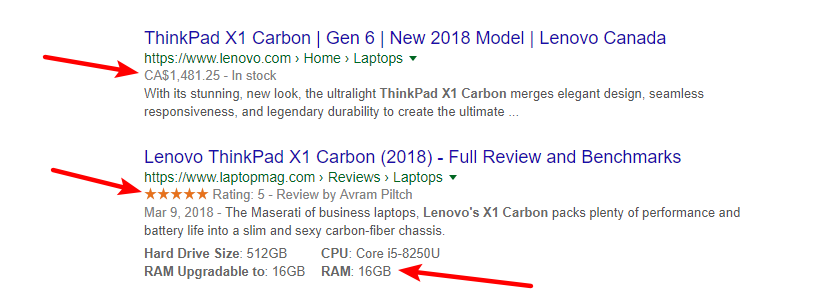
Ever seen those eye-catching stars and text snippets in Google and wondered, “how can I make my website stand out like that?”
Those “extras” are called rich snippets. And it’s surprisingly easy to use rich snippets in WordPress – you just need to put in a little legwork to give Google and other search engines the information they need.
In this post, we’re going to give you the rundown on everything you need to know about them and how to add rich snippets in WordPress. To make that happen, you’re going to learn a few things:
- What schema markup is and how it works behind-the-scenes to get you rich snippets
- The different types of rich snippets (and how they connect to schema markup)
- Step-by-step how you can add schema markup and rich snippets to your WordPress site
Let’s get going!
What Is Schema Markup?
Before we start, fair warning, you’re going to come across these terms a lot.
- Rich snippets
- Structured data
- Schema markup
They are all interconnected and we’ll explain what they are for you. A lot of you might find this difficult so let’s we’re going to keep things simple, but it helps to know what’s all happening under-the-hood, so to speak.
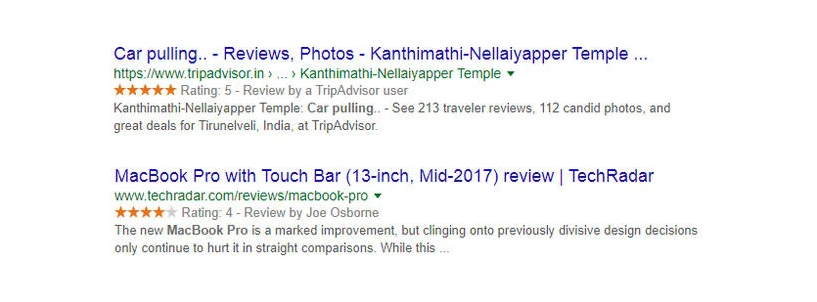
Let’s start with the term you know – rich snippets. Rich snippets, also called rich results, are those little tidbits of information that you see on Google Search results even before you open the actual site.
They come in a lot of different formats and some of the most common rich snippets are:
- Review rating stars
- Recipe information
- Price
- Product specs (and more)

In order to give you rich snippets, search engines rely on something called structured data. Structured data is a type of behind-the-scenes code that is used to communicate with search engines like Google or Bing.
Technically schema markup is a specific type of structured data. But to simplify, you can just think of schema markup and structured data as one and the same. We’ll exclusively refer to it as schema markup from now.
Your human visitors never see schema markup – but search engines use it to better understand the context of your site. For example, schema markup tells search engines – “that number is how long the recipe takes to cook”, but “this other number is how long the prep time is”.
Search engines then take this extra context and use it to give your site rich snippets and those searching for them easy access to information on your site.
To recap:
- Schema markup gives search engines more context about your content
- Search engines use the information from schema markup to give your site rich snippets
- Humans see rich snippets, but not schema markup
It can be a lot to process, but if you want to learn more about this, we have our very own SkillJet course on the subject that’s easy to follow and even easier to implement. Check it out here.
Benefits of Having Schema
Having schema markups on your website can be extremely helpful for search engines, you and your website, and your visitors.
Helps Search Engines With Context
Whenever search engines crawl your websites, they expect to find a list of things. They normally rely on content and context. Everything that you put on your website is the “content” and the schema markup provides a little bit of the overall “context”.
If you have schema markup available on your website, it’ll easily help search engines know what your website and the information on it are all about.
It also helps them figure out what your content is for. If the series of numbers that they picked up on your website is just a random set of numbers, a street address, or a phone number. That way, this information can easily be presented as Rich Snippets on Google’s search page.
And voila! The information is easily visible to whoever searches for them even before they enter your page.
Increase CTR
There’s no denying that these rich snippets attract more clicks than the normal search result, so this added feature can be more of an attention-grabbing feature for your website. Increasing clicks, increasing visits.
Improve SERPs
It is well known in the industry that having schema markup on your website, and the ability for Google to accurately display these rich snippets, has the added benefit of bringing your website higher up on google search results.
In fact, some studies have shown that websites get a 30% increase in CTR by having schema markup on their websites.
Convinced enough? Read on to find how to add schema markup to your WordPress website.
Different Types of Schema Markup
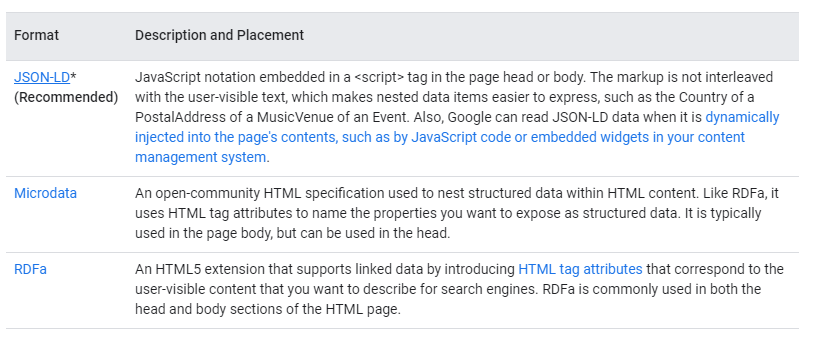
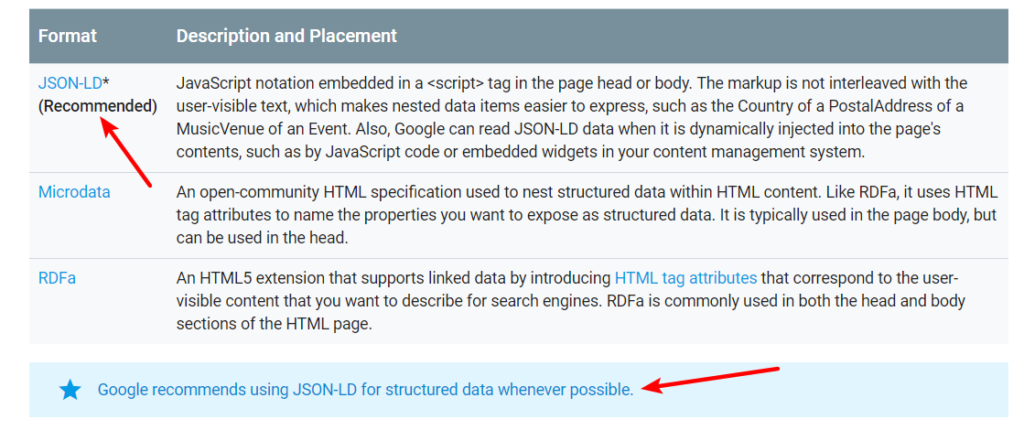
There are three types of Schema Markup out there, JSON-LD, Microdata, and RDFa. All of these might be a little complicated, but we’ll try to explain them as simply as possible.

Understanding all of these requires some level of coding knowledge, especially with web development. But, for simplicity’s sake, Google recommends using JSON-LD as the method used for Schema Markup.
The main reason being is that it’s simply the easiest way. Outputting a JSON-LD onto the site is as easy as adding the <script> tag on the <head> portion of your website. Whereas the other two involve tinkering around with the actual body. Which may be user-visible.
Read: 6 Best Schema Generator Tools – Add Schema With Ease!
Adding Schema Markup to WordPress
Since we’re talking about WordPress, there are a lot of different ways and a lot of different plugins that can get the job done. However, it does pay to get to know your options.
Let’s get started!
Using Schema Pro
As discussed above, Google’s recommended method for adding schema markup is via JSON-LD:

The benefit of JSON-LD over the methods that most other WordPress rich snippets plugins use is that there’s no need to add any new content to the front-end of your site.
If you use the other methods, on the other hand, you’re forced to add a new human-visible box to your site’s content just to get rich snippets with plugins that don’t use JSON-LD.
But as with anything WordPress, there is an easy way. And it’s by using our very own Schema Pro plugin.
Read: Schema Pro Review: Is It the Best Schema Plugin for WordPress in 2024?
Here’s the whole process, step-by-step.
Step 1: Install Schema Pro And Run The Setup Wizard
To get started, install, and activate the Schema Pro plugin.
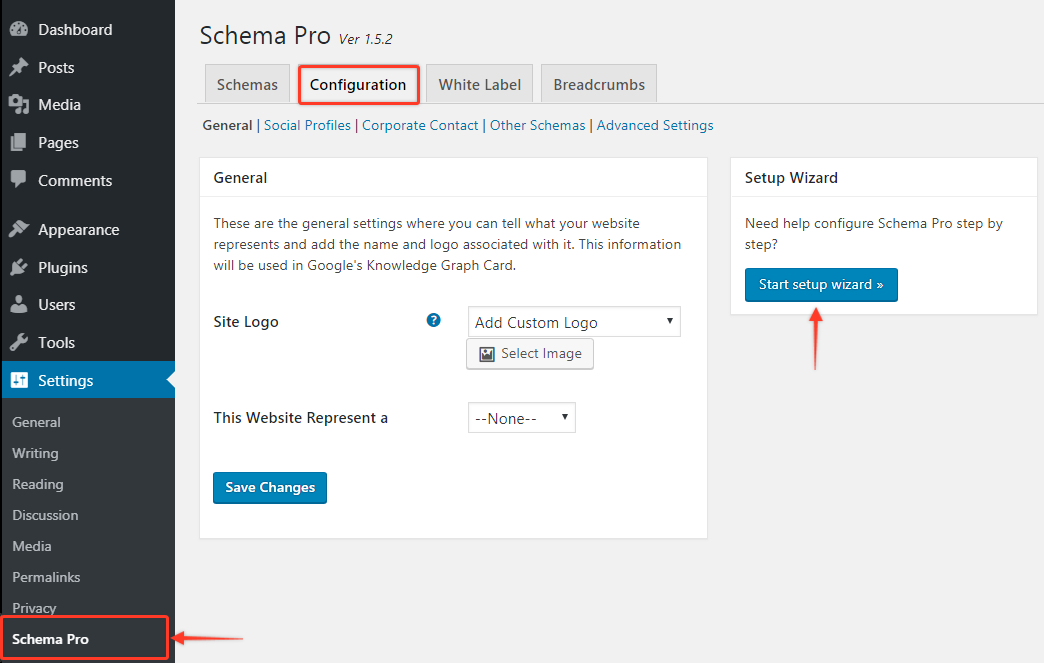
Once you activate the plugin, go to Settings → Schema Pro. Then, click on the Configuration tab and click Start Setup Wizard to configure your site’s basic information:

The data here won’t help you directly add rich snippets to WordPress blog posts, but it’s helpful for other types of rich results – like breadcrumbs and site links.
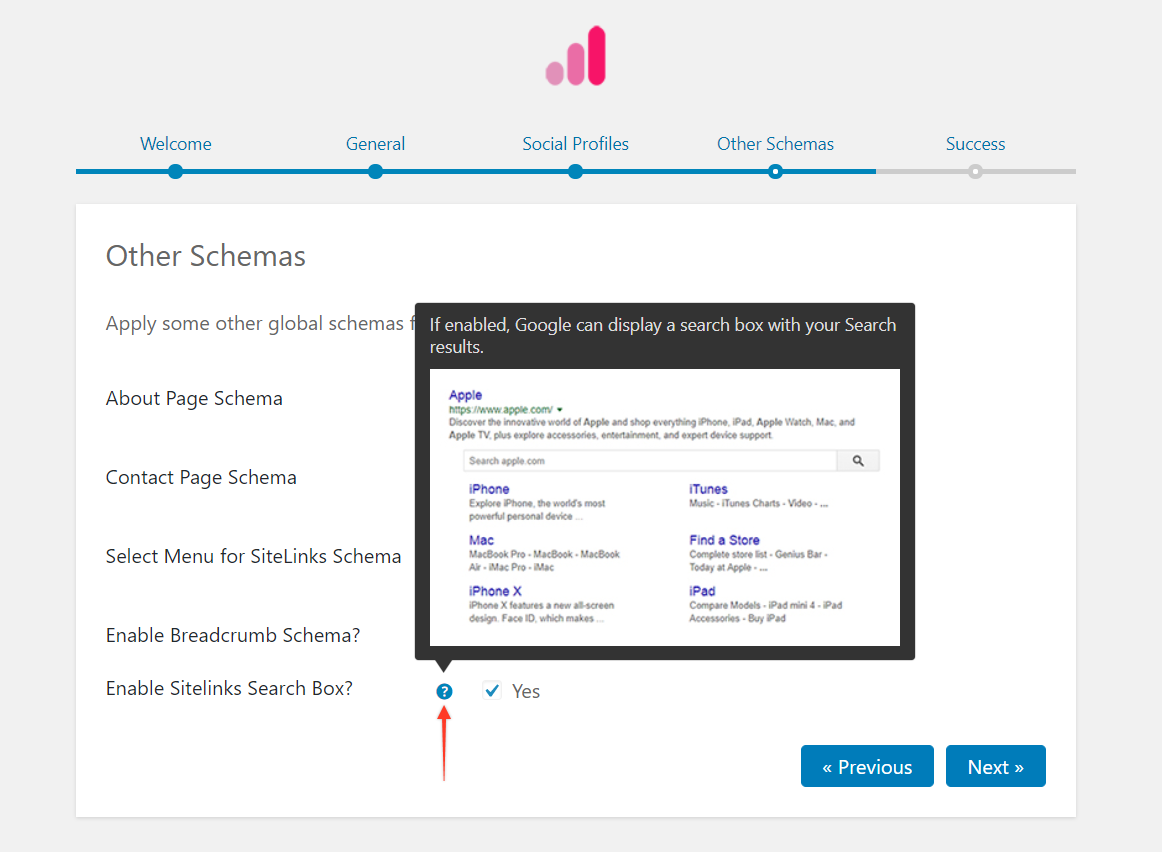
The setup options are pretty simple. But if you hit any snags, just click on the question mark icon and Schema Pro will let you know what the setting does:

Step 2: Create A New Schema
Once you’ve finished the setup wizard, you’re ready to add your first schema. This is the information that will help you add rich snippets to WordPress.
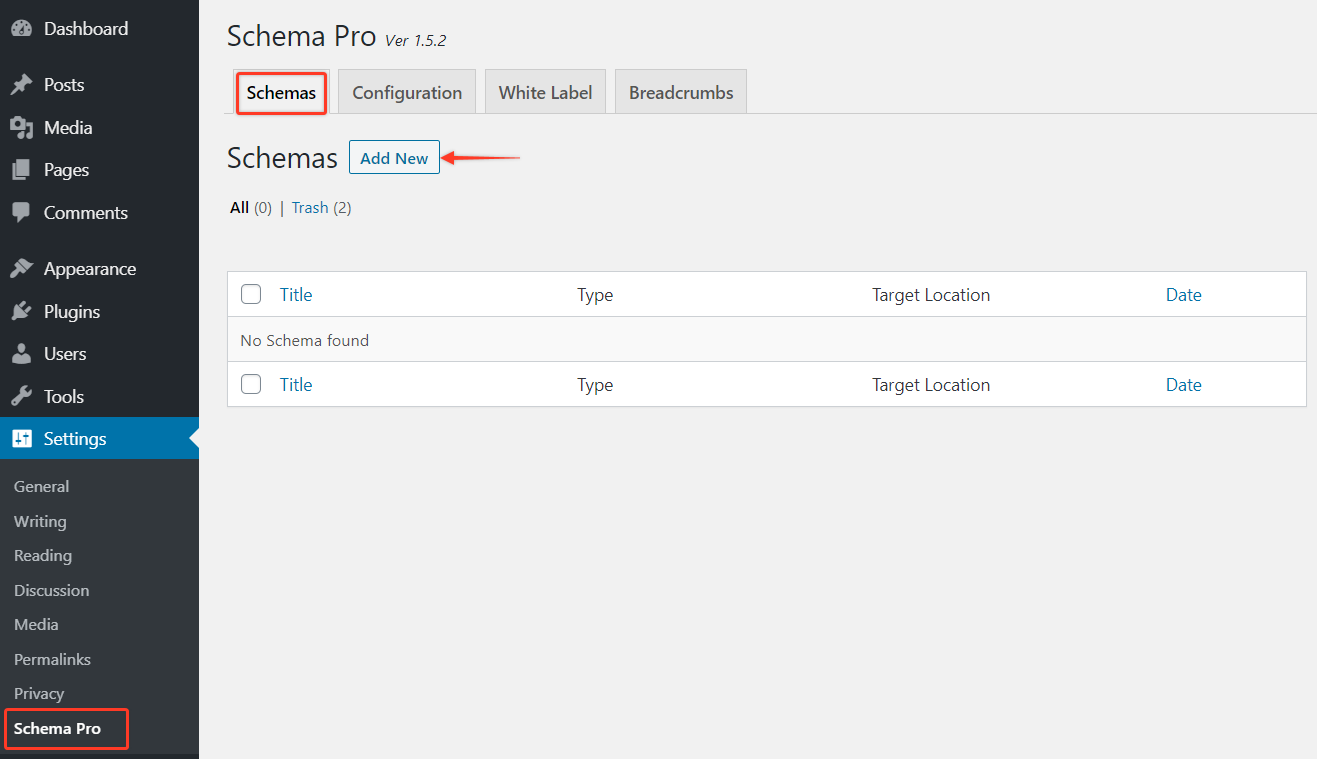
To get started, head to the Schemas tab and click Add New:

Step 3: Choose Your Schema Type
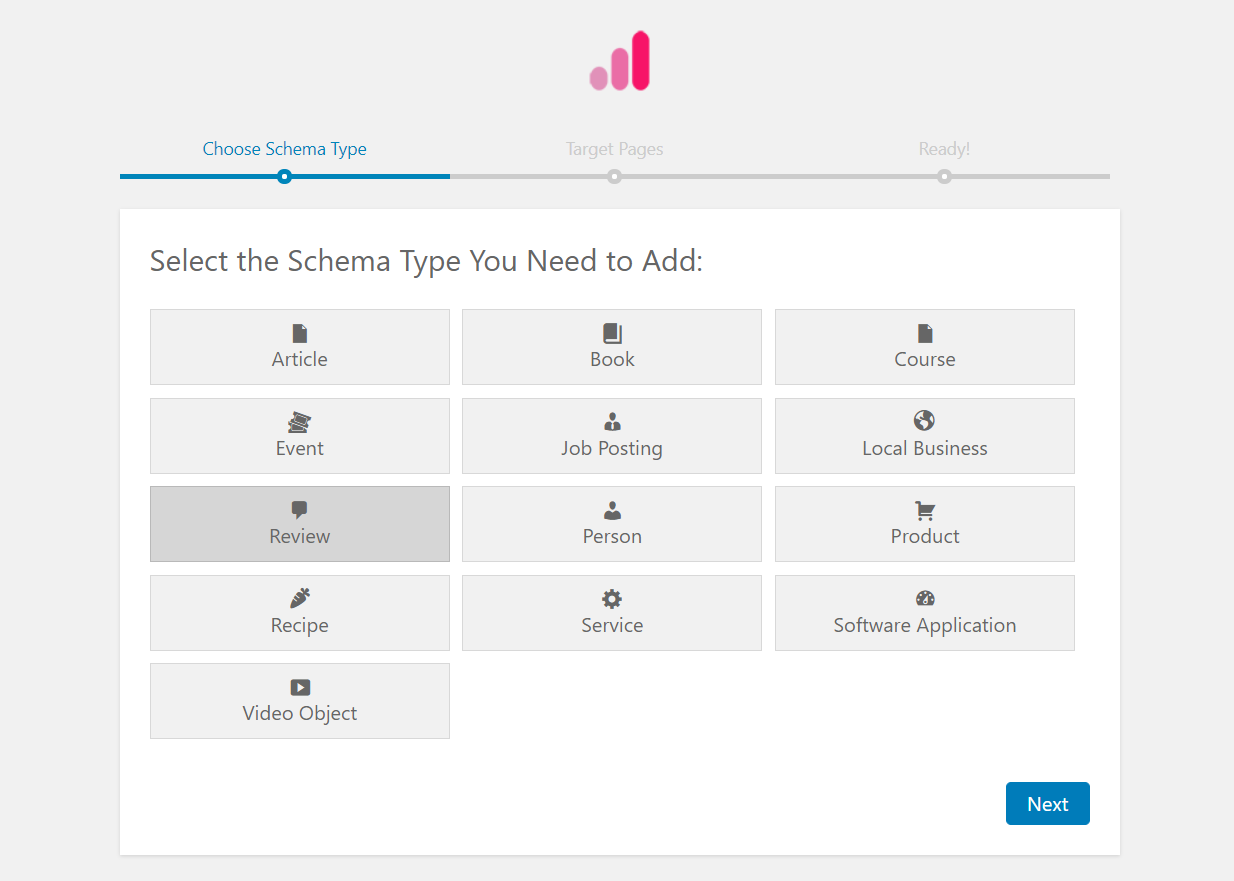
On the next screen, you’ll need to choose what schema type you want to add. Remember when we talked about content types at the beginning of this article? This is where you choose what schema markup information you want to add.
Basically, just pick the content type that most closely matches the type of content you want rich snippets for.
For example, if you want to get those review rich snippets, you’d choose the Review option. Or, if you write recipes, you’d choose the Recipe type.
Schema Pro lets you create multiple different schemas and apply them to different content types. So if you publish more than one type of content, just pick one of them for now.
I’ll do Review for this tutorial as that’s a pretty common use, but more information on this is detailed below.

Step 4: Choose Which Pages To Target
Now, you get to decide what content you want to add this schema markup to. You have a lot of flexibility here.
You can apply the schema markup to all your content. Or, you can only apply it to:
- Post types
- Categories
- Tags
- Individual Posts
You can also mix-and-match:
- Enable Rules – the schema will be added to content that meets this rule.
- Exclusion Rules – the schema will not be added to content that meets this rule.
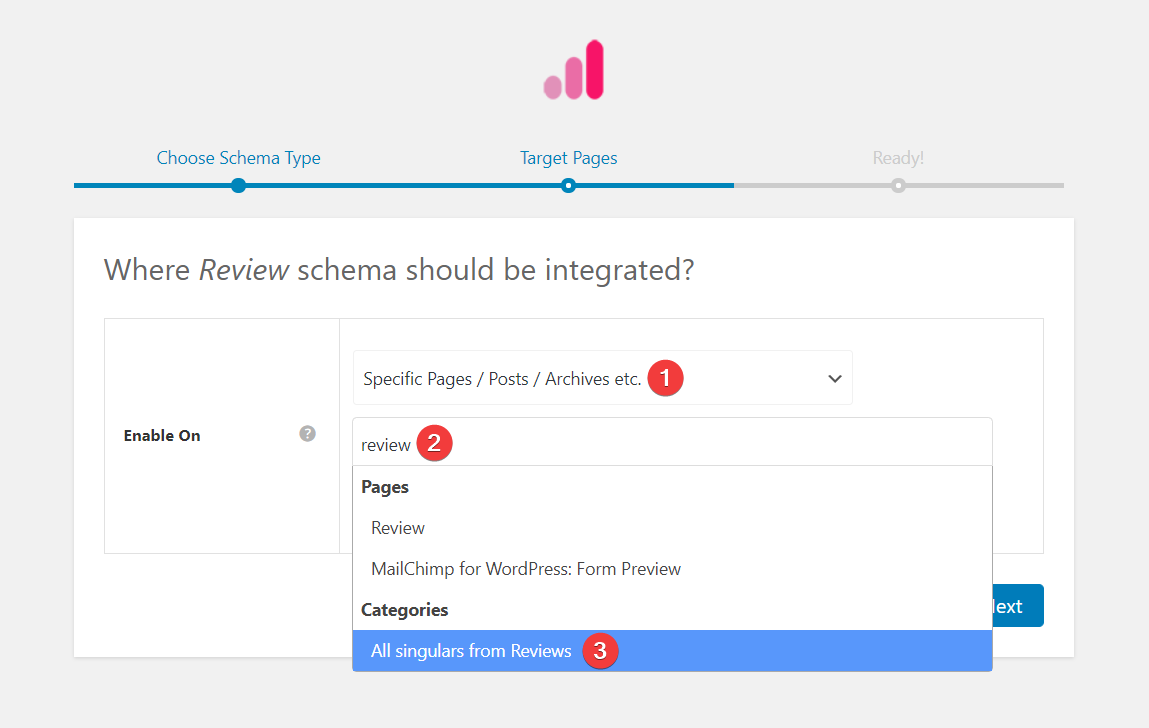
Because I’m using a Review type example, let’s say that I only want to apply the review schema to posts in the “Review” category of my blog.
To do that, you would:
- Select Specific Pages… from the drop-down
- Search for the review category
- Select the review category from the autosuggest list

Once you’ve finished, click Next to finalize your location choice(s).
Step 5: Map Schema To Your Content
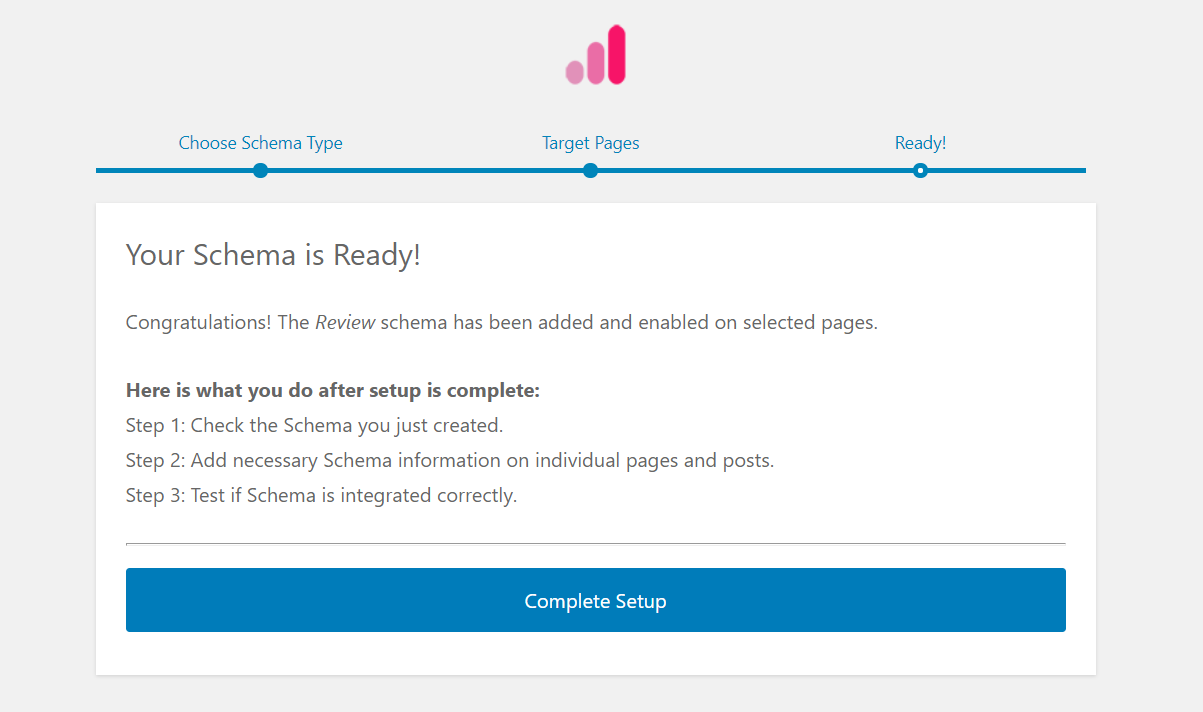
That finishes up the wizard! Click the Complete Setup option to finish things out:

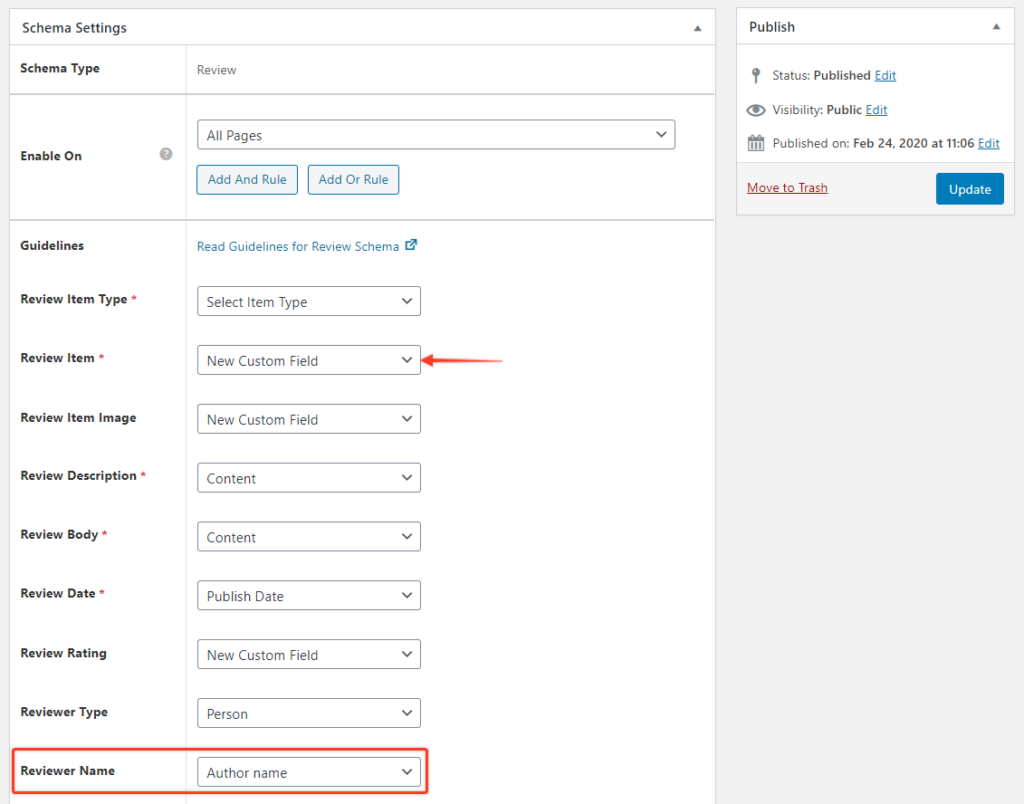
On the next screen, you’ll see a list of all the information that’s associated with that content type (remember – a review content type needs different information than a recipe content type, etc.).
Schema Pro will try to automatically map this information to your existing content whenever possible.
For example, you can see that Schema Pro will make the Reviewer Name the same as the Author name from WordPress. That means you don’t need to manually enter the reviewer name when you publish your review.:

For the other information, you have a choice. You can either:
- Have Schema Pro add a new custom field to the WordPress editor (this is the best option for most users – it’s very simple)
- Map that information to an existing custom field, including those you’ve added with Advanced Custom Fields or Pods (this is a great option for developers)
If you’re not a techie person, you can safely leave these as the defaults, which will be to add a new custom field to the WordPress Editor.
Step 6: If Needed, Add Extra Information In The WordPress Editor
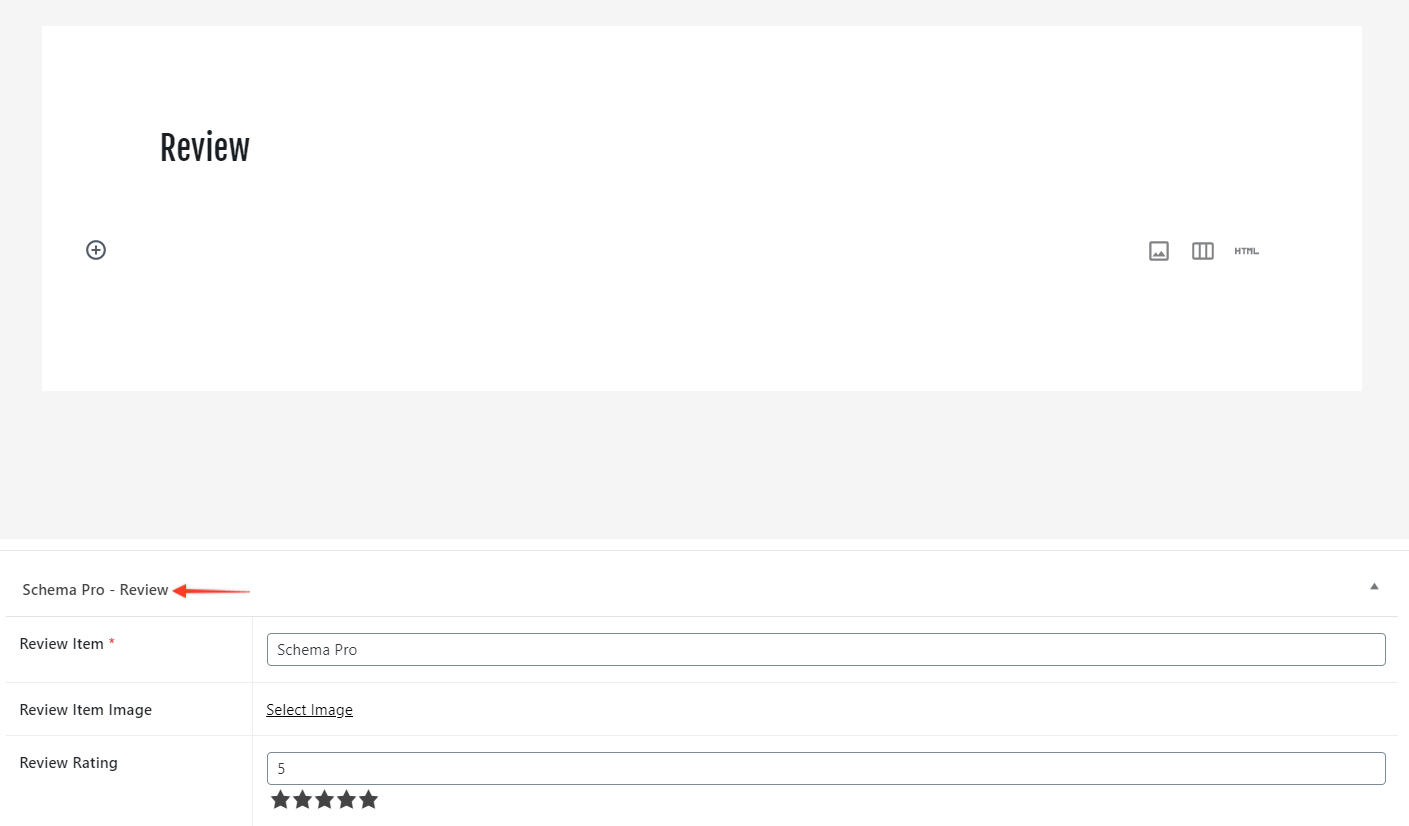
Now, when you go to create a new piece of content that meets the rules you specified, you’ll see some additional custom fields where you can enter new information.
For the review rich snippet, that means the:
- Item name
- Item image
- Review rating

For all the other information (publish date, reviewer name, etc.), Schema Pro will automatically pull the information from your WordPress site – you don’t need to do anything.
And you’re done!
Supported Schema Markups by Schema Pro:
There’s a lot! But luckily for you, we’ve broken them down, and you’ll find that there’s more than one that you could use to improve your site.
Review

Got a knack for reviewing products? Or products that have some fancy reviews? We’ve got them covered. Show all the positive sides and stars to your product that’ll surely attract potential customers and visitors.
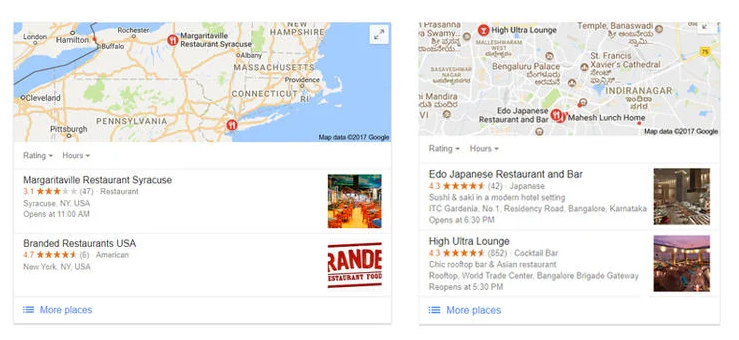
Local Businesses

Creating rich snippets for your business to show on the front page of Google has become easier than ever. Show all your reviews, location, phone number, even store hours. Whether you own an eatery, a dental or health clinic, a pharmacy, a school, grocery store, salon, etc. etc. we’ve got it covered.
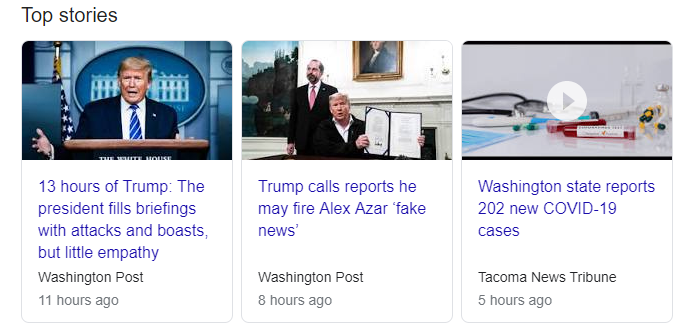
Article

If you’re an author, a journalist, or if you own an online newspaper, having news snippets appear on the search results will surely bring in a lot more readers to your site. You can bring your headlines and bylines to the front lines of Google.
Service

Whether it’s professional services, home services, pet-care, or physical services, adding schema to your business website is the best way to go. Easily get your customers’ attention with rich snippets.
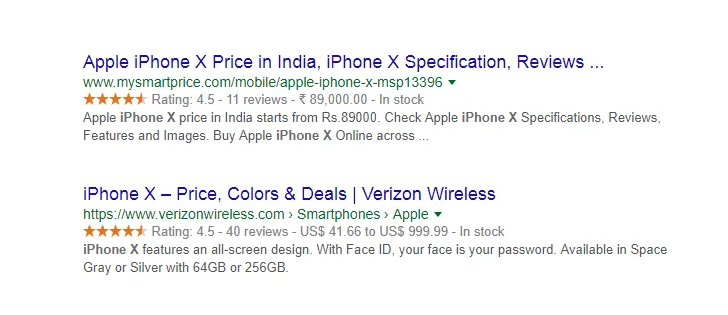
Product

This may seem like a basic search result, but notice the added information such as ratings, prices, and stock availability that are easily visible. More visibility, more sales, for sure!
Course

If you run an online school or training course, you don’t have to worry about adding rich snippets for them too. Having this to your courses can surely attract potential students, easy!
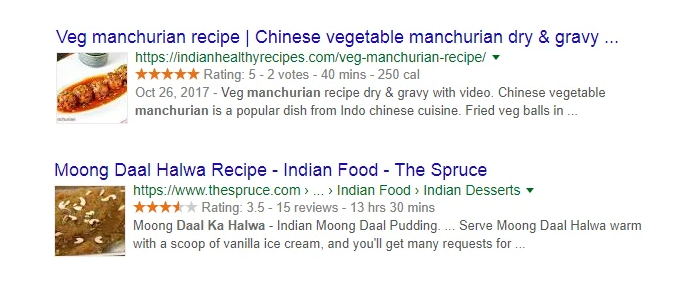
Recipe

Whether you’re a food blogger or a restaurant owner, it’s the best way to show off your recipes. Even add fields for ingredients, prep time, cooking time, and even photos of the dish. This will surely grab people’s attention even before they visit your page.
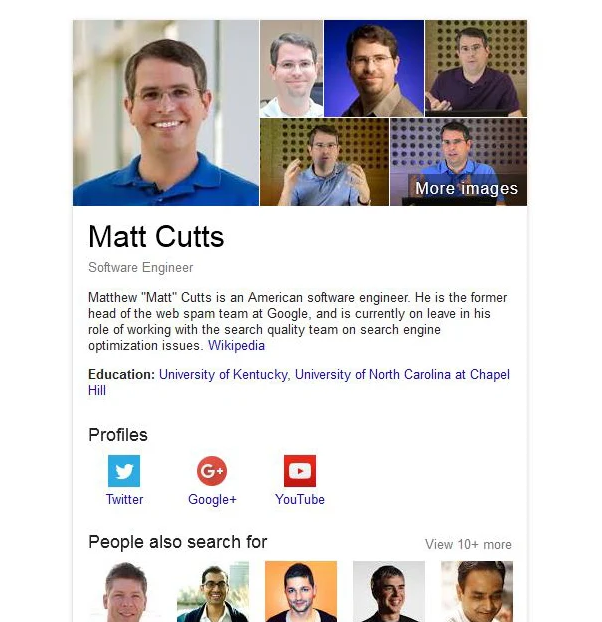
Person

Ever wondered if it’s only because she’s famous that Oprah gets her own profile on Google? Well, it’s not. You can have your own too. It’s one of the best and easiest ways to promote yourself and who you are to the world.
Job Postings

Looking to hire people for your business? Or running a job hosting website? Adding rich snippets for job postings is one of the best ways to attract people to send in their applications.
Software Application
Apps are all the craze right now. Whether you own your own software development company or just have a one-off app that you want to promote, adding rich snippets for them is one of the best ways to let people hear about them. Tags like ratings and prices can help you attract users to buy or do business with you.
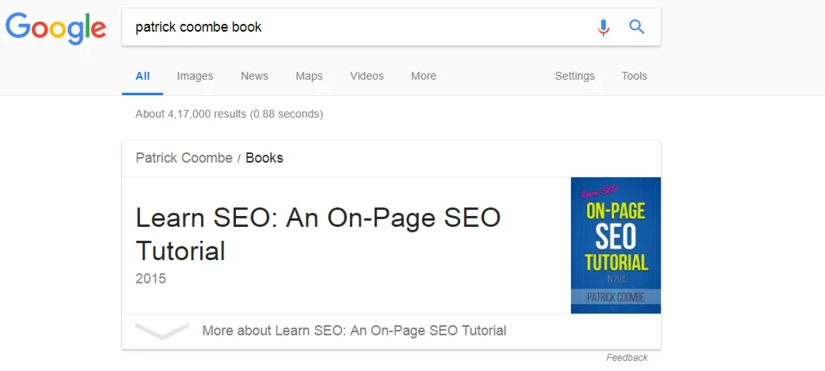
Book

One of the most popular uses of rich snippets is promoting books. Give out all the necessary information to your potential readers with just one Google search. More potential customers to attract.
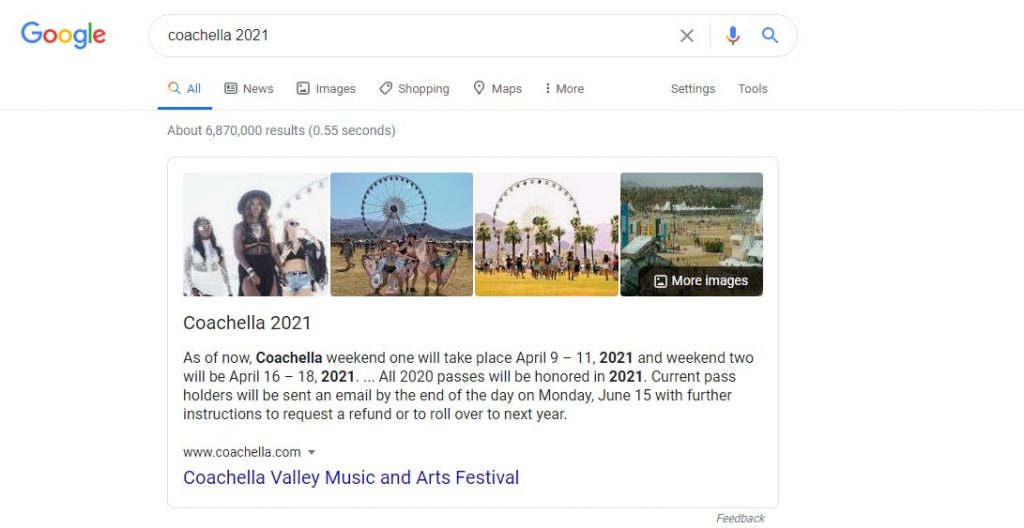
Event

Have an event planned? Make sure that everyone knows by adding rich snippets for your event. Let everyone know the dates, times, and venues right away.
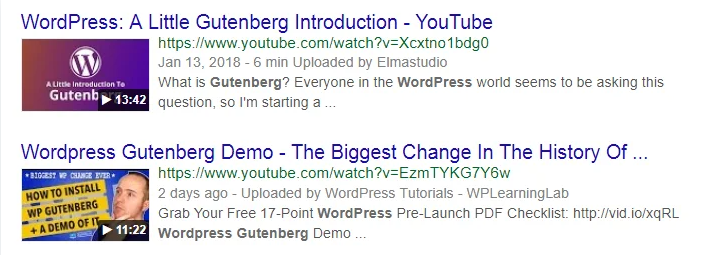
Video Objects

Easily get more views for your videos by adding rich snippets. Give out some quick information to make sure your viewers never miss a beat.
Schema Pro Key Features

Schema Pro has made it really simple to add rich snippets to your website. It’s no longer the daunting task of adding codes that you need months to learn and practice.
Schema Markup Automation
Adding snippets to your website doesn’t need to be hard and repetitive. With Schema Pro and a few clicks, you can automatically add schema markup to your website covering all types of schema.
How To Add FAQ Schema in WordPress (the Easy Way)
JSON-LD Output
In keeping up with Google’s newest updates and trends, Schema Pro implements JSON-LD in adding schema markups to your website. In this industry, we learn to always follow Google.
Custom Field Support
Most plugins only offer certain fields that you can fill out. But what if you have a lot more than what’s available? Don’t worry, Schema Pro offers support for these custom fields so that you can easily remap and edit the information that you need.
Making sure that everything is accurate and correct when Google crawls the site.
Using Google Structured Data Markup Helper
As mentioned, there are a couple of different ways that we can add Rich Snippets and Schema Markup to your website. Aside from using Schema Pro, Google also has a handy tool that lets you easily add schema markup to your website.
Appropriately named Google’s Structured Data Markup Helper, on this site, you can manually add the structured data to your website.
Here’s a step-by-step guide on how to do just that.
Step 1: Open the Structured Data Markup Helper
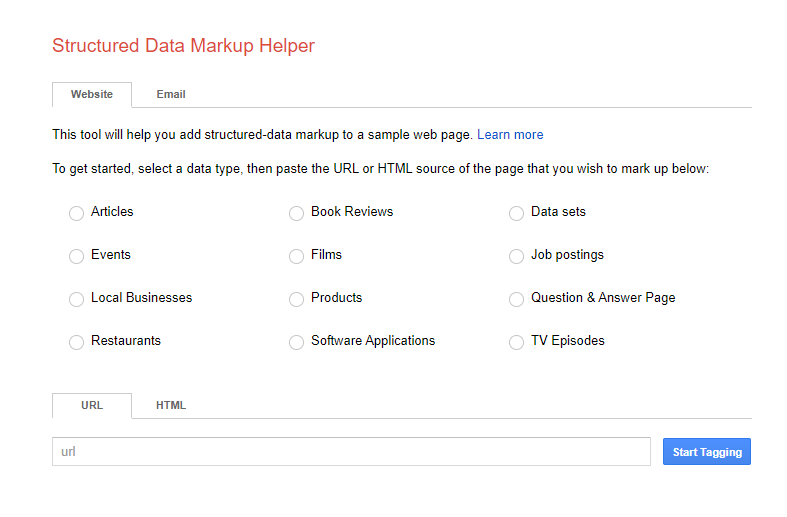
Go to this link and right away, you’ll be greeted with this front page:

Under the “Website” tab, select the appropriate type of snippets that you want to add. For this example, I have selected “Article” and put it in the URL of the article.
Once you’re done, click on Start Tagging
Step 2: Start Tagging
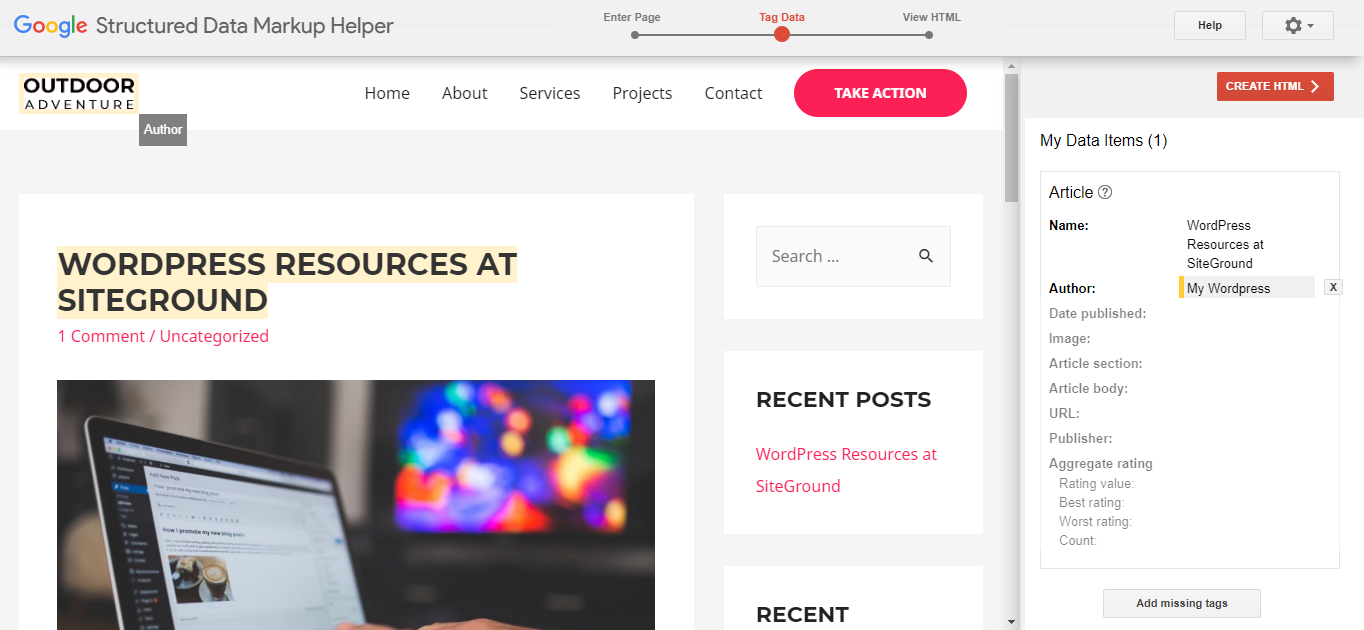
From there, you will be taken to the next screen. This is where you’ll be shown the page URL of the article that we entered earlier on the left and the necessary tags that are needed on the right.

What you need to do here is to start highlighting and selecting the items on your article and tagging them with the items on the right.

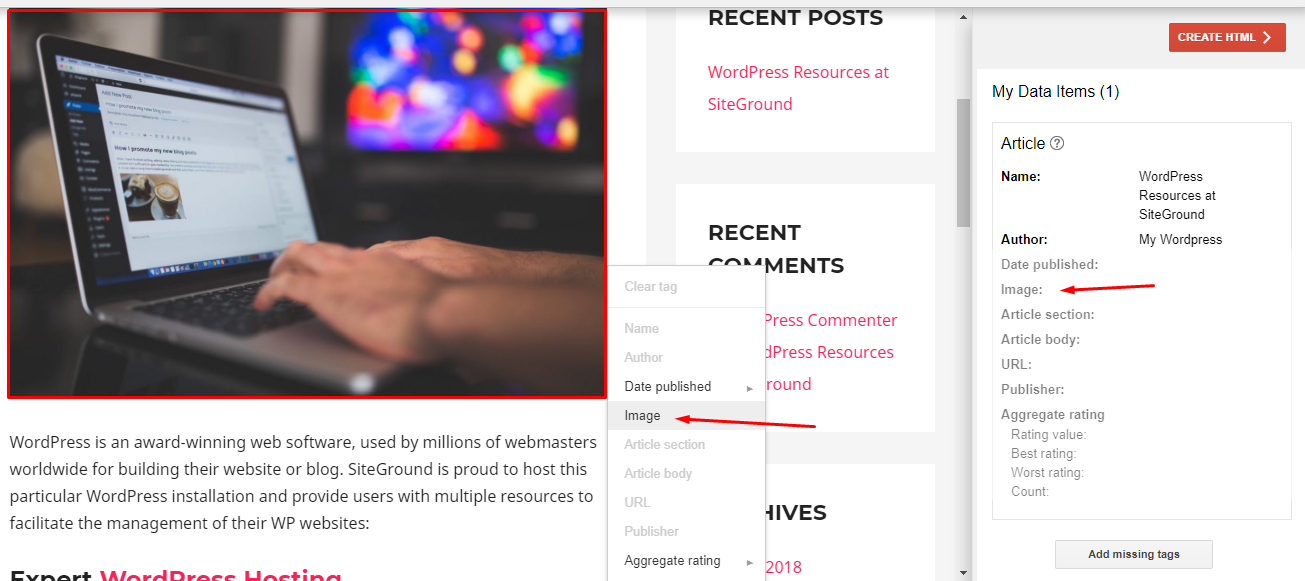
For example here, I have selected the image and tag it as “Image”. Once you highlight or click on an item on your article the context menu will pop up and it’s where you can select which tags to add.
If you’re tagging the publish date, just select it and tag it as a publish date.
You don’t have to fill out everything, but it’s helpful if you could fill out as much as you can. Once you’re done click on the “Create HTML” button on the top-right.
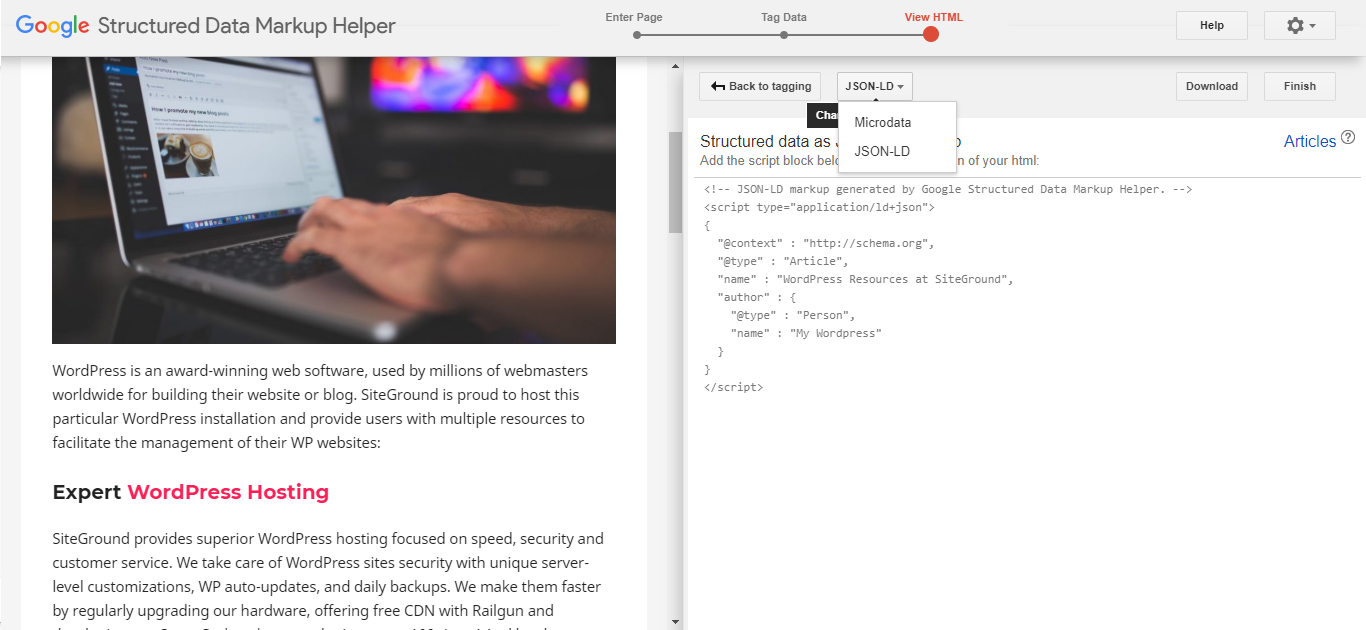
Step 3: Download HTML and Add it to Your Site
Finally, on the third screen, just select the output that you like (here we want JSON-LD) and you can either copy the code or download it.

Once you click finish, it basically tells you what to do next.

Since your website is in WordPress, the quickest way to add the code is to go to your File Manager on your hosting, look for the header.php file and add the code.
If you’re not familiar with navigating your hosting’s built-in file manager, you could also try SFTP, or via the WordPress dashboard itself. Fair warning, when doing this, one mistake and you can cause your site to crash. So if you’re unsure, stick to option 1 above.
Once you’re done, it’s time to test it out.
How to Test Your Site’s Schema Markup
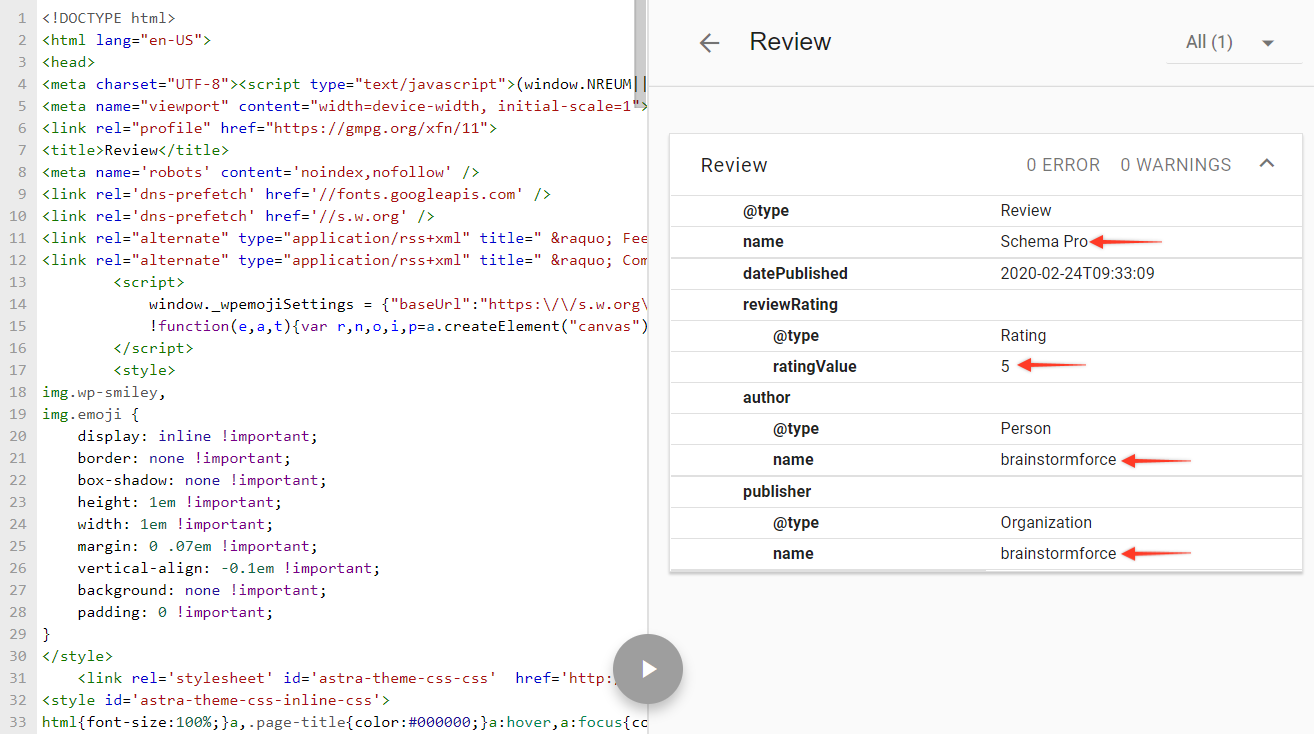
Since you’re all set now! To finish out the process, you can use Google’s Structured Data Testing Tool to verify that you properly added the schema markup.
Just plug in your content’s URL and Google will tell you all the schema markup it finds on the page:

And that means Google has all the information it needs to give your site rich snippets! Or you can always check with other structured data testing tools.
Google’s Webmaster Guidelines for Schema
It’s a well-known fact that Google has a lot of rules and guidelines. It’s the same with Schema too.
Adding rich snippets to your website can surely be used in the wrong way, but it’s best to follow Google’s Published guidelines on where and how to use them properly.
You can check out the whole article here. But in a nutshell, you basically are not guaranteed that your rich snippets will be shown on Google’s search results. It’s definitely helpful to have one, but a few reasons why they might not be shown include:
- The structured data is not representative of the main content of the page or is potentially misleading.
- The structured data is incorrect in a way that the testing tool was not able to catch.
- The content referred to by the structured data is hidden from the user.
- The page does not meet the guidelines for structured data described here, the type-specific guidelines, or the general webmaster guidelines.
It’s quite a lengthy read, but if you follow the guidelines, and the process properly, it will surely boost your SERPs in no time.
That said, you might want to save yourselves the headache and use Schema Pro instead. It’s automated, up-to-date and up-to-code, and very easy to use.
In Conclusion
We have come a long way since the day where Google simply shows us the search results list infinitely whenever we look for them. One of the best innovations in the search engine industry is rich snippets.
They allow the users to instantly see more than they usually would when just searching, and they allow website and business owners the opportunity to market their products, services, businesses, etc. even before the user visits the page.
From the get-go, it may be hard to understand, but we’ve made it a lot simpler for you. If you want to boost your SERP rankings, attract more visitors to your site, and eventually reach a broader audience, then it’s a must to add structured data or schema markup to your site.
We’ve made it easier for you with our very own Schema Pro, too.
Have you added schema markups to your site now? Let us know in the comments if you have and any questions you may have too.

Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure. Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!







This article is so explanatory and helpful. Thank you guys for putting it up 🙂
You’re welcome! 🙂
Hi!
I have a question regarding the plugin..Can we use two schema types for a single post, like article schema and FAQ schema at the same time? Thanks
Hello Elaine,
Yes, if we have already added an Article and want to add FAQ information on the same page, you can add both the Schema at the same time.
I hope that clarifies.
Feel free to reach out to us through our Support Portal for quicker help. 🙂
Wow! Really great article! Now I know how to make my website rank higher in search results. I will definitely put rich snippets and schema markup. Thanks for the information. Great work on this!
Hello Nicole,
Glad to hear you found this article helpful! 🙂
Hi. Do you have more articles about Schema markup? I really love the way you explain this. I want to learn more.
I followed your instructions and tried it with my website and it really works. From now on I will be using Schema Pro. If you could teach us more about the other features of this or if you have video tutorials so I can listen to it from time to time, that would be much appreciated. I’m new to this industry and I am learning a lot from your articles. Thanks for sharing
I didn’t expect how easy it is to choose which type of Schema I need for my website. You really nailed it! It’s clear to me now how schema markup works and how it will help my website be on top of search results. I am more confident now with my website. Thanks to the author.
This is what is missing in my website. now I know how to be on top of search results and show those five star ratings. Thank you for sharing this, looking forward to see more of your blog posts.
Does Schema review allow to customise questions for customers to tick as review type?