Theme builder plugins like Beaver Themer, Toolset, and Elementor Pro 2.0 now let you essentially build your entire WordPress site from scratch – header and footer included.
These three plugins might leave you wondering…
If I’m using a theme builder plugin, does it even matter which WordPress theme I use? Heck, why not just use any random theme and build from that?
Well… Beyond the basic fact that WordPress just plain won’t function without a theme, there are some more fundamental reasons you still need to choose a quality theme that gives a rock solid foundation for your website ?
By the end of this post, you’ll understand why the right theme will save you time and give you more control over your website even if you’re using a theme builder plugin.
Why You Still Need A Quality Theme Even If You’re Using A Theme Builder?
1. Global Styles, Colors, Fonts, And Typography
Global styles are important to:
- Ensure consistency across your entire site’s design
- Enable easy style tweaks in the future (because you only need to change the style in one spot, rather than editing every single instance in your theme builder)

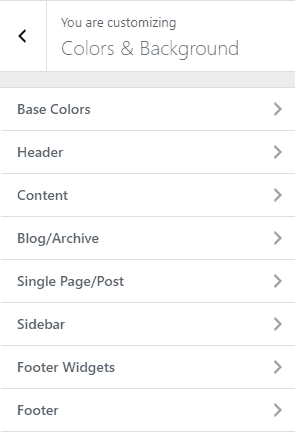
If you want full control over global styles, colors, fonts, and typography at your site, you need a theme that gives you detailed control over those areas.
While some theme builders might give you limited control over some global styles, it’s usually only for a few elements, which doesn’t come close to the level of control of a quality theme:
Without global style controls, you’re going to have to manually style most elements using the theme builder’s interface. Not only does this mean more work up front, it also means you have to make lots of edits if you ever want to change a style at some point in the future. Like this comment on a YouTube video that discussed similar topic:

2. Under-The-Hood APIs And Architecture
If you plan to use other plugins and extensions on your site, a well-coded base WordPress theme is going to ensure a smoother integration thanks to its under-the-hood use of hook APIs and other elements.
While you might not interact with these features directly, they’re essential for your website to be compatible with the huge ecosystem of WordPress themes and extensions.
For example, if you want to use a plugin that inserts the Google Analytics tracking code, that plugin is going to depend on hooks for where to insert that content. Without a properly-coded theme that has those hooks, the plugin won’t be able to function
So if you want to take advantage of the 50,000+ WordPress plugins out there, it pays to still use a well-coded theme to ensure smooth integrations.
3. Direct Integrations With Plugins Like WooCommerce, LearnDash, Etc.
Beyond providing the proper code for all plugins to hook into, the right theme can also offer direct integrations for popular plugins like WooCommerce, LearnDash, LifterLMS, etc.
These integrations:
- Ensure that content from those plugins looks great out of the box and matches the global styles of the rest of your site for consistent branding.
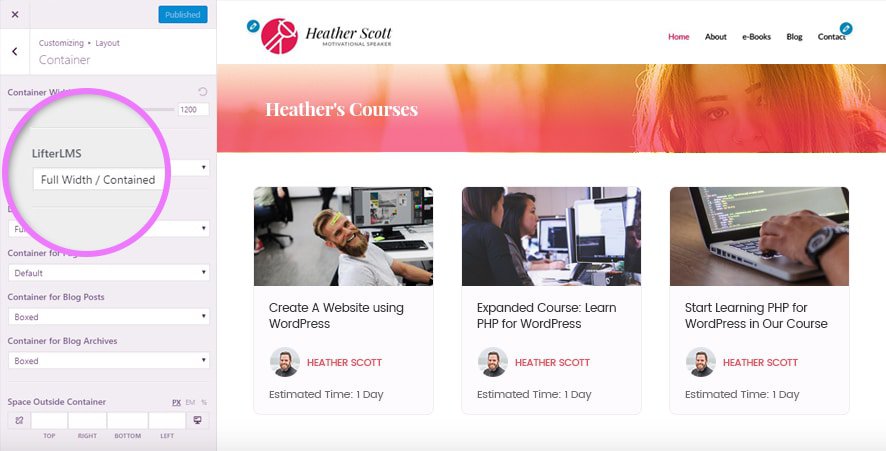
- Give you direct control over layout and functionality. For example, the Astra theme gives you WordPress Customizer controls to adjust your WooCommerce checkout functionality or control how a LifterLMS course looks.

4. Complete WordPress Integration To Save You Time!
There’s a lot that goes into a WordPress site. You have templates for single content, templates for archive pages, 404 pages…
Then, on individual pages, you have even more stuff to handle like comments, author bios, meta information, etc.
While theme builders certainly can still let you design all this stuff, it’s going to take your time and effort to manually integrate all of those little elements.
So while designing your header and footer with a theme builder is well and good, do you also want to build out every single post and archive layout?
For some sites, you certainly might want that much control. But most of the time, this is a situation where you don’t really need to reinvent the wheel.
Most theme builders don’t force you to replace your entire theme. Instead, you can selectively choose which parts of your theme to replace.
For example, if all you really want is to build your header with drag and drop, you can use Beaver Themer or Elementor to create your header while still using your theme to control everything else. That way, you don’t need to go into design mode just to get your blog looking good!

5. Structured Data And Schema Markup
A well-coded theme will add proper schema markup and structured data to your site. This helps search engines like Google better understand your website and can make your site more visible in the organic search results.
For example, the Astra theme automatically adds important schema markup. But at this time, most popular theme builders don’t add schema markup for you.
6. Your Theme Affects Your Site’s Performance
The biggest reasons why you still need to choose the right theme, even if you’re using a page builder with themer functionality…
Your theme plays an active role in every single page load. And that means it’s going to have an effect on your site’s performance.
For example, I built a test site entirely with Beaver Themer. It’s not going to win any design awards ? (it’s using all the Beaver Themer defaults), but it’s a pretty good example of what’s happening underneath!

While I have the Astra theme active on this site, there’s no visible indicator that the site is using Astra because Beaver Themer is replacing everything with its own outputs.
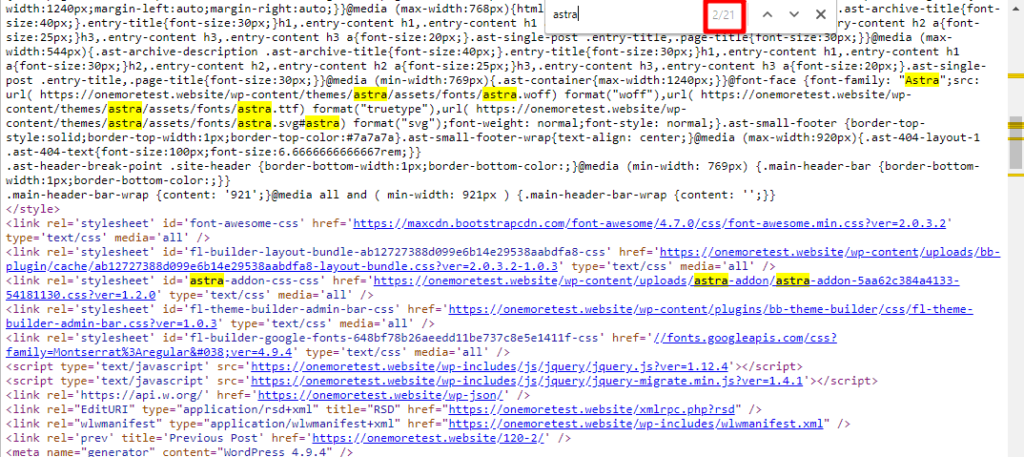
But if you check out the site’s source code, you can still see that Astra is a part of the underlying code:

Beyond those explicit mentions, you’ll also find output from your theme in the actual page structure.
And that’s why theme performance optimizations – like Astra’s lightweight nature can still affect your site’s page load times even if you’re using a layout built 100% by your theme builder.
Why Is Astra The Right Theme To Use With A Theme Builders?
Whether you’re using a page builder to design just your content or using a full-on theme builder, Astra here are few features that will make your life lot easier.
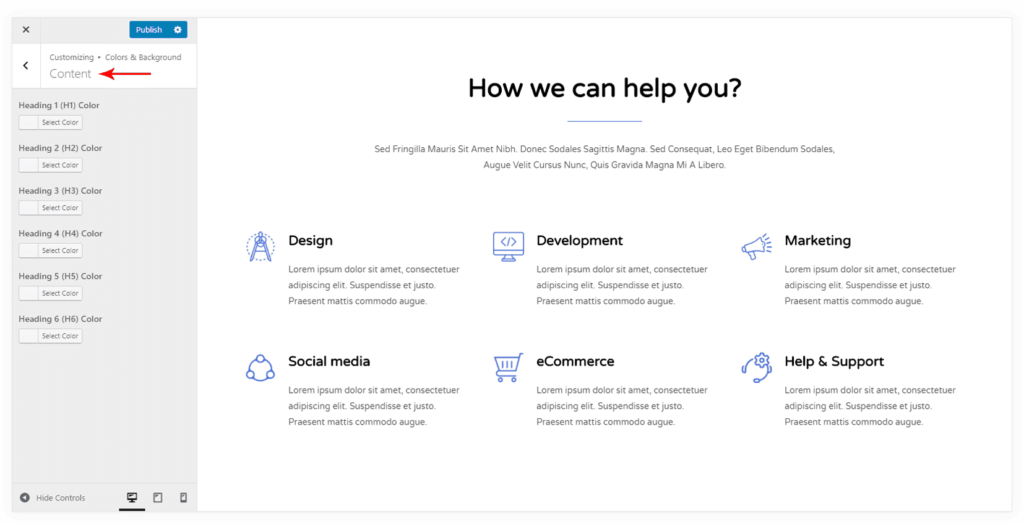
1. Detailed Global Style Options For Colors And Typography
Through the WordPress Customizer, Astra gives you easy access to global color styles and typography. No matter which theme builder you’re using, these controls let you easily manage exactly how all your content looks from one central location.

2. Direct Integrations For WooCommerce, LifterLMS and LearnDash (+ More On The Way)
Beyond handling all of your core WordPress pages, Astra also has dedicated integrations for popular eCommerce and learning management plugins.
For example, if you’re building a WooCommerce store, Astra’s WooCommerce integration will both save you time and give you more flexibility. You can quickly adjust product pages, add product quick views, enable infinite product scrolling, and lots more.
Similarly, Astra’s LifterLMS integration gives you detailed control over how your courses display. Just by checking a single box, you can enable distraction free learning or simplify your course checkout page.
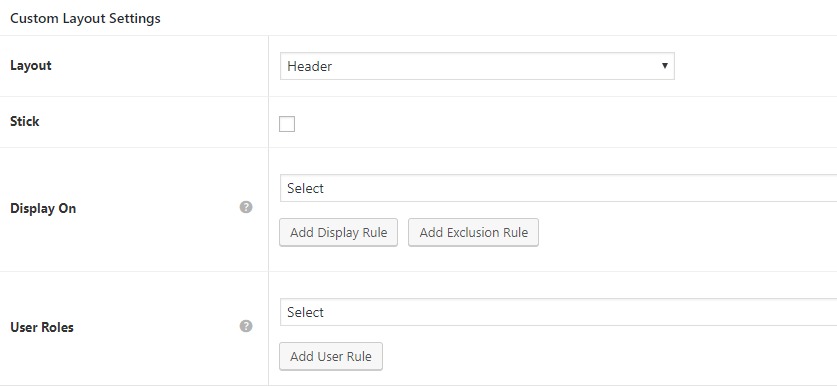
3. A Built-In Builder For Headers, Footers, + More
For some uses, you might not even need a theme builder. Astra Pro’s Custom Layout module lets you build custom headers, footers, or 404 pages and conditionally add them to various areas of your theme.

You can either use it with a page builder or your own custom PHP code.
While it doesn’t offer widgets or dynamic connections like a theme builder, it’s an easy way to customize your theme without the need to turn to a full-on theme builder.
4. Modular Design To Avoid Conflict With Your Theme Builder
Some features – like the builder from the previous section – cover the same territory as theme builders.
When overlap happens, Astra’s modular design makes it easy to keep things lightweight. For example, if you’d prefer to use your theme builder rather than Astra’s Custom Layout module, you can simply disable the functionality in Astra.
Do You Need Astra Pro Or Other Premium Astra Packages To Use It With A Theme Builder?
You don’t need Astra Pro to pair Astra with a theme builder. That is, the free version of Astra is compatible with most theme builders.
But if you want access to some of the most helpful functionality, Astra Pro gives you more flexibility with features like:
- More detailed global color controls
- More font/typography settings
- Direct integrations for WooCommerce and LifterLMS
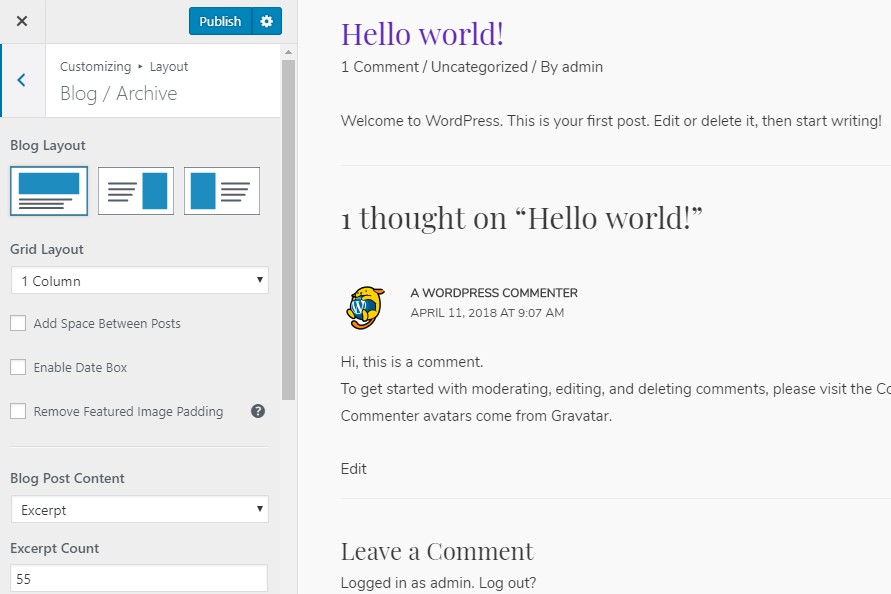
- More control over layouts for blog content
- White labeling
All these features are available for just $49 ₹3,326 €39 €38 £33 Rp621,153 R$215 €37 .
And for access to a detailed library of premium pre-built websites, plus additional plugins like Ultimate Addons for Elementor or Spectra Pro, you can purchase the Astra’s Essential or Business Toolkit.
Wrapping up:
Theme Builders / Themers are great tools that can help you with advance development by taking over much of your theme’s functionality. But they don’t replace your theme rather a good theme, especially when it comes to styling, reliability, integrations, and performance.
And that’s why you still need to put some thought into choosing the best theme, even if you’re heavily using a theme builder.

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Awesome post guys!
Congratulations for your post. Very well explained the need for a good theme !!!
Great post, astra all the way!
Agreed, you can’t get rid of a theme completely, at this point, a theme is mandatory and not just an afterthought, in fact if chosen correctly the right theme can make your life a lot easier allowing control across the entire site from a single place.
You made some very good points, Sujay!. Great article.
Very good post. A good theme is essential.
Amazing article with great insights. Thanks Sujay.
Informative, I agree with Sujay still need a good well craft theme for your site.
Good theme is like a specialized doctor, who is specialized in a particular area. . 🙂
Yes, it is a great theme indeed, but I actually miss a letter spacing option for typography such as H1, H2,etc.!
Would be a helpful addition!
We have added this to our list, We hope to add this very soon in the theme.
Thanks a Lot Very helpful post
Thanks for the post and helping me get my head around the cross-over between Astra and the page builder plugins. That cross-over / duplicate features can be confusing.
That said… Thanks for Astra! I’ve been working with Genesis (a great, lightweight theme) for almost 10 years. Along the way I’ve tried several other themes. I just recently purchased Astra and have to say – I’m totally blown away. Lightweight, clean code, and way more useful theme features than Genesis out of the box. Looking forward to the future of Astra!
Pingback: Black Friday WordPress Deals 2018 - 16 Must Buy Offers