- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Clone and Delete Elements in Header Footer Builder
- Revamped Astra’s Customizer
- Using Language Switcher Element with WPML
- Toggle Button for Desktop – Header Builder Element
- Manage Your Site Identity With Astra’s Header Builder
- How To Create a Header With a Centrally Positioned Logo With Astra?
- Stick Footer to the Bottom When Page Content is Less
- Footer Widgets Module with Astra Pro
- How To Fix Right Margin for the Footer Widget Element
- Creating Your Header and Footer With Astra or Elementor?
- Transparent Header for HFB
- How to Create a Mobile Menu
- How to design Footer Background in Astra
- How to Highlight the active menu item
- How To Disable Logo Cropping
- Sticky Header Background Color
- How to Activate Live Search
- How to Use WhatsApp Social Icon Effectively
- Astra Widget Translation with Polylang
- Header Presets
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Transparent Header for HFB
From Astra Theme Version 1.6.0, the Transparent Header option will be available with a free Astra Theme.
Prior to this, the Transparent Header was available only with the Astra Pro Addon plugin.
How Does The Transparent Header Work?
A transparent Header allows you to easily create beautiful headers. Enabling this option will set your primary header background to transparent and pull the page content to the top.
It will merge the primary header and the page’s content. That means your top part of the page content will be set as a background to the transparent header.
How to Add a Transparent Header on Your Website
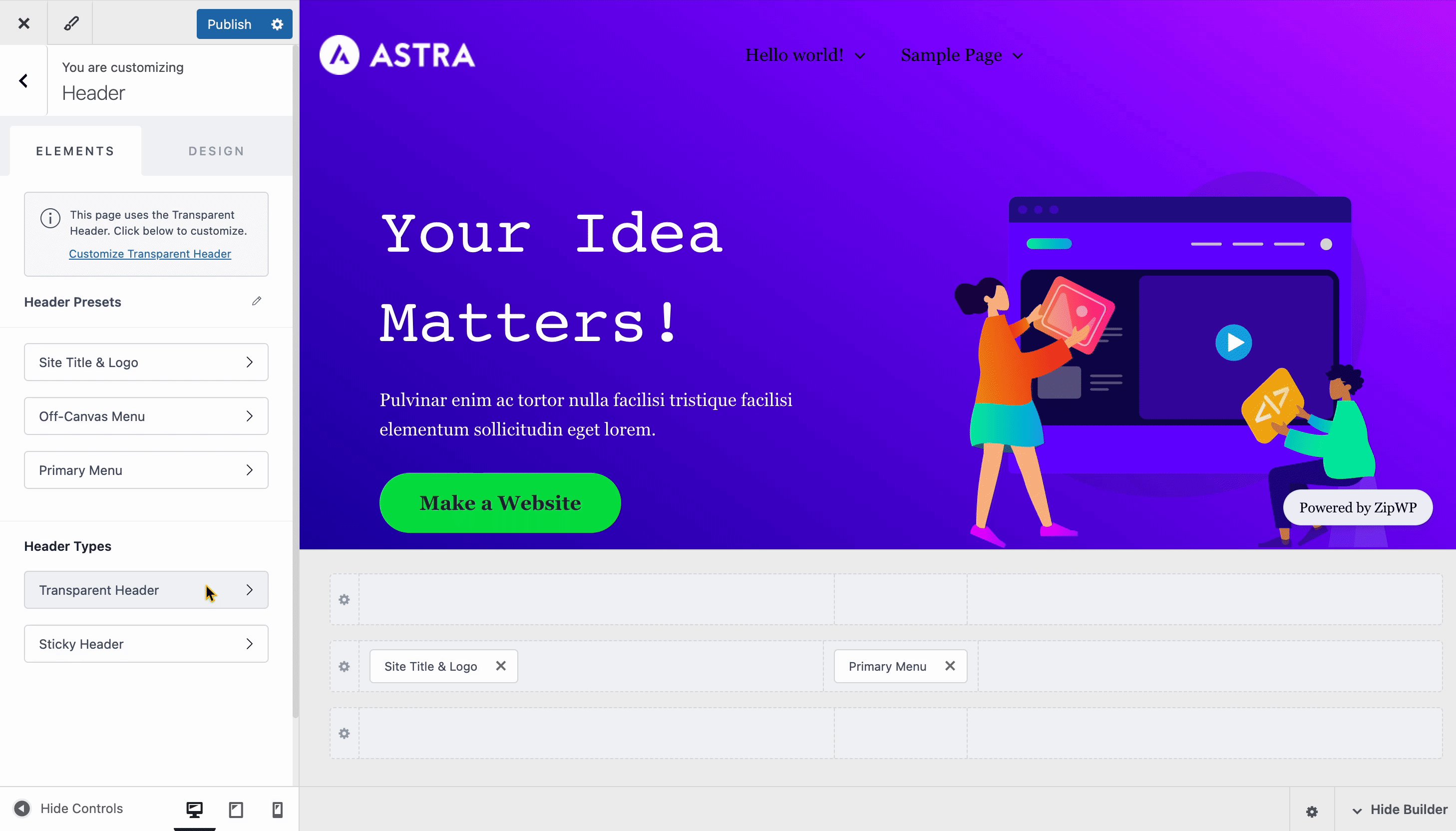
- Find the Transparent Header Options under the customizer [ Appearance > Customize > Header > Transparent Header ]
- Under the Transparent Header section, you can Enable it on the complete website for Desktop or mobile or Dektop+Mobile. Also, you can set a different logo and logo width here.
Layout settings for Transparent Header
From the WordPress dashboard navigate to Appearance > Customize > Header Builder > Transparent Header. Then, you will be able to see the following options:
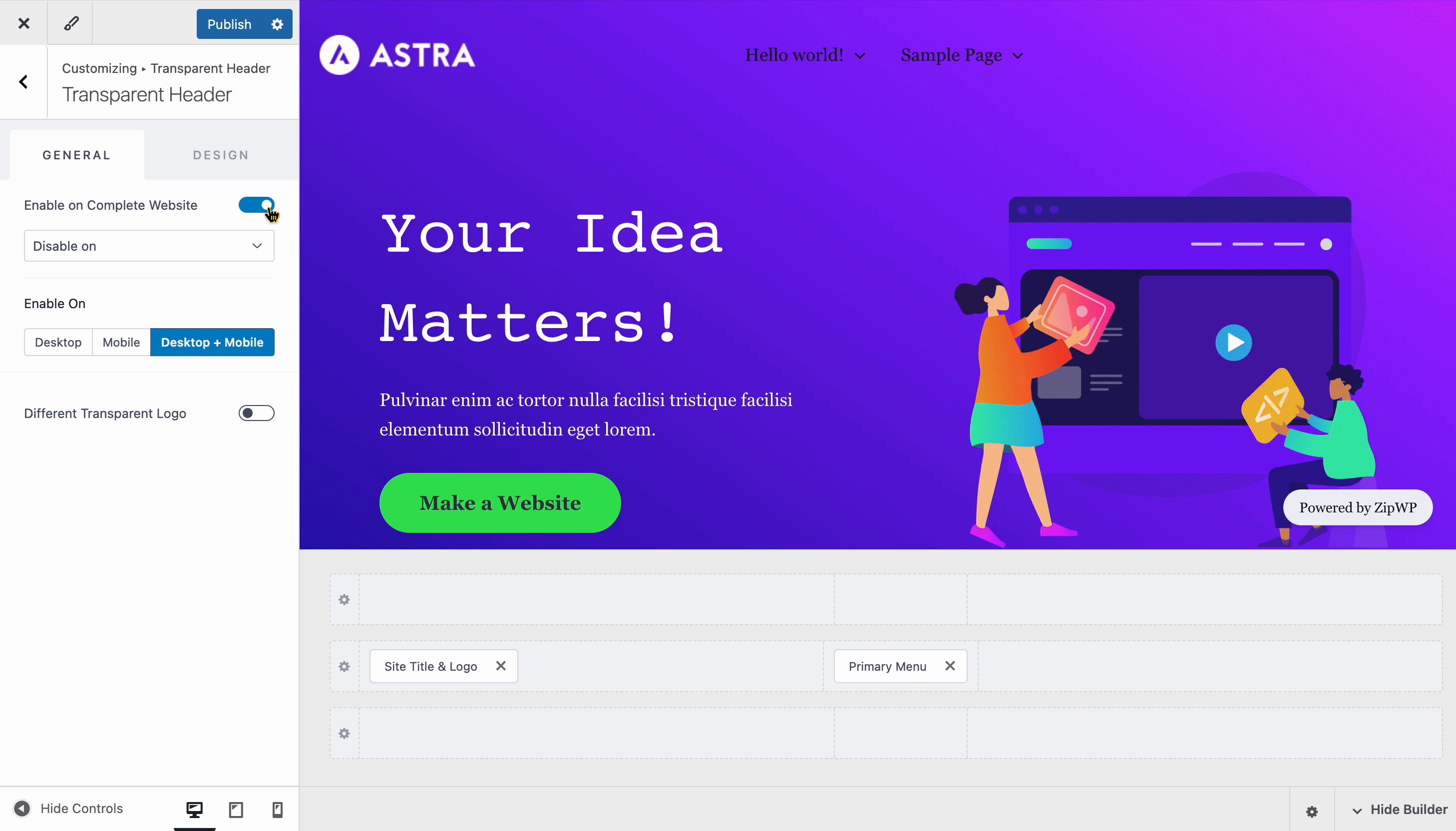
Enable on Complete Website
Enable this toggle option if you wish to display a transparent header on the entire website. When you enable this option, it offers the following exclusion rules. That means you can choose some pages and posts, where the transparent header can be disabled.
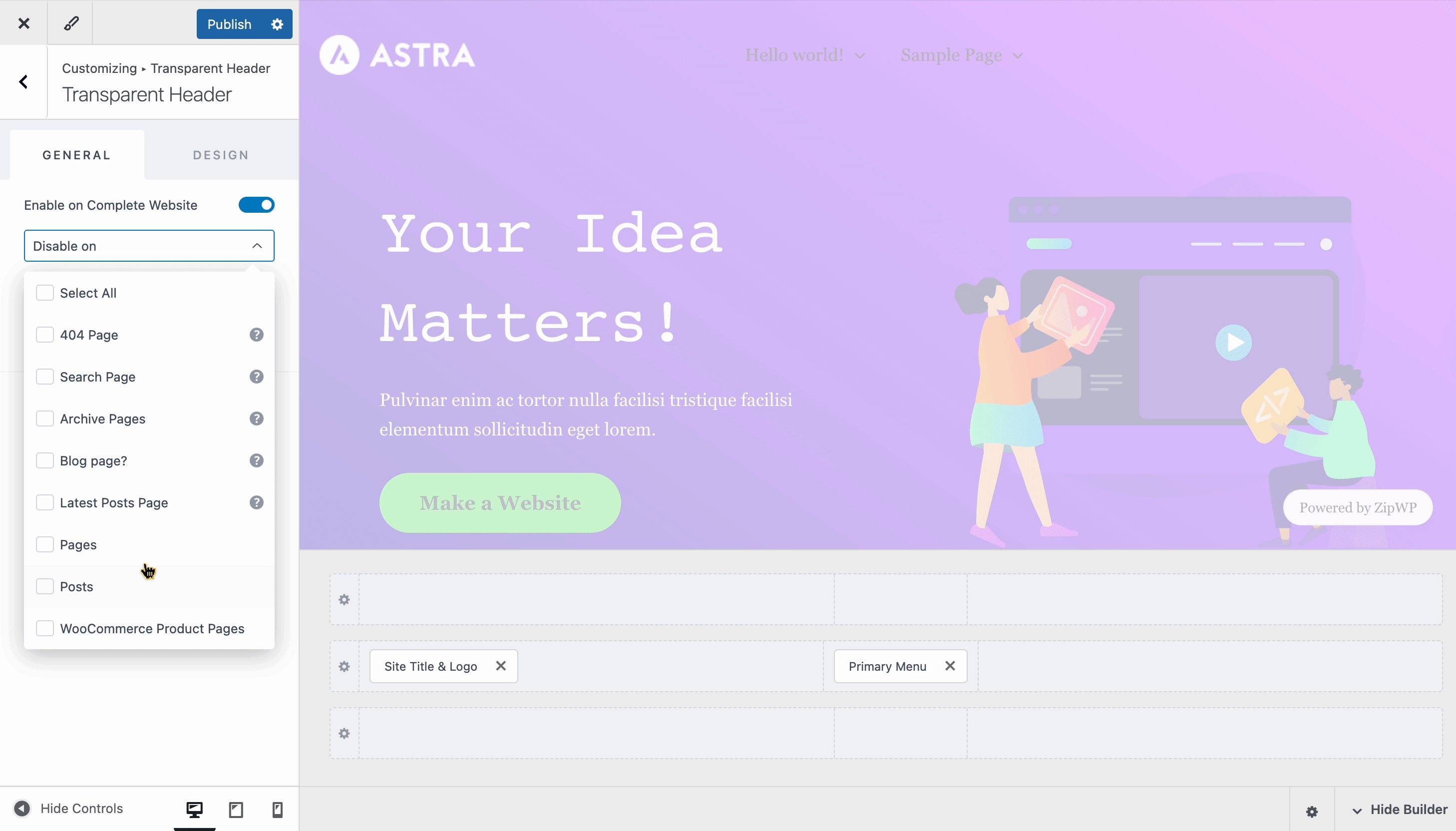
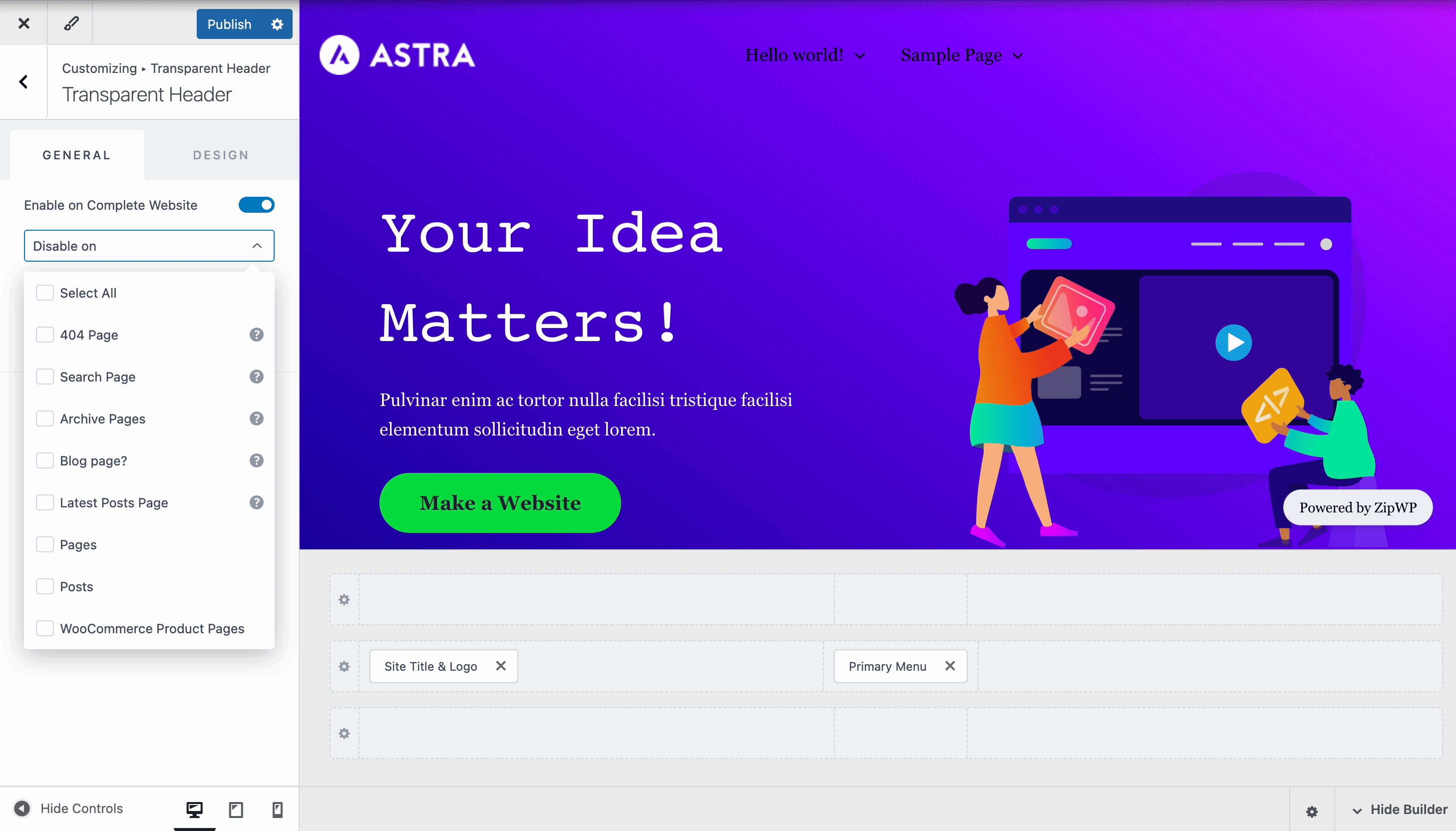
Disable on – Use the dropdown to select the specific page types where you want to disable the transparent header. You can select multiple options from the list, including:
- 404 Page – Excludes transparent header from the error page.
- Search Page – Excludes it from search results pages.
- Archive Pages – Excludes it from category, tag, and other archive listings.
- Blog Page – If your homepage is set to “Your latest posts,” this disables it on that page.
- Latest Posts Page – Disables it on the page assigned to show your latest posts.
- Pages – Disables it on all static pages.
- Posts – Disables it on all single blog posts.
- WooCommerce Product Pages – Disables it on single WooCommerce product pages.

Enable On
Choose a device to display a transparent header. You will have the following Options.
- Desktop
- Mobile
- Desktop + Mobile

Styling Options
- Different Logo for Transparent Header?: When you enable a transparent header, by default it displays the site logo set under Site Identity. If you wish to set a different logo from the site logo on the transparent header, enable this option and set a logo. You can also set a different logo for retina devices.
- Logo Width: You can set the logo width for a transparent header.

Colors & Background for Transparent Header
Transparent header design settings are available in the customizer under Header > Transparent Header > Design tab. Set different colors for a transparent header with the following options –
- Background Overlay – Background colour overlay for the Transparent Header.
Above Header – Overlay color for the above header section.
Primary Header – Overlay color for the primary header section.
Below Header – Overlay color for the below header section. - Site Title – Text color for the site title.
- Menu Color – Separate settings for Text/Link and Background colors.
- Submenu Color – Separate settings for Text/Link and Background colors.
- Social Color – Colors for Text/Icon and Background.
- Search Color – Colors for Search Icon, Box Background, and Text / Placeholder.
- Button Color – Colors for Button Text, Background, and Border.
- Divider – Divider line color.
- Account – Colors for Account Icon and Text.
- Toggle Color – Colors for Toggle Icon, Background, and Border.
- HTML Color – Colors for custom HTML Text and Link.

How to Disable Transparent Header On Individual Pages
You can disable the transparent header for certain pages/posts from page meta settings. For example, let’s say you want to disable the transparent header on the home page and show the normal header.
Astra lets you do that, let’s see how:
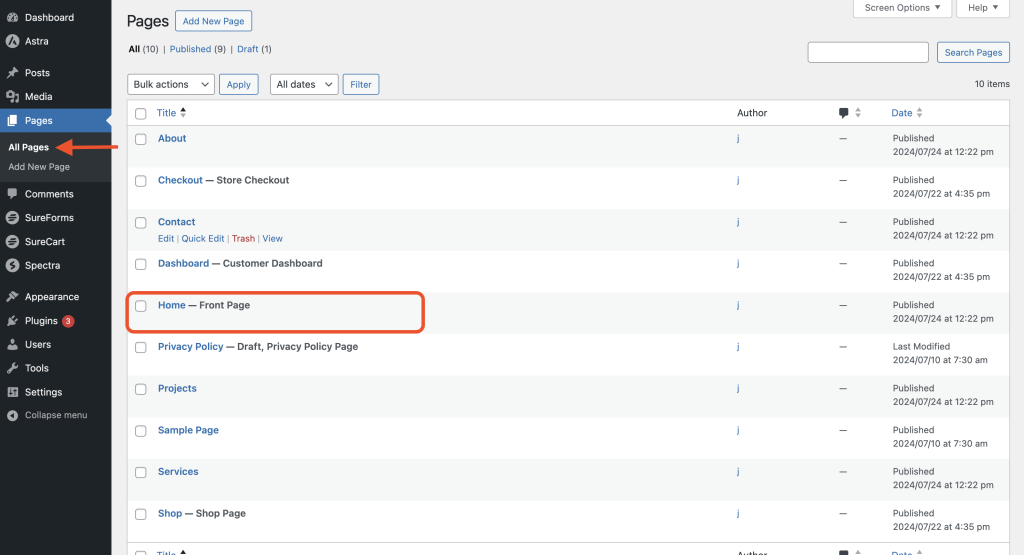
- Select the desired page or post. We’ll select the “Home” page as an example.

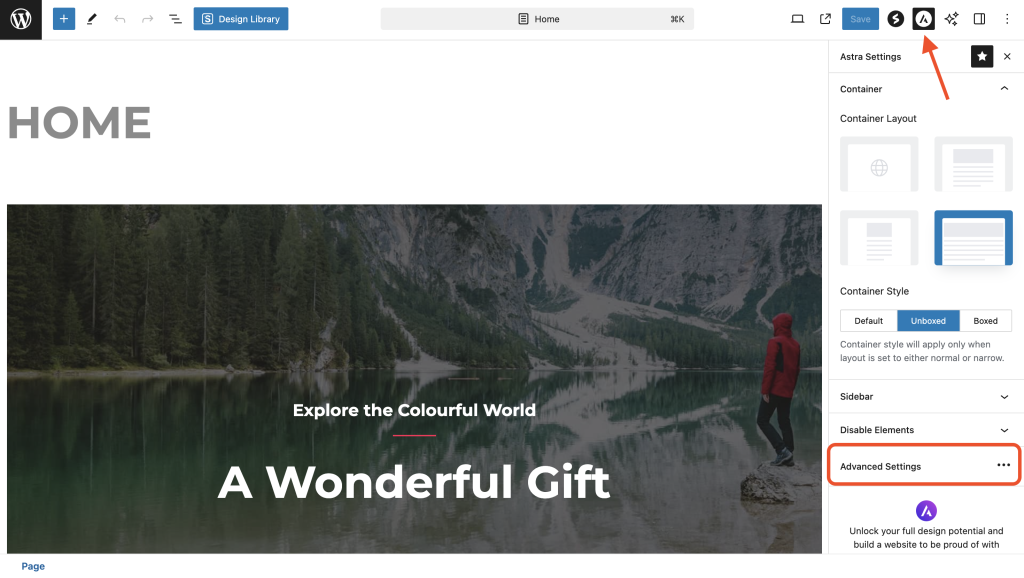
- Click on the Astra icon at the top and access Advanced Settings.

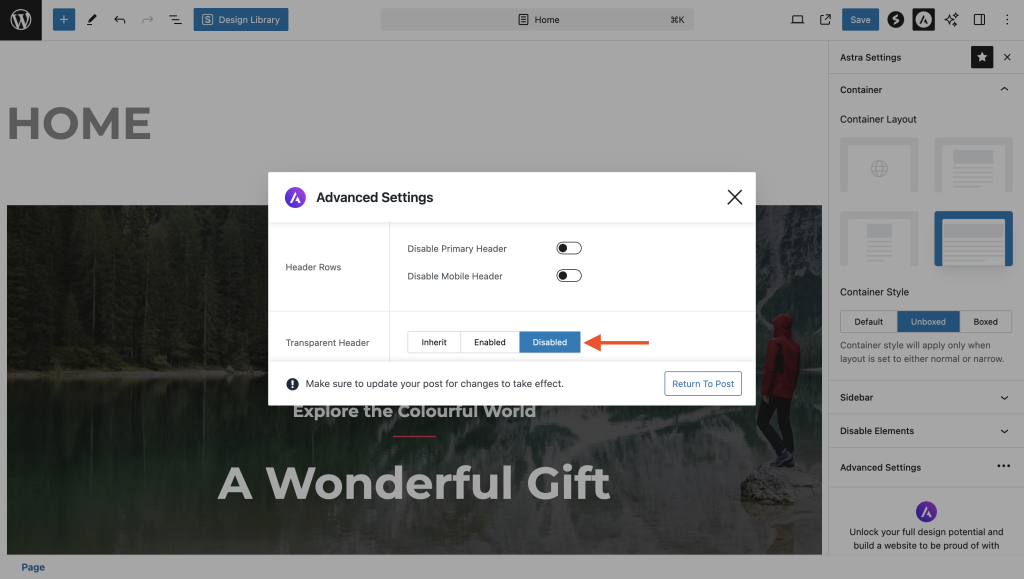
- Select the “Disabled” tab here and click on the Save button at the top.

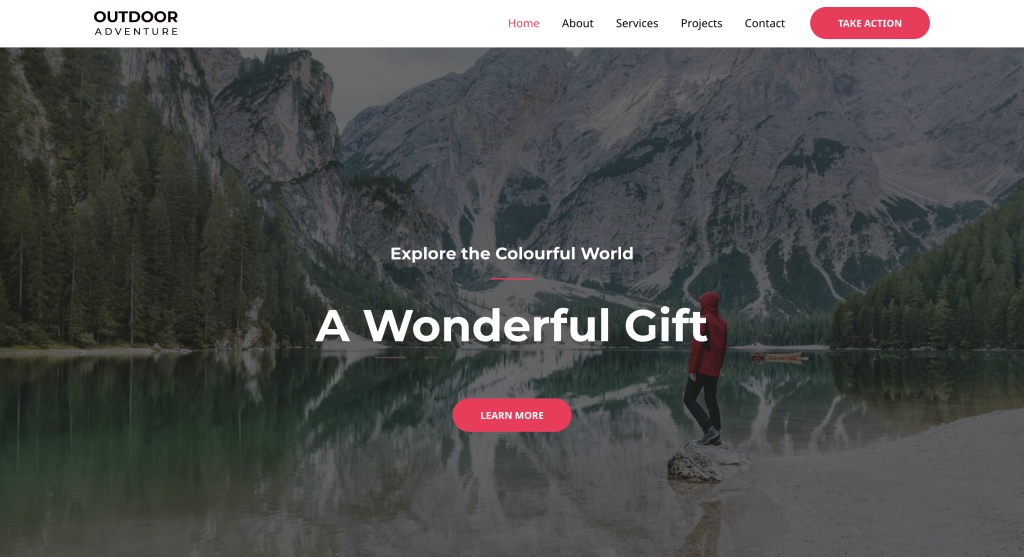
Now, the home page will display a normal header while all other pages will have a transparent header.

Note that the page meta setting has a higher priority than a customizer setting.
That’s all about the Astra Transparent header.
For any doubts, feel free to contact our support. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.

