- How to Install Astra Theme?
- System Requirement for Astra Theme
- What Is a Child Theme and How To Install It for Astra?
- Manually Install Astra via FTP
- How to Update Astra Theme Manually?
- Automatic Beta Updates for Astra
- Astra 4.2.0-beta.1 : Migrations & Backwards Compatibility
- Know More about Astra Beta Versions? How to Download and Use?
- How to Create a Multisite Network and Use Astra Child Theme On It
- Getting Started with Astra Pro Addon Plugin
- What is Astra Pro Add on?
- How to Install Astra Pro Plugin?
- How to Get License Key of Astra Pro?
- How to Activate Astra Pro Addon License?
- Getting error – The package could not be installed. The theme is missing the style.css stylesheet?
- Why Can’t I Access Astra Pro Features After Purchasing the Pro Version?
- Do Not See License Activation Form for Astra Pro Addon Plugin?
- How to Fix “Sorry, You Are Not Allowed To Access This Page” Error In Astra Pro
- How to Manage Sidebars in Free Astra Theme?
- Understanding Sidebar Style in Astra Theme: Customizing Your Sidebar’s Look
- Sticky Sidebar
- Scroll To Top
- How to Display a Breadcrumb Anywhere within a Page or Post with Shortcode?
- Find the Way With Breadcrumbs
- How to Change the “HOME” String in Breadcrumbs
- How to Switch From Existing Breadcrumb to New Trail?
- How to Add Breadcrumbs in WordPress Website with Astra
- Global Container – Astra Theme
- Boxed – Container Layout
- Content Boxed – Container Layout
- Full Width – Container Layout
- Global Colors – Astra Theme
- Global Typography – Astra Theme
- Typography Improvement for Astra
- Astra Global Color Palette
- Astra Typography Presets
- How to Enable Debugging in WordPress (Debug Mode)
- How To Change Web Stories Position
- How to improve the CLS score with the Astra theme
- How Astra is tuned for performance and is the fastest theme?
- How to use the color palette of the Astra theme
- How to Change Website Background Color in Astra
- Narrow Width – Container Layout
- How Do I Make My Astra Website Accessible?
- Astra Theme Container Layouts: Revamped Options and Improved User Experience
- How to Change the Typography of the Astra Menu
- Understanding Container Style in Astra Theme: Customizing Your Container’s Look
- How to Use the Astra Button Presets
- Secondary Buttons
- How To Create a Header With Astra Header Builder?
- How To Create Mobile Header With Astra Header Builder?
- How To Create a Footer With Astra Footer Builder?
- Why Is My Logo Blurry?
- Astra – Customize the Submenu
- FAQs – Astra Header/Footer Builder
- Elements in Header/Footer Builder With Astra Theme and Astra Pro
- Add Multiple Elements in Header Footer Builder
- FAQs – Astra Header/Footer Builder – Existing Customers
- Blog Overview
- Blog / Archive
- Single Post
- How to Display “Last Updated” instead of “Published” Date
- Display Related Posts on Single Blog Post
- The Recommended Size for Featured Image
- How to remove an Author’s name from a Single Blog Post?
- How to Remove Astra Post Excerpt from the Post Archive
- Add Last Updated or Published Date to Blog Posts
- WooCommerce Integration Overview in Free Astra Theme
- How to Create a Sticky Sidebar for Your WooCommerce Shop Page
- Set WooCommerce Shop Page as Homepage
- WooCommerce hooks
- Display Featured Products instead of Empty Cart
- How to Set the “Review” Tab as the Default Active Tab in WooCommerce
- How to Add Additional Content on the My Account Login Page
- How to Change the Background Color of Product & Shop Pages in Astra?
- Blog Pro Overview
- Blog / Archive with Blog Pro
- Single Post with Blog Pro
- How to Display “Last Updated” instead of “Published” Date
- How to add custom post type with the Astra theme
- Social Sharing
- Featured Image Options for Single Banner Layouts
- Add Post Filter on Blog Archive Page
- How to change “Leave a Comment” string in WordPress
- Astra WooCommerce Mini Cart Shortcode
- WooCommerce Module Overview
- How to Design a Product Catalog Page or Shop Page Using WooCommerce Module in Astra?
- Single Product WooCommerce
- Checkout Page WooCommerce
- Colors & Background Options For WooCommerce
- Typography Options for WooCommerce
- Off-Canvas Sidebar for WooCommerce Shop Page
- Quick View for WooCommerce Products
- How to Disable EDD Inbuilt Styling?
- How to Add Download Archive Pages to the Menu When Using Astra with EDD?
- How to Add EDD Cart in Header? (Old Astra Header)
- How to Display a Mini Cart Anywhere Using Shortcode? (Astra and EDD)
- EDD – Easy Digital Downloads Module Overview
- General – EDD Module Options
- Product Archive – EDD Module Options
- Single Product – EDD Module Options
- Checkout Page – EDD Module Options
- How To Translate Site Builder With WPML?
- How to Turn Astra Multilingual with WPML?
- How to Translate Astra Strings with WPML?
- Translating the Advanced Custom Fields with WPML
- How to Turn Astra Website Multilingual with Polylang?
- How to Translate Categories, Tags, and Astra Strings with Polylang
- How to Turn Astra Website Multilingual with TranslatePress?
- How to Translate Astra Theme / Plugins in Your Own Language using GlotPress?
- Translate Site Builder Layouts Using Polylang
- Footer Custom Text Helper Strings
- Does Astra support Beaver Themer Plugin?
- Support Mega Menu for all the Header Builder Menu component
- How To Disable Right Click in WordPress
- Increasing the PHP Memory Limit of Your Website
- How to Resolve Fatal Error: Call to Undefined function ctype_xdigit()
- How to Disable Header or Footer for a Landing Page or Post?
- Where Does Astra Primary Color Setting Take Effect?
- How to Adjust the Width of Your Sidebar?
- How to Manage License on Store?
- How to Renew Yearly License?
- How Do License Upgrades Work?
- How To Update Your Payment Method?
- How to Process Refund Requests?
- How to Apply For Brainstorm Force Affiliate Program? (Become Astra Affiliate)
- Frequently Asked Questions – VIP Priority Support
- How do I check my Support Ticket History?
- How to Change the Default Astra Strings
- Using Hooks in Astra
- How to Change the “Scroll To Top” Icon in Astra?
- Astra Pro WP CLI Commands
- How to Add Custom PHP Code?
- How to Disable the Loading of Astra’s Default Font File? (Astra.woff)
- Disable Featured Image on Posts, Pages, or Other Post Types
- Change Sidebar Widget Title Heading Tag
- Disable Astra’s Native AMP Functionality
- How to Change Website Logo Destination URL
- Remove Primary Navigation Menu with Hook
- Change the Astra Header Breakpoint Width
- How to Disable Primary Header?
- Add Title attribute to Header Background Image as a Substitute for Alt Text
- How to Change HTML tag for Site Title and Tagline?
- How to Change the Heading Tag for the Page/Post Titles?
- How to Change the “Search Results For” String
- Change Placeholder for Search Box (Old Astra Header)
- How to Display “Last Updated” instead of “Published” Date
- How to Change Previous and Next Link Text from a Single Blog Post?
- How to Remove Featured Image Link on Archive Page?
- Filter to Remove Link From Featured Images on Blog Page
- Blog Featured Image Size Not Working / Error in Image Processing Library
- Filters to Support CPTs for Blog Meta and Single Blog Meta
- How To Change Navigation Links Text for a Blog Archive?
- How to Display the Post Category as a Related Posts Title?
- Change “Leave A Comment” title tag
- Change Woocommerce Out of Stock Text
- How to Disable Product Quantity (Plus-Minus) Buttons?
- How to Modify/Change the Quick View text?
- Filter to Add Global Button Settings Support for WooCommerce Buttons
- Change the “Shopping Cart” Text for WooCommerce & EDD Mobile Header Cart
- Fix Woocommerce Cart Becoming Transparent With Header Builder
- Restrict Search Results to WooCommerce Products Only
- How To Hide Quantity Number When the Woocommerce Cart Is Empty?
- Remove Astra Customization for WooCommerce
- How to Add Custom CSS Code Without Editing Theme Files?
- How to Highlight a Certain Menu Item?
- How to Design Bullets & Lists?
- Dim Content on Menu Hover
- How to add custom CSS and JavaScript to Astra theme
- Mobile Breakpoint Causes Issues with Transparent Header Menu Color
- Display Coupon Field on Checkout & Cart Pages
- Fix Swap Sections Not Working on Mobile (Old Astra Header)
- How to Remove Google Fonts Suggestions in Astra Theme?
- Remove default stretched block layout spacing
- How to Change the Logo on Specific Pages?
- How to remove horizontal & vertical gallery layouts from a single product page?
- Introducing New Filter to Enable/Disable Rank-Math Theme Support
- Enable/Disable YouTube videos from Astra admin dashboard
- How to Fix the Line Height Unit being converted to “EM”?
- How to Change WordPress Post labels to Projects
- Fix for – The PCLZIP_ERR_BAD_FORMAT (-10) Error
- Host Google Fonts Locally – Performance Is the Key
- Fix for – Parse error: syntax error, unexpected T_FUNCTION
- How to fix Fatal Error / White Screen of Death?
- Fix for- cURL error 51: SSL: no alternative certificate subject name matches target host name ‘websitedemos.net’
- ‘The preview could not be loaded’ Pop Up with Astra and Elementor
- Troubleshooting Steps ( with Health Check & Troubleshooting plugin )
- How to Deal with Update Issues in Astra Theme and Astra Pro Addon?
- Blog Featured Image Size Not Working / Error in Image Processing Library
Astra Global Color Palette
Global Color Palette is a feature that allows you to set one or more color palettes. This way you can control colors across your entire website from one place. Also, you can change the colors for your entire website by simply switching to another color palette.
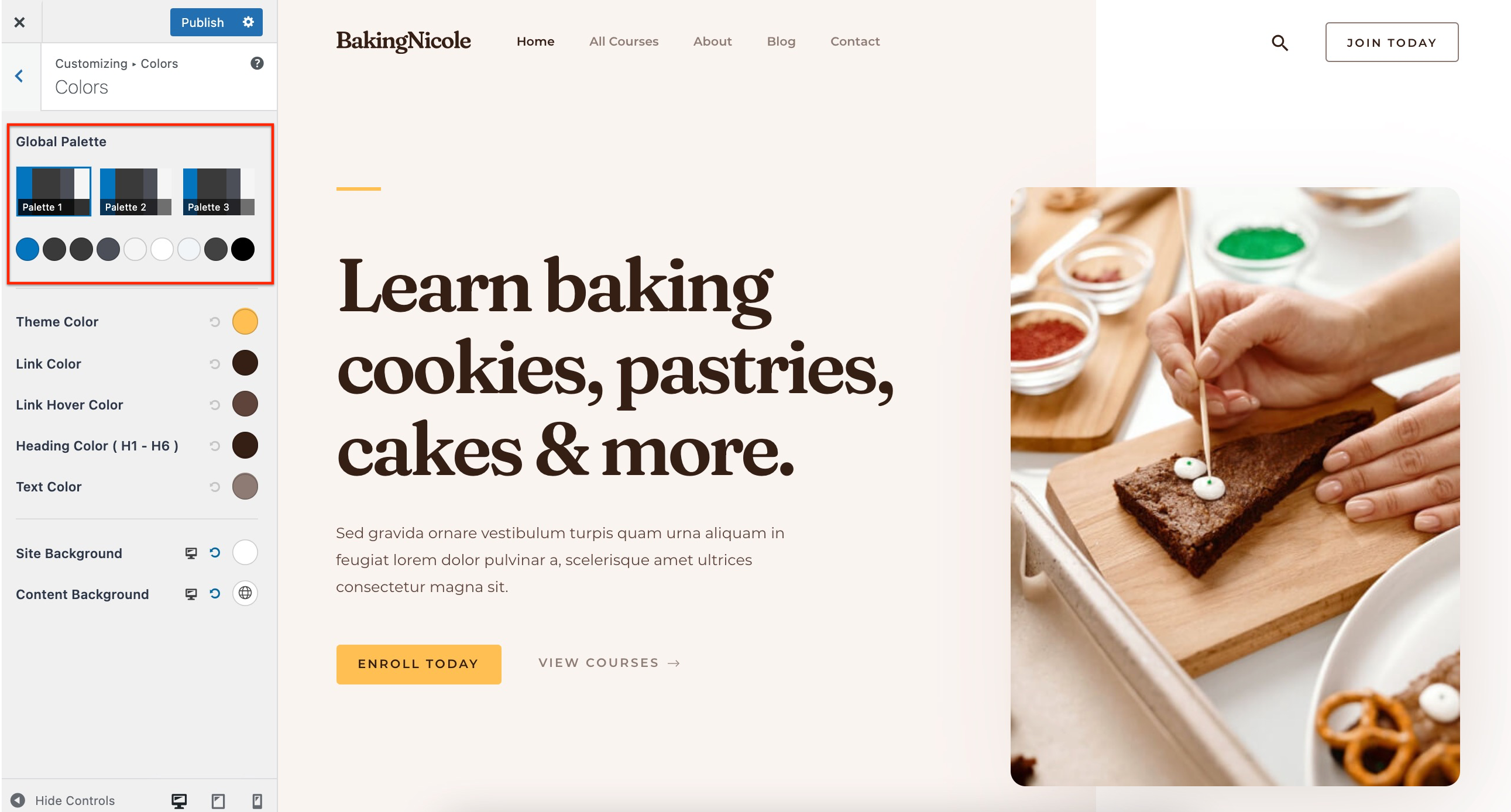
The Global Color Palette feature is available with the Astra theme since version 3.7.0. You can find these settings under Appearance > Customize > Global > Colors.

Setting Palettes
There are three palettes available, each of them containing nine colors in total. These colors are connected throughout the palettes. This means, that when you switch between the palettes, colors will be replaced with their matching colors in the currently activated palettes.
For example, let’s say that the “Color 1” is set blue in Palette 1, and set to green in Palette 2. Switching from Palette 1 to Palette 2 will change all settings linked to “Color 1” from blue to green.
Let’s start by editing palettes, following these steps:
Step 1 – Click on one of the three available palettes to start editing. This will show you available color slots;
Step 2 – You can set each of these colors by clicking on the color slot. This will open a color picker.
Step 3 – Choose the color you want to apply to this slot;
Step 4 – In the same way, you can set all other colors;
Step 5 – Click the “Publish” button to save changes.
You can repeat these steps for each of the three color palettes.
Also, the Astra Theme is one of the first default themes to implement theme.json for Gutenberg Color Palette, so the palette colors can be edited this way too.
Note:
Though theme.json enables template editor, since the feature is still in development, we have disabled it until WordPress 5.9 is out.
Linking Global Colors
Each palette color can be used for any of the color settings on your website. You just need to link the global palette color to your settings and you’re done.
Let’s show you how to link the global colors. For this example, we’ll be linking the button colors:
Step 1 – Let’s say we have a button in the header. To link its background color with global color, just edit the setting and from the global color palette select the color you want. Clicking on any color from the palette will link it to the current color.
Step 2- Now if you navigate to navigate Appearance > Customize > Global > Colors and try to change the color that you linked in the above step, you will observe the linked color will change automatically.
Step 3 – Click the “Publish” button to save changes.
Though you set your Global Color Palettes, you can still use your static colors, as you did previously, for any color settings in your customizer.
Keep in mind that changing any color settings to some other static color will disconnect the palette colors for these settings. This means that the palette colors will not be automatically applied to these settings anymore.
To use palette colors for these options again, you need to link them again.
Switching Between Palettes
Now that you have all the color settings linked to Global colors, you can switch between your three palettes to completely change the way your website looks.
You only need to activate another Global Color Palette and all colors will be replaced on your entire website with the matching color set for this palette:
Let’s say that we set the “Color 1” in our “Palette 1” to orange color. In our “Palette 2” the “Color 1” is set to purple color. This means, that when our Palette 1 is active, all website elements linked to the “Color 1” are orange. Switching to “Palette 2” will automatically change all of these elements to purple color.
Let’s show you how we did this in our example:
Step 1 – Navigate to the Global Palette option (Appearance > Customize > Global > Colors);
Step 2 – Click on “Palette 1” to activate and set the “Color 1” to the orange color;
Step 3 – Click on “Palette 2” and set the “Color 7” to the purple color;
Step 4 – Navigate to Appearance > Customize > Global > Buttons
Step 5 – Here, click on the “Border Color” and link it to the “Color 1”. This will make the button border white orange when Palette 1 is active, and purple when you switch to Palette 2.
Step 6 – Click the “Publish” button to save changes.
This way, you can easily switch all of your website colors with just one click. For example, this way you could use your standard website color palette most of the time, and switch to the remaining two palettes for special occasions. Thus, you could make adjustments to your whole website for the New Year holidays, St. Valentine’s day, Winter or Summer season, etc. in just one click.
Global Color Palette for Your Content
Global Color Palette is compatible with both Gutenberg and Elementor.
Your active palette colors will be available with your page builder color options out of the box – just set your palette colors and use them for your content too. Check it out:
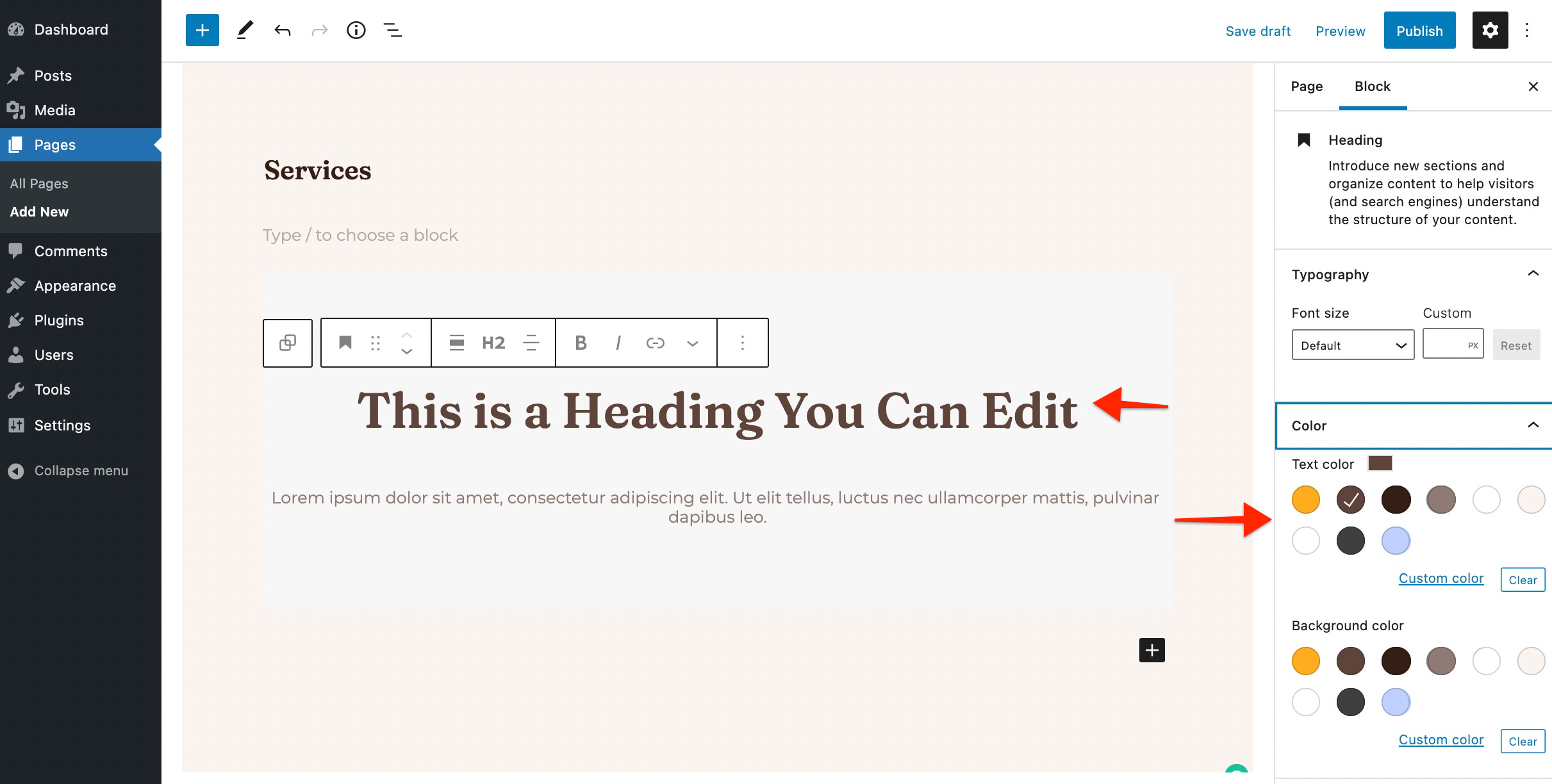
Gutenberg Blocks:

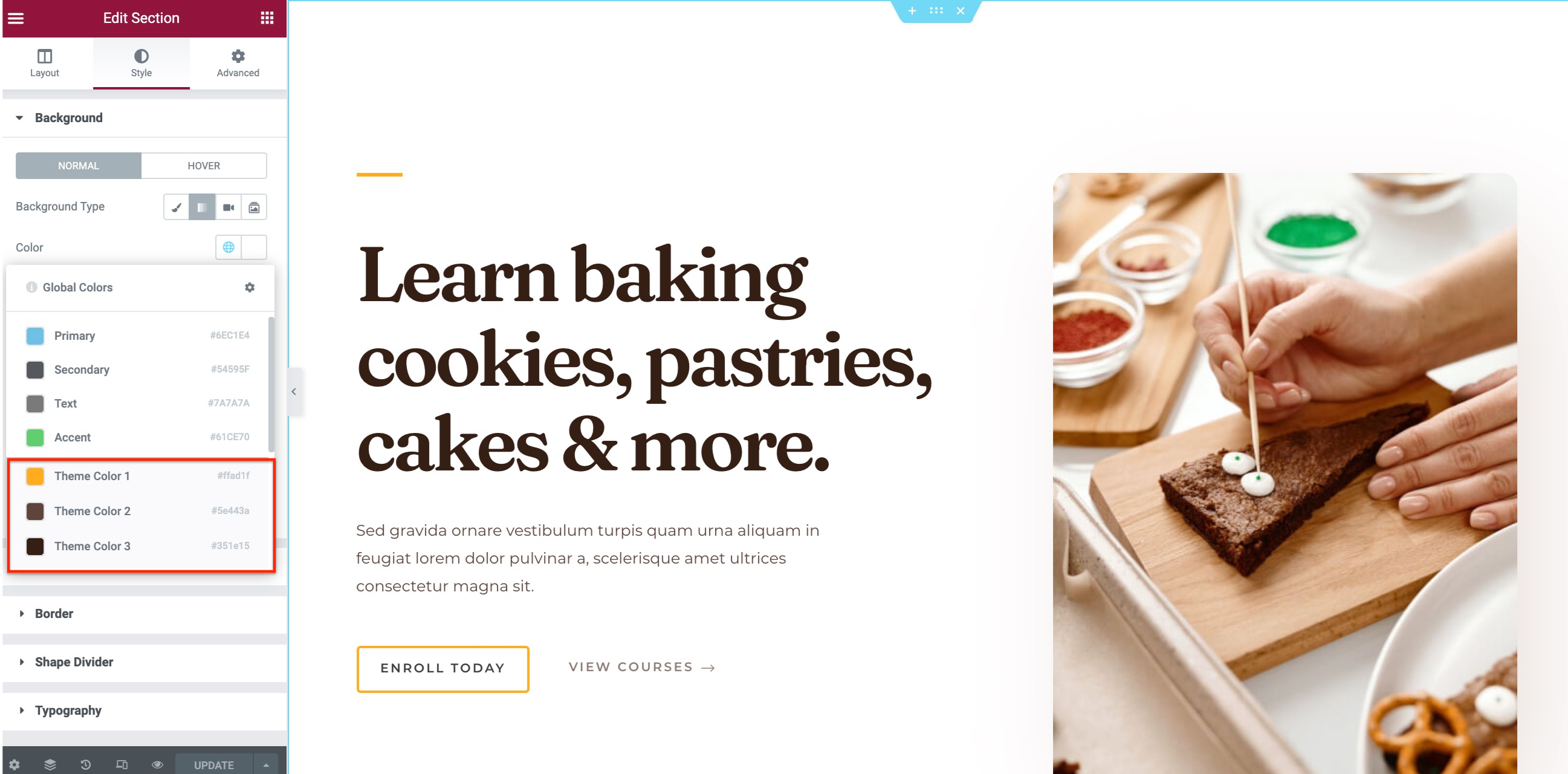
Elementor Widgets:

Same as with Customizer options, these colors will adjust to your palette selection. Thus, when you change your color palette, your content colors will change accordingly.
If you are looking for more information about the color palettes and their usage, please read this help document.
We don't respond to the article feedback, we use it to improve our support content.




