- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Getting the Most Out of Astra Theme
- How to translate the WooCommerce string?
- How to Change “Add to Cart” button text?
- How Translations can be Manually Exported and Uploaded to the Site?
- Astra theme String Translation for WooCommerce
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to Turn Astra Website Multilingual with Polylang?
The Astra theme is 100% translation-ready and compatible with WPML. Since WPML is a premium plugin, alternatively, you can also use the Polylang plugin. This document will show you how to make your Astra Website Multilingual with Polylang for free.
Setup
For translating your Astra-based website with Polylang, you will need to install several plugins. To do this, please follow these steps:
Step 1 – Navigate to Dashboard > Plugins > Add New. In the search bar on the top right, search for these plugins:
Note:
If you’re using Elementor Pro for headers and footers on your website, you will need to use an additional plugin: “Polylang Connect for Elementor”.
Step 2 – Install all plugins mentioned in the previous step;
Step 3 – Activate the “Polylang” plugin. This will start a website translation wizard;
Polylang Setup Wizard
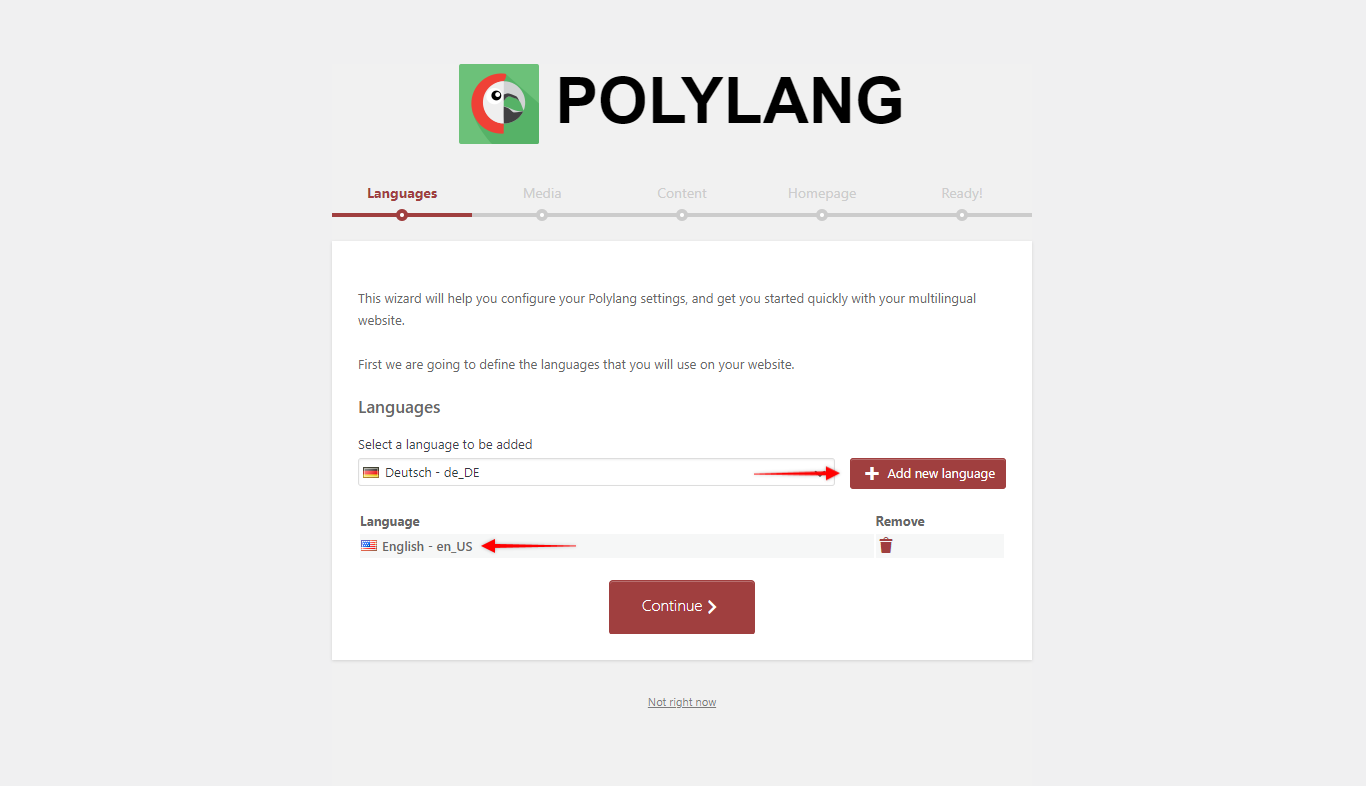
Step 4 – The first wizard option, Languages, will add the languages you need on your website. When you choose your first language, it will be set as your default language. Further, just click on the “Add New Language” button to enable additional language(-s).
For our example, we will use English (primary), German and French languages:

Once you added all languages, click on “Continue”;
Step 5 – In the next step, Media, you can allow translations for media (title, alternative text, caption, and description);
Step 6 – Under “Content”, choose the language you wish to assign for all the content without an assigned language (this should be most often your primary language);
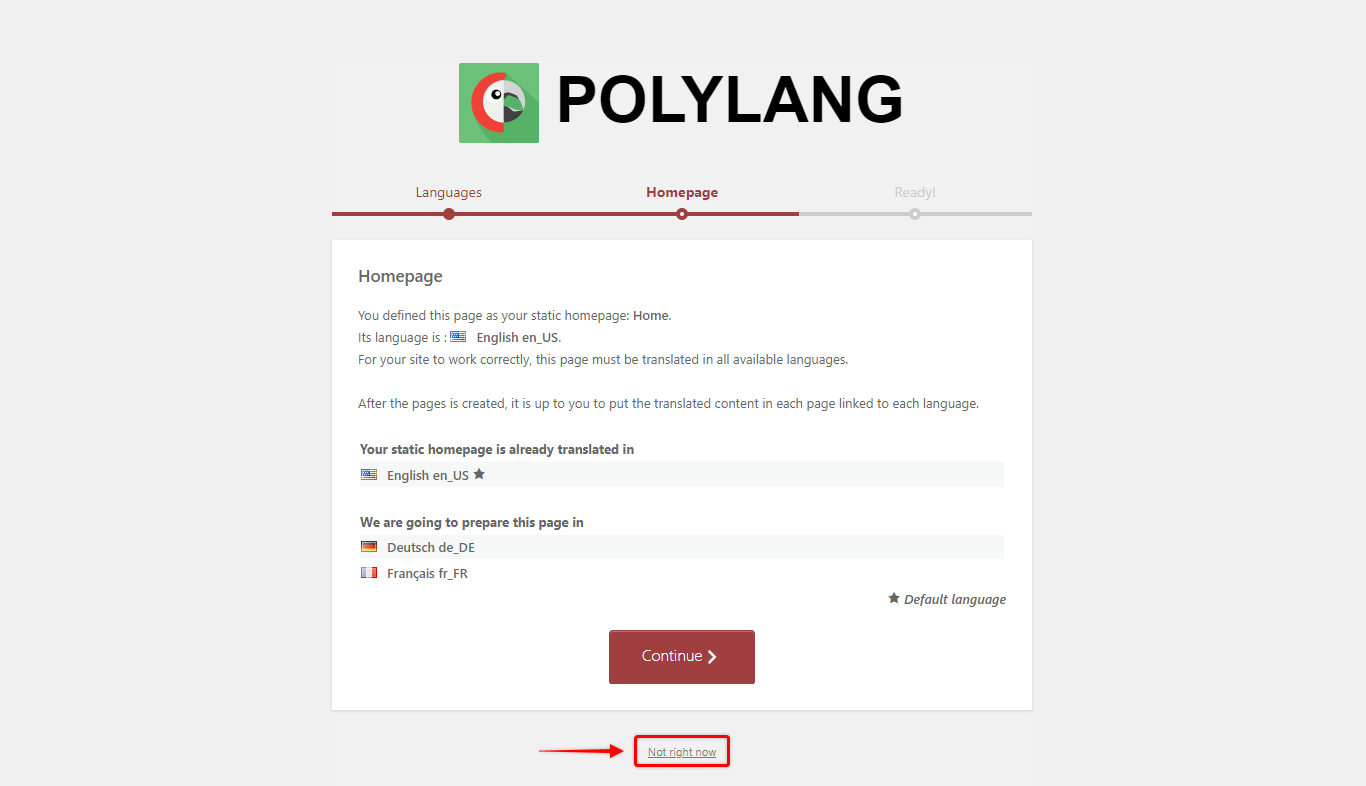
Step 7 – On the next step, you can confirm your Homepage translations. Clicking on the “Continue” button will create blank versions of your homepage in all languages. This means that non of your designs nor content will be copied from your homepage.
However, unless you’re planning to add different designs for each language (homepage looking differently in every language), click on the “Not right now” button at the bottom;

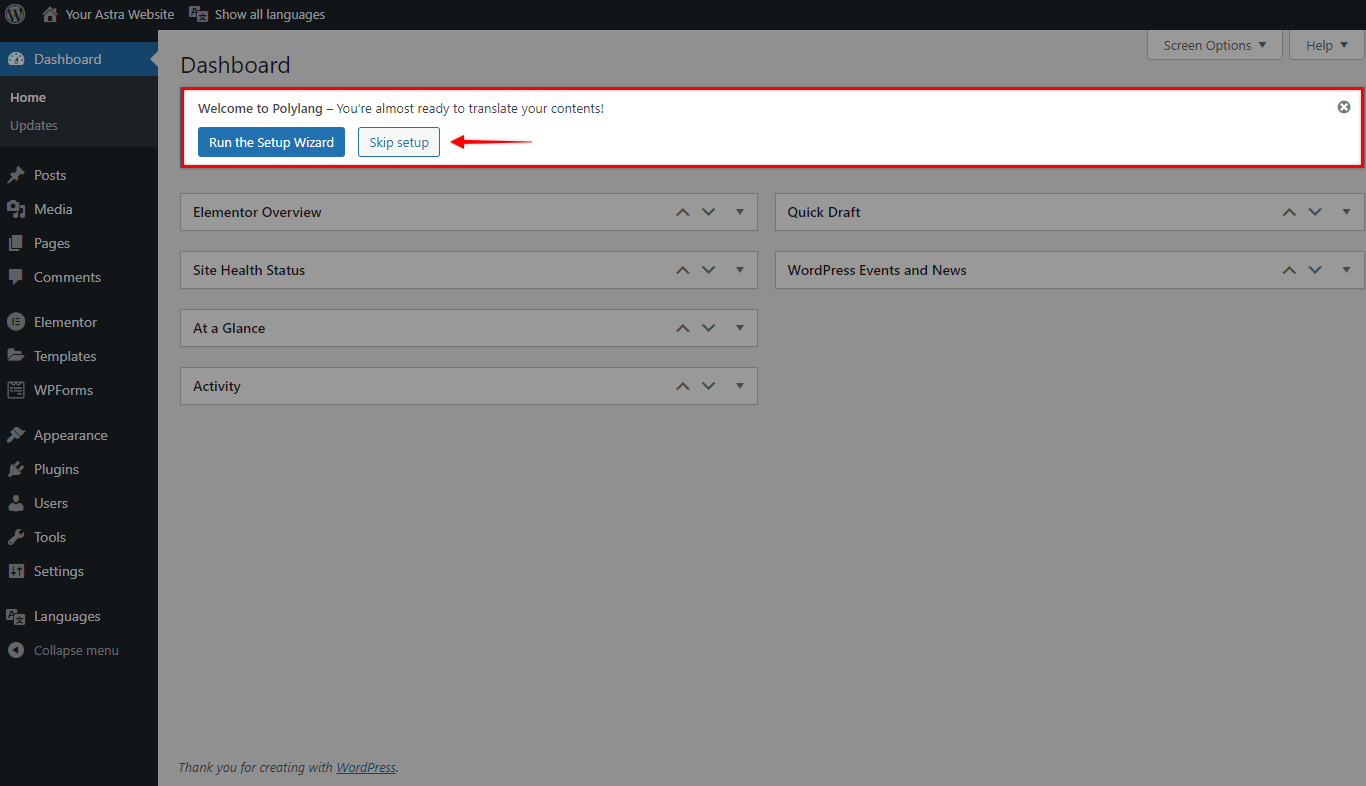
Step 8 – Consequently, you will be transferred to the Dashboard with the option to skip setup. Go ahead and click on that button to close the Polylang setup wizard (all of your previous wizard settings are saved).

So, the Polylang plugin is now set, and language options were added to your website. Now you need to add your content and media translations.
Translating Pages, Posts, and Post Types with Polylang
When you translate pages or posts with Polylang, you get linked versions of pages or posts where each version is assigned a language.
We will show you two methods of creating the translated version of your page in a couple of steps.
For Polylang to work properly, you need to add at least translations for your homepage (static front page). Since we skipped the automatic step (Step 7) to create homepage versions in other languages through the wizard, we will show you how to do it manually now.
Method One – Translate Page
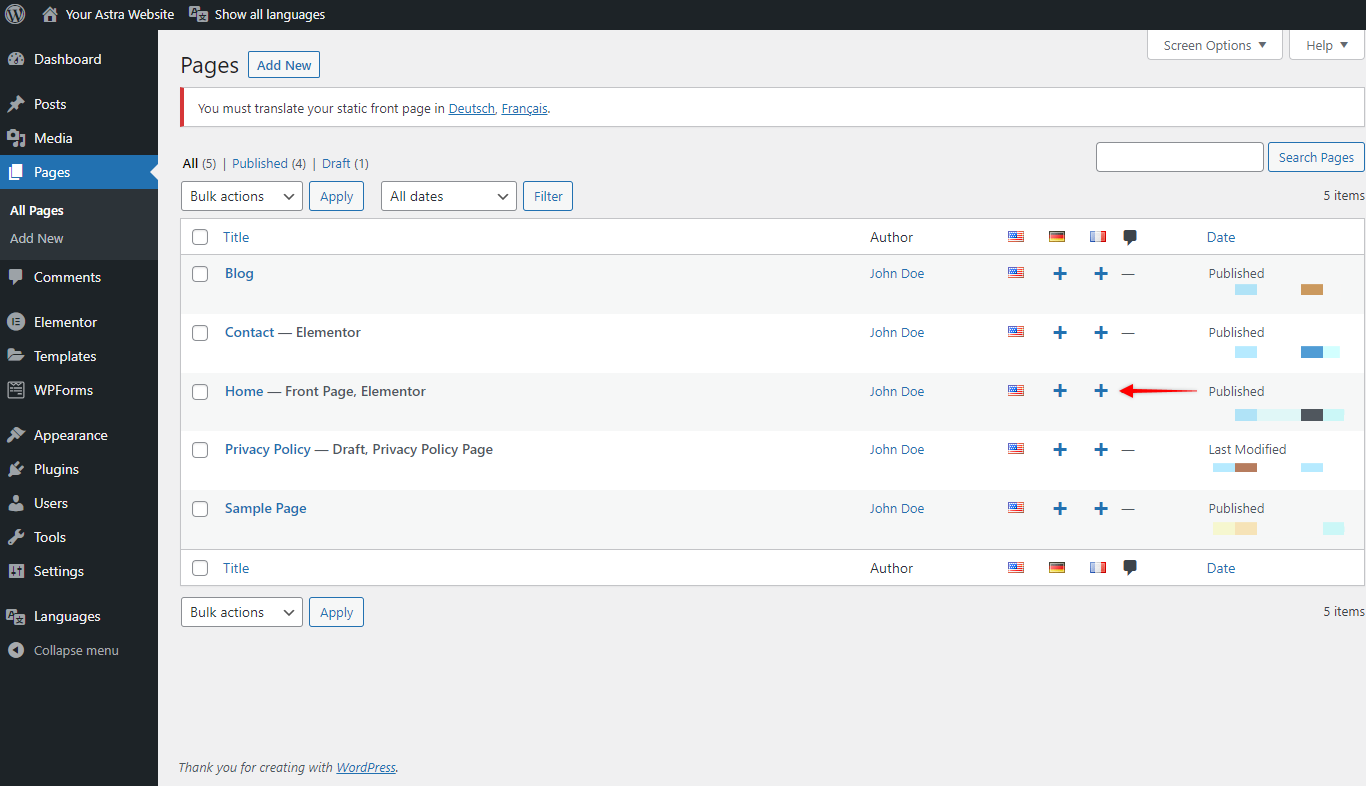
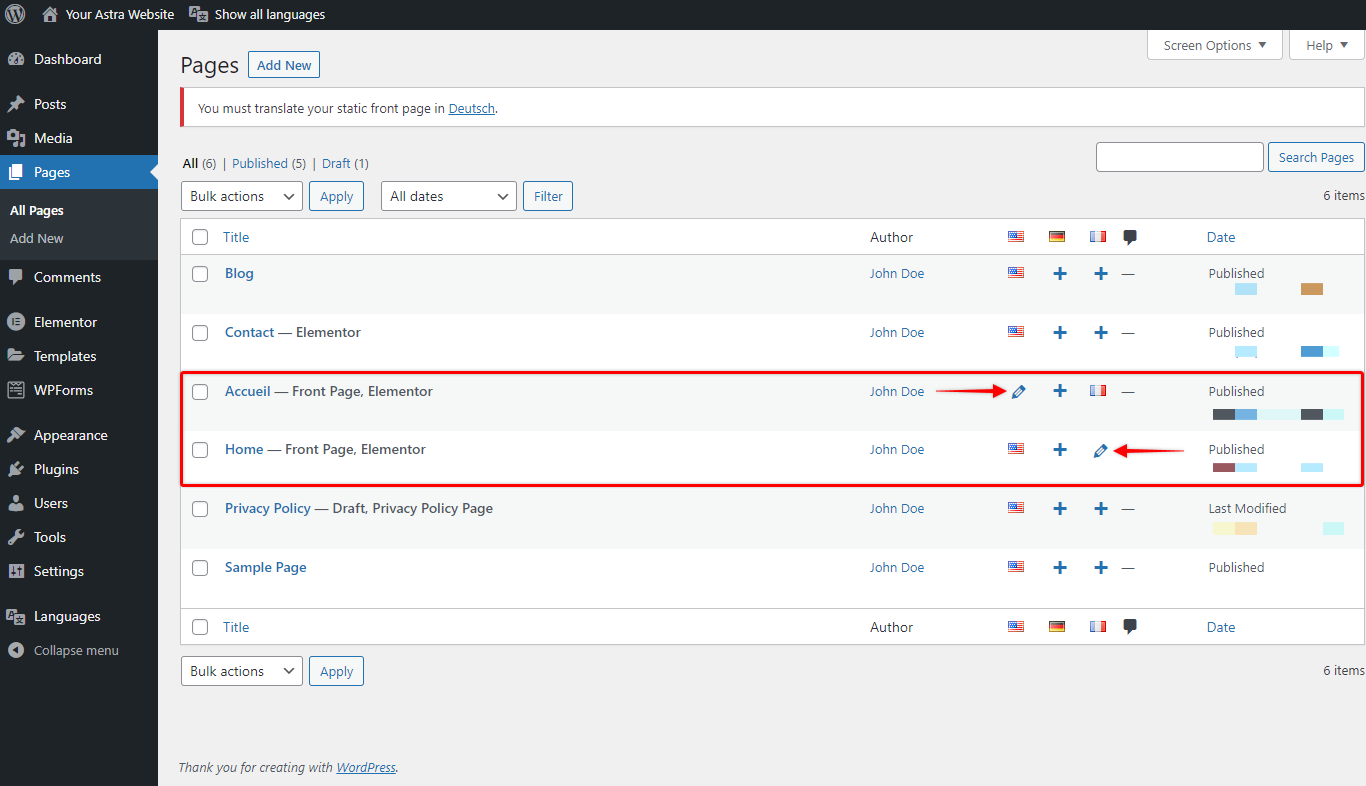
Step 1 – Navigate to Dashboard > Pages and check the right side of the pages list. You will notice the Polylang options for each page. Each page is shown with the flag of the language that is assigned to that page. In our example, existing pages are in English (Default language).
Step 2 – To create a page version in another language, just click on the “+” icon in the desired language column. This will open a page editor for a new empty version of the page. We decided to add a French version of the page in our example

Step 3 – Name your page, add your page content, and design for the language selected. Once you’re done, click on “Publish” to create the translated page.
As a result, you will get two different and connected pages. If you check the Polylang options for these pages, you will see each has its appropriate language flag mark.
Also, you will see that existing translated versions have a “pencil” icon to mark that the translation exists.

This is the easiest method to translate a page when you wish to provide completely different content for different languages. For each language, you will get an empty new page to edit from scratch.
On the other hand, if you wish to have precisely the same page design, just with the translated content, the second method would be a better option.
Method Two – Clone and Translate
With “Polylang”, you might be surprised to discover your page or post content is not copied to another language version. Upon adding a new language version, you will find just a clean new page or post.
Unless you’re a Polylang Pro user (Pro comes with a “Duplicate content” feature), we suggest using the “Duplicate Page” plugin.
Instead of adding all your content and designs manually for each language, you can duplicate pages or posts. Once you translate the duplicated page, just link it to the original one, and it’s done.
As an example, we will show you how to clone your Home page and link different page versions. To start, make sure you activate the “Duplicate Page” plugin next to “Polylang”.
Let us show you how to do it:
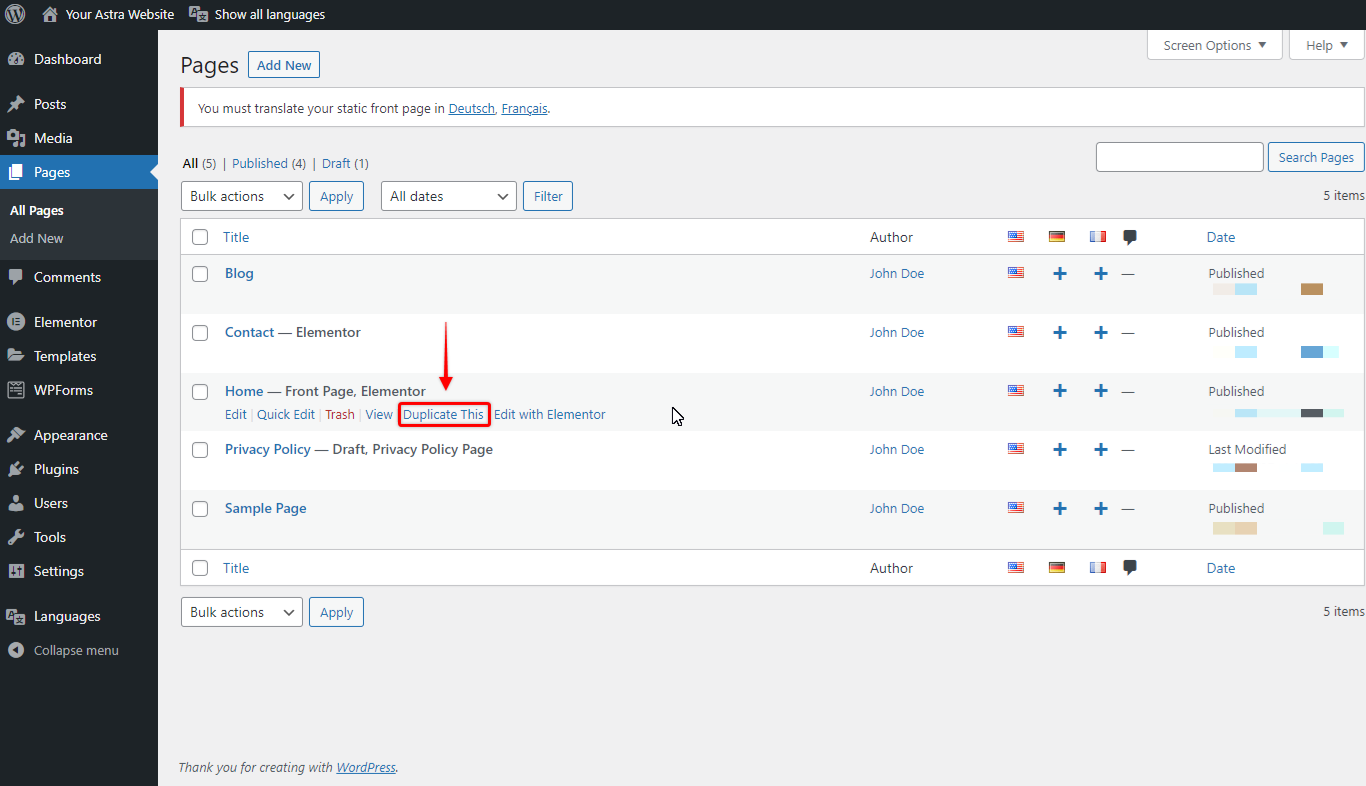
Step 1 – Navigate to Dashboard > Pages to edit pages (you can also do this for posts or custom post types);
Step 2 – Click on the “Duplicate This” option under the page to clone it. You will see a new draft page appearing in the pages list with the same name;

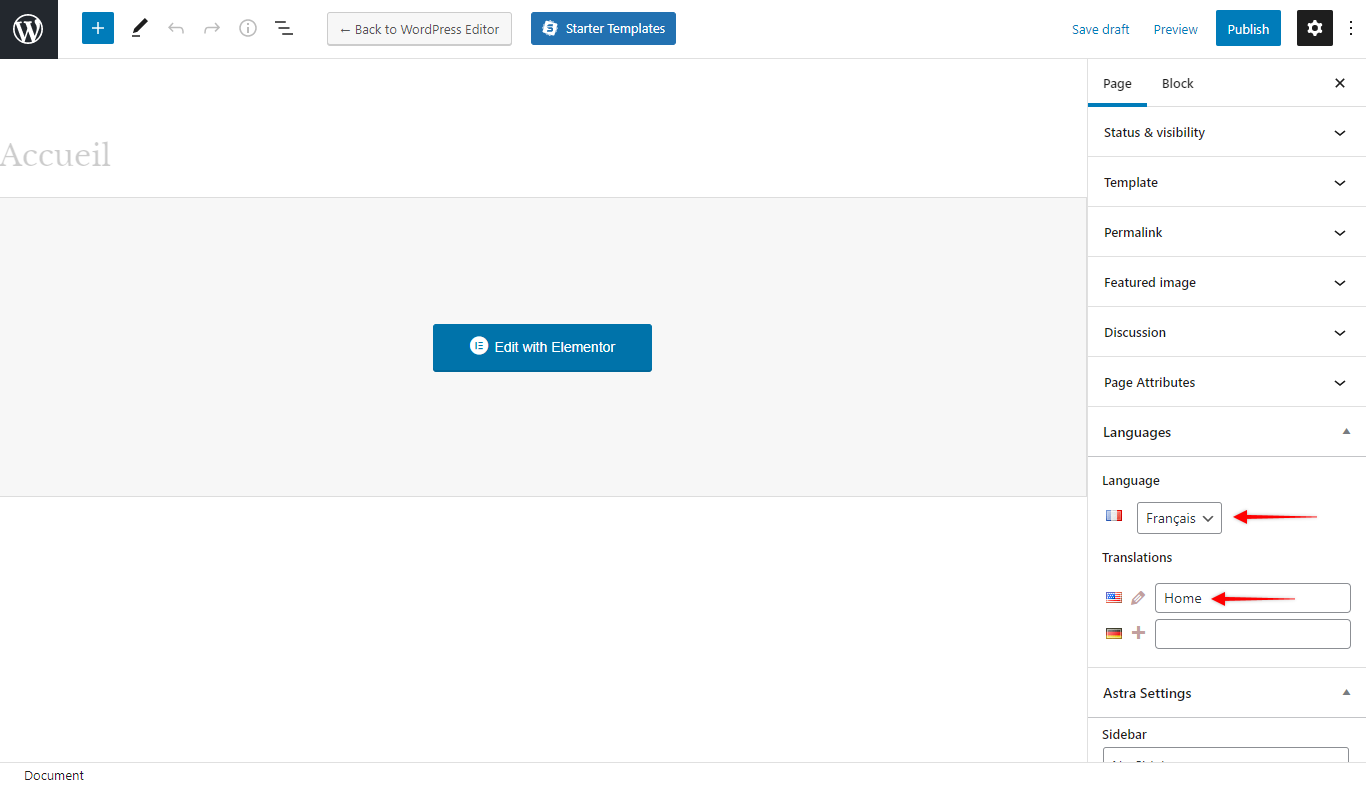
Step 3 – Click on the “Edit’ option under the cloned (draft) page and adjust the page title – as this is the home page for the French language, we will rename the page title to “Accueil”;
Step 4 – In the page settings (on the right side), scroll down to the “Languages” section and set the cloned page language. Here, we set the language to French;

Step 5 – In the same section, connect this page with the original page. Just click on the original page language field and start typing the page’s title – click on the original page name once it pops out in the list.
Step 6 – As you will notice, the cloned page contains the exact copy of the content found on the original page. Now you need to adjust and update content on your cloned page. You can translate the text and adjust the rest of your content and design as you wish. Click on the “Publish” button to save.
Note: Your cloned page might look different before you update the content created by Page Builders. Once you edit content and update the page, the design will show correctly.

Great, you just created your page translation.
Now you can repeat these steps for all pages and languages. You can also translate all of your posts and custom post types this way.
Translating Menus and adding a Language Switcher to the Header
Now that we have translated all pages and posts, it’s time to translate the menus and add a Language Switcher so website visitors can choose the language they want.
In addition, before editing menus you should check if activating Polylang affected your permalinks or your menu locations. Thus, if you notice any changes please correct these first.
Translate Primary (or any other) Menu
Now let’s see how you can set your menus for each of the languages added. Here, we’ll show you how to translate your Primary Menu. In this example, we will set a Primary Menu for a French version of our website:
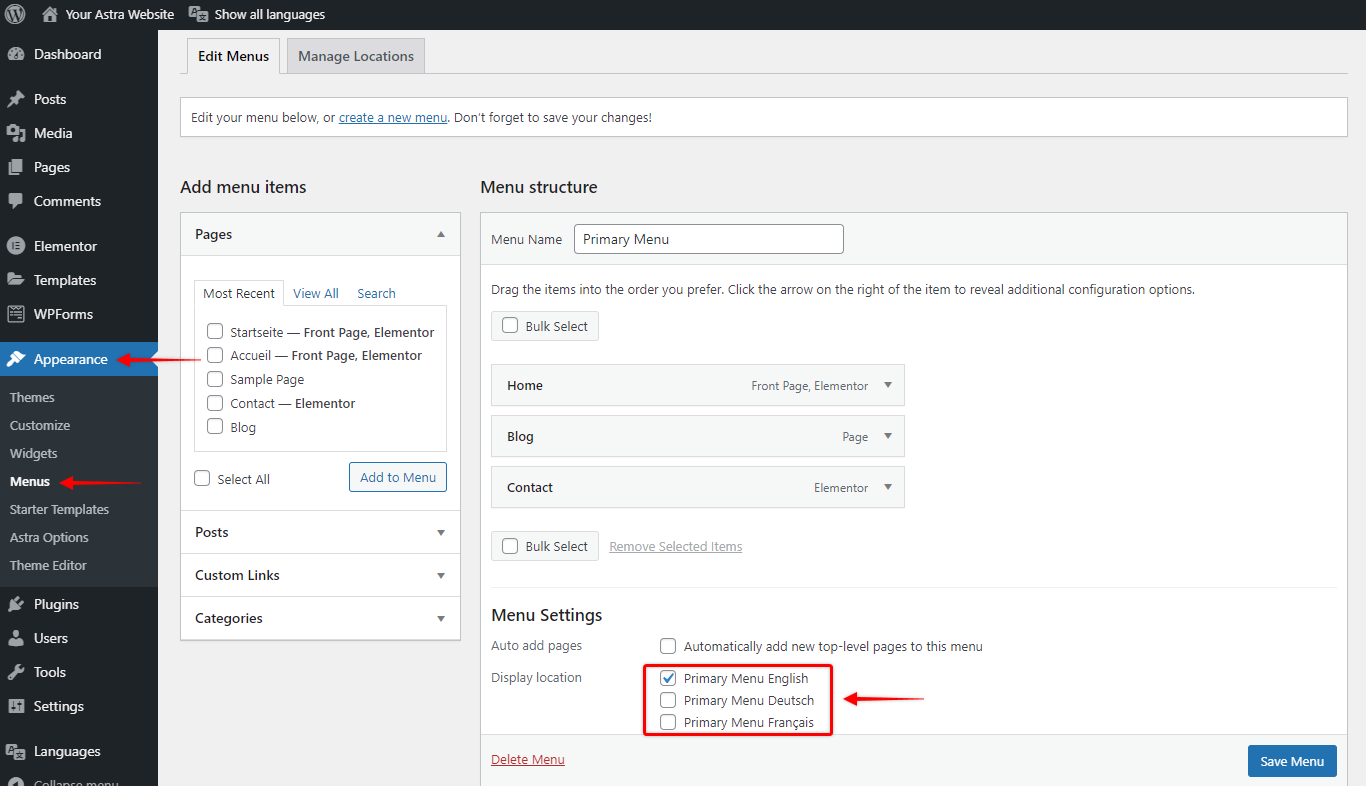
Step 1 – Navigate to Dashboard > Appearance > Menus and select your Primary Menu. If you scroll down a bit to “Display locations”, you will notice that Polylang added a Primary Menu location for each language you added. Your primary menu will be set for your default language. In our case, this will be “Primary Menu English”;

Step 2 – Click on “Create a new menu” to start building your translated menu. Start by giving it a name (we’ll use Primary Menu FR) and selecting the appropriate display location. We choose “Primary Menu Francais” as we are creating a menu for the French language;
Step 3 – Add the appropriate language versions of pages and posts and other items you need in this menu. Click on “Save Menu” to create this menu and save the changes you made.
You can translate your other menus this way too.
Adding the Language Switcher
Our final step here is to add the Language Switcher. Polylang provides its own Language Switcher that can be added to your menus at Dashboard > Appearance > Menus.
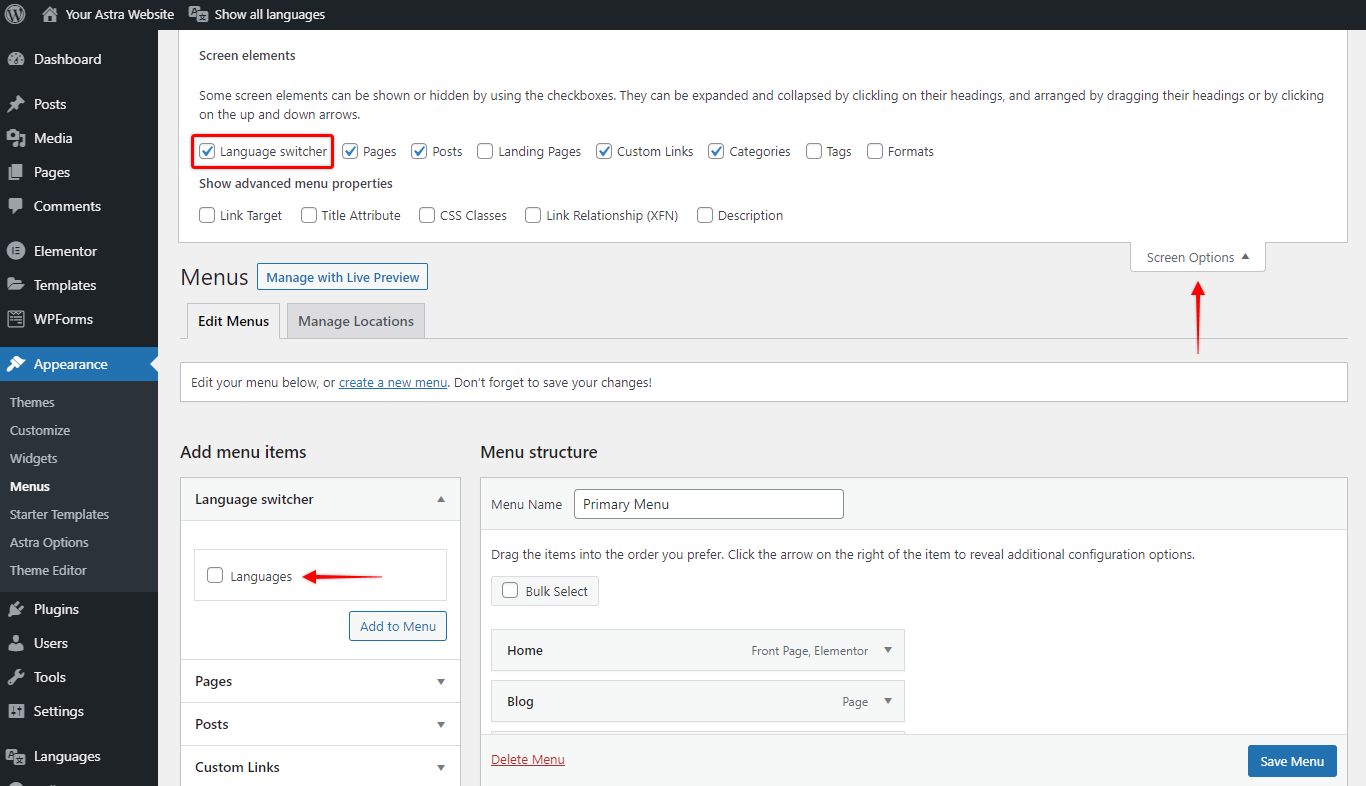
Keep in mind that this option might be hidden by default. If you don’t see the “Language switcher” section under “Add menu items”, please click on the “Screen Options” on the top of your screen and add this option:

We’ll be adding the Language Switcher to the Primary Menus here, but this can be done with any menu you need. Please follow these steps:
Step 1 – Navigate to Dashboard > Appearance > Menus and select your Primary Menu for your default language. From the menu items, under the “Language switcher” section, select the “Languages” option and click on the “Add to Menu” button to add it to your menu;
Step 2 – Drag and drop the Language Switcher item to position it in your Primary Menu;
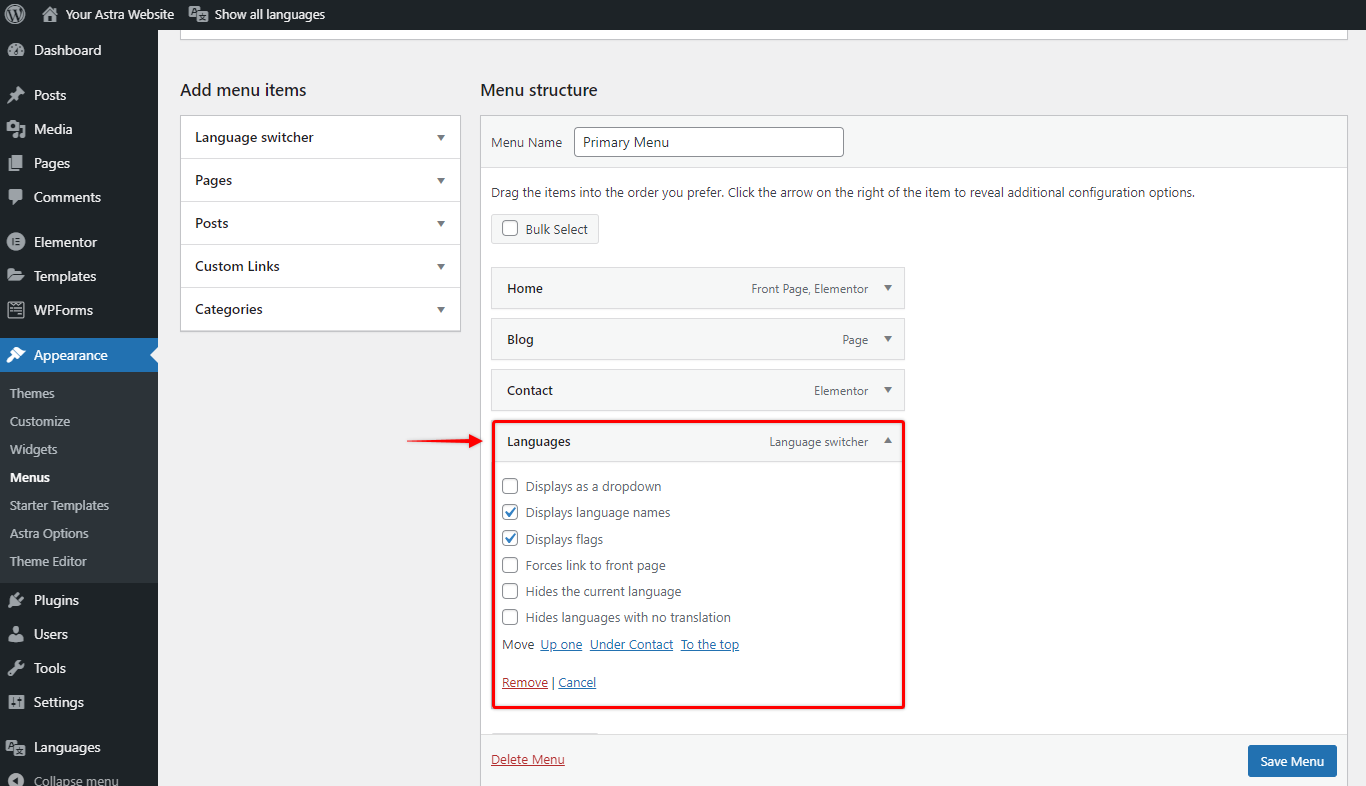
Step 3 – Click on the Language Switcher item to expand it. Here you have several options to set the way your Language Switcher looks. Click on “Save Menu” to save changes;

Step 4 – Repeat steps 1 to 3 for each language to add the switcher on all of them.
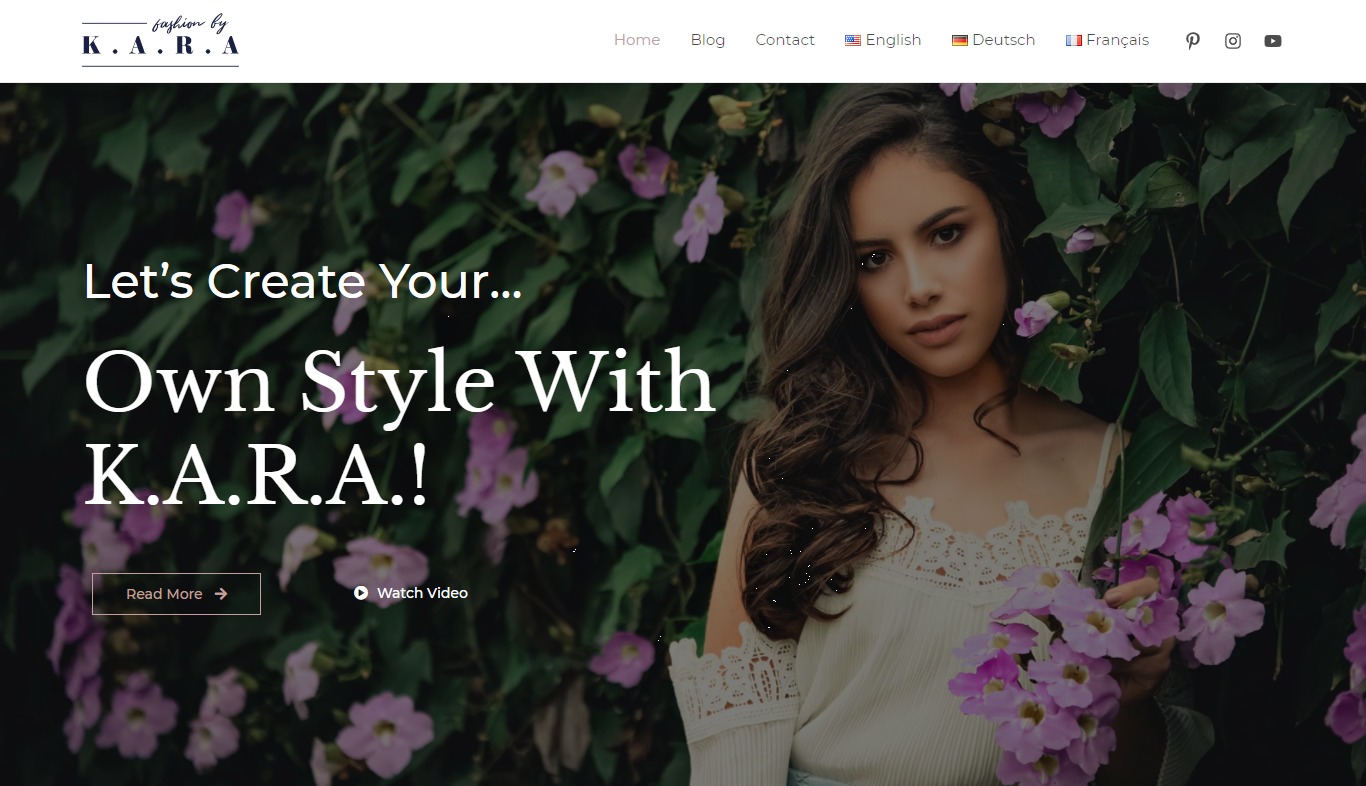
Great job, your multilingual Astra Website is ready for visitors.

Other Polylang Settings
There are some additional settings for the “Polylang” plugin that you might find helpful. You can find these at Dashboard > Languages > Settings.
Here you will find the following options:
- URL modifications – set how do you want your multilingual URLs to look like
- Detect Browser language – your website will show the version of your website based on the browser language preference;
- Media – you can activate or deactivate media translations (we set this to “active” during the initial setup);
- Custom post types and Taxonomies – choose custom post types and taxonomies you wish to activate translations for;
- Synchronization – choose where you wish to keep meta content synced between translations.
Further, you can find more details about translating categories, tags, and Astra strings in this article.
In addition, at Dashboard > Languages > Strings translations, you can translate your Site Title and Tagline, as well as the date and time formats.
For more details, or help and assistance working the “Polylang” plugin, you can check the official Polylang documentation.
We don't respond to the article feedback, we use it to improve our support content.
