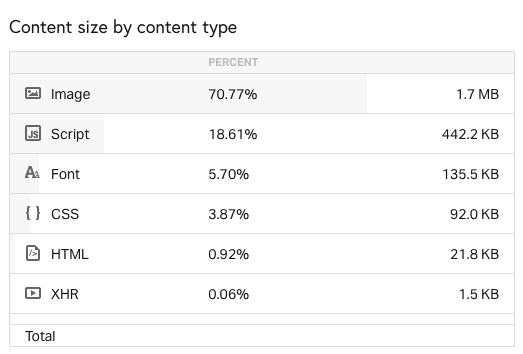
Images make up a huge percentage of a website’s page size. The image below is a Pingdom speed test of a website running the Astra theme:

As you can see, over 70% of the site’s content size comes from images. This is even after the images have been thoroughly compressed.
Because your images are likely such a large part of your page size, finding ways to shrink them without impacting quality offers a huge ROI when it comes to speeding up your WordPress site.
Many WordPress users will upload images without thinking, which can lead to huge 3 MB+, 3,000px images. That means your site is loading larger files than it needs to, which will slow down your page load times.
There are two main parts to optimizing your images:
First, you need to resize your image dimensions.
Most WordPress themes have a content area that’s under 1,000px wide. To account for Retina screens, you’ll typically want to upload an image that’s double that width (or whatever your theme’s width is).
But even accounting for Retina images, if you upload a 3,000px wide image, you’re not getting any benefit in terms of quality because your theme is just going to scale it down anyway. Basically, you’re adding file size for no benefit.
To fix this, you can automatically resize your images to certain max dimensions based on your theme.
Second, there’s image compression.
Image compression further shrinks the file size of your images without changing the dimensions. There are two types of compression:
- Lossy — A large reduction in file size but also some decrease in image quality.
- Lossless — A comparatively small reduction in file size, but no loss in image quality.
If you’re a photographer or in another niche where image quality is paramount, you’ll probably want to stick with lossless compression. Otherwise, most sites will be fine with lossy, as most users won’t notice a difference.
With a WordPress image compression plugin, this can be easily implemented. Understanding how image compression works is important for any site with a lot of images, as without it, your site will be slower.
Two Great Plugins to Automatically Optimize Images on WordPress
To automatically optimize your images, we recommend using one of the following two plugins:
- Optimole
- ShortPixel Adaptive Images (this is different from the basic ShortPixel plugin, though that’s a good option, too).
In addition to automatically resizing and compressing your images as soon as you upload them, these tools also go further. They:
- Dynamically serve properly-sized images based on a visitor’s device. For example, someone browsing on a smartphone gets a lower-resolution image than someone browsing on a laptop with a Retina screen.
- Serve your images from a global content delivery network (CDN). This speeds up your global page load times (more on CDNs later). Optimole uses Amazon CloudFront, while ShortPixel doesn’t publish what infrastructure it uses.
- Lazy load your images. This speeds up perceived load times by waiting to load below-the-fold images until a user starts scrolling down. “Below the fold” images are images that aren’t immediately visible when a user lands on a page. That is, a user needs to scroll down to see them.
How to Set up Optimole
Both plugins are great, but we’re going to use Optimole for this tutorial because the way its free plan works makes it more accessible for most WordPress users.
Optimole’s free plan lets you optimize unlimited images for 5,000 visitors per month. The good thing is, even if a visitor views multiple pages, it still only counts as one visit.
To get started:
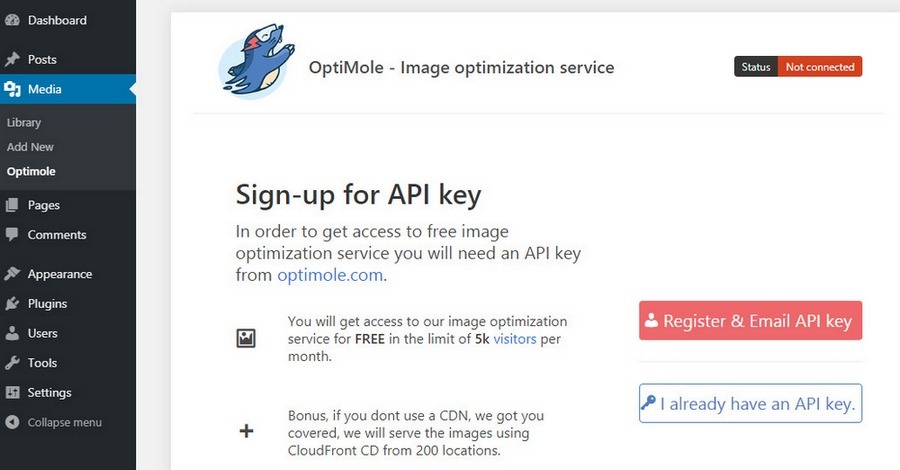
1. Install and activate the free Optimole plugin.
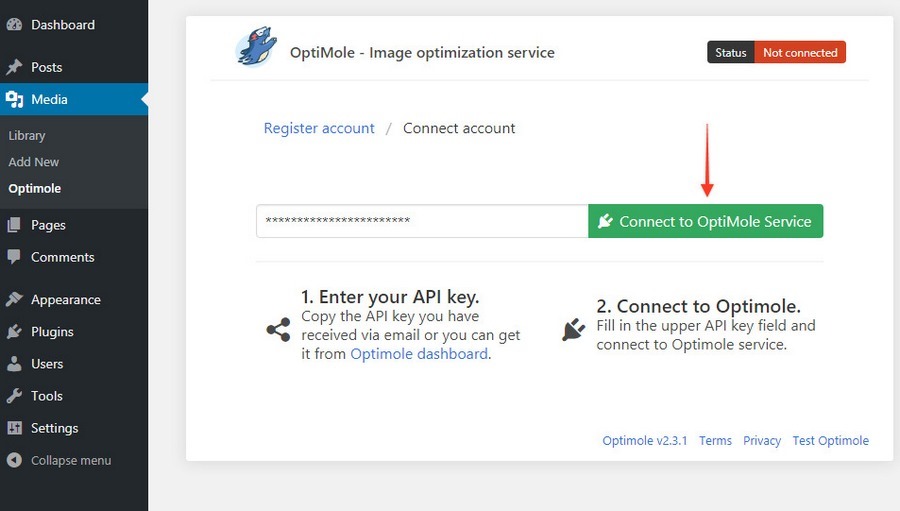
2. Follow the plugin’s prompt to register for an API key. Optimole will then send you an email with your API key.

Copy the API key from the email and paste it into the API Key field in your WordPress dashboard.
3. Click Connect to OptiMole Service

You should see a success message letting you know that your site is connected.
Optimole will now start automatically optimizing both your new and old images and delivering them via its built-in CDN.
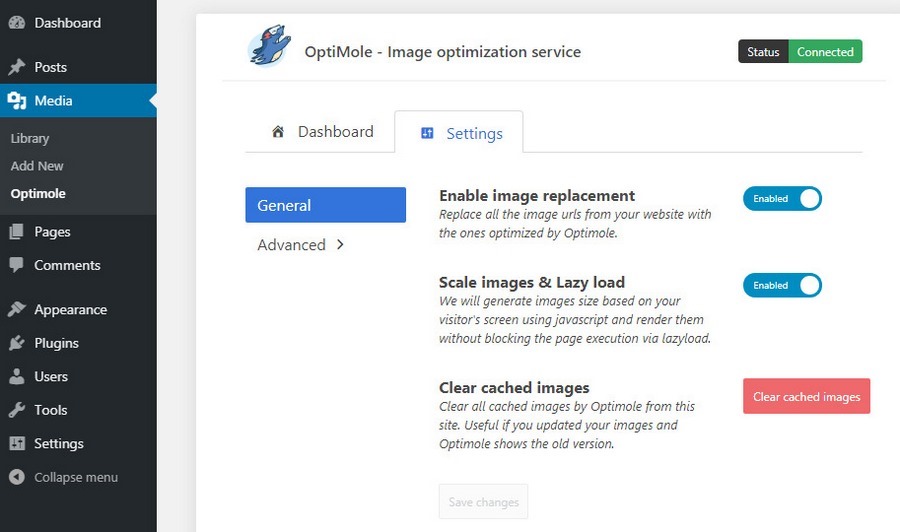
If you want to change the compression level or other settings, go to the Settings tab and then click on Advanced:

And that’s it! Your images are now optimized.
4. Install a Page Optimization Plugin
A page optimization plugin is another excellent way to speed up your website. There are many different plugins available, both paid and free.
Perhaps the best overall plugin is WP Rocket. You can cache your pages, minify JS and CSS files, enable Gzip compression, use lazy loading, and more.
However, the plugin is not free and costs $49 per year for a single site.

So, if you want to use a free plugin, we recommend W3 Total Cache. It is free to use and works on any type of web hosting.
Some of the features of this plugin include:
Page Caching
W3 Total Cache automatically caches pages, feeds, posts, search results pages and other elements. This will make them load more quickly. Caching is a really important part of any website, so it’s important to understand how it works.
You can also enable object caching if your host supports it to further optimize.
Minify JS and CSS Files
The plugin will minify JavaScript and CSS files, making them smaller and taking up less space on your site. This reduces the total amount of time it takes for your site to load.
Enable Gzip Compression
Gzip compresses your webpages and stylesheets, making the entire size of your website much smaller. It is standard practice to enable it.
This setting should already be enabled in W3 Total Cache, but if you want to check, it’s under Performance > General Settings, under Browser Cache.
Use Lazy Loading
Lazy loading is a process by which images and content are only loaded when the viewer scrolls down to that part of the page. Without lazy loading, your entire page will be loaded, even if the user closes the tab after only reading the first paragraph.
By default, lazy loading is enabled in newer versions of WordPress. However, you may still want to use W3 Total Cache, so let’s see where we can enable it.
In W3 Total Cache, you can manage the lazy loading settings by going to Performance > User Experience. You’ll need to have a premium account for W3 Total Cache in order to enable it.
Remove Query Strings
A query string is a request made to a web server for a specific resource linked within a URL. The more queries a web page includes, the slower it will load.
If you see a ‘?’ within a URL, what follows will usually be a query string.
By default, this setting is not enabled. To enable it, go to Performance > Browser Cache on your WordPress sidebar. Scroll down to Remove query strings from static resources.
How to Implement Page Caching on WordPress
To enable page caching in W3 Total Cache, go to Performance > General Settings on your WordPress sidebar.
Scroll down to Page Cache and click the checkbox to enable it.
However, do be careful with page caching if you have a dynamic site. The caching mechanism can disrupt the content and cause it to not be updated correctly. If in doubt, contact your host.
5. Use a CDN (Especially for a Global Audience)
A CDN (Content Delivery Network) is a network of servers that host your site in different locations around the world.
This makes your site load more quickly for users that are in different cities. For example, if someone visits your site from London, a CDN will load the content from a server in Western Europe or the United Kingdom.
Cloudflare is one of the best free CDN providers and we have a step-by-step guide to setting up an account on Cloudlflare. Check it out!
6. Use the Latest PHP version
PHP is the programming language that WordPress is written in. It’s important to always use the latest version of PHP, as newer versions are more efficient and secure, and this makes your site faster.
Most of the time, your host will just handle the PHP version for you and keep it updated. However, you may want to check what version you have installed.
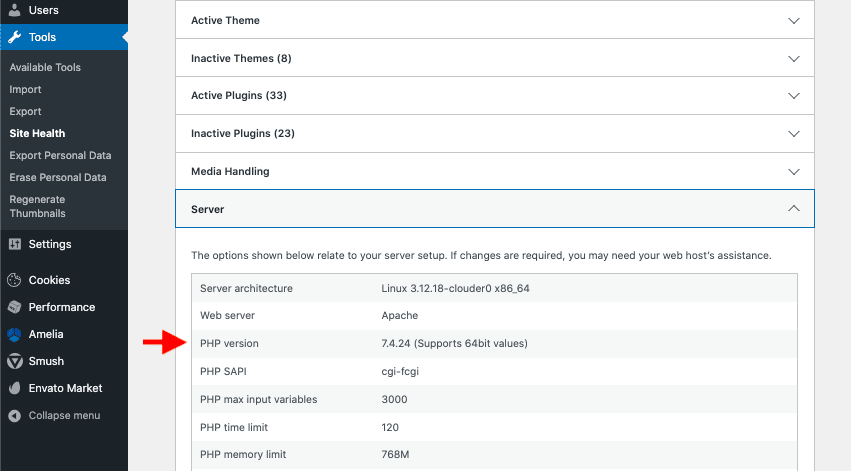
To quickly check your PHP version, go to Tools > Site Health on your WordPress sidebar. Then click the Info tab.

Scroll down and find the Server tab. You’ll see your PHP version listed.
If you are using an older version and want to upgrade, give our step-by-step guide to upgrading your PHP version a read.
There are a few different options, ranging from asking your host to going through the process yourself via cPanel. We cover everything you need to know in our post.
Fine-Tuning WordPress for Speed
Have you already performed the steps above? Looking for some more advanced techniques? Check out the tips below!
1: Use High-Performance DNS (Cloudflare)
This step is optional and highly advanced. You can still get a fast-loading site without performing this step – it’s just another way to make a small improvement to your site’s page load times.
When someone visits your WordPress site, their web browser needs to look up the IP address of your server before it can start loading your content. To do this, it uses something called Domain Name System (DNS), which includes your domain’s nameservers.
These nameservers are similar to your hosting — if you use slow nameservers, it will take longer for a visitor’s browser to get that important IP information, which means it takes longer for your website to load.

For example, in DNSPerf’s rankings, there’s a 0.1-second difference between the fastest-loading DNS and the slowest-loading DNS, which is actually a pretty big difference when it comes to your site’s page load times.
To speed up your WordPress site’s DNS, we recommend using Cloudflare for two reasons:
- It ranks #1 in DNSPerf’s rankings, which means it’s one of the fastest DNS services that you’ll find.
- It’s 100% free.
To use Cloudflare’s DNS, you’ll need to sign up for a free Cloudflare account and then change your domain’s nameservers to point to Cloudflare. You can follow this tutorial to get it working:
While Cloudflare offers other features like a CDN and security rules, you can also just disable those features and use Cloudflare as a standalone DNS tool.
2: Use Optimized Plugins From Reputable Developers
There’s a common myth for WordPress sites that “more plugins means a slower-loading site”.
This is not true. Using more plugins will not automatically slow down your site.
However, using more unoptimized plugins will.
That’s the key difference. You could have hundreds of small, optimized plugins that have little effect on your site’s page speed, while a single unoptimized plugin could tank your load times.
We already covered one way to find unoptimized plugins after-the-fact by using a waterfall analysis.
However, you can stop a lot of performance issues before they happen by carefully considering each plugin that you install:
- Use reputable sources — WordPress.org and CodeCanyon are good options. While a plugin being listed in those directories doesn’t guarantee that it’s optimized, it does ensure that it at least follows some basic standards.
- Read the reviews — Do the reviews mention poor performance?
- Check the developer’s reputation — See how responsive a developer is to support requests. You can even ask your own question to see what kind of help you get.
You can also install the plugin in a sandbox environment and run a waterfall analysis. If you’re using SiteGround, our recommended host, it lets you create staging sites on the GrowBig plan and above.
3. Optimize the WordPress Database
Over time, the WordPress database can get cluttered with unnecessary files. As such, it’s important to optimize it on a regular basis.
There are many things you can do, including using certain plugins or accessing the database via cPanel and optimizing it manually.
Read our full guide to optimizing your WordPress database.
4. Add Expire Headers to Static Resources
Expire headers communicate to the browser if an image, video, or other item should be downloaded from the site directly or if it can be loaded from the cache.
By adding expire headers to static resources, your site might load more quickly for visitors.
5. Reduce External HTTPS Requests
The more external HTTPS requests your site makes, the slower your performance will be. There are many different ways to reduce the amount, but a few common ones are:
- Remove unnecessary plugins.
- Optimize images and use lazy loading.
- Use one plugin for many functions, rather than a large number of smaller ones.
- Only load certain scripts and other code if it’s necessary on the particular page. For example, you probably don’t need to load scripts intended for the checkout page on a blog post.
6. Use a DNS Level Firewall
Cloudflare has an excellent DNS-level firewall that both improves your performance and protects your infrastructure from attacks, keeping you online no matter what. Using a similar service is highly recommended.
Some web hosts offer network firewalls, or WAF (Web Application Firewalls). These can be equally effective at protecting your website.
7. Keep Your WordPress Websites Up to Date
This one is pretty straightforward, but you should always keep your site updated. New updates usually introduce new efficiencies and can help reduce the overall performance cost of your site.
To update WordPress, look for the red notifications within the dashboard and follow the instructions.
8. Don’t Upload Audio/Video Files Directly to WordPress
You should always use an external solution to upload audio and video files to your website. This means that instead of uploading files to your site, you upload them to YouTube, Vimeo or another external service.
That way, when the user visits your site and watches the video, it is downloaded from YouTube’s servers and not yours, saving you a ton of bandwidth in the process.
We cover video in more detail in ‘The Best Video Hosting Solutions.’
9. Disable Font Awesome and Google Fonts
Font Awesome and Google Fonts are ways of adding extra fonts to your website. However, since they are not actually installed on your site and must be loaded externally every time a visitor comes to your page, they can make WordPress slower.
To avoid this issue, just host fonts locally on your website.
10. Disable Hotlinking
Hotlinking is when someone puts a link on their site to images, videos, or other files that are hosted on your website. As you can imagine, this affects your bandwidth.
There are many different ways to disable hotlinking, but the easiest ones are to either use a CDN or to install a plugin.
Unfortunately the plugins that specialize only in preventing hotlinking are not very good and haven’t been updated recently.

However, most security plugins do have hotlink prevention built in, so if you use one like All In One WP Security & Firewall, you can prevent it from happening.
11. Disable Pingbacks and Trackbacks
Pingbacks and trackbacks are ways for other websites to link to your content and have that link be displayed in your comment section.
To disable pingbacks and trackbacks, go to Settings > Discussion and uncheck the second item, Allow link notifications from other blogs (pingbacks and trackbacks) on new posts.
To disable trackbacks for existing posts, simply open the post editor and find the Discussion tab on the right hand side. Uncheck Allow pingbacks & trackbacks.
12. Disable WordPress Auto-updates
You may have enabled WordPress auto-updates in order to make your life easier. However, keeping them enabled can affect your site’s speed, as you will be frequently downloading new updates (and not all at once, if you do updates manually.)
To disable auto-updates, go to Plugins > Installed Plugins on your WordPress sidebar. Next to each plugin, click Disable automatic updates.
13. Mobile Friendly Approach + AMP
With mobile usage skyrocketing, it’s always a good idea to have your site be mobile friendly. However, designing your site to be mobile-optimized from the beginning is an even better strategy.
By optimizing your website for mobile consumption, you’ll naturally use smaller graphics, less text, and fewer files, which can all help speed up your site.
14. Fix HTTPS/SSL Errors – Mixed Content Error
A “mixed content error” occurs when you are loading both HTTP and HTTPS-originated content on the same page of your website. This means that some of your page assets are secure, while others aren’t.
To fix this, find all of the assets on your site that are linking to HTTP and not HTTPS. Change them into HTTPS.
Go to Settings > General and scroll down. Next to WordPress Address (URL) and Site Address (URL), make sure that HTTPS is in front of the domain, not HTTP.

Finally, you’ll want to add a redirect, so that any links pointing to http automatically send to https instead. You can do this manually in the .htaccess file, but it’s quicker to just install a simple plugin like WP Force SSL & HTTPS Redirect.
15. Use HTTP/2
HTTP/2 is a new protocol that can improve the performance of your site. The technical details are too complex for us to delve into here, but your host can likely enable this for you.
Some hosts automatically have it set up already.
16. Limit Post Revisions
By default, WordPress saves a large number of revisions that you make to every post and page. If you limit the number of saved revisions, your site will perform better.
To do this, simply add some code to the wp-config.php file.
17. Limit the Number of Posts on the Blog Page
If you have a lot of posts, your home page or blog page can be quite large. Reduce this by limiting the number of posts that are loaded on a single page.
To do this, go to Settings > Reading and next to Blog pages show at most, type in your desired number of posts. In general, 10 posts is a good number to show on one page.
18. Use Excerpts on Homepage and Archives
Excerpts are a great way to limit the size of the content on your home page. Instead of showing the entire post content, simply show a small portion of it.
To enable excerpts on your blog’s home and archive pages, go to Settings > Reading on your WordPress sidebar and select Excerpt next to For each post in a feed, include.
19. Split Long Posts Into Pages
If you write very long posts, it can be helpful to break them into separate pages.

While you can do this manually by actually making posts into separate WordPress posts (e.g. site.com/post-part-1 and site.com/post-part-2), you can also just add a page break block at regular intervals in your content.
20. Split Comments Into Pages
As with long posts, if you have a lot of comments, you should enable pagination for them.
To do this go to Settings > Discussions and then scroll down to Break Comments into Pages. You can select how many comments will be displayed per page.
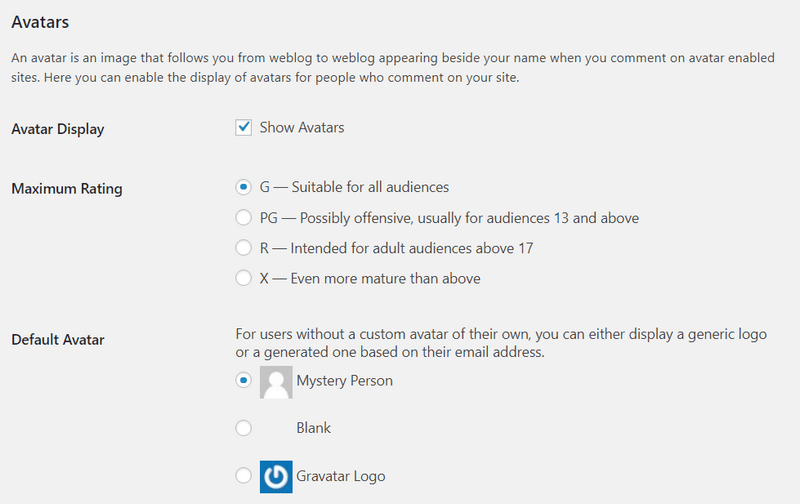
21. Disable Gravatar Images
Gravatar images are displayed next to usernames, most prominently in the “about the author” section and in user comments. Since they are stored on WordPress’s network and not your own site, they have to be loaded separately.

By disabling Gravatars, you can save yourself a lot of bandwidth.
To disable them, go to Settings > Discussion and click the checkbox next to Avatars.
22. Use Gutenberg Instead of Other Page Builders
Some other page builders can add too much bloat to your site, causing it to run more slowly. As such, we generally recommend using Gutenberg, as it is the most lean page builder available. Since it is the “default” version of WordPress and is installed regardless of whether you use it or not, it is better to stick with it.
Frequently Asked Questions
How can I speed up my WordPress site without a plugin?
You can speed up your WordPress website without using plugins by using a lightweight theme, optimizing images, keeping everything up-to-date, and using a mobile friendly template.
Does Page Speed affect SEO?
Yes, page speed does affect SEO. In fact, speed is the critical determining factor for Google’s algorithm. A slow-loading site turns visitors away whereas a fast-loading site improves the user experience and convinces Google to rank your page higher.
What factors affect website speed?
Many factors affect website speed. Those factors include image sizes, the quality of the WordPress theme, using heavy CSS and JavaScript, slow hosting, poor coding, and the use of too many features on a page.
How can I increase website speed when it receives high traffic?
You can increase or maintain website speed even when the traffic on your website is high by using reliable and secure hosting that offers performance! The next step can be reducing the HTTP calls and enabling file compression to decrease file size. A few other ways involve enabling browser caching, minifying resources such as CSS and JavaScript files and optimizing all your media files.
Speed Up WordPress Today
And with that, we’ve come to the end of our WordPress speed optimization guide.
If you run your WordPress site through GTmetrix or WebPageTest again, you should notice a big improvement in your page load times.
While we’ve gone into a lot of detail, it’s important to remember that you don’t have to implement every single tip on this list to get a fast-loading site.
Will your site be faster if you dig through the waterfall analysis and use Asset CleanUp to conditionally load scripts? Yes, most likely.
But if you feel overwhelmed by the waterfall analysis, you can still probably get your site under that 3-second mark if you…
- Optimize your images with Optimole or ShortPixel AI.
- Choose a high-performance WordPress host like SiteGround.
- Use a lightweight WordPress theme like Astra and pick optimized plugins.
- Implement page caching and other performance tweaks with WP Rocket.
Do you have any questions about how to speed up WordPress? Check out a new course on SkillJet. You’ll learn how to speed up your site.
Did you implement these tips and achieve a big reduction in your site’s page load times?
Let us know in the comments!

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!










I think Optimole does offer the option to deliver css and js now. I’ve seen this under the advanced settings.
Hello Vivek,
Thanks for sharing that piece of information. 🙂
I didn’t realize that my unoptimized images are slowing down my website, I have many images because for me visuals are more attractive to visitors. But this slows down my website and loses sales because of this. Thank you for sharing this guide, it really helps me a lot.
Glad to hear that you found the article useful, Eurica! 🙂
I think it’s time for me to remove unnecessary plugins that are slowing down my website. This is really an actionable guide. The last step is a must read for all.
Certainly, Shane! 🙂
Optimized and correct format images can greatly help if you have lots of images on your pages/posts.
Nice work on this guide. I’ll print this for my reference. Thanks Astra team
So glad to hear that you found it so useful.
Cheers to that, Barbie!
Wow! Unlike the other blogs I’ve seen who just mention the ideas on speeding up a website, this article lays down the actional things I can easily do right now. This is so far the best blog post about this topic that I have seen. I’ll watch out for more of your posts. Keep on posting please.
Hello there,
So glad to hear that you found the article contents helpful! 🙂 And thank you for the appreciation.
This is a guide I can really follow. It’s very detailed and explains the details first so I have the full understanding of the terms to be used. Step 4 amazed me. It’s about page caching and how to implement it. I don’t understand that term until I read this article. This is Very useful. I will check more of your posts.
Hello Maine,
Glad to hear that you found the article helpful. 🙂 Will see you around!
I didn’t realize that my unoptimized images are slowing down my website, I have many images because for me visuals are more attractive to visitors. But this slows down my website and loses sales because of this. Thank you for sharing this guide, it really helps me a lot.
Hello Quan,
Glad to hear you found the article useful! 🙂
I think it’s time for me to remove unnecessary plugins that are slowing down my website. This is really an actionable guide. The last step is a must read for all.
Glad to hear that you found the article useful, Julia! 🙂
Nice work on this guide. I’ll print this for my reference. Thanks Astra team
Cheers, Sammie! 🙂
I love Astra Theme and the rest of the Astra products.
After switching my websites to Astra and getting rid of PageBuilders and using Gutenberg Block I am able to achieve 100% on Performance, 100% on Structure and almost perfect score on Web Vitals.
See screenshot here https://nimb.ws/wPacBb
Measuring the website performance with lighthouse I achieved the following score
Performance=94%
Accessability=81%
Best Practices=100%
SEO=79%
screenshot available here https://nimb.ws/rIJDyU
I haven’t done any tweaking around SEO or Accessibility yet, but when I do I would expect the above score to get over 90% for each.
The Astra team has done some great work to make the Theme as lightweight as possible.
Lee
How can I know if my hosting offers a fast service or if it is slowed down by too many shared resources? And how do I know if my site is slow due to server or my configurations?
The portfolio images take a very long time to load. What can we do to share the portfolio websites without slowing our own website loading time?
I am currently using ewww image optimizer, can I use along with Optimole as well to double it up? I like the ewww. It helps my site a whole lot.
Please advise to understand.
Thanks jimmy
Both of them would provide different levels of optimization. Do check with their developers if it would cause any issue with the Image Optimization.
To speed up WordPress website u can try lscache caching plugin.
U can also try lscache wp plugin for speed boost,
how can I disable the above fold image lazy loading for astra?
I find this blog very relevant and it is a very informative blog about