- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- How to Increase PHP Time Limit for a Wordpress Site?
- Font Selection
- How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?
- How to Disable Comments On A WordPress Site
- How to Build Advanced Websites Based on Custom Post Types with Toolset and Astra?
- What is a Favicon or Site Icon?
- How to use RGBA color picker?
- Backup Your Website in Less than 10 Minutes!
- Astra Options Page – All Settings Explained
- How to Remove Previous and Next Links From a Single Blog Post?
- How to Set Background Image for the Site?
- How to Display WooCommerce Sidebar on Top for Mobile Devices?
- How to Edit style.css in Child Theme?
- How to Activate License Key on Wordpress Multisite?
- How to add Google Analytics Code with the Astra Theme?
- How to Merge Above/Below Header Menu with a Primary Menu in Responsive?
- How to Refresh / Flush WordPress Permalinks?
- Not Receiving Update Notification for Astra Theme?
- Default Structured Data and Schema Markup in Astra Theme
- About Icons Font That Comes with Astra
- Sidebar / Container Options in Customizer for Learndash Not Working?
- How to Add Social Media Icons to Header?
- How to Add Google Tag Manager Code to Astra?
- How to Download Older Version of Astra Theme or Astra Pro Addon plugin?
- LearnDash Shortcode to Add Profile Link
- LifterLMS Shortcode to Add Profile Link
- Search Shortcode to Add Search Box in Astra
- Color for Anchor Tag Inside Heading Tag
- How to Add Font Awesome Icons in Astra?
- Adding Custom Sidebar to the Theme with Lightweight Sidebar Manager plugin
- Google Fonts Not Loading with Astra
- How to Switch to Astra from Another Theme?
- How to Set up a WordPress Staging Site?
- How to Duplicate Custom Layouts and Page Headers?
- Display Submenu Just Below the Header
- How to Set Animation To The Sub Menu?
- How to Create Different Headers on Different Pages Using Astra?
- How to Add Custom Fonts in Astra?
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- How to Disable the White Label Settings Permanently?
- Native AMP Support in Astra
- Display Products from Same Category with Navigation
- How to Change the Direction for Submenu Opening?
- Configure AMP Plugin
- Astra Options that won’t work with AMP
- How To Add RTL CSS via Child Theme?
- Browser Support by Astra
- Naming Convention for Astra 2.1.0 CSS File(s)
- How to Get Started with CSS File Generation
- What are the Best Astra Settings for Elementor?
- Get SkillJet Access – Brainstorm Force Customer
- How to Remove Featured Image Link on Archive Page?
- Astra Meta Settings
- Astra 2.2 for Existing Users
- How to Enable Astra Comment Box on Custom Post Types?
- How to Setup Custom Adobe Fonts (Typekit) Plugin?
- Usage Tracking
- New Color Controls in Astra theme & Astra Pro Addon
- How to Add Gutenberg Design Compatibility?
- Revamped Astra’s Customizer
- How to Remove the White Bars in the Safari Browser on iPhone X and Higher
- FAQs – Astra Pro 3.2 – Site Builder Inside Pages/Posts
- Optimize Astra HTML and CSS – For Existing Astra Users (Before v3.3)
- Astra’s Default Font Icons Replaced With SVG
- Modify Your PHP Configuration
- Responsive Editing With the Astra Theme
- Why Doesn’t Parallax Scrolling Work on Mobile?
- The Recommended Size for Featured Image
- How To Override Astra’s theme.json in Child Theme?
- Manage Astra Pro With Composer
- Improved Block Editor Experience with Astra
- Mixed Content
- Using Advanced Custom Fields with Astra
- Add a Wishlist button to Your WooCommerce Website
- How to create a correct format svg logo?
- How To Fix Not Being Able To Edit Submenu Colors, Above and Below Header?
- How To add Custom CSS for Specific Pages
- Fix Mobile Usability Issues on Astra
- How to Add Images or Icons in the Navigation Menu
- How to Create a Button with a Link
- Does Astra Offer a Dark Mode Feature?
- How to Add Images or Icons in the Navigation Menu
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Responsive Editing With the Astra Theme
The importance of mobile devices, though already enormous it’s getting higher still. Thus, when designing your website, it’s essential that your design is responsive and stays consistent on all screen sizes. This document will help you use the Astra Theme built-in responsive editing options.
With these options, you can adjust settings throughout your website so it looks perfect on Desktop, Tablet, and Mobile.
Responsive Editing
Having that the difference between desktop and mobile phone screens is quite big, it is very hard (almost impossible) to create a single website design that will look perfect on both and all screen sizes in between. This is why you must design your websites to be responsive.
Responsive editing means that you need to modify your website design separately for desktop, tablet, and mobile to make it look equally good on all of these screens. Mostly, your website content is added using Page Builders, and all of them are equipped with responsive editing options.
You will be able to do the same for the most of the theme-related settings as Astra comes with these options built-in. In addition, it’s easy to know which options can have responsive editing enabled as you will see a responsive editing icon next to them.
Previews
When your website is responsive, the browser will display different designs following the breakpoints. The breakpoint is the specific screen width, set to serve as a point that the browser uses to distinguish desktop, tablet, and mobile screens.
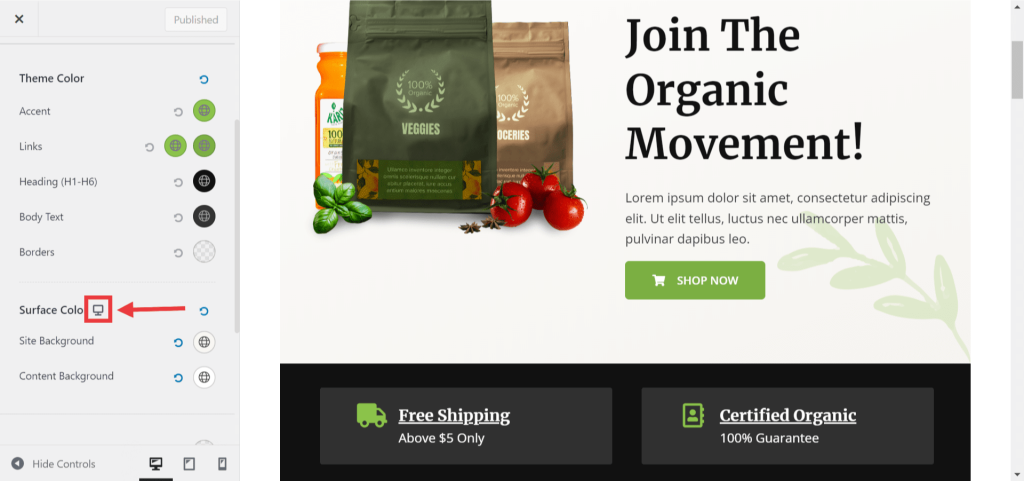
You can switch between Desktop, Tablet, and Mobile preview to edit and preview your website design on different devices. To do this, you can use the responsive editing icon:
Step 1 – Navigate to the setting that you want to edit. Look for the responsive editing icon next to it.
Step 2 – Click on the icon to circle between desktop, tablet, and mobile device settings – choose the preview you need to edit.

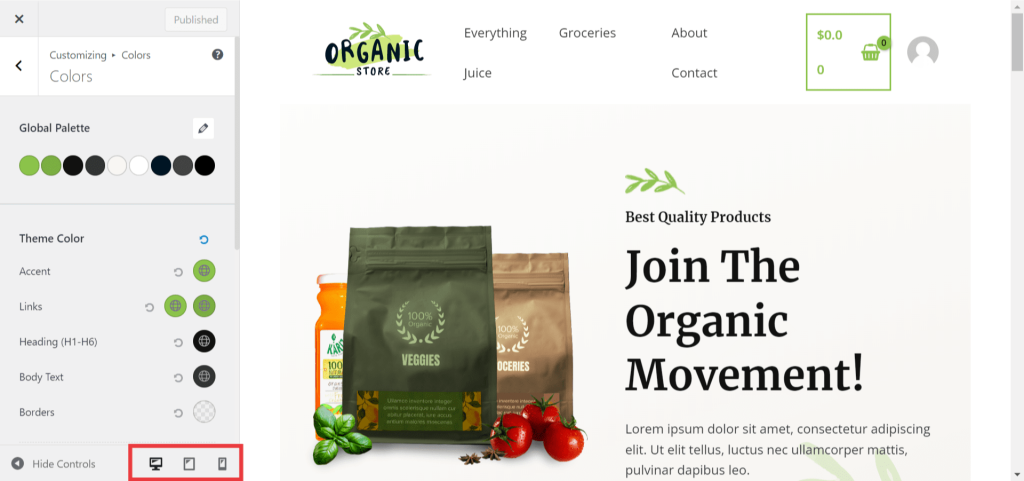
Alternatively, you can change the preview by using the default buttons at the bottom of the Customizer.

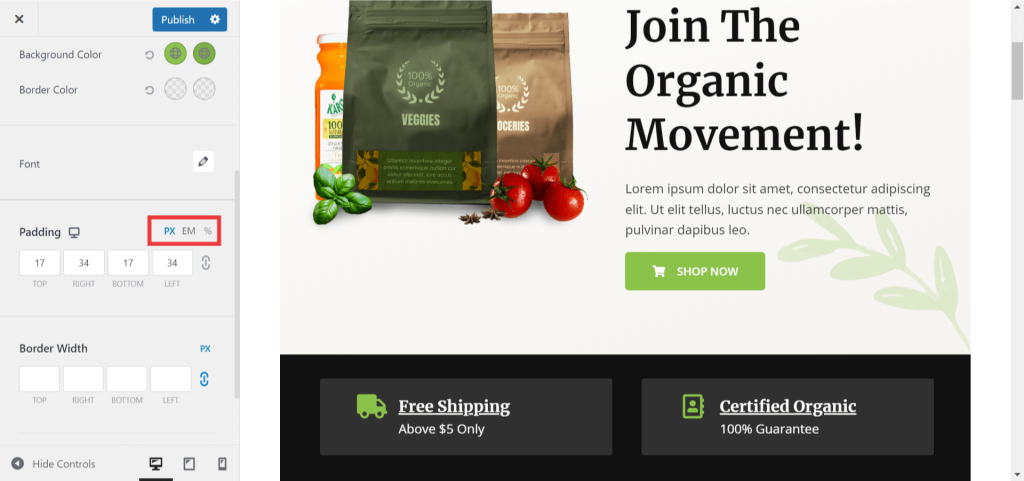
Size Units
The important factor in responsive design is the size unit being used, as each unit reacts differently to changing the screen size.

There are three available units: PX, EM, and %. So what is the difference between these three?
- The pixels (PX) are often used for their precision. Having that 1px is a relatively small unit, you can easily adjust the size just as you imagined. Also, it’s an absolute unit, meaning that it always appears precisely the same and is not influenced by other website elements. For example, a margin set to 20px will always take this same space on any element.
On the contrary, both EM and percentage (%) are relative units. This means that they change depending on their parent elements (like body, header, footer, sections, rows, columns, widgets/blocks, etc.):
- EM is a unit relative to the parent element font size. For example, if you set your heading (parent element) font size to 20 px, setting spacing of 1 em for that heading will be equal to 20 pixels. Changing the font size will change the spacing automatically.
- A percentage (%) is a unit relative to the parent. This means if you set your logo (parent element) width to 150 px, setting the 20% margin will add spacing of 30px. Thus, if you change the width of your logo, the spacing will adjust proportionally.
It’s important to mention that some Customizer options are using only a specific size unit. Accordingly, these options don’t have the possibility of choosing the size unit.
Responsive Settings With Astra Customizer
Responsive settings are available in almost all Customizer options (only Sidebar and Performance options have no responsive settings). These are the types of settings that you could use with the responsive editing capability:
- Font Size & Colors
- Border Color
- Icon Size, Color, and Spacing
- Background Colors, Overlays, and Images
- Paddings
- Margins
- Alignments
How To Do This?
You can add responsive edits to the Astra Customizer options by following these general steps:
Step 1 – Access the Customizer. When accessing the Customizer, it will be by default set to the desktop preview.
Step 2 – Navigate to the location of the option you wish to edit.
Step 3 – Using the responsive editing icon next to the settings, circle between the desktop, tablet, and mobile preview to select the one you wish to edit. We would suggest starting from the desktop as some settings could be automatically inherited by smaller viewport sizes (for example, font or background colors);
Step 4 – Edit your settings separately for desktop, tablet, and mobile. Click “Publish” to apply changes.
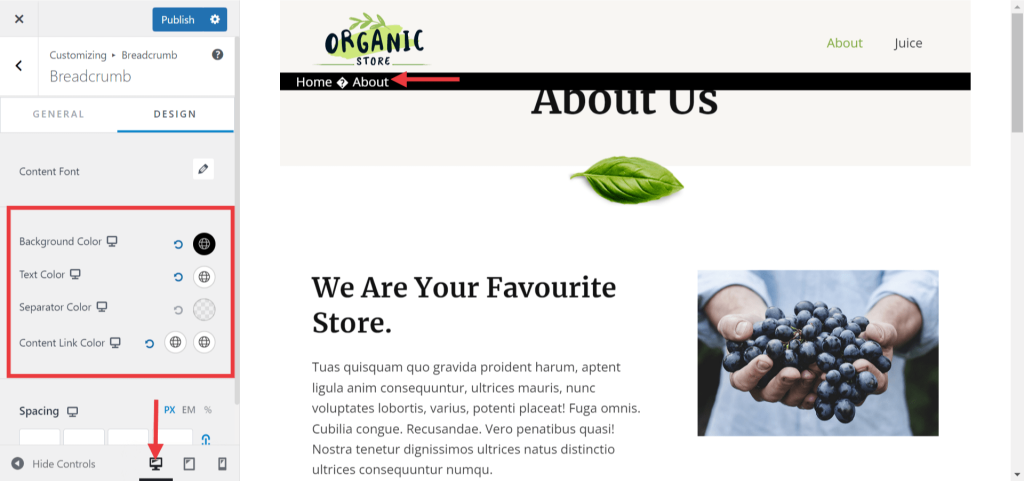
As an example, we will show you how to make your Breadcrumbs look different for each viewport size:
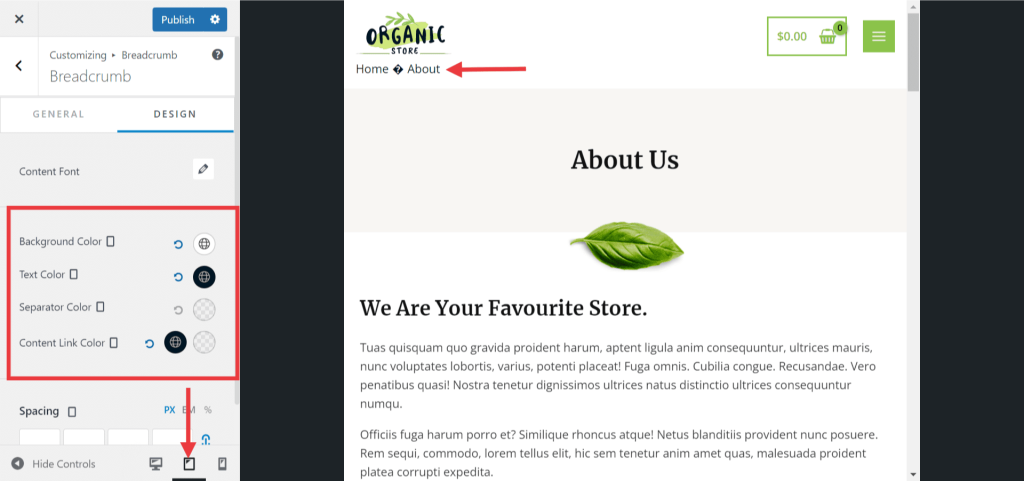
Step 1 – Navigate to Appearance > Customizer > Breadcrumbs and activate your Breadcrumbs in the General tab.
Step 2 – Click on the Design tab and do your settings as needed. For this example, we decided to have the Breadcrumbs background color set to black and font color to white for the desktop preview:

Step 3 – Switch to Tablet preview either by clicking on any responsive icons on available options or the Table Icon at the bottom of the Customizer.
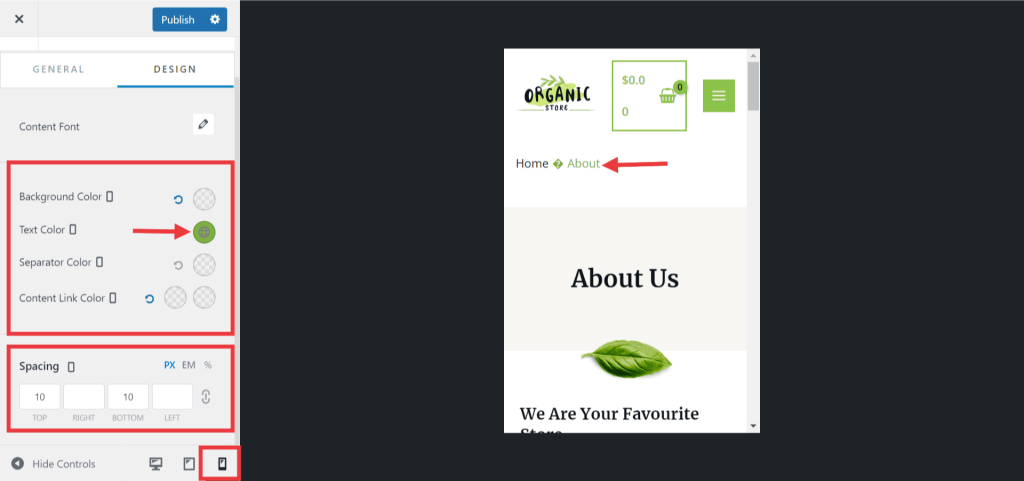
Step 4 – Add settings for the tablet. In the screenshot below, you can see that in our example, we decided to have a white background with Breadcrumbs font set to black for tablet:

Step 5 – Switch to mobile preview, and apply changes to your mobile settings. In the example, we decided to change only the color of the last item in the breadcrumbs path (the current page; “Text Color” setting) to make it stand out on mobile. We also added top and bottom spacing for mobile.

Responsive Header and Footer
With Astras’ Header Footer Builder, you can also make your header and footer responsive and have them look different for desktop and mobile devices:
- Set different Logo Width
- Site Title & Tagline Font and Color
- Set different Header and Footer Heights
- Add different widgets to your header or footer for each viewport size.
- Reorganize and position the elements differently
Visibility Options
The “Visibility” option is available for all header and footer elements. You can hide the element or header/footer section on any of the previews using this option.
One of the examples where this option could be helpful would be showing different active elements for tablet and mobile preview in your header or footer:
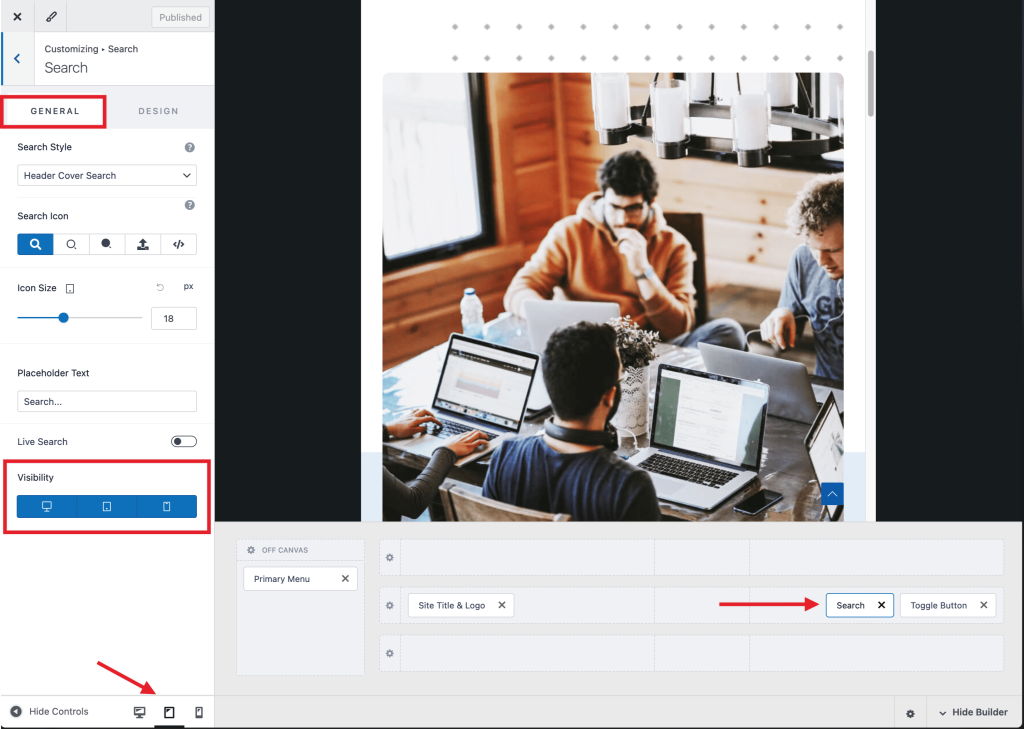
Step 1 – Navigate to the header or footer builder (Customize > Header or Customize > Footer). Since your header and footer are linked for tablet and mobile viewports, these viewports will have the same elements active.
Step 2 – Switch to the viewport where you need to set the visibility of an active element.
Step 3 – Click on the element, and you will find the Visibility options at the bottom of the General or Design Tab. Here you can update them accordingly.

We don't respond to the article feedback, we use it to improve our support content.
