WordPress started as a blogging platform So it’s no wonder blog posts are an essential feature in WordPress.
It doesn’t matter whether you are using WordPress for blogs, business, or for whatever purpose, you’ll probably write posts to promote your products, tell your story, announce promos or share news.
Keeping your blog separate from your website’s core purpose allows you to make the most of your existing website without distracting visitors. All while harnessing the power of the WordPress blogging platform.
In this tutorial, I’ll be walking you through creating a dedicated page for blog posts on your WordPress website.
Understanding the WordPress Page, Themes, and Templates
By default, WordPress displays blog posts on your homepage. This is just fine if your website is intended as a blog.
But if you have a business website or your homepage is intended to highlight your products, services, or something else, you need a separate page for your blog posts.
Let me show you exactly how to create a separate blog page for your site.

Once you create a new page in WordPress, its appearance will depend on your theme.
Since each theme has different styles and templates, you have to choose the WordPress theme that offers beautifully designed templates for blog posts, like Astra themes.
Astra has the most extensive library of pre-built websites and beautifully designed templates perfect for your main website and your blog posts.
Astra themes give you complete control when adding content and widgets quickly. Most themes come with specific layouts to bring a distinct look to your website.
Why Do You Need to Create a Separate WordPress Blog Page for Your Posts?

Not everyone wants to display their blog posts on their homepage, and not all websites are intended for blogs and written articles.
WordPress offers posts on the front page as its default setup. If you want a static home screen for other purposes, you’ll need to set up a separate WordPress blog page to display your posts.
In this tutorial, you will learn how to set up that separate blog page to show off your posts while keeping a static front page design.
Let’s get started to create a separate blog page in WordPress!
- Step 1: Create Your Home Page and Blog Page
- Step 2: Set up Your Home Page Menu
- Step 3: Customize Your Blog Page
- Step 4: Change the URL Structure of Your Blog Post
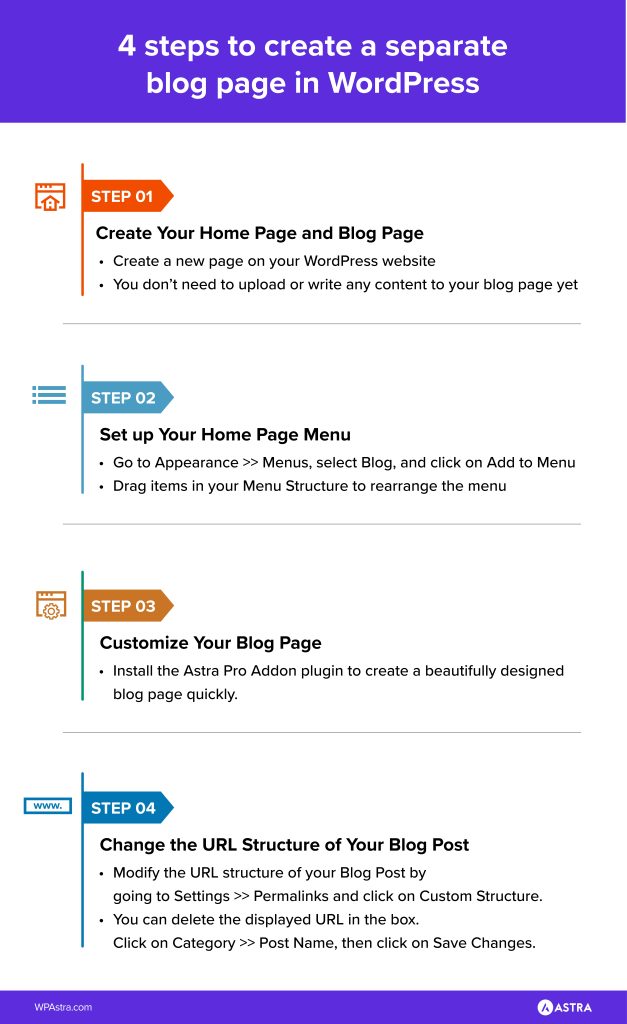
Creating a separate WordPress blog page for your posts doesn’t have to be complicated. Follow the 4 steps in this infographic to get started.

Step 1: Create Your Home Page and Blog Page
The first step is create a new page on your WordPress website and set it up either as your home page or blog page.

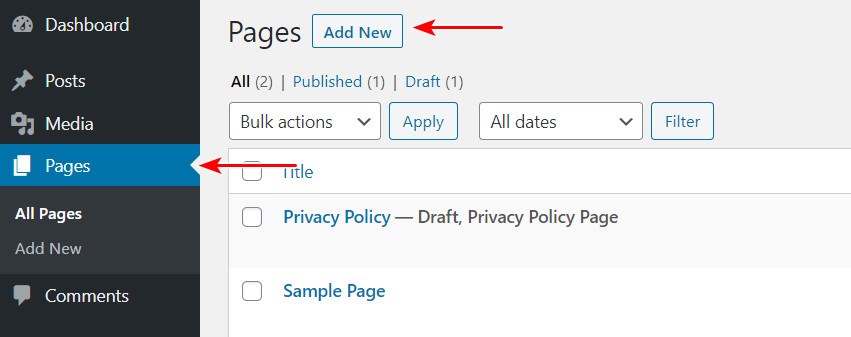
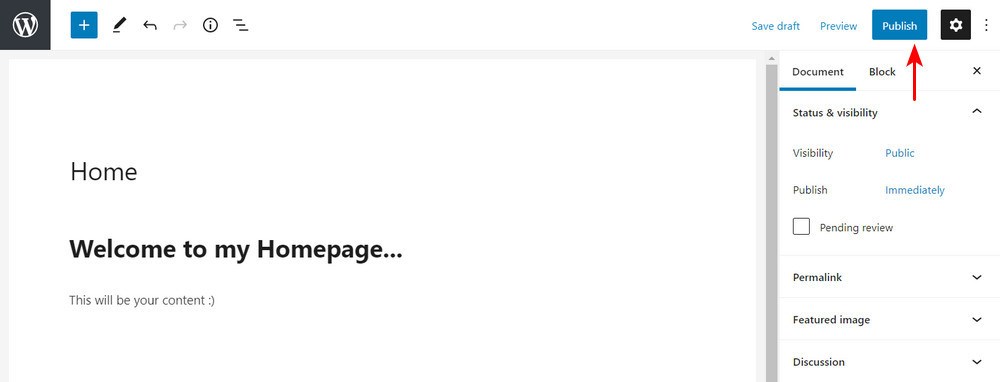
From your Dashboard, go to Pages located at the left admin panel and then click on the Add New button to launch a new page. You don’t need to upload or write any content to your blog page yet.

Repeat the same process to create another page.
After publishing the new pages, the next thing you have to do is set everything up. You can choose which page you want to use as your homepage and which is the blog post page.
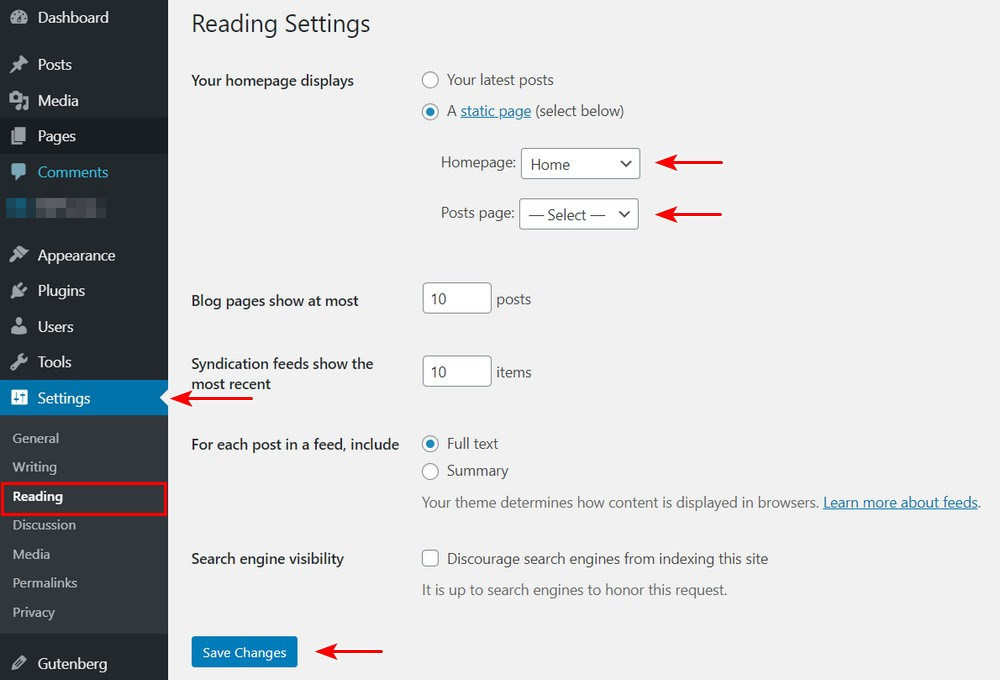
Just go to the Settings and click on Reading to do that.
By default, WordPress displays your latest posts on your home page. We want to set a static page to separate the posts and your Home page and blog page.
To do that, under the ‘Your homepage displays’ section, click on the ‘A static page’ option, and select the home for the Homepage section and your blog page the Post Page section.
You can also choose the number of posts you want to display. The default number for this is ten posts. You can also choose to display a full text or just the summary.
We recommend you only show the summary of your posts’ short snippets to maximize your blog page’s space. This also creates suspense for readers, hopefully encouraging them to want to read more.
Once you are satisfied with the settings, click on Save Changes.

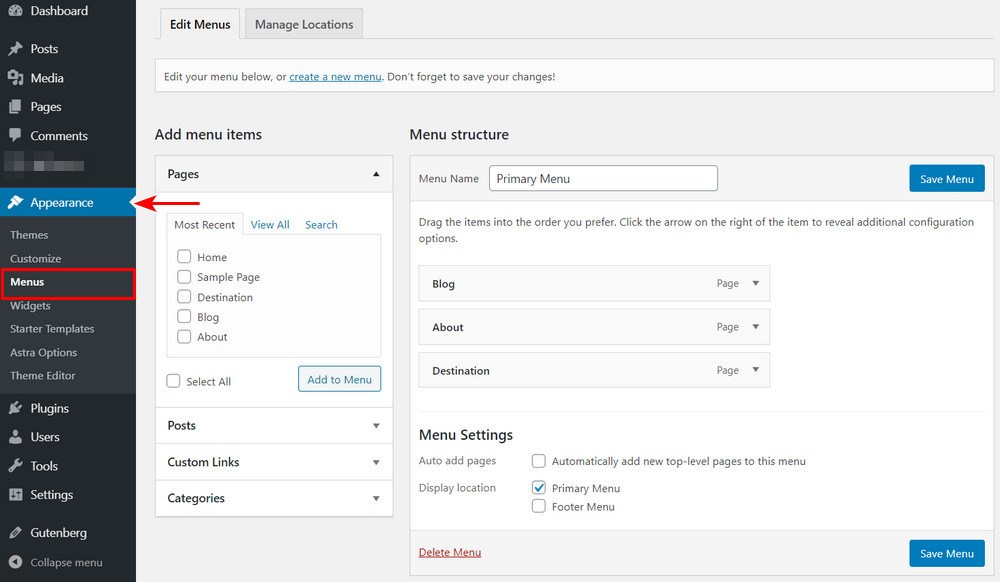
Step 2: Set up Your Home Page Menu
The next thing you have to do is to set up your menus.
Go to Appearance >> Menus, select Blog, and click on Add to Menu. You can drag items in your Menu Structure to rearrange the menu. Once satisfied, you can click on Save Menu.

You can now check on the appearance of your page. Just go to Pages >> All Pages section. You’ll notice your blog and homepage have new labels. Go ahead, and click on the View link under those pages to preview them.
Step 3: Customize Your Blog Page
There are a few other ways you can customize your blog page.
The default appearance of your page will depend on your theme. If you’re using the Astra theme, you can install the Astra Pro Addon plugin to create a beautifully designed blog page quickly. The Pro feature adds more styling options to include blog layout, blog post content, blog post structure, blog meta, featured image size, and more.

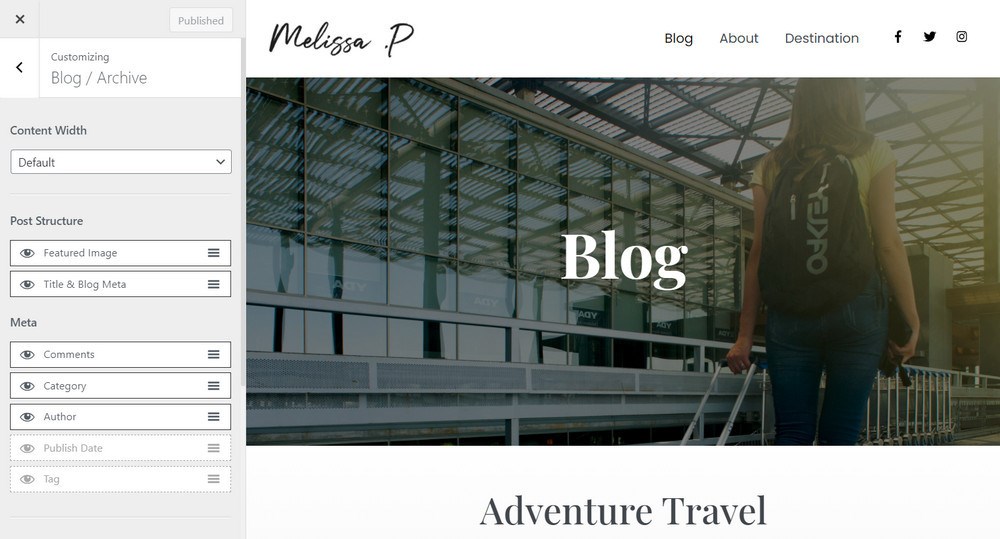
Once you have created your blog page and published your blog posts, there may be details displayed in the blog list that are unnecessary, or that you might want to hide.

To do so, just go to Customize at the upper left side of the page and click on Blog/Archive and then click on items on the Meta section to hide it from the blog list. Once satisfied, click on Publish.
Step 4: Change the URL Structure of Your Blog Post
After publishing your blog page, you may notice that the URL of your page is structured in a bit of a strange way. It might include the date the post was created and may not precisely represent the post on your blog page.
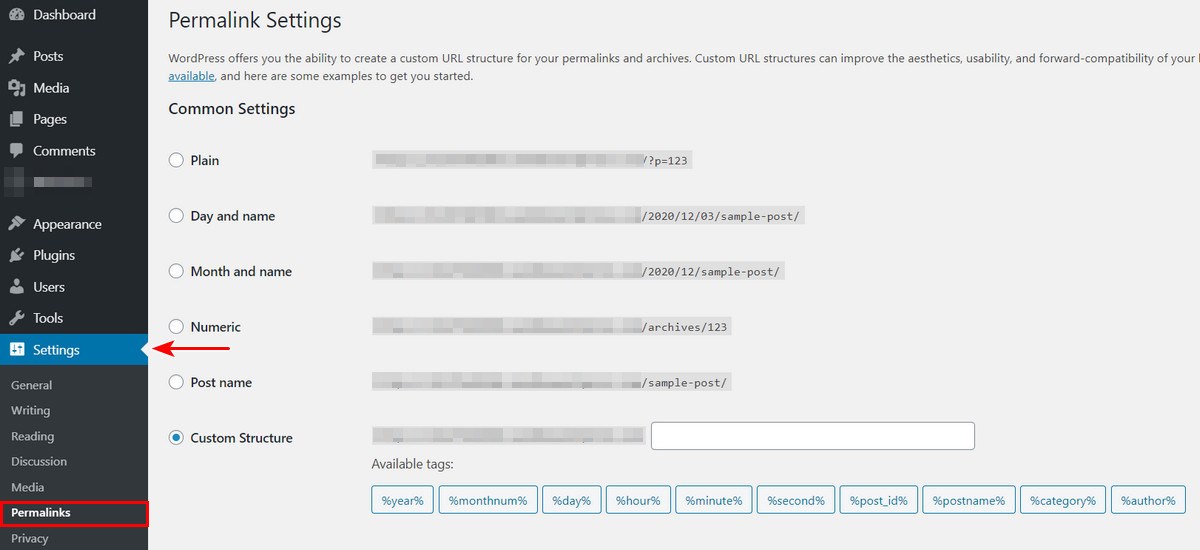
But don’t worry, you can modify the URL structure of your Blog Post by going to Settings >> Permalinks and click on Custom Structure.
You can delete the displayed URL in the box. Click on Category >> Post Name, then click on Save Changes. Now you have a user-friendly URL for all of your blog posts, which is also suitable for SEO.

The Best Theme and Template for Your WordPress Blog Pages
As I’ve said, your blog page’s appearance will depend on the theme you are using for your WordPress website. There are so many choices for WordPress themes that offer different style options.
If you want a well-coded theme to do what you want, I recommend the flexible, lightweight Astra theme that will give you precisely what you want and need without needing to know how to code.
Astra is an excellent foundation for your blog. It gives you beginner-friendly tools to customize your page design using the code-free and straightforward WordPress customizer. Pair it with drag and drop page builders like Elementor, Brizy, Beaver Builder, and more.

You can quickly build your blog’s foundation using the Astra theme and its free companion, the Starter Templates plugin.
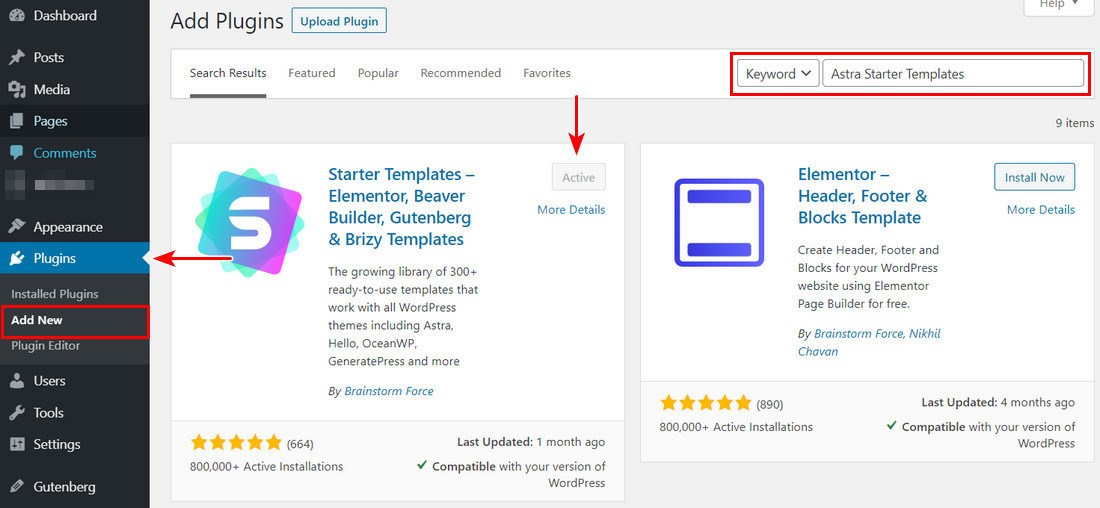
If you have already installed the Astra theme and Astra Starter templates plugin, you’re all set and are now ready to import your blog design.
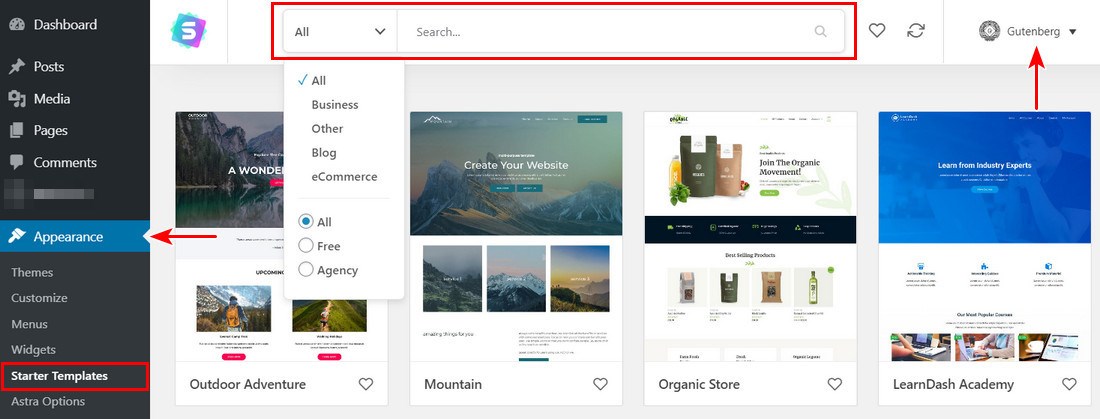
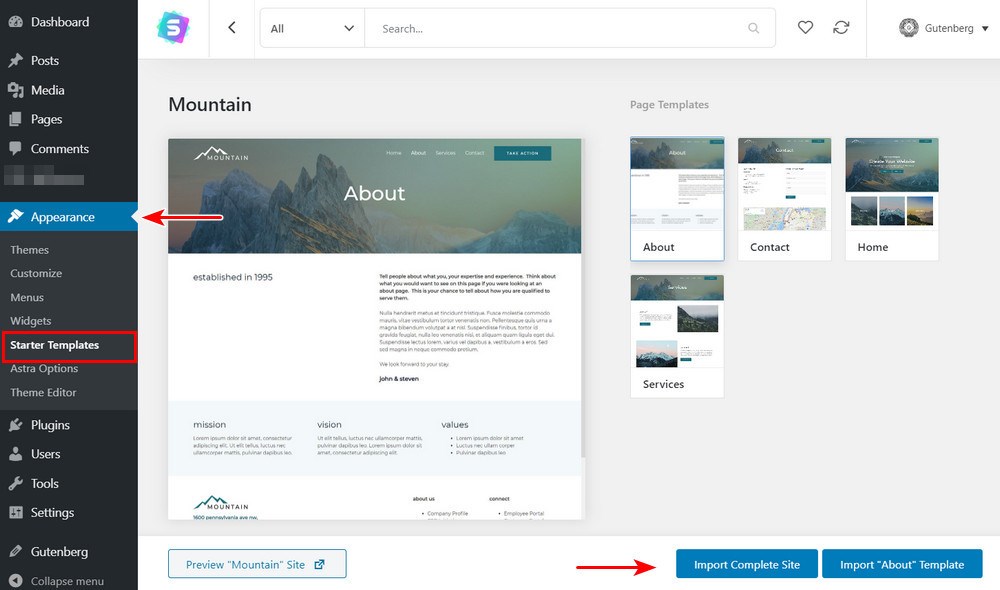
In your WordPress dashboard, go to Appearance >> Astra Options >> Starter Templates.

You’ll then see all the available starter templates you can import, including blog templates. Most of the templates are free, but some templates are marked “Premium” These require the Astra Essential Toolkit or Business Toolkit.
Click on the template for a quick preview. Choose a design you like and click on it. Then, in the live preview window, start the import process by clicking the blue Import Site button.

If you want more functionality, the Astra pro version offers extra features that gives you more control and flexibility when building your blog:
- More in-depth control of your blog layouts – You can set up a grid layout for your blog posts for eye-catching featured design.
- More in-depth typography options – More pinpoint control over your blog’s typography and colours.
- Sticky and transparent header – Control where your blog’s navigation menu appears and how it will function.
- Page Headers – Create great-looking title areas with breadcrumbs, meta fields, and other options.
- White label – If you’re a developer building a blog for someone else, Astra allows you to remove all Astra branding and replace it with your own.
FAQs
Can I have two separate blog pages in WordPress?
No, you cannot have two separate blog pages in WordPress as you can only set a single posts page. But you can create blog pages by creating a new page and using a posts block set to select by category or an author page by setting the posts block to authors. You could also use a featured post widget to create other custom blog pages.
How do I create a custom blog page in WordPress?
You can create a custom blog page in WordPress using your favorite page builder. For example, you can open your existing blog page with Elementor and customize the Posts element and other page content. You can also use Astra Pro and use the WordPress editor. Open your current blog archive page and select any element on the page to customize it. Then save it to make your changes live.
How do I change the default blog page in WordPress?
You can change the default blog page in WordPress by accessing Settings > Reading from your WordPress dashboard. Select the dropdown by ‘Posts page’, select a page and select the blue Save Changes button. That’s all you need to do to change the default blog page!
Create Your Free Blog Page Now!
Thank you for checking out this step by step guide on creating a separate page for blog posts.
These simple steps in creating a separate page for your blog posts in WordPress are straightforward to follow. Yet, they are all crucial in organizing your website and maintaining its core purpose without distracting visitors with blog posts.
If you’re just about to create your website, remember to choose the perfect WordPress theme for your website. You can’t go wrong with Astra themes!
Want more tips on creating a blog post? Check out this article to build a beautiful blog with Elementor.
Have you added a blog page following this guide? If so, share it below! We’re excited to hear your story.

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Nice tutorial, because of this I was able to design my Blog page and it looks awesome now.
Glad to hear that you found the article helpful, Adolph! 🙂
I love the way Astra themes allows to customize every part of WordPress amazing.
Hello Dwayne,
Glad to hear your thoughts! 🙂 Much appreciated.
The guide you guys are providing are amazing.
Thought, you can customize Blog page with Elementor or Gutenberg builder also. If you add these methods also, it would help a lot.
Glad you found it useful, Doug!
And appreciate your thoughts on other articles! We shall look forward to publishing similar articles for other Page Builders as well. 🙂
Thank you for what is exactly what I am working on my web site. It’s first purpose is to provide a payment platform because I am i to affiliate marketing. But, it also is a second social media account of sorts, and will have blogs for other subjects.
This guide helped me to create a blog page for my client’s website.
And now it is looking great!
Thanks for this awesome tutorial.
Glad to hear that, Shweta! 🙂
Great article; however, I have a recipe page and a blog page on my website. I post some recipes and some blog posts occasionally. I have created two different pages for blogs and recipes, but my problem is – my blog page shows posts from both blogs and recipes while my recipes page show posts from both recipes and blog. I want to show only recipes on the recipes page and only blogs on my blog page. How can I do this?
I have the same problem with my blog Patterson, would be to glad hear from Brainstorm Force on how to resolve this issue. But otherwise the article is excellently written and very much informative.
I’ve already been posting blog posts to the home page for a year, and now I want to create a separate blog page; how do I move all old posts to the new blog page? Will just creating a new page called blog will do that automatically?
Hi! I am a new blogger! Thanks for your valuable informative guide for newbies, We gathered a lot of information that can be helpful in some or another way.
I followed the instructions in this article, but now my new blog page shows my home page! Why would this be happening?
Hello Lorena,
It seems the new Blog page created is set as Homepage, you can confirm or modify the same from the WordPress Dashboard > Settings > Reading > Your Homepage displays > Home page selection.
I hope that helps. 🙂
Hi, Thanks for sharing this fantastic guide. I genuinely appreciate your work. I will bookmark your site and keep checking for new information.
Thanks very much. Much helpful. Life changing.
Hello Thangu,
So glad to hear that you found it useful! 🙂
I have a blog page on our business website, but the appearance is too basic. How do I style my blog page? Do you guys know any free good blog page template available that I can implement?
Hello Eula, we are unaware of any specific. But you can try mix and match a few of the blog templates.
Hello!
I have my website created with astra for many months and now I want to add a blog page.
I am trying to add a blog template to my new blog page within my old astra website but I am unable to import any template to the specific blog page.
How can I do it???
Thanks!
Hello Eduard, you might want to share some more details on how you are unable to import any template to the blog page. Please do reach out to us through our Support Portal which is the correct medium for Support and help from our team.
Hi! I just finished my first blog post. I am confused about how to get it onto my blog page. My post and my blog page are completely separate now and I’m not sure what to do. In the menu, I made my post a sub-heading under my blog page in the menu but I know this isn’t how most blogger do it. Most bloggers I see have blog page with thumbnails of all the different blog posts they’ve written. Mine is blank. How do I get a preview of my post onto the blog page? Thank you!
I have the same problem as Amy. I cannot understand where I write the content of each post and how it ends on the Blog page. All the tutorials explain how to create the Blog page, but there not explanation as to where to write each of the posts and how the content for each post is published on the blog page.
I am glad to read this post. It’s very interesting and I find it worth sharing with others.
Great article. It helps a lot for my work. Thanks for sharing these effective and helpful ways.
Hello Eileen, glad to hear that you found this article helpful.