- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- Enhanced Blog Experience: Explore What’s New in Astra v4.6.0
- Enhanced Blog Archive: Explore What’s New in Astra v4.6.0
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to remove an Author’s name from a Single Blog Post?
Normally, blog posts are supposed to show the author’s name with other meta-data like date and category. However, some blog owners may not want to display the author’s name next to their blog posts.
By default, WordPress does not have the option to remove the author name, and you must select an author to publish a post.
This article will show you how to remove author names from your WordPress posts easily.
Why would you want to remove Author’s Name?
Author name is an important type of metadata added to your posts by default. It allows your readers to learn about authors who create content on your blog.
However, there are times when you may want to hide the author’s name. Here are the reasons why hiding or removing the author’s name is beneficial.
- Multiple Staff Members Collaborated on a Blog Post
- The Website Has Different Contributors and Freelance Writers
- The Article is Controversial
With that said, let’s look at solutions for easily removing author names from posts while allowing multiple authors to work in the background.
How to remove an Author’s name from a Single Blog Post?
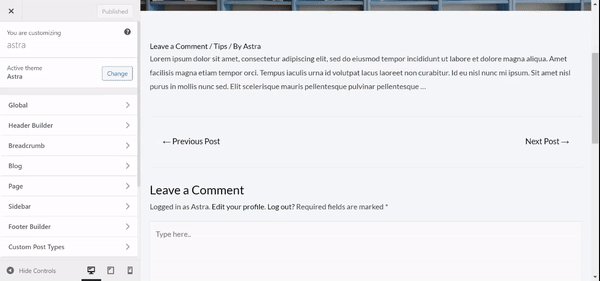
You can modify the way the single posts are displayed on the front end. In the Post Structure and Meta sections, you can set the order of elements in which they are displayed by simply dragging each of them to the desired place in the list.
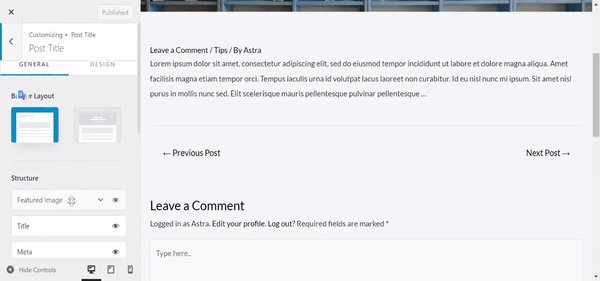
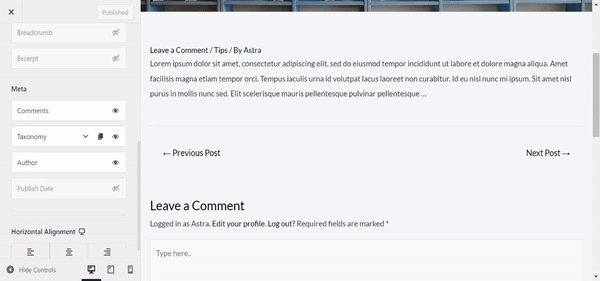
Navigate to Appearance> Customize> Blog> Single Post. Here, under the ‘General’ tab, click on ‘Post Title’, and you can see the ‘Meta’ module.
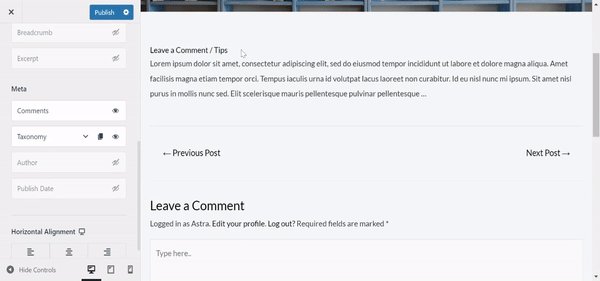
Here, you can hide any element in the list by clicking on the “eye” icon on it (click the “eye” icon one more time if you decide to have the element displayed again). Click on the Author eye icon to hide it on the front end.

If you would like to remove the author’s name from a particular post, please use the custom CSS along with the Custom Layout. To know more about how to use custom layouts on your website, please check out this article. If you would like to know more about custom layouts, here is a detailed document. Please note that the custom layout module is a part of the pro version and you would like to purchase one of our bundles from here.
If the above settings do not work for you, there might be an issue on your website that needs to be looked into by one of our technical support staff. Please do not hesitate to create a ticket from here to get a personalized response.
We don't respond to the article feedback, we use it to improve our support content.
