- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- Structuring Shop WooCommerce Page
- How to Remove Border Around the Cart? (Issue After Updating to Astra 3.4)
- What To Do When Product Count Is Not Visible on Mini Cart With Astra Pro?
- How ‘Enable Filter Accordion’ Works
- Add a Wishlist button to Your WooCommerce Website
- How to disable cart fragments on WooCommerce?
- Misc – WooCommerce
- Change Color of Sale Badge – WooCommerce
- How to Enable WooCommerce Product Quantity Icons
- How to Manage WooCommerce Product Image Width
- Introducing New Add to Cart Trigger Actions for Shop and Single Product Pages.
- How Astra Pro Supports WooCommerce’s HPOS Upgrade
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Single Product WooCommerce
In this document. we will be using the WooCommerece Addon from Astra Pro to allow you to design a Single Product page of WooCommerce.
Quick Steps on How to Style WooCommerce Single Product Page Using the WooCommerce Module
Step 1: Make sure you have the Astre Theme, Astra Pro Addon, and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Customize > WooCommerce > Single Product ] to edit module settings
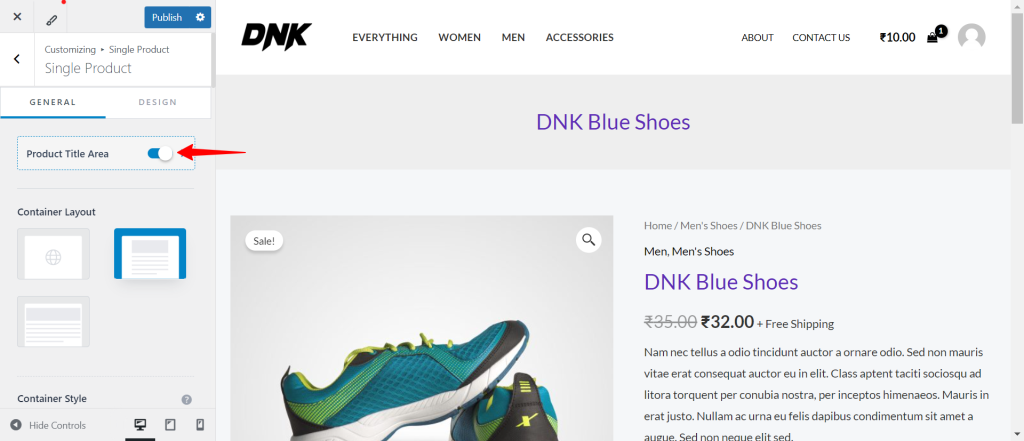
Product Title Area
In the General Settings, you’ll find a toggle for the Product Title Area. This option allows you to control the visibility and layout of the title area for each product on your site.

When you enable the Product Title Area toggle, the title area for that specific product becomes visible. This gives you the flexibility to further customize how the title area appears on your product pages.
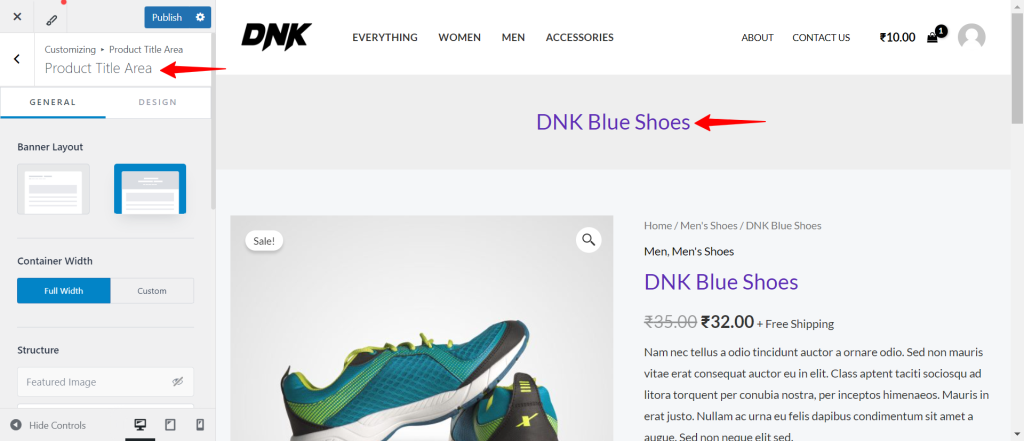
Once the Product Title Area is enabled, you can select various options to customize its appearance:
- Banner Layout: Choose how the banner layout should be displayed.
- Featured Image: Decide whether to enable or disable the featured image for the product.
- Title: Control the visibility of the product title.
- Breadcrumbs: Choose to show or hide breadcrumbs for easy navigation.
- Excerpt: Opt to display a short product description or excerpt.
- Meta: Enable or disable additional meta information, such as product categories or tags.
These settings allow you to tailor each product’s presentation to better fit your overall website design and branding.

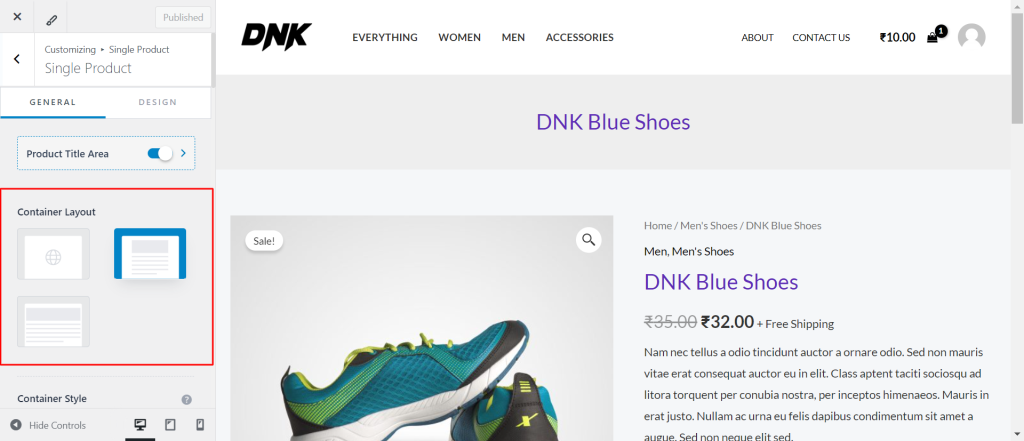
Container Layout
Astra offers 3 types of Container Layouts. These container layouts will be applied to your website’s overall e-commerce single product pages. But you can set different container layouts depending on your requirements. If you are interested more in learning about how you can create a single product WooCommerce website check out our detailed guide.
Here is the list of available container layouts.
- Default
- Normal
- Full Width

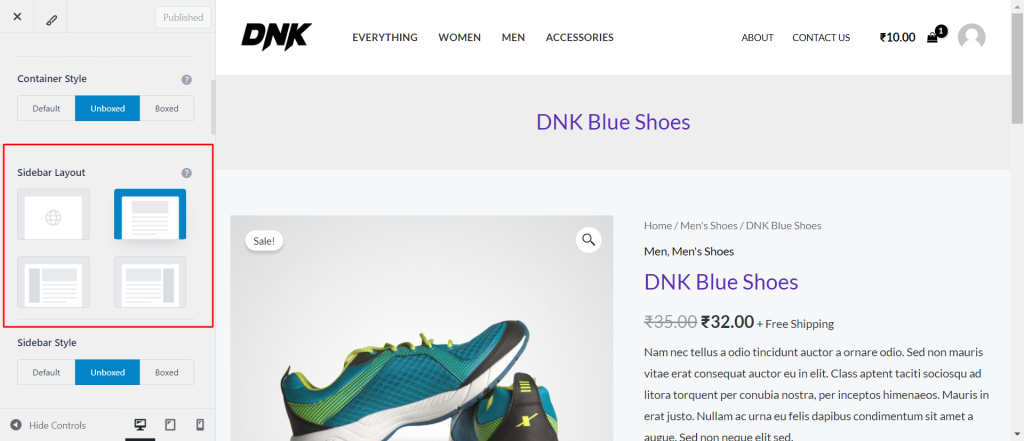
Sidebar Layout
Under the sidebar layout, you will notice 4 options
- Default
- No Sidebar
- Left Sidebar
- Right Sidebar
To make your sidebar visible, you will need to set the layout to either Right or Left, depending on your requirements.
To disable the sidebar, select the “No Sidebar” layout.

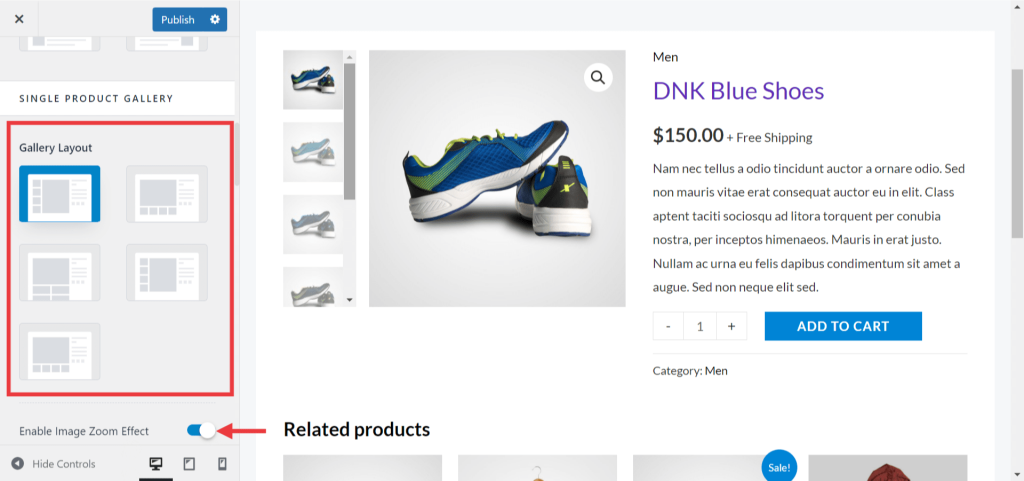
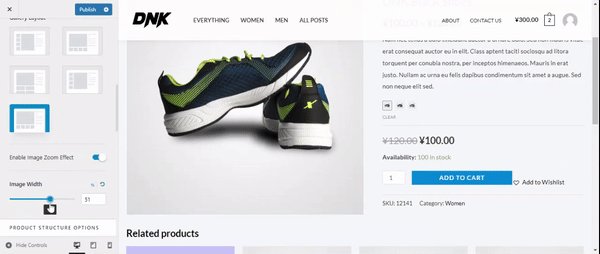
Gallery Layout
You can set product gallery images in vertical/ horizontal/ First Image Large/ Vertical Slider, Horizontal Slider views.
Also, you can enable the Image Zoom effect option depending on your choice. Enabling this option will zoom the product image on hover. Contrary, if you disable it, the zoom effect will be removed from your product images. This way, your images will remain the same when you hover over them.

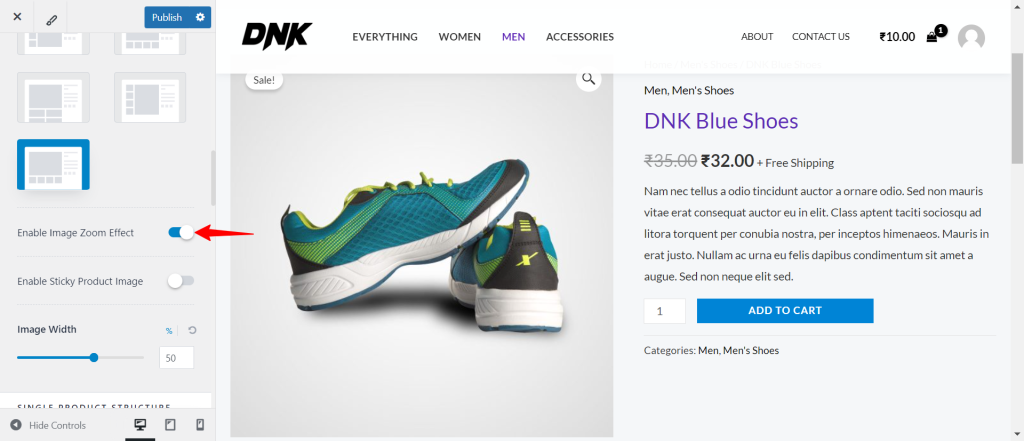
Enable Image Zoom Effect
This toggle allows you to enhance the user experience on your product pages by enabling an image zoom effect. This feature lets visitors zoom in on product images to see more details, which can be particularly useful for online stores.

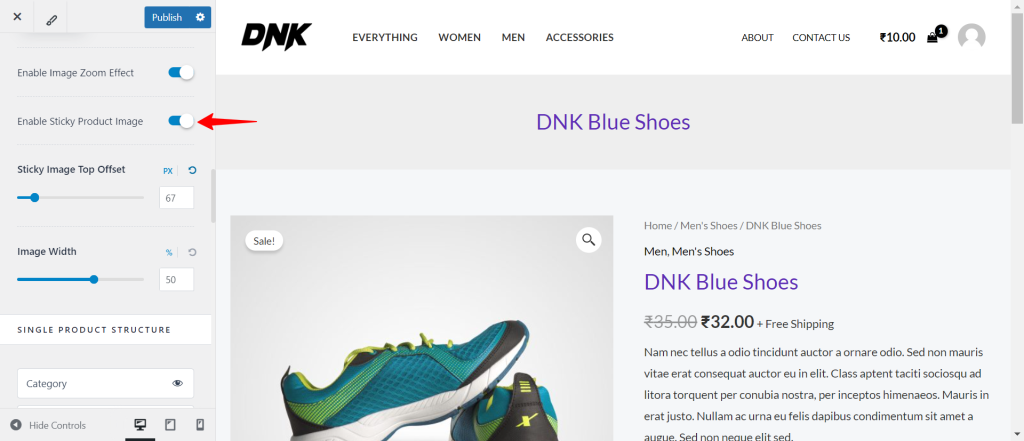
Enable Sticky Product Image
This option allows you to keep the featured image visible on your WooCommerce product pages as users scroll down.
The “Sticky Image Top Offset” allows you to adjust the top offset of the sticky product image that will appear once the user scrolls down.

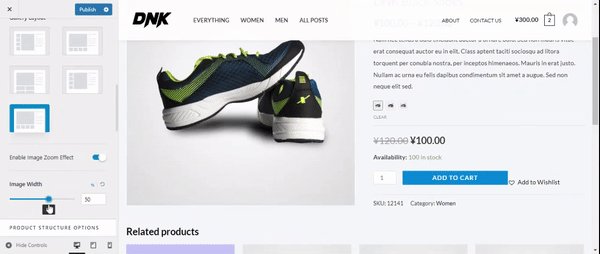
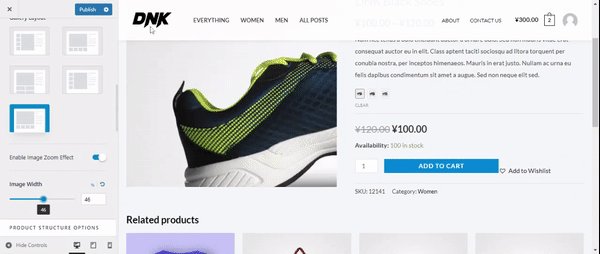
Image Width
You can easily adjust the image width with the slider.

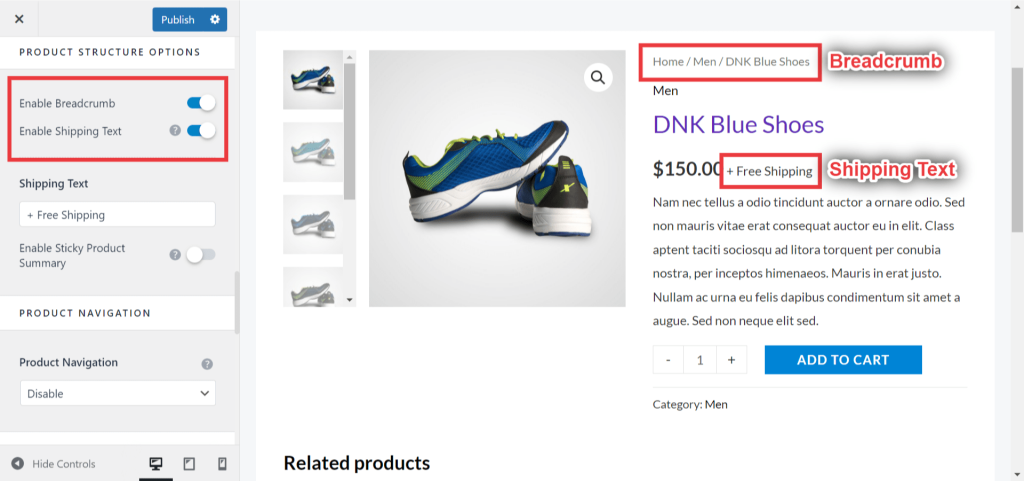
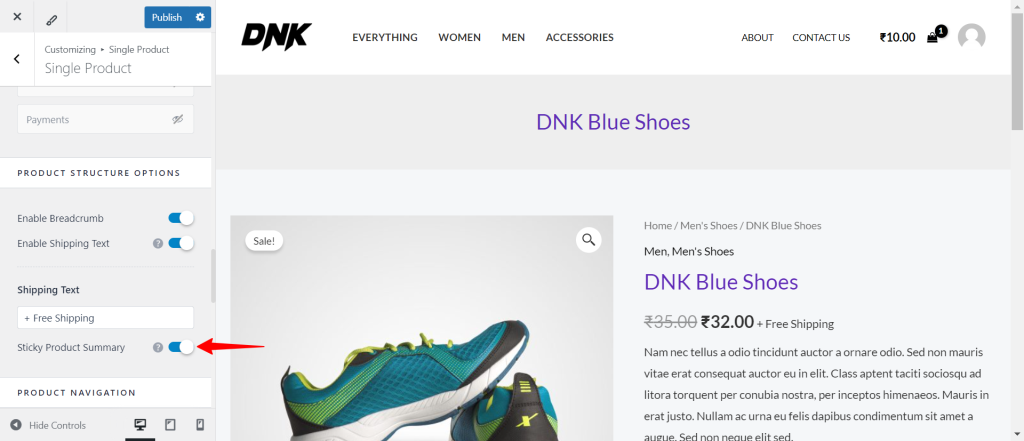
Product Structure Options
You can manage to show/hide the breadcrumbs/ Shipping text on the single product page.

Enable Sticky Product Summary
This option lets you stick the product summary even if the users are scrolling down to check the details of the product or the related products.

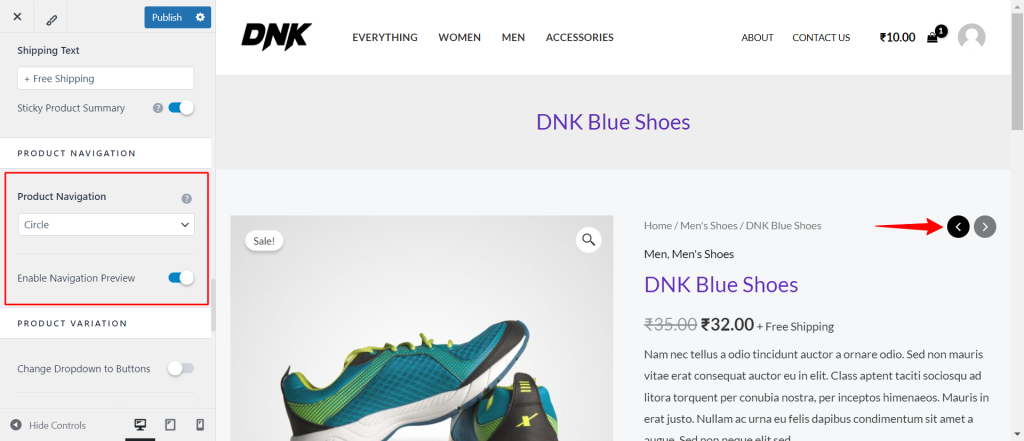
Product Navigation
You have the option to add a product navigation control at the top of the product summary section. This will allow you to set different designs for product navigation arrows. Also, you can enable the navigation preview option here.

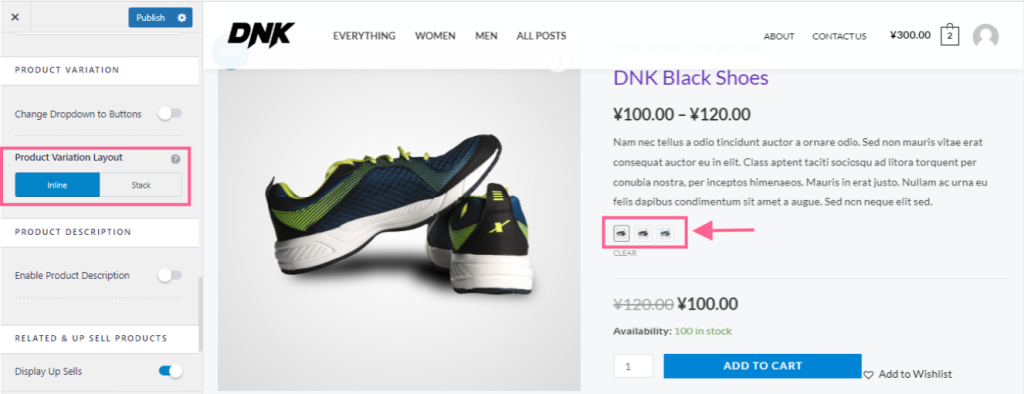
Product Variation
You can set the single product variation layout to be displayed inline or stacked. If you want to learn more about adding product variations and customizing their display, we have a helpful guide that covers all the details.

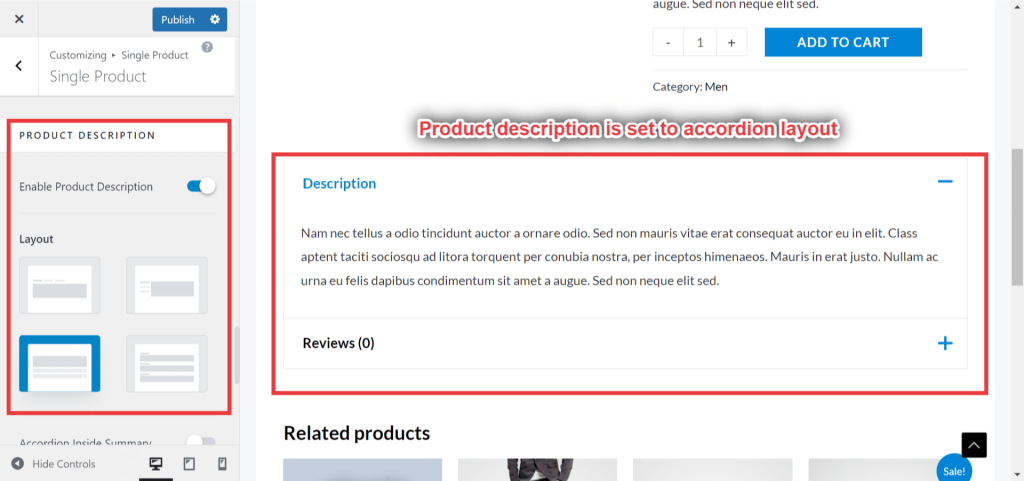
Product Description Tabs
It will allow you to show/hide product description tabs. You can also set tabs to display vertical/ horizontal/ Accordion/ Distributed.

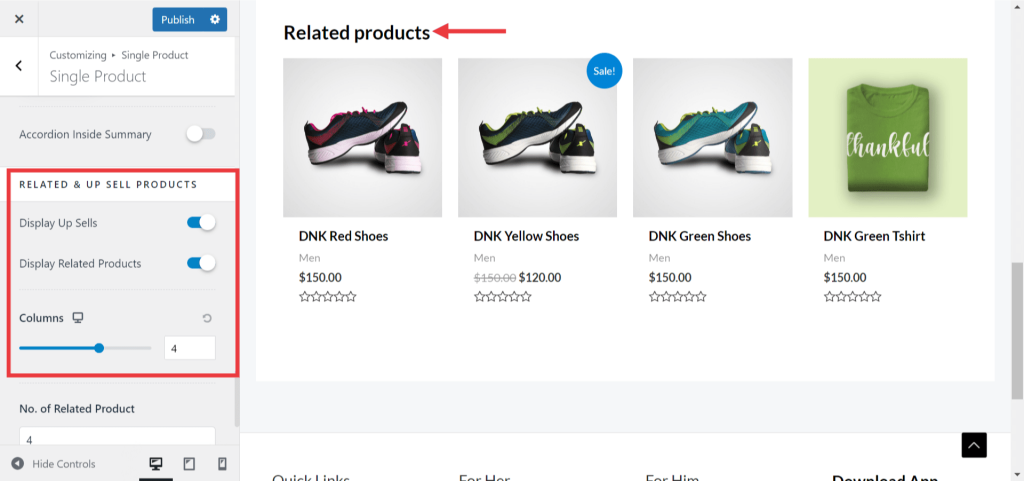
Related & Upsell Products
This will allow you to show/hide Related & Up Sell products. You can set a column to display these products. Also, you can choose a number of related products to be displayed on the page.

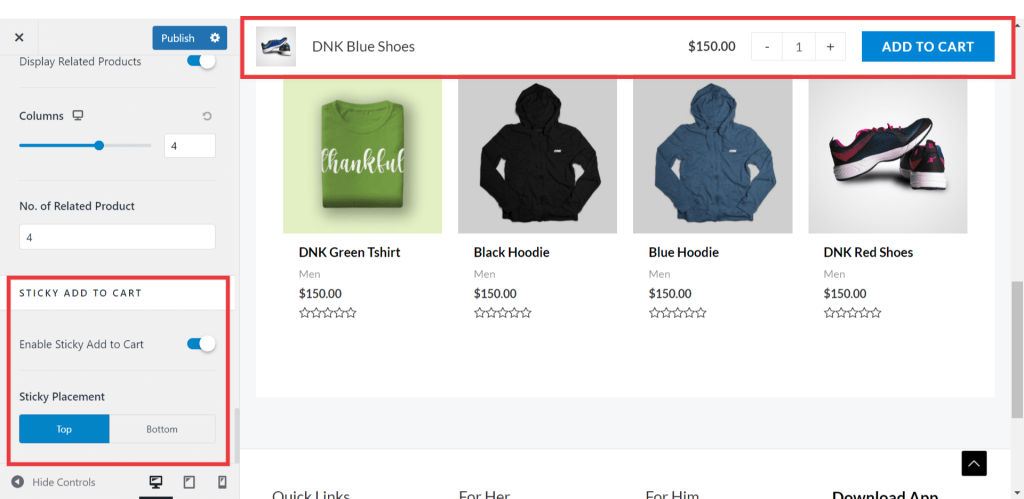
Sticky Add To Cart
Enabling this option will restrict the page from refreshing when a product is added to the cart.

That’s it with this guide! We hope it helps. For any doubt, contact us by leaving a comment below.
Getting Started with WooCommerce:
We don't respond to the article feedback, we use it to improve our support content.
