- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Getting the Most Out of Astra Theme
- How to translate the WooCommerce string?
- How to Change “Add to Cart” button text?
- How Translations can be Manually Exported and Uploaded to the Site?
- Astra theme String Translation for WooCommerce
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to Change “Add to Cart” button text?
If you want to change the “Add to Cart” button text, you can do so with the help of the Loco Translate plugin.
How to Change the “Add to Cart” button text Using Loco Translate?
- First, install and activate the plugin.
- It will add a new section to your WordPress dashboard down below settings.
- Navigate to Loco Translate > Home.
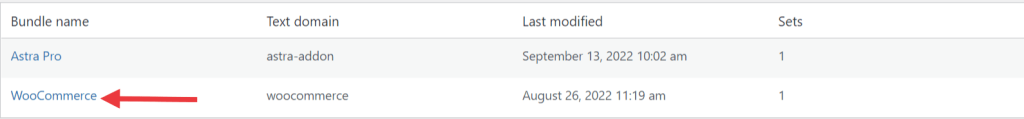
- Then, you’ll see a screen like this.

- Click on ‘WooCommerce’ under Running plugins.
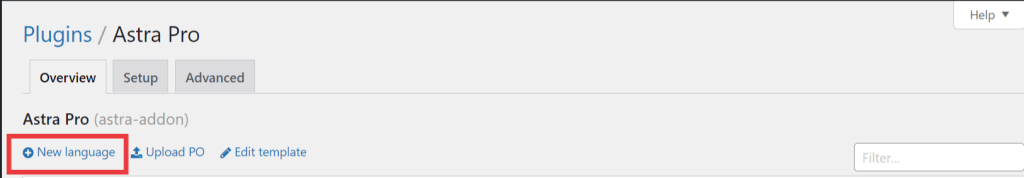
- And then, click the ‘+New Language’ option.

- What you’ll want to do is choose the language that you have active on your WordPress site from the drop-down menu there.
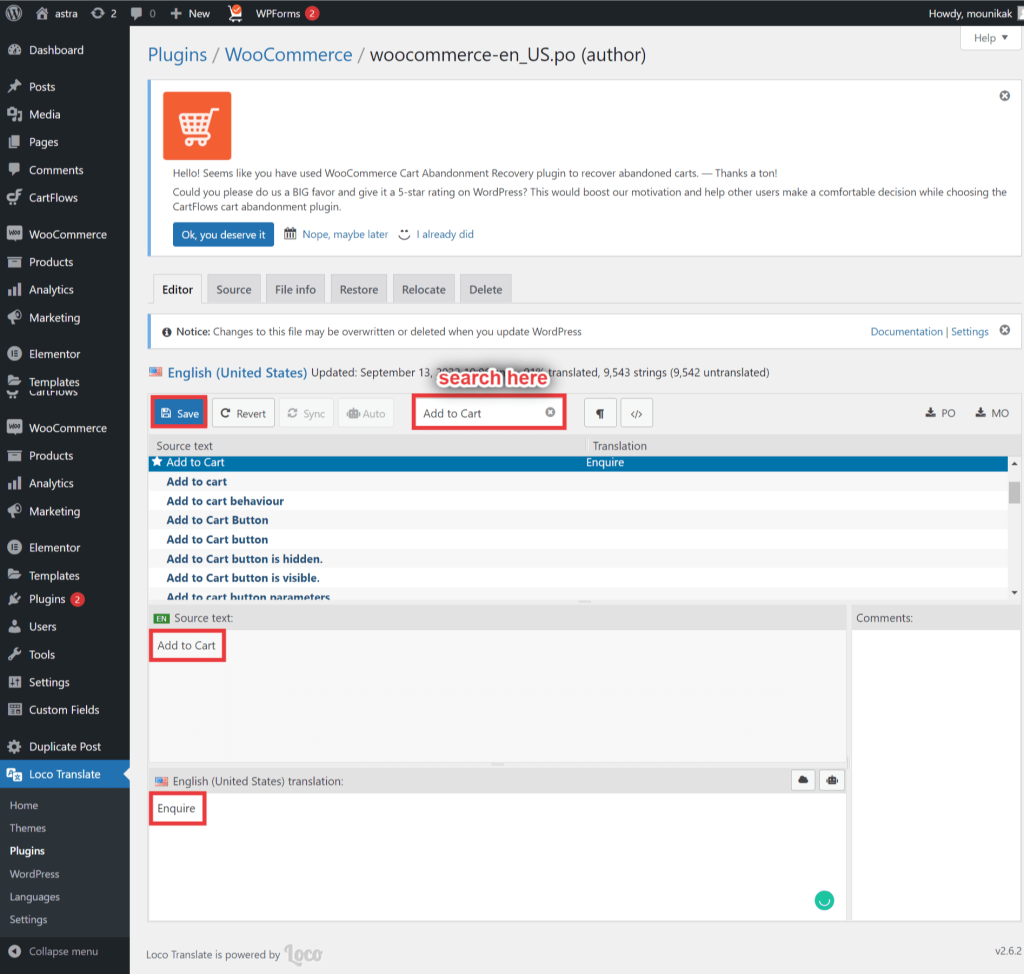
- After that, you’ll see a list with all the text “strings” that you can translate.
- At the top, there is a handy “filter” field where you can search for the text ‘Add to Cart’.

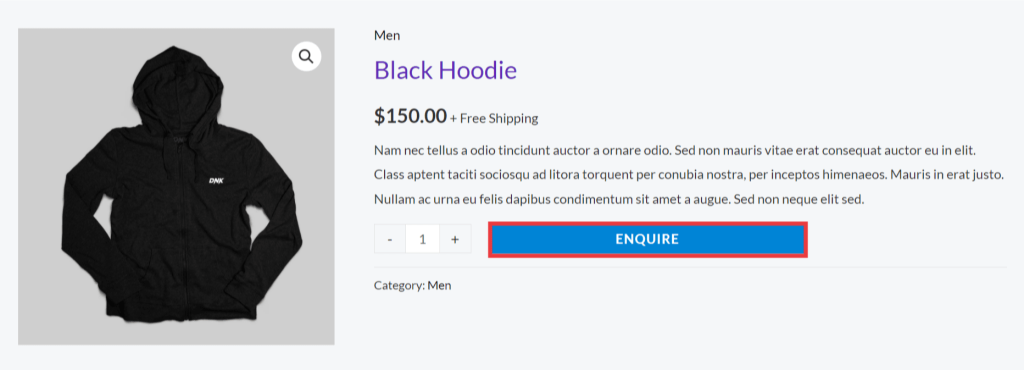
Demo: We want to change the “Add to Cart” text to ‘Enquire’ for our demo. We just select “Add to Cart” from the list, and then in the bottom box for our “translation”, we enter what we’d like it to say instead. After that, you only need to click the “save” button in the top left to make the change live. It worked for us.

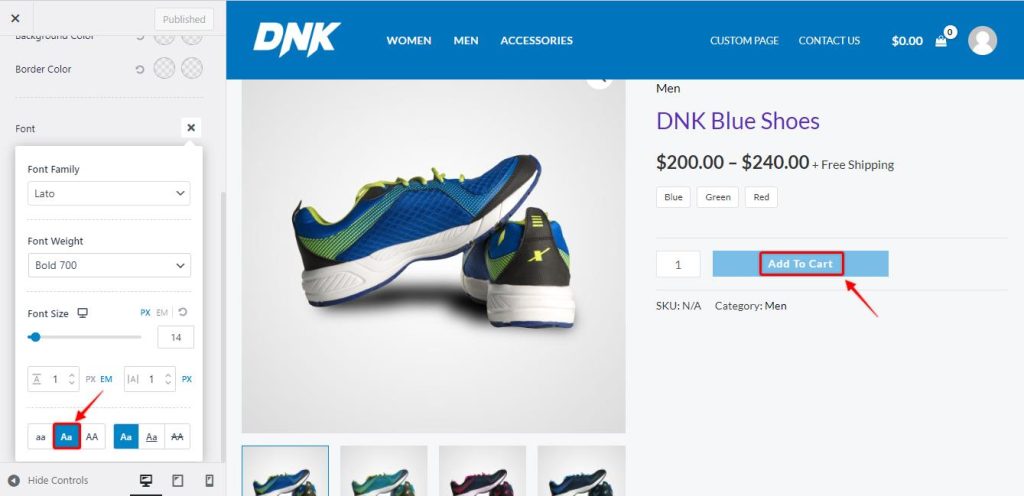
Using Customizer to Change the Button’s Text Style
If you would like to change the way the text on the buttons appears globally on your entire website, here are the steps that you should follow:
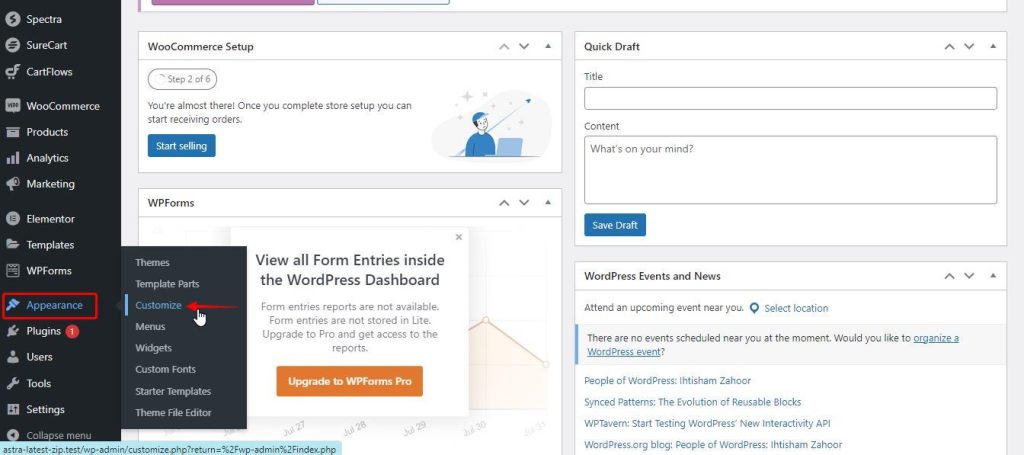
Step 1: Navigate to your WordPress Dashboard > Appearance > Customize

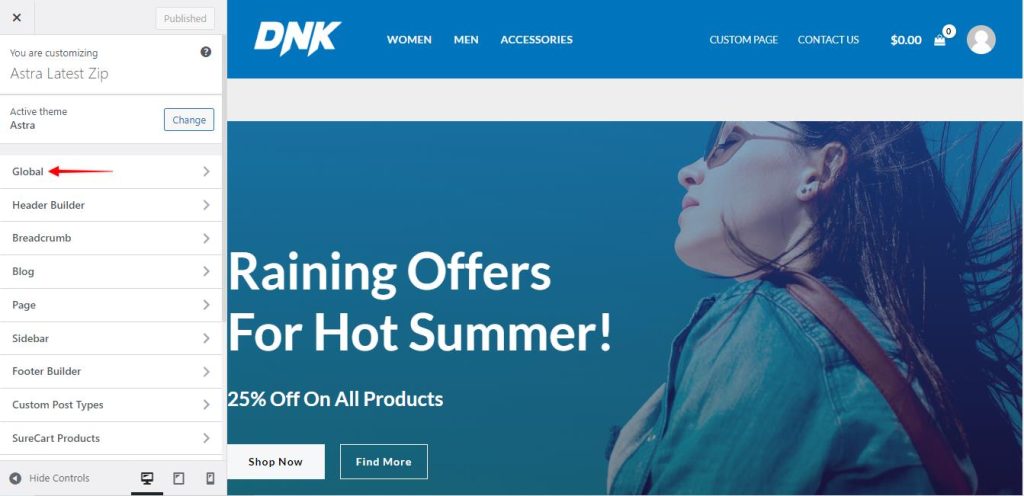
Step 2: Click on the Global option inside the Customizer

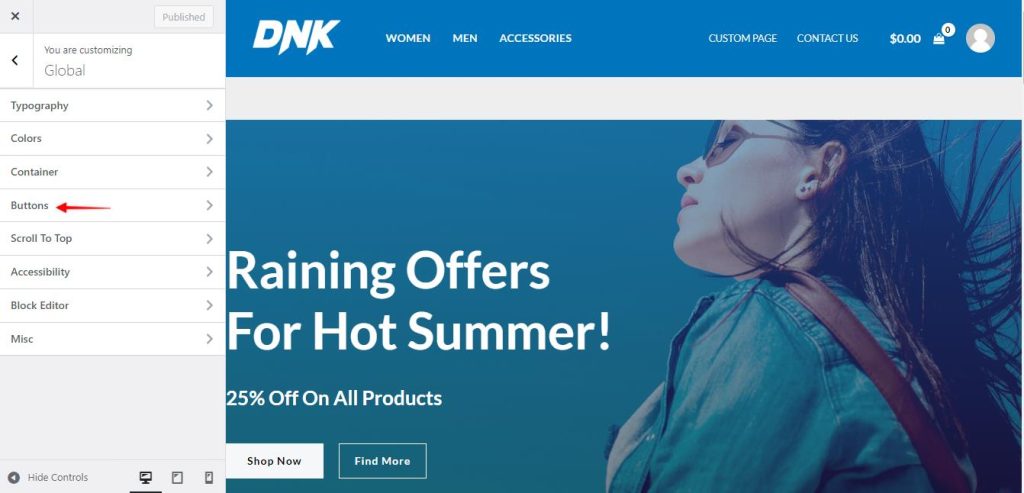
Step 3: Click on Buttons to access the global button settings

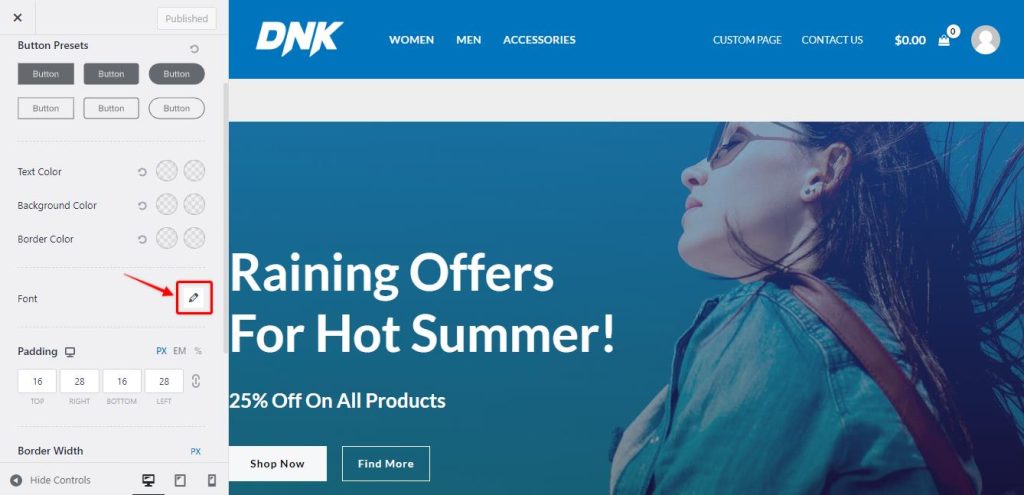
Step 4: Click on the pencil icon next to Fonts to access the fonts settings

Step 5: Select the text transform option to capitalize.

Please note that this change will have a widespread impact, affecting all buttons across your website. However, if you prefer to maintain the original styling for other buttons and only capitalize the “Add to Cart” button text, we have an alternate solution for you.
Using Custom CSS to Transform the Add to Cart button text
You can achieve this by utilizing the following CSS code snippet:
For Single Products Page
.woocommerce div.product form.cart .button.single_add_to_cart_button {
text-transform: capitalize;
}For Shop Page
.woocommerce ul.products li.product .button, .woocommerce-page ul.products li.product .button {
text-transform: capitalize;
}By implementing this CSS code, you can ensure that only the “Add to Cart” button text will be displayed in uppercase, leaving the rest of the buttons unaffected.
If you are unsure about adding custom CSS code to your website, no worries! We have prepared a helpful article that provides step-by-step guidance on incorporating custom CSS code. You can access the article for detailed instructions.
Should you require any further assistance or have any questions, feel free to reach out. We are always here to support you and make your website customization experience as smooth as possible.
We don't respond to the article feedback, we use it to improve our support content.
