- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
WooCommerce hooks
In this article, we are going to list down a few of the custom hooks that can be used to overwrite a few of the default theme behavior with the Astra theme. It is always recommended to add the custom hooks to your theme’s child theme. If you are not sure what a child theme is, please read this article. If you are not sure how to insert the custom hooks to the function.php file of the child theme, click here.
- Astra theme custom hooks
- Changing the WooCommerce Shop sidebar widget tag
- Changing the WooCommerce Single Product Sidebar Widget tag
- Hide the quantity of the shopping cart when the cart is empty.
- Changing the default “Shopping Cart” text to a custom text on mobile view
- Disable Cart Count Display
- Change the Header Cart title
- Adding custom classes for Header Cart Menu section
- Disable the WooCommerce Default Header Cart Icon
- Disable the WooCommerce Integration
- Disable the WooCommerce Shop Parent Category on Shop Page
- Changing the “Out of stock” title
- Astra Add on plugin hooks
- Custom Actions
- Open a product page in new Window
- Display the in-stock value just before the Add to cart button
- Adding custom snippet before the product summary on the Shop page
- Adding custom snippet after the product summary on the Shop page
- Add continue shopping button on cart and checkout pages
- Display SKU field in the product loop
- Add custom fields after the title on the Shop page archive
- Add custom fields before the title on the Shop page archive
- Add custom fields after the title on the Single Product page
- Add custom fields before the title on the Single Product page
Astra theme custom hooks
Changing the WooCommerce Shop sidebar widget tag
The following custom hook will change the shop sidebar widget title tag to H4. This function is normally used to change the heading tag of the widget title to avoid duplicate headings which in turn increases the SEO score of a webpage or blog.To use this code, simply copy it and paste it at the bottom of the function.php file of your child theme.
add_filter( 'astra_woocommerce_shop_sidebar_init', 'widget_title_tag', 10, 1 );
function widget_title_tag( $atts ) {
$atts['before_title'] = '<h4 class="widget-title">';
$atts['after_title'] = '</h4>';
return $atts;
}
Changing the WooCommerce Single Product Sidebar Widget tag
The following custom hook will change the single product sidebar widget title tag to H4. This function is normally used to change the heading tag of the widget title to avoid duplicate headings which in turn increases the SEO score of a webpage or blog. To use this code, simply copy it and paste it at the bottom of the function.php file of your child theme.
add_filter( 'astra_woocommerce_single_sidebar_init', 'widget_title_tag', 10, 1 );
function widget_title_tag( $atts ) {
$atts['before_title'] = '<h4 class="widget-title">';
$atts['after_title'] = '</h4>';
return $atts;
}
Hide the quantity of the shopping cart when the cart is empty.
This custom function will hide the quantity of the items when the cart is empty. Ideally without the code, the cart will display “0” when it is empty; however, when you add the following code to the function.php file of your child theme, the display will be blank. Here is a complete article about the same.
add_filter('astra_woo_header_cart_total', 'remove_cart_count');
function remove_cart_count( $default){
if(0 == WC()->cart->get_cart_contents_count()){
return false;
}else{
return $default;
}
}
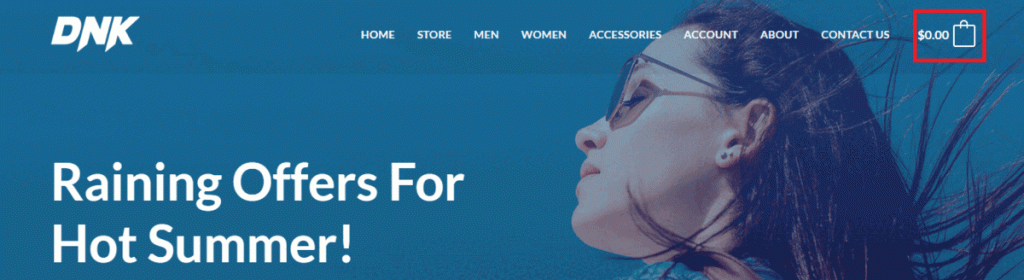
This is how it will be displayed on the front end of the website:

Changing the default “Shopping Cart” text to a custom text on mobile view
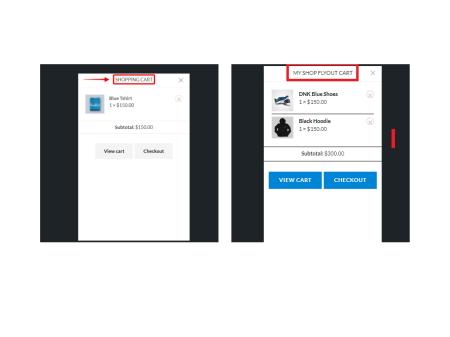
By default the WooCommerce have named the cart as the shopping cart. To change this text there are no options inside the theme or the plugin.This custom hook will let you change the shopping cart text to anything that you would like to. Just replace the text “My Shop Flyout Cart” to any text that you would like to set up.
add_filter( 'astra_header_cart_flyout_shopping_cart_text', function() {
return 'My Shop Flyout Cart';
}To know more about this, please visit this article. Here is an example of before and after effects of using this code:

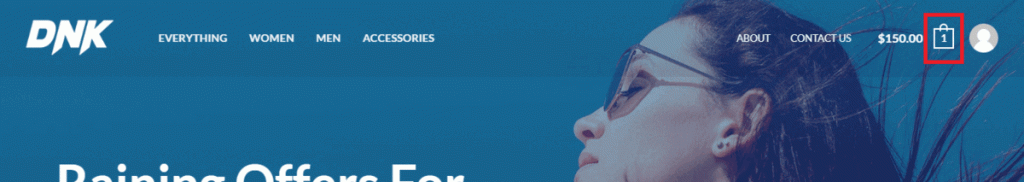
Disable Cart Count Display
This custom function will disable the cart count display on your WooCommerce website.
add_filter( 'astra_header_cart_count', '__return_false' );Change the Header Cart title
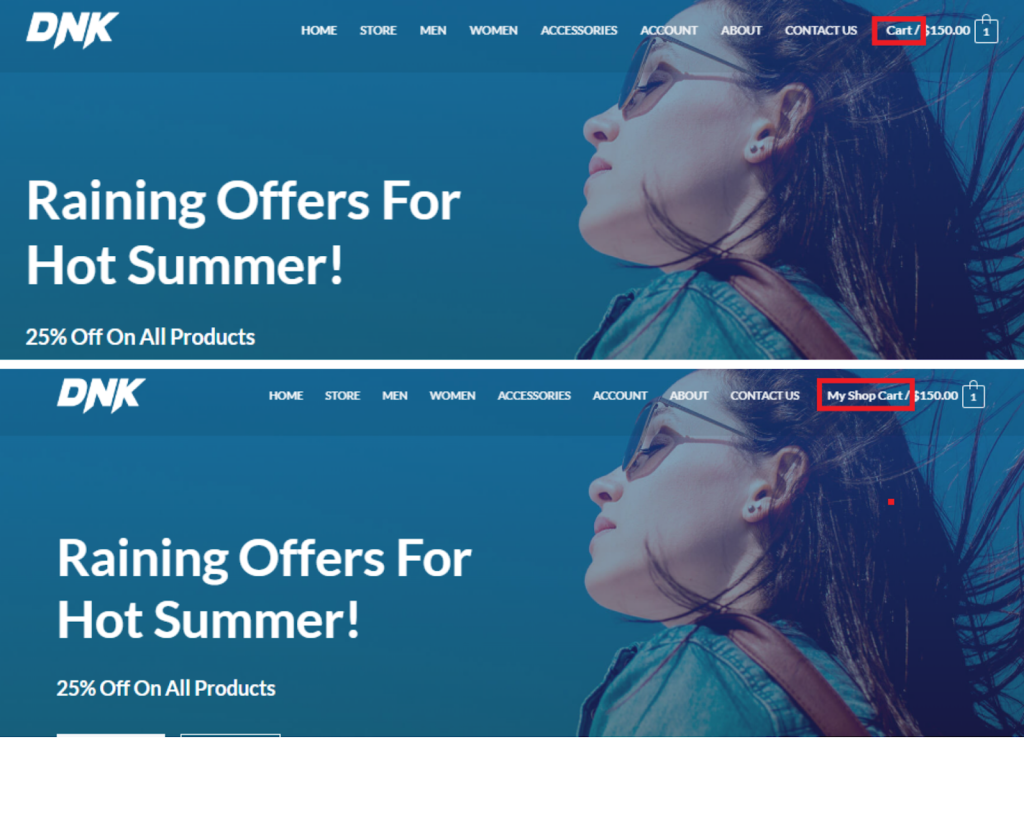
This custom function will allow you to change the cart title in the header to any text that you would like to. Replace the text “My Shop Cart” to anything that you would like to change the cart title to.
dd_filter( 'astra_header_cart_title', function() {
return 'My Shop Cart';
} );Here is a comparison of before and after images.

Adding custom classes for Header Cart Menu section
This custom function will add a custom class to the cart menu section inside the header.
add_filter( 'astra_cart_in_menu_class', function( $args ){
$args = array_merge($args, array('custom-class-name-1', 'custom-class-name-2'));
return $args;
} );Disable the WooCommerce Default Header Cart Icon
This custom function will hide the cart icon from the header of your ecommerce website in the Astra theme.
add_filter( 'astra_woo_default_header_cart_icon', '__return_false' );
Disable the WooCommerce Integration
The Astra Theme comes with out-of-the-box customization options for the WooCommerce plugin. You can use these to customize the Shop, Cart, and Checkout Pages as well as Single Products. Contrary, to use the default WooCommerce pages and options for your website, you need to use custom code. Thus, you can learn how to do it with this document. To know more on how it changes the site, click here.
add_filter( 'astra_enable_woocommerce_integration', '__return_false' );Disable the WooCommerce Shop Parent Category on Shop Page
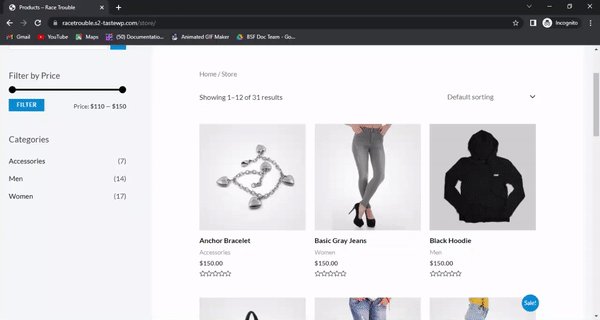
This custom function will hide the parent category from the shop page of your ecommerce site.
add_filter( 'astra_woo_shop_parent_category', '__return_false' );
Here is an example of how it works.

Changing the “Out of stock” title
This custom function will allow you to change the text of the “out of stock” for any item to any custom text of your choice. To know more about this filter, please visit this article.
add_filter( 'astra_woo_shop_out_of_stock_string', function() {
return 'My Out of stock label';
} );Astra Add on plugin hooks
Changing the text “No more products to show”
This custom hook will let you change the text of the default message “No more products to show” to any custom text of your choice when your visitors reach the end of a product search. This is a premium feature and only works when the Astra Addon plugin is installed. All you need to do is to change the “My No more products to show label” in the code below to any text of your choice and add the code to the function.php file of your astra child theme.
add_filter( 'astra_shop_no_more_product_text', function() {
return 'My No more products to show label';
} );Change the WooCommerce Cart URL redirect
This custom filter will let you change the default WooCommerce cart url redirect to any page of your choice. If you have built a custom cart page and would like your visitors to be redirected to this page instead of the default cart page of the woocommerce, this is the filter for you.
All you have to do is replace the url “https://my_add_to_cart_redirect_url” to your custom url in the code mentioned below and add this to the function.php file of your Astra child theme.
add_filter( 'astra_woocommerce_add_to_cart_redirect', function() {
return 'https://my_add_to_cart_redirect_url'; // e.g: http://<yoursite_url>/cart/
} );Filter to change the “Load More” label
This custom filter will let you change the “Load More” labels on your ecommerce website. All you have to do is to replace the text “My Load More label” in the code mentioned below and add this to the function.php file of the Astra Child theme.
add_filter( 'astra_load_more_text', function() {
return 'My Load More label';
} );Custom Actions
These custom action codes will let you have more control on how your ecommerce page looks like in the frontend.
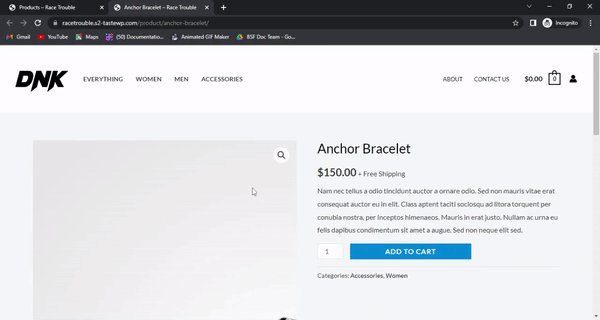
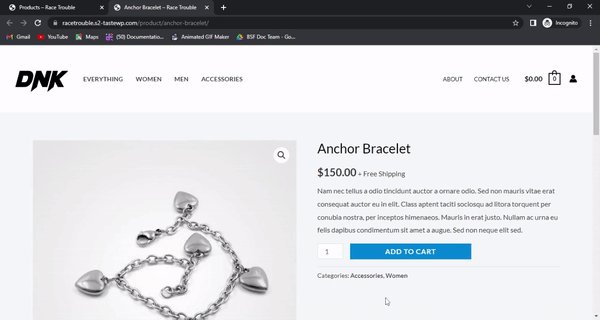
Open a product page in new Window
The following custom code will let you open the product page in a new window always.
remove_action( 'woocommerce_before_shop_loop_item','woocommerce_template_loop_product_link_open', 10 );
add_action( 'woocommerce_before_shop_loop_item', 'ami_function_open_new_tab', 10 );
function ami_function_open_new_tab() {
echo '<a target="_blank" href="' . get_the_permalink() . '" class="woocommerce-LoopProduct-link">';
}See it in action below

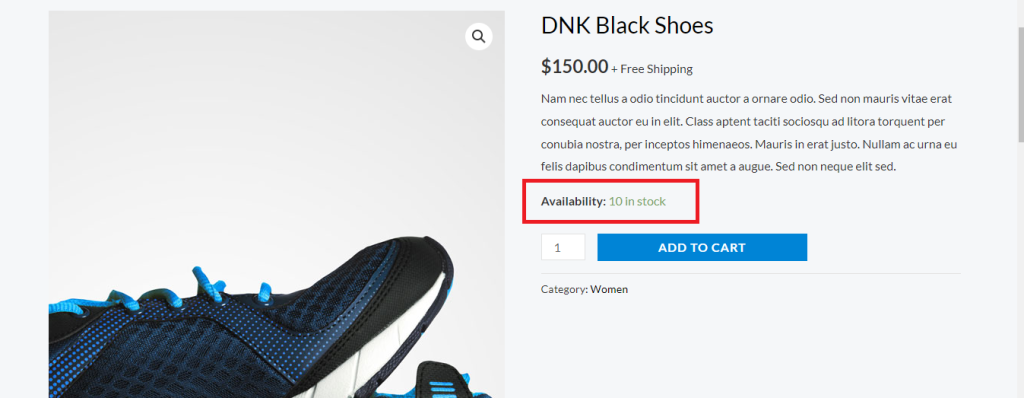
Display the in-stock value just before the Add to cart button
The following custom code will display the value of the in-stock items just before the add to cart button on the shop page of your ecommerce store.
add_action( 'astra_woo_shop_add_to_cart_before', 'astra_custom_code', 10 );
function astra_custom_code() {
global $product;
echo wc_get_stock_html( $product );
}Here is how it looks like in the front-end

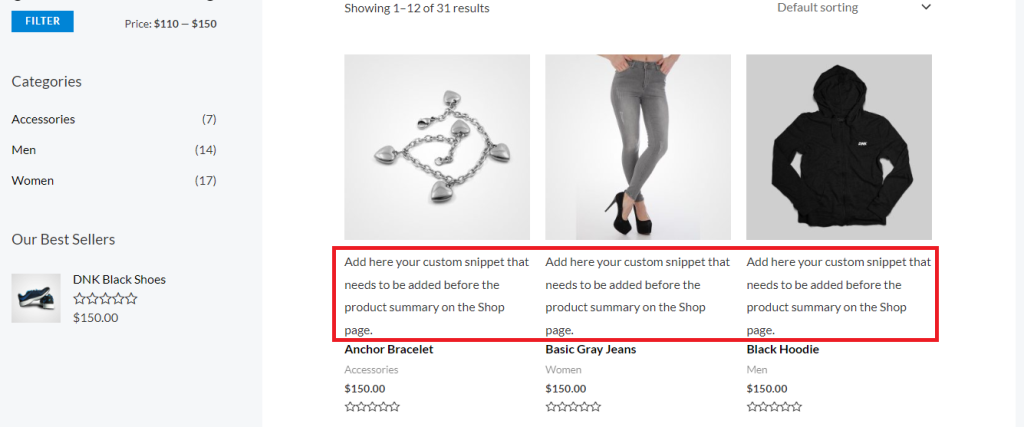
Adding custom snippet before the product summary on the Shop page
This custom filter lets you add a custom text snippet before the product summary on the shop page.
add_action( 'astra_woo_shop_before_summary_wrap', 'astra_custom_code', 10 );
function astra_custom_code() {
echo '<div>
Add here your custom snippet that needs to be added before the product summary on the Shop page.
</div>';
}Here is how it looks in the front end

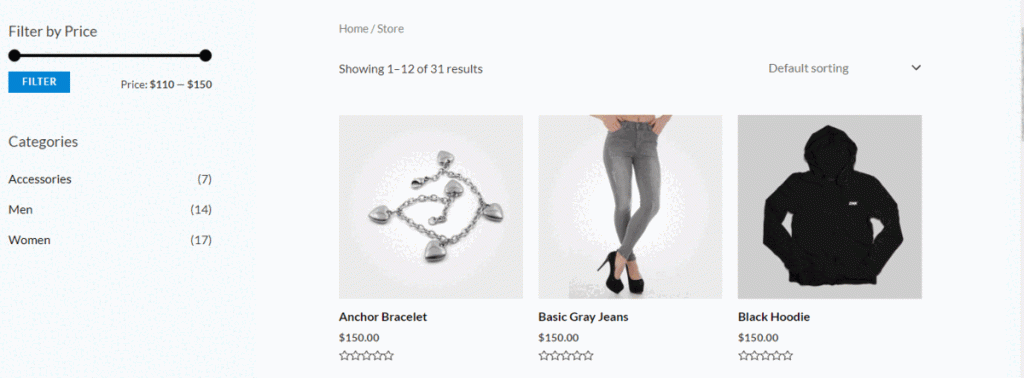
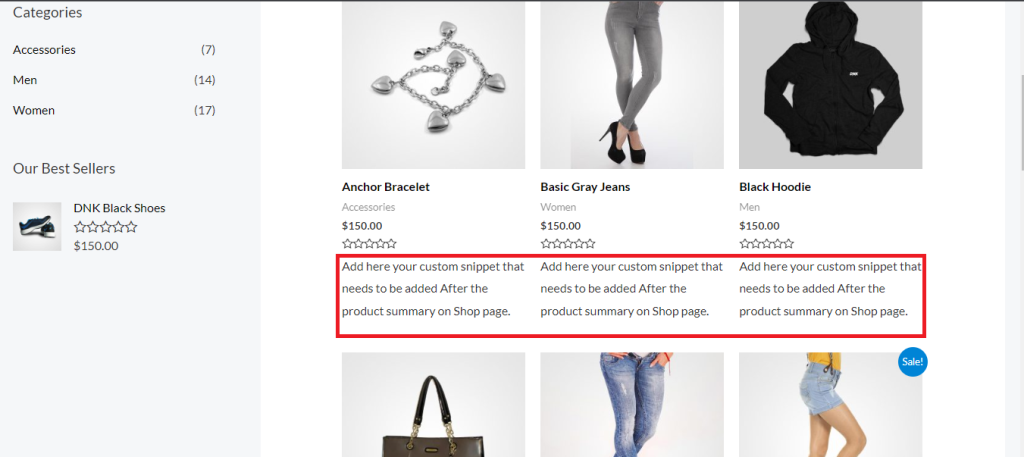
Adding custom snippet after the product summary on the Shop page
This custom filter lets you add a custom text snippet after the product summary on the shop page.
add_action( 'astra_woo_shop_after_summary_wrap', 'astra_custom_code', 10 );
function astra_custom_code() {
echo '<div>
Add here your custom snippet that needs to be added After the product summary on Shop page.
</div>';
}Here is how it looks at the front end:

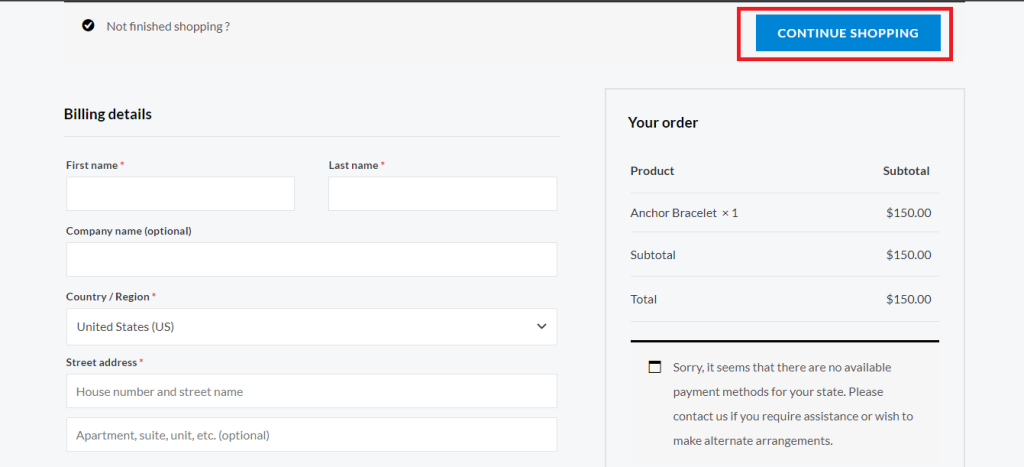
Add continue shopping button on cart and checkout pages
This custom code lets you add a continue shopping button on your cart and checkout page so that the customer can continue to browse more products and add them to cart.
/**
* Add Continue Shopping Button on Cart (& checkout) Page
*/
add_action( 'woocommerce_after_cart_table', 'woo_add_continue_shopping_button_to_cart' );
function woo_add_continue_shopping_button_to_cart() {
$shop_page_url = get_permalink( woocommerce_get_page_id( 'shop' ) );
echo '<div class="">';
echo ' <a href="'.$shop_page_url.'" class="button">Continue Shopping</a>';
echo '</div>';
}
add_action( 'woocommerce_before_checkout_form', 'woo_add_continue_shopping_button_to_checkout' );
function woo_add_continue_shopping_button_to_checkout() {
$shop_page_url = get_permalink( wc_get_page_id( 'shop' ) );
echo '<div class="woocommerce-message">';
echo ' <a href="'.$shop_page_url.'" class="button">Continue Shopping</a> Not finished shopping ?';
echo '</div>';
}Here is how it looks in the front end:

Display SKU field in the product loop
This custom code displays the SKU in the product loop.
add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_after_shop_loop_item_sku_in_cart', 20, 1);
function woocommerce_after_shop_loop_item_sku_in_cart( $template ) {
global $product;
$sku = $product->get_sku();
echo "<p style='color: #444;'>" ."SKU Number: " . $sku . "</p>";
}Add custom fields after the title on the Shop page archive
This custom code will let you add the custom fields after the product title on the shop page i.e. the product summary on the Shop page.
add_action( 'astra_woo_shop_title_after
', 'astra_custom_code', 10 );
function astra_custom_code() {
echo '<div>
Add custom fields after the title on the Shop page archive i.e. the product summary on Shop page.
</div>';
}Add custom fields before the title on the Shop page archive
This custom code will let you add the custom fields before the product title on the shop page i.e. the product summary on the Shop page.
add_action( 'astra_woo_shop_title_before', 'astra_custom_code', 10 );
function astra_custom_code() {
echo '<div>
Add custom fields before the title on the Shop page archive i.e. the product summary on Shop page.
</div>';
}Add custom fields after the title on the Single Product page
This custom code will let you add a custom text after the product title on the single product page.
add_action( 'astra_woo_single_title_after', 'astra_custom_code', 10 );
function astra_custom_code() {
echo '<div>
Add custom fields/snippet after the title on the Single Product page.
</div>';
}Add custom fields before the title on the Single Product page
This custom code will let you add a custom text before the product title on the single product page.
add_action( 'astra_woo_single_title_before', 'astra_custom_code', 10 );
function astra_custom_code() {
echo '<div>
Add custom fields/snippets before the title on the Single Product page.
</div>';
}We don't respond to the article feedback, we use it to improve our support content.
