- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Nav Menu Module [Create a Mega Menu]
The Nav Menu Addon enables you to add and create Mega Menus. Mega Menus are a type of expandable menus where different choices are displayed.
If you own a website with a lot of options and lower-level subpages, then this is the perfect option to display these at a glance.

Astra provides stunning features to design Mega Menu functionality with Nav Menu addon.
This is a premium feature available with the Astra Pro plugin. To use these addons, you need to have the Astra theme installed along with the Astra Pro plugin on your website.
Activate the Module
Please follow these steps to activate the Nav Menu module and explore its options –
Step 1 – Make sure you have the Astra Pro plugin installed and activated.
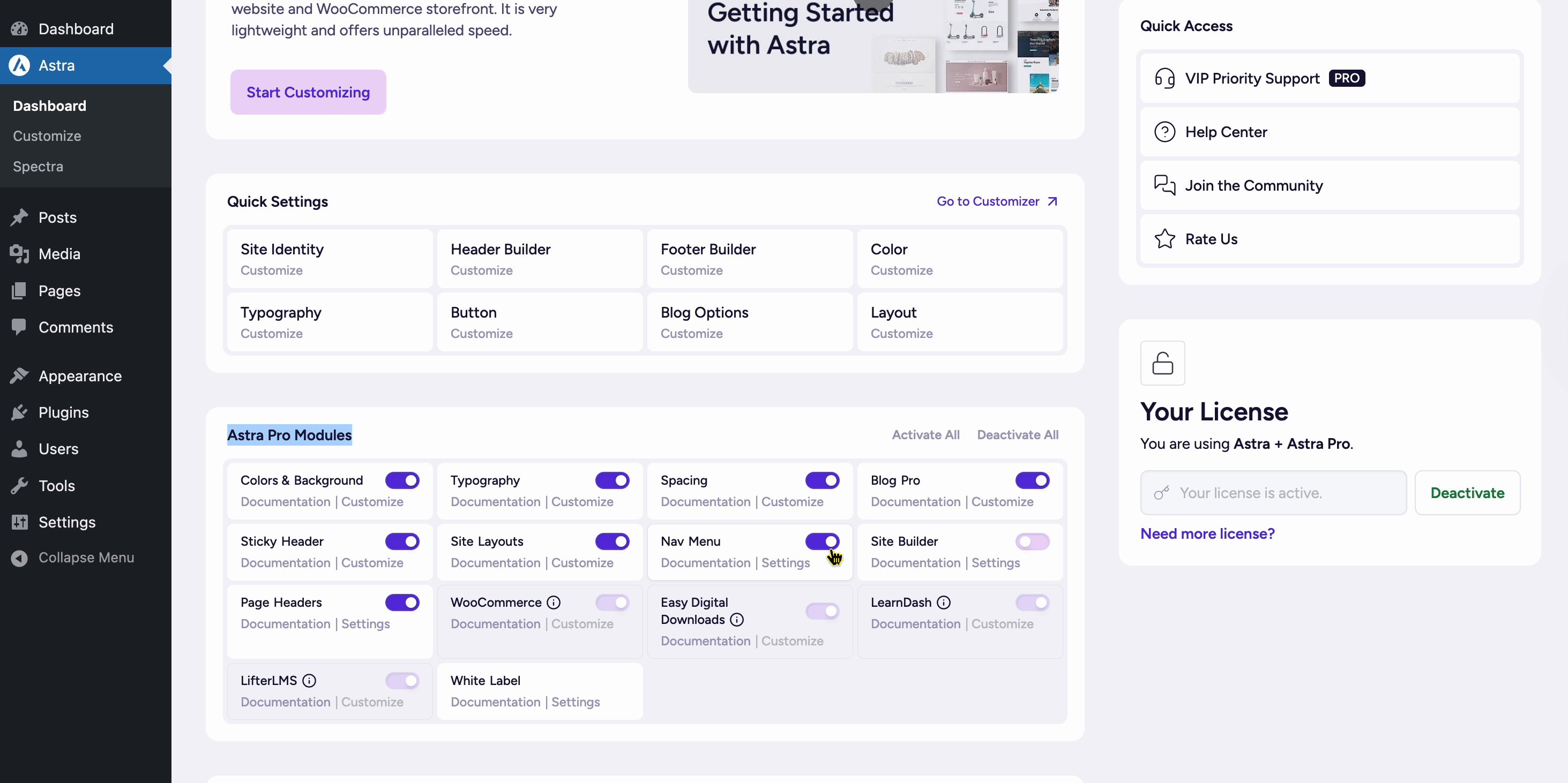
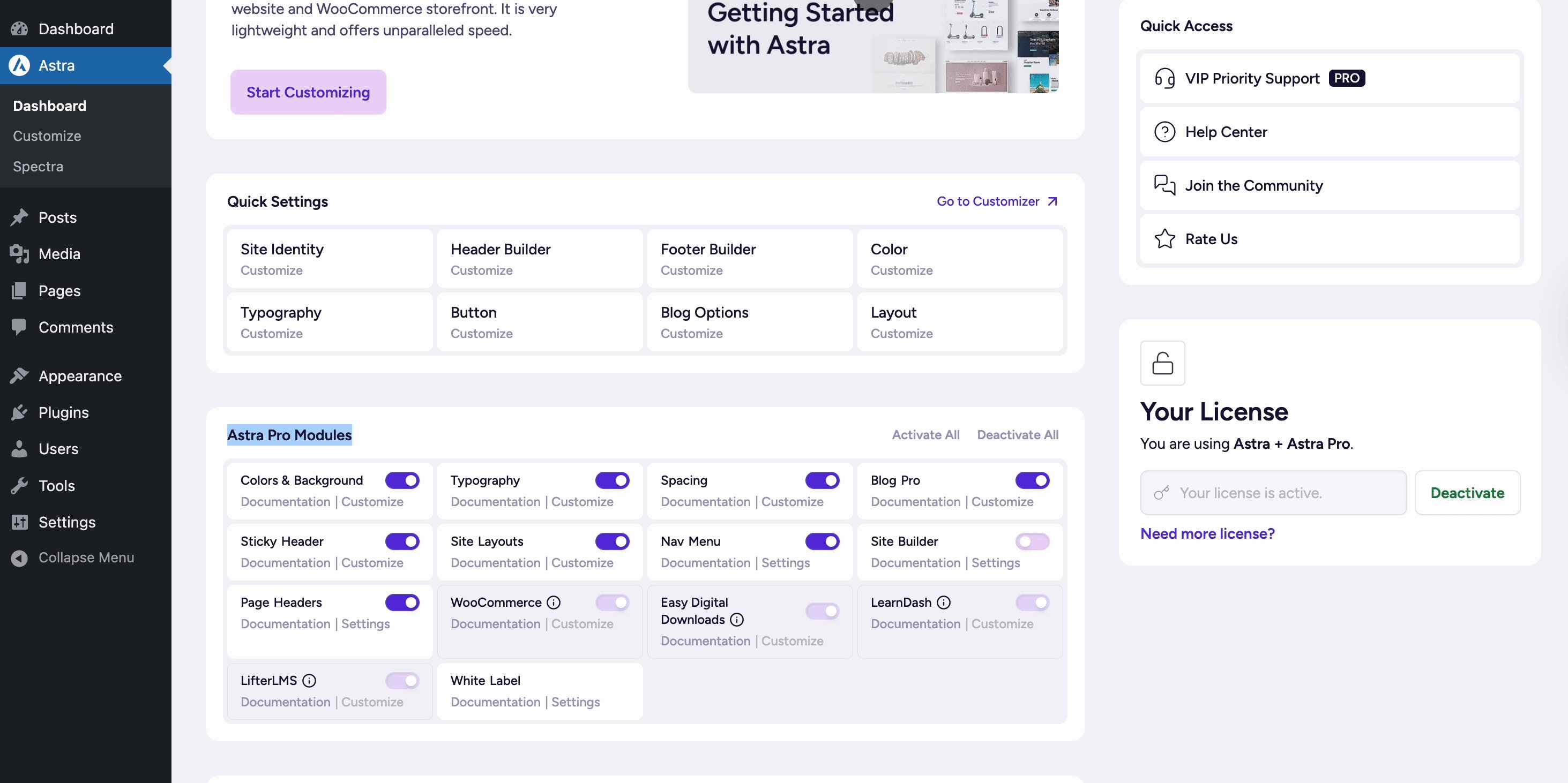
Step 2 – Activate the add-on from the Astra > Dashboard > Astra Pro Modules > Nav Menu

Note:
Astra Mega Menu works only with the default Astra Header. Mega Menu does not work if you create custom headers with Elementor, Beaver Builder, etc.,
Create the Mega Menu
If you want to create a Mega Menu, you need to enable the Mega Menu functionalities for the top-level menu item whose child menu items you’d like to turn into a Mega Menu.
Follow these steps to do just that:
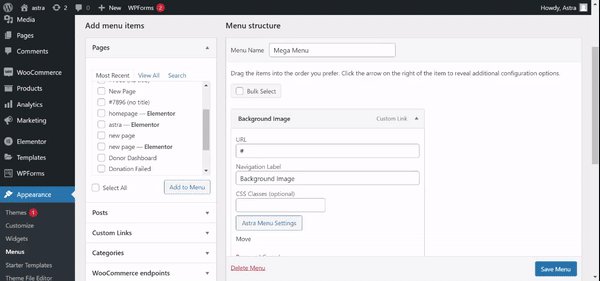
Step 1 – From the WordPress dashboard navigate to Appearance > Menus.
Step 2 – Select the menu item under which you want to add a mega menu.
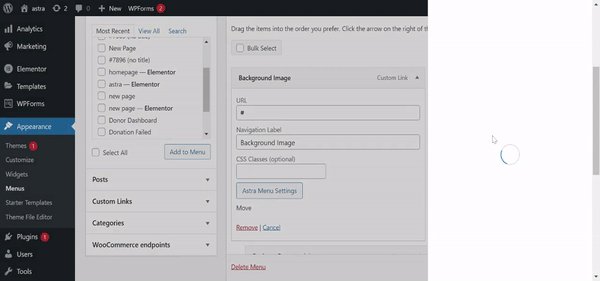
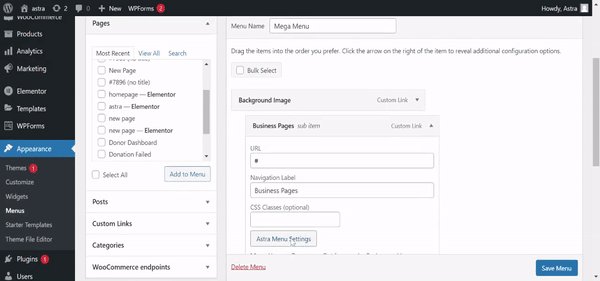
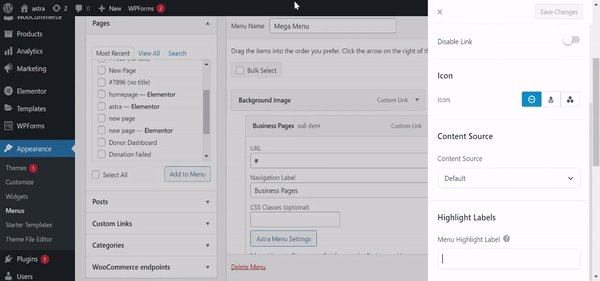
Step 3 – Expand this menu item and click on the “Astra Menu Settings” button.
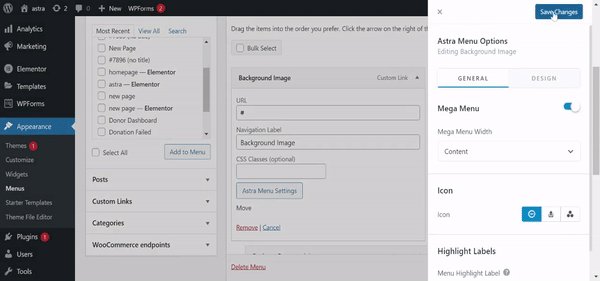
![Nav Menu Module [Create a Mega Menu]](https://clone.wpastra.com/wp-content/uploads/2023/01/mega-menu-1-1024x424.png)
- Mega Menu
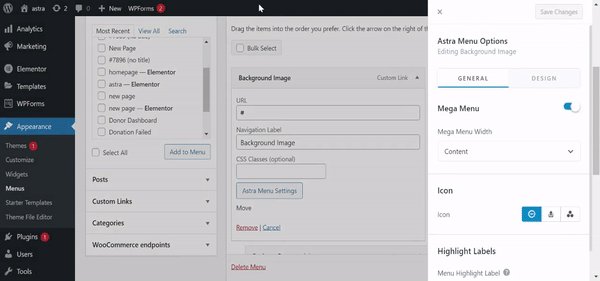
- Then a slide-in popup will open on the right side. Enable the Mega Menu toggle button here. This will enable the mega menu options for all submenus of the parent menu. It provides options for the top-level/parent menu. You can set a Mega Menu width to content, menu container or full.

- Mega Menu width – Set the width of your mega menu here. These are the available options:
- Content – set the menu width to your content width
- Menu Container Width – limit the width of your Primary menu
- Full Width – set the width of your mega menu to the width of your screen but limit your menu content to the content width.
- Full Width Stretched – set the width of your mega menu to the full width, edge-to-edge.
- Custom Width – set the custom width value in pixels.
- Icon: From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
- Highlight Labels
- This is the text that appears beside the menu item. It highlights the menu. Labels can be Free, Sale, New, Featured, etc. You can set label text and color.
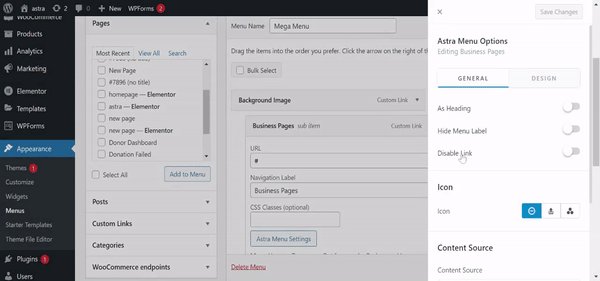
Step 4 – Clicking on the child menu will show you the following options –

- Mega Menu
- As a Heading: Enable this if you want to make the menu item navigation label a title for the column. So that this will appear as a title and all child menu items will appear below this heading. Note: Make sure you have enabled the Mega Menu for the Parent Menu item to see this option.
- Hide Menu Label
- If you want to hide the label or description for the submenu, select this option.
- If you want to hide the label or description for the submenu, select this option.
- Disable Link:
- This option will remove the link for a respective menu item. It will display only the title of the menu.
- This option will remove the link for a respective menu item. It will display only the title of the menu.
- Icon
- From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
- From the list of available icons, you can choose the icon of your choice to be displayed Before or After the Menu Label. Also, you can set the icon size and spacing here.
- Content Source
- You can select Content Source for the submenu. It has the option to select from Custom Text, Template, or Widget. You can display custom text/HTML with the editor, or can select any custom template/widget. If you select the Custom Template option, a list of all available posts, pages, and custom templates will appear. If you select the widget option, a list of all available widgets will appear.
- Highlight Labels
- This is the text that appears beside the menu item. It highlights the menu. Labels can be Free, Sale, New, Featured, etc. You can set label text and color.
Similarly, you will find options for all submenu and their submenu.
How to Create Columns for the Mega Menu?
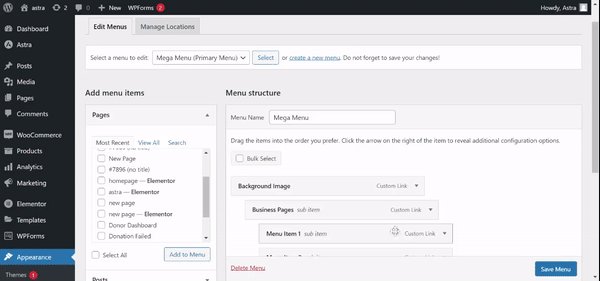
Astra will automatically create a separate column for each submenu. When you tick the option to Enable Mega Menu within the Parent menu item, it will create columns depending on the number of submenu items present under it.
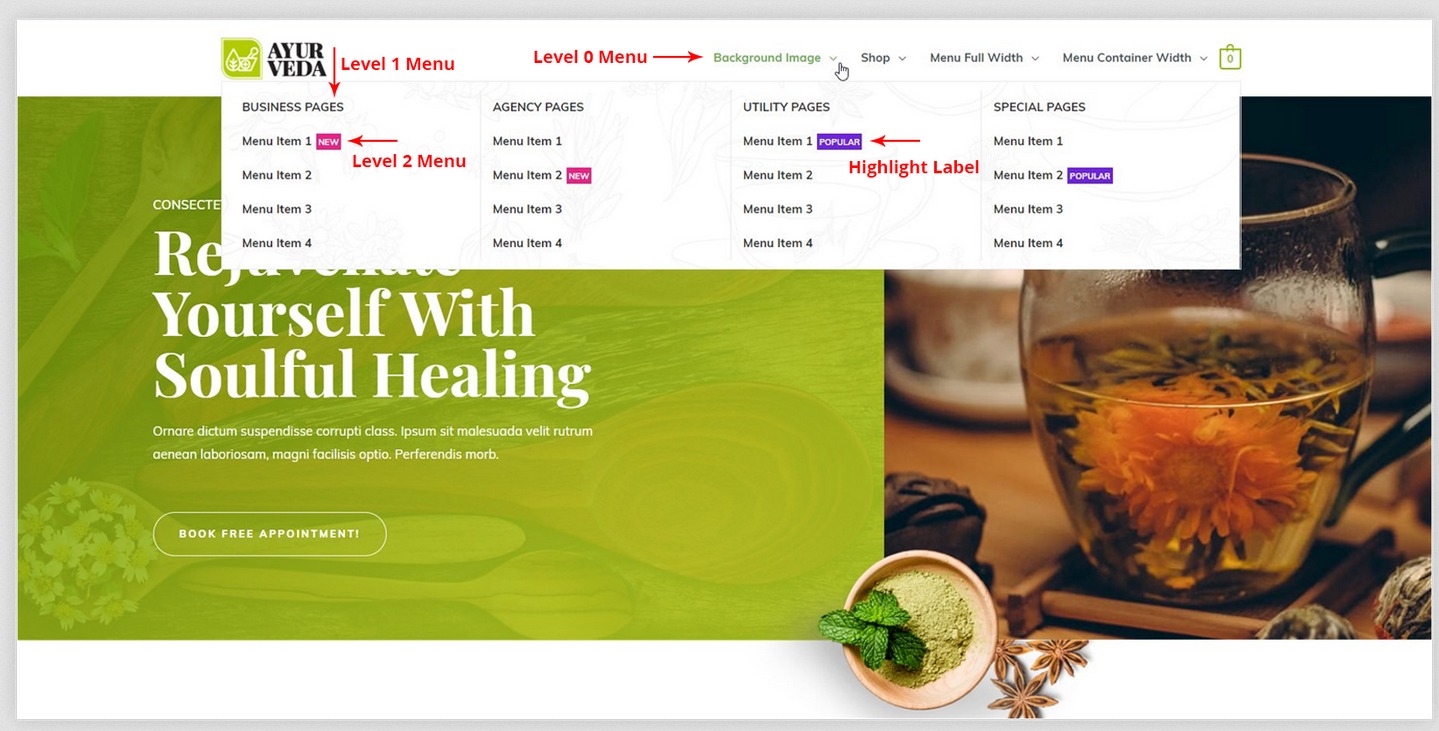
For Example – If you have the following menu structure:
- Background Image
- BUSINESS PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- AGENCY PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- UTILITY PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- SPECIAL PAGES
- Menu Item 1
- Menu Item 2
- Menu Item 3
- Menu Item 4
- BUSINESS PAGES
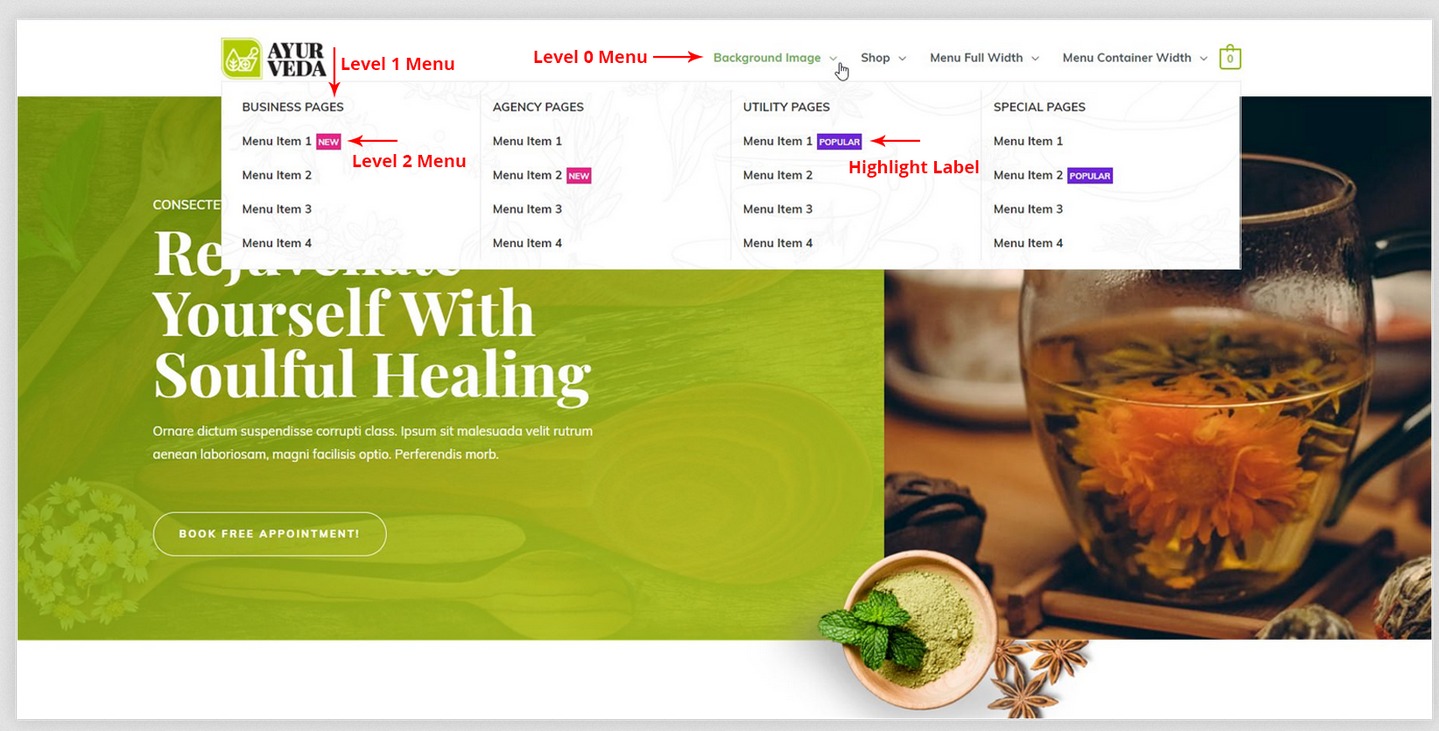
It will display on the front end as –

We don't respond to the article feedback, we use it to improve our support content.
