Divi or Elementor?
It’s a tricky decision to make because both can build stunning websites.
To make an informed decision, you’ll need a fair comparison to see which one fits your needs best.
This Divi vs Elementor comparison will show you exactly where the differences lie.
You’ll learn about:
- Performance: A fast website is essential
- Interface: It needs to be friendly and easy to use
- Modules: To design anything, you need all the essentials
- Price: Your money should be well spent
Trust us, this will widen your perspective and make things more clearer.
Let’s start!
- Elementor vs Divi Builder: Key Differences
- Divi vs Elementor: Performance
- Divi vs Elementor: User Interface
- Elementor vs Divi Builder: Modules And Sections
- Elementor vs Divi Builder: Styling Options
- Elementor vs Divi Builder: Template Libraries
- Elementor vs Divi Builder: Theme Building
- Elementor vs Divi Builder: Other Considerations
- Divi vs Elementor: Pricing
- Which Page Builder Is Best?
Elementor vs Divi Builder: Key Differences
Whether you’re a blogger, entrepreneur, developer, or agency, understanding the differences between is key when trying to decide between Elementor and Divi.
Let’s talk about some key points to get a grasp of their basic structure.
| Elementor | Divi |
|---|---|
| Freemium plugin | Premium only |
| Works with most WordPress themes | Works as a theme with built-in page builder |
| A fixed sidebar to manage everything | Provides floating widgets to manage page building |
| Multiple premade layouts | Extensive library of premade layouts |
| Annual premium plans | Annual and lifetime plans |
If you’re looking for a new page builder, you might also like to consider Spectra.
| Spectra |
|---|
| Freemium plugin (Free version offers premium blocks) |
| Works with any WordPress theme |
| WordPress’ own sidebar and block inserter to manage everything |
| Lots of predesigned block and page templates |
| Annual and lifetime plans |
Let’s dive into our first comparison: performance.
Divi vs Elementor: Performance

In this section, we’ll compare Divi, Elementor, and Spectra to see which one performs the best.
To get the most accurate picture, we set up a standard environment for each page builder.
It includes:
- Default 2024 WordPress theme
- No extra plugins
- No cache plugin or server side caching
- A Hostinger shared hosting plan
- Testing through Google PageSpeed Insights and Pingdom tools
We designed the test pages by using the following elements:
- Paragraph text
- Image (resolution: 848×1280 px, size: 75KB)
- A pricing table
- One call to action
To make this as fair as possible, we conducted 4 speed tests:
- Baseline test that didn’t use a page builder
- Basic website created with Elementor
- Basic website created with Divi
- Basic website created with Spectra
Note: Loading speed depends on many factors like the quality of your web host, where the server is located, your hosting plan, and more.
We can’t control everything, so it’s best to have a reference point to see how much variation there is in each test.
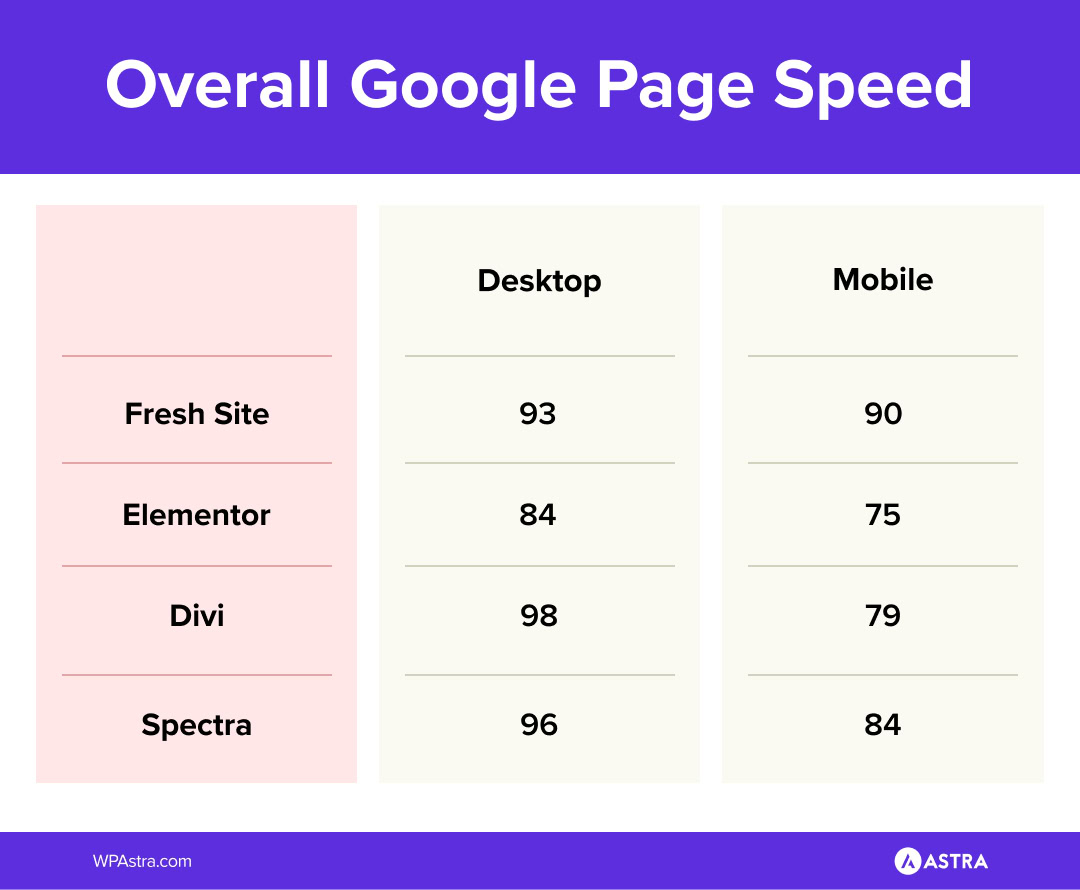
Page Speed on Fresh Website
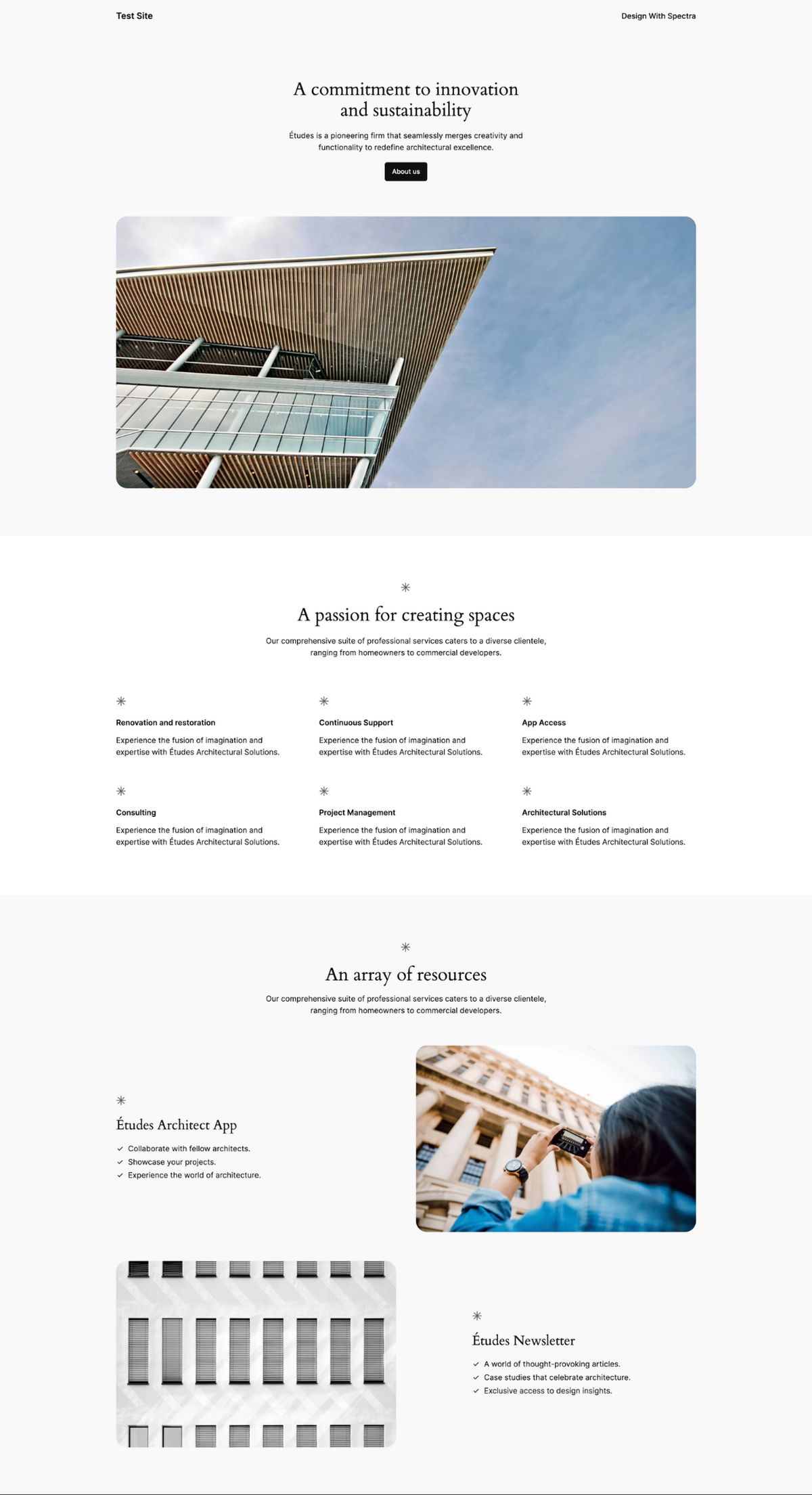
Here’s what the homepage looks like using the default 2024 theme:

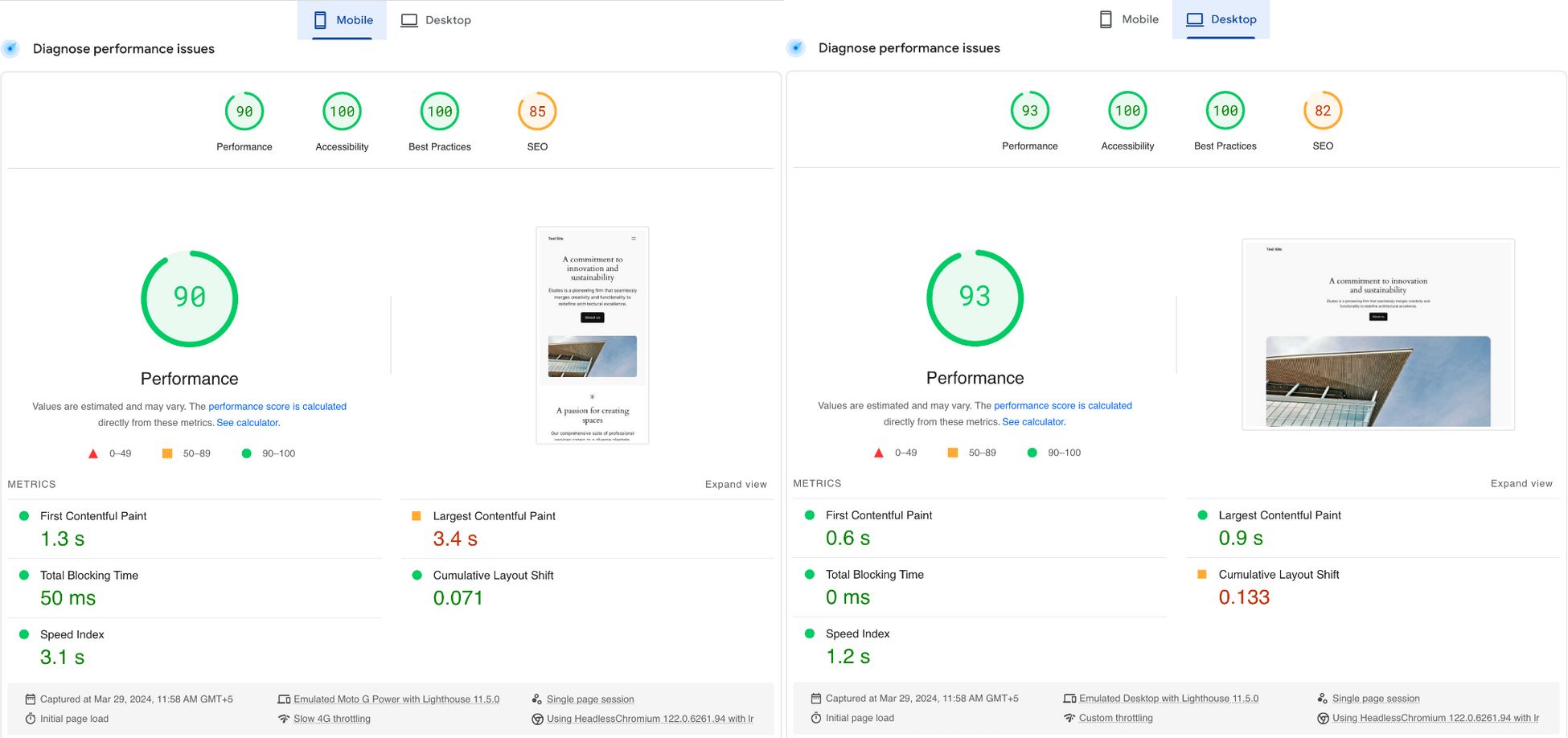
Let’s see how fast our website loads without using a page builder:
Google PageSpeed Insights

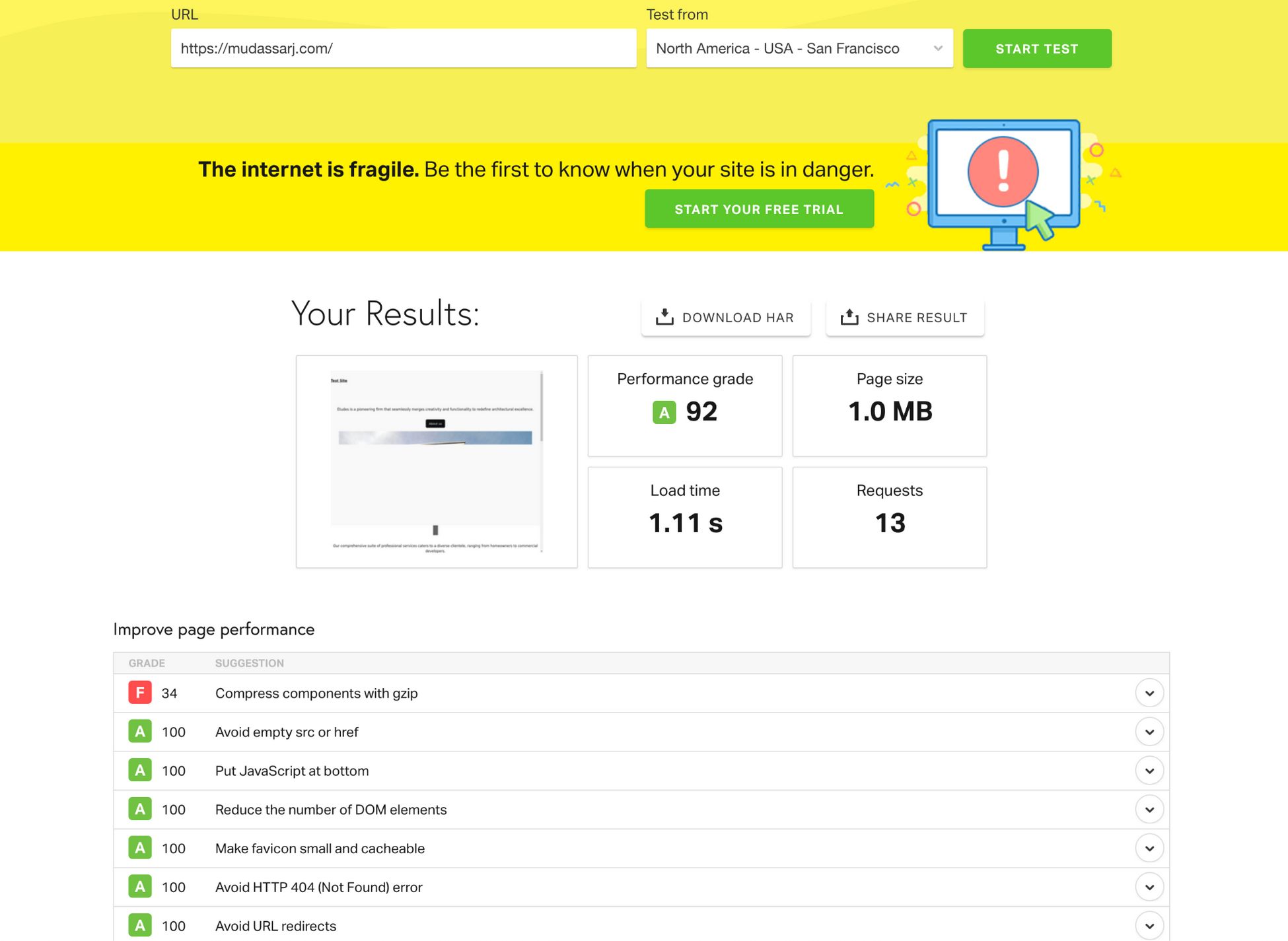
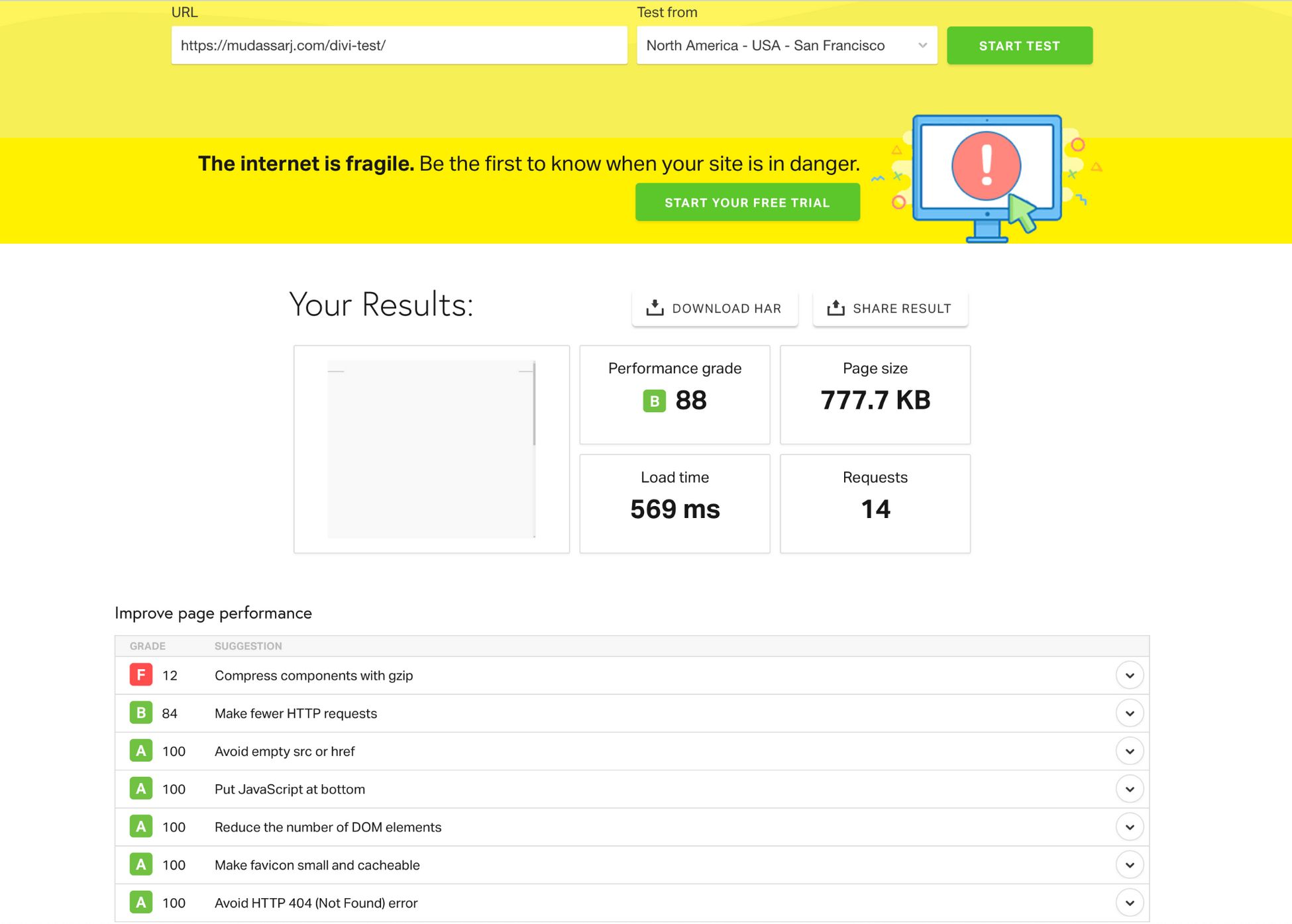
Pingdom

As you can see our stock website scores well on Google PageSpeed.
The Pingdom performance result also shows that our page only made 13 HTTP requests, which is really good.
Let’s use this test as our starting point and see how things change when we use the page builders.
Elementor Page Speed
As mentioned earlier, we included 4 elements on our test page, all with default settings.
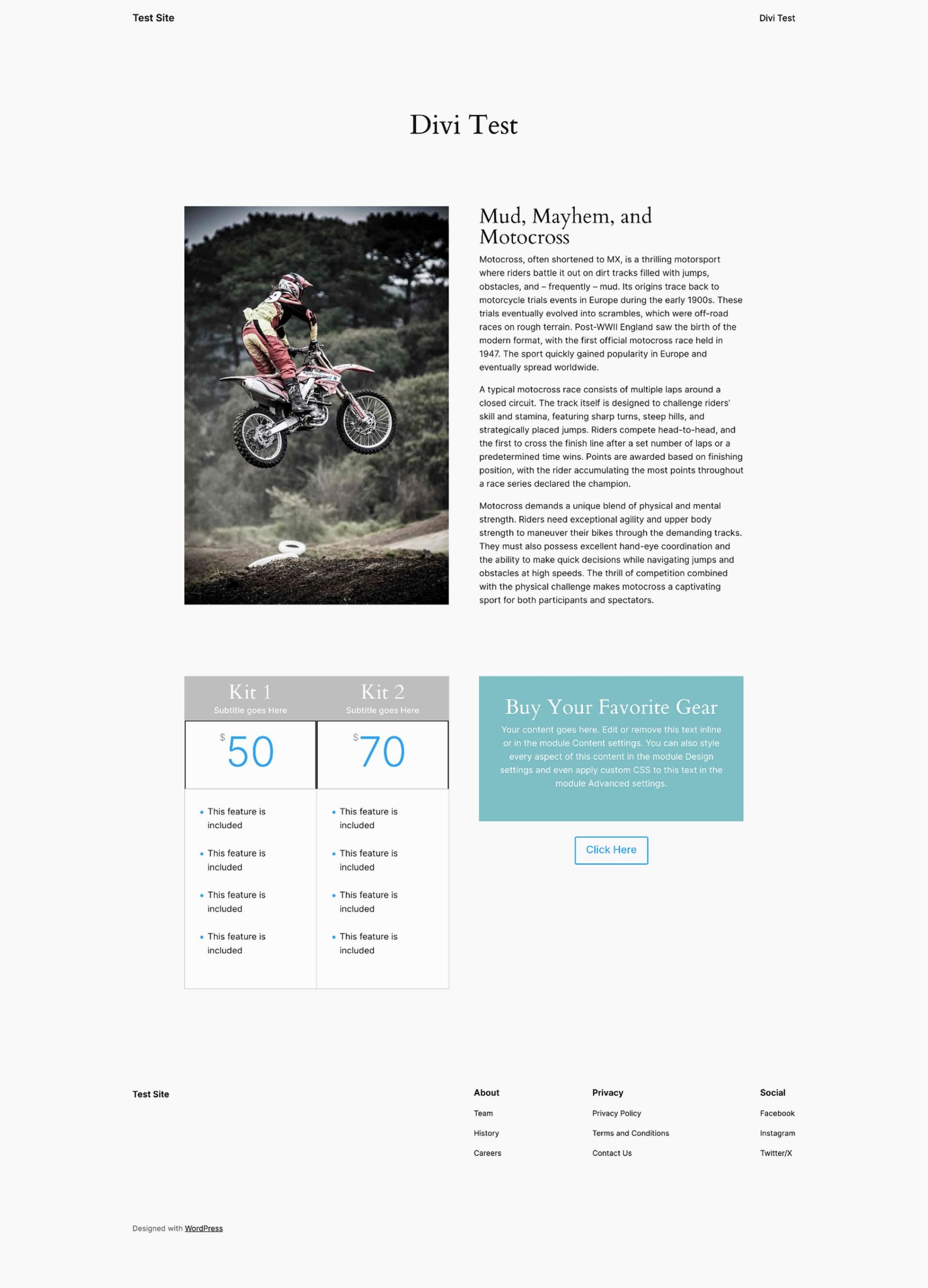
Here’s what the test page looks like:

Let’s see how it works on desktops and mobile.
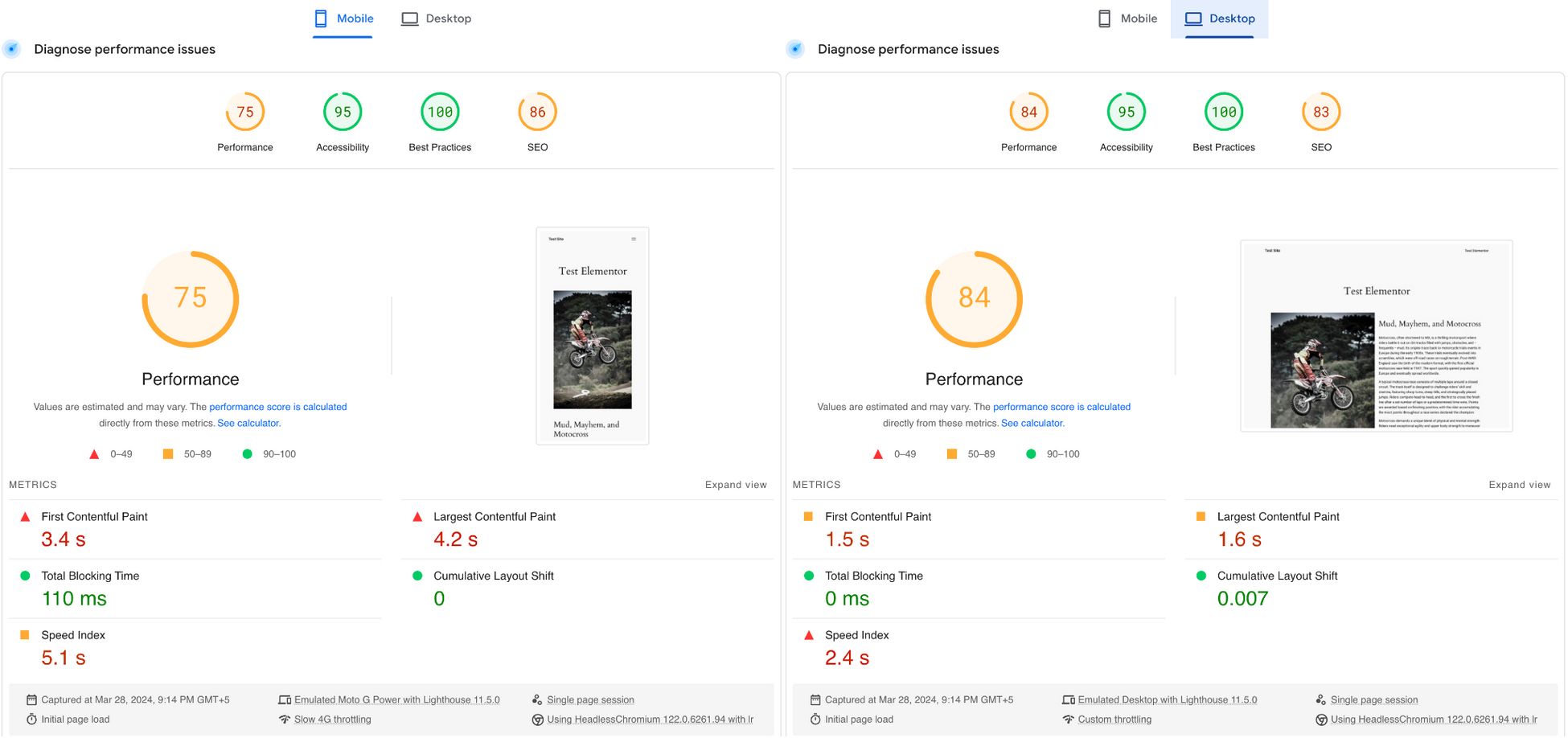
Google PageSpeed Insights

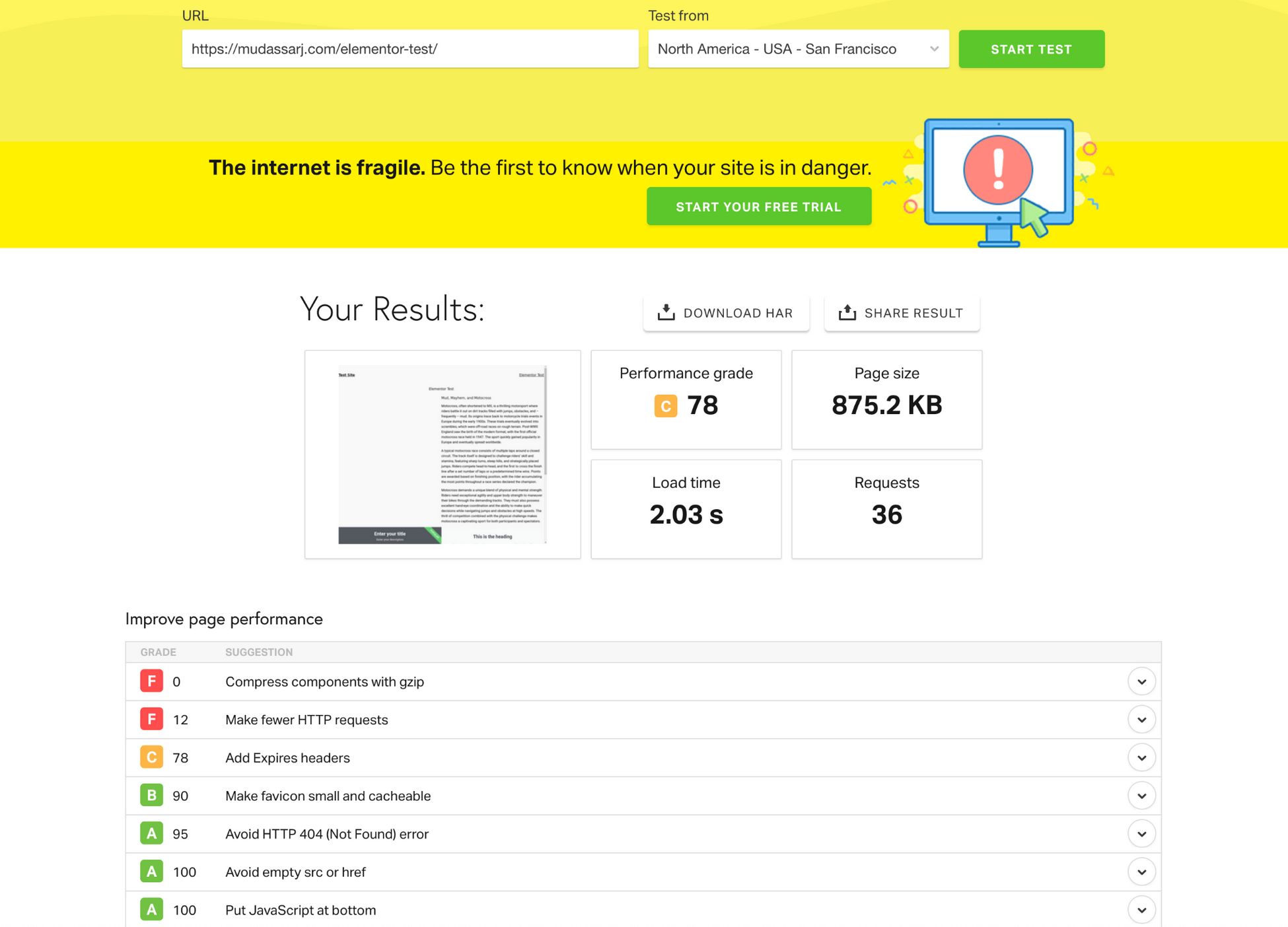
Pingdom

You can see that Elementor slowed down our test site significantly.
The score dropped from 93 to 84 on desktops and 90 to 75 on mobile devices, which isn’t great performance.
On Pingdom, the number of HTTP requests more than doubled and the load time and page size increased accordingly.
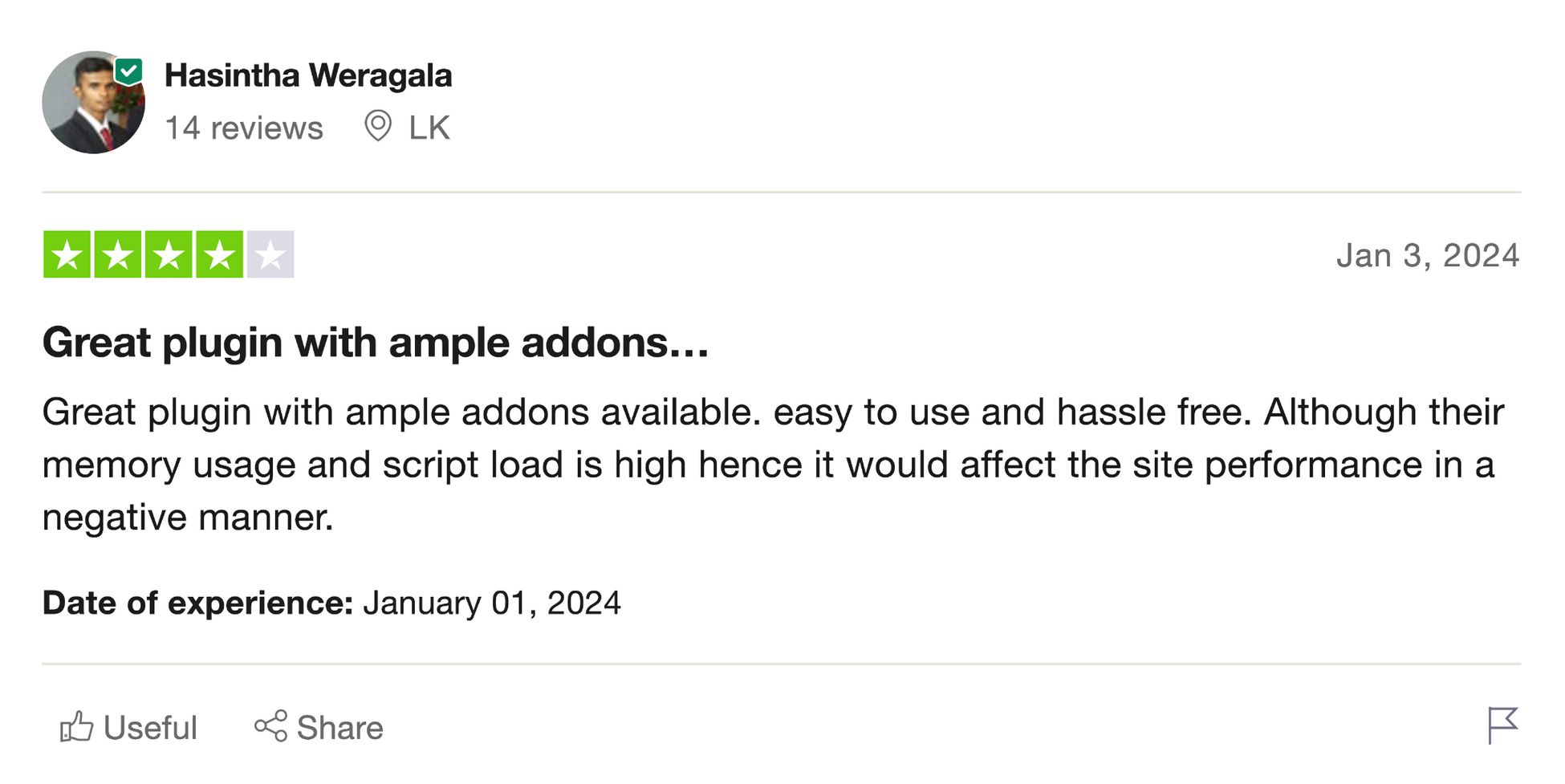
Check out how an Elementor user reviews it on Trustpilot

Divi Page Speed
Here’s what our Divi test page design looks like:

Let’s load it and see the result on desktop and mobile devices.
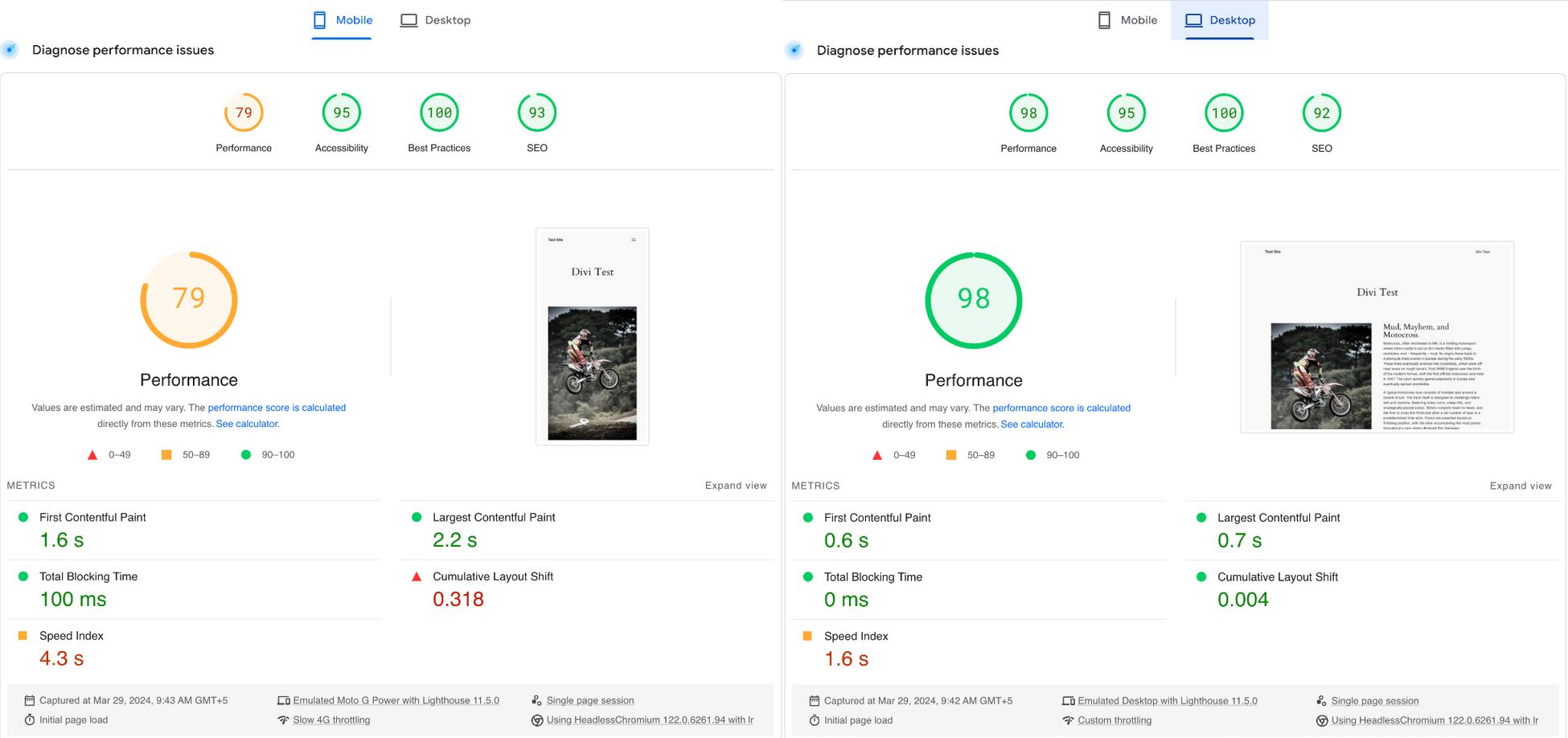
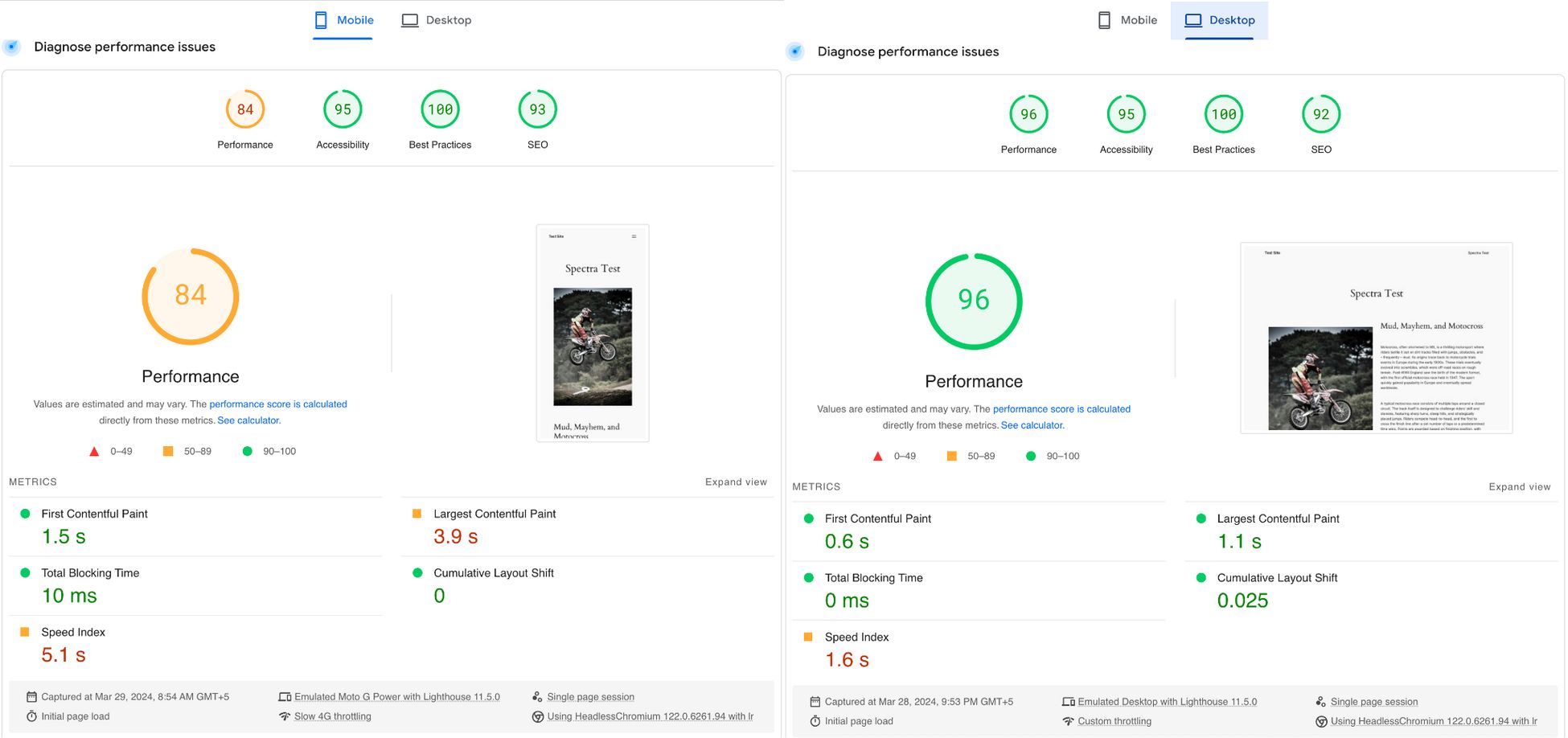
Google PageSpeed Insights

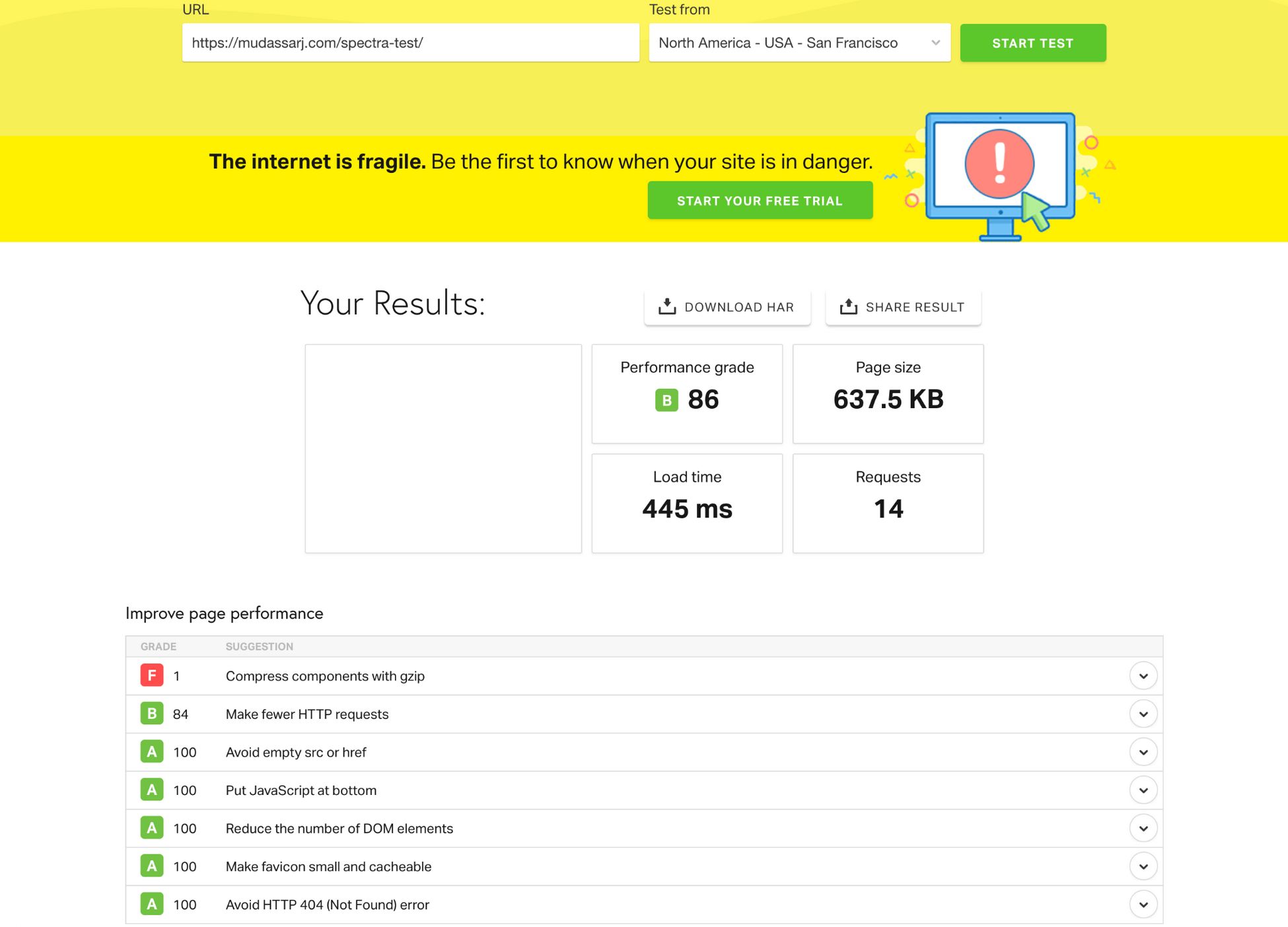
Pingdom

Divi performs really well compared to Elementor. You can see it scored 98 on desktop, and it’s even a bit better than Elementor on mobile devices.
What’s interesting is that Pingdom indicates a significant improvement.
It shows good performance, excellent load time, a reasonable page size, and only 14 HTTP requests.
Spectra Page Speed
Unlike Elementor and Divi, the Spectra page builder works inside WordPress.
This means Spectra doesn’t add any extra code that can slow down performance.
If you want to know more about Spectra, this review will tell you everything about the page builder.
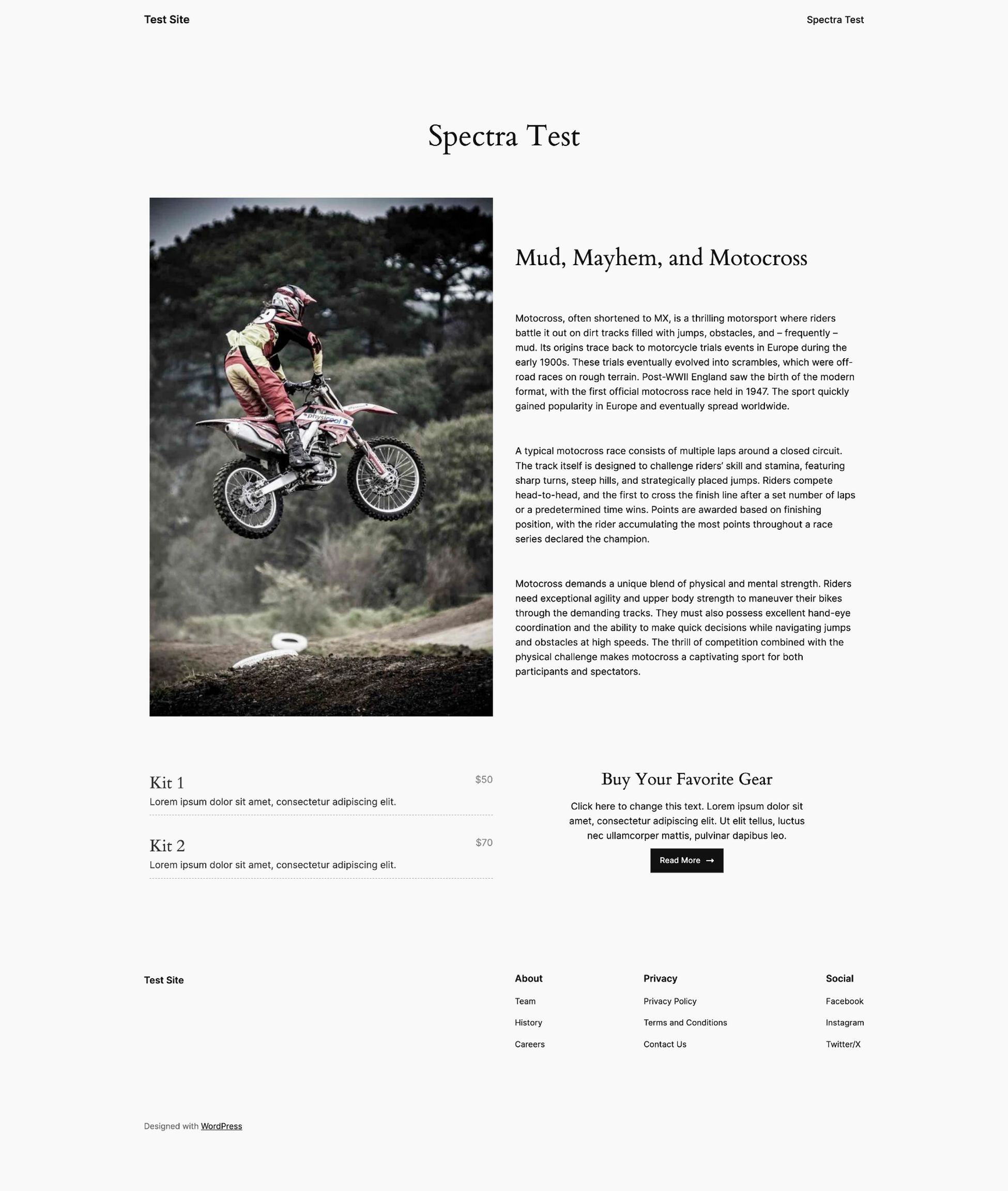
Here’s what our test page looks like with Spectra:

Google PageSpeed Insights

Pingdom

Spectra outperforms Divi in several aspects.
Thanks to minimal code, it sends the same 14 HTTP requests as Divi, but its page size and load time are much better.
On Google PageSpeed Insights, it performs almost as well as Divi on desktops and even better on mobile screens.
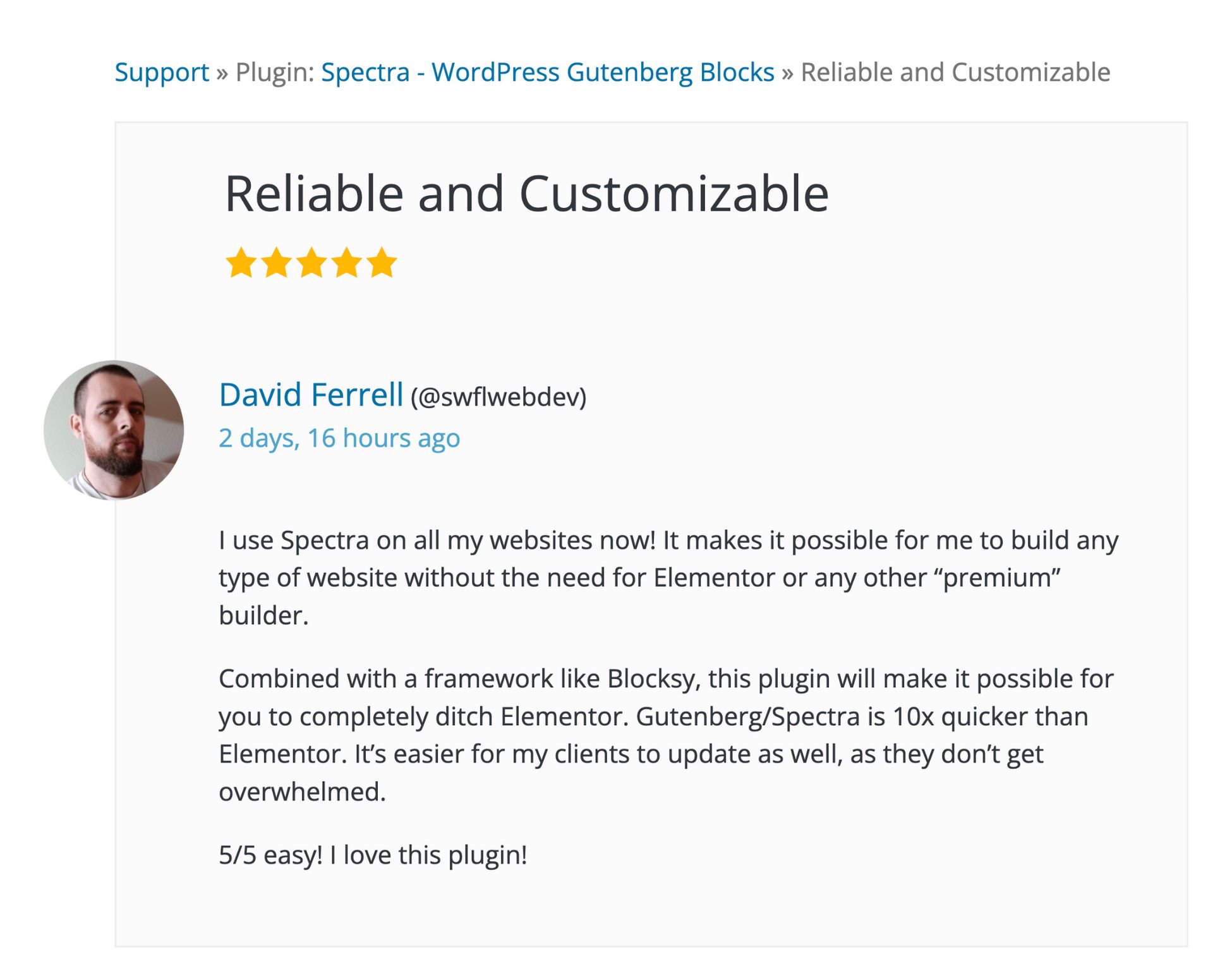
Let’s check out what a Spectra user has to say about it on the WordPress forum.

| Verdict for Performance |
|---|
| In this Divi vs Elementor comparison, the results clearly favor Divi as the winner for performance. Divi has a built-in feature to optimize CSS and JavaScript, resulting in fewer requests. Elementor lacks this feature, so you’ll need to boost page speed in other ways to compete. Spectra matches Divi for the number of requests, but our test page loaded faster. So, Divi is faster than Elementor. Spectra is faster than both! Learn how to make your Spectra website even faster with our guide to using WP Rocket → |
Divi vs Elementor: User Interface
Both Elementor and Divi provide drag-and-drop interfaces with inline editing, but they use different approaches.
Elementor primarily operates from a fixed sidebar, whereas Divi Builder uses floating buttons and widgets.
Let’s see how they compare.
The Elementor Interface
Elementor can be used with any WordPress theme, whether it’s its own Hello theme, the award-winning Astra, or the WordPress default 2024 theme.
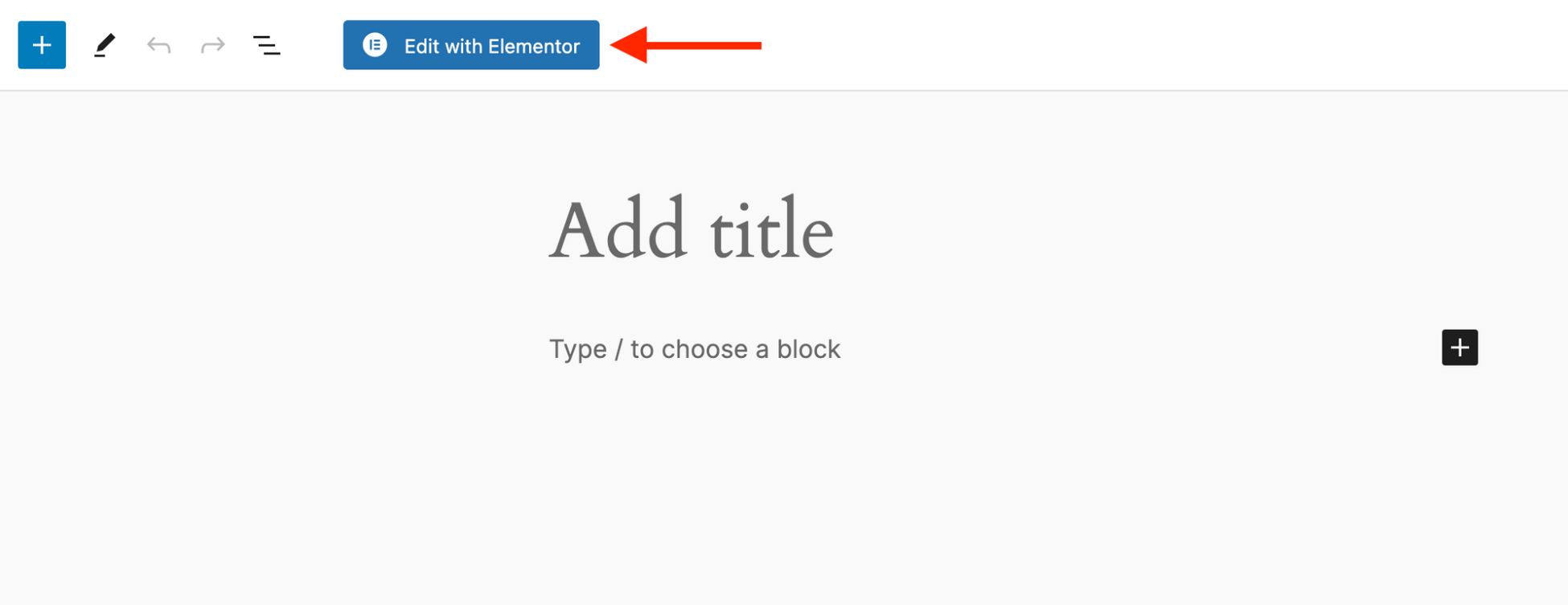
When you create a new page with Elementor, you’ll be taken to the WordPress default editor.
You need to click the Edit with Elementor button to access the Elementor builder and start editing the page.

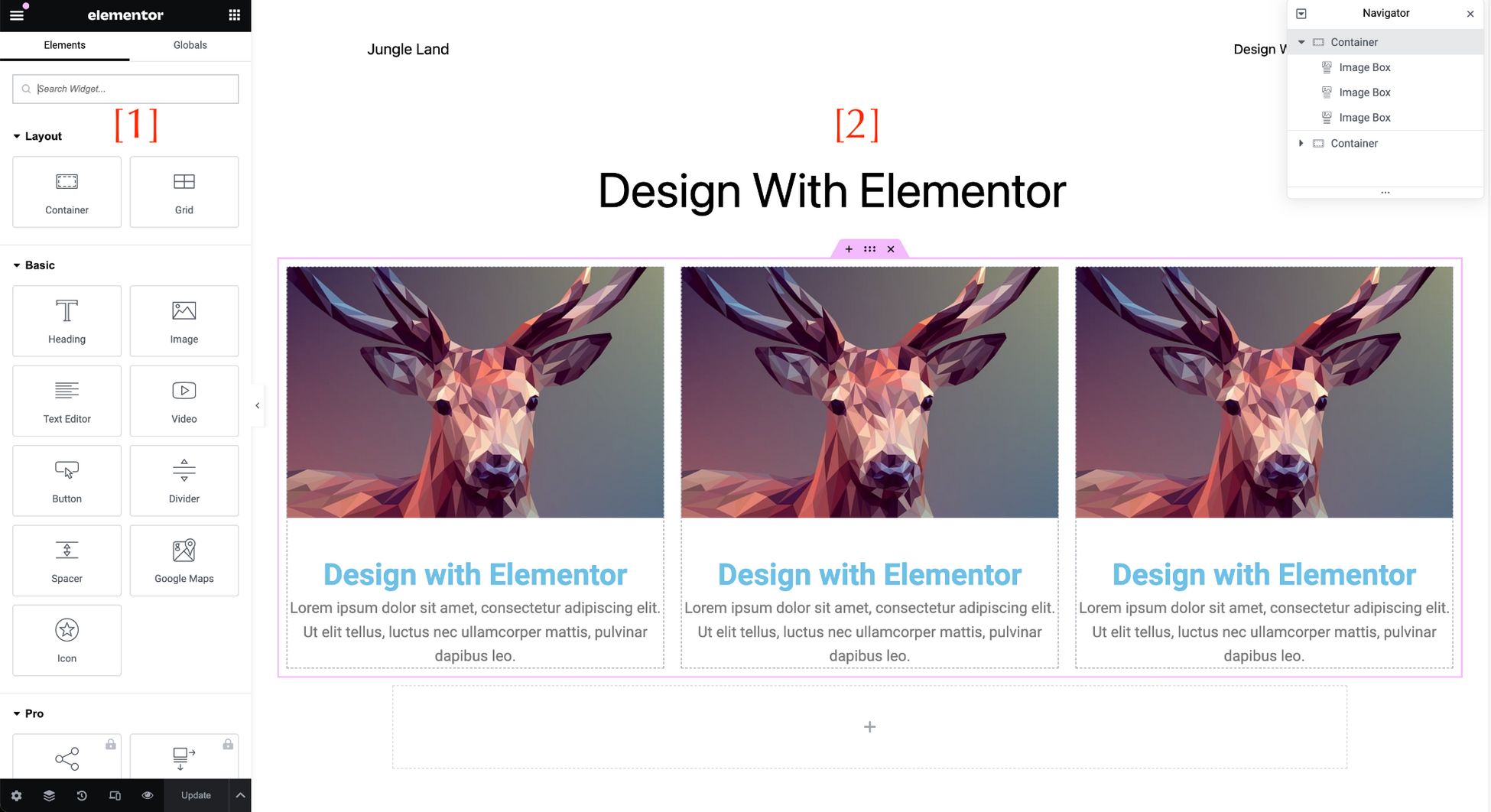
Elementor divides its interface into two core sections:
- A live preview of your page you can edit with drag and drop
- A sidebar with elements and settings for everything you want to do with your page. You can hide this sidebar if you prefer a quick fullscreen preview.

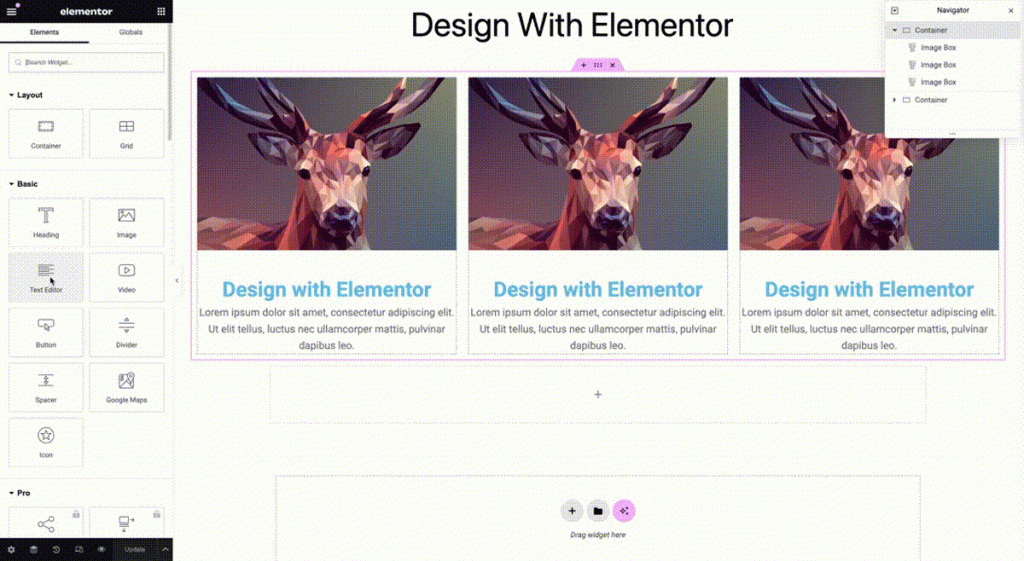
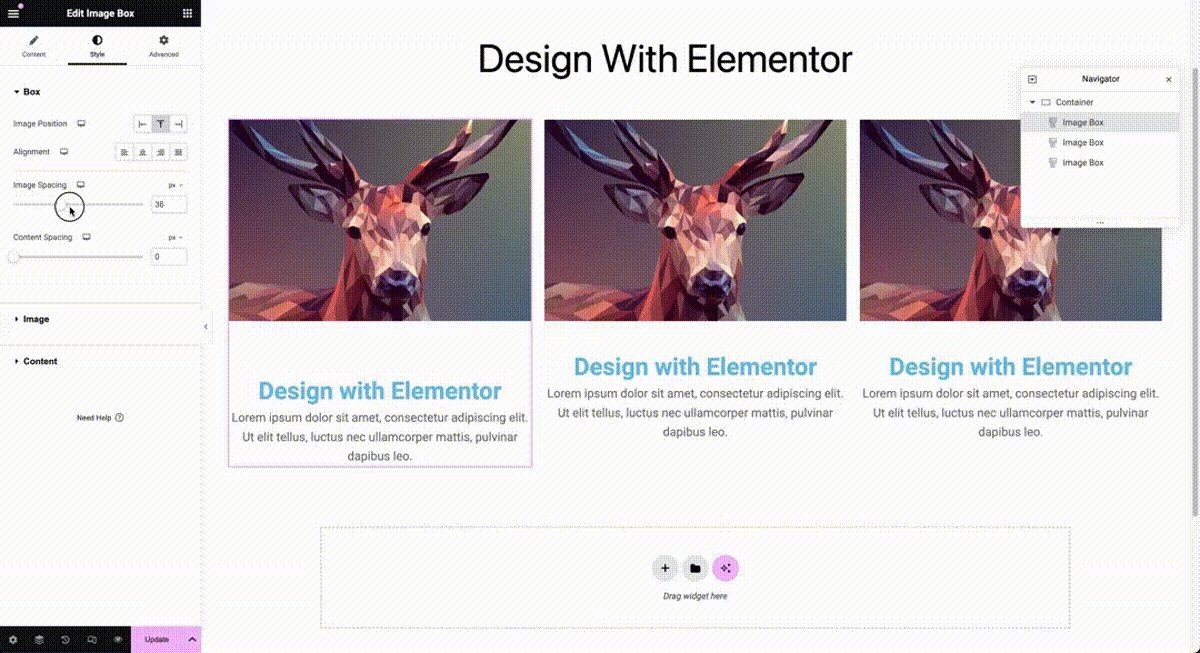
To add a new design element to your page, you just drag it over from the list in your sidebar:

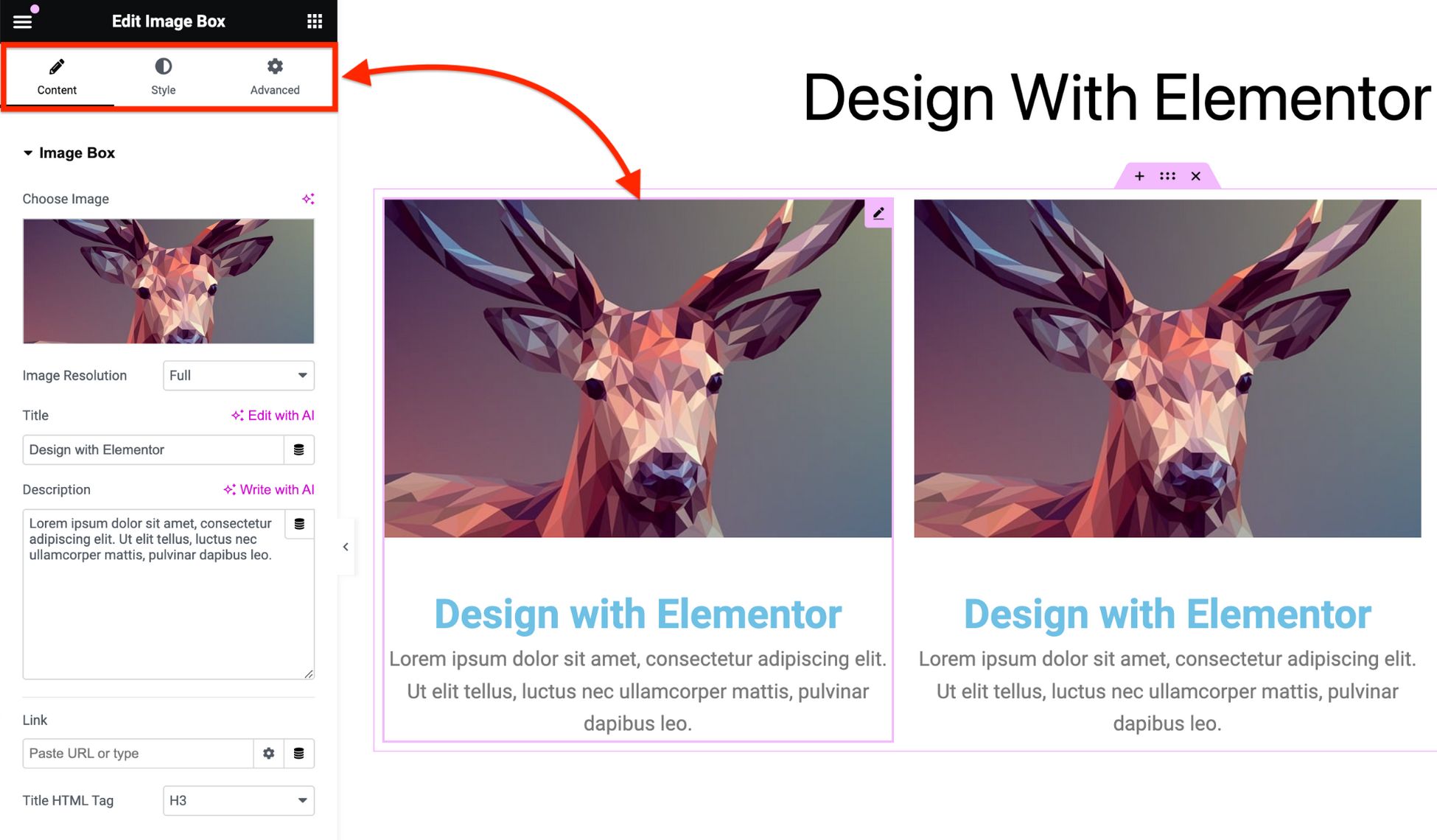
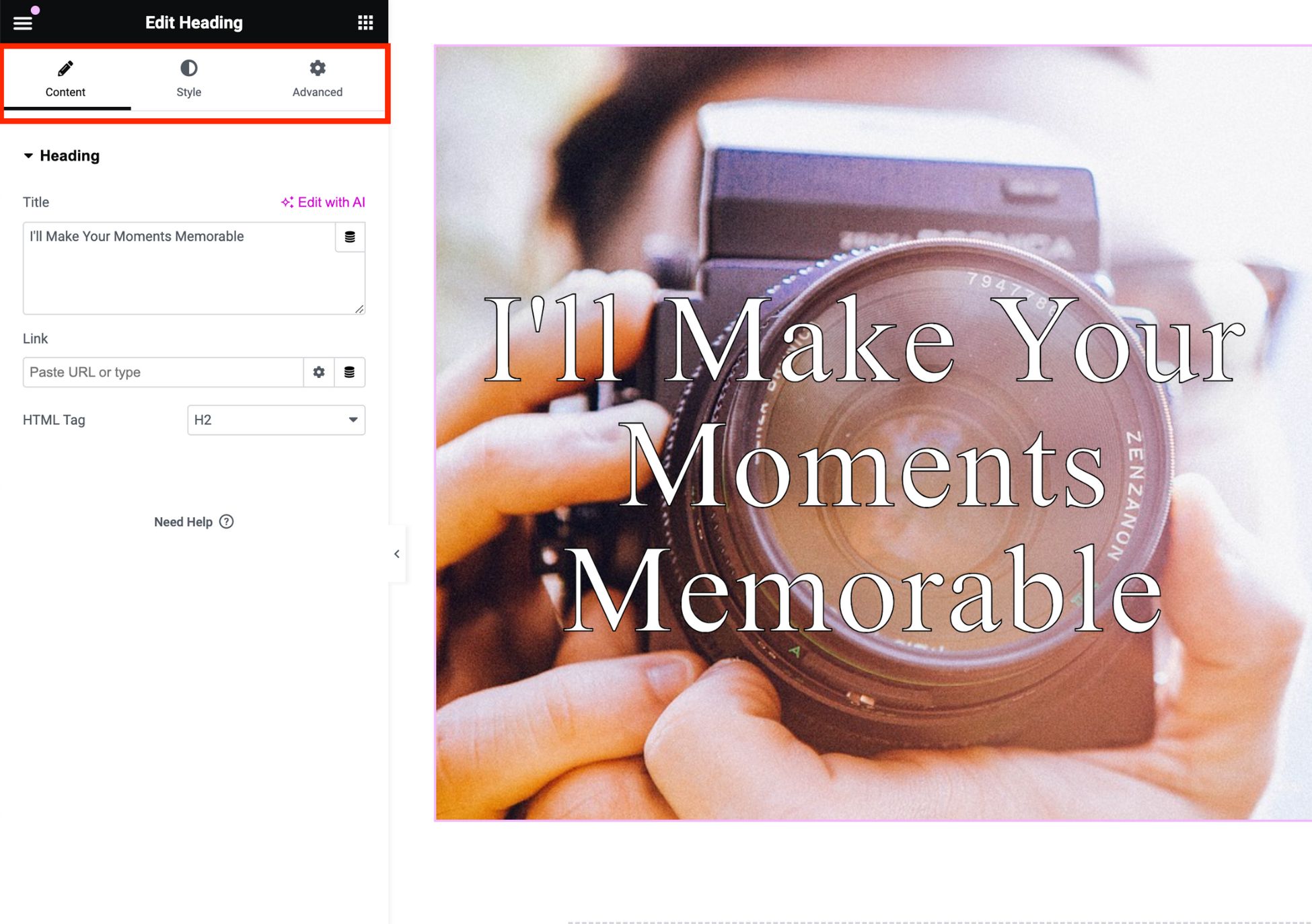
When you click on an element in the right pane, a pink outline appears around it and its relevant settings start to show in the left sidebar.
This setting area is divided into three tabs: Content, Style and Advanced.

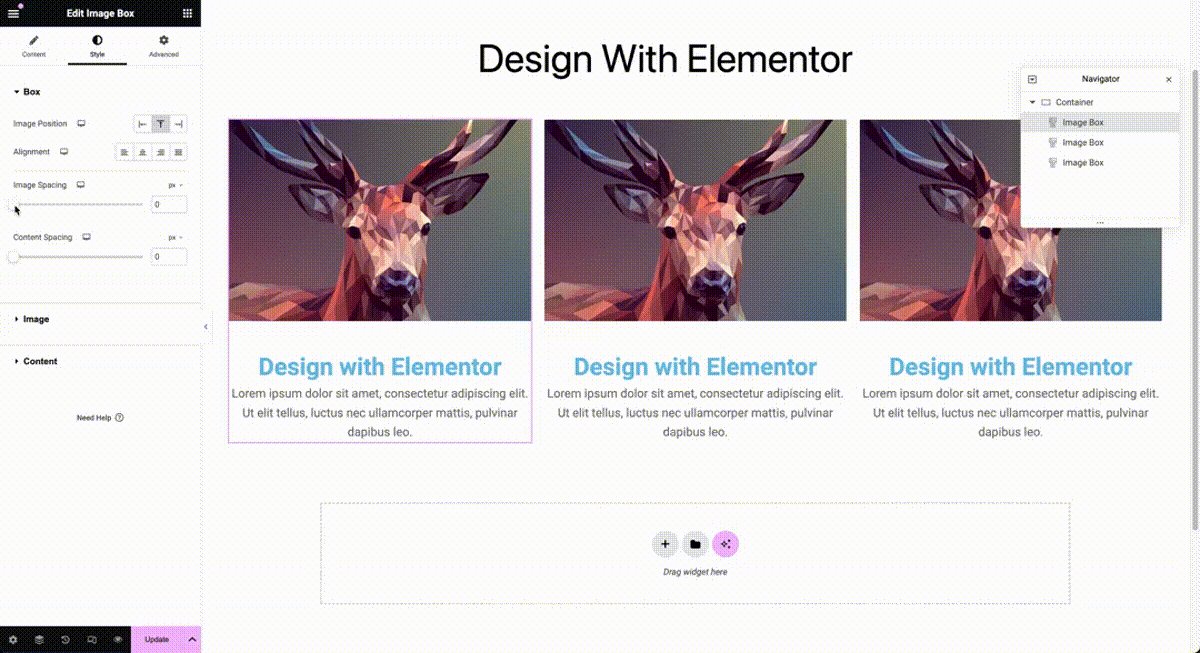
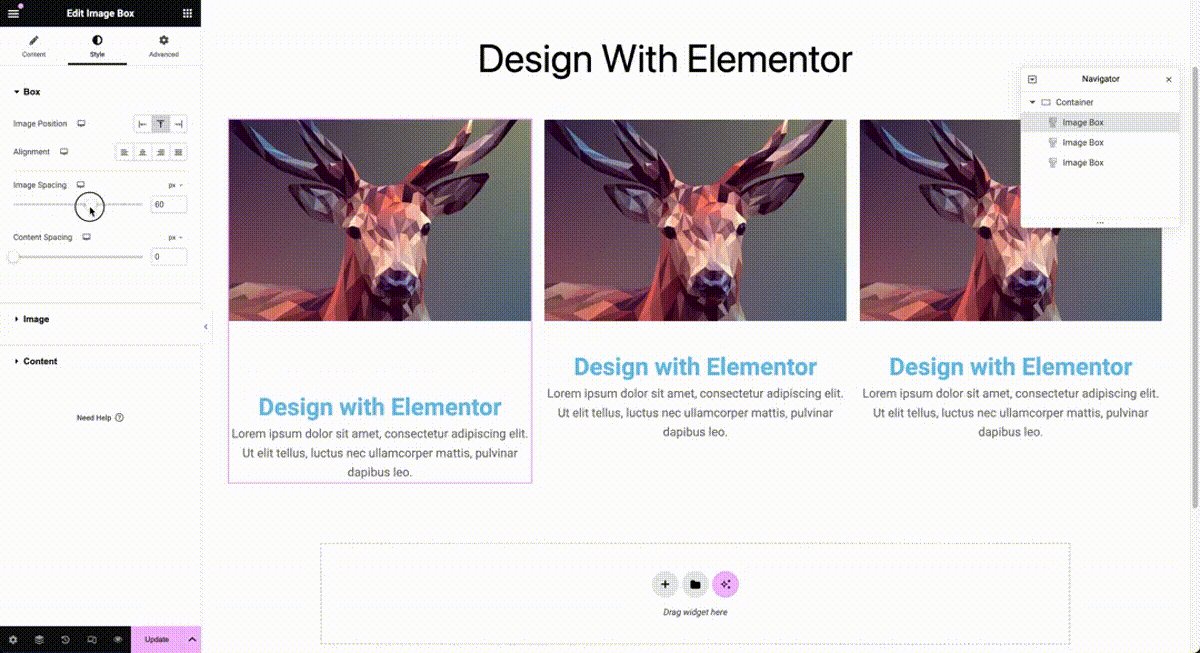
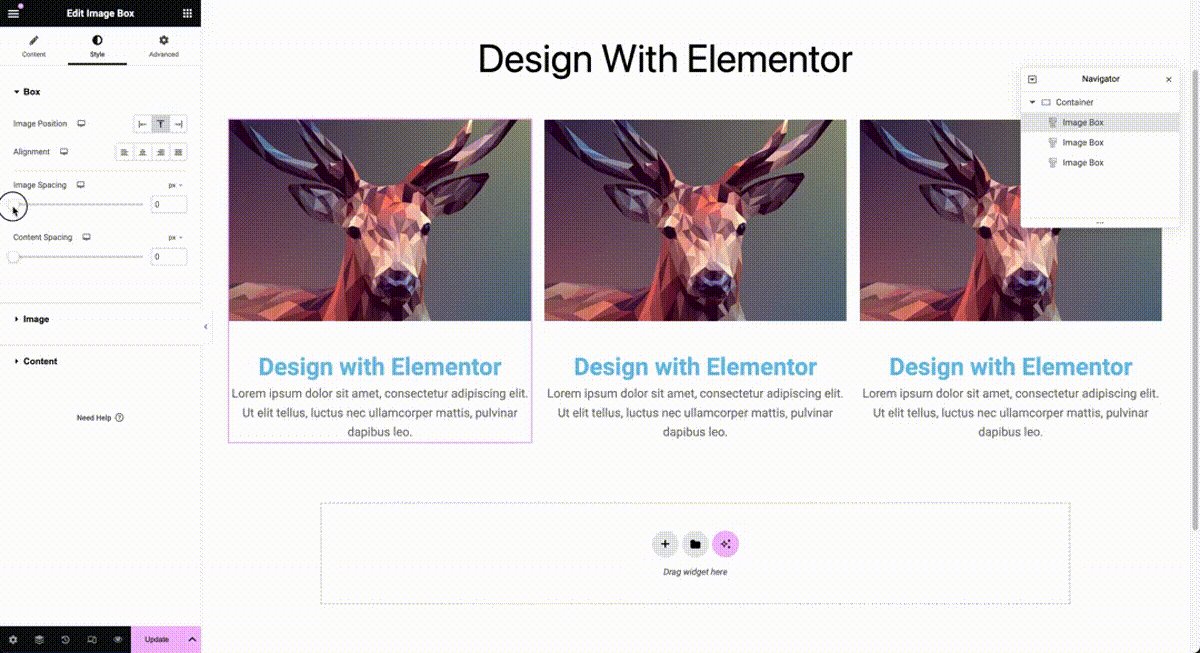
Click on an element and adjust the settings in the sidebar. You’ll see the changes happen live on the page.

Elementor allows you to edit text directly using inline editing.
You can also use the text editor in the sidebar. The two automatically sync:
You can see the text in the sidebar editor automatically updates as we type directly on the page.
Note: Elementor is all about the front end. You can create, edit and publish anything from its user interface.
Want to master Elementor? We have an in-depth course designed for beginners on YouTube.
Here’s another review from an Elementor user on the Trustpilot.

The Divi Interface
Divi Builder gives you access to both front-end and back-end editing.
Realistically, most people will probably just stick to the visual editor, so that’s what we’ll focus on.
If you are the type of person who likes back-end editing, you still have that option though.
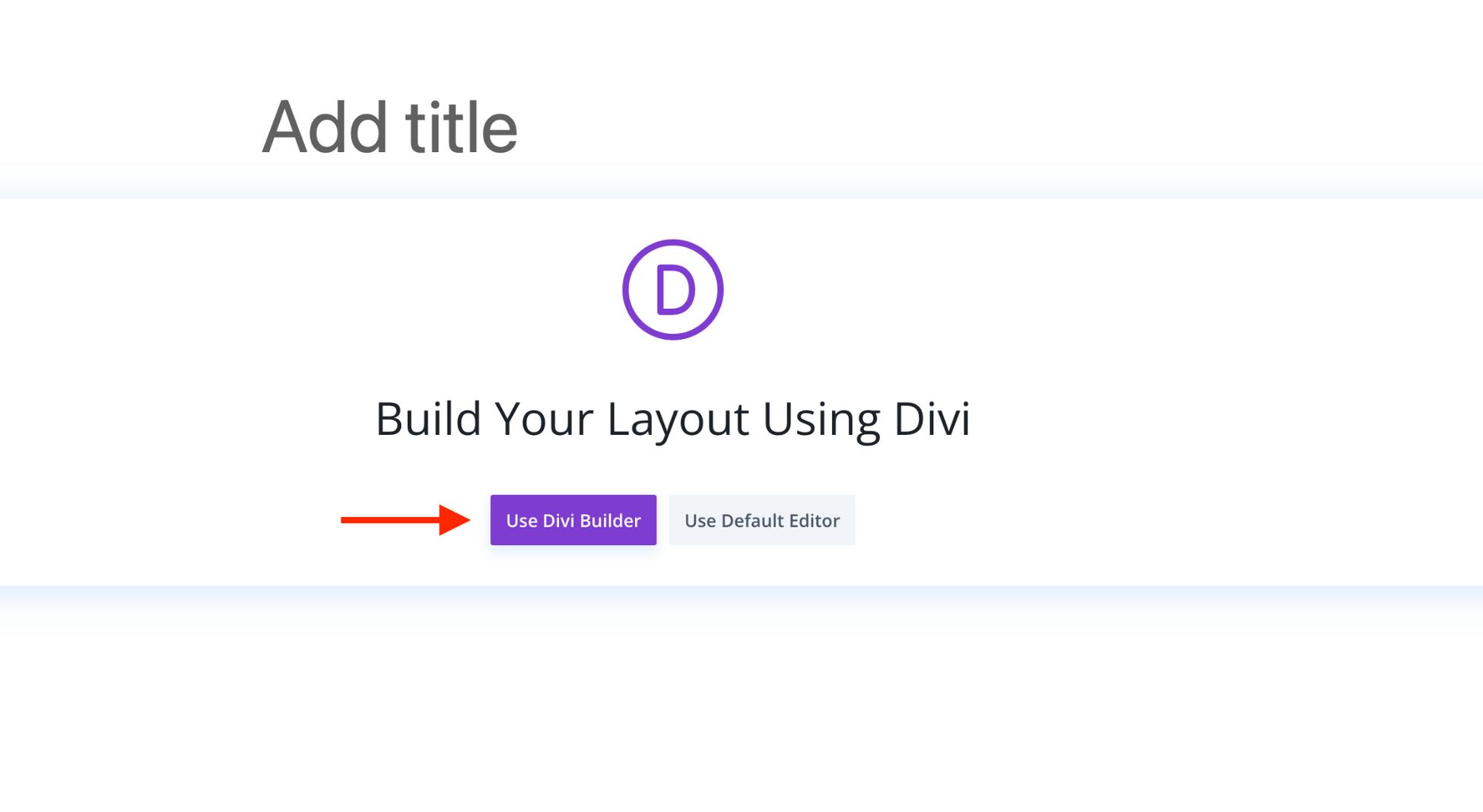
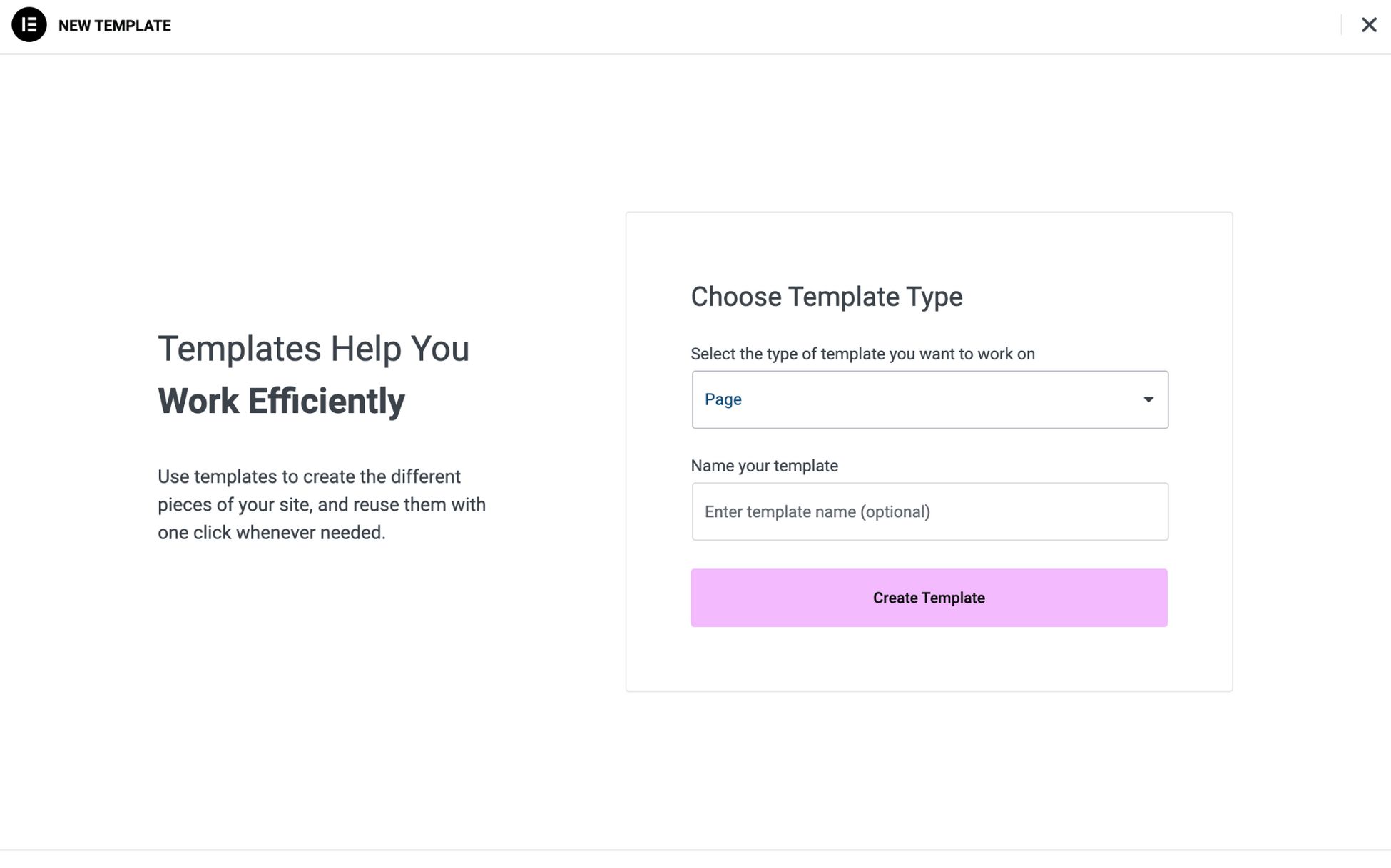
When you create a page after installing Divi Builder, you’ll be asked if you want to use Divi Builder or a default editor.

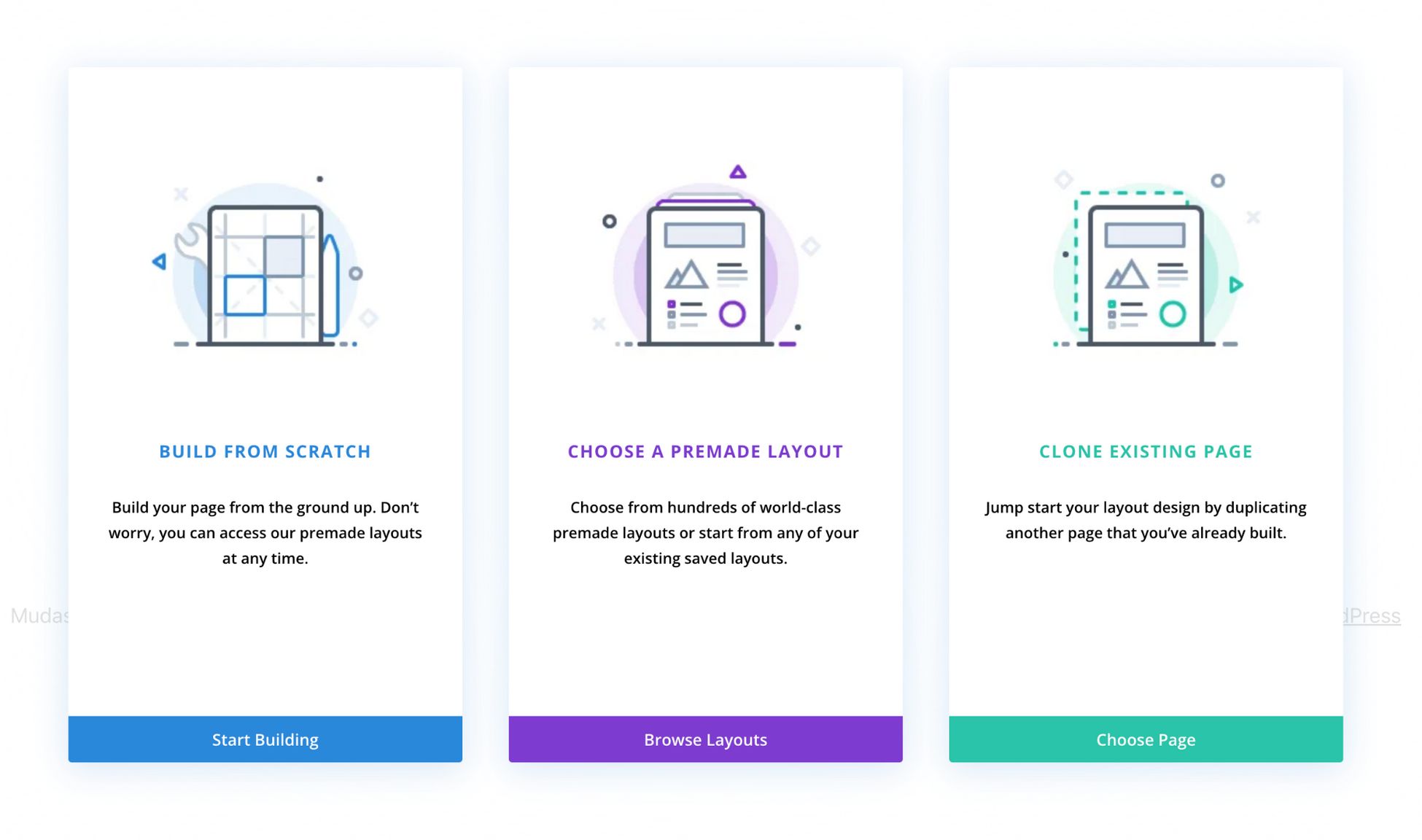
Using the Divi Builder option will give you three choices:
- Build from scratch – Start with a blank page.
- Choose a premade layout – Choose from readymade templates.
- Clone existing page – Duplicate a page you’ve already built.

Divi Builder’s visual editor interface is quite a bit different from Elementor.
The first thing you’ll notice is that there’s no fixed sidebar like with Elementor.
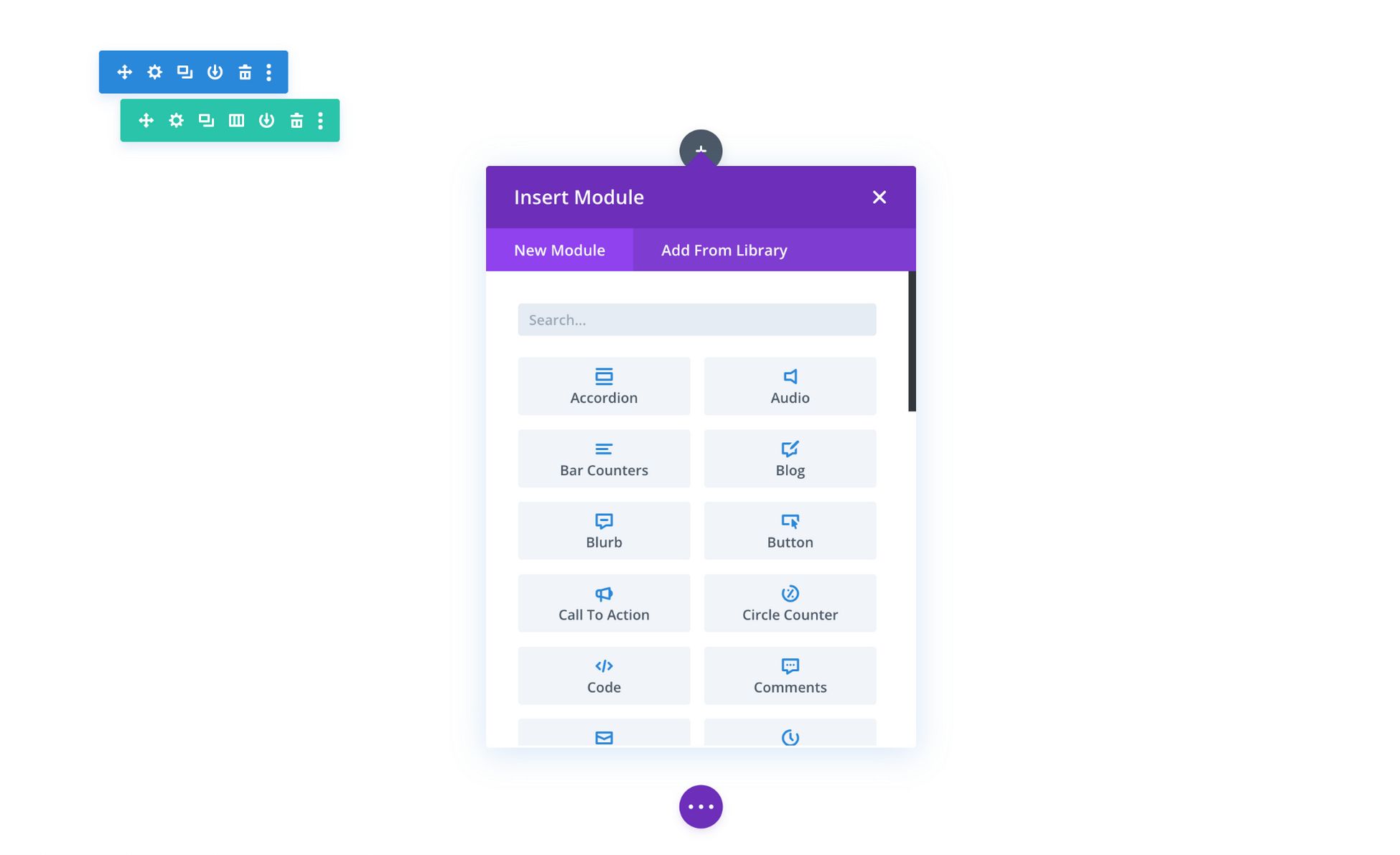
Instead, you access everything with floating buttons that open various popups:
For example, if you want to insert a new module, you’ll use a floating popup:

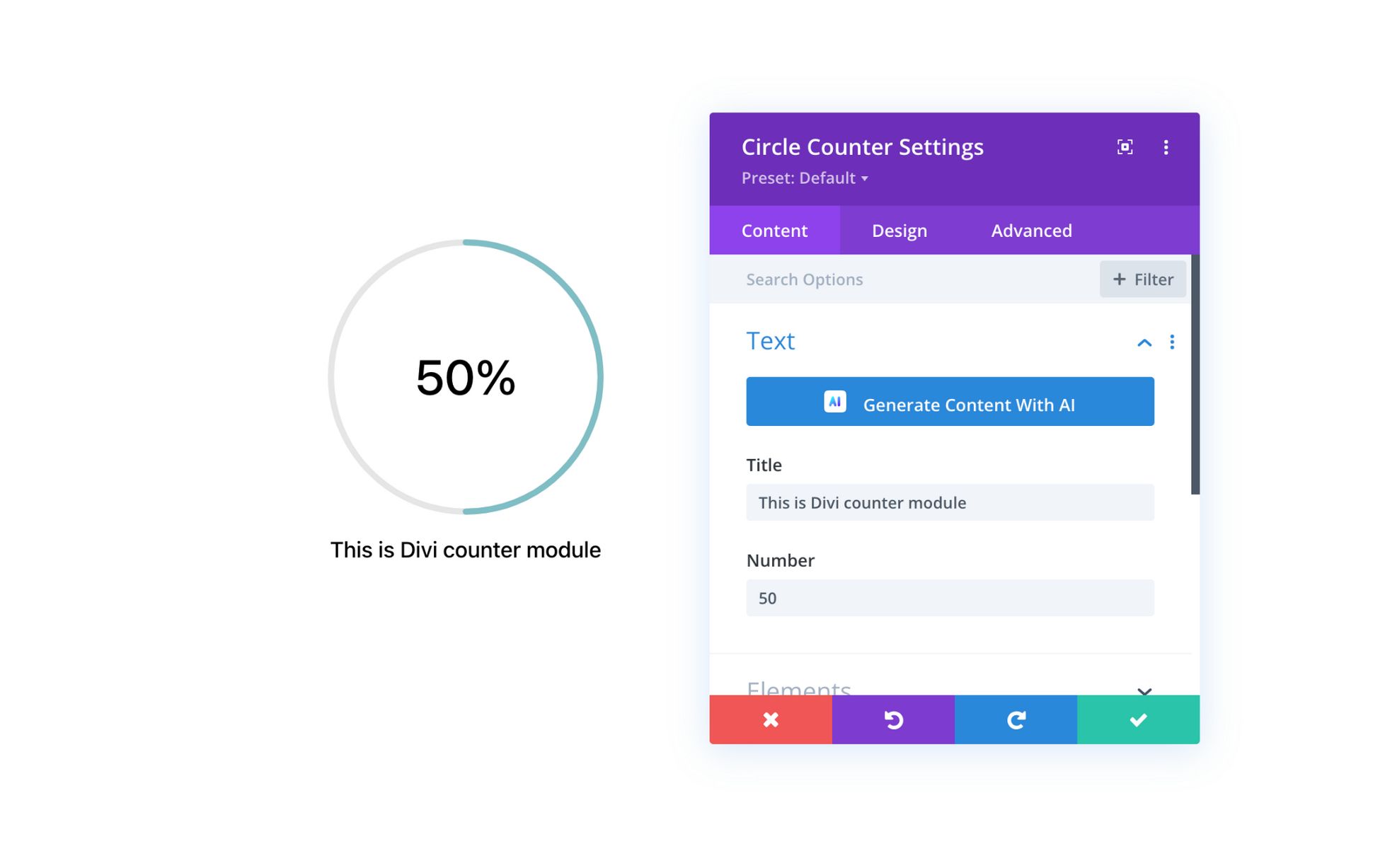
As soon as you add a module, the settings window appears, showing the relevant settings for that module.
For instance, we added a Circle Counter module which has its own settings widget.

When you hover over a module in Divi, you’ll see edit icons pop up all around. This allows you to customize the module where you want it.
Just click the small edit icon, and the settings window will appear with the options you need.
After adding modules to the page, you can use inline editing similar to Elementor:
You can also drag elements around the page:
The Spectra Interface
If you’re familiar with WordPress, using Spectra will feel natural.
When you build a page with the Spectra page builder, you’ll work within the default WordPress editor.
It’s straightforward and doesn’t require any extra learning.
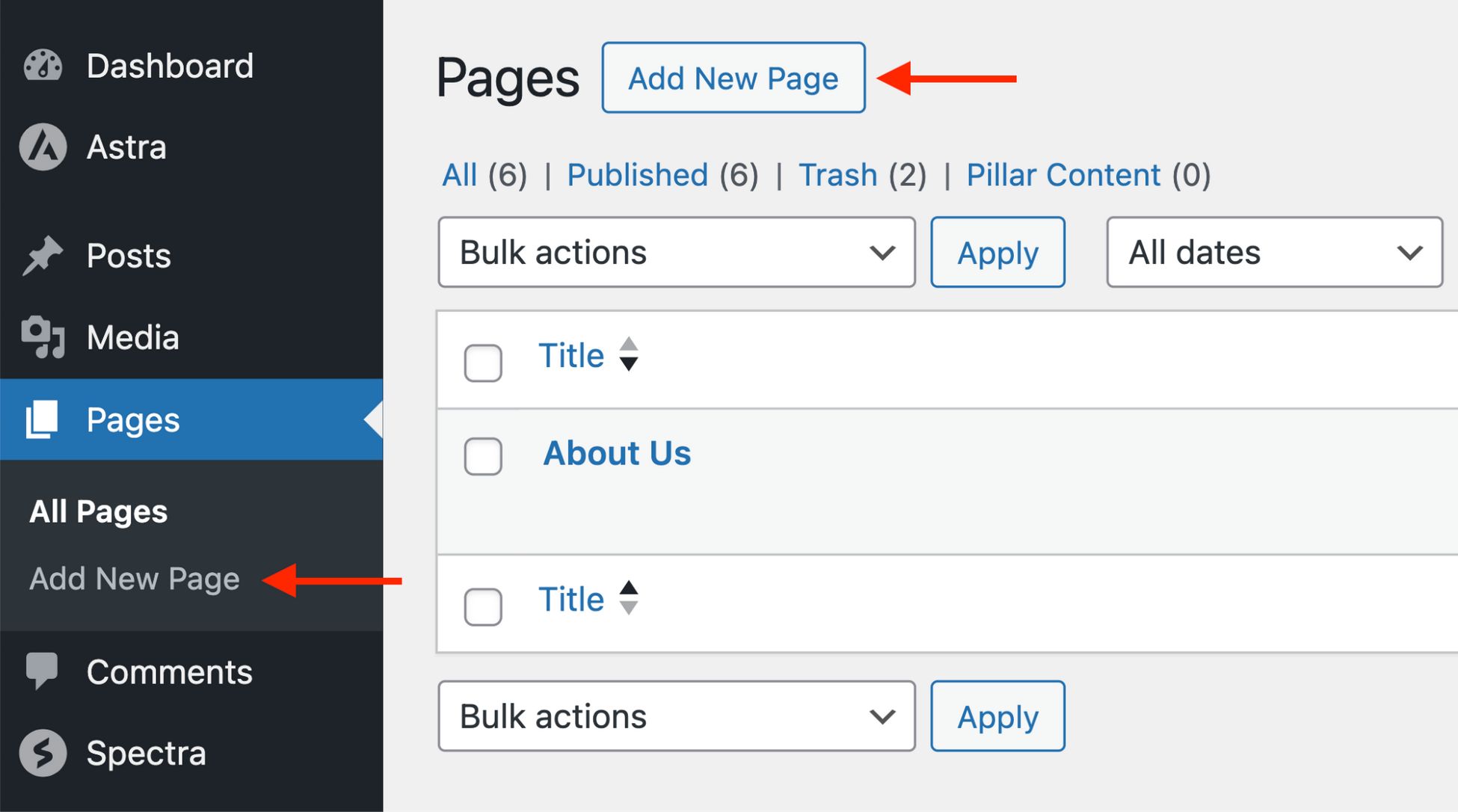
Unlike Elementor or Divi, you don’t have to click on Edit with Elementor or Divi. Just click on Add New Page and you can use the Spectra editor.

Spectra uses the native WordPress layout for building web pages. Depending on your needs, you can divide the space into multiple columns.
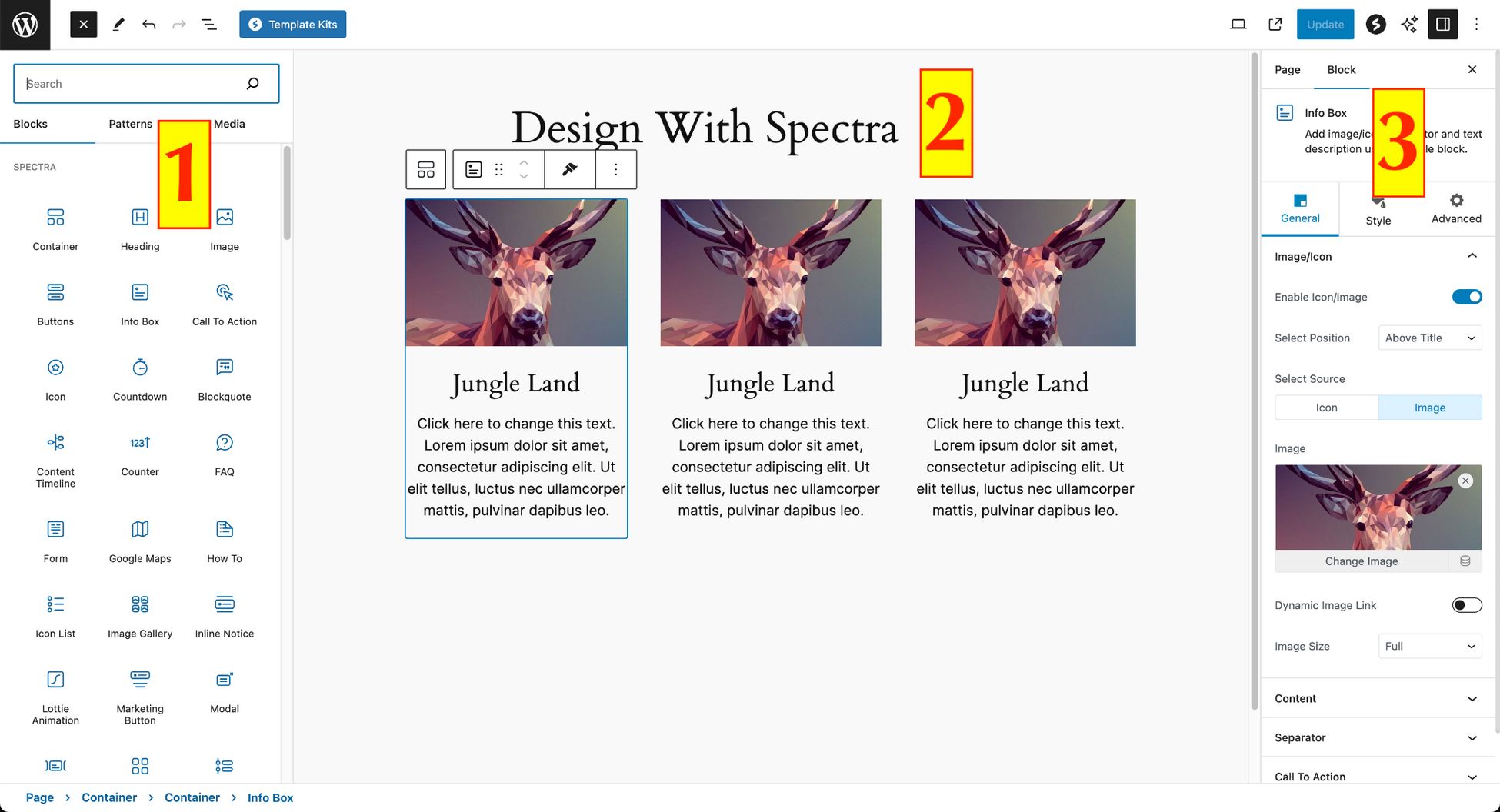
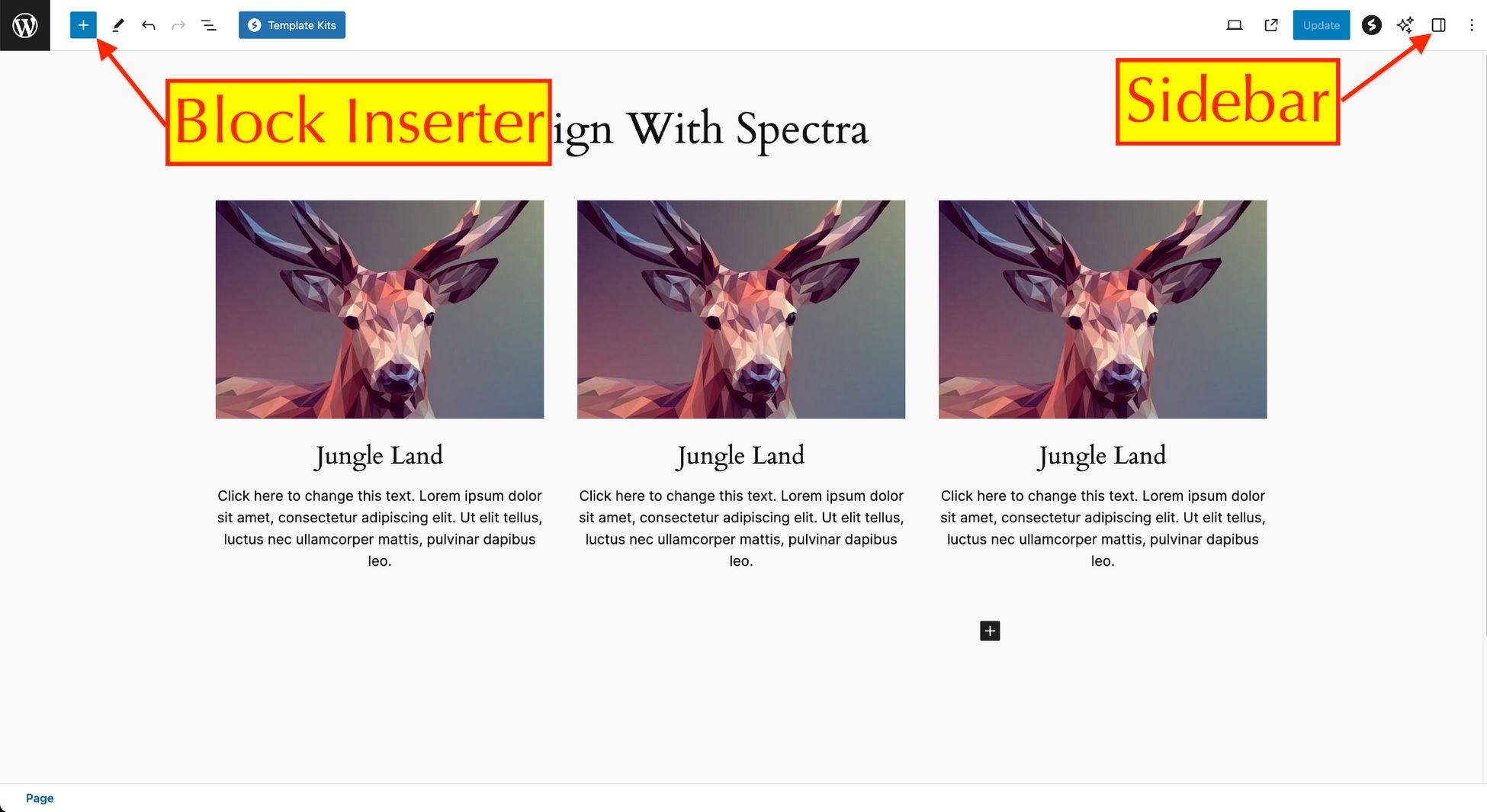
You’ll see a:
- Block inserter where you pick blocks for different needs
- Working area where you add blocks to design pages
- Block setting area to control how a block should look

If you want a distraction-free layout, you can turn off the left and right columns using their toggle keys at the top.

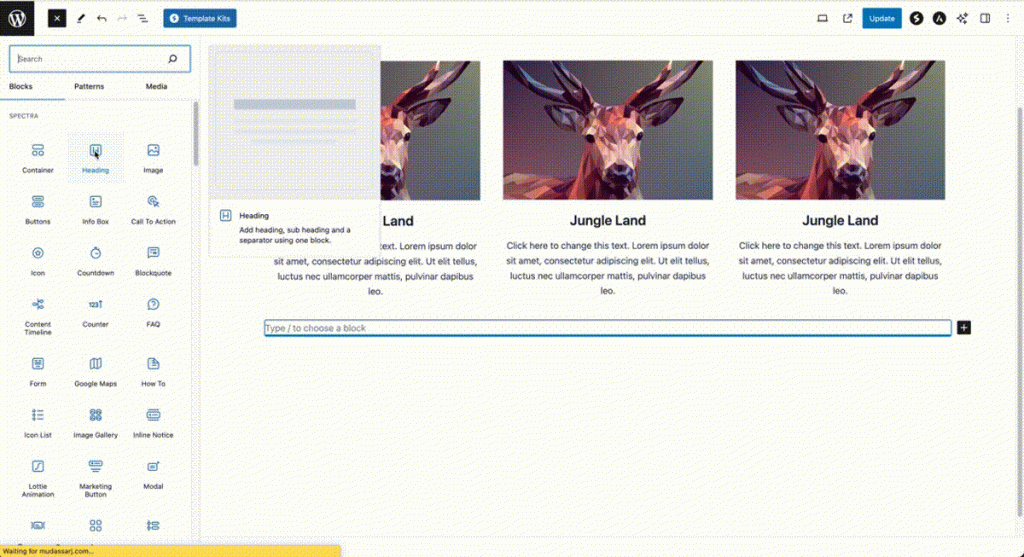
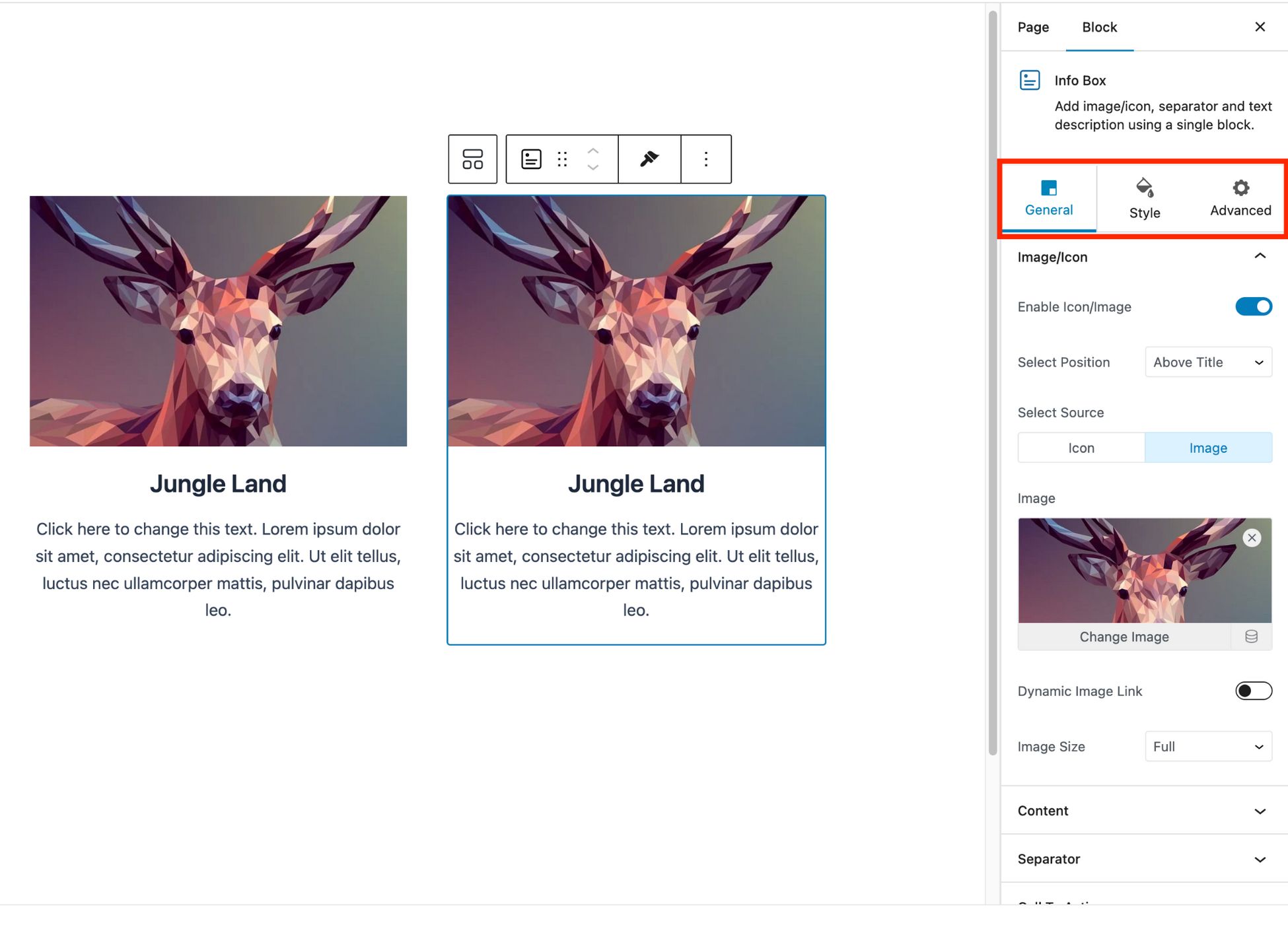
To add a block to the editing area, just drag and drop the element you want.

The settings for each block show up in the right sidebar.
Like with other page builders, these settings are split into three tabs: General, Style and Advanced.

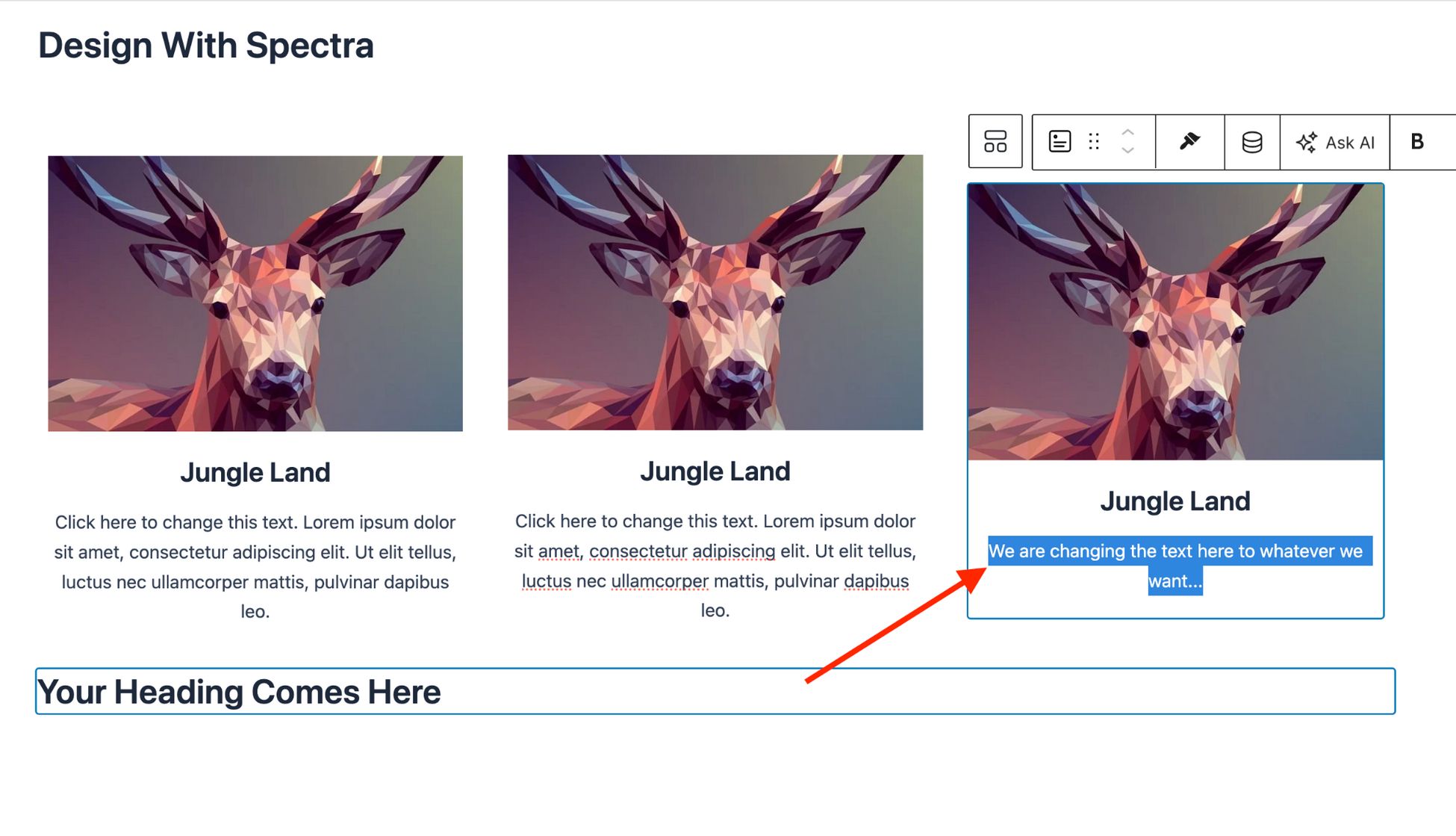
Spectra also lets you edit text directly within blocks.

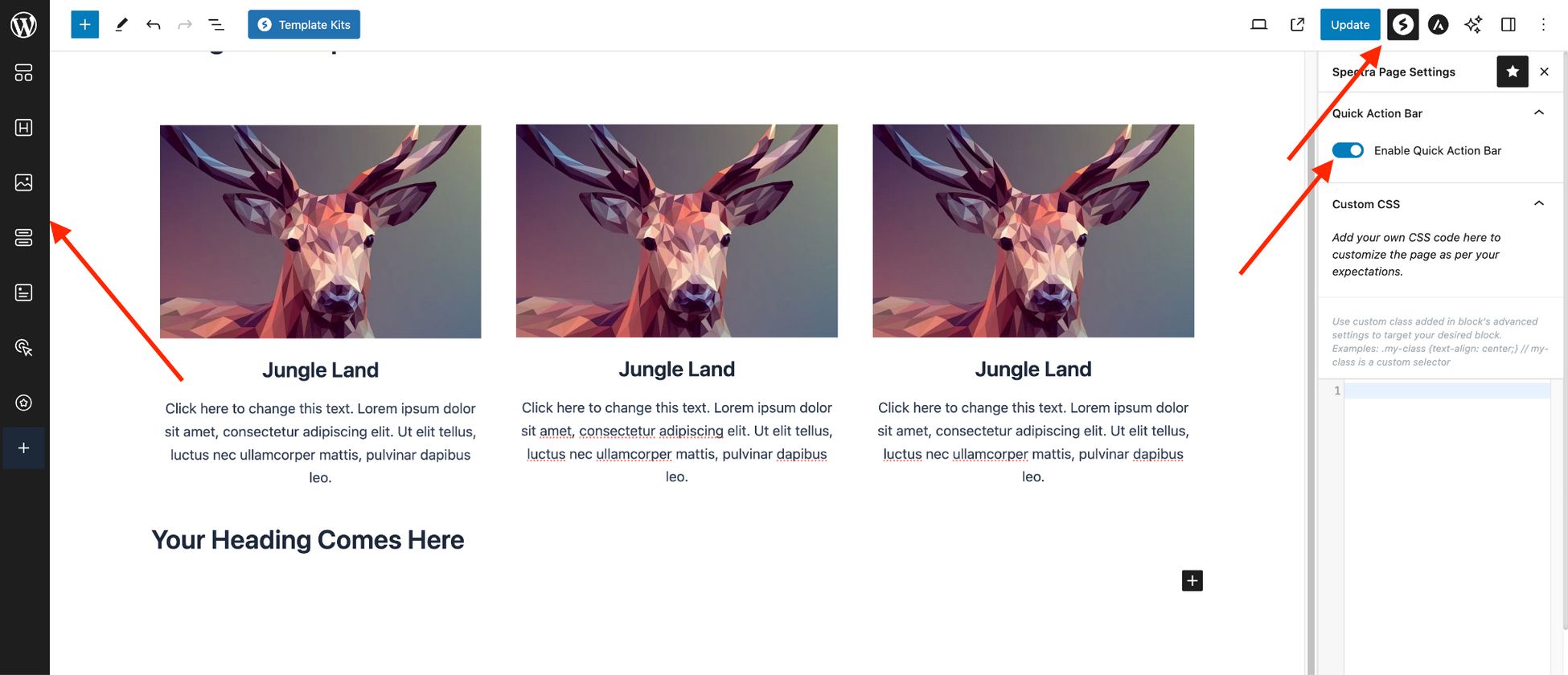
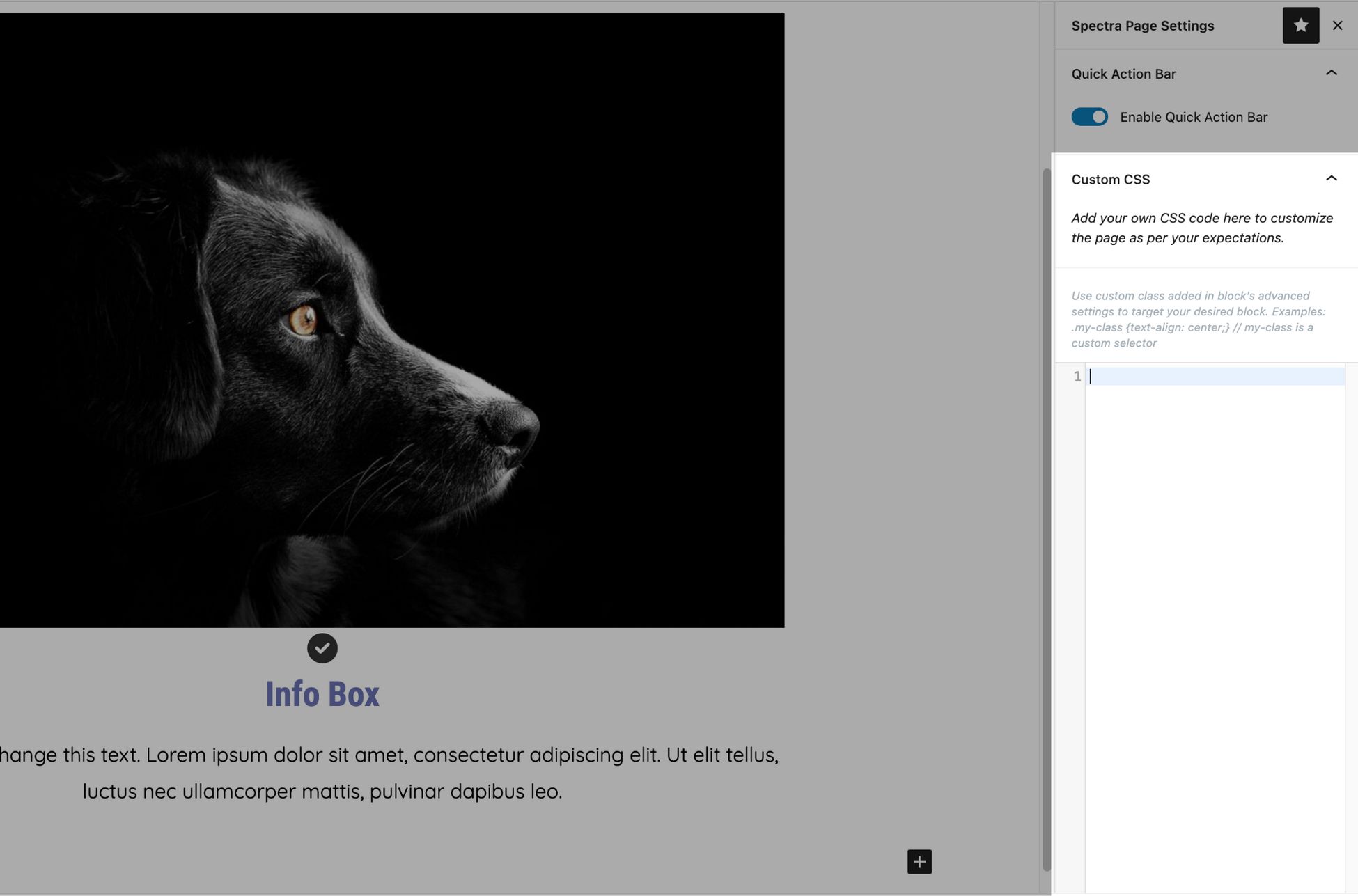
Spectra has a handy feature that makes editing faster. You can turn on a quick action bar on the left side of your screen.
It shows the most commonly used blocks, so you can easily choose what you need without searching through the block inserter.

| Verdict for User Interface |
|---|
| In our view, Divi is more engaging than Elementor. But there’s a catch – if you opt for Divi, you’re kind of locked into using the Divi theme which limits your choices. On the flip side, Elementor offers more flexibility. While it comes with its own Hello theme, you can use it with any WordPress theme you want. This gives Elementor a bit of an edge. When it comes to choosing between them, it largely boils down to personal preference. Whether you prefer Elementor’s straightforward interface or Divi’s approach with floating widgets, both have their learning curves. What we really appreciate about Spectra is its simplicity. It keeps things simple by using the familiar WordPress editor. You can jump in without having to learn anything new. |
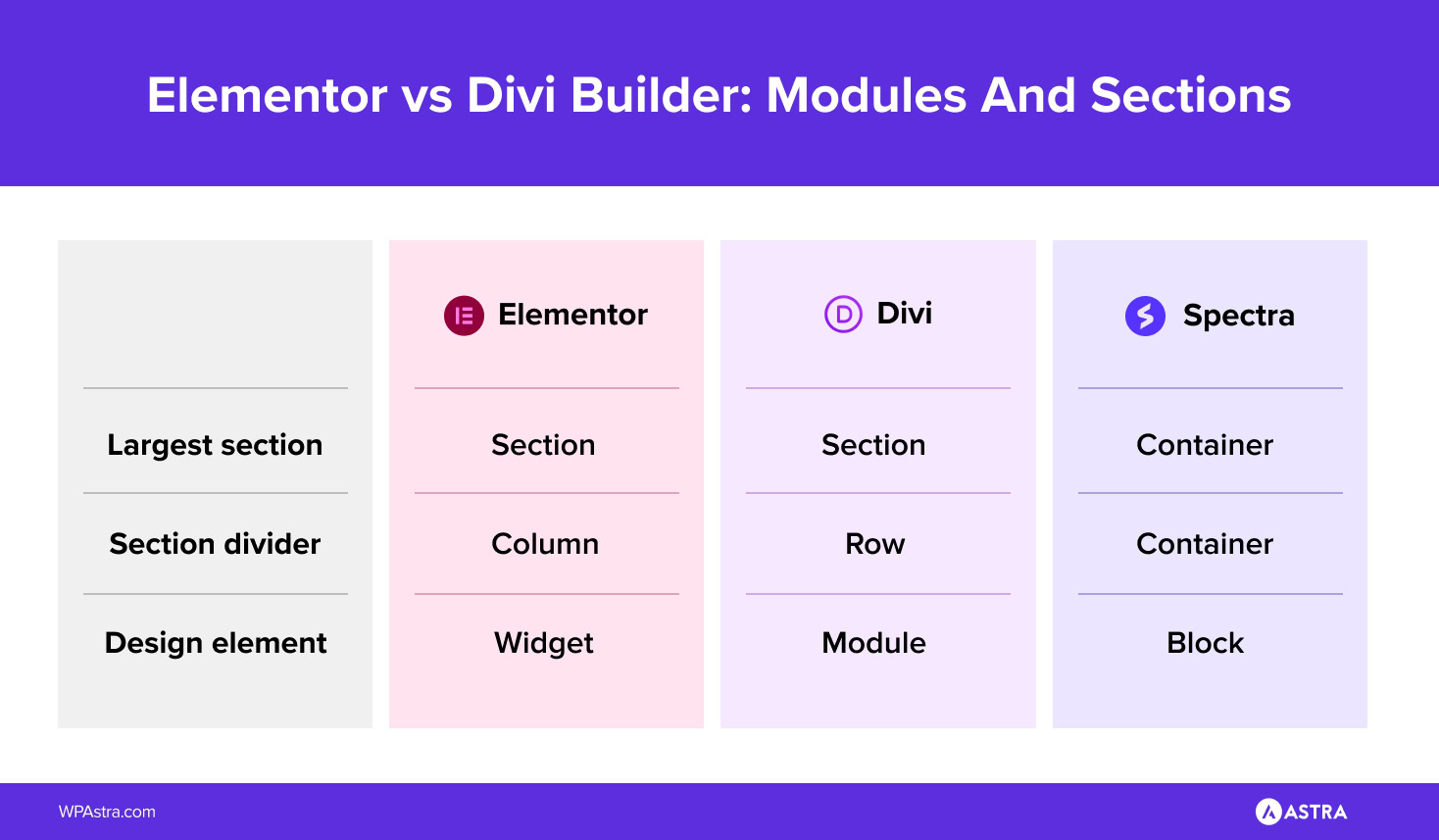
Elementor vs Divi Builder: Modules And Sections

To actually build your designs, you’re going to rely on the page builder’s library of blocks, modules and elements.
In this section, we’ll compare the building blocks that both Elementor and Divi Builder offer.
Elementor
Elementor uses three types of elements:
- Sections – These are the largest group. You can include columns and widgets inside a section.
- Columns – These help you divide your page vertically. You can resize columns using drag and drop.
- Widgets – These are the actual design elements you’ll use, like text or a button..
The free version of Elementor includes 32 basic widgets to build your designs. With Elementor Pro, you get 68 widgets.
There are also third-party Elementor addons that will provide additional widgets.
Here’s a full list:

You can also add additional widgets using third-party addons like Ultimate Addons for Elementor.
Divi Builder
Divi Builder gives you three different building blocks, though with some different names:
- Section – The largest container.
- Row – Rows fit inside sections and let you use different column layouts to divide pages vertically. You cannot resize columns with drag and drop, but you can assign custom widths using CSS or use pre-built column layouts.
- Modules – The actual design elements.
Divi provides a split test option, an A/B testing feature unique in Divi builder. It lets you conduct split tests on any elements in your page.
There’s no free version of Divi Builder, so there’s one set of 48 modules.

Like Elementor, you can also find third-party plugins for additional modules.
Spectra
With Spectra, you have a strong layout system that includes rows and columns. You can add blocks wherever you like within it.
Here are the structural elements inside the Spectra editor:
- Container – Largest container with flex properties. You can add multiple containers or columns inside a container
- Blocks – The design elements you place within containers for creating a variety of content
Spectra’s provides 39 customizable blocks to create web pages.
Spectra Pro adds an additional 6 advanced blocks such as a loop builder, dynamic content, or global block style.
One great thing about Spectra is that you can turn individual blocks on or off depending on what you need.
This is super useful because you can focus on just the blocks you need for your project.
Here’s the full list of blocks. Notice the toggle besides each to turn them on or off:

| Verdict for Modules |
|---|
| When it comes to the number of widgets, Elementor wins. Spectra isn’t far behind as it provides some powerful blocks that Elementor also offers, such as a form builder, loop builder, or animations. Spectra’s dynamic content feature also gives you more flexibility in managing content across your site. We think Divi has more potential for improvement in this area, but it stands out with its price table module. |
Elementor vs Divi Builder: Styling Options
Both Elementor and Divi Builder offer lots of styling options.
If you’re a designer, you’ll love all the settings you get to control how your design looks.
You can be confident that both page builders are pushing the envelope with their styling options.
Elementor
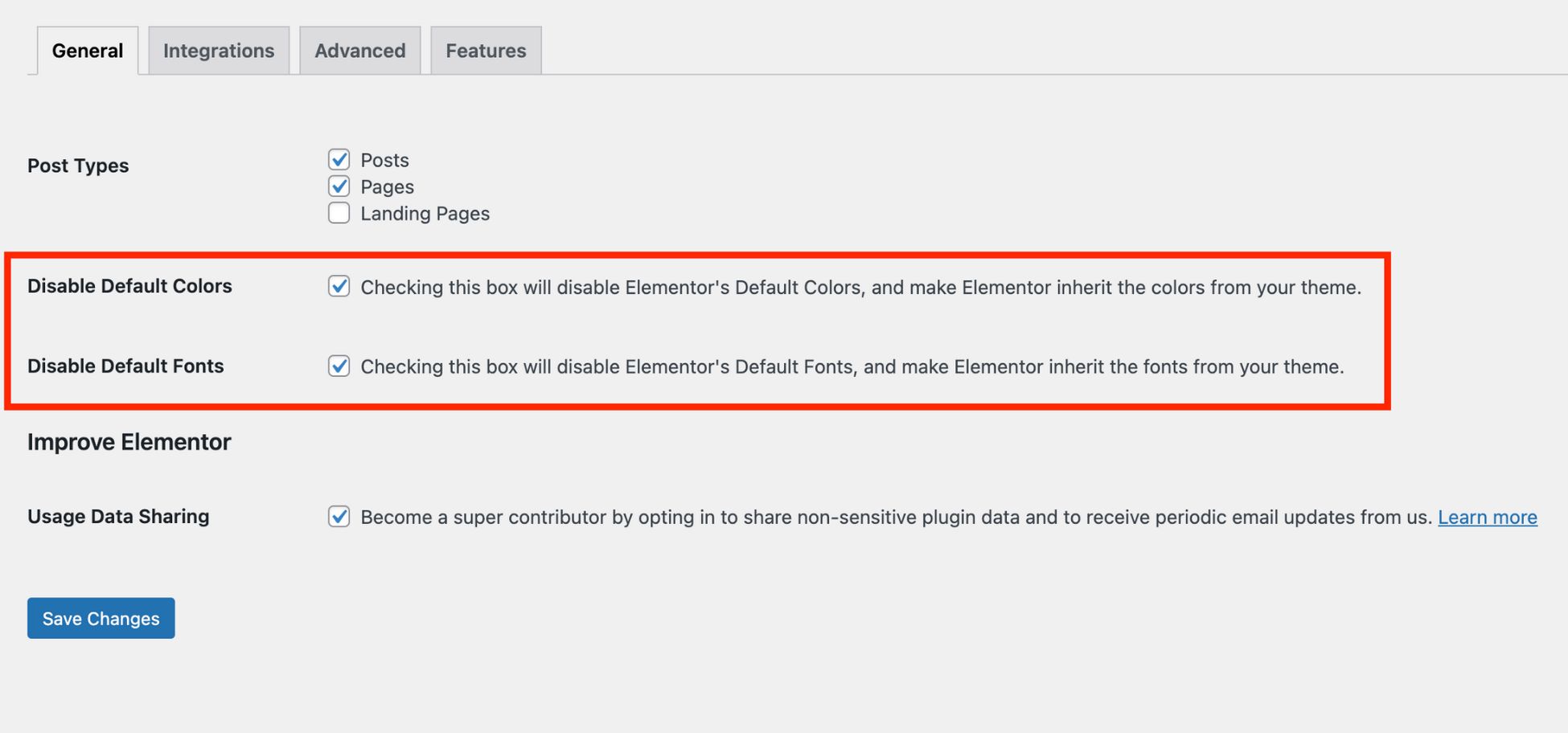
When you first install Elementor, it will automatically apply its own styles to the content you create.
By accessing plugin settings, you can turn this functionality off and use your theme’s global style instead:

If you’re using the Astra theme, this setting is helpful because it lets you use Astra’s customizer controls to set up global styles.
Once you dig into the Elementor interface, you’ll see three different tabs to control how every section, column, and widget looks and functions:

In the Content and Style tabs, you can set up alignment, colors, and typography.
These controls vary depending on the type of element that you’re working with.
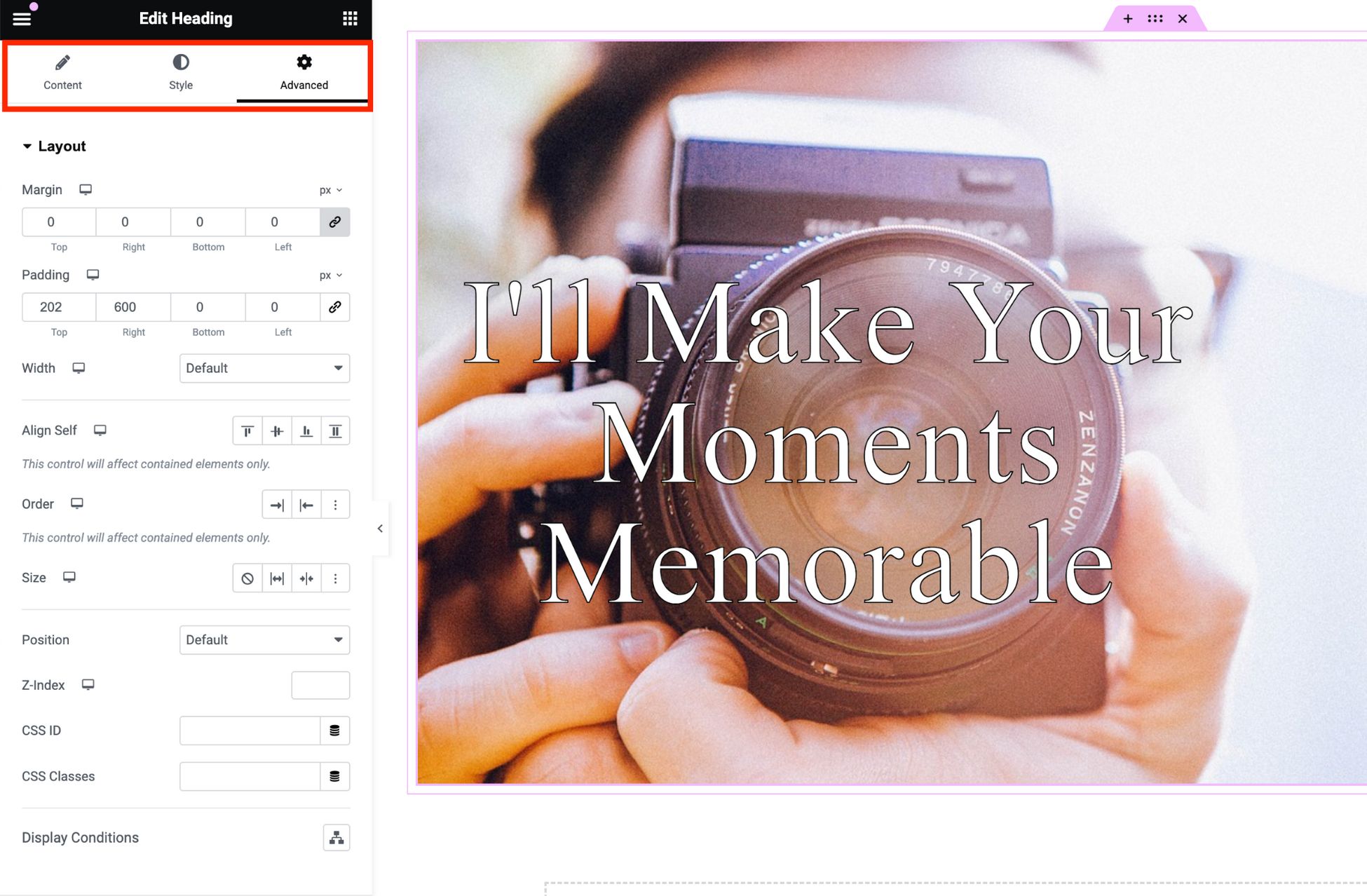
In the Advanced tab, you can control settings like custom margins/padding, whether or not to hide a specific element on certain devices, and a lot more.
For many design settings, you can also set up separate styling settings depending on a user’s device.
This helps you create more customized responsive designs:

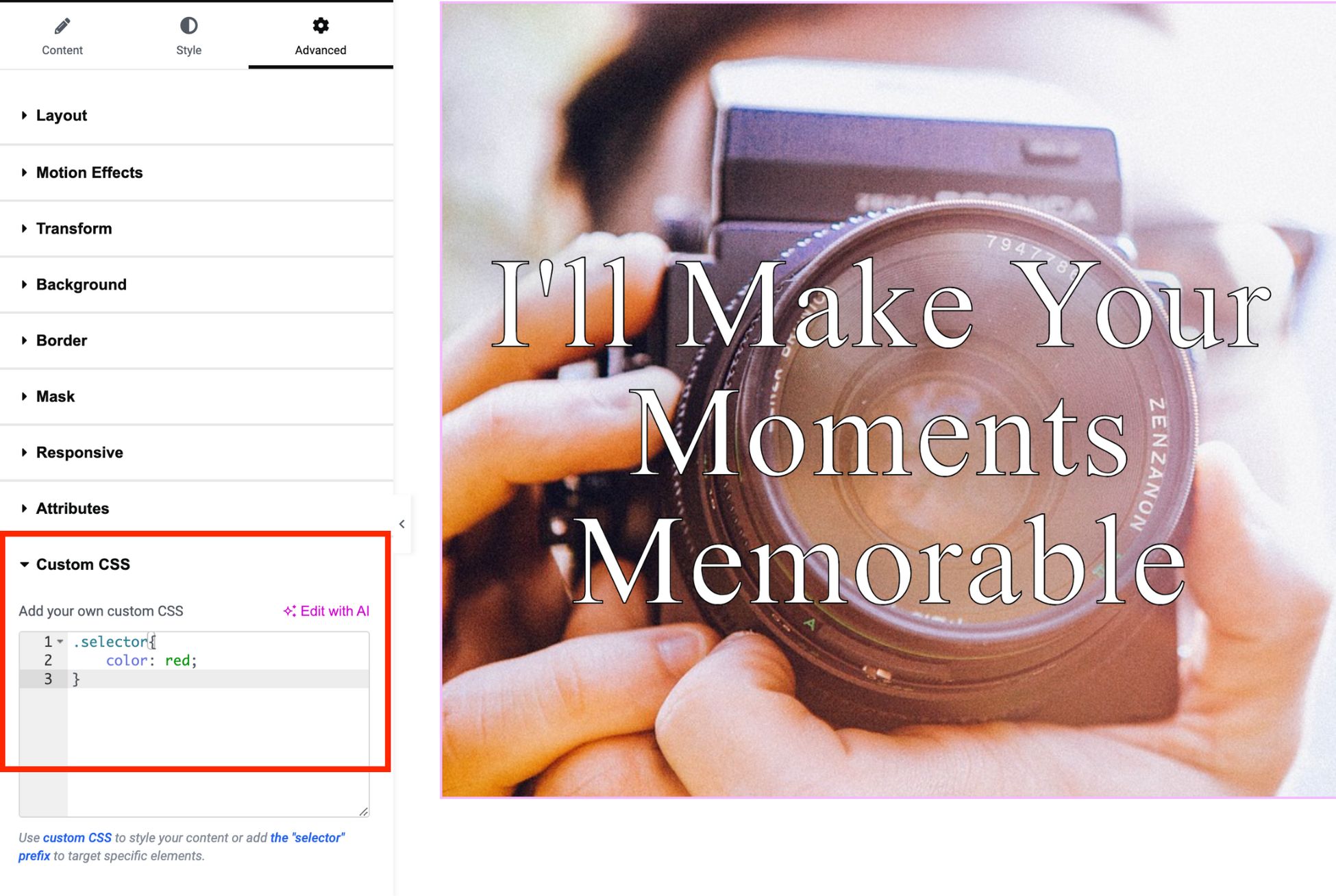
If you have Elementor Pro, you can add custom CSS to individual elements for even more control.

You’ll see your custom CSS applied in the live preview.
Elementor Pro also provides Theme Style. It’s a set of new controls that replaces theme and code for setting global theme styles.

Key features include:
- Make style changes across your site without coding.
- Change theme settings from within Elementor.
- Maintain consistent design across the whole site.
- Set the default style of plugin elements and Elementor widgets.
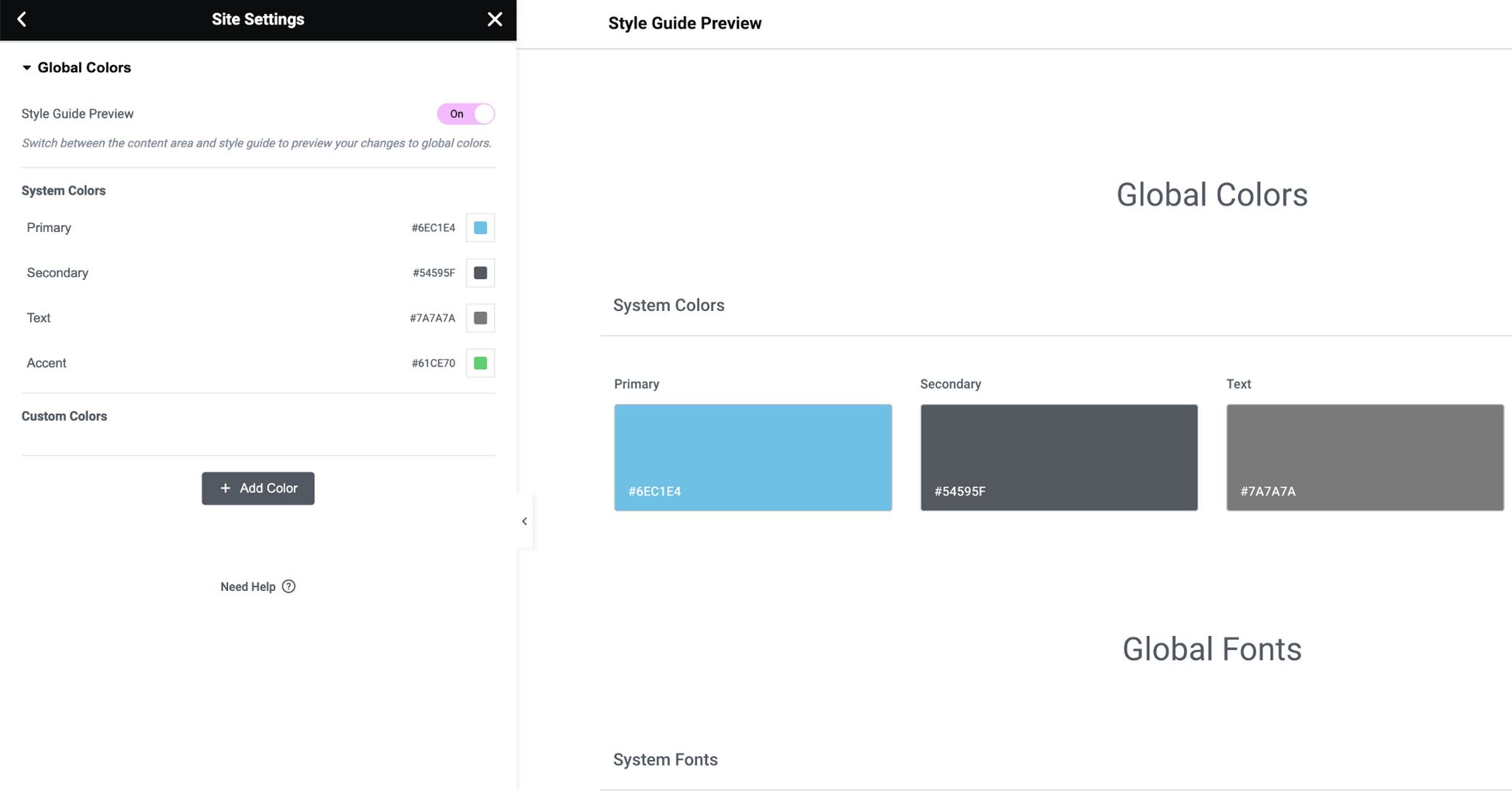
Another feature worth mentioning is the Design System:
- Site Settings panel – Includes site identity, lightbox settings and theme styles, where you have one place to set all your site settings.
- Global Colors – Change the color in one place and have that color update everywhere you place it.
- Global Fonts – Configure all typography settings globally. Set the Font Family, font size and scale, font weight, line height and letter spacing.

Divi Builder
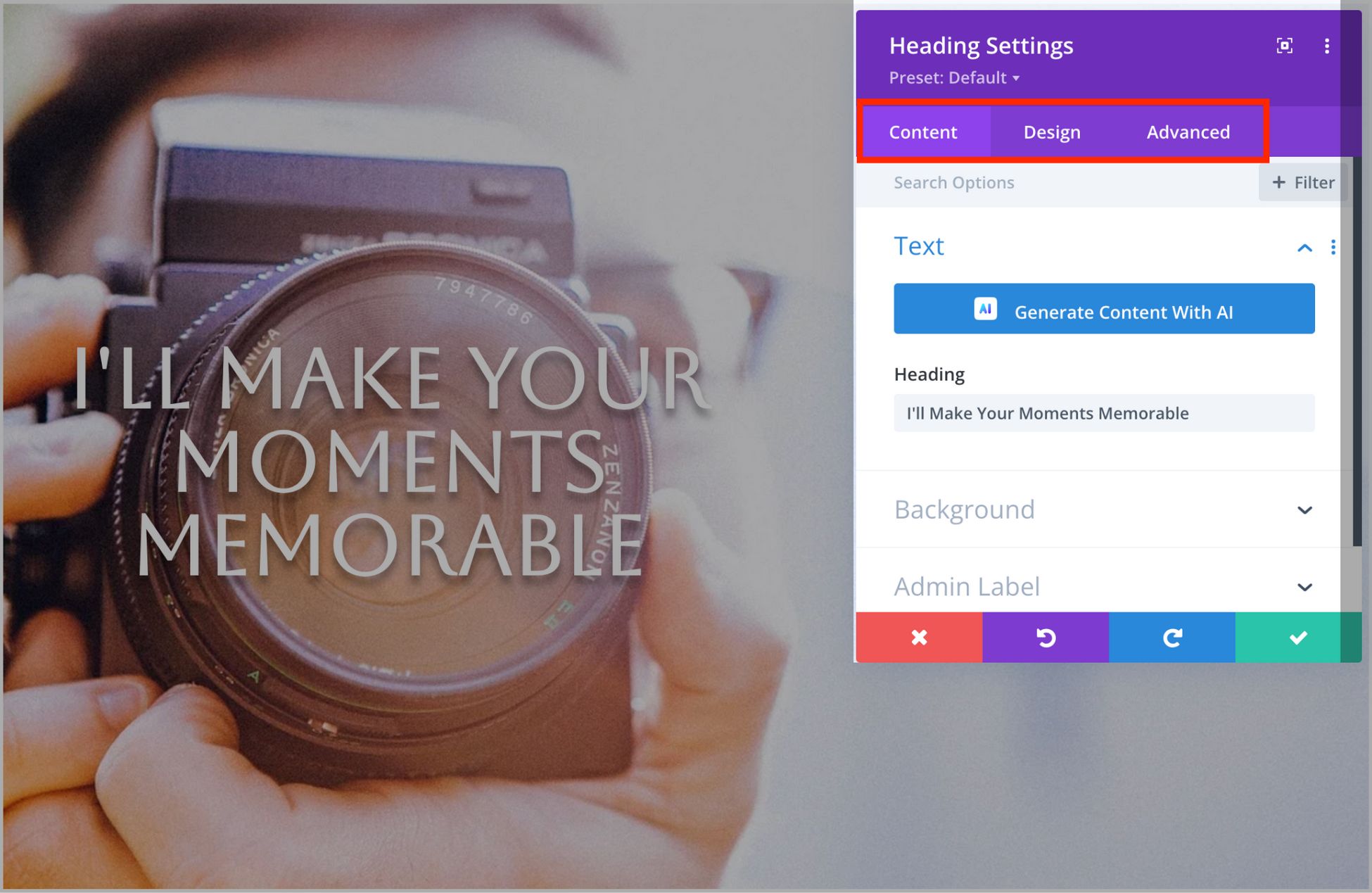
Divi Builder gives you three different tabs to control the various elements:
- Content – Basic settings like text.
- Design – Covers everything from alignment to colors, shadows, animation, and more.
- Advanced – Lets you add custom CSS and control responsive visibility.

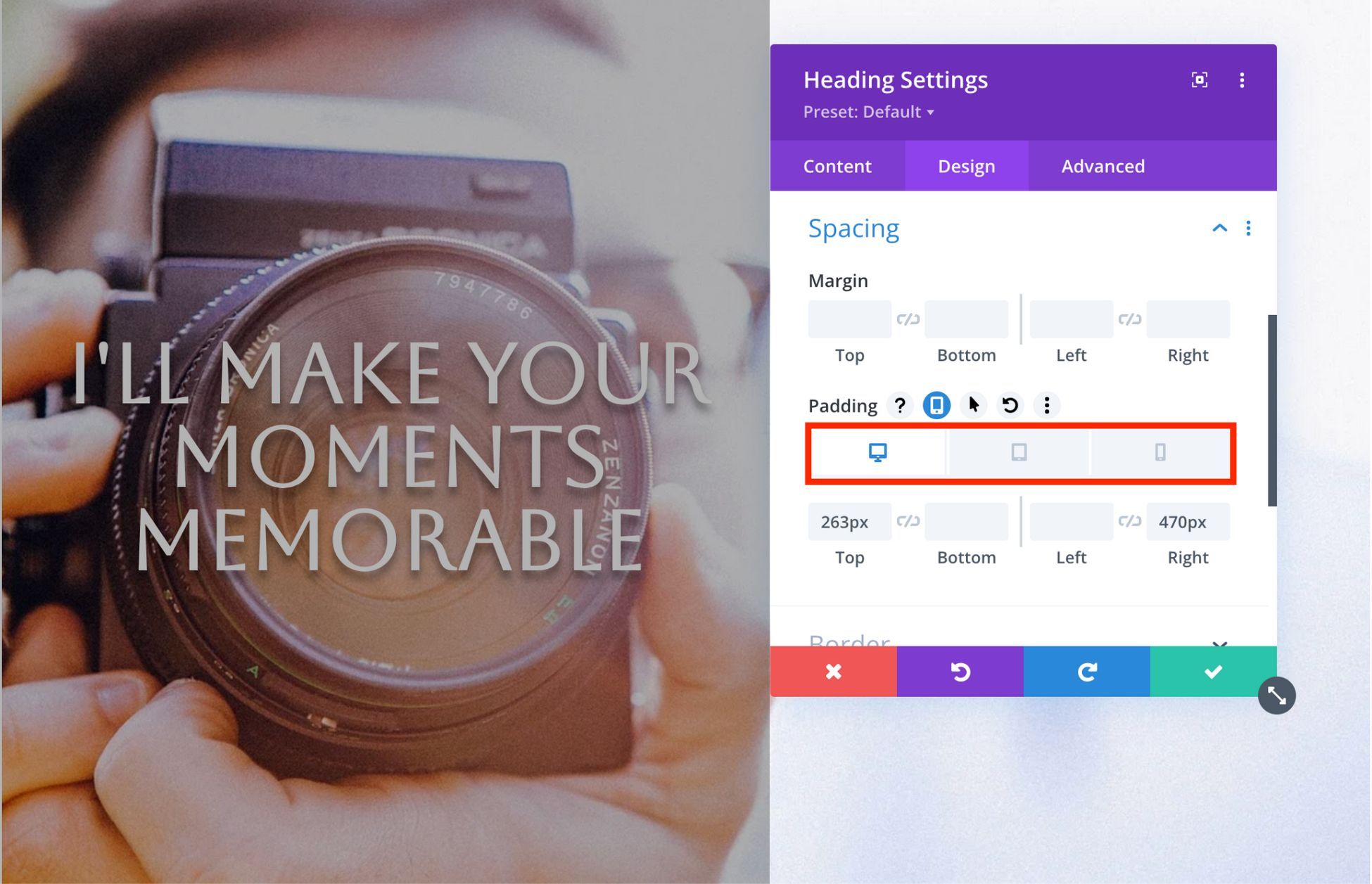
You can apply many of the design settings differently depending on a user’s device:

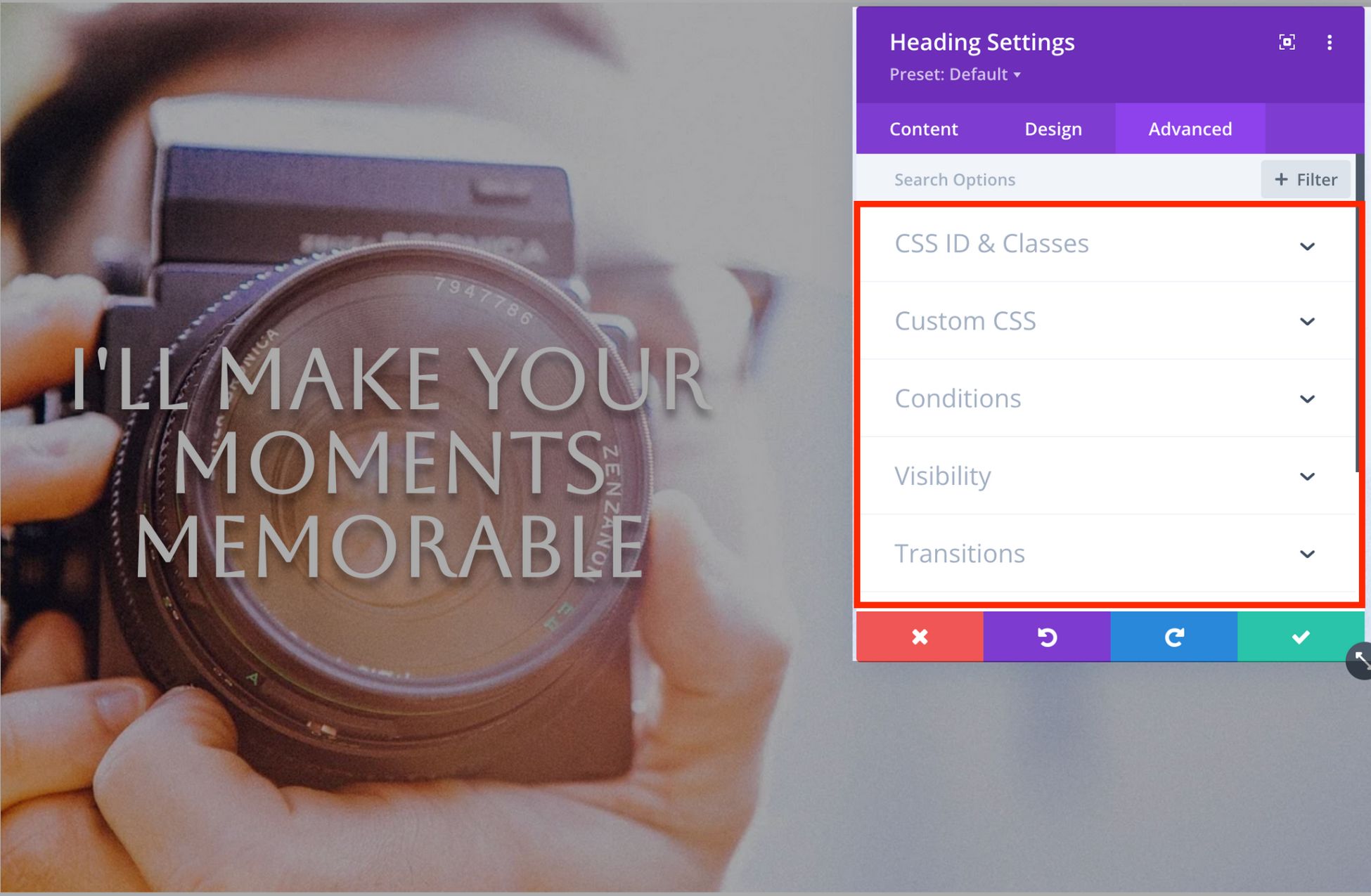
If you like working with custom CSS, you have plenty of flexibility.
Divi Builder makes it easy to add CSS both before and after the main element:

Divi Builder recently introduced Divi Preset.
It’s a system which allows you to take a custom appearance and save it as a preset. Quickly apply these saved presets when you add a new module to your page.

Spectra
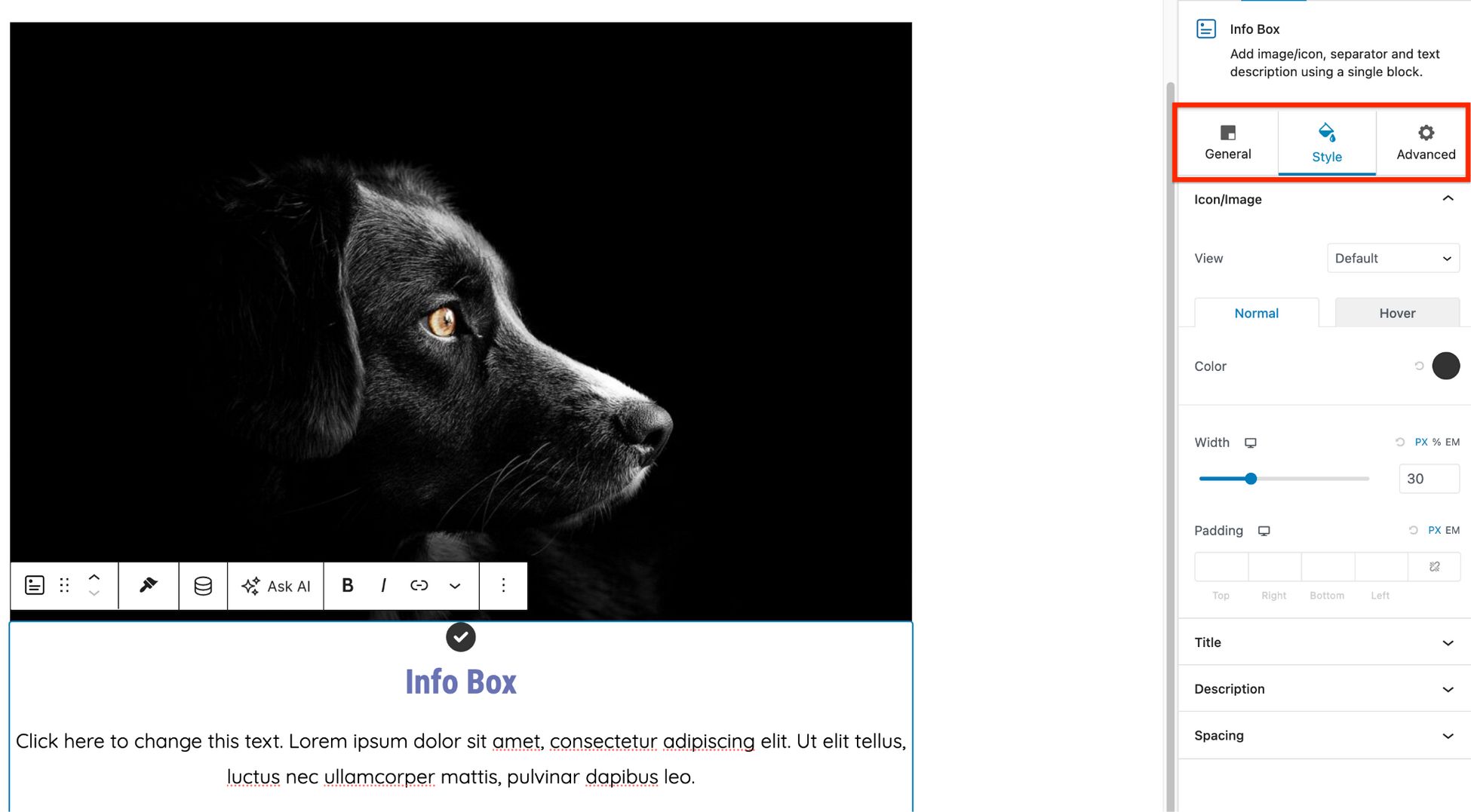
With Spectra, you have the freedom to style each block from the block setting area.
When you select a block in the editor, the right sidebar shows three tabs: General, Style, and Advanced.
You can adjust the appearance of each block type from the Style tab.

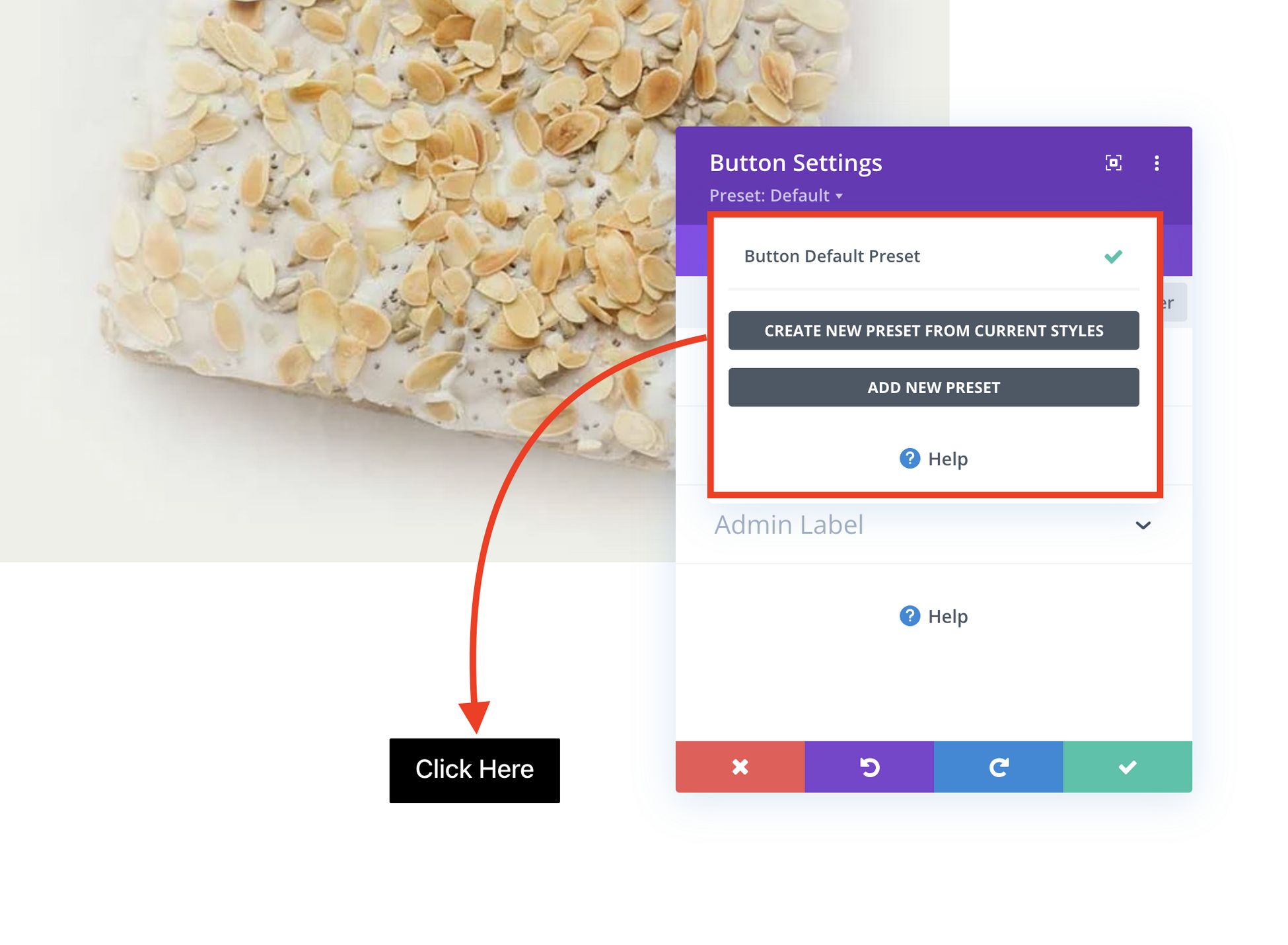
Spectra also gives you an option to add your own CSS at the page and post level.

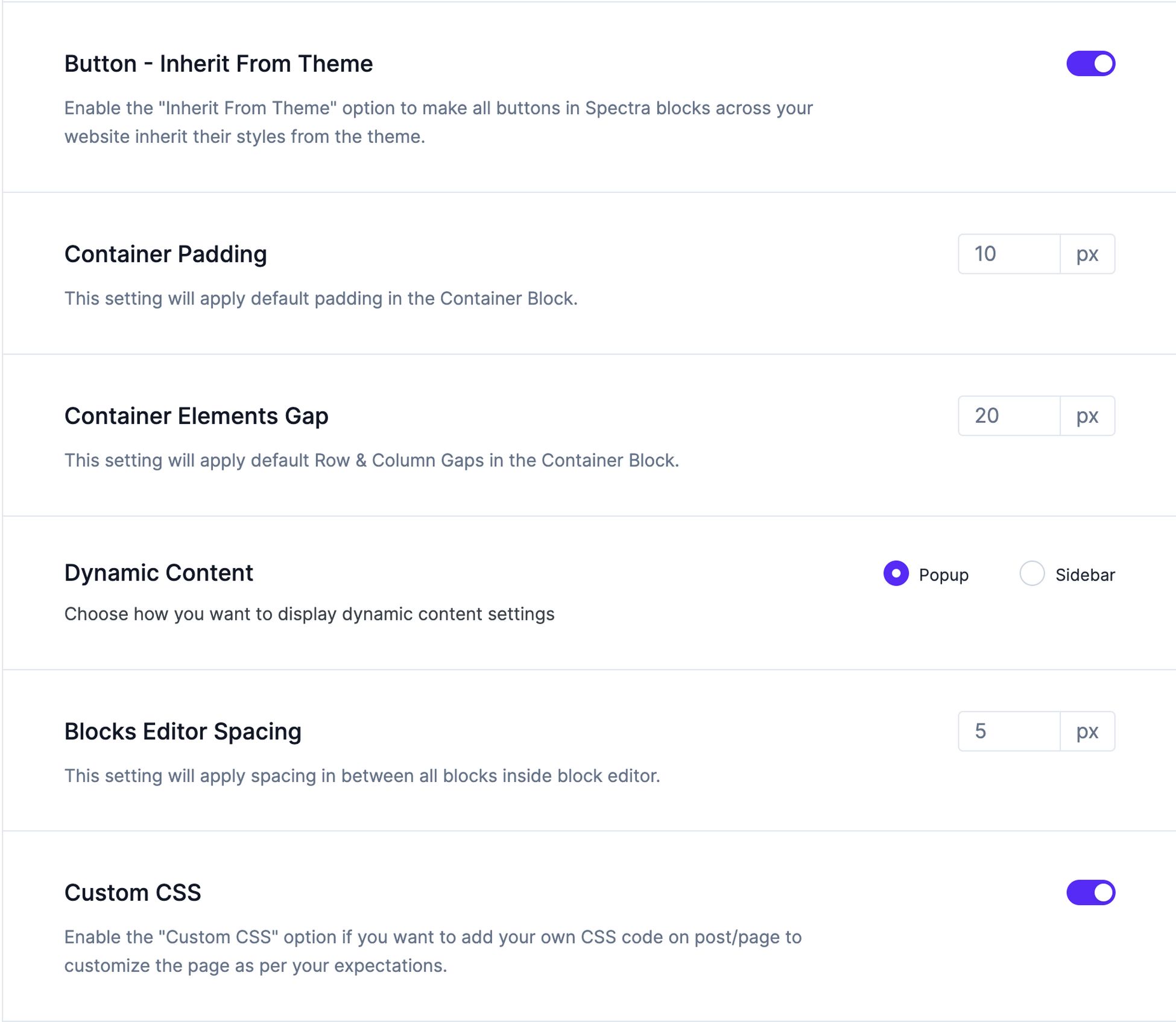
To use the custom CSS option, you first need to enable it in the Spectra settings area.
You can also allow buttons to inherit style from the theme, which is useful for maintaining consistency across the site.

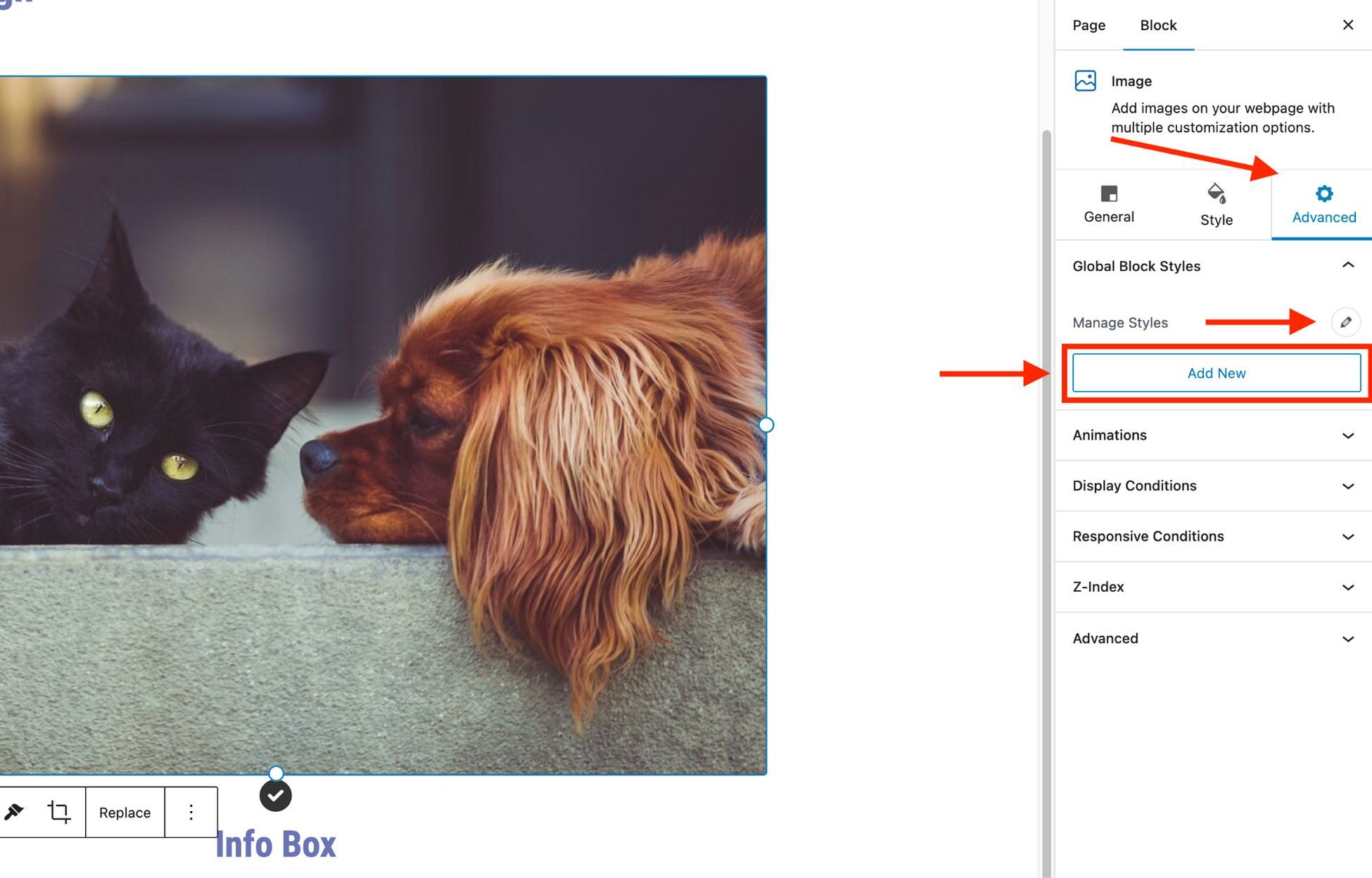
Similar to Elementor and Divi, you can control the global style for blocks in Spectra to maintain a consistent appearance.
If you don’t already have a global style set up for a block type, you can create one directly from the editor.

We believe Spectra could enhance its blocks by adding a draggable sizing feature.
Currently, you can resize an image to some extent, but it’s not as flexible as the resizing feature in Divi.
| Verdict for Styling Options |
|---|
| It’s another tie between Elementor and Divi. They both provide similar options for styling elements, adding custom CSS, and copying styles. What sets Divi apart is its draggable sizing feature. This lets users easily adjust the size, margin, and padding of any module, row, or section with ease. This is a more convenient approach in addition to the traditional method of modifying sizes from the settings panel. All three page builders offer detailed styling options though, so you won’t miss out whichever you choose. |
Elementor vs Divi Builder: Template Libraries
Both Elementor and Divi builder give you large premade template libraries to help you quickly build sites.
In this section, we’ll compare how each builder’s library works and what you get.
Elementor
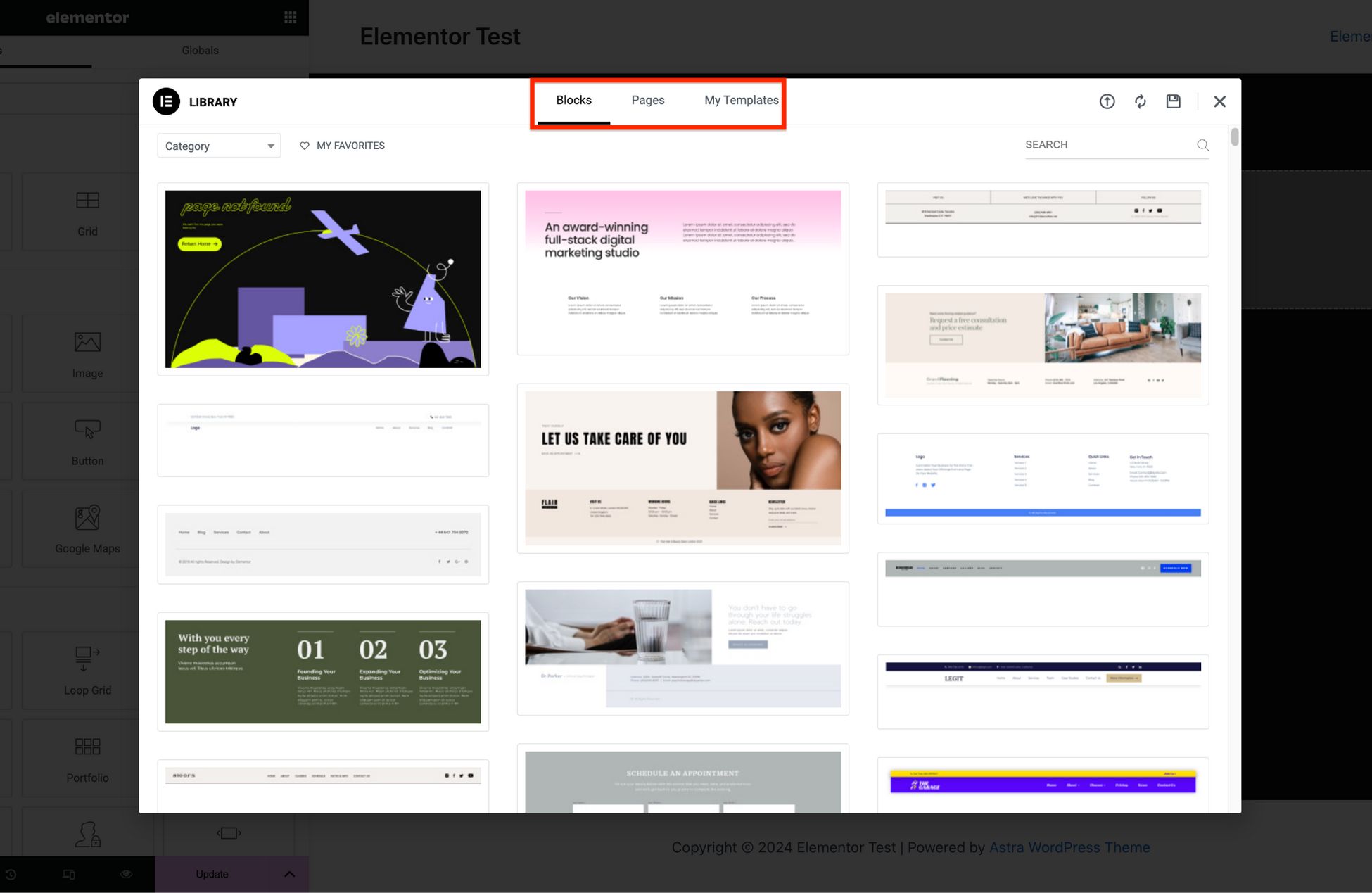
Elementor offers two different types of templates:
- Pages – Full-page designs.
- Blocks – Designs for individual sections of a page.
If you’re using the free version of Elementor, you get 40+ block templates and 30+ page templates.
You can also save any of your own designs as templates to reuse them later.
Elementor Pro unlocks the full template library, with 50+ Pro widgets and 300+ Pro Elementor templates:

If you’re using Astra, you can access a variety of pre-made websites templates based on Elementor and Astra via Starter Templates.
Divi Builder
Elegant Themes recently improved the entire Divi Builder template library.
The new system is a major upgrade, both in terms of the number of available templates and how you work with them.
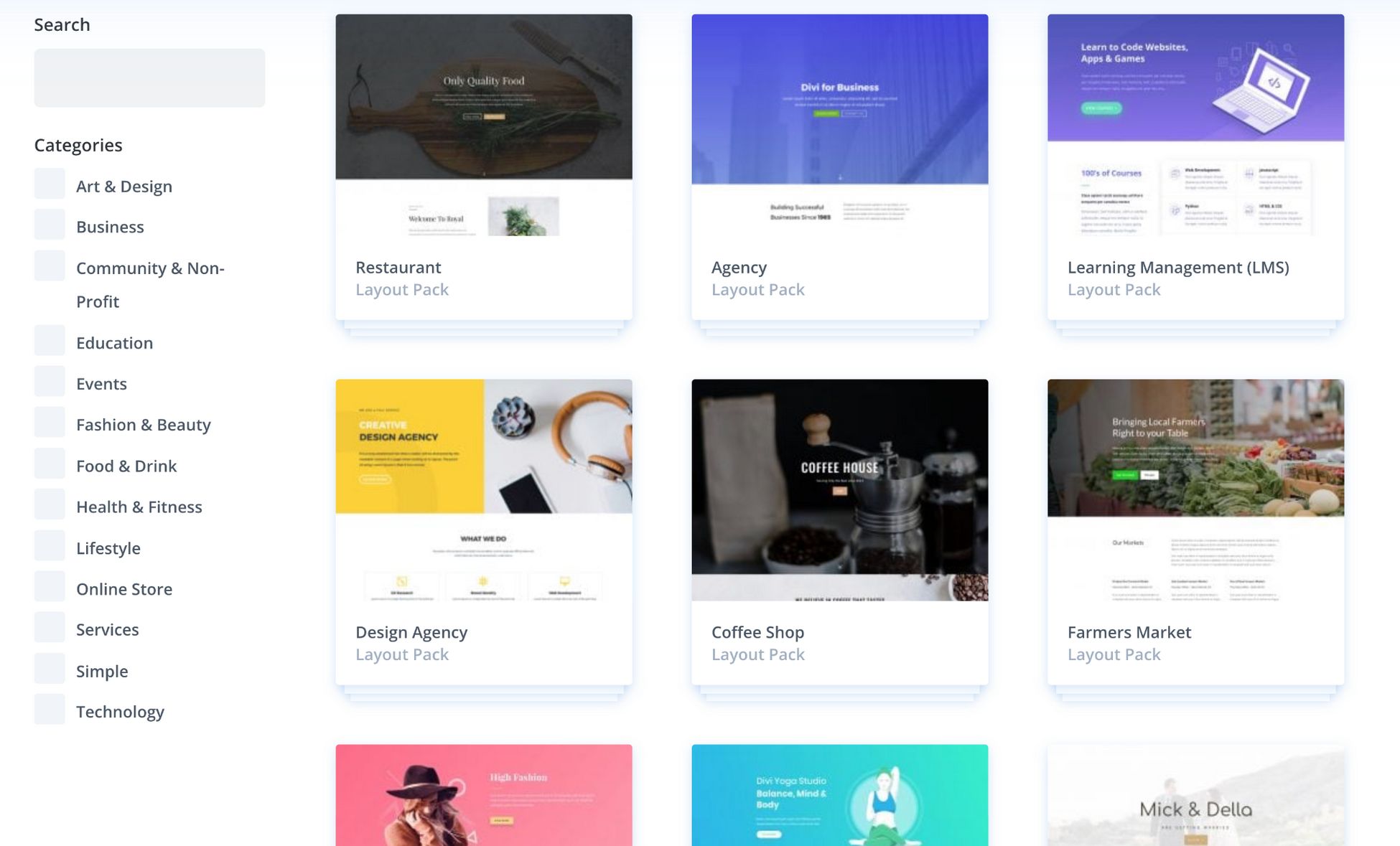
You now get access to 350+ templates spread across 177 layout packs:

A layout pack is essentially a set of themed templates.
For example, you might have 8 different templates that combine to help you build an entire restaurant website.
Like Elementor, you can also save your own designs as templates to reuse them later.
Spectra
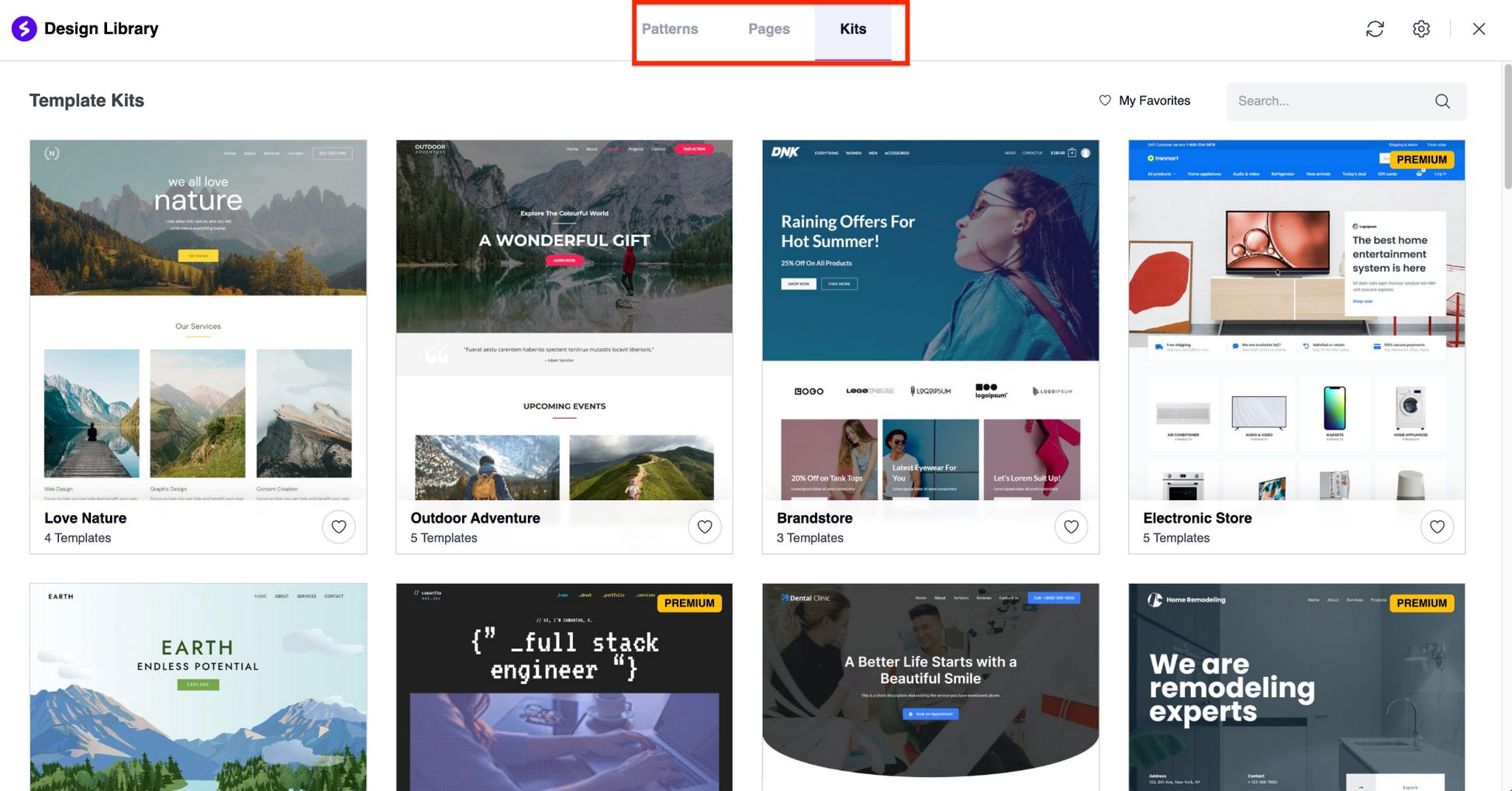
Spectra offers a wide range of template options, including over 100 predesigned page templates and patterns.

The library is split into three tabs: Patterns, Pages, and Kits.
Patterns are unique sections you can add to a webpage to fulfill various needs.
For example, you can use a pattern to create a call to action section and place it on every page.
Pages and kits allow you to apply designs to single or multiple pages.
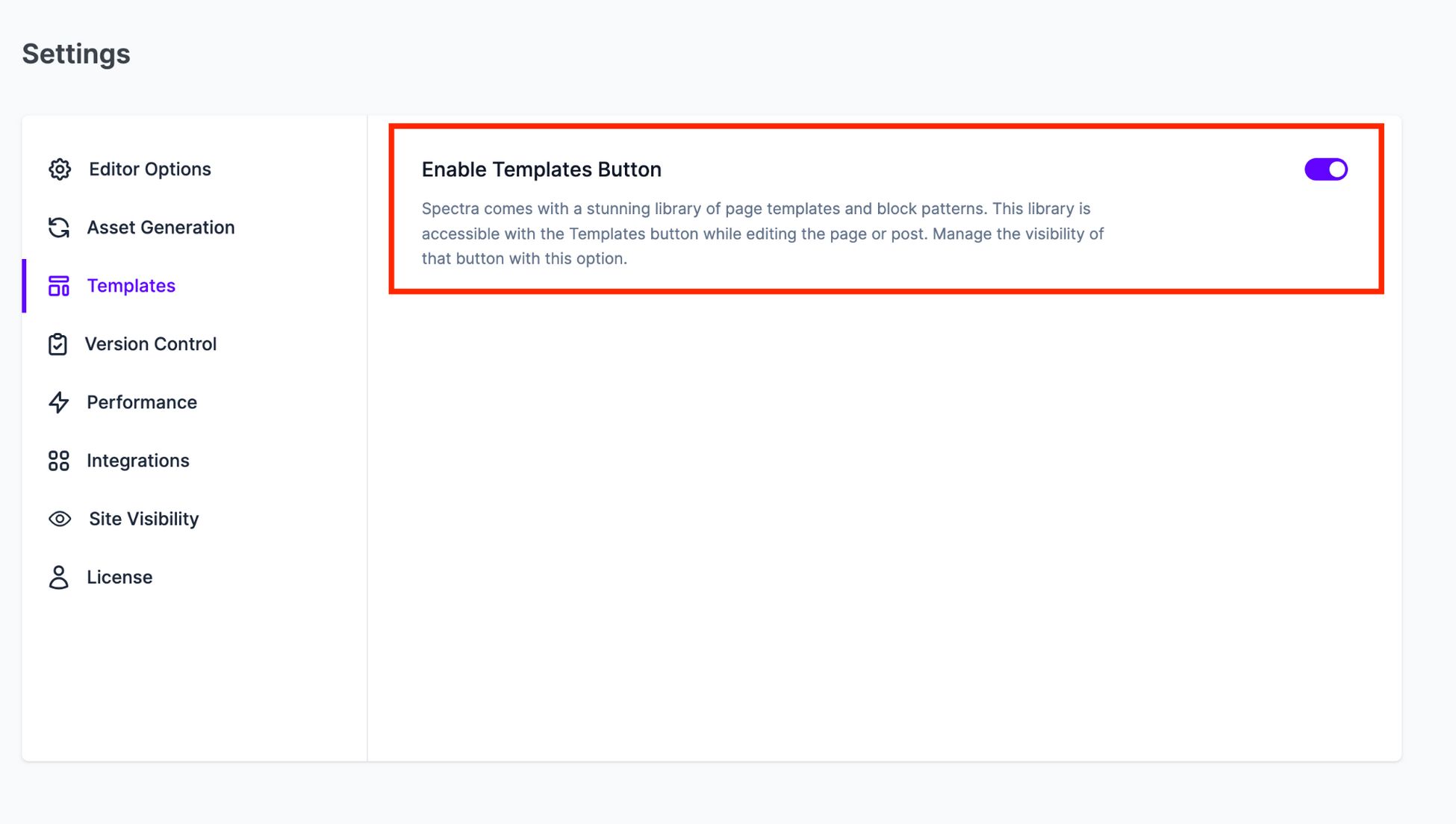
Spectra lets you choose whether to enable or disable library access.

| Verdict for Template Library |
|---|
| It’s a clear win for Divi with over 350 templates. While we imagine most people will use their own template and customize it with the page builder, it’s nice to be able to use a template if you want to. Elementor and Spectra aren’t that far behind though. |
Elementor vs Divi Builder: Theme Building
Elementor was the first to offer full theme building via Elementor Pro, while Divi added this feature later on.
By “full theme building”, we mean that you can actually use the same Elementor interface to build every single part of your theme – including your header, footer, and template parts.
Elementor
When you utilize Elementor’s theme-building functionality, you first choose where you want to apply your template:

Then, you can build your template using the Elementor interface and a special set of theme elements.
Theme elements let you add dynamic information. For example, you can find elements for Post Title, Author Box and so on.
When you publish a template, you can control exactly which content to use the template for.
We created detailed guides on customizing a blog with Elementor and creating custom heading with Elementor.
Divi Theme Builder
When you use Divi theme builder, the different template parts are rearranged using a back-end interface.
You can also use the front-end visual builder to build your theme template parts to insert site title, tagline and other information.
Build custom headers or footers with Divi Builder or Elementor using Astra Pro’s Custom Layout module functionality.
| Verdict for Theme Building |
|---|
| It’s another tie. Both Elementor and Divi keep theme building to paid versions and both provide a simple way to build pages from scratch and customize them. |
Elementor vs Divi Builder: Other Considerations
Both Elementor and Divi offer decent performance and don’t slow down websites too much.
Both offer support for on page SEO, support schema, responsive design and support canonical URLs.
Both also work with leading SEO plugins so you can fully optimize your website for search.
Beyond the one-to-one comparisons, each page builder offers some unique features that can’t be directly compared.
Elementor
- Global widgets – Reuse the same widget in multiple spots on your site and then update every instance by editing the global widget once.
- Popup builder – Design popups like email opt-ins, login/registration, promo/CTA and so on.
- Clear code – Removes all code once deactivated.
- Maintenance mode / Coming soon page – Design a maintenance mode or coming-soon page.
- Shape dividers – Add SVG shapes from the Elementor interface.
- Embed anywhere – Embed saved templates anywhere on your site, including the sidebar and footer.
- Form widget – Create and design advanced forms with Elementor Pro.
Divi Builder
- A/B testing – Divi Builder lets you run A/B tests for different modules to see which performs better for a specific goal.
- Auto save – Divi now automatically saves every change to its database which prevents accidental loss of work.
- Wireframe – Transforms visual builder into a block based application for easy management of complex pages.
- User Role Editor – A detailed role editor interface that lets you control exactly which actions different users can take. You can also disable individual modules for specific user roles.
- Lock elements – Lock areas to avoid accidental changes while you’re working on the other elements.
- Global modules – Add a single module to multiple pages and then update all of them at once.
Spectra
- Site visibility – Activate a coming soon page or maintenance mode.
- Asset generation – Generate CSS and JS separately for Spectra blocks. This approach provides a significant advantage in enhancing the performance of your website pages.
- Spectra AI – Design stunning pages, create engaging content, customize blocks, generate custom code, and perform many other tasks with AI.
- Site speed – Spectra operates on top of the native WordPress page builder, ensuring that there is no unnecessary code that could impact website performance.
- Modal block – Boosts user engagement by prominently showcasing important information and calls to action.
- Integrate anything – Any plugin compatible with WordPress will also work seamlessly with Spectra..
- Popup builder – Design eye-catching popups and position them anywhere on your website.
Each page builder has its own unique features so there’s no winner or loser here.
Most features are really useful, like Elementor’s popup builder, Divi’s wireframe, or Spectra’s AI.
Divi vs Elementor: Pricing
Now that you’ve got a better grasp of what these three fantastic page builders offer, let’s delve into pricing.
Which one gives you the most bang for your buck?
Yearly Subscription
| User Type | Elementor | Divi | Spectra |
|---|---|---|---|
| Free version | Yes | None | Yes |
| Full featured page builder | $99 | $89 | $49 |
| Professionals (agencies/devs) | $399 | $287 | $199 |
Elementor offers a sneak peek at its premium features for just $59 per year.
But you only get:
- 50 pro widgets
- Theme builder
- Form builder
- Dynamic content.
Here’s another thing to keep in mind: the dynamic content feature doesn’t work with custom fields or custom post types.
If you’re looking for all the perks, you might want to go for the “Popular” plan priced at $99 per year.
This plan includes 32 extra pro widgets, along with a popup builder, custom code and CSS options, eCommerce features, and collaborative notes.
You can use the same license on up to 3 websites.
Divi takes a simpler approach with just two plans. The first one is called Divi and includes:
- A full page builder and theme
- 300+ website packs
- License for unlimited sites
Spectra comes out on top once again.
There’s a free version of Spectra with a range of blocks and features.
The Spectra Pro plan costs $49 per year and provides access to a fully featured page builder.
This plan also includes all 45 pro blocks, such as:
- Loop builder, popup builder, dynamic content and more
- Custom blocks such as slider, image gallery, login and registration form
- Extensions like animation and motion effects
We think the Essential Toolkit plan is a great choice for beginners. It’s priced at $79 per year, which is still cheaper than Elementor and Divi.
You get the award-winning Astra Pro theme, over 250 premium Starter Templates, and priority support.
For developers and agencies, choosing between Divi and Spectra can be a bit tricky.
The Divi Pro plan is designed for unlimited sites and comes with Divi AI, Divi Cloud, and Divi VIP for $289 per year.
You’ll also receive the Extra, Boom, and Monarch themes with this plan. Divi extensions aren’t included in any plans.
If you need something from the Divi marketplace, you’ll need to subscribe separately.
Note: Divi VIP provides 24/7 premium support with a response time of 30 minutes or less.
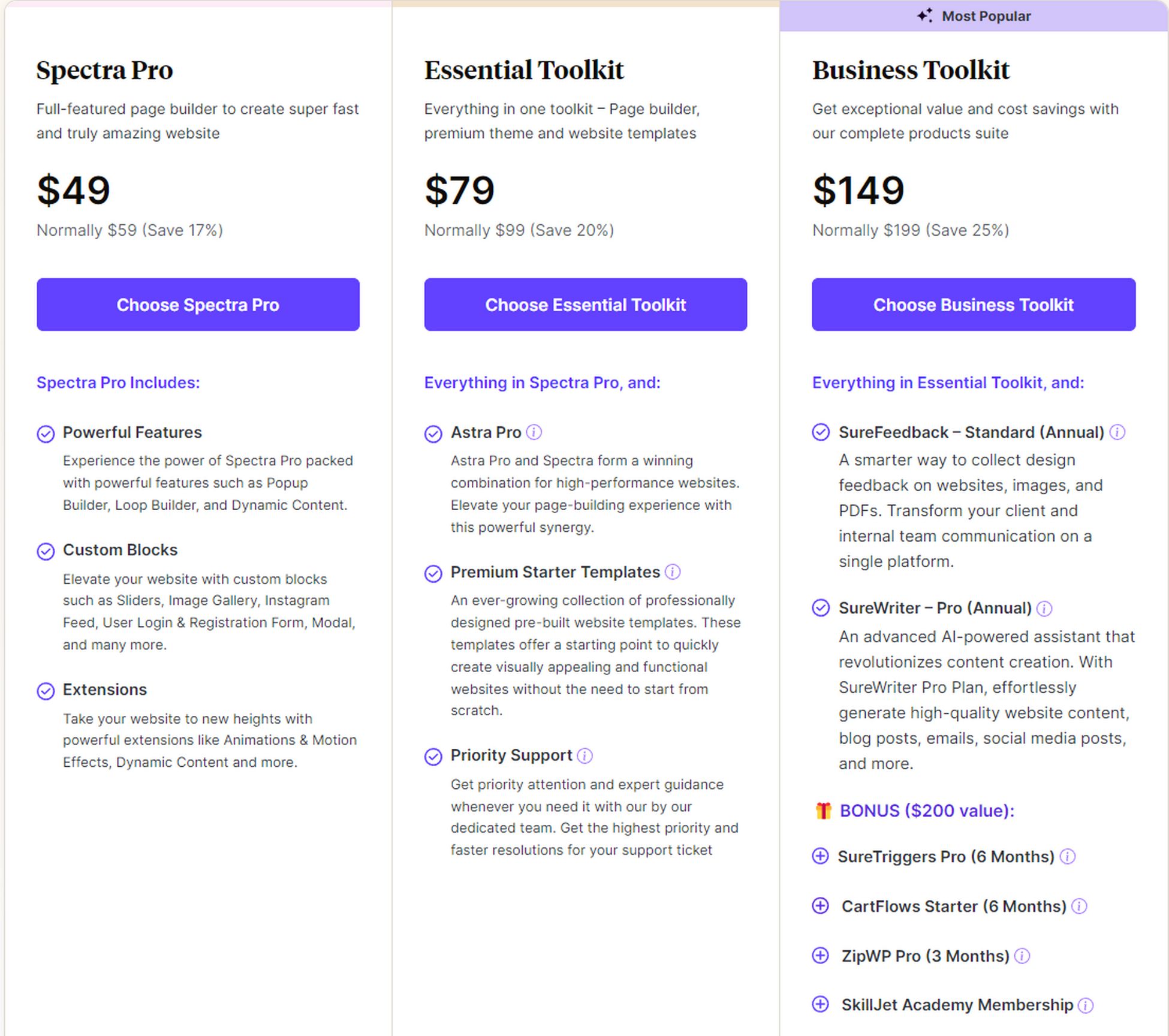
The Spectra Business Toolkit plan offers additional value for professionals seeking multi-site licenses.
Priced at $149 per year, you get:
- The Spectra Pro page builder
- Astra Pro theme
- Over 250 premium Starter Templates
- Priority support from dedicated team
- SureFeedback (feedback tool for website designers)
- SureWriter Pro (AI powered writing assistant for all needs)
- OttoKit (6 month license)
- CartFlows Starter (6 month license)
- ZipWP Pro (3 month license)
- SkillJet Academy membership

Verdict: If you’re just starting out and trying to decide between Elementor and Divi, Divi offers better value.
However, if you’re looking for more control and the best of both worlds, Spectra’s Business ToolKit is a cost-effective and feature-rich option.
Which Page Builder Is Best?
Now you’ve got a clear picture of each page builder’s strengths, choosing the right option should be easier.
Both Elementor and Divi are both popular choices, each with its own standout features.
In our opinion:
- Go for Elementor if – you’re comfortable with yearly plans and want a fixed sidebar with lots of modules, we recommend Elementor.
- Go for Divi if – you prioritize website performance, a modern user interface, flexibility, and quality support. Remember, Divi works best with its Divi theme.
- Go for Spectra if – you prefer modern features, speed, flexibility, dedicated support, a strong ecosystem, and everything in a native WordPress environment. Plus, you can use it with any WordPress theme.
Check out another Spectra user review on the WordPress forum.

So, which page builder suits your needs best? Let us know in the comments below!

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!








Awesome articles, this one is super helpful for us. Nice overview of many important features of both platforms. Especially nice is the clear instruction on how the builders interact with Astra Pro and reminds us how perfect Astra is for working with Divi. It also prompted my wife to take another look at Elementor.
Is there a tutorial for Elemntor and Divi?
Where can I find them. I need to create
web sites for couple of non-profit community organizations.
Are there other easier builders for people like me – total ignorant nimkampus ? But I am motivated and I and want learn. Thanks guys.
Hey Fred!
Both these page builders are quite easy and you can learn more about them through tutorials like these –
Elementor
Divi
In fact, Elementor has detailed video tutorials on their YouTube channel that will help you understand their widgets and use them with ease.
There are various other page builders too like Beaver Builder etc. But, it all again depends on your needs and comfort. 🙂
With Divi this is super easy. Divi has video tutorials built into the theme. Every module presents their features in a custom video.
Hi just wondering if you can advise me on an issue.
One of my clients has installed Elementor by themselves and now I can’t see the usual Divi builder.
Of course I tried deactivating the Elementor plugin but I still can’t see anything except an Elementor page editor, which I do not want to use for editing.
Any advice you can give would be great! Thanks
Hello,
This seems to be an issue with Elementor I think. I would suggest you to contact the team at Elementor. They can help you find out what the exact reason could be.
Thanks Elvina, will do!
The Divi licensing rules alone makes building client sites with Divi much more cost effective than other alternatives.
Seems now elementor has outranked every page builder on the market
Not for me unfortunately! I purchased elementor pro, but the theme builder made it incompatible with many features on my home theme which I wanted to keep. The integration just didn’t look any good.
Oh! That’s strange!
You can always get in touch with the Elementor team and ask for help. I am sure they would want to help you out with this too. 🙂
Does using the divi builder on astra slow down the site?
We have not noticed any such slowness.
This can also be dependent on which modules exactly are used on a page and images used on the page are optimized or not etc.
Does Elementor have an “undo” feature like Divi? To fall back to a previous version of the site creation?
Elementor does have an undo and redo options.
I’ve been a Divi user for years, and I will say the best part of Divi is the support team. They are always willing and ready to help, including giving you css to fix, workaround, or stylize pages. However, there are shortcomings that have turned my head to look at Elementor Astra. I won’t go into detail, but will highlight a few key items that are frustrating.
The biggest issue for me is that the newer Visual Builder has never worked as advertised. I have found it more stable to build with the Classic Builder. If I mix the two, strange things happen, like fonts not displaying at the correct size.
The second biggest issue is responsive design. In my mind, there should be a standard formula that comes “close enough” to making a mobile view follow desktop. There are times there is too much padding above/below sections that force me to try the Visual Builder. There are three views in the Visual Builder and a reasonable person would think that you can select the viewpoint, make padding changes, and each would “stick”. No. I change the padding by dragging on screen (the supposed benefit of using the Visual Editor) and reducing padding in Mobile. Save it. Desktop and Tablet now have the exact padding, which obviously is messed up.
Lastly, there are goofy things like when you create a section, the theme forces the theme background color. Why? You can’t delete the color. You have to change it, or move the transparency slider to “0”. I can’t think of a universe where this is a reasonable assumption … that people want to have a colored background.
I’ll be doing more research into Elementor, because the last thing I want to do is jump from the frying pan into the fire.
I’ve been using Elementor Pro for a few months.
If I had my choice it’d be Elementor because I like the way you can see all the elements on the sidebar. Just my preference. I’ve used both and find Divi a bit slower to develop with. Not speed wise but process-wise.
Thank you for sharing your views John! 🙂
Thank you for your unbiased review. I already have Elementor Pro and recently signed up for Divi and both have good features as you stated, but…
IMO Divi wins hands down as a business model for developers. You pay once and create unlimited number of sites just like Astra. I love the real business plugins like Monarch, Bloom and A/B testing that are included. Divi can swap between front end and back end editing. It does not have as many widgets as Elementor, but so far it has not been an issue. We will wait and see how Divi responds to Elementor 2.7.
Is Astra better than Div and Elementor Pro?
Hello
Astra is a theme that helps you manage the styling of your website. You can manage settings like the colors, typography, layout, headers, footers, etc. with a theme.
Divi and Elementor Pro are page builders that help you add content on your website.
However, we do have an article that will better explain why you need a theme when you get theme builders coming with page builders too. This article will help. 🙂
That’s mean besides having Astra theme, I still need Div or Elementor pro?
No, you can do perfectly without them.
In some cases you can use the free Spectra plugin or another expansion of WP’s native block editor.
Tried both, not a fan of either. But elementor pro clearly win, when u have Popup builder and contact form management using elemento pro. Divi dont have out of the box solution for popups.
Thank you for sharing your thoughts! 🙂
Interesting article, thanks. Ive been an ET user since 2013 and happy enough but my sites seem to be slowing, they used to be under 1 second but now with Divi can be 2 or 3 seconds even with the correct caching, hosting and optimisation etc.
In your experience if i changed to Astra with the Divi builder would my sites tend to be faster as it seems to be accepted that Astra is the quickest theme at the moment? Im looking to get closer to sub 1 second sites again.
If not then if i changed from Divi to Elementor along with Astra would that reduce loading speeds?
I realise any answers are subjective but its your best guess that I’m hoping for.
Hello Mark,
As you are already aware, the website speed depends on various factors.
The Astra theme surely reduces the bloat that other themes often add to a website. It will be a little difficult for us to choose between Elementor and Divi, but we see a lot of users using Astra with Elementor mainly for the performance and speed.
I prefer Divi because its interface is more agile to work with.
Only Divi has the function of copying specific styles, extending them, propagating them, etc.
The floating interface helps a lot when we are working on small monitors.
Before I thought that the Divi HTML output was heavier than Elementor, but in my last tests I noticed that the Divi was lighter than Elementor.
Overall I think the Divi is much better. He loses to Elementor by 3 points only:
– Contact Form
– Popup Builder
– Translation (Divi’s translation is unfortunate)
The first two items are not so much of a problem as there are plugins that provide this. But the translation is very, very bad!
Hello Gustavo,
Thanks for sharing your thoughts! 🙂
Great review but I’m still at a loss. I have a website built with Elementor which I find super easy to use but my web designer keeps trying to push me away from it onto Divi. I’ve had a few website crashes recently caused by plugins, an issue which was mentioned on searchenginejournal.
I now don’t know whether to stay with Elementor or move to Divi and also how the move will affect editing existing pages.
Maybe it’s time to take the leap!
If your new and considering Divi the I STRONGLY advise against it. Absolute nightmare!!! The tutorial videos go about twice as fast as they should. There is NO OVERVIEW of how modules all tie together so its difficult to understand how every thing works and the way they have named modules makes it utterly confusing. I soooo regret buying it I really do. For a newbie its not a steep learning curve its a vertical one. Avoid at all costs.
Hello Neil, thank you for sharing your thoughts!
It would be good to see the loading speed info in this article updated soon. Elementor claims to have made huge strides in this area.