- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width – Container Layout
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- How to Enable Debugging in WordPress (Debug Mode)
- How To Change Web Stories Position
- How to improve the CLS score with the Astra theme
- How Astra is tuned for performance and is the fastest theme?
- How to use the color palette of the Astra theme
- How to Change Website Background Color in Astra
- Narrow Width – Container Layout
- How Do I Make My Astra Website Accessible?
- Astra Theme Container Layouts: Revamped Options and Improved User Experience
- How to Change the Typography of the Astra Menu
- Understanding Container Style in Astra Theme: Customizing Your Container’s Look
- How to Use the Astra Button Presets
- Secondary Buttons
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to Enable Debugging in WordPress (Debug Mode)
When working with your website, different themes, and plugins, you’ll inevitably encounter some problems. This is where debugging can help.
Debug mode helps find and fix problems on your website by showing detailed error messages.
Common Conflicts and Their Solutions
Installing a new plugin or theme, updating, or adding a custom code can cause conflicts. Some issues will show immediately and can even make your website temporarily unusable (e.g., the White Screen of Death).
Others will show only in certain situations and create issues with some functionality or plugin. These issues can often be solved by manually deactivating all of your plugins and re-activating them individually. This way you can find which plugin is creating the issue.
Further, you can switch to another theme to check if the issue is coming from that side. All of this takes a lot of time.
How Debug Mode Simplifies Troubleshooting
If you enable the debug mode, it will display a log of PHP errors and warnings. This can help you quickly find the source of the issue.
You could even use this to prevent some issues. Some errors, if they exist, will only be visible in the debug log even though everything seems fine on your website.
You can enable debug mode manually or using a plugin. We will show you how to do it using both methods.
Note: No matter which method you choose, It’s advisable to do this in your staging environment (same as your new installations, updates, etc.) as errors will become visible on both your front end and dashboard.
Method 1: Enable the Debug Mode Using a Plugin
If you’re unsure about working with your website files or find Method 2 too complicated, the WP Debugging plugin is the right solution for you.
You can enable debugging using the plugin by following these steps:
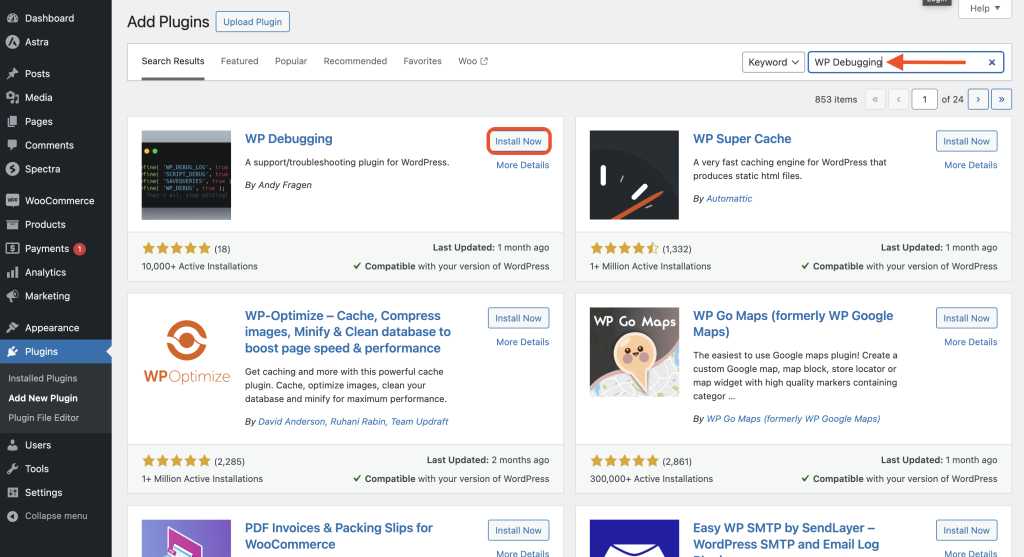
Step 1: Navigate to Plugins > Add New from your WordPress dashboard.
Step 2: Type “wp debugging” in the search bar.
Step 3: Click the “Install” button on the WP Debugging. Once the plugin is installed, click on the “Activate” button.

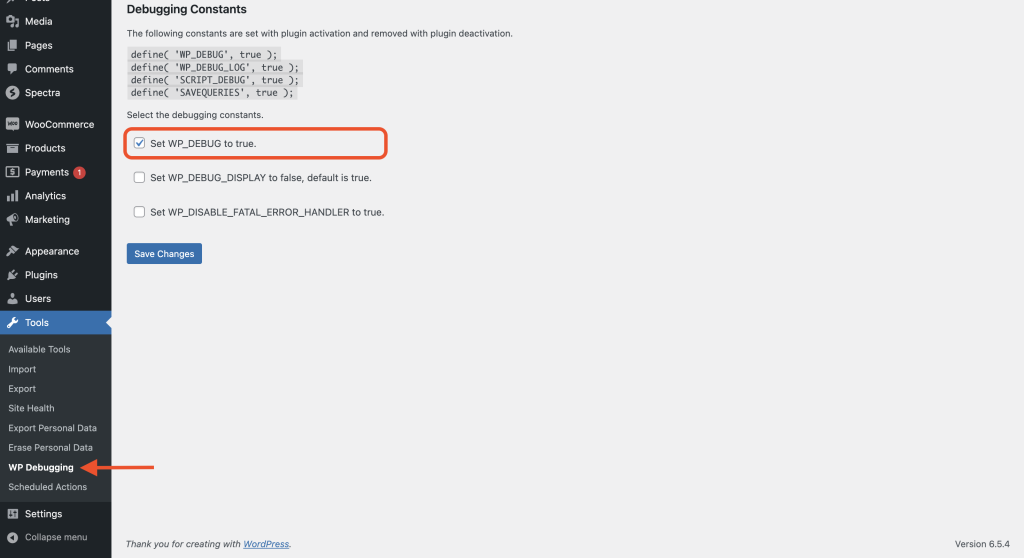
Step 4: Navigate to the Dashboard > Tools > WP Debugging;
Step 5: Click on the check box next to the “Set WP_DEBUG to true” option and click on the “Save Changes” button.

Don’t forget to disable the debug mode after you’re done.
Method 2: Enable the Debug Mode Manually
Alternatively, if you prefer to do this manually and have no problem with editing your website files, or you’re locked out of your website (e.g., White Screen of Death) and don’t have another option, we will show you how this could be done by editing your wp-config.php file.
How to Access the “wp-config.php” File?
Before making any changes to any of your files, please create a complete backup of your website. Also, it is advisable to make a copy of the original file before editing it – in case something goes wrong, you can always use this original file to start over.
For this article, we’ll use the FileZilla FTP client, so please install it on your computer (unless you are familiar with another FTP client you would prefer to use). Let’s start:
Step 1: Add your FTP access data to FileZillas’ Site Manager
Step 2: Connect to your server
Step 3: Navigate to your website’s public_html (root) folder. Here you should find the found your wp-config.php file.
Step 4: Right-click on the file and select “Download’ to copy the file to your computer.
Step 5: Open the file using the code editor to edit it. You can edit the file using code editors like Sublime Text or Notepad++.
Step 6: Scroll down to the “That’s all, stop editing! Happy publishing” line
Step 7: Add the following value before that line and save changes:
define( 'WP_DEBUG', true);
define( 'WP_DEBUG_LOG', true);
Step 8: Once you modified your file, just upload the file back to your server (using the FTP client), replacing the original file with this modified one.
By following these steps, you will enable your debug mode and create a debug.log file where your errors will be saved.
To disable the debug mode once you’re done, repeat the steps for enabling, just this time, either completely remove the previously added code or modify it as follows:
define( 'WP_DEBUG', false);
How to Use the Debug Mode?
If you’re trying to debug some issue you’re currently experiencing, you’ll need to repeat the steps that led to this issue once your debug mode is enabled.
This will make a new error log, and you’ll be able to check it out.
Viewing the Debug Log
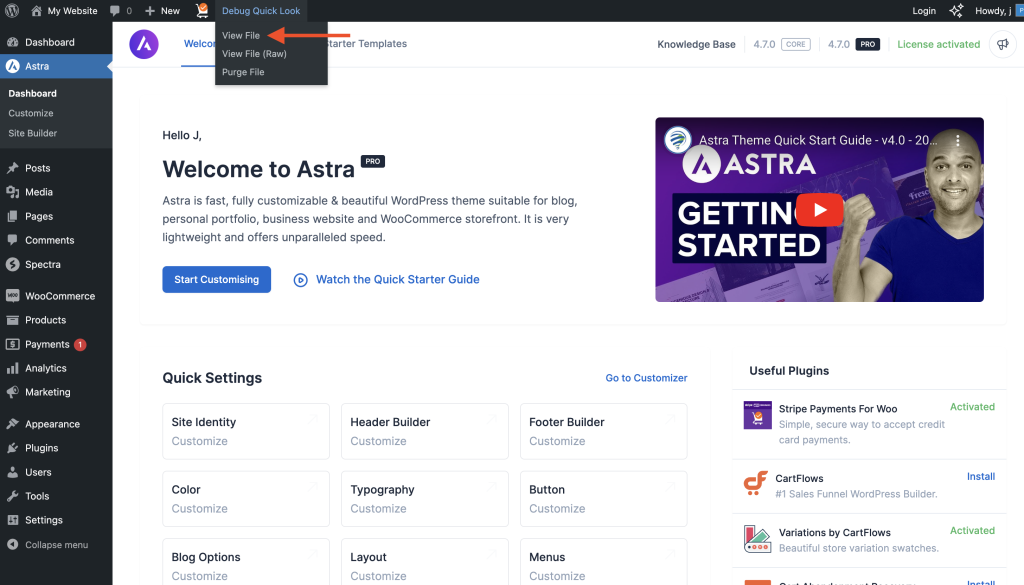
If you are using Method 1:
Click on the “Debug Quick Look” menu in your admin bar on the top of your Dashboard screen. In the dropdown menu, click the “View File” option. This will open a new tab showing the errors in the debug log.

For Method 2:
To manually access your site files, navigate to the following path: “public_html/wp-content/debug.log” and open the file to view the errors in the debug log.
That’s it! We hope this article helps you. If you face any issues while debugging, feel free to reach out to us!
We don't respond to the article feedback, we use it to improve our support content.
