How do you add life to a static website? You know, those websites where all you see is text, text, and text. One quick fix is to add a visual such as an image or a video.
What if you could make the images interactive too? Sounds interesting?
When it comes to creating a website, WordPress is the most popular choice. After all, 41% of websites worldwide are powered by WordPress.
You can create and launch a fully functional WordPress website in the shortest time. The ease with which WordPress allows you to customize your website and enhance its functionality is second to none.
One such feature to enhance your website’s look and feel is adding image flipbox overlays and hover effects.
With flipbox overlays and hovers, you can create animated effects for the images on your site. This takes the engagement potential of images and turns it up to 11!
We will cover all you need to know about image flipbox overlays and hover effects in this article. We’ve also covered some of the most popular WordPress plugins to help you add those image effects and animations.
What Is a Flipbox?
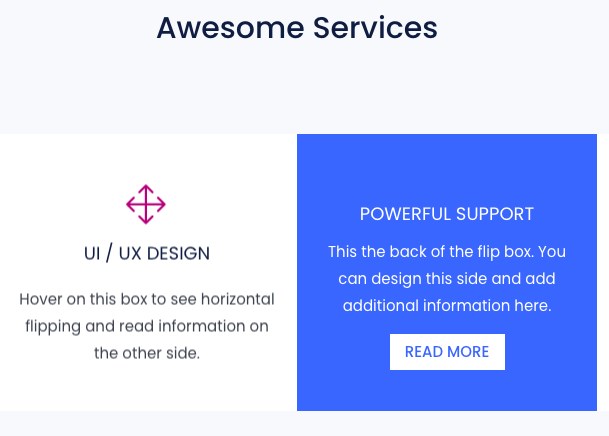
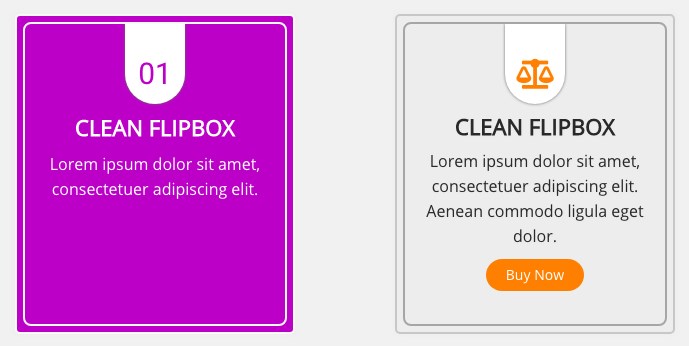
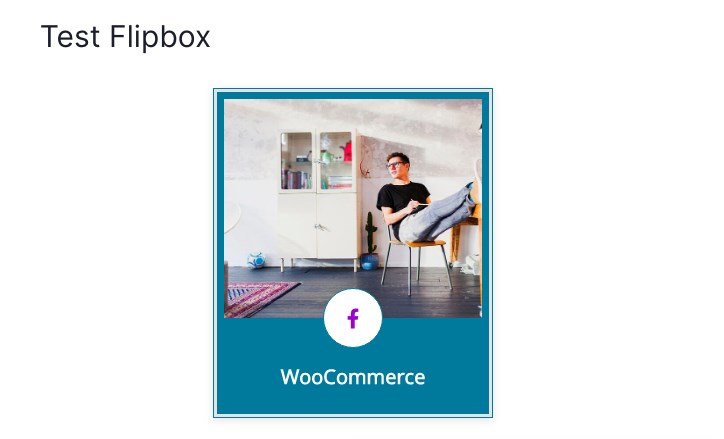
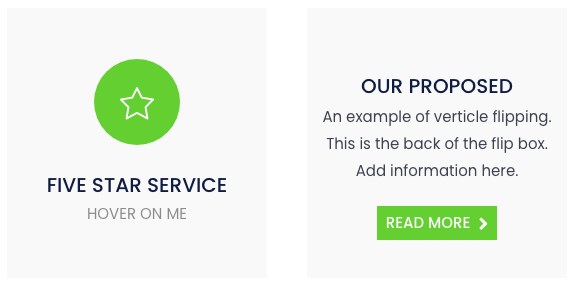
A flipbox is a box that flips when you mouse over it. It’s a simple and effective way to add engaging effects to an image.

Have limited space to add the image description? Use a flipbox. You can include the description which will be displayed when you hover over the image.
All these add-on features eventually help enhance the user experience on your website.
Flipboxes are more than just an attractive element. Using a flipbox, you get to combine the power of an infobox and a call to action. All packed into one!
For instance, have you come across those product images on your favorite shopping site with a buy now button when you hover over them?

Did it entice you to purchase? If so, you’re not the only one they work on!
Another instance of using the flipbox overlays and hovers in WordPress is for showcasing your portfolio. If you’re in a profession such as a photographer, freelancer, or chef whose work can be appreciated visually, this is an excellent way to showcase your creations. Just display the thumbnail images on the front and link to your work on the flip side.
In addition to just text and call-to-actions, you can even include icons, images, videos, buttons, and other effects.
Needless to say, your website gets a nice little boost in appearance as a result!
How to Create Flipbox Overlays and Hovers in WordPress
Creating flipbox overlays and hovers in WordPress is simple. From using a WordPress plugin to page builders, you have more than one way to go about creating them.
Create Flipbox Overlays and Hovers Using a WordPress Plugin
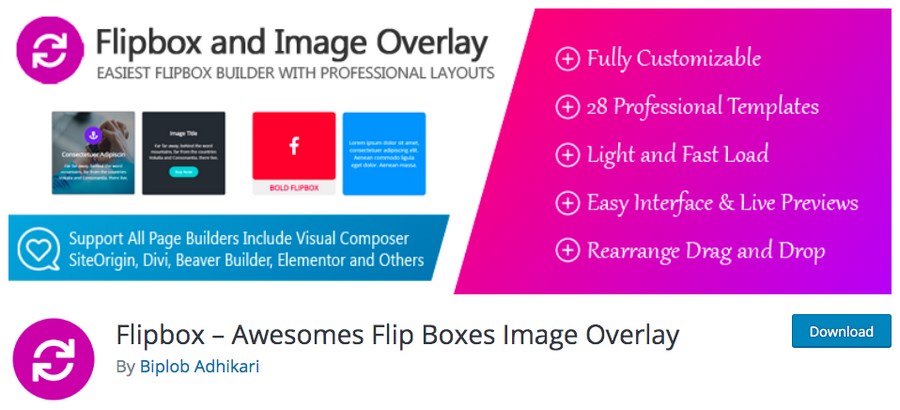
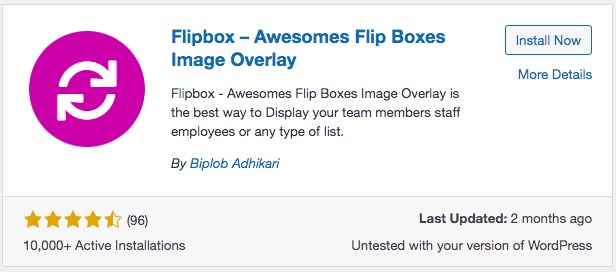
A search on WordPress plugins for flipbox will throw up several options to choose from. One of the most popular flipbox WordPress plugins is Flipbox – Awesomes Flip Boxes Image Overlay.

Flipbox – Awesomes Flip Boxes Image Overlay is a responsive flipbox image plugin that allows you to enhance your product or information page on your website. Using the plugin, you can also create sliders with transition effects.
To create flipbox overlays in WordPress, go ahead and install the Flipbox – Awesomes Flip Boxes Image Overlay plugin.
Step 1: Install the Flipbox WordPress Plugin
Head over to Plugins > Add New, install and activate the plugin.

Once activated, you’ll notice a new menu item on the left of your WordPress dashboard called Flipbox.
Step 2: Create a New Flipbox
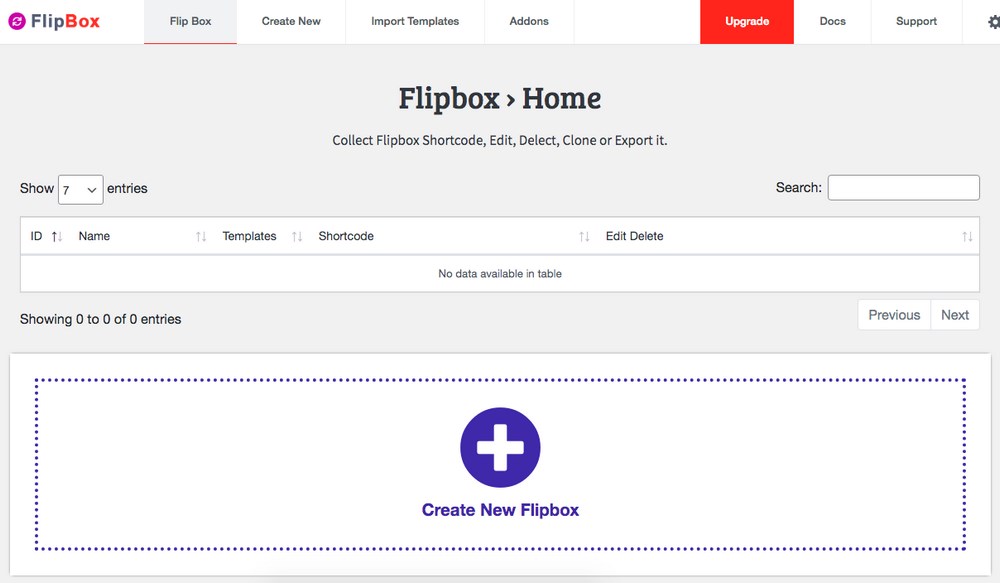
Head over to Flipbox > Flipbox.

As a new user, you won’t have any existing flipbox.
To create one, simply click on Create New Flipbox or the Create New tab on top.

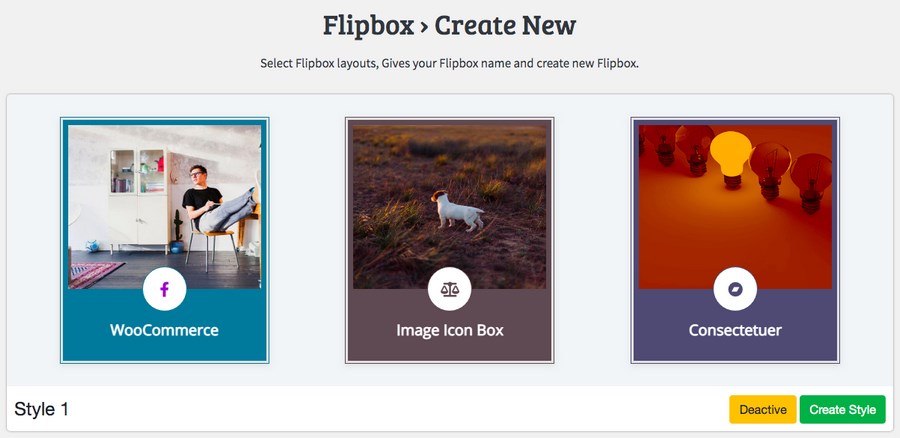
Create a new flipbox by selecting from one of the available styles. Use this as a template and customize it according to your requirements.
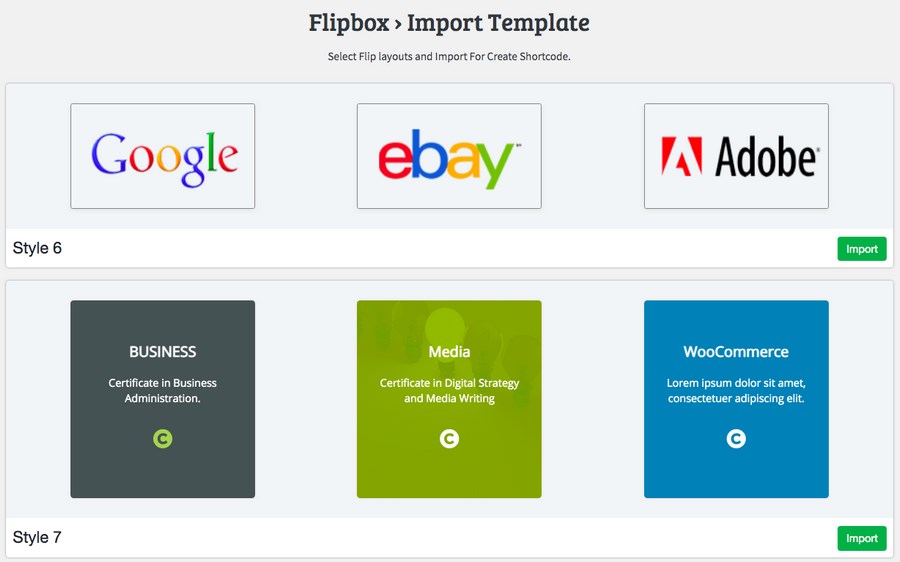
Want more options? Simply click on Import Templates from the links above.

Once you have decided on a style, click on Create Style.

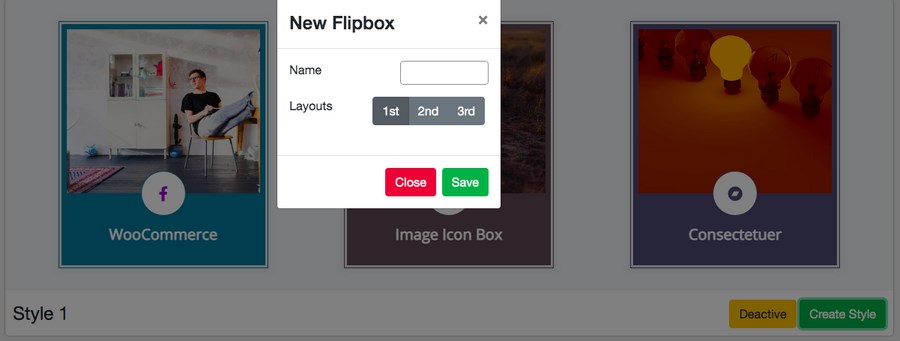
Go ahead and name your flipbox and select a layout (1st, 2nd, 3rd) as required.
Click Save once you are done.
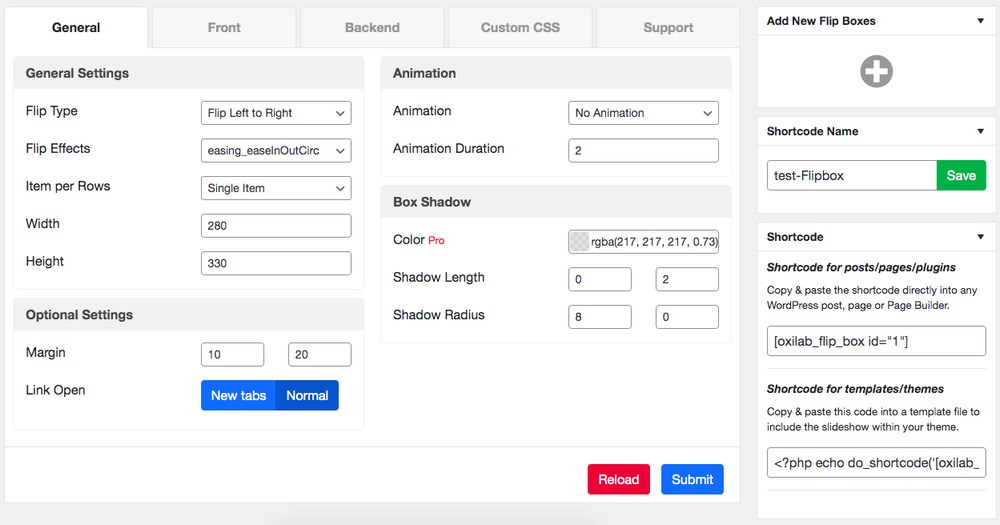
Step 3: Customize your Flipbox
You can now customize your flipbox on the following page.

From how the flipbox should appear in the front to the content in the back, adding custom CSS (pro feature), you can customize the flipbox just the way you want.
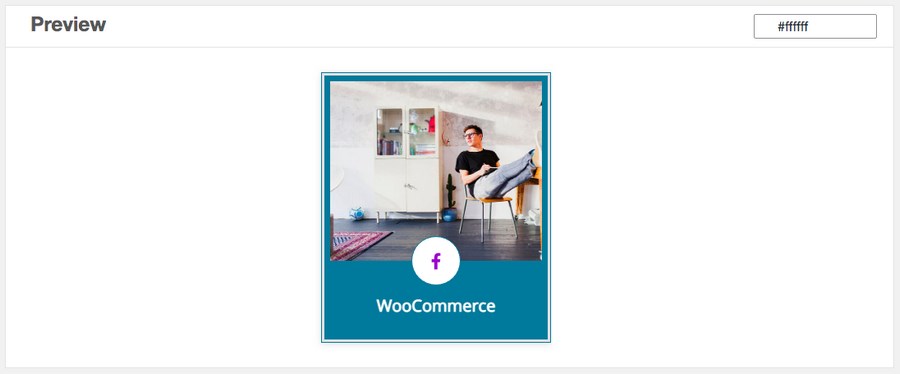
As you make the changes and customize your flipbox, you could preview it by scrolling down.

Once you are done customizing and playing around, click on Submit.
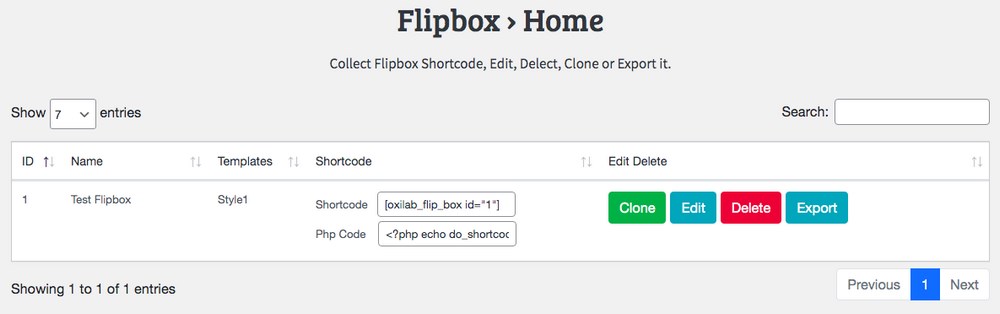
Step 4: Insert Flipbox
Now that you have created your flipbox, we have to include it wherever we want.
Copy the shortcode from the Flipbox home page (Flipbox > Flipbox).

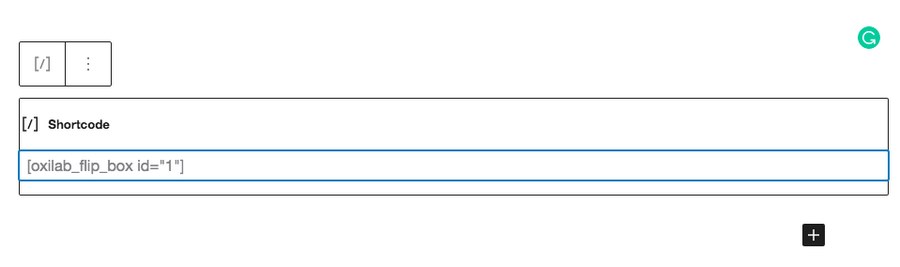
To insert it on a page/post, click on Pages > Add New (or Posts > Add New).
Add the shortcode block and include the shortcode we just copied.

Publish your page/post once you are done.

You have successfully created flipbox overlays in WordPress.
Want to create one on your sidebar? Simple. Add a widget!
Head over to Appearance > Widgets and drag the Flipbox – Awesomes Flip Boxes Image Overlay widget to your sidebar.

As you can see from the image, you have to insert the Style ID for this to work.
How do you get the Style ID?
Remember the shortcode we added earlier? That’s your Style ID – [oxilab_flip_box id=”1″], especially the part where it says id=”1”.
Include the ID in your widget and click Save.
Your flipbox will be displayed on the website sidebar.
Create Flipbox Overlays and Hovers Using Elementor Page Builder
Do you use Elementor as your page builder? If so, you have an option that’s available right within the Elementor dashboard if you have Elementor Pro.
Search for the Flip Box widget in the Elementor sidebar.
If you’d like to use this feature, among many other features that Elementor has, you should consider upgrading to the Pro version.
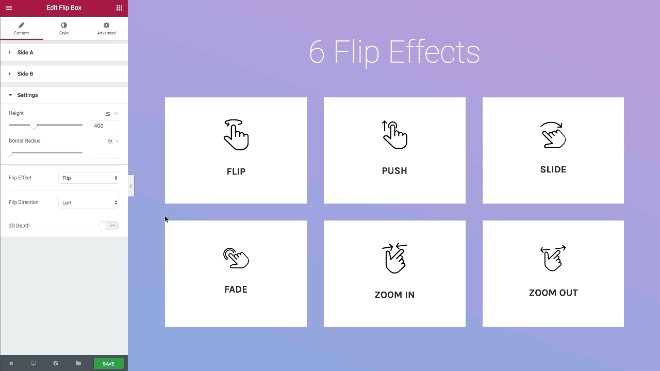
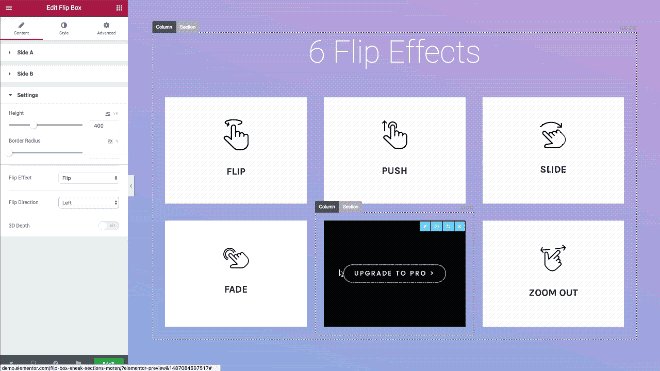
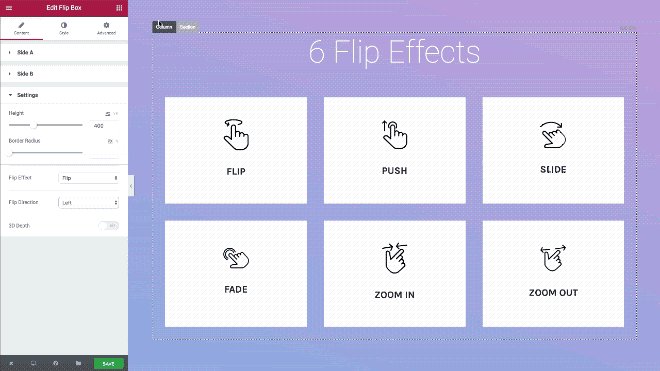
If you already use it, drag the Flip box widget onto the page and choose from the six stunning effects such as flip, slide, push, fade, zoom-in and zoom-out.

(Source: Elementor)
Once you have selected an effect of your choice, go ahead and customize it.
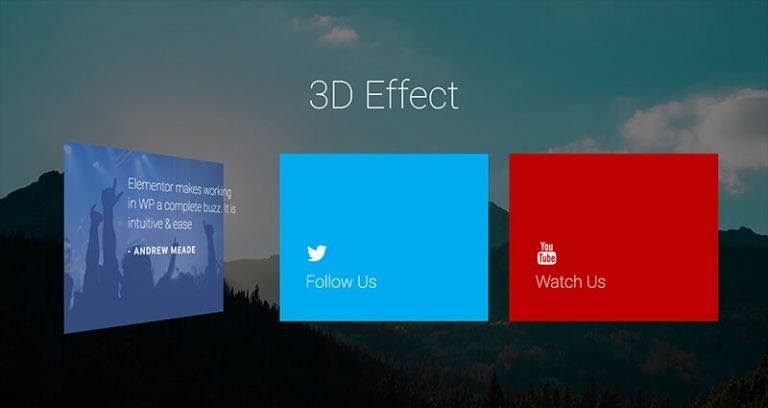
Want to create a 3-D effect? You have that option too.

(Source: Elementor)
The 3D option is available for all the flip effects and can be easily included to enhance your flip boxes even more.
Create Flipbox Overlays Using Ultimate Addons for Beaver Builder
Another method to create flipbox overlays and hovers in WordPress is using the Ultimate Addons for Beaver Builder.

This plugin is developed by us here at Brainstorm Force, the team behind our very popular Astra theme and many more similar world-class products.
The plugin is packed with lots of features and does most of the heavy lifting for you.
Simply drag and drop the custom modules and use pre-designed page templates to reduce your website development time by around 30%!
Flipbox is one of the latest and popular additions to Ultimate Addons for Beaver Builder.
Using this plugin, you can create a flip animation and have content on both sides.

Ultimate Addons for Beaver Builder is free to use and includes the Flipbox feature.
If you’d like to explore the various time-saving features, premium support, 60+ powerful modules, 200+ section templates, and 100+ page templates, we recommend upgrading to the Ultimate Addons pro version.
Best Flipbox Overlay and Hover Plugins for WordPress
While the above options are good, it’s always nice to know there are more options.
Here are a few additional WordPress plugins you can use.
Fancy Elementor Flipbox

Fancy Elementor Flipbox is a free WordPress plugin that you can use along with the Elementor page builder to create flipbox overlays. An ideal plugin that can be used to display your services, features, team members, contact infoboxes, portfolio, image galleries, and other elements.
Fancy Elementor Flipbox is a widget that can be added only from within the Elementor dashboard. Using this plugin, you can create six different styles: flipbox, rotate, zoom-in, zoom-out, right side, and left side style.
The plugin works well with just about any theme that supports Elementor and offers you complete customization flexibility.
Try Fancy Elementor Flipbox for free.
Flipboxes – Ultimate Flipbox Styles

Here is another straightforward and effective way to include flipboxes in WordPress.
Use the Flipboxes – Ultimate Flipbox Styles WordPress plugin to enhance the user experience by creating awesome flip boxes.
Some of the features include:
- Use custom colors to customize the look and feel of the flip box
- Include awesome icons, buttons, images, and links within the content boxes with ease
- Use the custom title, description, and styles to customize both sides of the flip content-box
- Re-order the flipbox position with ease
- Create unlimited flipboxes with a range of available beautiful designs
Download Flipboxes – Ultimate Flipbox Styles for free.
Flipbox

Flipbox allows you to display content beautifully. You can create flip boxes within Gutenberg easily and improve the overall user experience of your website.
Flipbox is entirely customizable, and you can use it just the way you want. Considering it doesn’t require any additional resources, it makes it lightweight, and it’s also highly optimized for speed.
You could download and install Flipbox by itself or bundled along with the Essential Addons for Gutenberg WordPress plugin.
Summary
When it comes to creating that awesome user experience and retaining visitors on your website, we really wouldn’t want to leave any stone unturned.
From having the right design to creating engaging content, including relevant featured images, to having a clutter-free website design, all these elements go a long way in acing the right website user experience.
Flipbox overlays and hovers are one such element that helps engage users and enhance the overall look and feel of your website.
While including a flipbox has its own advantages, it’s best you don’t go overboard and add one for just about every image on your website. It’s like preparing a dish. The right ingredient in the right proportion makes for a yummy dish!
In this article, we’ve covered all that you need to know about flipboxes and have explained how to install a flipbox WordPress plugin to impress your website users.
Over to you now. Which of the methods mentioned above have you implemented? Did the plugin options mentioned above come in handy? Comment below and let us know.

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Hello Wpastra nice article, i was trying to create Flipbox Overlays for so long on my blog but i had no idea until i read your article. Thanks very much, with the help of Flipbox WordPress Plugin i can now create it easily. By the way i am using Astra on my blog bloggervoice[dot]com too.
Glad to hear that this article helped, James!
I applaud this article vigorously for the well researched information and excellent grammar. I became so involved in this content I couldn’t stop reading it. I can’t wait for more. Our Custom Boxes are available in full colours and other special effects to make your products stand out. You can pack almost anything conveniently in these boxes as they are available in all shapes and sizes according to your products.
Hi
Does Spectra offer Flipbox capabilities?
Thank you