Struggling with how to find a blog theme that does exactly what you want it to do? There’s so much choice out there that the term “needle in a haystack” really couldn’t be more fitting.
Instead of wasting time trying to find a theme that’s hard-coded to do exactly what you need, why not just use a flexible lightweight theme that lets you do exactly what you want? Without needing to know a single thing about code!
That’s what the combination of Elementor and the Astra theme can offer for your blog. And in this post, you’re going to learn exactly how you can use these two free tools to create an awesome blog in well under an hour.
How This Dynamic Duo Helps You Build Your Blog
We all know what a blog is and here’s how you put together Astra and Elementor to build a great-looking, fully-customizable blog:
- Astra theme – the Astra theme, and its free add-on Starter Templates plugin, acts as the flexible foundation for your blog and lets you quickly import templates and customize your blog using simple, code-free controls.
- Elementor – this free page builder helps you design and customize your blog’s core pages using simple, code-free drag-and-drop editing.
The only thing you’ll need to get started is a fresh copy of WordPress – other than that these two tools take care of everything.
It’s time to build your blog…
Part 1: Building Your Blog’s Foundation With Astra
Astra is a great foundation for your blog for two main reasons:
- It gives you a beginner-friendly way to customize your blog’s design using the simple, code-free WordPress Customizer.
- It’s well-coded and super lightweight, so your blog will load fast and you won’t encounter any bugs or issues.
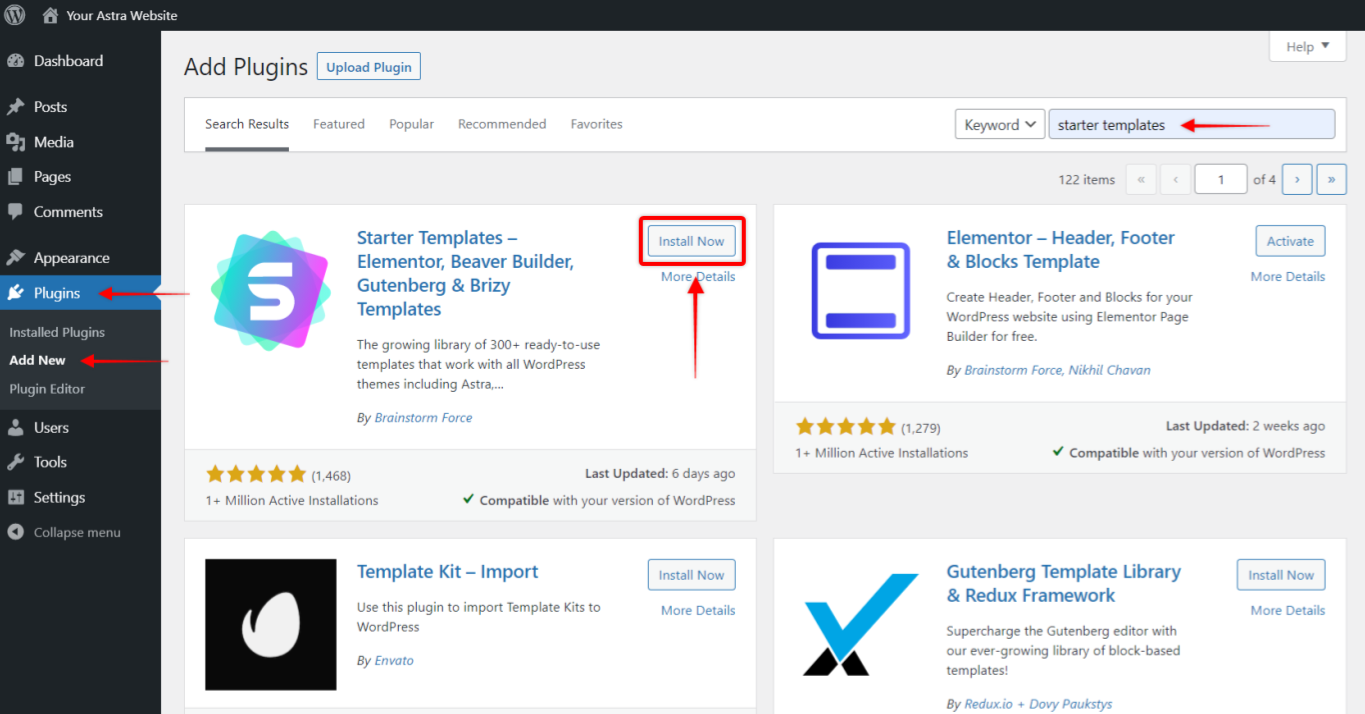
Step 1: Install The Astra Theme + Starter Templates Plugin
To build your blog’s foundation, you’ll need to install The Astra theme and its free companion Starter Templates plugin. Both extensions are listed at WordPress.org, so you can install them without leaving your WordPress dashboard:


Step 2: Import One Of The Starter Templates
After you’ve installed the Astra theme and Astra Starter templates plugin, you’re ready to import your blog design!
Recommended Astra’s templates:
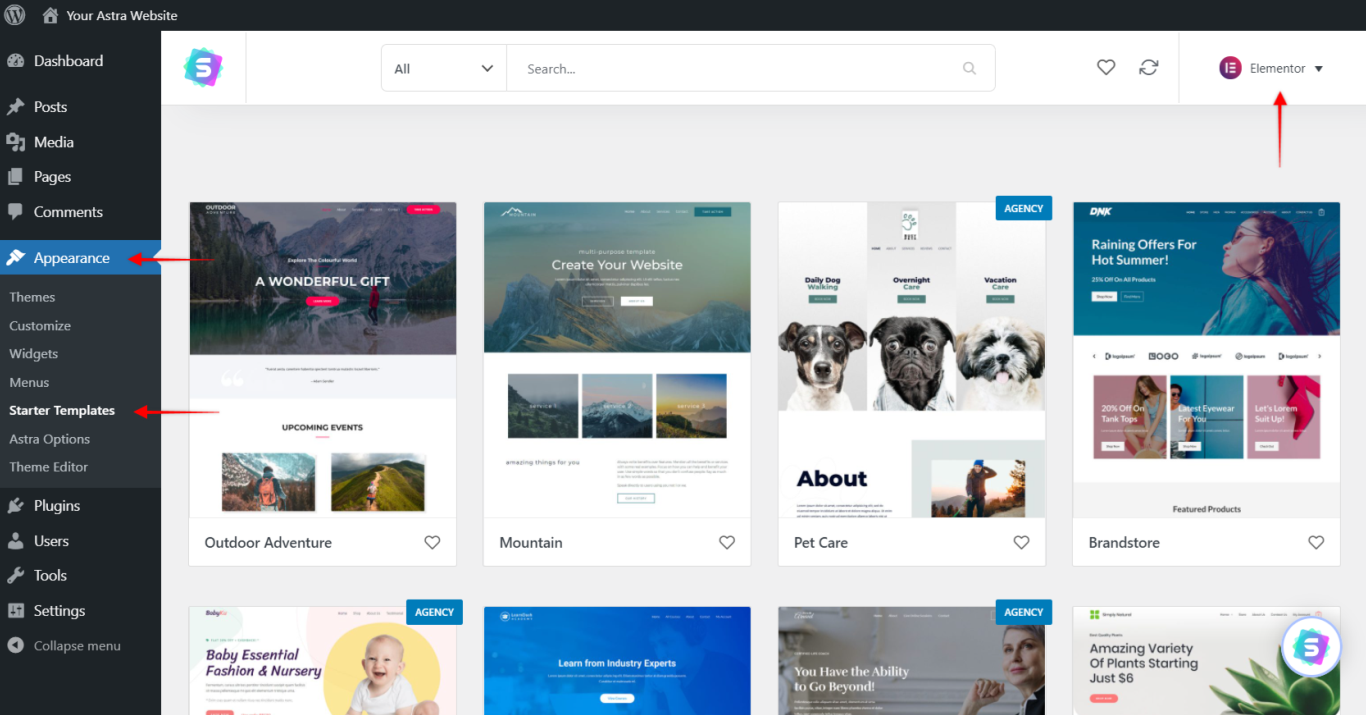
To do that, go to Appearance → Astra Options → Starter Templates in your WordPress dashboard.
Then, make sure to select the Elementor page builder option:

You’ll then see all the possible Elementor templates you can import. Some templates – marked Premium – require Astra Essential Toolkit or Business Toolkit. If you want to avoid seeing these, you can use the “Free” tab instead.
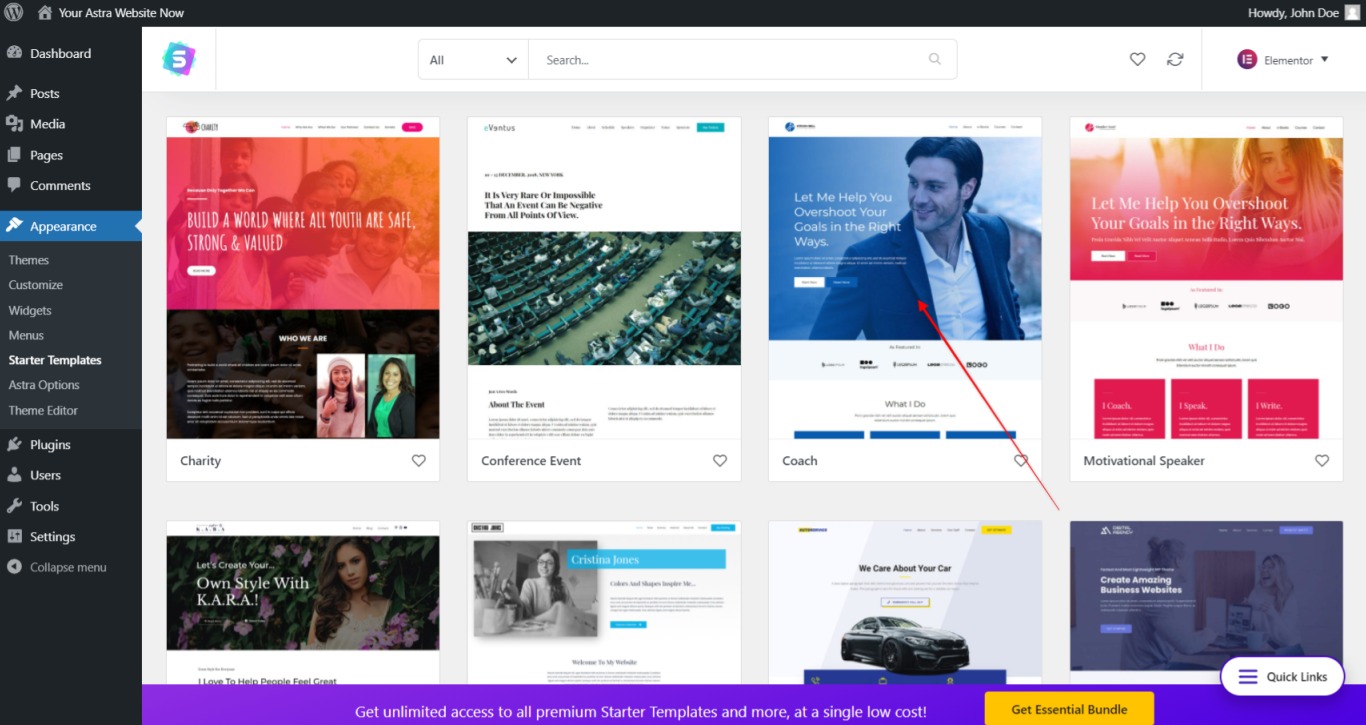
To quickly preview any template, just click on it:

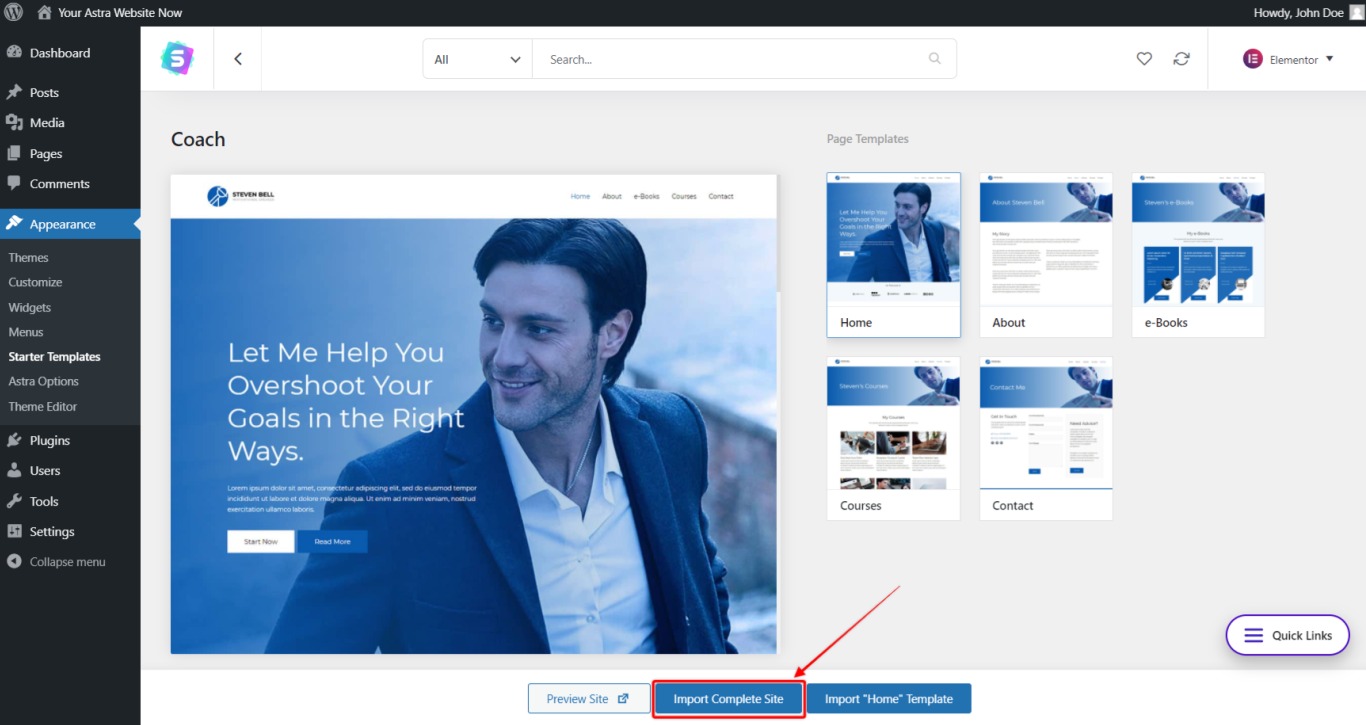
Once you find a design that you like (we’re using the Coach starter site for this tutorial), click on it. Then, on the live preview, start the import process by clicking Import Site

Once the process finishes, you can click the button again to view your site.
*You can always use the Customizer controls in the next section to design your blog from scratch – the Starter Templates just save you a lot of time and give you a great-looking design right away.
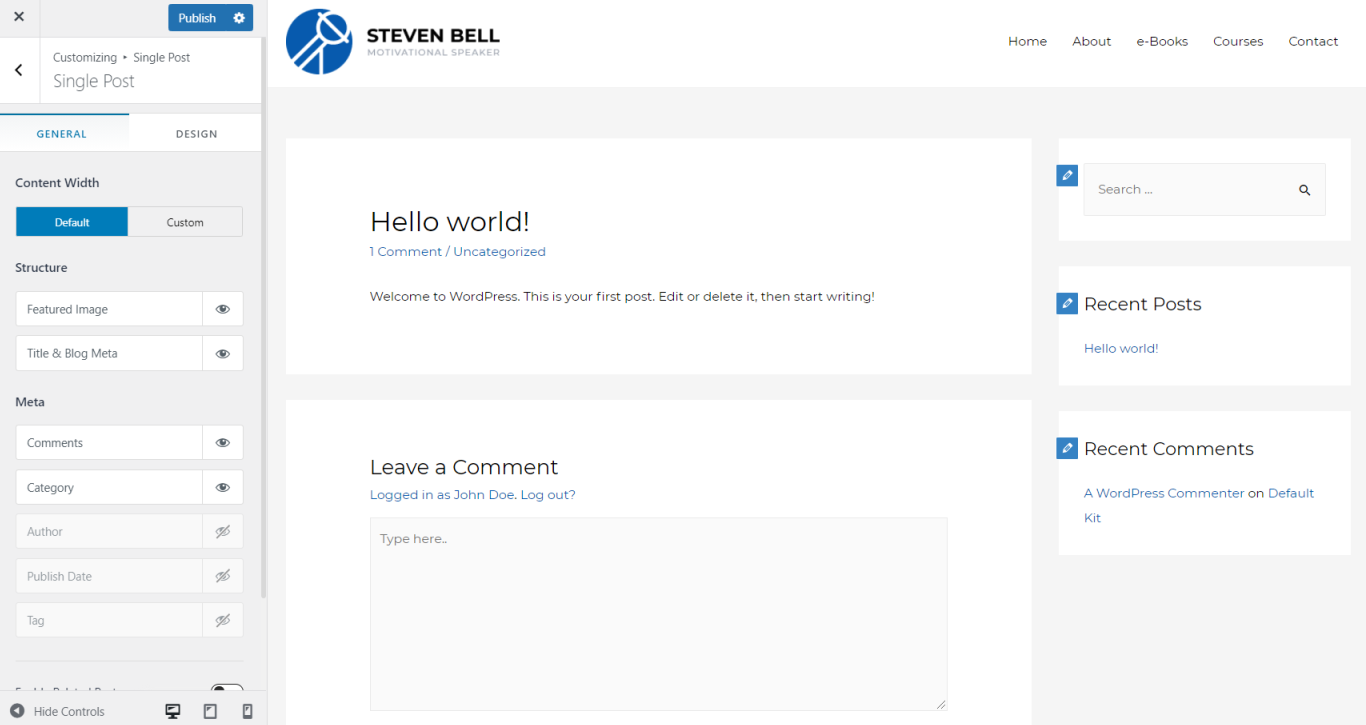
Step 3: Tweak Your Blog With The WordPress Customizer
Once you’ve imported your demo site, you’re ready to really make your blog your own.
To do this, you can use the Astra theme’s detailed Customizer controls. Without needing to know any code, these let you control:
- The colors used on your blog
- How your blog post layout looks
- What fonts to use on your blog
- Lots, lots more
You can learn more about the various Customizer controls in this help article.
To access the Customizer, go to Appearance → Customize in your WordPress dashboard.
This area is kind of like a sandbox – none of the changes you make are live until you hit Publish. So feel free to experiment and explore – you’ll see a live preview as you make every change and you can’t break anything!

Some areas that are especially worth exploring are:
- Colors & Background – this lets you control the colors of various parts of your blog.
- Layout – this helps you control how your blog content looks, as well as other parts of your blog’s layout.
- Typography – this lets you control the font and font size for various parts of your blog.
If you want even more options, you can upgrade to Astra Pro for:
- More detailed color and typography controls – these give you even more options for customizing your blog.
- Extra header options – for example, you can create a cool sticky header for your blog.
- More control over your blog layout – you can display your posts in a grid, control your author bio display, and lots of other helpful blog settings.
View a full list of Astra Pro features.
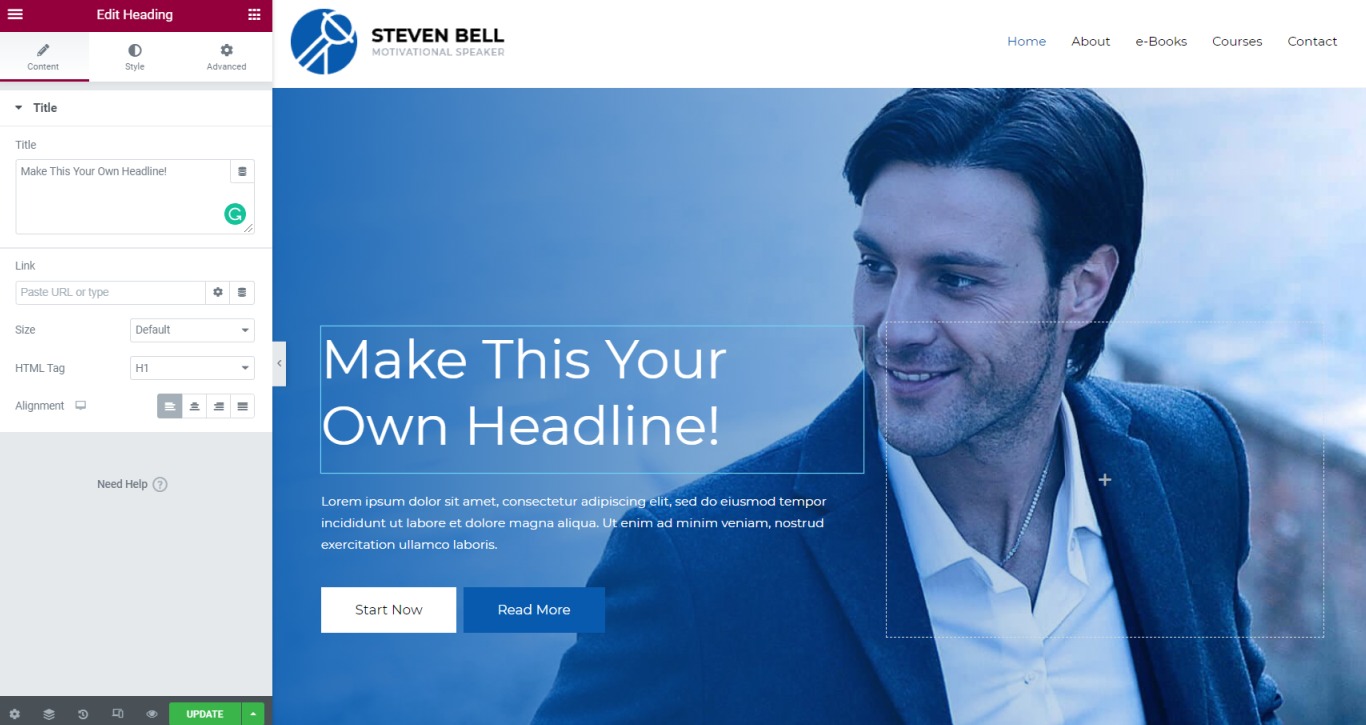
Part 2: Customizing Your Core Pages With Elementor
Astra helps you make all kinds of tweaks to your blog’s style and design. But all of your blog’s core pages – homepage, about, etc. – are built with the Elementor page builder.
To customize these pages, you can use the drag-and-drop Elementor interface. Just click the Edit with Elementor option when you’re editing one of these pages:

If you need some help using Elementor to edit your blog’s pages, the Elementor 101 videos are a great place to start.
There’s More With The Pro Versions Of Astra And Elementor
If you ever want more functionality, both Astra and Elementor have pro versions that offer extra functionality.
This functionality gives you even more control and flexibility when building your blog. For example, with Astra Pro you get:
- Deeper control over blog layouts – among other features, you can set up a grid layout for your blog posts, which is especially helpful if you use eye-catching featured images.
- Deeper color and typography options – get even more pinpoint control over your blog’s colors and typography.
- Sticky and transparent header – get more control over where your blog’s navigation menu appears and how it functions. We already covered the article on creating headers with Elementor.
- Page Headers – create great-looking page title areas with breadcrumbs, meta fields, and other options.
- Scroll to top link – improve your site’s user experience by letting users quickly scroll back to the top.
- White label – if you’re building a blog for someone else, you can remove all Astra branding and replace it with your own.
And if you purchase Elementor Pro, you’ll get helpful new widgets that let you display your blog posts as part of your Elementor designs, as well as lots of other helpful functionality:
You can even use Elementor addons to get more widgets and styling options.
Build Your Blog With Elementor And Astra!
Building a blog with Astra and Elementor gives you the power to completely customize your blog without having to know anything about code.
Using simple controls and drag-and-drop editing, you can build your perfect blog. And because Astra is optimized to load quickly, your blog won’t just look great, it will perform great, too.
So what are you waiting for? Change your WordPress theme to Astra and try it yourself.
We can’t wait to see what you come up with!

Abhijeet Kaldate is the co-founder and CRO of Brainstorm Force. With a keen eye for detail and a knack for getting things done, Abhijeet oversees the company's operations, managing key areas such as HR, marketing, design and finance.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!









Pingback: How To Choose A WordPress Theme in 2018: The Definitive Checklist
Pingback: How To Choose A Best WordPress Theme : The Definitive Checklist
Thanks for sharing useful information. Great valuable article. Kindly tell me one thing how could a word flash continuosly in elementor??
You’re welcome! 🙂
Are you looking forward to implementing something shown on the demo page here
If so, this can be done using the Fancy Heading widget of the Ultimate Addons for Elementor. You can take a look at the video tutorial we have for you.
Having issue importing site; It has been running for about 10 hours, that cannot be normal. Any ideas on issue?
Hey Marvin,
Sorry for the inconvenience caused!
Looks like it was a temporary issue and we’ve already fixed that. However, if you still aren’t able to access these sites at your end, please open up a ticket at our support center, so that we can take a look and help.
Hi, I’ve been trying to figure this one out on my own, but it’s just not working for me:( I’m using Elementor with Astra Theme; I imported the Outdoor Adventure Site and for some reason just cannot build a Blog Page.
(I can’t edit it in Elementor, and when I go to “Costumize”, I can’t add more Blogs or costumize the blog section. )
Also I’m afraid of losing what I’ve already built.
Where can I find more specifics on this?
Thank you in advance!
Hello Laura,
That’s strange!
Could you please open a ticket, so that we can take a closer look to see what is happening and help you get things working for you?
This same thing happened to me and I did lose all my work ? did you figure it out? I’m about to start over. Also, we’re you using the free version of elementor?
Hello Bethany,
Could you please open up a ticket at our support center and elaborate on what’s happening? We’d love to take a look and help. 🙂
The video appears to require Elementor Pro to drag the posts into the page. Is that right? How can I have a blog page with the free version?
Hello Alex,
Yes, Elementor Pro has the Post widget that allows you to fetch posts on a page. However, if you want a more advanced a creative Post widget, you can opt for the one in the Ultimate Addons for Elementor. You can read more about this widget in our article here.
Hi Support Team. I have the same question as Alex. How can we have blog pages with the free version? (Ultimate Addons isn’t free)
Hello Tom,
The Posts widget is not available in free Elementor.
Hi Elvina,
Can you help me build some sites with Elementor.
Thank you
Hey Markus!
I am sorry, but we do not take custom website development. However, we do have Starter templates – i.e. ready to use complete website demos that you can take a look at. These can be imported, tweaked and used to build a website. If you do not find the website you are working on, you can suggest a topic and we’ll align that for the future.
Hello I have imported the Astra Pro Yoga Instructor theme, but when trying to edit the blog template, it does not work, I lost everything after adding the blog to “Writing Settings”, I realized later that I should not have done that but once I removed it it did not work for me and I have not been able to restore the blog template and I’m afraid to lose everything I’ve already done. Can you help me? Is there a way to restore it? I use Elementor free and I do not see any blog / post widget, I also use Astra Pro.
You can disable the post page from Settings -> Reading once again (https://cl.ly/aa88e1150712) so that the design from that page can once again be edited.
Hello! I’m loving this theme! I am using the “Outdoor Adventure” starter site with Elementor, and I’m having trouble modifying my blog archive page. Is there a way to reset that page to the starter site without losing all my blog posts? Whatever page is set as the “Posts Page” in Settings->Reading won’t open in Elementor, and has no header image. Any suggestions? Thank you!
Hello,
If you haven’t yet done so, could you please open a ticket at our support center, so that we can take a look and help?
Hi, Laura! Astra with Elementor was recommended to me for avoiding bloating theme issues built with visual composer/bakery. However i cannot make a beautiful fashion magazine layout with dynamic posts list just with elementor pro. I saw a tutorial recommending jet blog plugin but even that doesn’t offer the visuals i am used to. And again I have to make a decision between good code and looks/feel. Are you planning to release a fashion magazine layout with elementor with the pro/agency pack any time soon? Thank you very much!
Hello,
You can use this form to submit a website demo suggestion that we can take a look at and then align it for future designing. 🙂
Hello,
Can I do use this on a current blog with blogs dating back to over two years? Should I change theme etc will all my blogs still there while editing?
Hey Lizelle,
These steps help you import a ready-to-use complete website demo. It is recommended that you do this on a fresh WordPress installation.
Thank you so much for this article.This article presents clear idea designed for the new people of blogging.
WOW! Thank you for the wonderful video on adding a blog widget. It was just what I was looking for.
Everything in the blog video was perfectly explained and extremely helpful.
Thank you.
You’re welcome Jim! 🙂
It’s a beautiful theme, but my posts never post to the blog. Any post I make creates a new “post” category. No one and no article has explained why this is happening. All Wordpress can tell me is that it is an issue with the Astra theme. I guess, I will not be using this theme anymore.
Strange. And I’m pretty sure it is not an issue caused by the Astra theme as it’s used by over 500,000 users without this problem. If you would like, please lodge a support ticket and provide us access to your backend. We will be happy to take a closer look and help 🙂
I don’t even have a Posts widget, what gives?
Is the video the pro version?
Hello Kristian,
The Posts widget you see is added using the Elementor Pro widget of the Elementor page builder.
Yes, the video is made with Elementor Pro installed on the website.
Is it possible to write blog posts using the free (Elementor) version?
Hello Heywood!
Yes, you can create blog posts with Elementor as a page builder to help you design posts or you can use default Gutenberg Editor of WordPress if required.
Free Elementor could be all you need. 🙂
Correct me if I’m wrong. But, I can only build the home page via Elementor Free and nothing more. Therefore, I can not launch a blog or creat a blog unless I purchase elementor pro?
Hello Bethany,
No, that isn’t right! 🙂
You can use free Elementor to build an entire website including the pages and blog posts on it.
Hell Astra!! Which free Astra starter sites have a pre built blog template in them?
Hello,
Currently, there is just one that has a blog designed. It is the Fashion and Lifestyle Blog Template.
However, all the templates are 100% customizable and each one can have a blog designed easily for free.
I’m using the Fashion and Lifestyle Blog Template, I have Elementor and Elementor Add Ons. I was able to edit the Home and Contact pages just fine with Elementor, but when I try to customize the actual blog page, it doesn’t allow me to edit anything and the “Edit with Elementor” button doesn’t appear in the top bar. The little blue circle with the white pen appear only over the header, footer, menu, and socials. It’s not letting me edit the colors shown or images. Please help! Thank you!
Hello Sara,
The Blog page of Fashion Lifestyle is built using the default Gutenberg editor.
You will simply need to edit the blog using the Edit page option and you will be able to make the required changes.
I hope that helps.
Looking at the starter templates only one non-Agency template has a blog designed. Is that correct??
Hello Nico,
Great observation! 🙂
There are actually two Free starter sites that have a blog in them.
All the starter templates that we offer are 100% customizable and you can modify them as you want. We’ve designed starter sites thoughtfully depending on the things that niche might need. But, like I said you can definite add and design a blog on all the free starter sites using Gutenberg and Spectra.
Please feel free to get in touch if you need help with anything.
OK, so you don’t get any more templates for going Pro, only Agency (which is way beyond what I need)?
I want to write blogs on agriculture, horticulture,livestock and current affairs relating above mentioned topics..
Which template will be best suited for my site ??
Hello Rishab,
You can start with the Organic Store Starter Templates and update the same as required.
Do reach out to us through our Support Portal if you need any further help.
Hello, can I use a custom template form my Blog Single post page?
Hi astra, pls I’m not able to customize my blog post with elementor free with the astra theme, what can I please do. Thanks.
Thank you for the informative article! After reading through the comments, I’m confused. If I were to pick the Outdoor Adventure or Mountain theme, would I be able to do a blog without needing to purchase a plugin? Would I be able to add a blog for free? My second question is, can I use the word “articles” instead of “blog” on my website? Thanks!
I am using Astra and Elementor for my website. It is supposed to be a Blog website but I can’t build a perfect HomePage with those as they ask for Elementor Pro.
Can you help men out so I can make a drool-worthy homepage with the two that you have mentioned in the post?
I found this blog very informative.
Glad to hear that! 🙂
Thanks for this wonderful and knowledgeable post, looking good thanks for sharing with us.
Glad you found it useful! 🙂
Very good well-described post to make a blog on WordPress. You described it in a unique way. I started my blog on wp and I got so much help from this.
Wow! Thanks for sharing this informative article. After reading this article, I know now how to build a beautiful blog using Elementor and Astra. Good work and keep it up!
Hello Lynn,
So glad to hear that you found this article helpful. We really appreciate your thoughts! 🙂
This doesn’t work on the core blog page. The page we assigned as the “blog” is not editable with Elementor. The only control we have is by using Astra. To get a custom blog page you have to create a new page, make sure it is not assigned in the settings as the “blog” page. Then you can use Elementor to get the layout you want.
The main blog (assigned in the settings>reading) is not customizable by Elementor. You are stuck using the “customizer” with Astra. It is still pretty nice looking but not very customizable.
Hi Sujay,
I have recently purchased Astra Pro and I can’t create my literary blog home page with Elementor (blog pro feature does not appear). However, I can do it with Gutenberg. Could you please advise me on this?
Hello Lokesh,
The Blog Por is an addon feature for the Astra theme. It wouldn’t be accessible on the Elenentor pages.
I hope that clarifies. 🙂 Please feel free to open a support ticket if you need any help.
Hello sir I’m using Astra on my wordpress.com business plan but unable to add Social links. Please help me out regarding my website.
Hello Amit,
If you are using the latest Astra theme, you should be able to add Social Icons using our Social Icons elements.
I hope that helps. 🙂
Hello, I am completely new to this (and completely confused!) I am using the Astra theme and Elementor (free). I wish to create a home page (like a welcome-static?- page) which you click on to get to my blog page. Why do I need to use the customizer in Astra at all when I can edit the imported starter template of my choice (I chose the outdoor one) using Elementor? I’m failing to see the point of using two different customisation menus- what am I missing? Once I’ve imported the starter template, it ‘lays’ over my original heading (the one sent by Wordpress when I signed up), which I can’t seem to get rid of. I am sure this is all very simple, but I’m just not getting it!
Thanks 🙂
This is awesome but I want to build a magazine site with astra. I choose it because of its speed.
But I am unable to add categories post in homepage nor a content slider.
And this aldo very difficult to show my posts beautiful.
So, I want you to help so this will give message to other bloggers that this is also best for content and magazine bloggers.
Hello Varun, the Theme will help you style and design the overall aesthetics of the website. While for the other functionality like Sliders, etc. you will require third-party plugins.
Hi, please i can’t customize with the Astra theme. I recently tried to customize and make a few changes and nothing i click on seems to work. I click on the menu in the customize feed and its static with no response.
Please try updating to the Astra theme v3.6.5 or above and see if it helps. We released a compatibility update with WordPress v5.8 and Astra in 3.6.5. Feel free to reach out through our Support Portal if you have any further queries.
i have existing website with lot of content, i wish to move to ASTRA theme, is there any way to structure existing site without the demo layout which will overwrite my existing content?
Hello Syed, this article should be helpful for switching to the Astra theme. Do give it a try on your local or staging environment.
Feel free to reach out to us through our Support Portal if you are looking for some help.
So sad for me to loose everything i’ve build since 18 months while following those steps. I just wanted to customise my blog post then all the configuration went back to 0.
Hello Lionel,
That’s strange and we are sorry to hear that! If you created a separate page for the Blog, that can be restored from the website backup or you can check if the page exists under Pages.
Hello Astra team
i have just installed Astra theme and used the starter template but after installation the menu(header section doesn’t display )
kindly help me. am new at astra. am using elementor
Hello Jean, this might have happened if there was an error that didn’t let the Header import successfully. You will need to import the template again only with the Menu settings and deselect others that might help with the importing.
Further, if the issue persists it’s best to reach out to us through our Support Portal.
I strated to work with Astra I feel Like i find most easy way …to creat my website….thank you so much
I have downloaded the fashion and lifestyle blog template yet unable to change the main picture that shows up first. I can edit all other images in elementor. But this one when i right click and edit the left screen in elementor is blank yet if I click another section it is fine. Any ideas?!
I enjoyed reading your content. Keep doing your best work.
I appreciate your sharing this with me. Thank you for your time and consideration, it is very helpful and I will be implementing it on a daily basis. Best of luck to you in your efforts!
Good day Team, I use the Astra Pro theme on my website and Astra theme on my girlfriends website, both with Elementor. I used the Mountain template with her website, and I must say that these templates are a bomb. Absolutely fantastic for anyone who wants to make a website. Thank you Astra Team.
Glad you liked it! 🙂
Hi Team. I have a new website up with Elementor free and Hello so I already have Elementor with some Elementor created pages including their Header and Footer. As per your post step 1 I activated Astra (deactivates Hello). I also installed Astra plugins . My problem is Step 2. Under Dashboard Appearance I see: Themes; Customize; Widgets; Menus; Elementor Header & Footer builder; and Theme File Editor. There is no Astra Options-Starter Templates. However above Appearance there is now an Astra on the DB. Clicking it I see Dashboard; Customize; Custom Layouts; and Spectra. Dashboard has a Welcome to Astra and a Start Customizing button. Where are my Starter Templates? Should I deactivate or uninstall Elementor and re-install it now that Astra is already activated ? Any Ideas? Brewster
Here’s an article to help you get started with Starter Templates – https://clone.wpastra.com/docs/getting-started-with-starter-templates/. Please feel free to reach out to us through our Support Portal if you are stuck.
This comprehensive tutorial is an excellent resource for anyone looking to build a professional-looking blog with Elementor. The step-by-step instructions, accompanied by clear visuals, make it easy to follow along and create a stunning blog design. A valuable guide for both beginners and experienced users alike.
Glad to hear that you liked the blog article! 🙂