- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Update the Plugin Manually from WordPress Backend?
- Recommended Settings for Elementor and the Astra Theme
- Recommended Settings for Beaver Builder and the Astra Theme
- Astra Pro WP CLI Commands
- How to Increase PHP Time Limit for a Wordpress Site?
- Font Selection
- How to Bulk Edit Astra Meta Settings on Multiple Pages & Posts at Once?
- How to Disable Comments On A WordPress Site
- How to Build Advanced Websites Based on Custom Post Types with Toolset and Astra?
- What is a Favicon or Site Icon?
- How to use RGBA color picker?
- Backup Your Website in Less than 10 Minutes!
- Astra Options Page – All Settings Explained
- How to Remove Previous and Next Links From a Single Blog Post?
- How to Set Background Image for the Site?
- How to Display WooCommerce Sidebar on Top for Mobile Devices?
- How to Edit style.css in Child Theme?
- How to Activate License Key on Wordpress Multisite?
- How to add Google Analytics Code with the Astra Theme?
- How to Merge Above/Below Header Menu with a Primary Menu in Responsive?
- How to Refresh / Flush WordPress Permalinks?
- Not Receiving Update Notification for Astra Theme?
- Default Structured Data and Schema Markup in Astra Theme
- About Icons Font That Comes with Astra
- Sidebar / Container Options in Customizer for Learndash Not Working?
- How to Add Social Media Icons to Header?
- How to Add Google Tag Manager Code to Astra?
- How to Download Older Version of Astra Theme or Astra Pro Addon plugin?
- LearnDash Shortcode to Add Profile Link
- LifterLMS Shortcode to Add Profile Link
- Search Shortcode to Add Search Box in Astra
- Color for Anchor Tag Inside Heading Tag
- How to Add Font Awesome Icons in Astra?
- Adding Custom Sidebar to the Theme with Lightweight Sidebar Manager plugin
- Google Fonts Not Loading with Astra
- How to Switch to Astra from Another Theme?
- How to Set up a WordPress Staging Site?
- How to Duplicate Custom Layouts and Page Headers?
- Display Submenu Just Below the Header
- How to Set Animation To The Sub Menu?
- How to Create Different Headers on Different Pages Using Astra?
- How to Add Custom Fonts in Astra?
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- How to Disable the White Label Settings Permanently?
- Native AMP Support in Astra
- Display Products from Same Category with Navigation
- How to Change the Direction for Submenu Opening?
- Configure AMP Plugin
- Astra Options that won’t work with AMP
- How To Add RTL CSS via Child Theme?
- Browser Support by Astra
- Naming Convention for Astra 2.1.0 CSS File(s)
- How to Get Started with CSS File Generation
- What are the Best Astra Settings for Elementor?
- Get SkillJet Access – Brainstorm Force Customer
- How to Remove Featured Image Link on Archive Page?
- Astra Meta Settings
- Astra 2.2 for Existing Users
- How to Enable Astra Comment Box on Custom Post Types?
- How to Setup Custom Adobe Fonts (Typekit) Plugin?
- Usage Tracking
- New Color Controls in Astra theme & Astra Pro Addon
- How to Add Gutenberg Design Compatibility?
- Revamped Astra’s Customizer
- How to Remove the White Bars in the Safari Browser on iPhone X and Higher
- FAQs – Astra Pro 3.2 – Site Builder Inside Pages/Posts
- Optimize Astra HTML and CSS – For Existing Astra Users (Before v3.3)
- Astra’s Default Font Icons Replaced With SVG
- Modify Your PHP Configuration
- Responsive Editing With the Astra Theme
- Why Doesn’t Parallax Scrolling Work on Mobile?
- The Recommended Size for Featured Image
- How To Override Astra’s theme.json in Child Theme?
- Manage Astra Pro With Composer
- Improved Block Editor Experience with Astra
- Mixed Content
- Using Advanced Custom Fields with Astra
- Add a Wishlist button to Your WooCommerce Website
- How to create a correct format svg logo?
- How To Fix Not Being Able To Edit Submenu Colors, Above and Below Header?
- How To add Custom CSS for Specific Pages
- Fix Mobile Usability Issues on Astra
- How to Add Images or Icons in the Navigation Menu
- How to Create a Button with a Link
- Does Astra Offer a Dark Mode Feature?
- How to Add Images or Icons in the Navigation Menu
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
How to Create a Button with a Link
In this tutorial, we will guide you through the process of creating a visually appealing call-to-action (CTA) button with a link using the Astra WordPress theme.
The Astra theme’s flexibility and user-friendly features make this task seamless, allowing you to enhance your website’s user experience and drive desired actions from your visitors.
You can simply follow the steps below to add nice-looking buttons on your pages & posts.
How to Add a Button to Your Page/Post
Please follow the steps below to add a button to your pages or posts:
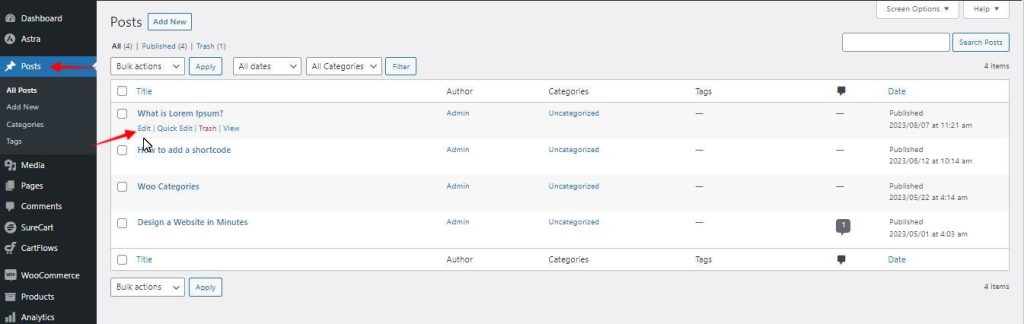
- Once the Astra theme is active, log in to your WordPress dashboard and access the page or post where you wish to insert the button.

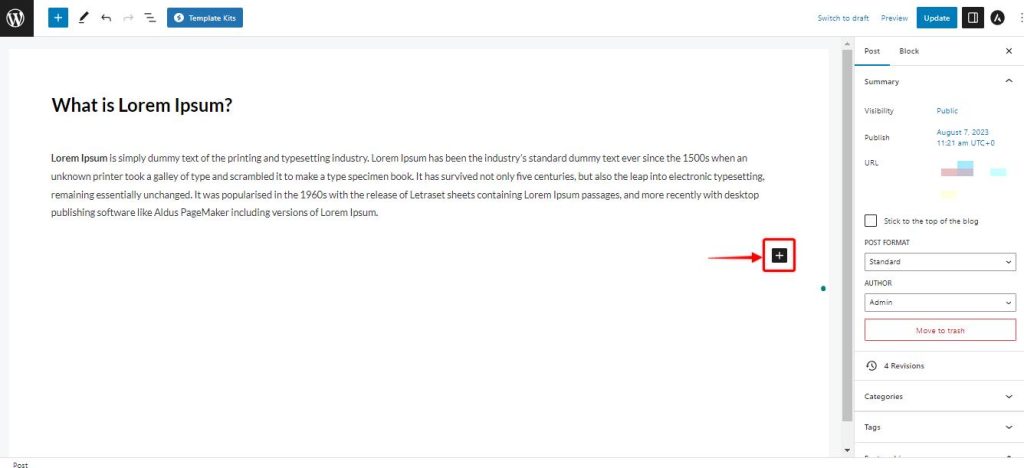
- Click on the (+) “Add Block” button to access the block library.

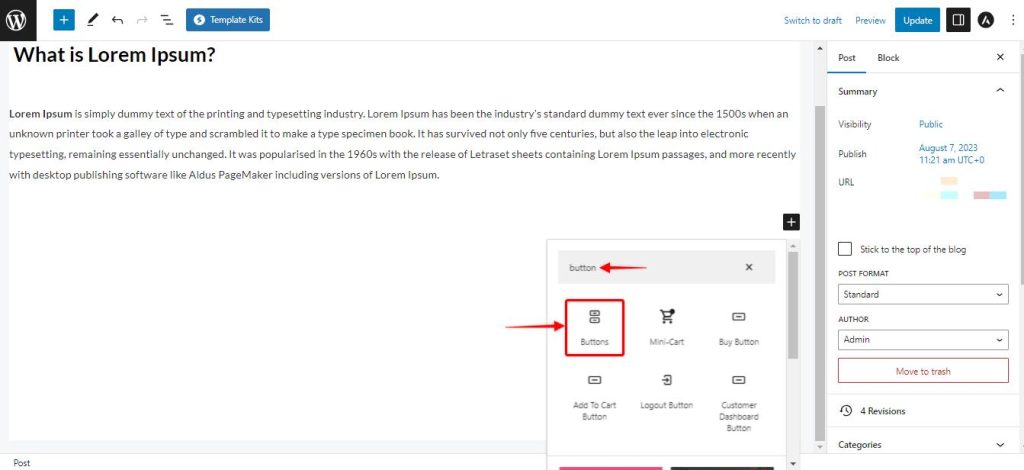
- Then search for the “Button” block and click on the Buttons to add it to your post.

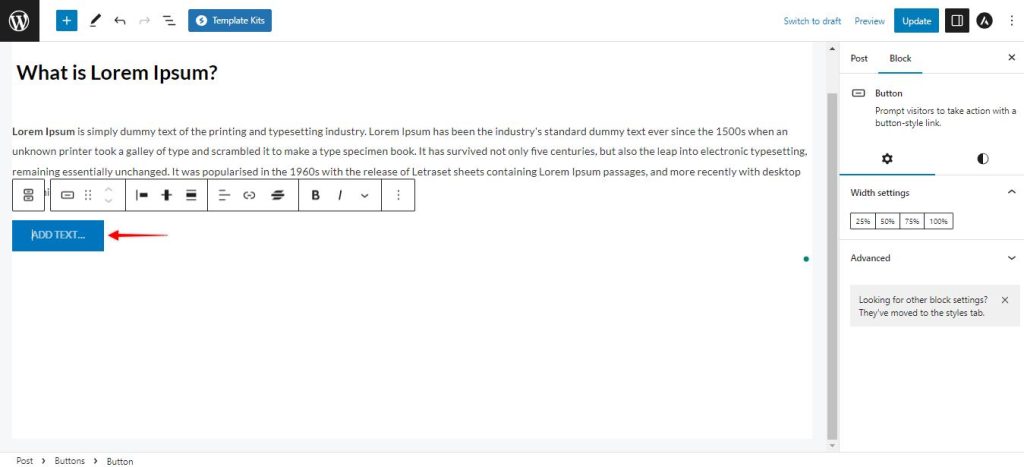
- Click on the button to edit the text and create the perfect name for your button.

How to Add a Link to This Button
Now, to add a link to your button, follow the steps below:
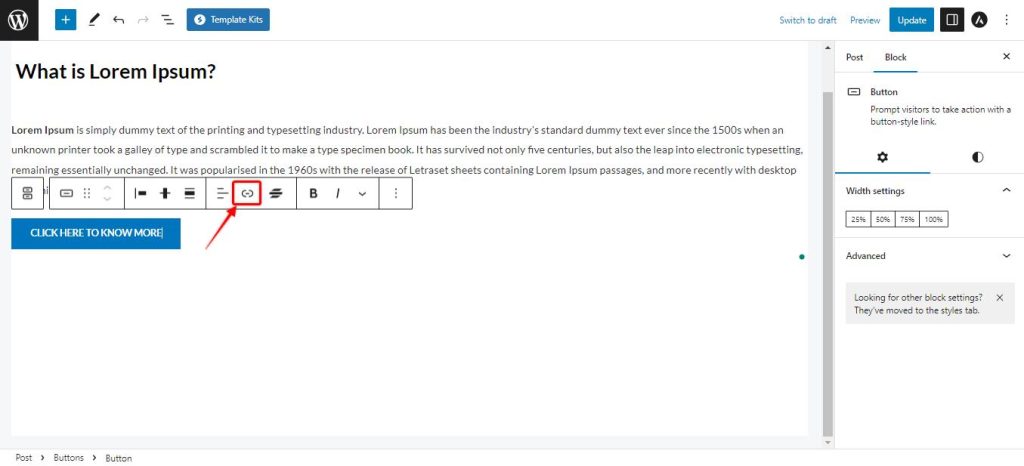
- Select the button block and click on the link option.

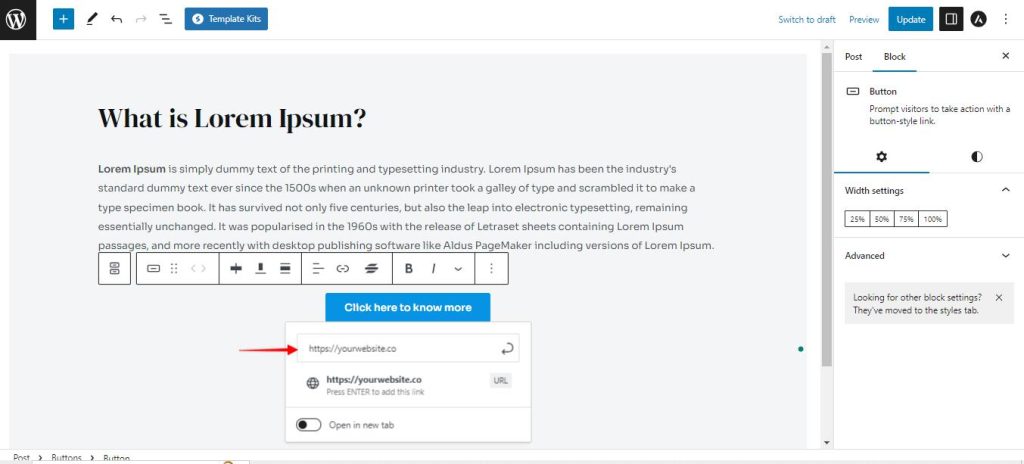
- Enter the URL where you want people to go when they click on this button.

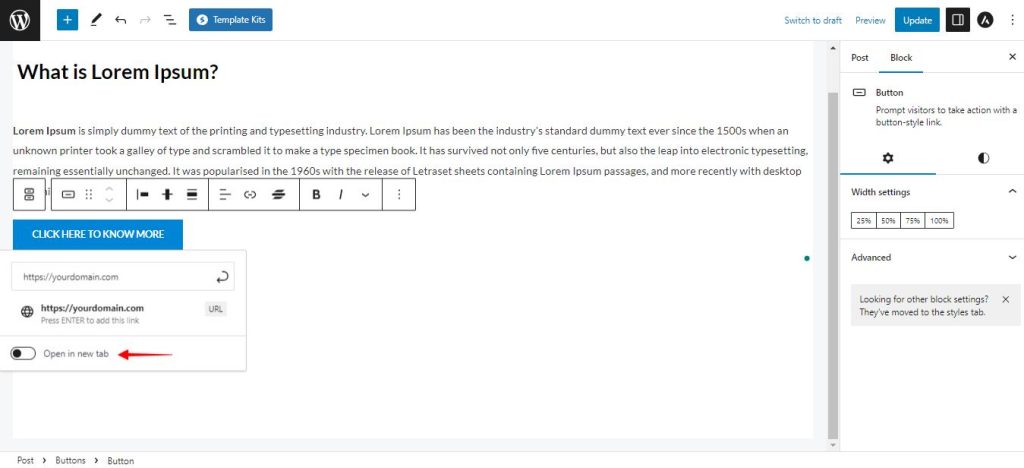
- If you would like the button to open the URL in a new tab, toggle the radio button next to the option “Open in New Tab”.

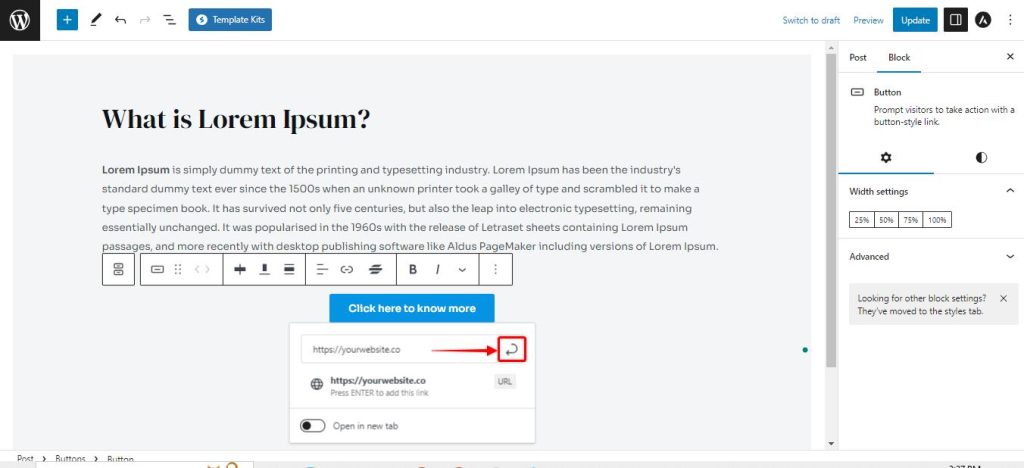
- Click on the Submit Arrow.

Once you’ve customized the button to your satisfaction, preview it to see how it appears on your page or post.
If everything looks as expected, click the “Publish” button to make it live and accessible to your website’s visitors.
So by following the steps outlined in this tutorial, you can effortlessly create an impressive button with a link using the Astra WordPress theme.
If you would like to know, how to customize the buttons on your website, here is an article that will guide you through.
Should you have any inquiries or require further assistance, please feel free to reach out. We are here to support your endeavors.
We don't respond to the article feedback, we use it to improve our support content.
